Are you a developer looking to create awesome websites that grab the users’ attention? What better way to do this than with cool JavaScript animations?
By using JavaScript animation libraries, you can program website elements to ‘whoosh’, ‘fade’, or ‘bounce’. There are many types of JavaScript animations, like:
- Content boxes that slide in on page load
- Hilarious text animations, and more
With so many JS web animation options available it’s easy to overstack your website. But, doing this could make your webpage look tacky.
So, which animation library should you choose? To help you decide, this article lists 100+ of the best JavaScript animation libraries for web designers. Be sure to read it until the very end.
Cool Javascript Animations for Loading/ Downloading Data
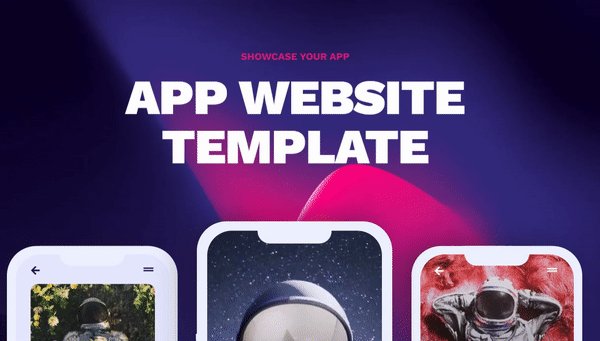
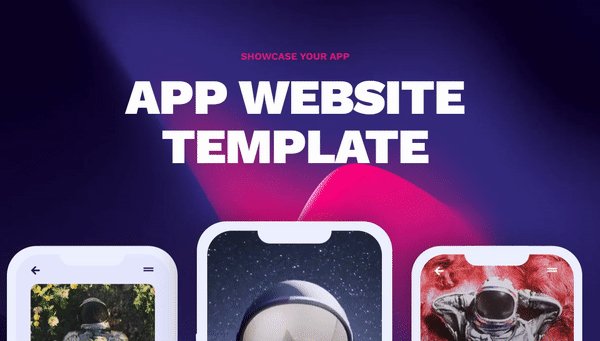
Text reveal in app website template

From a stunning feature carousel to a captivating screenshot gallery and testimonials slider, this mobile app website template offers an abundance of impressive elements.
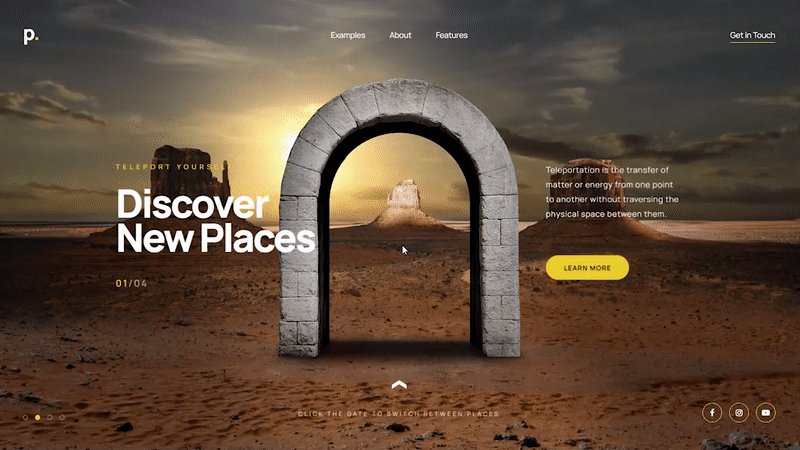
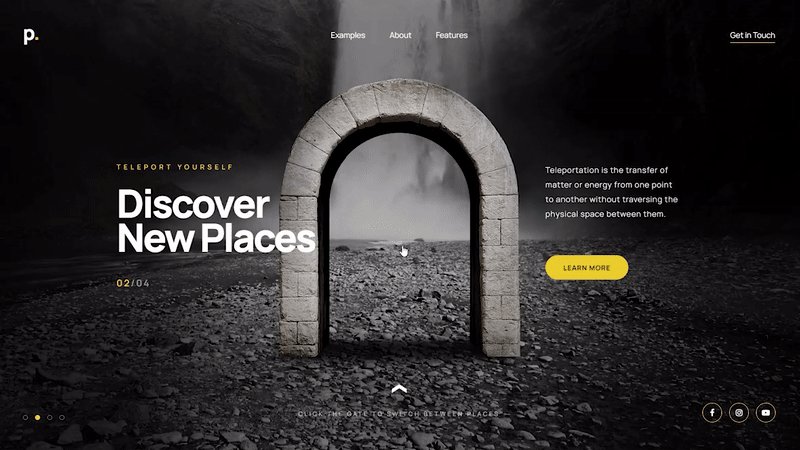
Portal Effect Hero Slider

The hero slider module equipped with a captivating portal effect serves as a remarkable landing page or a visually stunning product presentation on any WordPress website.
