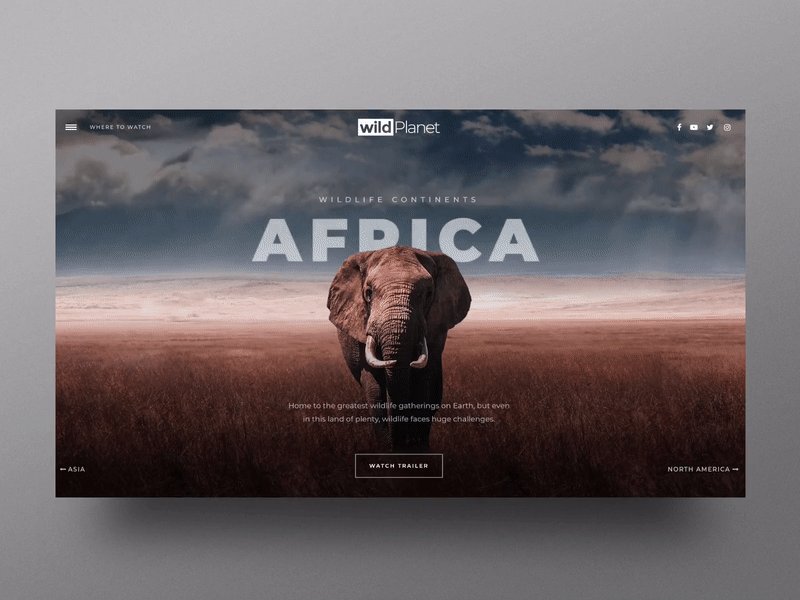
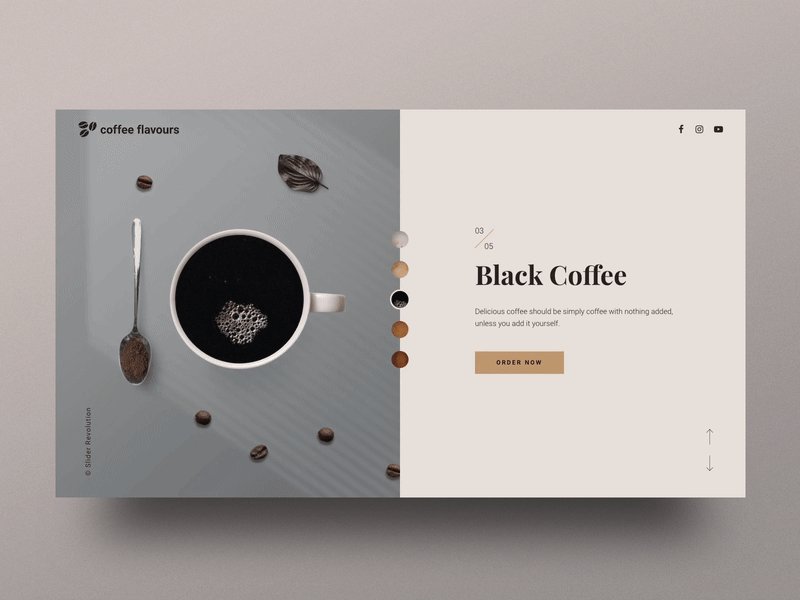
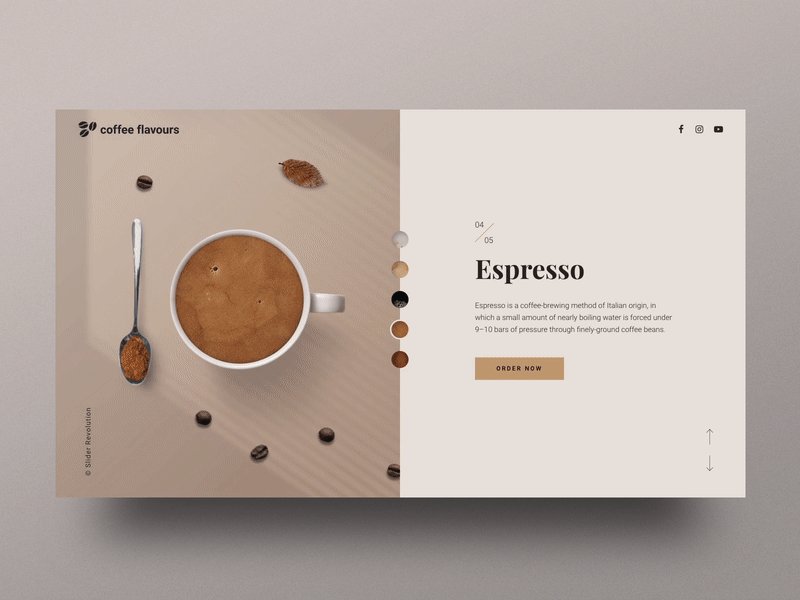
A full-page slider is an excellent web design element. It enhances a website’s visual appeal and user experience.
A full-page page slider is also a practical way of displaying a lot of visual components in a small space.
You may be wondering, what is a full-page slider? Also, what are the benefits of using a full-page slider in a website design project?
This article answers these questions and gives tips on how to choose great sliders.
Definition Of A Full Page Slider

