Imagine the pulse of animation breathing life into static pages. Web design has catapulted beyond the flatlands of traditional sites; now, animated website templates are the magic carpets riding the digital trends, sweeping users off their feet. Cascades of CSS animations, HTML5 interactive designs, and JavaScript animation frameworks have become the linchpin of captivating online experiences.
Dive into this treasure trove, where web design trends meld with user interaction prowess, curating a visual storytelling landscape. You’ll unearth a realm where Bootstrap frameworks, WordPress themes, and eye-catching CSS3 technologies interlace to weave standout web narratives.
By article’s end, anticipate an arsenal—an ensemble of premier examples of animated website templates, ready to deploy.
Examine the craft behind UI motion design, and the subtle art of augmenting user experience without a pixel out of place.
Prepare to transform not only your web persona but to command the digital stage where your site is not just seen but truly experienced.
The Best Animated Website Templates
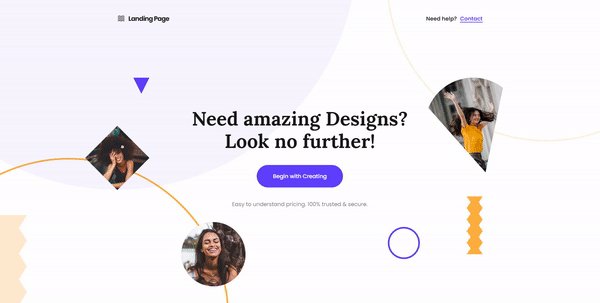
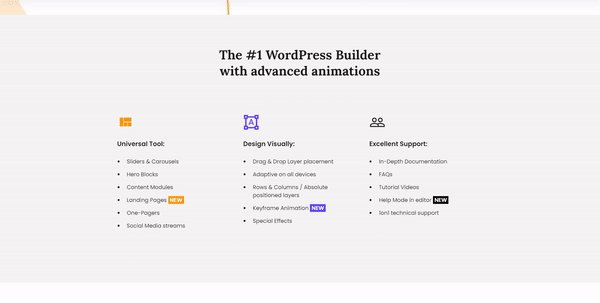
Landing Page Builder

This builder is a Slider Revolution landing page template. It offers advanced animations.
The builder comes with more than 200 templates and over 20 add-ons.
Customize the site with sliders and carousels, hero blocks, and content modules.
Create landing pages or one-pagers.
The Object Library includes thousands of elements.
This builder allows you to apply special effects and keyframe animation to your site.
App Studio Website

App Studio is a Slider Revolution template that provides excellent design elements.
Animated Mini Website

This Slider Revolution template integrates seamlessly with WordPress. It’s a great addition to designers’ toolkits.
It offers special effects, animations, and attention-grabbing design elements.
No coding is necessary.
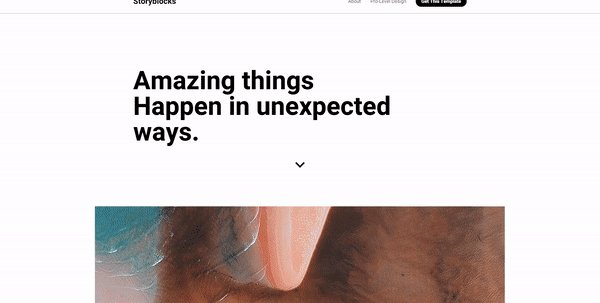
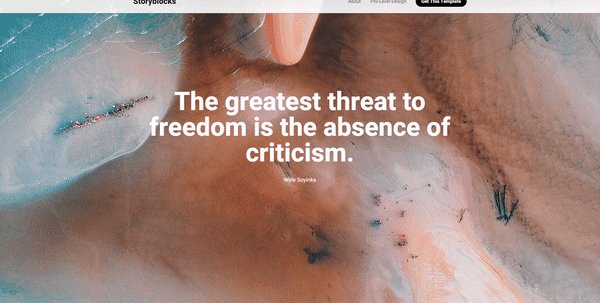
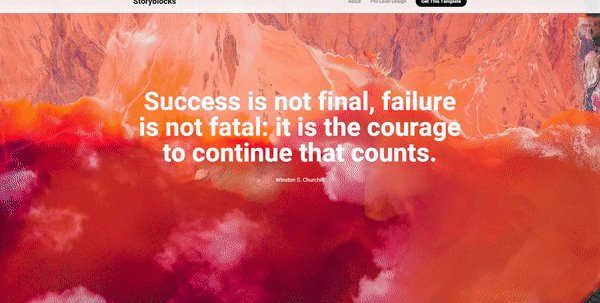
Story Blocks

Storyblocks is another Slider Revolution 6 template.
You can choose blocks and customize images and text.
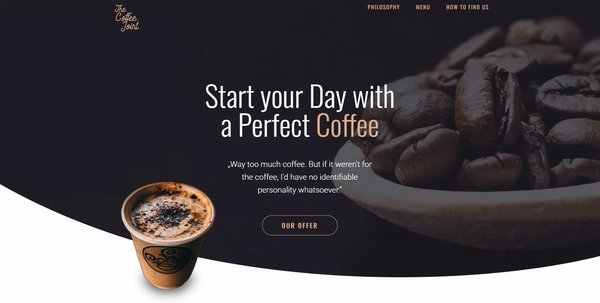
Coffee Joint Website

Create an interactive coffee shop or bar website with this Slider Revolution template.
Barber Shop Website

