An image slider can be a great UI tool to make a website more interactive while improving usability along the way, but be aware that they can be difficult to get right at first. In fact, if implemented poorly, image sliders can be at best a mild annoyance, and at worst, a complete disaster. However, a well-made image slider can grab and keep website visitors’ attention during an entire slideshow, something not easily done otherwise.
So, should you use image sliders? Many web designers agree with it, stating that it adds engagement and aesthetics to a website. Others disagree since it can distract visitors from your website’s message. If you are not sure, don’t worry. This article is here to help.
This article will explore the impact image sliders have on web design, and after seeing both sides of the argument, no doubt you will reach a conclusion you will be satisfied with. We’ll also show various image slider examples here like:
- Responsive image sliders
- Animated image sliders
- Full-screen image sliders
- Image slider with great navigation options
- Image sliders with parallax effects
- Image slider with an autoplay feature
- Image slider with transition effects
- Image slider for e-commerce websites
- Image slider for portfolio websites
- Image slider for landing pages
- Image slider for product showcases
- Image slider with video integration
- Image slider with custom navigation buttons
So without further ado, let’s get started.
Understanding Image Sliders

Before you can use image sliders well, you first need to have a solid idea of what they are. In short, sliders refer to an image slideshow showcasing a rotating photo display. But be careful, Sliders are not image carousels. Carousels rotate one single image in a 3D space to showcase multiple angles. A slider, in contrast, showcases multiple images by sliding them vertically or horizontally.
Sliders are very multifaceted and can easily be incorporated into all kinds of sites. That being said, they are especially well suited for businesses that want to showcase their professional portfolios and relevant content on their websites. If a developer wants to showcase a range of products or services without overwhelming their viewers, an image slider is the way to do it.
Sliders are also useful when organizing your web page via style, category, etc. They can even be a good way to subtly advertise reviews or testimonials from your customers without being overly conspicuous.
Different Types of Image Sliders and Their Features

Image sliders come in many different shapes and sizes, each with its own strengths and weaknesses.
- Basic Sliders: These are simple sliders that use a navigation arrow or button to let viewers scroll forward or backward through a series of images.
- Content Sliders: These sliders display both images and text, making them ideal for showcasing products or services.
- Thumbnail Sliders: These sliders display a series of thumbnail images that can be clicked on to view the full-sized image.
- Full-screen Sliders: These sliders take up the entire screen and are often used for high-impact images or video content.
- Auto-play Sliders: These sliders automatically cycle through the images without requiring any user input. They often include navigation arrows or buttons to pause or resume the slideshow.
Pros and Cons of Using an Image Slider for Your Website
Arguments for the use of slideshows.
- Users control content: Sliders always allow users to view products at their own pace or skip them altogether if it’s not what they are looking for.
- Sliders consolidate images: Although media on the page can draw attention away from text, sliders are all put in one place to prevent distractions.
- Users stay engaged: When browsing through an image slider, visitors linger in one place to view content, while visuals provide a break before scrolling down the page.
- They save space: Sliders consolidate the content into less space so more can be visible on one screen.
Arguments against the use of slideshows
- Sliders can have a negative impact on your website’s SEO.
- Some sliders are somewhat unresponsive on mobile.
- The use of high-resolution images may affect your page loading speed.
- Sliders may interfere with the user experience due to banner blindness.
- Unresponsive slideshows can be frustrating to use, which can result in low conversion rates.
- Online visitors may view them as advertising. It may end up turning them off the website.