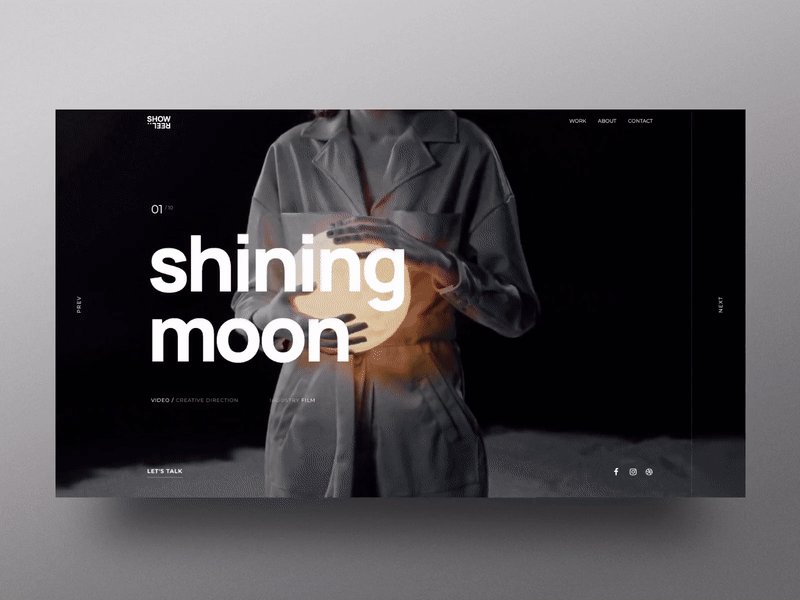
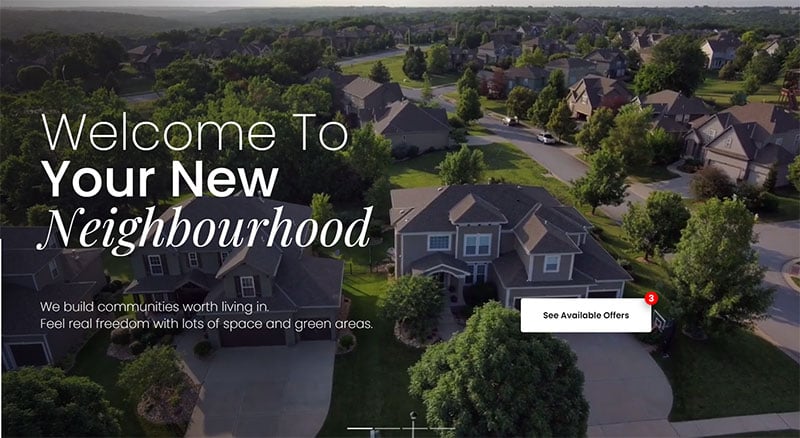
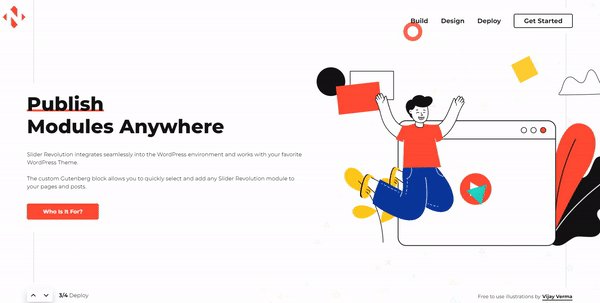
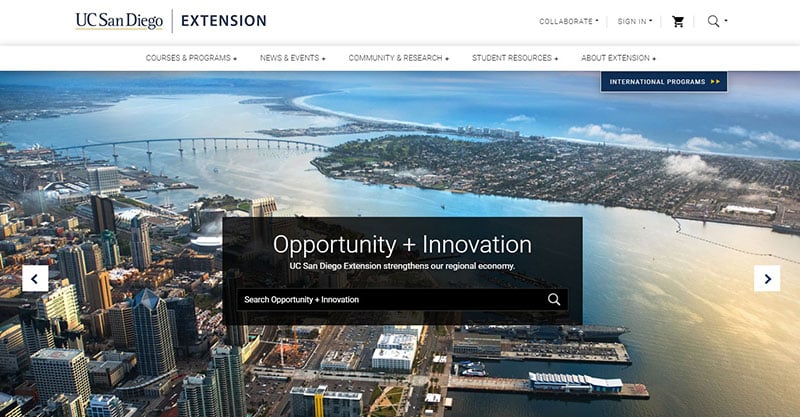
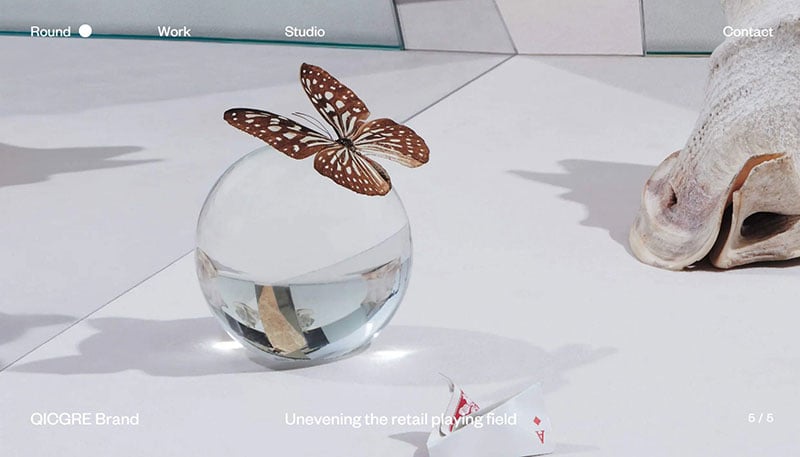
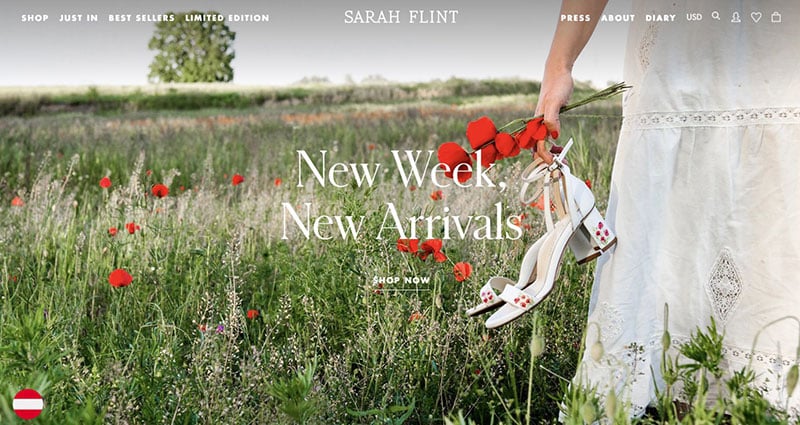
A full-page slider, like a hero image, is a large header design. It is usually positioned at the top of the web page and fills the user interface.