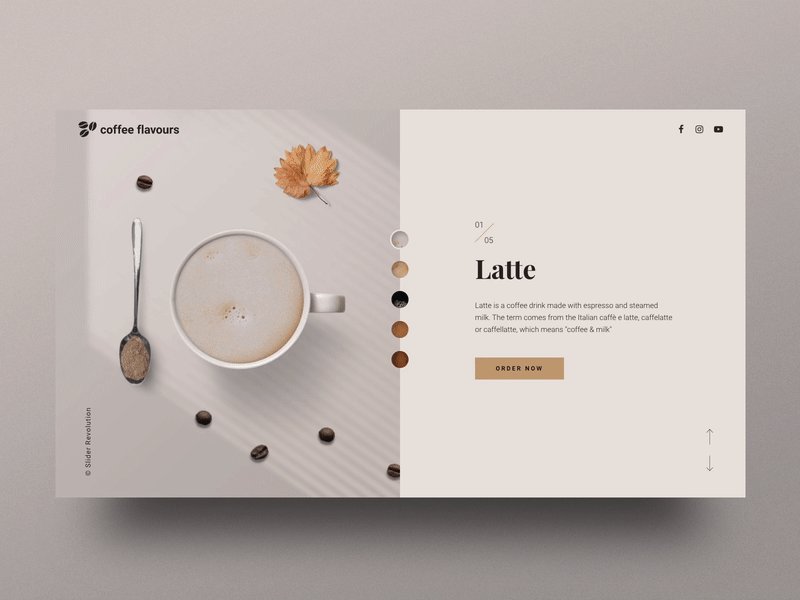
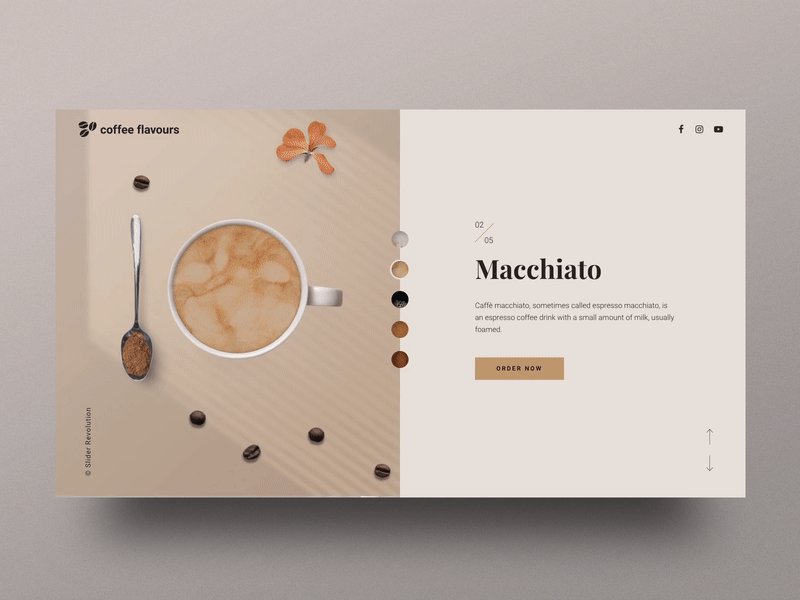
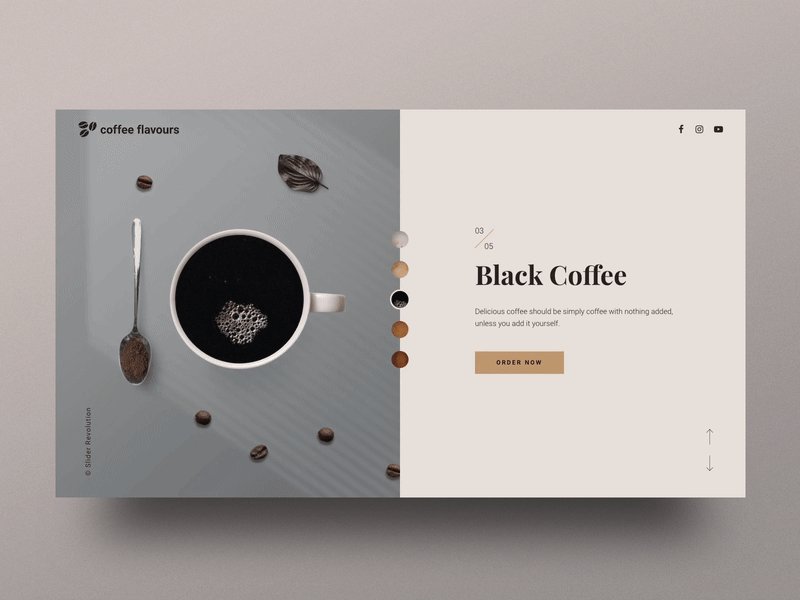
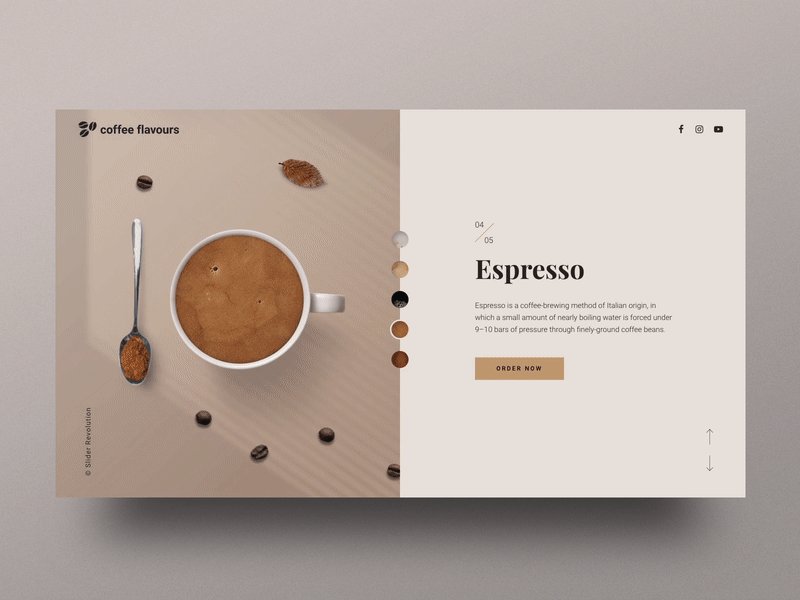
Coffee Shop Split Screen Slider

With its animated elements and clean layout, this slider becomes an attention-grabber for your coffee shop. The easy customizability of this cafe template makes it ideal for showcasing various types of products.
Furniture Store Isometric Slider

This template offers customizable layouts, designs, and text options, making it effortless to create a distinct and visually appealing slider that will undoubtedly attract visitors’ attention. It allows you to effortlessly craft an engaging slideshow that beautifully captures the essence and style of your furniture store. Within minutes, you can create a breathtaking furniture store slider for your website using this template.
Dump Truck Loading Animation
By Jon Kantner
Do you want a loading/ download animation that entertains your site users while they wait? This animation features dump trucks pouring dirt into a box, representing downloading data.
It’s a simple concept, but it will have an ASMR-like effect on all who see it.
Under construction effect
By Pieter
This HTML, CSS, & JS-built library is useful for page load animations.
Canvas loading animation
By Rachel Smith
Canvas connects dots with lines using the Request Animation Frame.
This demo helps represent loading data. You can also edit the number of variable points inside the JS code should you need to.
Basic Progress Bars – Text
By Envato Tuts+
You can animate a variety of properties in this demo’s progress bars. To learn more, click the link to this introductory ProgressBar.js tutorial.
JavaScript Typing Animation Library Options
Futuristic Resolving/Typing Text Effect feat. GLaDOS
By Kevin
Here is a futuristic JavaScript typing animation library option. Games or movie cut scenes usually use this option to run text on the screen.
Hand written SVG text animation
By Matthew Ellis
The masking of this handwritten text animation is a little rough but it’s still awesome. It was made with HTML, CCS, & anime.js.
TheaterJS
TheaterJS is a typing effect that mimics human behavior. It includes configuration, full documentation on usage, and added features.
Animated SVG Signature
By Silvestar Bistrović
Here is a demo for animating SVG signatures or autographs.
Cool Javascript Animations for Showcasing Products & Projects
Vertical Timeline
By Sava Lazic
This CodePen demo produces an appealing vertical timeline using the ScrollReveal library. This animation library is great for showcasing products or projects on your website.