Examples of Image Sliders
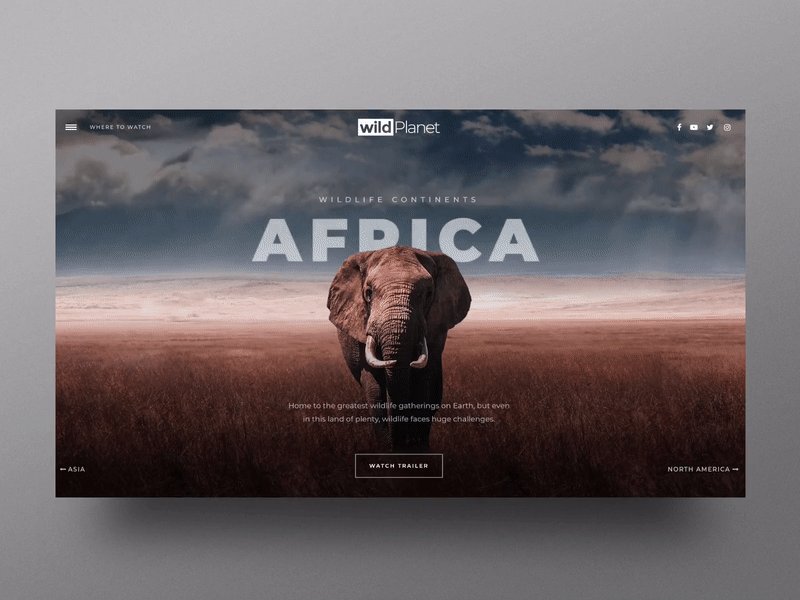
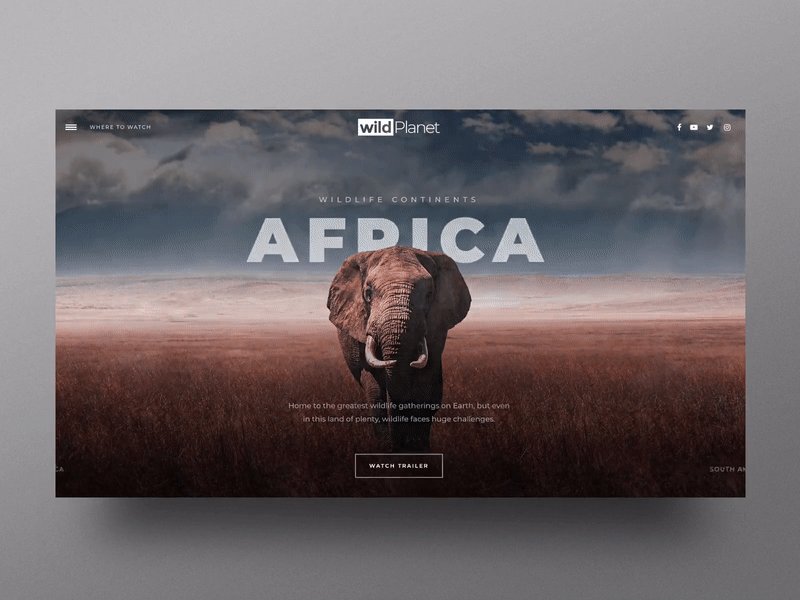
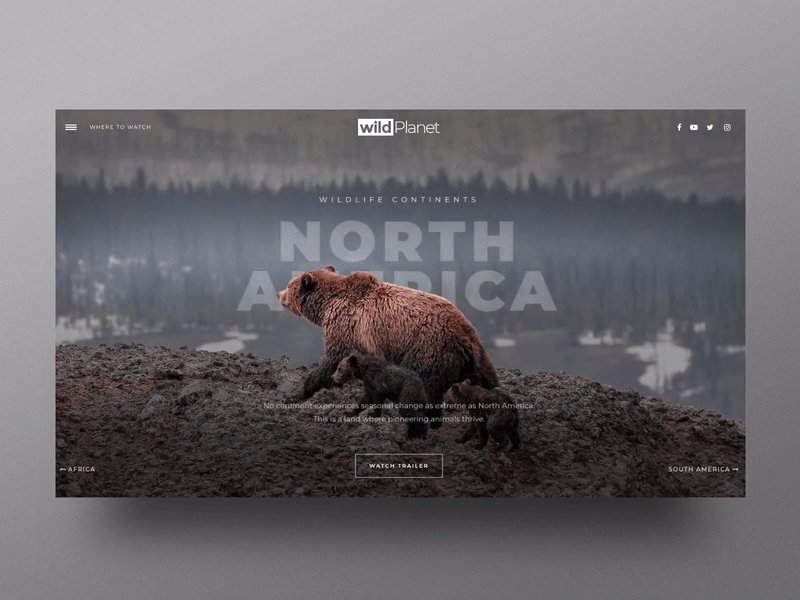
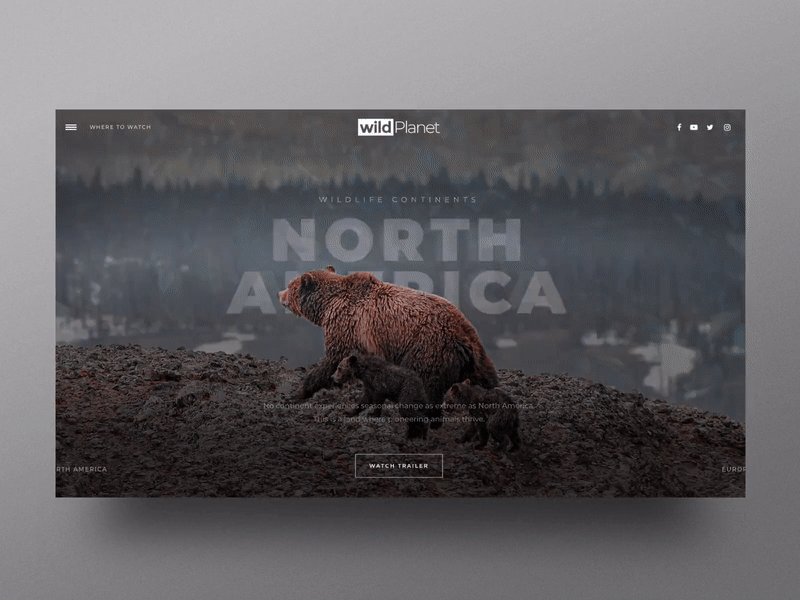
Image sliders have proven to be an excellent engagement tool for many websites. To illustrate this, here