A WordPress full page slider engages a website’s visitors. It enables them to view every detail of the site’s images.
Full page sliders often feature photos that relate to a site’s theme and purpose. But some web designers include slider content such as:
- Videos
- Illustrations
- A background image
Full Page Slider Applications
When it comes to using full-page sliders there are a variety of applications to consider:
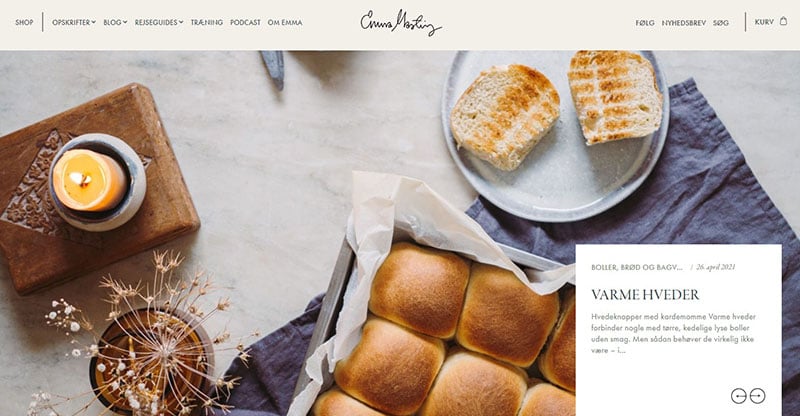
1. Featured post content:

