In today’s highly advanced technological age, the development of technology, changes in the world’s economics, and the recurrence of fashion trends has a large impact on the web design industry. Something that was considered to be modern a week ago might be out of date and out of style by the following week.
So if you’re seeking a modern website design to use for your own, you need to be aware of the ever-changing web design trends. New examples of modern websites continue to appear daily, changing just as quickly as they appear.
Having good web design inspiration can be beneficial to your workflow. So, let’s dive into this article with modern web design examples.
Modern Web Design Trends That Are Popular Today
So, which web designs are trending right now? How can you use them to enhance your site? Here are a few of today’s most popular web design trends.
Minor imperfections
For years, web designs have been displaying perfectly mastered graphics that are pleasing to look at but lack personality. Now, the design trends are sliding toward the opposite end of the spectrum, with hand-drawn elements becoming increasingly popular.
Adding depth

If you like 3D effects, you could consider adopting the trend of adding depth to your web designs. This design trend uses soft shadows and floating elements to add both depth and interest, as well as to give pages a toned-down 3D look and can also be used on text and photo elements.
Using white space

The latest web design trends make use of white space, that is, the space on a page without content or text. Using white space allows each element of a page to have its own space, thus highlighting them.
Carefully structured frames of white space around a website page give the page a sense of organization, as well as prioritizing and separating the various parts of the web page.
Micro animation