are examples of great image sliders used on real websites:
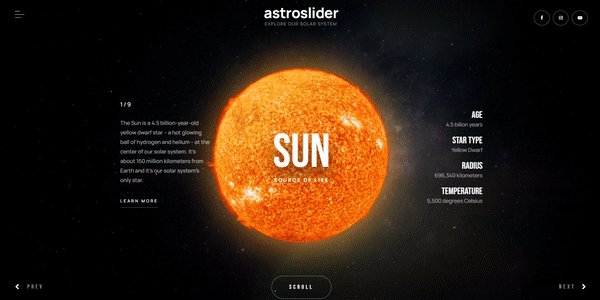
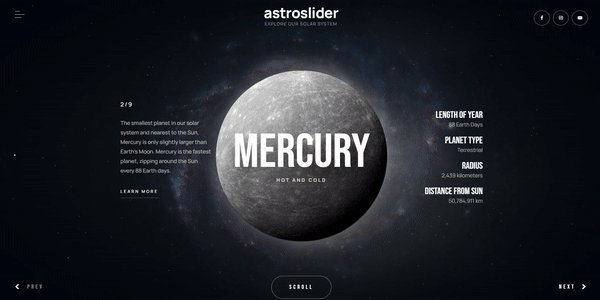
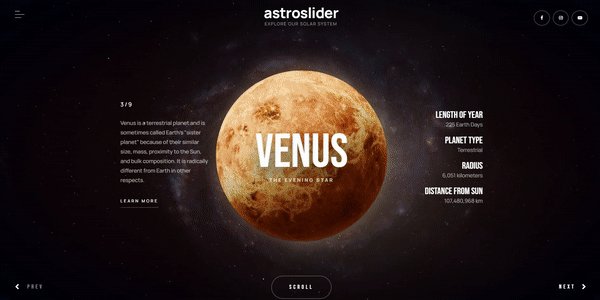
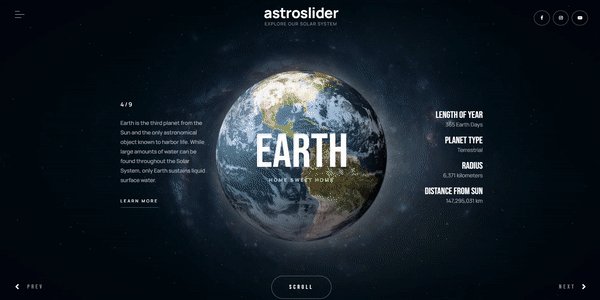
Solar System Showcase Slider

Inspired by Iceland