- A full-page slider is a great way to draw attention to featured content on a magazine or news site.
2. Full-screen background:

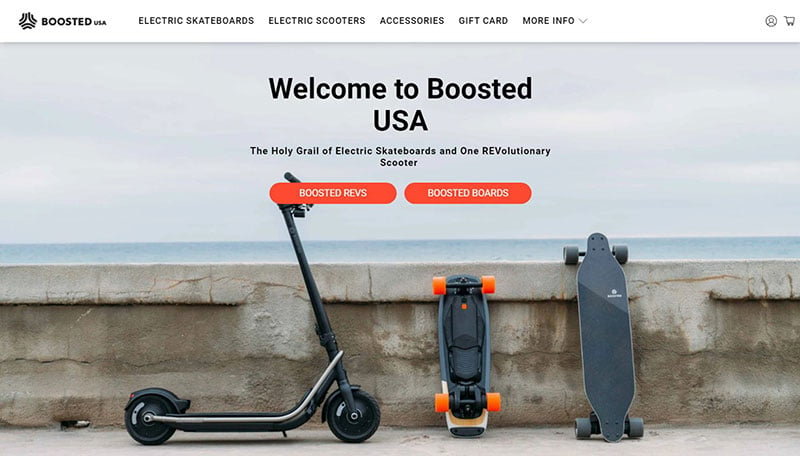
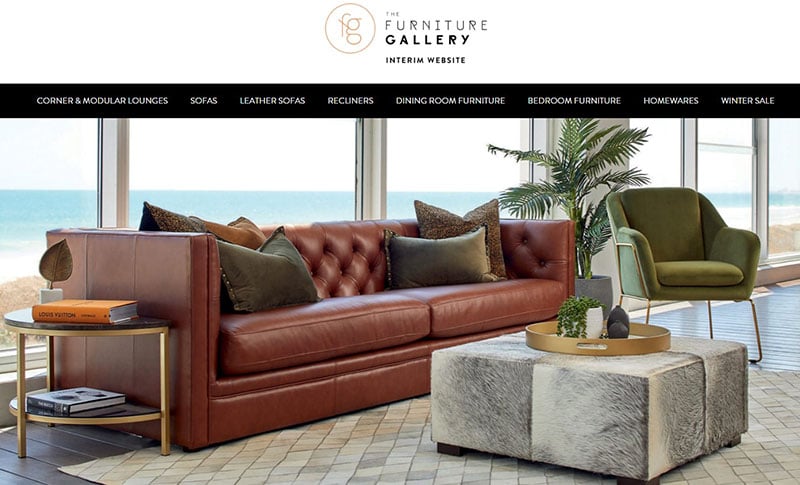
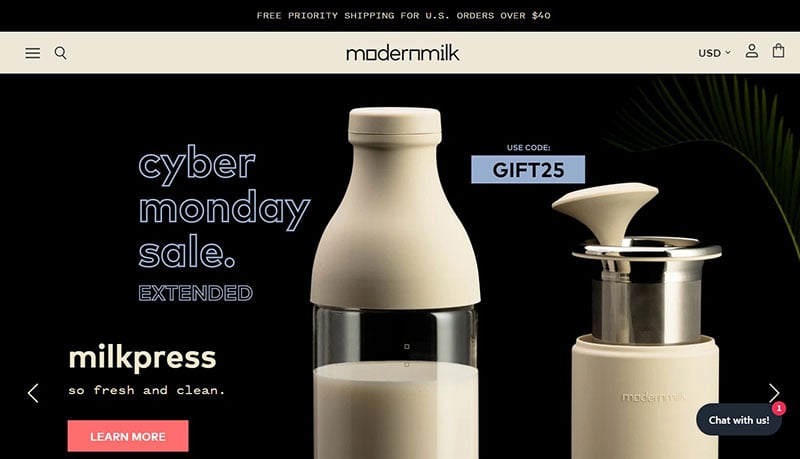
- A full-page slider is perfect for displaying physical products. Companies that use full-page slider templates succeed in drawing attention to their offerings.
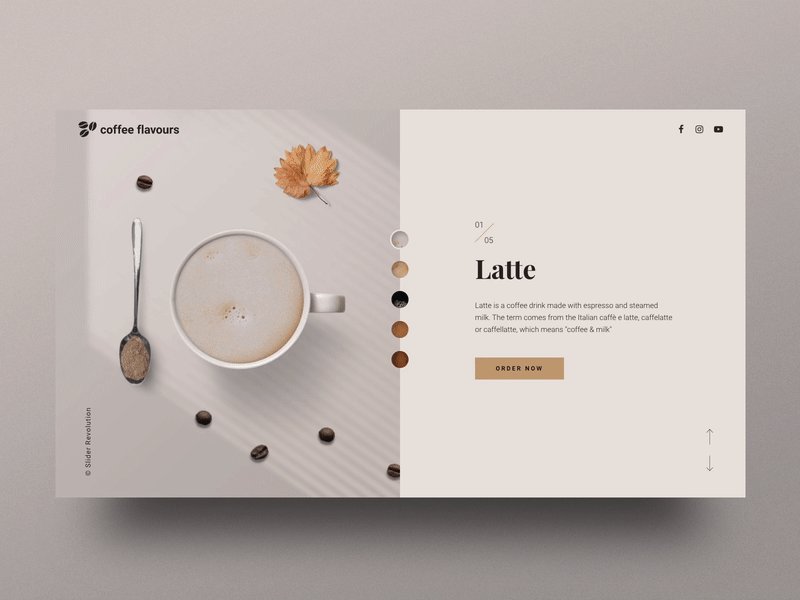
3. Single page design:

- Full-size sliders add beauty to single-page websites, browsers, and email systems. These sliders also display a site’s text content in a visually pleasing way.
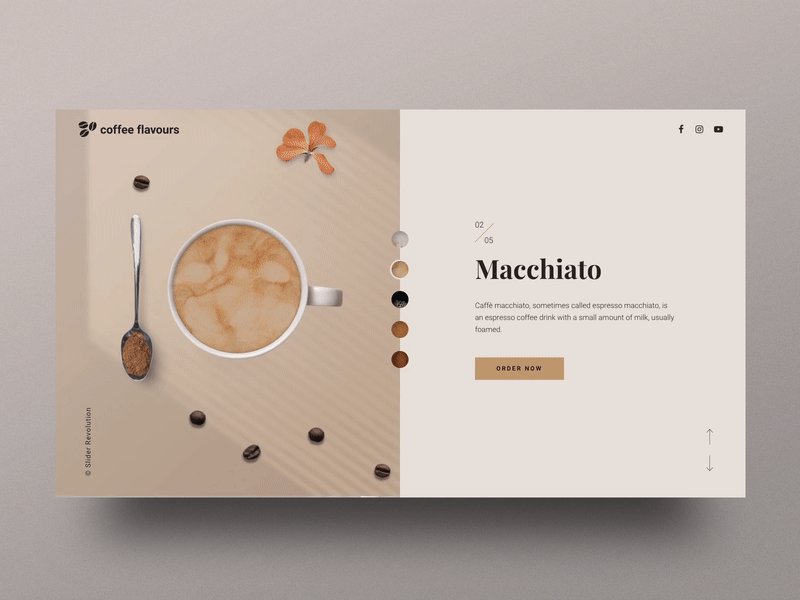
4. Rotating Galleries:

- A full-page slider is ideal when a company has many products, services, or portfolio works to showcase.
The simplest templates are usually the best templates. A simple full-page slider template includes a stationary image with minimum text and a call-to-action button.
Benefits Of Using A Full Page Slider Template
A Slider Image Illustrates Or Simplifies A Concept