This Slider Revolution template is a one-pager.
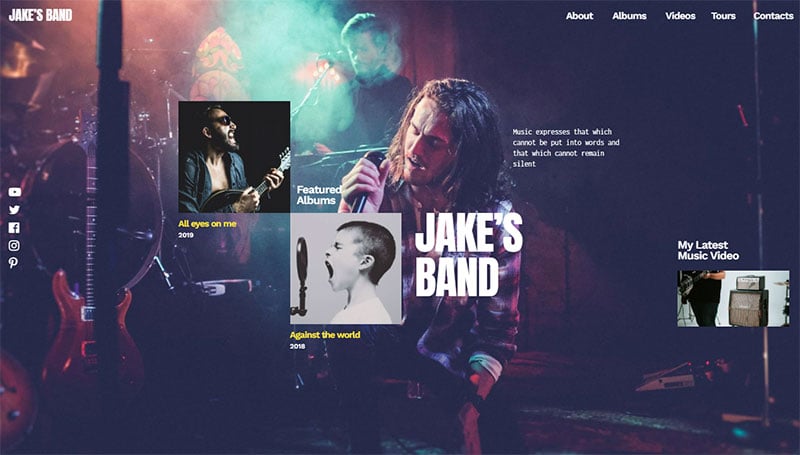
Music Band Website

Present your latest music on an engaging site built with Slider Revolution.
Wonderstruck One-Pager Website

This Slider Revolution one-pager is great for presenting portfolios.
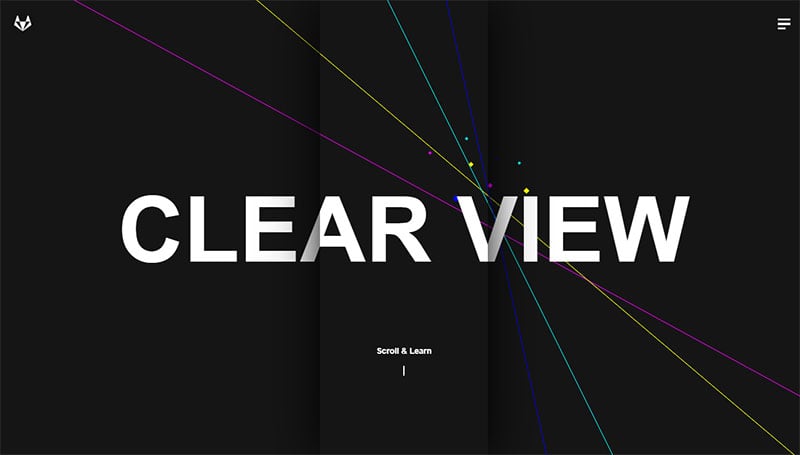
Clear View Magazine Website

Clear View is a Slider Revolution template for an engaging magazine website.
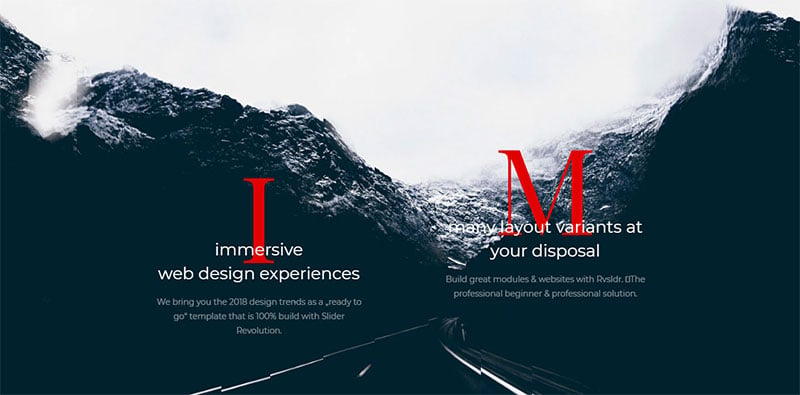
Immersion One Page Website

With this Slider Revolution template, brands can create beautiful design elements.
Elevate your website with the Immersion one-pager.
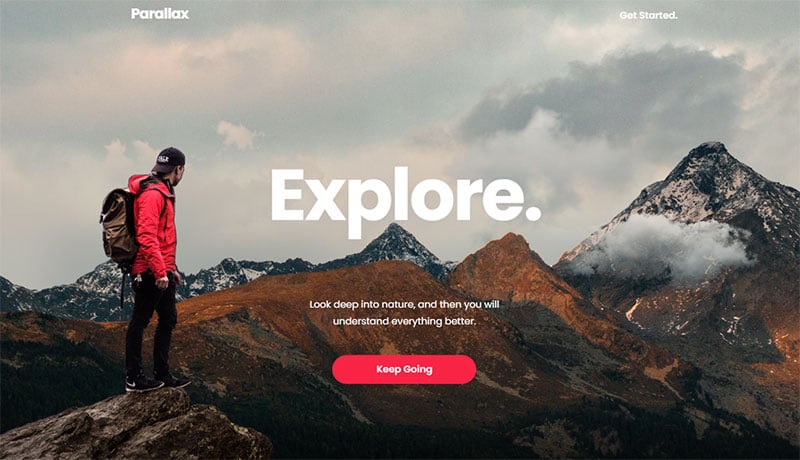
Parallax One-Pager Website