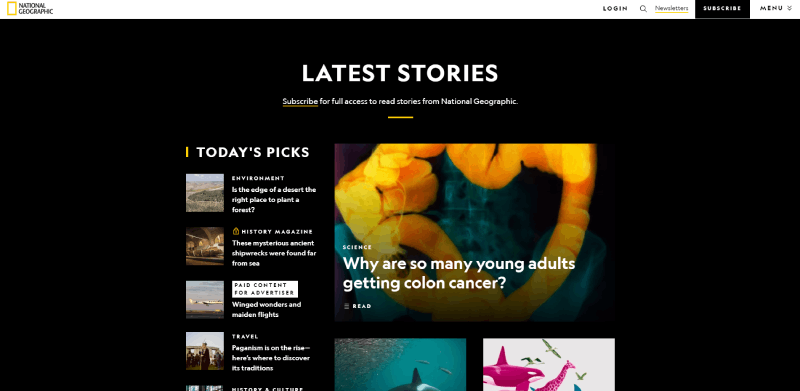
National Geographic

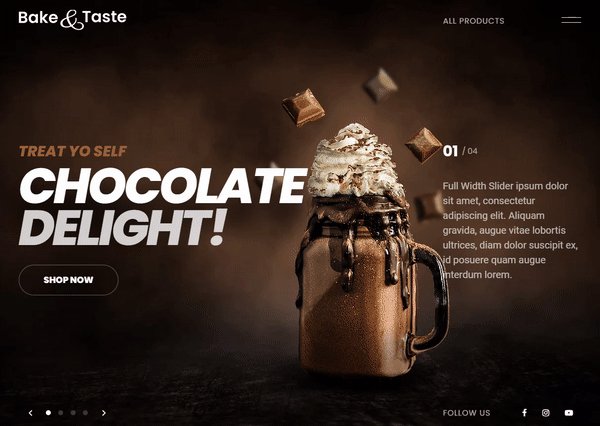
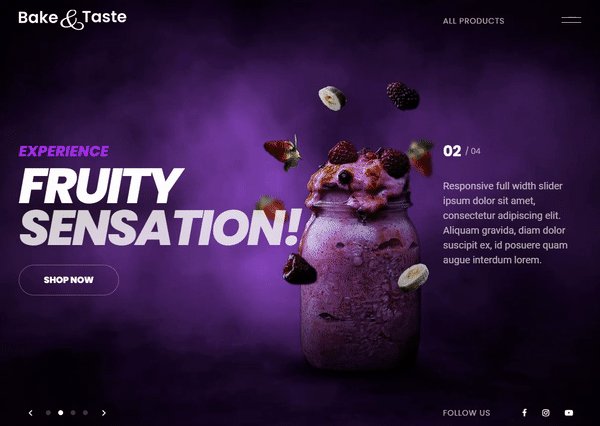
Delicious full width slider

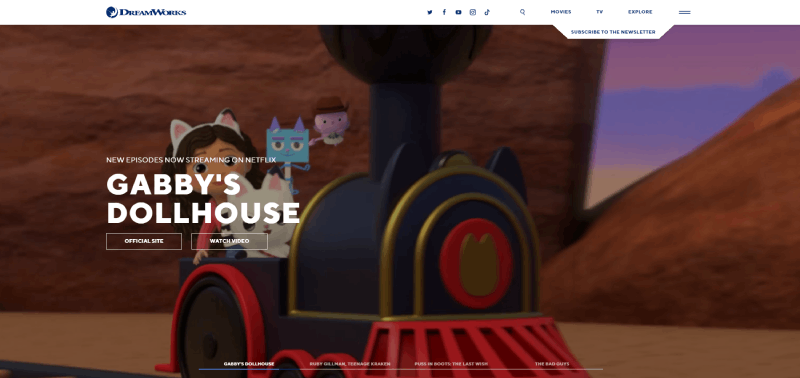
Dreamworks

Vollebak

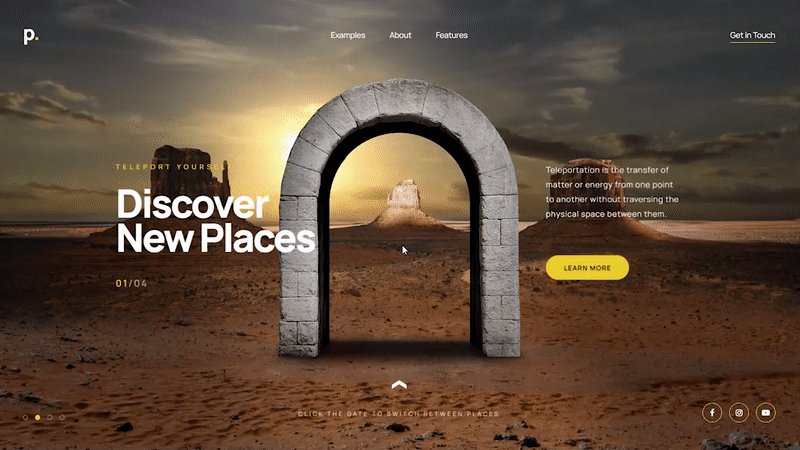
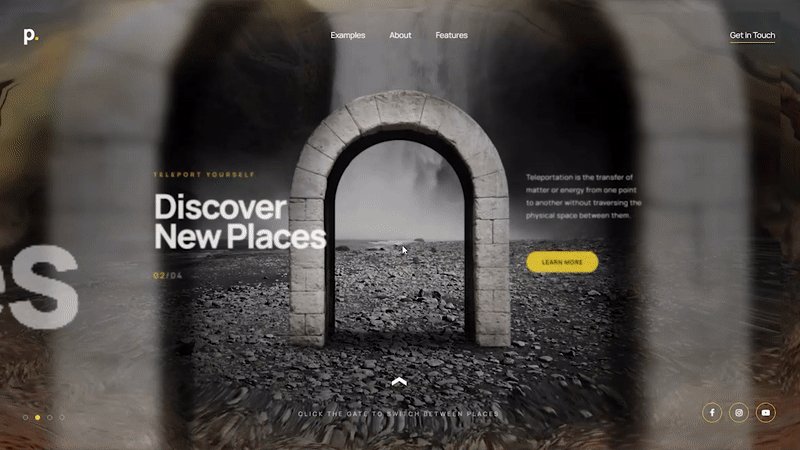