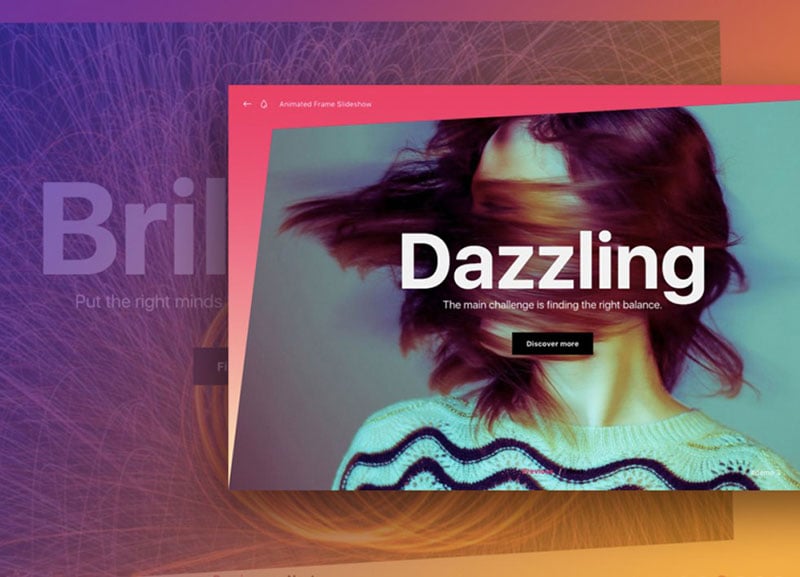
Animated SVG Frame Slideshow

By Mary Lou
This library features 6 experimental slideshow anime.js demos with high-resolution SVG images. These come into play when transitioning between slides.
You can use different shapes, thus creating a variety of styles.
Muuri: simple kanban (with scrolling containers)
By Niklas Rämö
This snippet will help you to create a Trello-like kanban board. Use it to display various lists, with cards that you can drag and drop between lists.
JavaScript Libraries for Buttons & Mouse Cursor Animations
Custom mouse cursor | follow mouse
By Karlo Videk
If you want to create animations for your mouse cursor, this JavaScript library is a good option.
Follow My Mouse
By GRAY GHOST
This option uses the TweenMax JavaScript library to follow the mouse cursor.
Spotlight Cursor Text Screen
By Caroline Artz
Here is a library that uses CSS screen blend mode and GSAP to make the cursor and text animated effects.
GreenSock Tutorial – Mouse Follow
By Mark Louie Espedido
This option features JS & CSS animations for mouse-follow.
Trash button
By Aaron Iker
As the name suggests, this HTML, CSS, & Vanilla JS build is an animated delete button.
Submit Button
By Mikael Ainalem
This submit button with a progress meter uses JS & CSS to create animations for hover and click.
JavaScript Animation Libraries For Error Pages
#Codepenchallenge Persistence is 🔑
By Gabriele Corti
Here’s an awesome demo for the 403 status error code.
Typed.js 404 Page
By Envato Tuts+
This demo by Conner shows how this animation can make a 404 error page interesting.
404 error page
By Swarup Kumar Kuila
As the name suggests, this is another useful 404 error SVG animation page.
CSS/JS Anime 101 – 04 Trim Line
By Kris Cotter
A JavaScript animation library with CSS & anime.js based on the Motion Periodic Table from Kazuki Akamine.
Cool JavaScript Animations for Mobile Devices
Pokemon Go – ZingTouch x Anime.js
By ZingChart
Here is a fun replication of Pokemon Go that uses ZingTouch for touch gestures. It further utilizes Anime.js for the animations.
This option works best on mobile devices.
svg water waves javascript animation
By Yibo Yu
This JavaScript option features IE9. It is mobile-friendly and features cross-browser support.