It takes only a few seconds to captivate or lose the visitor’s attention.
The parallax Slider Revolution template creates an engaging introduction to keep them on your site.
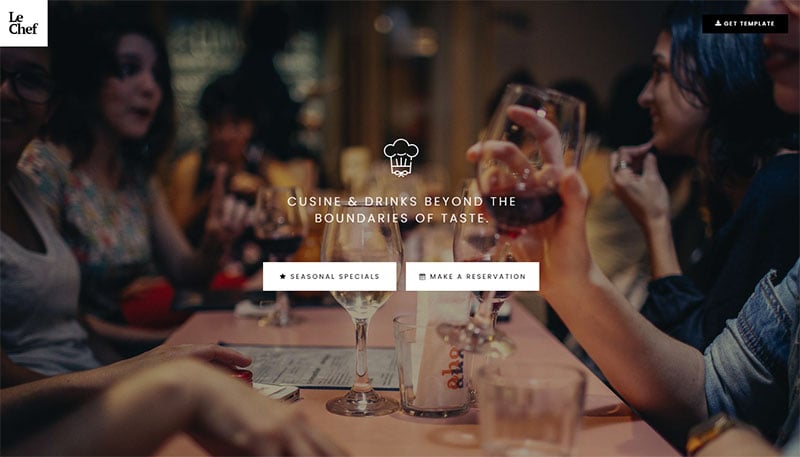
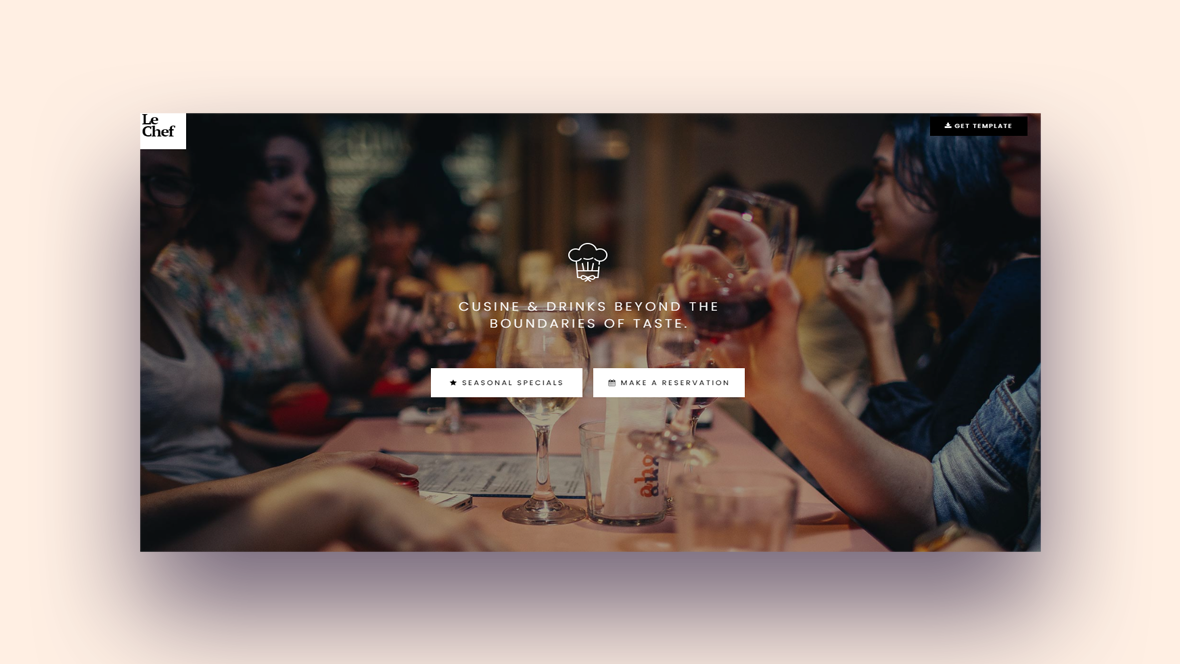
Le Chef Restaurant Website

Create an animated restaurant one-pager with this Slider Revolution template.
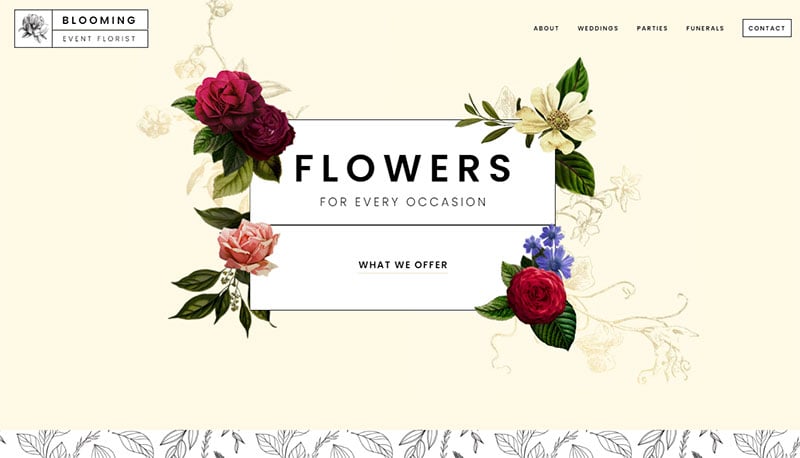
Event Florist Template