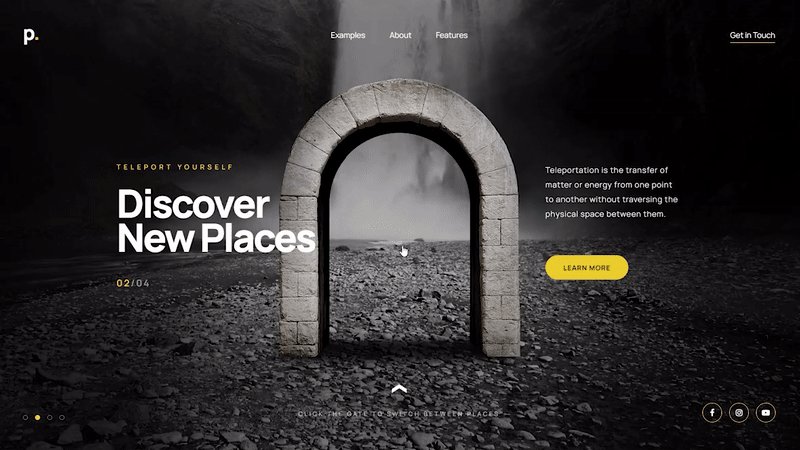
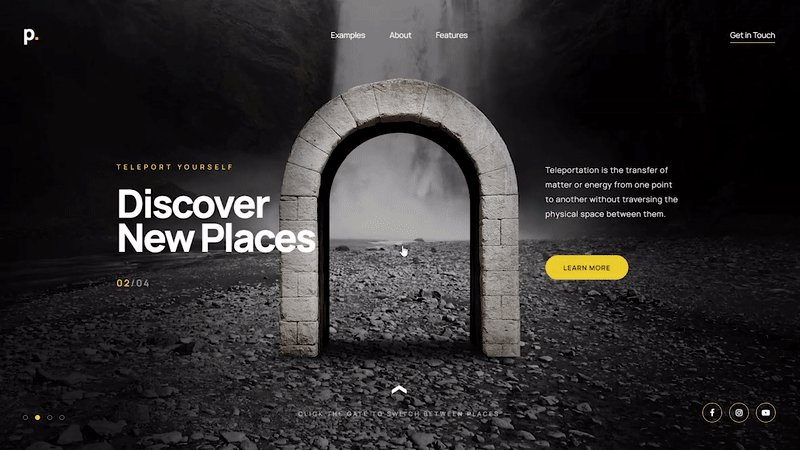
Portal Effect Hero Slider

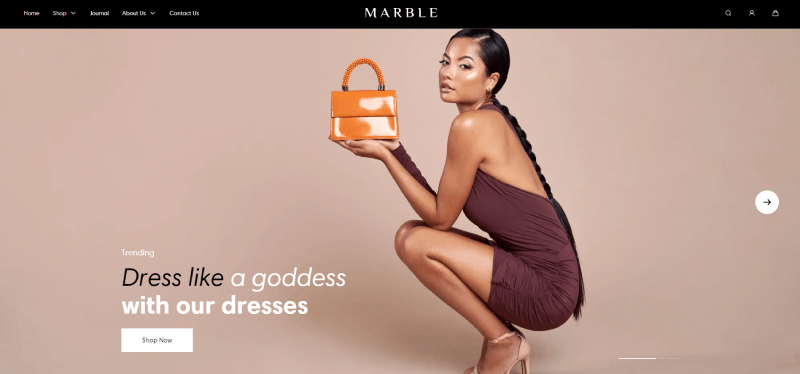
Marble

Moco Museum

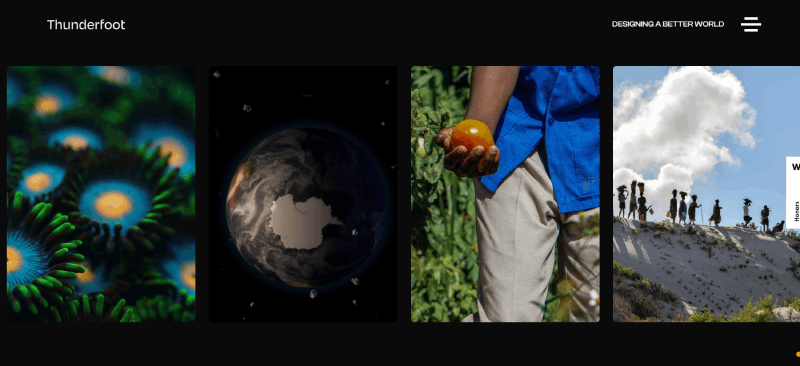
Thunderfoot

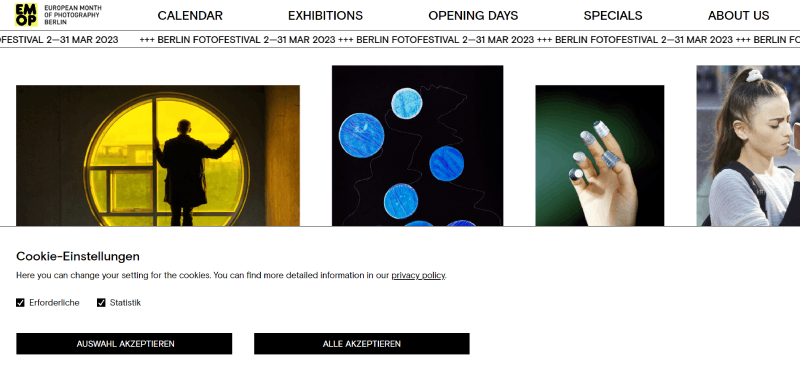
EUROPEAN MONTH OF PHOTOGRAPHY

Endian

How Image Sliders Enhance User Engagement
The best content sliders engage website visitors and keep their attention for a longer stay. They also act as a break for visitors on their journey through your website, letting users stop before continuing to scroll.