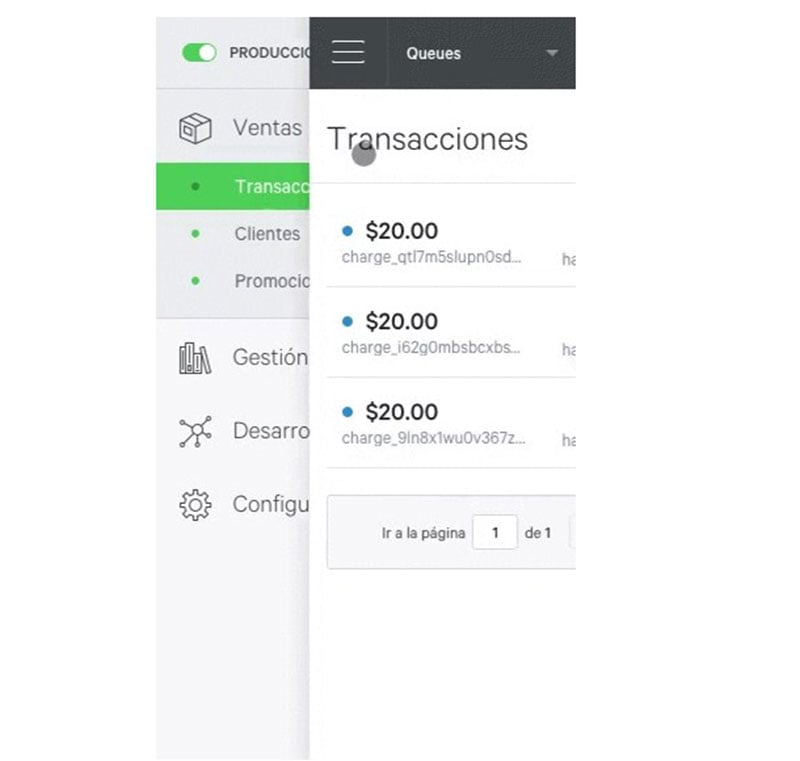
slideout

This touch slideout menu for mobile web apps features:
- Easy customization
- CSS transforms & transitions
- Native scrolling
- Simple markup
- Dependency-free
MultiPurpose Javascript Animation Libraries
Tearable Cloth
This is an exotic effect with a series of digital lines and squares. It is adapted with simulated physics to mimic tearable cloth materials.
Its creator also managed to animate gravity into the code. You can adjust the parameters to change the cloth’s density, size, pattern, & weight.
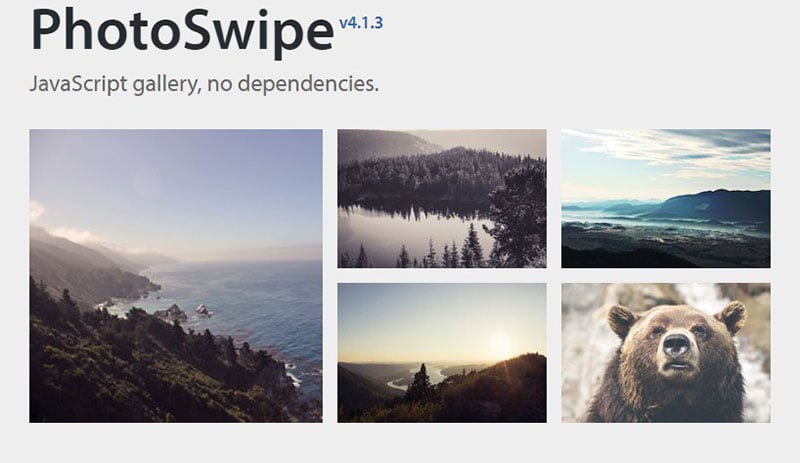
PhotoSwipe

Here is a JavaScript image gallery for mobile and desktop. It supports all basic gestures.
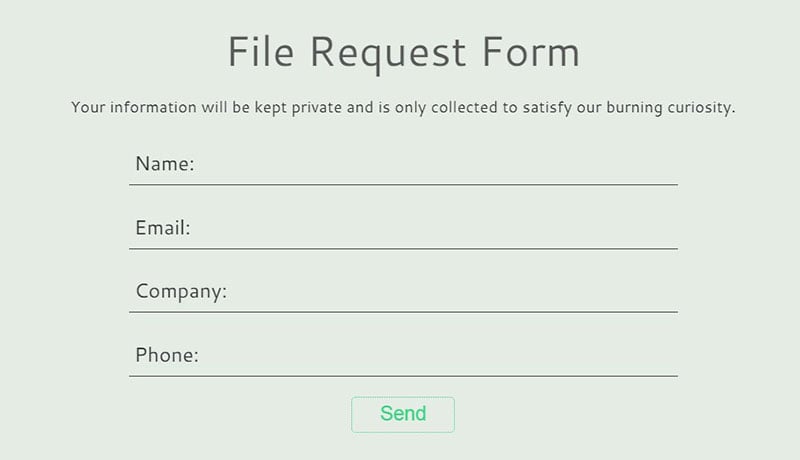
FlowupLabels.js

This animated form label behaves like a placeholder.
Stretch Typo
By Ilithya
Stretch Typo is an experimentation with different mix-blend modes in CSS. It includes mobile support and has a masked galaxy photo in the background.
Users activate the animation by dragging the cursor or a finger across the screen.
Snack Animation
By Greg Hovanesyan
Camera Flash JavaScript Animation
By Chantal
This animation library with CSS has the design of a camera. Click the button to activate the JavaScript animation.
glow sparks text
By Saeed
Show/Hide Animation
By Juanjo Fernandez
The animation is a CSS3 & JavaScript library with a dynamically created element.
