Launching a new website requires a lot of hard work and dedication. With your website launch coming up, what would be better than to see positive, increasing analytics right from day one?
To finalize all the important details, you might need a few more weeks to work on your site. In the meantime, it’d be a good idea to let your followers know about the sensational offers to come. You could choose to tell them via text, email, or Tweet, or you could garner more interest, by creating a great coming soon page design to capture and keep their attention.
There are a variety of ways to build the best coming soon page but to make the process a bit easier, here are some useful tips.
This short article created by our team behind Slider Revolution will explore how to create a coming soon page using WordPress, and introduce you to a number of helpful tools.
Coming Soon Pages: What Are They and Do You Need One?

Known as pre-launch pages, coming soon pages are landing pages sent to people to help them learn more about your product or business. Then you can collect their email addresses and capture their interest, encouraging them to help you reach your goals before your site launches.
Where Contact, About Us, and FAQ pages are template staples on many websites, the strength of a coming soon page is that it’s only temporary. Essentially, it serves as a placeholder.
Having a great coming soon page can boost the launch of your website in surprising ways.
It does that by:
- Promoting social media pages and increasing followers
- Adding visitors to your email list and transforming them into subscribers
- Effectively marketing your site before launch day
A well-designed coming soon page not only creates anticipation among your viewers but also entices them to return to the finished site. This equates to more clicks and site views for you, the owner.
However, coming soon pages aren’t critical for every business, and they shouldn’t be used as an excuse to delay the date of your launch. Dropshipping businesses or clothing stores can try “soft-launching” the new store, which means launching for a short period of time and using that time to make improvements.
For many types of companies, product development, building a brand, and raising money can easily delay your launch date by a few months. Instead of avoiding marketing until the digital doors can be opened, using a coming soon page can help you get ahead, by promoting your product, building your site, and gaining a loyal audience.
How to Design A Coming Soon Page

A coming soon page design should be created in a way that intrigues your visitors without them having access to your full website.
When you have a website launching soon, the best way to do this is by offering your visitors something unique and refreshing; anything that gives your page a “wow” factor but still represents the personality of your brand.
The main purpose of a coming soon page is to explain the purpose of your site. Failing to explain why your website exists can leave visitors uninterested and confused as to the purpose of your site.
If visitors navigate away from your site, they’re unlikely to return unless they know what the site is about and why they would want to return. Listed below are a few of the best coming soon page rules to follow.
1. Get creative with wording

When you navigate to a teaser page, you’re likely going to see something like “Coming Soon” or “This Site Is Under Construction” – which are not very interesting, so there are a number of other things you can use.
You could write something like “Come Back Soon” or “Something Big Is Coming”.
Another great option is using the theme of your website to create a pun. For example, if you’re launching an online site that sells space-themed products (what are the chances, right?), you could write something like “Preparing to Launch” or “Launching Soon”. Amusing coming soon pages are usually very welcome.
2. Your coming soon page design should encourage sign-ups

Every element of your website – images, CTAs, layout, copy, and design – contributes to how effective your page is at gathering leads. Remember that the primary goal of your page is getting visitors to sign up.
In order to ensure that your coming soon landing page renders high conversion rates, consider trying these methods:
- Collect only the information that is necessary
- Offer visitors an incentive
- Avoid 3rd party branding
- Use outbound links sparingly and with caution
- Offer those who sign up additional information
- Ensure that your first CTA is clear
3. Use a countdown timer

Some of the most successful coming soon page designs include a countdown timer. However, make sure that the timer is correct and doesn’t simply show a random countdown that’s not applicable to your launch.
Your countdown should be accurate enough so interested visitors can actively monitor your countdown and keep up with it, counting the time to launch day down with you. A false countdown timer is unhelpful; giving your site an unprofessional image.
4. Target human emotions with your coming soon page

Humans are emotional beings, so our decisions can depend on the emotions we have at the time. Therefore few people will provide their email addresses to a website that seems too good to be true.
If visitors aren’t motivated to trust you and wait for your launch, they’re unlikely to subscribe to your emails. Thus you need to instill trust into your visitors and sufficiently boost their curiosity that they turn into leads.
5. Provide visitors with a way to stay in touch with you

There’s no rule that says you have to wait until your website launches to obtain valuable feedback from your visitors. In fact, you can and should be gathering feedback from the very start of your site’s journey.
Encourage visitors to get in touch with you and share their ideas, concerns, and any questions they might have. Opening a line of dialogue between you and your visitors can greatly improve the quality of your website.
Using feedback from your visitors, you can make sure that your website caters to the correct audience and is what they want. This line of dialogue can be something as basic as including your email address on your coming soon page.
6. Use relevant keywords