Event Florist is an animated Slider Revolution template.
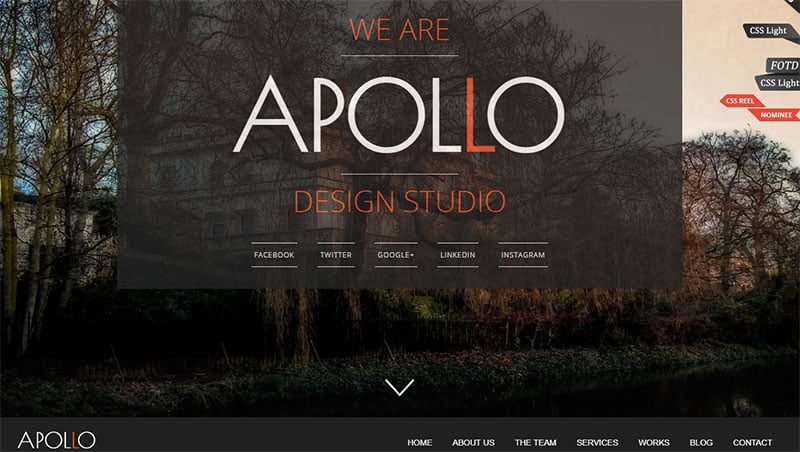
Apollo

Apollo is an animated website template for any business or a personal portfolio.
It’s built with HTML5 and CSS3,and the design is fully responsive.
Apollo has four homepage styles– a fullscreen slider, a fullscreen video, and two animated homepage layouts.
Elevate your website with an on scroll effect layout, a touch-enabled carousel blog slider, and unique effects.
This template supports Google Fonts.
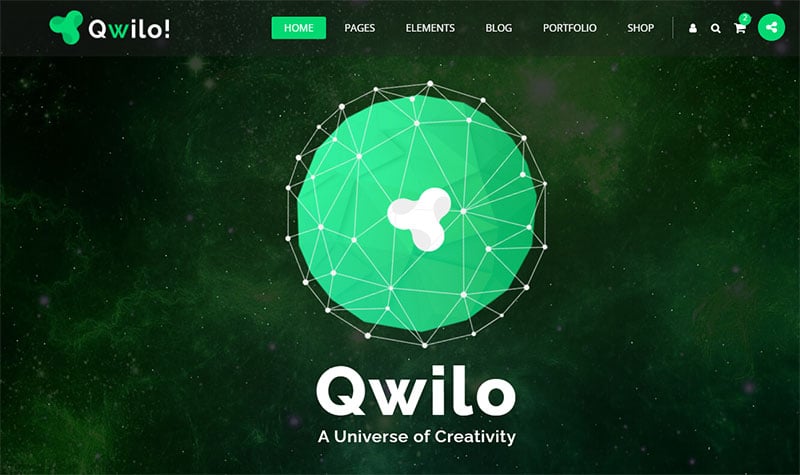
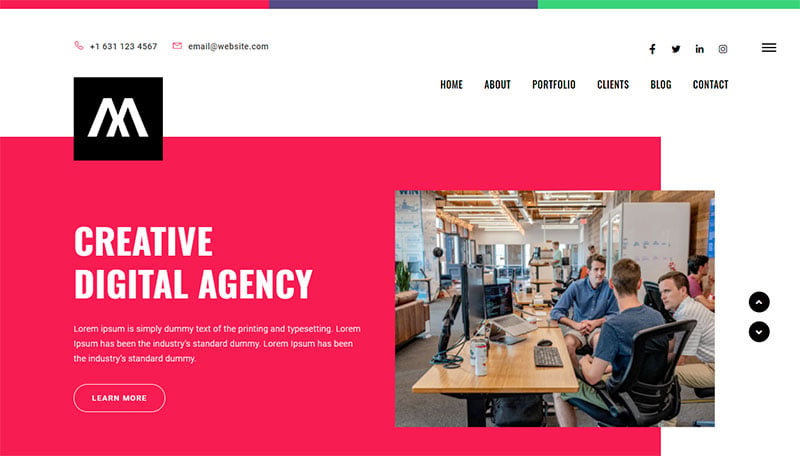
Qwilo

Qwilo is a multipurpose responsive website template. It’s suitable for agencies, corporations, construction businesses, portfolios, e-commerce, and more.
This design is creative and customizable.
Over 20 different banners styles allow you to personalize your product advertisements.
The collection of 22 homepages, over 10 one-pagers, and more than 200 inner pages provide a great source of design ideas.
You can also choose from different blog layouts, online portfolio styles, headers, and more.
Qwilo comes with Revolution Slider, Owl carousel, an animated skill bar, and animated CSS.
Google Maps, hover effects, and mega menus are on the list of other features that this template provides.
Unauthorized

This theme provides animated website templates for the Unauthorized error page.
It offers CSS3 hardware powered Smooth Animations, HTML5 and CSS3, and graphic art and designs.
It’s fully responsive and compatible with all modern browsers.
Other features include a clean code, Working Contact Form, live support, and a support forum.
The template is SEO-optimized and well documented.
Drawer

Drawer presents a responsive, animated Coming Soon template.
It offers four multi-slider pages and four single-slide pages.
The theme employs user-friendlyHTML5 and CSS3 technologies that make it easy to customize.
It also includes images and sounds.
This template is creative, modern, and funny.
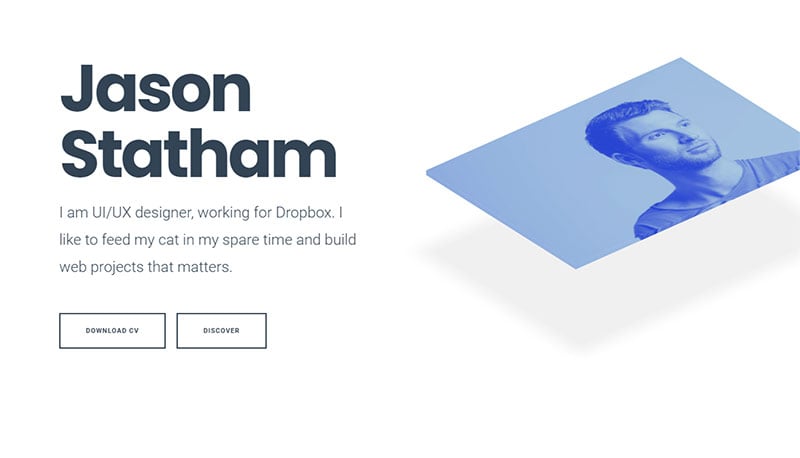
The List