Vanilla JavaScript: Animation with easing
By Bran van der Meer
Animation proper use#3: Grab user attention;
By Karthika Narayanan
This library is built with HTML, CSS, & JS. It features a fade effect that activates when users hover their mouse over the elements.
JavaScript Animation Preloader
By Gennadiy
THREE Text Animation #5
By Szenia Zadvornykh
This example is also built with HTML, CSS, & JS. It is the fifth in a series of experiments with three.js and type.
Animation Skills Progressbar
By Olga
Counting animation
By Matthew Dordal
This counting box example features JS animation code. It employs HTML div code for the start/ stop buttons and has CSS properties.
Push Through
By Aaron Rhoades
Colorful Squares
By Conlin Durbin
Here is a cool HTML, CSS, and Javascript animation for personal websites.
Breaking Bad | Walter White | Animation
By Kevoj
Here is a funny, ‘Breaking Bad’/ ‘Walter White’ anime built with three.js. Click and hold the screen to see bald Walter.
Foggy Mountain
By Satkar
A simple library built with HTML, CSS, & JS to demonstrate a cool foggy effect.
VelocityJS demo
By LegoMushroom
Fireflies
By Ryne Hamman
This option is a calming JavaScript library that features firefly animations.
Motion path scaling
By Michelle Barker
Motion Path uses Resize Observer to scale the element.
Emoji Bank Robbery Animation
By John Polacek
This JavaScript animation library grabs attention by telling the story of a bank robbery. It features emoji graphics using SVG and GSAP.
Solid
By Cyd Stumpel
Solid is another awesome JavaScript library that activates with the hover effect.
Planet Earth around the Sun
By William Abboud
This library is a simple animation of the Earth circling the sun.
Bouncing Ball with Anime JS
If you’re searching for something simple, this demo does the trick.
Primary Colors Isometric Text
By Yoav Kadosh
This example features 3D isometric text built with JavaScript and custom CSS code. The text is both selectable and indexable by modern browsers’ search engines.
Kinetic Letters
By Anna the Scavenger
This option features JS, HTML, & CSS animations. The CSS transitions become activated when the mouse cursor moves.
Grid Worms
By Red
This HTML & JS code animates connected worm-like nodes across a grid.
CSS / Javascript animation
By Manz
This Mario anime option functions well on all major browsers.
Particle Text
By Sean Free
Particle Text is a canvas pixel manipulation that uses typed arrays. The particles react to your cursor’s movements.
Speed Test: GSAP, Motion One, Anime, CSS Transitions (Zepto), WAAPI
By GreenSock
It’s surprising how fast JavaScript objects can animate. Sometimes they’re even faster than CSS animation.
Click the link to put this JS build to the test.
Creativity Now✨ (click anywhere)
By Anna the Scavenger
This demo features 3d art that changes color every time you click the mouse.
KUTE.js Fire
By Jon Kantner
A JavaScript animation engine called KUTE.js powers this demo.
JavaScript animation with setInterval
By Mattia A Fritz
Animate Two Elements with Anime JS
By Maria Antonietta Perna
Click the above link to explore this JS option.
JavaScript animation loop – step 4 (all examples combined)
By Stanko
Hover Alpha Effect
By Ilithya
The alpha opacity color of the text changes when you move your mouse or drag your finger across the screen. This option features three colorful text-shadow effects and an editable headline.
Banner Example
By Andy Hullinger
This demo is great for an introductory display banner.
Text Animation – Reveal Effect
By Okawa-h
Activate this demo’s text animation by scrolling.
GreenSock Tutorial – Animating Custom Properties
By Mark Louie Espedido
Click the above link to see this numeric demo in action.
Native JavaScript Animation
By John Wu
simple animated accordion with React.TransitionGroup
By Alex
An example that uses React’s Transition Group hooks for JavaScript animation.
CSS can’t handle variable height or expand and contract animations very well. So this animation uses ‘Request Animation Frame’.
Hulk Smash SVG
By Anthony Calzadilla
Everyone will love this HTML, CSS, and Javascript demo. It features Marvel’s Incredible Hulk.
It demonstrates how to build moving elements by using the GreenSock Animation Platform and Snap.svg animation. This allowed them to combine:
- SVG path morphs animation
- CSS animation
- Traditional frame-by-frame animation
Javascript Animation
By Mike Batruch
Here’s a Javascript animation built using OOP (Object Oriented Programming).
Basic ScrollMagic + GSAP Example
By Jordan Lev
Outlines and overprints
By Jason Pamental
Use this option for a more graphic headline with color, transparency, and overlaps.
