You may have heard of the Ken Burns effect but never quite understood what it is exactly.
The Ken Burns effect is a way of zooming and panning used in video production. It is used on still images and was developed by Ken Burns, an American documentary filmmaker.
Previously, the technique was called animatics, before Burns used it so prolifically that it became synonymous with his name. Ken Burns is a multi-award winning documentary filmmaker, but it is the camera effect that this article will explore in detail.
The Ken Burns effect, zooming and panning on a still image, is frequently used in many tv shows and documentaries, but most commonly used for animations in website creation.
Thus it is a popular WordPress theme option. It is stylish and offers a more interesting way of looking at static images by panning and zooming in a slider.
Learn below more about this topic in this article created by our team behind Slider Revolution.
Using the Ken Burns Effect on A Webpage

Adding a slider with Ken Burns effect to your homepage can visually enhance your website and mesmerize your visitors.
The effect is usually used on photos to draw the viewer’s eye to a photo’s highlighted focus. It’s commonly used in screen savers, films, and slideshows and can include a narrator.
Using this technique allows you to use static photos as visual moving displays. By using the simple panning and zoom effects, you can create unique transitions between your frames.
It can be challenging to find your desired theme features when designing your website. The options may be limited to a set number of multiple images, or they don’t have the features you need.

Using a static photograph and panning, zooming, or fading it will keep the viewer’s interest. A still photo can be seen in a split second, then the viewer moves on. Whereas the Ken Burns effect creates something more visually stimulating that they will want to keep watching thanks to the pan and zoom effects.
It essentially creates something like a video from a photograph. Zooming in allows users to clearly see the details of the photo.
Why Use A Ken Burns Slider?

Web design often makes good use of the Ken Burns effect as the first thing the audience sees, thus they’re already engaged with vivid imagery.
Using it in a slider autoplay makes your slider more exciting.
The Ken Burns series of effects can be used on any type of site. It will make your images look highly professional. Using the Ken Burns effect is far less complicated than you’d think.
What makes it fantastic?
- It grabs the attention of your visitors and it can transform the look of your site. The Ken Burns effect is a subtle, elegant, and stylish pan and zoom effect that won’t annoy your users.
- It brings static photographs to life. Use it with an autoplay setting and the slider will captivate visitors.
- Bring motion to a still image. It offers the feel of a video from just one photograph.
- This effect is lightweight. It won’t make your website run slower, thus it’s completely safe to add to a slider.
- It highlights the details. Your visitors will notice the detail of zoomed-in images.
Using the Ken Burns Effect