If your website has been established for some time, you’ve probably built a reputation on search engines using SEO. Your website, which has been inactive while you revamped it behind the scenes, may be experiencing minor negative effects since inactivity is not good for SEO.
You can minimize these effects by using relevant keywords in your placeholder text. Don’t cram the text with keywords. Instead, opt to use simple and carefully considered keywords to give your page a boost while it’s being updated.
7. Offer email notifications and updates

Publishing a website coming soon page is useless if you don’t offer visitors a way to follow up with the site when it is finally launched. They may have forgotten your site, so an email notification reminding them about the launch of your site is so incredibly beneficial for everyone.
When new people subscribe to your email list, it’s a good idea to send them an update or other useful notification shortly after they subscribe. Doing this reduces the chances that they will forget that they subscribed and report your content as spam.
8. Include links to social networks

Today there are many ways to communicate on the world wide web. Social networks like Facebook and Twitter are often the most popular method of online communication due to their convenience and ease of use.
Including the links to any social networks you may use is a great way to connect with visitors and to gain new followers and subscribers. These networks can be great tools for marketing.
9. Present your brand or product name and logo

Anything business-related that you do online should follow your basic branding rules. Breaking away from the norm can easily confuse users and can also cause users to question your authenticity and reduce conversation rates.
Using your coming soon page to introduce a logo and brand name can increase brand familiarity to your users. Try setting your logo against a basic, plain background that allows it to stand out.
10. Share exclusive information with visitors

In order to make your new page interesting, avoid relying solely on your countdown timer and a newsletter subscription. Both are great options, but they aren’t unique, so pairing them with something more interesting works well.
For example, you could share exclusive, in-depth information with those who visit your page. If you spark their curiosity, there’s a greater chance of them giving you their email addresses. These can then be used for a variety of email campaigns and marketing purposes. This is also very helpful for refreshing their memories of your site on launch day.
Share things like images, written texts, and teaser videos that make them think about your product or business. Get creative and add an irresistible signature touch.
WordPress Tools for Creating A Coming Soon Page
Now that you’re familiar with all the factors that help create a successful WordPress Coming Soon page, you should have a good understanding of what to include and a general idea of what your page goals are.
There are a number of ways to create a coming soon page design. In most cases, using a plugin is the best solution so here are 6 useful plugins that can be tailored to work with all types of websites.
Slider Revolution

Slider Revolution is the best method for WordPress users to create rich, dynamic content for their websites. The plugin has an extensive visual editor that allows you to create unique, modern designs without any coding knowledge.
With it, you can create the best coming soon page either by doing it from scratch or by using one of the many templates.
You can create full websites, content modules, special FX, hero headers, and much more with the help of Slider Revolution add-ons. In addition, the plugin also offers a wide array of coming soon templates for users.
Under Construction

This coming soon landing page, titled “Under Construction”, is animated and very entertaining.
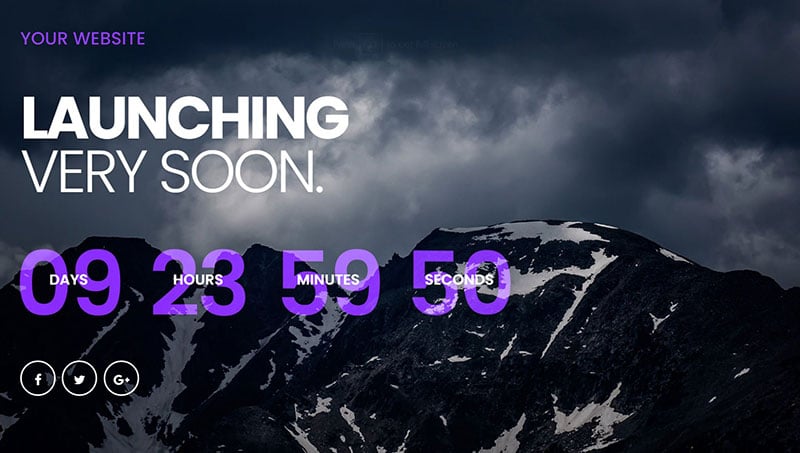
Rocket BOOST launch page

This launch page features a countdown timer and carefully matched animations.
Launching Very Soon

Coming Soon WP

This simple WordPress plugin is ideal for creating minimalist coming soon pages that include all the necessary details. It offers both a free version and a pro version, which has a very distinct set of email marketing services for users.
CMP – Coming Soon & Maintenance Plugin