A full-page slider image helps visitors make sense of a website. Humans tend to grasp concepts easier through a visual representation.
This is why a full-page slider image acts asa powerful information centerpiece for a website.
Developers can customize the HTML & CSS code of a full-page slider to their liking. This includes its:
- Mobile responsiveness
- Page load speed
- Image customization
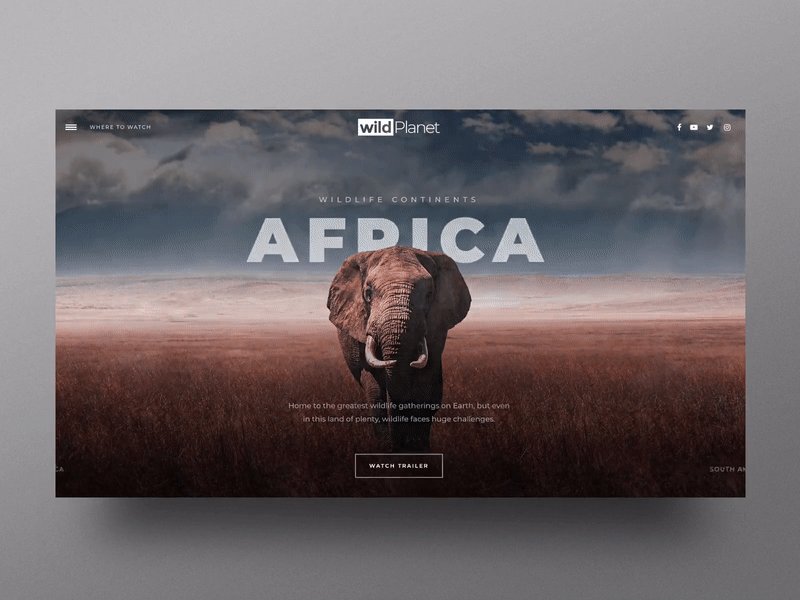
Sliders Guarantee User Interaction With Your Website

Sliders engage visitors from the moment they land on your website. Sliders encourage user site engagement in a variety of ways, including:
1. Arrow keys to switch slides:

- Each slide has a short delay time before switching to the next slide. This may cause some users to click the arrow button to move through the slides.
2. A slider link or call-to-action button:

- Including a menu button or link icon in sections of the slider is a great idea. This enables the user to click the buttons and explore different pages on your website.
Sliders Advertise Your Portfolios, Services & Products

Sliders are a great way to showcase products, portfolios, and other works. CSS sliders are beneficial to all types of business owners, including:
- Designers
- Illustrators
- Photographers
- Artists
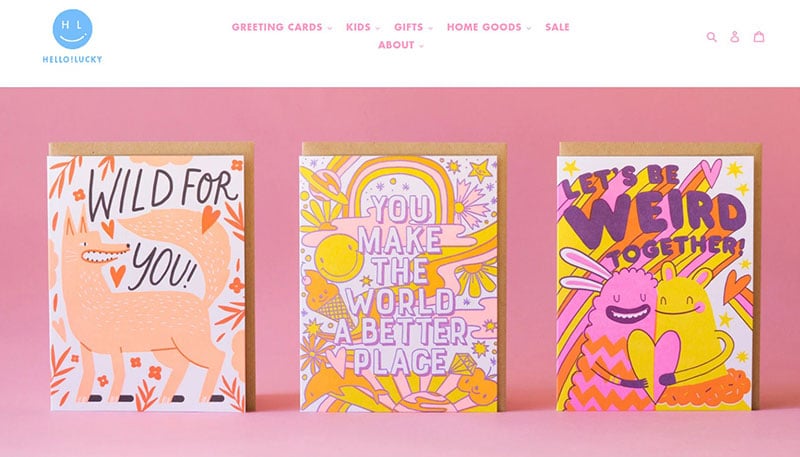
For product companies, sliders are useful for promoting goods in specific categories, such as:
- New arrivals
- Most popular products
- Sale items
Portfolios can take up an entire homepage. To avoid this, service providers can use a CSS slider to showcase their best works.
They can also display slides of their works on their portfolio page.
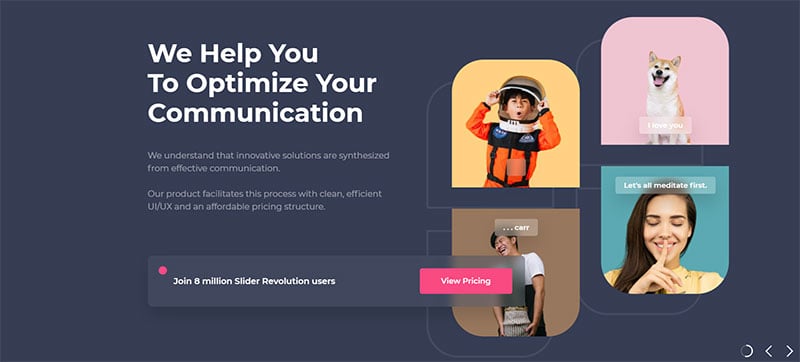
Sliders Aid Communication

Good communication means that it is easy for people to understand your message.
Sometimes a written statement may be hard to interpret. But, an image used in a CSS slider may prove to be simple and effective in getting the point across.
How To Choose Great Slider Images
Don’ts Of Choosing Slider Images
The web design community tends to experience two main issues when choosing slider images. These are:
1. Incorrect image ratio/slider size

- Designers tend to make the mistake of uploading full-screen images. For example, it’s best not to use photos with a height and max-width of 1920 x 1080px.
- Using this slider size will crop the background image to be cropped. This is because the browser window is smaller than the full-screen ratio of your computer screen.
2. Selecting the wrong image focal point

- If the focal point is to the right, left, top, or bottom of the uploaded photo, the main focus of the image may be cropped out. It is important for designers to choose images with the focus in the center.
- This ensures the most impact on all devices and screen sizes.
Do’s Of Choosing Great Slider Images
Here are 4 essential points to keep in mind when choosing slider images:
1. Choose high-quality images that are not pixelated.