Much like Ken Burns’ films, the effect named after him is elegant and professional. The Ken Burns effect doesn’t use a lot of animation and won’t slow down your site. It is popular because it creates gorgeous moving images from still photos. Regardless of which website theme you have, you can utilize this effect easily if you have Slider Revolution.
Applying this technique to your images is up to you. There are no set instructions for the ideal way to do it. It depends entirely on your photo and the sections you want people to notice.
As mentioned, the effect lets you pan and zoom across an image as well as rotate the view. You need to think about how an image will look from all directions within a slider.
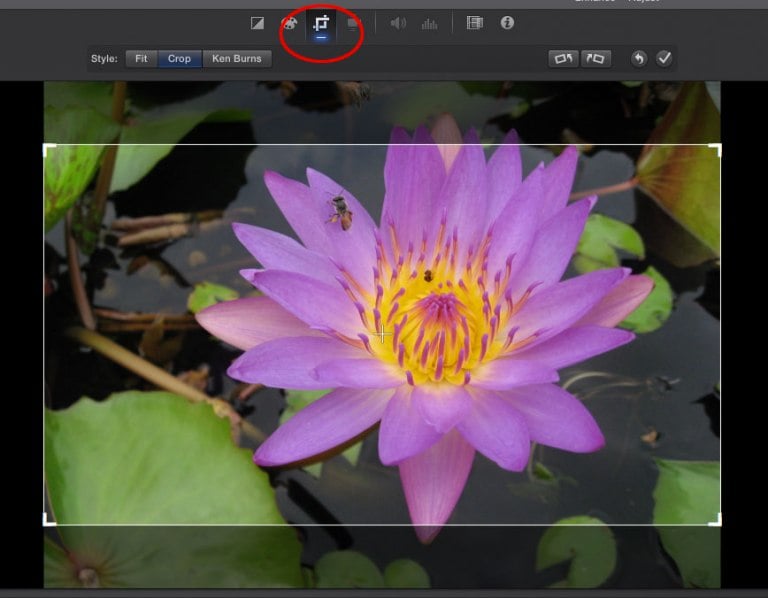
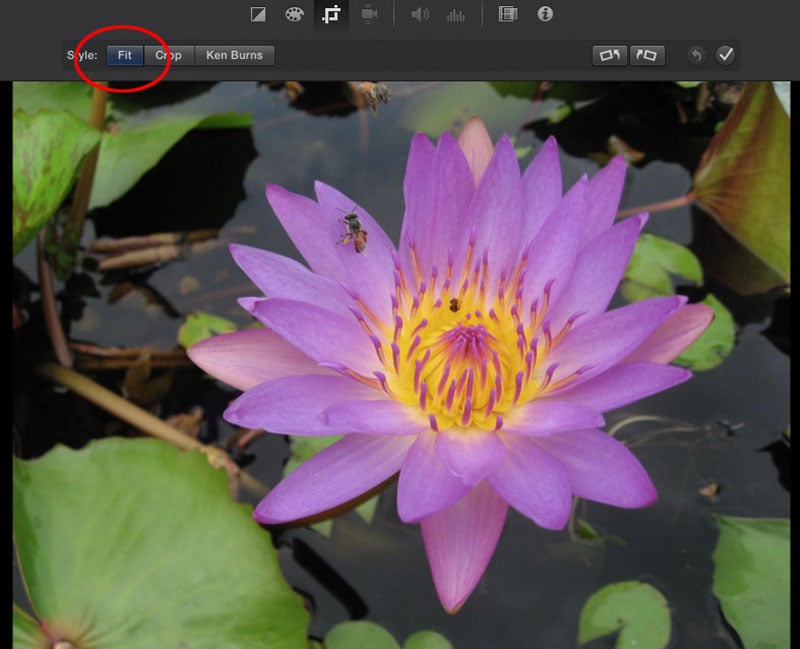
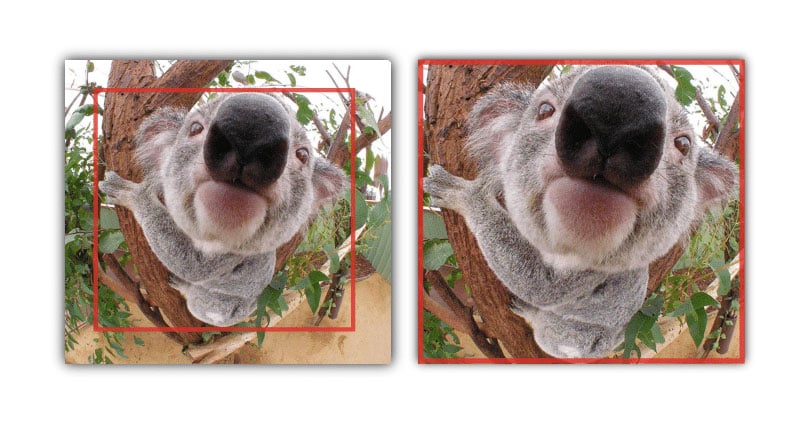
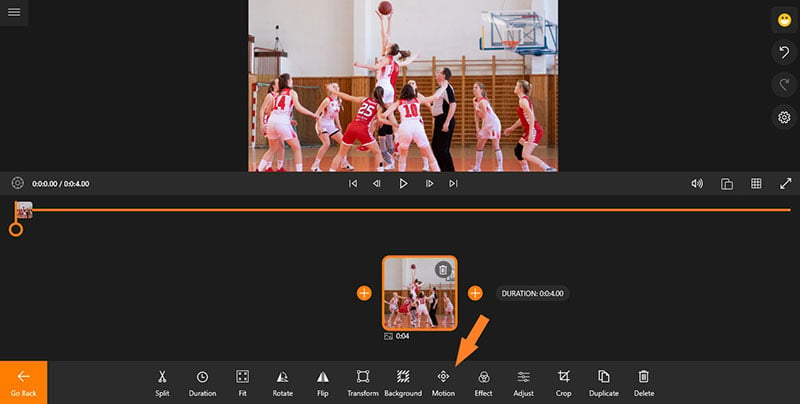
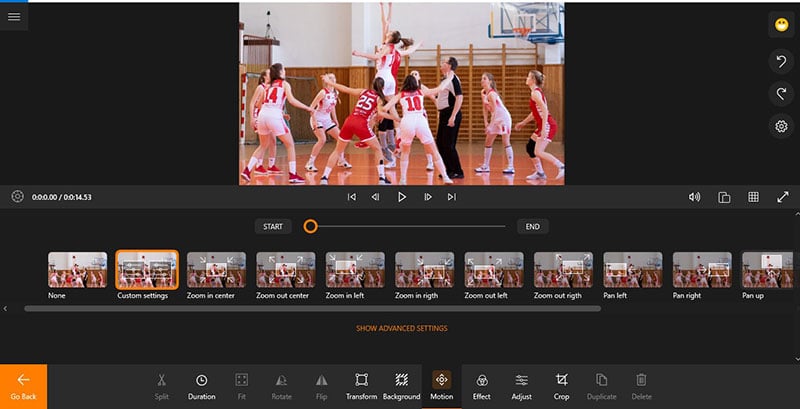
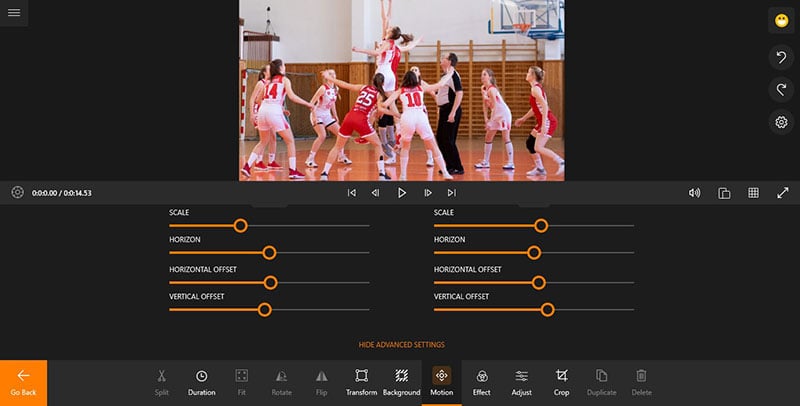
Here’s one way of explaining to do this effect. You can scroll over these three images to get to using it in a WordPress website.