This plugin comes with a variety of ready-to-use coming soon template options that should help prepare and launch your site. You can use the plugin to customize logos, fonts, colors, and many more features. You can also use customized CSS styles and use your page to collect email addresses. Then, you can export them via CSV files.
Coming Soon Page, Under Construction & Maintenance Mode by SeedProd

By SeedProd, the Coming Soon Page & Maintenance Mode is a great tool for adding a Coming Soon page to your site. The plugin has a free and a premium version, as well as all the features you need to create a stunning coming soon page to attract your visitors. The plugin can also be used for basic website maintenance functions.
WordPress Coming Soon Plugin

This plugin offers many of the same features as other WordPress plugins. However, the pro version allows you to add a variety of fun animations and effects and create a background slider. There are many other great features to help build effective pages.
FAQs about coming soon page design
1. What elements should be included in a coming soon page design?
A coming soon page should clearly state what will be available soon and what value it will offer. A call-to-action, a mechanism for users to sign up for updates, eye-catching imagery or graphics, and social networking links should all be included.
2. How can I make my coming soon page visually appealing?
Use top-notch graphics and images that are pertinent to your product or service to make your coming soon website aesthetically engaging. Make sure the page is simple to browse and choose a color scheme that complements your brand. Utilize typography to establish a hierarchy of information, and for a more engaging experience, incorporate animation or interactive elements.
3. Should I include a countdown timer on my coming soon page?
As it fosters a sense of urgency and anticipation, a countdown timer can be a useful component on a coming soon page. It can aid in creating anticipation for the launch date and entice consumers to subscribe to updates or take other activities. information should only be used if information is pertinent and provides value to the page; it is not always required.
4. How much information should I reveal on my coming soon page?
Your product or service, as well as your marketing plan, will determine how much information you share on your coming soon page. It’s crucial to disclose just enough details to pique curiosity and excitement without jeopardizing the launch. Teaser content can be used to give hints and raise anticipation without giving away too much.
5. Should I include a form for users to subscribe to updates?
The ability to gather user data and create a contact list is why it’s a good idea to provide a form for users to subscribe to updates. This can be helpful both before and after the launch for marketing and promoting your good or service. Only request the necessary information on the form, and make sure it is simple to find and use.
6. How can I ensure my coming soon page is optimized for mobile devices?
Use a responsive design that adapts to various screen sizes to make your coming soon page as mobile-friendly as possible. Keep the page straightforward and user-friendly, with distinct calls to action and succinct messaging. To make sure the page works properly and looks excellent across all platforms, test it using various browsers and devices.
7. What should I do if my launch date changes after my coming soon page has been created?
It’s crucial to inform your audience if your launch date changes after your coming soon page has been made. The page should be updated with the new launch date, and any subscribers or followers should be notified. To rekindle interest in the new launch date, think about employing a countdown clock or other marketing techniques.
8. Should I include social media links on my coming soon page?
Yes, by enabling users to follow and interact with your brand on social media, including social media links on your coming soon page can help to create hype and anticipation. Use social media to post updates and teases in the run-up to the launch, and make sure the links are clear and simple to find. Users should be encouraged to share your page and let people know about your approaching launch.
9. What are some best practices for creating a call-to-action on my coming soon page?
Use clear, succinct wording that instructs readers what to do to build an effective call-to-action on your upcoming page. To make the call-to-action stand out, use contrasting colors, and position it in a visible area of the page. A call-to-action should be simple to identify, straightforward to use, and tested to assure proper operation.
10. How can I create a sense of anticipation and excitement on my coming soon page?
Use teaser text and artwork that alludes to upcoming material to build excitement and expectation on your coming soon page. Create excitement and interest by using persuasive language and copywriting strategies.
To engage users and produce an engaging experience, take into account using animation, video, or interactive features.
As you get closer to the launch date, use email marketing and social media to keep users informed and interested. Last but not least, check that the messaging and style of the page are consistent with your brand and target demographic.
Ending thoughts on these coming soon page design examples
Although they’re temporary, coming soon pages are essential to your site. They contribute to the overall online presence of your company, as well as build your reputation.
Your coming soon page should be well-considered and confident, with frequent updates and sufficient information for your visitors to know the purpose of the site before it launches. You want visitors to be excited to come back.
Simplicity in web design is often one of the best ways to reach your goals. Using an uncomplicated approach when building your landing page adds to your professional image.
If you liked this article about coming soon page design, you should check out this article about website footers.
There are also similar articles discussing minimalist websites, parallax scrolling, website color schemes, and cleanest website designs.
And let’s not forget about articles on website animation, modern website design, one page website, and creative websites.