This animated template is ideal for personal portfolios, agencies, CVs, or a one-page profile.
It’s modern, creative, and colorful.
The List offers trendy HTML animation and Google Web Fonts.
Its layout is responsive but not retina-ready.
But it is easy to set up. You can customize the image background and colors, the logo, deep links, and social links. You can also add or delete subpages.
It’s well documented.
Ukko

Ukko is an online portfolio WordPress theme.
The minimal one-page design is ideal for a personal CV or as an online vCard.
The responsive design adapts to mobile screen sizes and is compatible with all modern browsers.
Ukko offers engaging animations, transitions, and parallax elements.
The drag and drop Elementor page builder makes customization easy, even for beginners. Personalize colors, images, and fonts.
The theme is well documented.
Animated Coming Soon Template

This animated website template offers a Coming Soon theme.
There are four different styles built with HTML5 and CSS3 based on Bootstrap 4. These include an image background,video background, background slider, and minimal layout. There are also dark and light skin versions.
The template comes with a Mailchimp email subscription form, PHP Ajaxworking email contact form, and a countdown timer.
It’s well documented, and there are unlimited customization options.
Cube

Cube is another animated website template for a Coming Soon page.
It offers captivating animation effects and unlimited color options.
Cube includes valid HTML5/CSS3, SVG elements, and 31 social buttons.
You will also find Ajax PHP and Mailchimp subscription forms.
The design is responsive and optimized for any screen size.
And the easy-to-use theme is well documented.
It’s compatible with all modern browsers.
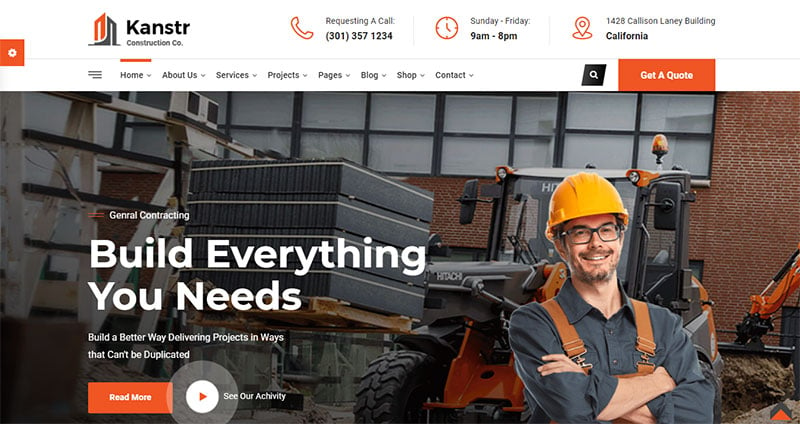
kanstr

This interactive template is ideal for construction and renovation companies.
The landing page uses smooth animation and unique features.
There are six different homepage styles and 40 valid files.
The responsive design is retina-ready.
The HTML template uses Bootstrap, HTML5, CSS3, JavaScript, JQuery,and Sass.
Other features include search engine optimization, speed optimization, Google Fonts, and detailed documentation.
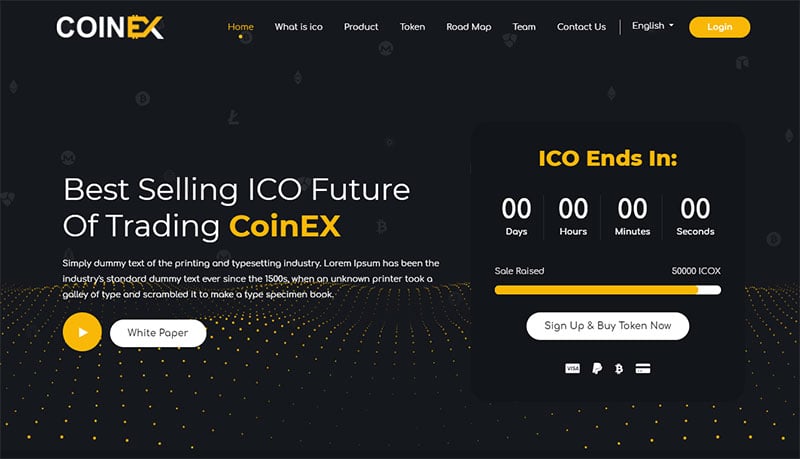
COINEX

CoinEx is a premium animated template for ICO, Bitcoin, and cryptocurrency websites.
The HTML template provides more than five home page designs in a dark and light version.
Other features include Bootstrap 4, SliderRevolution, Owl carousel, Animated CSS, Wave animation, Parallax effect, and more.
CoinEx is responsive, cross-browser compatible, and retina-ready.
Zbz! Splash

This animated template is a one-pager with on-scroll animation.
It includes three templates, a photographer’s personal page and portfolio, a landing page for mobile app service, and a music event.
The animation effects and transitions are automatic. You only select the element that you’d like to animate.
The Bootstrap template includes pricing tables, Fotorama gallery, featured boxes, and more.
Other features include a valid HTML5/CSS3 code, working AJAX contact form, and SEO optimization.
Zbz!Splash offers unlimited customization possibilities.
The responsive design is retina-ready.
ElegantTwo