Zooming on a photo will showcase the aspects you wish to display. If it is a group photo and you zoom in on one person, it is clear to the viewer who you want to focus on. Zooming out, on the other hand, the viewer gains more context. You could try something like starting zoomed in on a flower and as it zooms out, we see an entire garden. This can be an amazingly effective technique.
Keep the same speed throughout the footage. You don’t want to go faster and then slower and so on. It can distract the viewer if you do this. To achieve a dramatic effect, you could begin and finish the slider with just the still image.

The images should be about 20% wider than the slider you place them in, giving more room to move around with the panning and zoom on the lens.
For example, if you want to pan from right to left, you need the image to be longer than the slider but an equal height. On a slider that’s 1200 x 600, an image that’s 1500 x 600 would look ideal.
If you wish to pan up and down, not across, this will change. If the slider is still 1200 x 600 then you could use a 1200 x 1200 image.

You don’t need to add a caption, but if it is essential, position it at the top or the bottom for the best look.
Captions come from the alt text so be sure that you enter a wonderful caption into this attribute even if you don’t expect people to read it.
You could also add in text or a heading so that search engines can pick up the slide show. Place it below or above the slider for the optimal effect.
Get the Ken Burns effect with Slider Revolution
The simple way of accessing the Ken Burns effect is with Slider Revolution.
Check out these fabulous examples in action:
Space Opera Slider

This one looks lovely with the slow-motion feature, offering a full-screen experience. This will elevate the look of your WordPress website.
Travel Blog Carousel