- This is the most important characteristic of a good slider image. Poor quality images tell visitors that a website is unprofessional and isn’t worth their trust or time.
2. Ensure the images match the website’s theme

- Almost everyone loves pictures of cute puppies and kittens. But, these photos are not a good match for a law firm or food website.
3. Optimize the photos for websites

- If possible, avoid using .png images. Use .jpg, since these load faster.
- Good slider images weigh a maximum of 500kb.
4. Use the right amount of images

- Use a maximum of 5 images in a slider or bootstrap carousel, unless creating a gallery. A homepage slider with many images can frighten visitors.
- As a result, you’ll lose them, even if the slider is full of cool transition effects.
Best Practices To Follow When Making A Full Page Slider
It can be confusing trying to figure out how to make a full-page slider function beautifully. Here are a few tips and best practices to help bring a slider together.
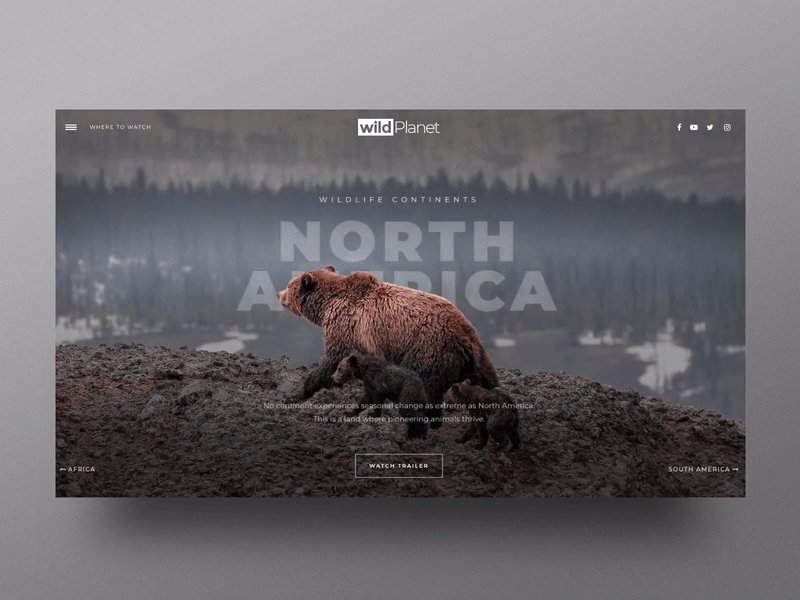
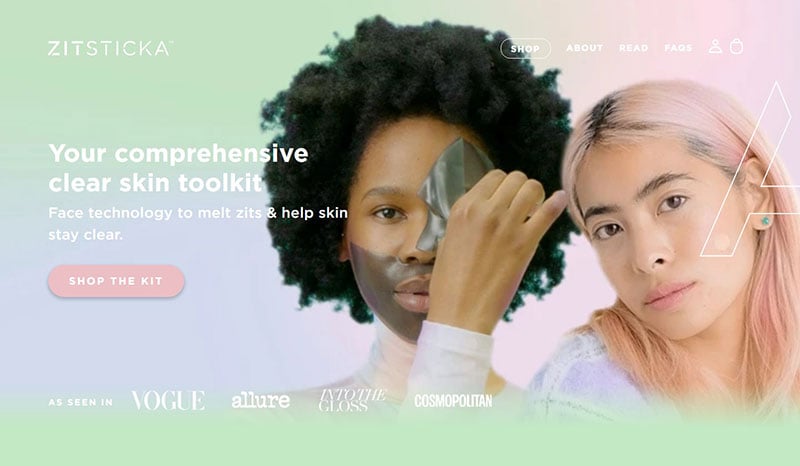
Select Slider Images with Care

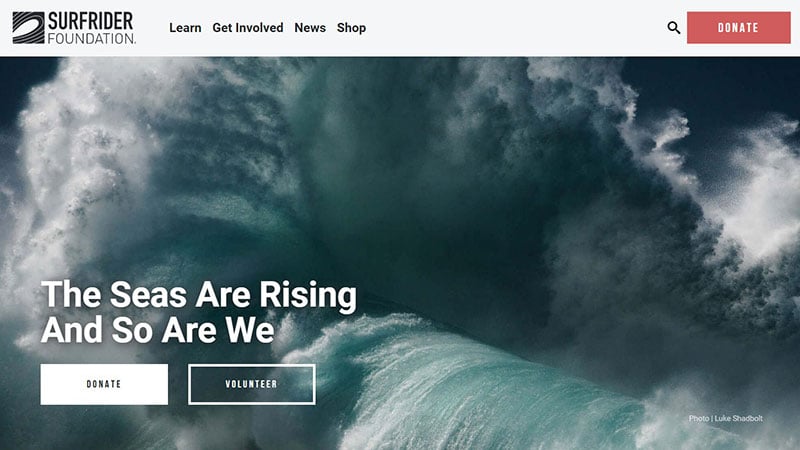
The most important elements in a full-page slider are the pictures. Select images with an attractive background color and that have enough white space.
They should also describe the theme of the website. Select photos that have very little visual noise in the area where the text will align.
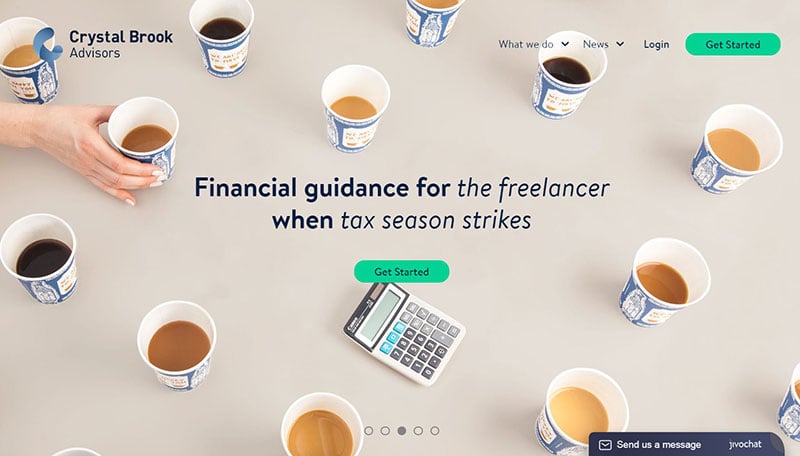
Use Photos That Appeal To The User’s Emotions