Some animated website templates help brands engage with site visitors on a Coming Soon page.
ElegantTwo offers a multilingual Under Construction page that can auto-switch languages.English, Arabic, French, German, Italian, Russian, Spanish, Japanese, and Chinese are included. And you can add more languages.
You can easily customize the color background.
The template provides valid HTML5/CSS3, animation effects, a countdown, and more.
There’s also an Ajax PHP and Mailchimp subscription form.
It’s well documented, easy to use, and responsive.
Trax

Trax is a one-page parallax template for multipurpose corporate, business, agency, and portfolio websites.
The HTML5 template uses Bootstrap 5 and Bootstrap 4. It provides many CSS and JQuery animations.
It offers more than 50 templates. You can even add a blog, online store, and many other types of pages.
The well-documented template is responsive.
Atmosphere

Atmosphere is a premium animated template for a portfolio. It’s ideal for artists and creative studios.
The theme is easy to install using one-click import and a powerful admin interface.
You can choose from a selection of home and inner pages and customizable portfolio styles. It includes a set of masonry, Pinterest, and carousel layouts.
WPBakery page builder and Slider Revolution are included.
Italso hasblog and shop templates.
Vie

This animated website template is ideal for creative agencies, corporations, portfolios, and business startups.
The responsive Bootstrap design comes with CSS and jQuery animations.
The theme is cross-browser compatible and SEO optimized.
It’s well documented and easy to customize.
unRovr

UnRovr is an animated resume template for a creative personal website.
It has a unique animated homepage layout that is responsive on any device and screen size.
The template offers a filtered portfolio with a solid Ajax portfolio.
You can add a blog and Ajax working contact form.
Other features include HTML5, CSS3, jQuery, Google Maps, and over 30 social icons.
UnRovr is SEO-friendly.
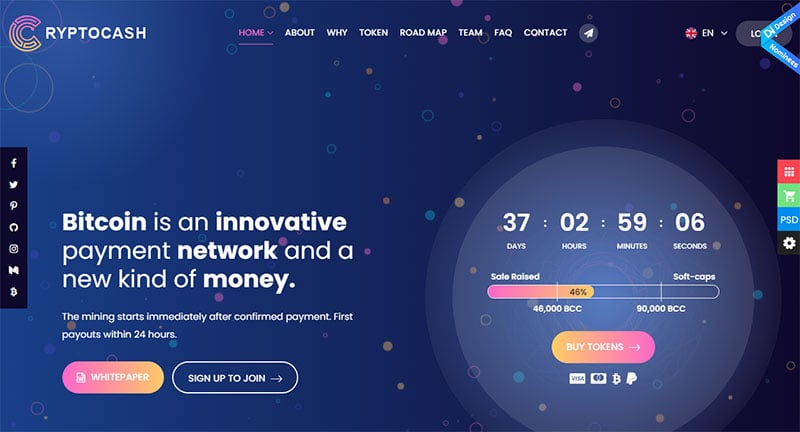
ICO Cryptocash

ICO Cryptocash is ideal for ICO Agencies and digital bitcoin and cryptocurrency investment websites.
The template includes a Banner section, About us, Whitepaper section, Roadmap, Team section, Tokens with Countdown section, Contact form, and more.
Main features include HTML and CSS valid files, animation, particle banner effect, parallax effect, and more.
It’s built on Bootstrap 4 – Grid 1170px.
The template is SEO-optimized and retina-ready.
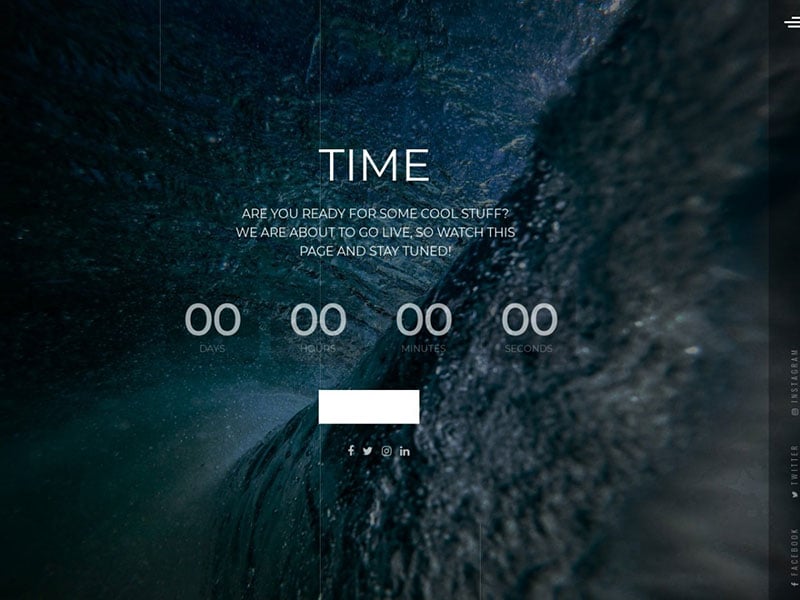
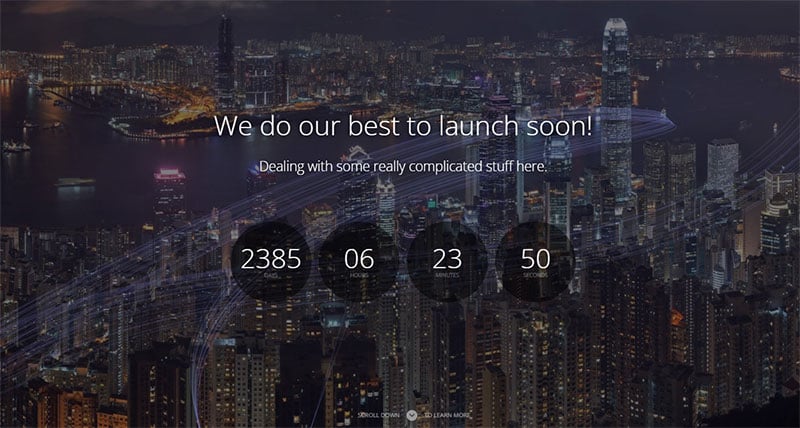
Time