Micro animations are small animations that are actually helpful for guiding visitors toward and through various interactions on your website.
Minimalism
Closely related to “flat design”, minimalism isn’t necessarily a new trend but is currently making a comeback (or maybe it never left). It has been used to successfully promote a number of brands including Apple through their web designs and promo activities.
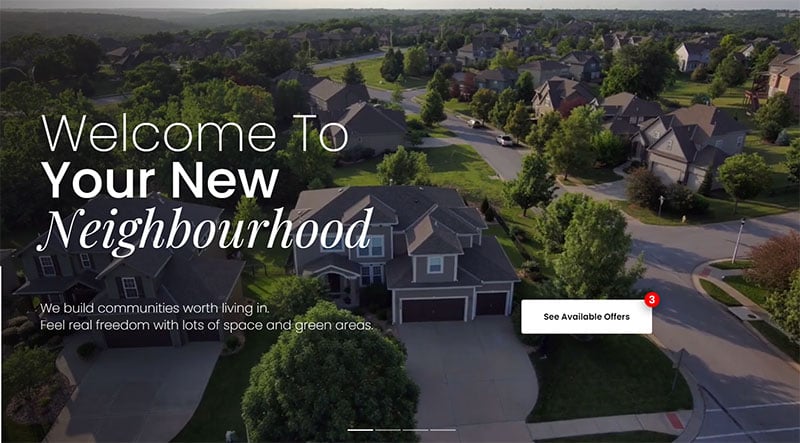
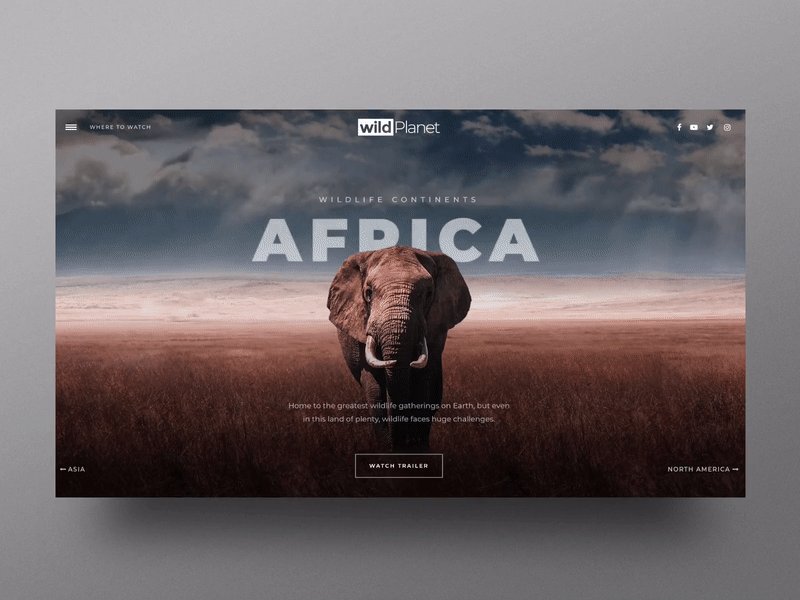
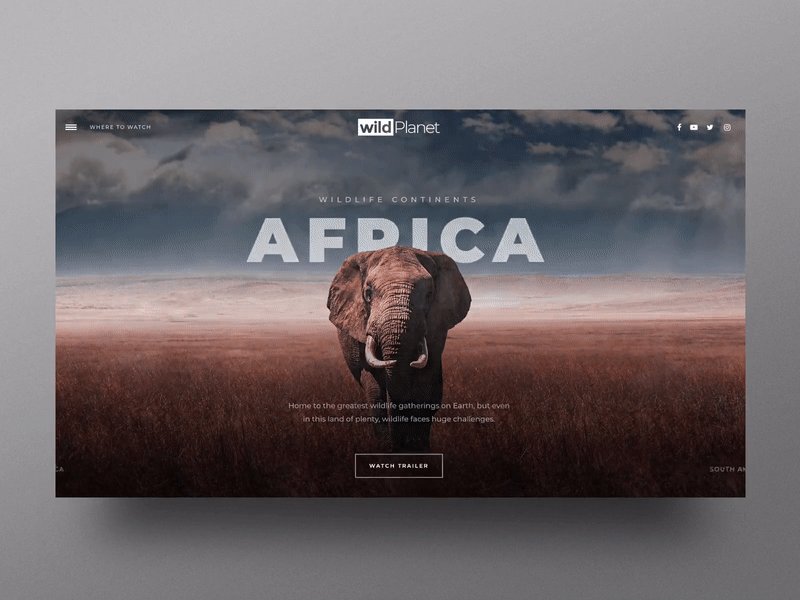
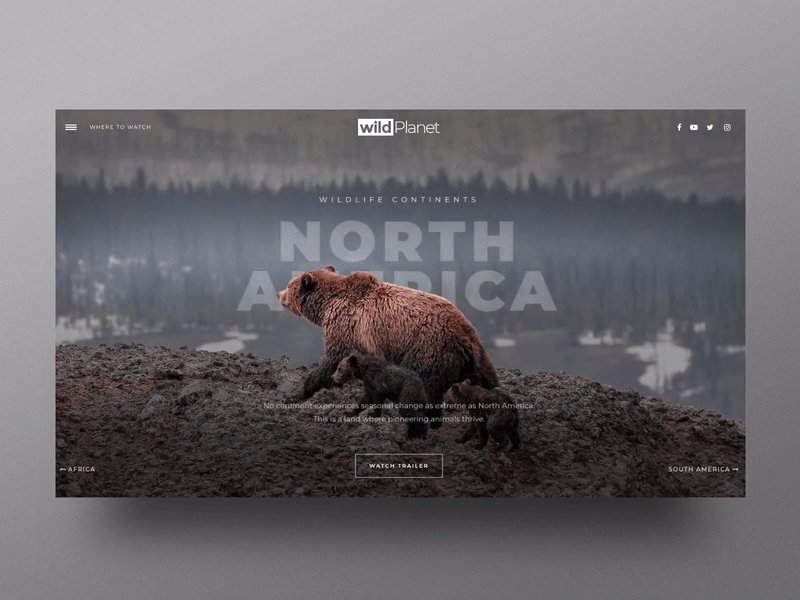
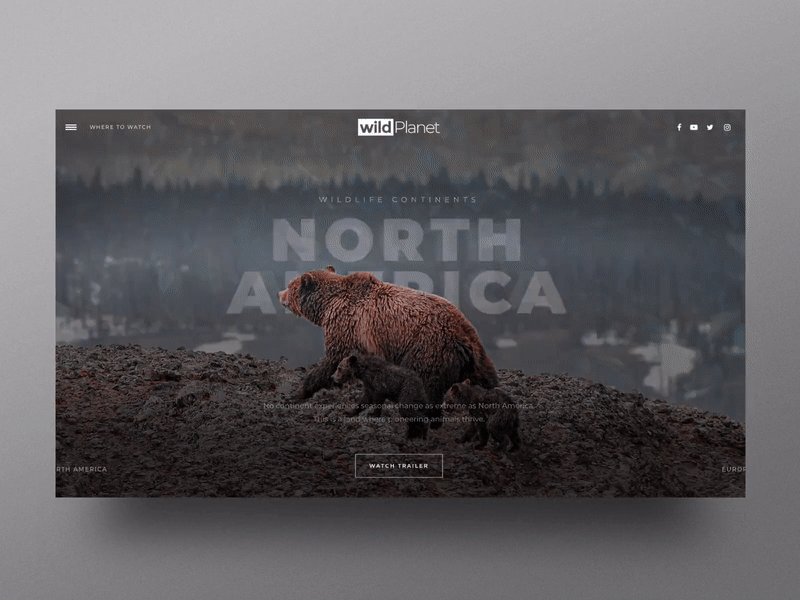
Full-Page Headers