This offers an interesting interpretation of the effect. It uses slide backgrounds, but you could also use image layers for a similar effect.
What is the Ken Burns effect?
Oh, the Ken Burns effect! It’s a cool technique where still images are animated by slowly panning and zooming, giving them a sense of motion and depth. Filmmaker Ken Burns popularized it in his documentaries, but it’s also quite popular in web design. It can really make your website more engaging and visually appealing.
How does the Ken Burns effect enhance web design?
Adding the Ken Burns effect can make a big difference in web design. It brings life to static images, creating an illusion of movement, which can grab a viewer’s attention. Plus, it adds a touch of elegance and sophistication, making your website more memorable.
Is it difficult to implement the Ken Burns effect?
No worries, it’s not that hard to implement! Most web design platforms and tools have built-in options for the Ken Burns effect. If you’re working with custom code, you can use CSS or JavaScript libraries to achieve the effect. The key is in fine-tuning the animation to make it look smooth and natural.
Can I use the Ken Burns effect on any image?
Yes, you can! But you’ll want to make sure that your images are high-resolution and have enough visual space for the effect to work well. Avoid using images that are too tightly cropped or have important details at the edges, as they might get lost during the panning and zooming process.
Is the Ken Burns effect suitable for all websites?
Well, it depends on the website’s purpose and design. While the Ken Burns effect can look amazing, it might not be the best fit for every site. For instance, minimalist or content-heavy websites might not benefit from the added motion. But for portfolios, photo galleries, or websites that rely on storytelling, it can work wonders!
Can the Ken Burns effect slow down my website?
It’s true that adding animations can sometimes affect website performance. However, if implemented correctly, the Ken Burns effect shouldn’t have a significant impact on your site’s speed. Just make sure to optimize your images and keep the animation smooth, without going overboard on the number of animated elements.
What are the best practices for using the Ken Burns effect?
Some best practices include:
- Use high-resolution images.
- Keep the animations subtle and smooth.
- Don’t overuse the effect – it works best when used sparingly.
- Test the effect on different devices and browsers to ensure a consistent experience.
How do I choose the right images for the Ken Burns effect?
When picking images, think about the story you want to tell or the emotions you want to evoke. Look for images that have ample visual space, interesting focal points, and complementary colors. Remember, the panning and zooming should enhance the image, not distract from it.
Can I customize the Ken Burns effect?
Absolutely! You can customize the effect by adjusting the zoom level, panning direction, and animation speed. This way, you can create a unique and personalized experience for your website visitors. Just remember to keep it smooth and natural-looking.
Are there any alternatives to the Ken Burns effect?
Of course! If the Ken Burns effect isn’t quite your style, you can consider other image animation techniques, like parallax scrolling, sliders, or simple fade-in and fade-out effects. It’s all about finding the right visual approach that works best for your website and its content.
If you enjoyed reading this article about the Ken Burns effect, you should check out this article on how to add a slider in WordPress.
We also wrote about similar topics like using a hero slider, a video slider, a homepage slider (see the pattern here?). But also about the particle effect that we use in some of our slider templates, as well as WordPress themes with sliders included, product carousels, WordPress video background, website sliders, and slider animation examples.


Is this effect only on the upgraded version? I have a version that came with a template i purchased, but can’t find that filter anywhere on the slider settings. I’ve looked on many articles and Youtube videos, but nothing says whether it should be an upgraded feature. I am using version 6.4.6
Thanks
Hi Andy,
for this effect you do not need the premium version of Slider Revolution, your theme bundled version is enough.
Here are two articles that show how to use the Ken Burns effect with Slider Revolution:
Pan/Zoom Effect (Ken Burns):
https://www.sliderrevolution.com/documentation/pan-zoom/
How to do the “Ken Burns” Effect?
https://www.sliderrevolution.com/youtube-tutorials/how-to-ken-burns-effect/
Cheers, Dirk @ Slider Revolution
Hello Dirk, i checked the two articles you mentioned above but in my version (bundled with the 7 theme), the button with the Ken Burns effect doesn’t exist. Can i do something else?
Hi,
sometimes theme authors modify the code of our plugin 🙁
Other than changing the theme I have no good tip. Maybe you could contact our support team at https://support.sliderrevolution.com , sometimes they have workarounds.
Cheers, Dirk @ Slider Revolution
Can I disable the Ken Burns effect on a background image at mobile only? For performance ofc.
Hi,
Thank you for your comment. Although we haven’t included a built-in option to turn off the Ken Burns effect on mobile devices specifically, it generally doesn’t have a significant impact on performance. If you’re using a blur effect in conjunction with the Ken Burns animation, you might consider turning that off, as that could affect performance.
Best regards,
Dirk @ Slider Revolution