Time is an animated website template for a Coming Soon website.
This HTML/CSS theme allows you to set a countdown to launch a new website or app.
Main features include four different layouts, AOS, Slick Slider, jQuery, and more.
It’s easy to customize.
Jackhammer

Jackhammer is an animated SVG Under Construction page.
Using an interactive construction page is a great way to keep potential users interested.
Jackhammer is easy to customize through a CSS file.
It uses smooth Javascript animations.
The main benefits of using this template are detailed instructions, small file size, and scalable SVG graphics. Jackhammer is also compatible with all major browsers.
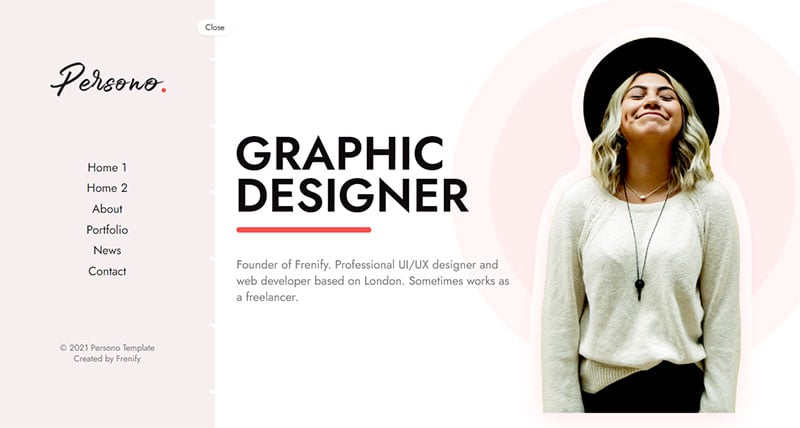
Persono

This personal HTML template is ideal for portfolios, agencies, photography, a personal website, and more.
It offers sidebar navigation, pixel-perfect design, title animation, and other types of animations.
HTML files are well organized, so customization is easy. All you need is a code writer program to edit the elements.
MegaOne

MegaOne is a one-page/multi-page parallax template for agencies, business startups, portfolios, corporate websites, and more.
It comes with a collection of more than 125 full responsive demos.
The template is built with Bootstrap4, HTML5, and CSS3.
You can customize the font style using the Google Fonts library.
The well-commented code makes customization is easy.
Add mega menus, a Contact Form, or a blog.
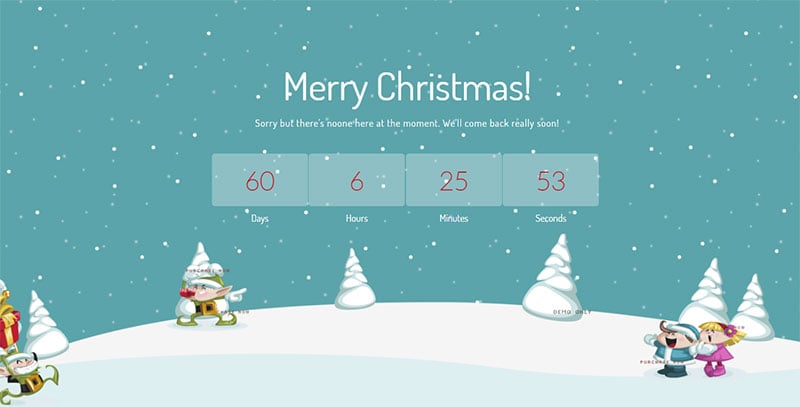
Merry Christmas

Merry Christmas is an illustrated template for a Coming Soon, 404, or a landing page.
This animated Bootstrap theme is HTML5, CCS3, and LESS optimized.
You can add a Working Contact Form and a Google Map.
The layout is responsive, and the theme is cross-browser compatible.
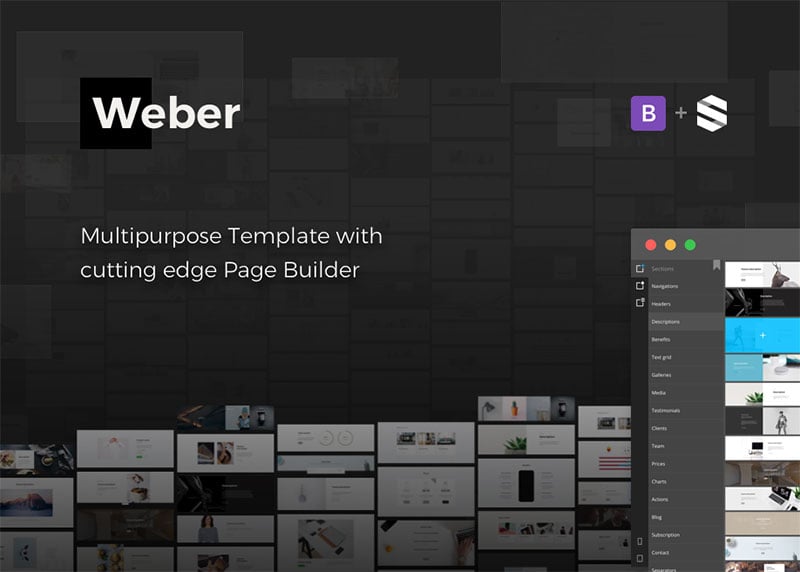
Weber