Wiggles
By Alex Nelson
The author created the Wiggles animation library with only six lines of code. It also has support from Vivus.
Interactive 3D background
By Kevin Levron
This interactive background uses 3JS and Plane Buffer Geometry animated with Simplex noise.
Breaking News Ticker with CSS3 animation, jQuery and vue.js
By SimpleBase
Fill Backgrounds with Animation
By Chris Smith
This tool lets you iterate through each page element.
TV turn off effect/animation
By Francesco Stella
A simulation of TV static.
Random geometric shapes loading animation
Created by Tony Banik, this library features original artwork by Samuel Medvedowsky.
Sliding Logo
By Rodney Weis
The HTML code applies a logo class across two spans. The animation slides in from the left edge to its final position on the page.
The text opacity and position get their animation by using CSS @keyframes.
IN TOO DEEP
By Alex Trost
This option features fading in typography with beautiful neon reflections.
Animated CSS mask-image gradient
By Chris Neale
Here is a colorful demo with JavaScript effects.
Neumorphism Typo
By Ilithya
Neumorphism experiments with ThreeJS, using the cursor or drag movements to activate its effect.
Layered animations with anime.js
By Julian Garnier
This is the ideal way to create layered animations with anime.js.
svg circle javascript animation
By Mayank
Created with SVG Circle and JavaScript, this demo can use both the hover and click effect.
Animated Easter SVG Icons (via anime.js)
By Natalia Davydova
Simple Hamburger Menu
By Crushoftheyear
A hamburger dropdown menu built with CSS & Javascript animation.
Interactive Variable Text
By JennyBKowalski
This is a variable type with p5.js and a CSS gradient.
Graph
By Sean Baines
Banksy morph – animejs
By Mikael Ainalem
A playful transition of two Banksy street art murals powered by anime.js. It uses shape morphing to transition between the two pictures.
Bounce.JS example
By Steven Monson
The main aim of this demo is to create a “bounce” effect for a site component. This occurs whether a cursor passes over the component or it is clicked and dragged.
When applied to multiple site components, they all receive the same “weight”. This is because Bounce places emphasis on physicality and internal logic.
Bootstrap Dropdown Menu – Extended
By Bram de Haan
You extend this JavaScript library dropdown via the hover effect.
CIRCULAR SVG TEXT ANIMATION

By Mary Lou
This demo explores experimental circular SVG text effects for an intro animation.
Interactive particles text create with three.js
By Ricardo Sanprieto
The playfulness incorporated in this particle text anime will entrance your users.
Night and Day
By Matt Eaton
This GSAP JavaScript animation displays a day or night scene based on the time of day at your location.
RW Portfolio
By Rick Wisneske
Here is a simple portfolio website built with Bootstrap, CSS, and JQuery.
flickity

Flickity creates touch-enabled and physics-based sliders, galleries, & carousels.
Simple JavaScript Animation
By Yogini Bende
This Vanilla Javascript library uses QuerySelector and Click EventListener.
JavaScript Animation
By Ikuo Degawa
underlineJS

This JavaScript library draws and animates the ideal text underline. You can even make music thanks to its fun accompanying sounds.
Mark text effect on scroll w/ IO
By Mattia Astorino
The best JavaScript animation libraries often feature one or two simple animations. This simple example animates ‘mark’ style on scrolling, using Intersection Observer.
Resizable Logo! | @keyframers 3.11
By @keyframers
This demo features sliding layers and ruler markers with gradients.
CSS & Javascript animation
By Matth
Here is a minimal CSS animation library with an image that zooms in when the mouse hovers over it. You can also add text to the image.
animejs – social morph
By Mikael Ainalem
This Javascript animation library uses SVG morphing to transition between the Facebook and Twitter icons.
Channel Surfing by Markus Magnusson (in svg)
By Envato Tuts+
This demo by kittons shows how easy it is to render your animation’s after-effects inside a browser. It only takes a few lines of code to load the required JSON file and initialize the animation.
FAQs about JavaScript animations
1. What is JavaScript animation, and how does it work?
A method for producing animations with JavaScript code is called JavaScript animation. To give the appearance of motion, HTML elements’ attributes must be changed gradually. JavaScript animations operate by periodically changing an element’s characteristics, such as its location, size, or opacity, using the built-in animation engine of the browser. Developers may design dynamic and captivating user interfaces by smoothly and carefully altering these attributes.