When used well, image sliders can:
Capture Attention and Promote Interaction
One of the image slider’s strongest abilities is that of capturing the attention of website visitors. When you display multiple images in a single area, all the images combine to create more visually engaging and dynamic experiences.
Improve User Experience and Make Navigation Intuitive
An image slider can also be a great way to enhance your visitor’s experience by making navigation more intuitive. Since making image sliders combines a lot of information into a single space, sliders can help visitors find the information they are looking for at a much faster rate. Also, image sliders can be a great way to quickly showcase your website’s features or content, further improving your users’ experiences. This improved navigation will make your visitors enjoy their experience more, and make sure they can leave satisfied.
Promote Brand Messages and Conversions
Last of all, image sliders can be a great way to promote your brand or bring in more conversions. As long as you can display content or images that showcase your brand’s strengths and values, image sliders can easily help promote brand loyalty and help establish your brand’s identity. Image sliders can also be used to showcase your services or products, which makes them a great option for driving conversions.
Tips for Effective Image Slider Design
Now that you know the advantages of image sliders, you may be wondering how you can implement them into your own website. To help with this process, here are some helpful tips.
Best Practices for Designing and Implementing Image Sliders
- Try to make your sliders as easy to navigate as possible using arrows for desktops or a swipe feature for users. Usually, a slider with interactability is much more engaging than an automatic slideshow.
- Select high-quality images and interesting text. The images you choose should be both appealing visually, as well as relevant to the text that’s displayed. Also, regarding the text, make sure to be clear, concise, and compelling to encourage your visitors to engage with your content.
- Try to follow a simple and responsive design. This means utilizing a minimal and clean design not to overwhelm users with distracting elements or too much information. Try to keep in mind elements like font size, font weight, and background color when designing.
- Utilize engaging headlines and call-to-actions on every slide. Your headlines should be the baits that catch visitors, while your call-to-action buttons should reel visitors in. Also, try to use action terms when writing your call-to-actions, such as “Start Your Free Trial Now”.
- When choosing your slide rotation time, remember, slower is better than faster. Oftentimes, image sliders scroll too fast for visitors, frustrating them in the process. In general, 3 seconds per slide is a good rule to follow. This allows enough time for visitors to read your message, without boring your readers. (https://nuttyscientists.com/)
- Be careful when picking your transition style so as to not distract your visitors. Sometimes a simpler basic layout fade transition is better than a fancy slide-to-slide transition.
- Try to limit yourself to less than 5 slides in your image slider. Remember, how many images your visitors remember is directly connected to how many images you show them. Overload your visitors with too much information, and they will leave without remembering anything. Try to give your visitors something to think about to bring them back in the future.
- Lastly, auto-rotate your slides. Don’t guess that your visitors will put in the effort to move through your slider without an automatic rotation. Instead, try offering controls to your visitors while using an automatic slideshow as a backup plan.
When Should You Use Sliders
Although sliders are useful in many settings, they are not all-encompassing. Instead of forcing sliders into every nook and cranny, here are some of the best ways to utilize sliders on your website:
Introducing Your Website
Sliders are a popular element for homepages, as they can easily convey a website’s purpose using little space. From there, visitors can simply click through to find more information.
Updating Content Dynamically
If your content changes frequently, you will want to highlight those changes to draw attention to them. A rapidly-updated slider can give your updates the chance to shine individually, and with the right background image, you can even display the change itself.
Consolidating Media
A slider is simply a slideshow container, which gives you plenty of room to be clever with the content within. You could utilize photos, videos, Google Maps locations, and even signup forms to give your sliders that needed added flair.
Highlighting Media in Galleries
The original purpose of image sliders was to group together images and videos to create interactive galleries. This was done in part to save space, but mostly to make browsing through larger amounts of media easier.
FAQs on image sliders
What is an image slider and how does it work?
An image slider is a component of web design that slides through a collection of images.