This animated website template is multipurpose HTML.
It comes with more than 400 design elements. These include mega menus, carousels, tabs, accordions, embedded media, and galleries.
There are more than 30 ready pages.
The theme is easy to set up, thanks to the drag-and-drop builder. The template comes with unlimited font and icons options.
Weber provides parallax effects, CSS, and JavaScript animations for every element.
You can choose a video background and customize Google Maps.
Spline

Spline is an animated HTML Coming Soon page template.
It features Canvas animation, two styles of a countdown,six color schemes, and more.
The theme uses HTML5, CSS3, and LESS.
It includes a working Ajax subscription form and Mailchimp support.
Spline is compatible with all major browsers and SEO optimized.
404 – Animated Page Mega Pack

This animated template brings more than 26 variations of the 404 page.
It uses HTML, CSS, and JavaScript animation.
The fully responsive design is built with Bootstrap3.
You can personalize it with Google Fonts.
It’s easy to customize and is cross-browser compatible.
FAQs about animated website templates
Are Animated Website Templates Good for SEO?
Google loves a site that enchants users. Keep in mind, animations are showpieces. Too flashy, and mobile users might bounce. So yes, optimized use of HTML5 and refined CSS animations can be pure gold for SEO—just make it smooth, fast-loading, and always user-experience focused.
Do Animated Templates Affect Load Time?
Bold truth? They absolutely can. Heavy JavaScript animation frameworks may take their sweet time. The key is balancing the interactive web elements with performance. Use lightweight frameworks like GSAP or CSS3 animations to keep your digital ballet crisp and sprightly.
Can I Customize My Animated Website Template Easily?
Spot on. Template customization isn’t rocket science these days. Whether it’s a WordPress jig or a Bootstrap shake, most pre-designed website frameworks come with user-friendly dashboards. Change colors, effects, animations – all to make your web stage your own.
How Do I Choose the Right Template for Mobile?
Think like a user – swiping, tapping. Responsive design is no joke. Hunt for mobile-friendly templates with animations that don’t overload your pal’s phone. Touch-responsive UI elements, scalable vectors, and adaptive layouts – they’re your best pals for a portable wow-factor.
Will My Website Be Accessible If I Use Animated Templates?
Accessibility isn’t a maybe; it’s a must. Even the most spectacular animated navigation menus and dynamic content must follow the WCAG guidelines. Screen readers should navigate your masterpiece without snagging on a visual effect. Animated doesn’t mean exclusive; plan for everyone.
How Do Animated Templates Improve User Interaction?
Interactive web elements are more than sparkles – they guide, engage, and tell the tale. With the right motion, users find a rhythm in navigation, an intuitive path through content. UI motion design isn’t just a dance; it’s an eloquent gesturing through your cyber-narrative.
Are There Free Animated Website Templates Available?
Yes, the digital world’s got charity. Look around; places like ThemeForest might sometimes hand out a freebie. Web animation libraries, open-source gems, are there for the taking. Just be ready to tweak or tighten – free doesn’t always fit perfectly out of the box.
What’s the Best Way to Learn How to Implement Animation?
Get your hands dirty. That’s the way. Use frontend development tools, play with codes like HTML5 and CSS3. Online platforms like Frontend Mentor challenge you to grow, while Awwwards provide the inspo. It’s all about trial, error, and a dash of digital design aesthetics.
Are There Industry Standards for Web Animations?
There’s no “one ring to rule them,” but high standards? Sure. From Google’s Material Design guidelines to the W3C’s recommendations, the pros deliver choreography tips that wow without woe. Adhere to these, and your site’s animations will sing with style and finesse.
How Can I Ensure My Website’s Animations Are Fast and Efficient?
Optimization is your golden ticket. Compress those images, streamline your code, and march to the beat of PageSpeed Insights by Google. Sprinkle efficient web animation libraries, like Animate.css, across your canvas, and watch your digital domain perform with the energy of a finely-tuned Broadway show.
Conclusion
And so, we pull back the curtain on an eclectic display; examples of animated website templates—each a testament to the seamless blend of art and digital functionality.
- Embrace them as powerful storytellers,
- where user interaction isn’t just invited but irresistibly elevated.
- Think beyond mere aesthetics; the user experience enchants, guiding a narrative through web design trends that resonate with motion and meaning.
These templates are not just tools but collaborators, urging you to break boundaries, creating spaces where visitors aren’t simply observers but active participants in the unique rhythm of your online presence.
Harness the kinetic energy of CSS animations, the intuitive flow of JavaScript animation frameworks, and let those digital pages come alive. The journey through animated website templates ends here, but the voyage for your brand, replete with animated innovation, is just about to set sail.
If you liked this article about animated website templates, you should check out this article about professional website templates.
There are also similar articles discussing real estate website templates, florist website template, music website templates, and barbershop website templates.
And let’s not forget about articles on coffee shop website templates, restaurant website templates, one page website templates, and technology website templates.


Hey SR Staff,
Congratulations on this post; it was nicely done and written.
I’m pretty interested in the template of Landing Page Builder. I’m going to try it and see how it works. Also, the list it’s so helpful.
Excellent share, and thanks; I’m sharing this on my Twitter.