Humans are emotional creatures. Their choices are largely based on an emotional connection to a viewpoint or object.
So, try to get site visitors to connect with what they see by using pictures that draw on their emotions.
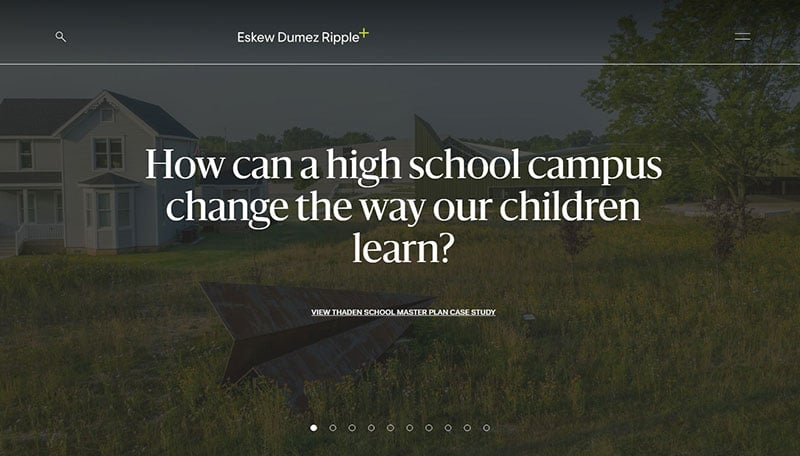
Give The Slider Image An Inner Glow

Adding a black semi-transparent inner glow to the image shifts the focus to the center of the screen. This method also makes the site appear more professional.
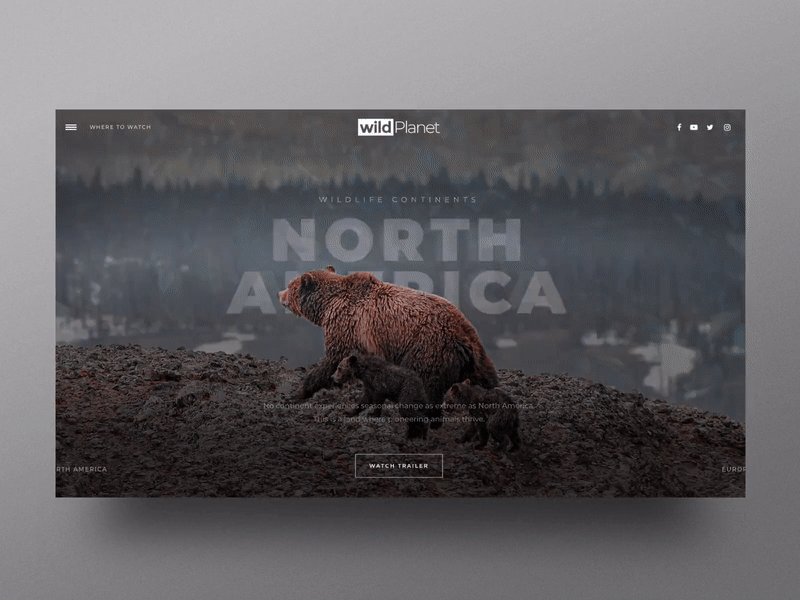
Make The Slider Text Visible

To make the text more visible choose a good font size. Also, try darkening or lightening the background image.
This can be done using a photo editing program like Photoshop.
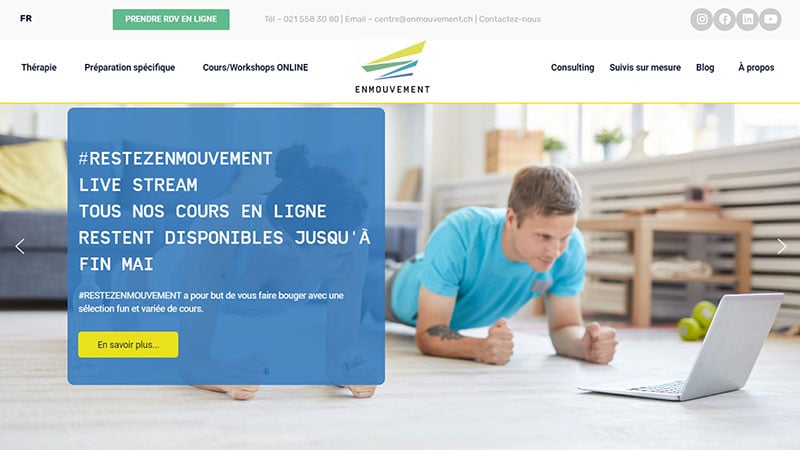
Semi-Transparent Color Overlay