The user can choose to have the images cycle automatically or manually by clicking on arrows or dots. Slideshows made out of images are frequently used to advertise wares, highlight customer reviews or articles, and spice up a website’s design.
What are the benefits of using an image slider on my website?
There are several advantages to using an image slider on a website. A more aesthetically appealing and active website is more likely to keep visitors on it.
Click-through rates and sales can be increased by using image sliders to emphasize key pieces of information or call to action. Slideshows using images are another useful tool for improving content accessibility.
How do I create an image slider for my website?
You can either write your own code or use a premade plugin or tool to create an image slider for your website. Slider Revolution, Smart Slider 3, and Soliloquy are three of the most well-known plugins available.
Choosing the photographs to be used, defining the slider settings, and configuring any other options like animations, captions, and navigation are all part of the process.
What are the different types of image sliders?
Full-width sliders, carousels, thumbnail sliders, and hero sliders are just a few of the image sliders that can be utilized on a website.
Carousels display several images in a row that may be scrolled through, while full-wide sliders take up the entire width of the page. In contrast to hero sliders, which are huge and command attention, thumbnail sliders display photos as thumbnails.
How many images should I use in my image slider?
Whether or not a fixed number of photos should be used in a slider is determined by its function and context.
A hero slider might just feature one or two images, while a product showcase slider might feature dozens. The right number of images to effectively communicate your message should be balanced against the risk of overwhelming the user.
What is the ideal size for images in an image slider?
The appropriate resolution for photos used in a slider will vary depending on the type of slider and the layout of the website. Images should be at least 1920 pixels wide for best results on modern large-screen displays.
In addition, faster page loads are good for user experience, therefore keeping image file sizes short is a good practice.
Can I add text or captions to my image slider?
Using text or captions on an image slider is a great method to provide the user with more information and background.
Product benefits, customer feedback, and calls to action are just some of the many uses for captions. Some image slider plugins have caption choices pre-built in, while others may need to be coded or customized.
How can I make my image slider responsive?
A responsive image slider reformats itself to fit screens of varying widths and heights. This is crucial in ensuring that users have a seamless experience across computers, tablets, and mobile phones.
Use percentages or fluid widths instead of absolute pixel values if you want your image slider to be responsive. In addition, any problems or discrepancies with the slider might be discovered through testing on multiple devices.
What are some best practices for using image sliders on my website?
Avoid unnecessary animation or movement, use high-quality photographs, and keep the slider straightforward when designing an image slider for your website.
The slider’s placement and function should be carefully considered, and it should complement the page’s aesthetic as a whole.
How can I optimize my image slider for search engines?
Using meaningful alt tags and titles for each image is crucial for the search engine optimization of an image slideshow.
This can boost the image’s relevancy in search results by giving search engines a better grasp of the image’s subject matter. Keeping the slider’s code clean and tidy and making sure the page loads quickly can also help with SEO.
Should You Use An Image Slider?
Images sliders can be a great tool to enhance your visitor’s engagement on your website. They can grab your visitor’s attention, improve their experience with your website, promote your brand, and drive conversions. With so many positive elements, you might be wondering, “why shouldn’t I use an image slider”?
Although they are powerful, an image slider doesn’t come without drawbacks. To fight against these weaknesses, remember to select high-quality images and text, use simple and responsive design choices, and optimize for performance and speed.
All sites are different, each with its own audience. This means that no one size fits all responses to image sliders. They might be perfect for your website, but they might not. When utilized properly, the right image slider can bring an OK website to new heights, creating an immersive and effective user experience.
Every site is different, bringing in different types of visitors. When used properly, you can accomplish your goals and implement new strategies to create the most immersive and effective user experience.
So, don’t write off image sliders without giving them a chance. An image slider might be exactly what your website needs to reach the height of its potential, all you have to do is give it a try.
If you enjoyed reading this article about image sliders, you should check out this article about websites with carousels.
There are also similar articles discussing plugins better than the Divi slider, plugins better than the Elementor slider, testimonial carousels, and LayerSlider alternatives.
And let’s not forget about articles on the best WordPress sliders, WooCommerce slider plugins, carousel sliders, and full page sliders.