2. How can I create animations using JavaScript?
Developers often use one of two methods to generate animations using JavaScript: either they write bespoke animation code using the browser’s built-in animation engine or they utilize a ready-made animation library like GreenSock or Anime.js. Using the setInterval or requestAnimationFrame methods, custom animation code can change the properties of HTML components. On the other hand, pre-built animation libraries provide a selection of pre-defined animations that may be quickly added to websites using JavaScript code.
3. What are the benefits of using JavaScript animation instead of CSS animation?
Compared to CSS animation, JavaScript animation has a number of advantages. For instance, JavaScript enables programmers to construct more intricate animations with several components or dynamic interactions. Moreover, it allows designers more control over the time and conduct of animations, enabling more accurate and interesting user interfaces. Moreover, JavaScript animations can be performance-optimized, producing animations that are smoother and more effective than those made with CSS.
4. What are some of the most popular JavaScript animation libraries?
GreenSock, Anime.js, Velocity.js, and jQuery UI are some of the most well-known JavaScript animation frameworks. To make it simpler for developers to create interesting and dynamic web pages, these libraries provide a variety of pre-built animations and sophisticated capabilities like timeline controls and easing functions.
5. How can I optimize JavaScript animations for better performance?
Developers should concentrate on lowering the number of DOM updates, shrinking the size of the animation code, and employing effective animation techniques like requestAnimationFrame in order to optimize JavaScript animations for improved performance. Also, they have to use CSS animations and transitions whenever possible because these are typically quicker and more fluid than JavaScript animations.
6. What are some best practices for creating smooth and efficient JavaScript animations?
Using the transform property rather of changing the top and left values, using the will-change CSS property to boost performance, and avoiding the use of jQuery are some best practices for making fluid and effective JavaScript animations. Also, programmers should utilize easing functions to regulate the timing and pace of animations and refrain from animating too many objects at once because doing so might have an adverse effect on performance.
7. How can I control the speed and timing of JavaScript animations?
JavaScript animations’ pace and timing can be adjusted by developers using a variety of methods. They may, for instance, utilize the time property to describe how long an animation should last and the ease property to regulate how quickly and slowly the animation accelerates and decelerates. They can also use the repeat property to loop the animation and the delay property to provide a pause before the animation starts.
8. How can I add interactivity to JavaScript animations, such as pausing, restarting, or changing direction?
Event listeners and JavaScript methods can be used by developers to make JavaScript animations interactive. For instance, they can pause and resume an animation using the pause and play approach or change the direction of an animation using the reverse method. When a user clicks or hovers over an element, they can also use event listeners to start an animation.
9. How can I create complex animations, such as those involving multiple elements or transitions between different states?
Developers can use JavaScript animation libraries like GreenSock or Anime.js to make intricate animations with many elements or transitions between various states. These libraries provide cutting-edge capabilities like timelines and sequencing, enabling programmers to design intricate animations with exact timing and control. To build more complex effects, such as animating gradients or implementing 3D transformations, developers can also use JavaScript with CSS 2. transitions and animations.
10. How can I debug JavaScript animations when they’re not working as expected?
Although debugging JavaScript animations might be difficult, there are a number of ways that can be useful. The HTML and CSS of the animation can be examined, as well as the animation’s performance, using the developer tools provided by the browser. They can also output debugging information to the browser console using console.log commands. Moreover, programmers can pinpoint and resolve certain animation problems using online debugging tools like JSFiddle or CodePen.
Ending Thoughts on Cool JavaScript Animations
Web designers know that interactivity is a pillar of great web design. Static websites are less likely to retain their customers than interactive, animated sites.
The cool Javascript animations in this list can help you animate your websites with ease. At the same time, you will enjoy a reduced bounce rate.
These JavaScript effects also increase site engagement. This leads to more profits for you and your clients.
If you liked this article about cool JavaScript animations, you should check out this article about website ideas.
There are also similar articles discussing Lottie animation examples, hero image website, websites with video background, and pink websites.
And let’s not forget about articles on websites that tell a story, black websites, animations on scroll, and cursor animations.


Hey! Nice article. All points and tips are beneficial. All above mention designs are very attractive. It is a very classic article. I wish to find such an informative article. I think Typography plays a very important role in Animation designs.
Thanks for sharing.
Js is the go-to library for creating 3D animated effects that you use in creative website development. Three. js removes the need for developers to learn about WebGL, and can instead focus on building interactive 3D effects without the complexity.
With java, you don’t have to worry about hardware support like you do with DirectX or WebGL, and we have full compatibility with browsers on the market
Super post. I found some very interesting examples of animation. I am also an enthusiast of generating such effects on my site. However, it is important that they do not overload the browser and do not weigh too much, so that you do not lose points in pagespeed 🙂