A semi-transparent color overlay is useful. Use it when:
- The client chooses an oversaturated photo that makes the slider text hard to see.
- You can’t find a photo with enough white space for the slider text.
Placement

After positioning the main slider content, decide where to place other elements such as buttons and extra text. Ensure that these extra elements don’t cover up the important parts of the slider images.
Make The Call-To-Action Button Obvious

A full-page slider usually doesn’t need a call-to-action function. But, it’s an option that makes the slider more interactive.
To make the CTA button stand out, use a color that contrasts with the background color of the slider images.
Design The Slider For Different Screen Sizes

People tend to use mobile gadgets to access the internet more than any other option. This makes mobile responsiveness an important element of Google’s search algorithm.
Optimize Slider Images For A Quicker Page Load Speed

For browsers like Google, slider images are often the biggest image files encountered. Unoptimized slider images will slow the page load speed of both the browser and the user’s device.
Ensure The Slider Is Responsive

After adding the slider content ensure it works and is responsive in mobile, tablet, and desktop formats. If the images are high quality they should be clear and not blurry.
FAQs about full-page sliders
1. What is a full-page slider and how does it work?
A sort of web design component known as a full-page slider shows a number of photos or other media files in full-screen mode, one at a time. The slider is often positioned above the fold at the top of a web page. Arrows, dots, and other visual clues are available for the user to employ as they move through the slides.
2. What are the benefits of using a full-page slider on a website?
Full-page sliders can be visually appealing and aid in quickly capturing visitors’ attention. They may be used to highlight goods or services, give visitors an overview of the website’s content, or even to set the tone or mood. They can also be utilized for calls to action, such as enticing visitors to subscribe to a newsletter or check out more of the website’s resources.
3. How do I choose the right images for my full-page slider?
It’s crucial to take the website’s overall aesthetic into account when selecting photos for a full-page slider. The photographs ought to be of a high standard, visually appealing, and pertinent to the information on the page. Additionally, they ought to be uniform in terms of mood, color, and style. To set the website apart from the competitors, it makes sense to utilize distinctive and memorable photos.
4. Can I use video content in my full-page slider?
Yes, full-page sliders can use video content. Videos can be a powerful tool for showcasing goods or services, telling a narrative, or engaging viewers emotionally. It’s crucial to check that the video is web-optimized and won’t affect how quickly a website loads.
5. What is the ideal number of slides to include in a full-page slider?
The content and objectives of the website will determine the optimal amount of slides for a full-page slider. In order to prevent overwhelming consumers, it’s often recommended to restrict the number of slides to a minimum. Usually, three to five slides are sufficient to communicate the website’s core point and compel visitors to take action.
6. How do I ensure my full-page slider is mobile responsive?
Use a responsive design framework that automatically adapts the layout and content for various screen widths to make sure a full-page slider is mobile responsive. Videos and images must be mobile-friendly and load rapidly on portable devices. Additionally, navigation controls ought to be touchscreen-friendly.
7. Are full-page sliders accessible to users with disabilities?
Full-page sliders might be difficult for individuals with impairments to utilize, especially if they use screen readers. It’s crucial to offer keyboard-accessible navigation controls as well as alternative text descriptions for images and videos. To allow consumers ample time to read the text, slides should also be set to automatically pause or stop.
8. What are some best practices for designing and implementing a full-page slider?
The use of high-quality photos and videos, optimizing the slider for quick load times, providing obvious navigation cues, and testing the slider on various devices and browsers are some best practices for developing and deploying a full-page slider.
9. Can a full-page slider negatively impact website load times?
If full-page sliders are not correctly optimized, they may have a negative effect on how quickly websites load. Large photos and videos can prolong the time it takes for a website to load, which can negatively affect user experience and increase bounce rates. Use a content delivery network to speed up load times and optimize images and videos for the web to prevent this.
10. How can I track user engagement with my full-page slider?
You can use web analytics tools like Google Analytics to monitor user interaction with a full-page slider.
These programs may monitor statistics like the number of clicks, views, and conversions made on each slide. In order to track user interactions with the slider, such as clicking on navigational arrows or dots, event tracking can also be set up.
You may learn more about how people are interacting with the slider and find areas for improvement by examining these stats. For instance, you could wish to change or eliminate a slide’s content if you see that users aren’t clicking on it.
Conclusion on why you should use a full-page slider
A full-page slider is an important first point of engagement for a website. It catches the visitor’s attention and helps to determine whether they use or leave the website.
Sliders/carousels have become something almost every website has. They are ideal for showcasing products, the latest content, posts, and more.
A full-page slider can display three times the amount of content you could otherwise publish on your site. It is the best front-and-center sales pitch to potential customers.
If you liked this article about full page sliders, you should check out this article about websites with carousels.
There are also similar articles discussing plugins better than the Divi slider, Avada slider alternative, image sliders, plugins better than the Elementor slider, testimonial carousels, and LayerSlider alternatives.
And let’s not forget about articles on the best WordPress sliders, WooCommerce slider plugins, WordPress logo slider plugins, and carousel sliders.