Full-page headers are a very popular part of modern web design lately.
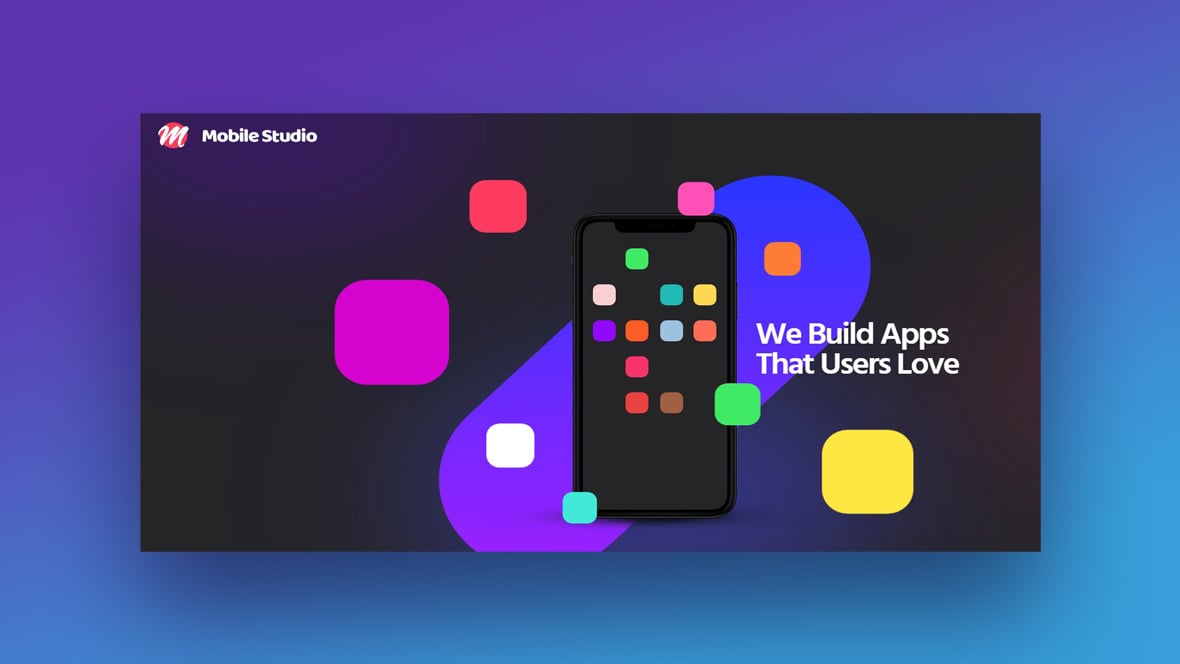
Web designers can implement header variations, but a popular setup involves adding key text or call-to-action (CTA) buttons to the left of the header with eye-catching images on the right.
Natural shapes

Last year, geometric shapes were a major trend, but this year organic shapes in web designs are all the rage. Organic shapes are any shapes that don’t have straight lines. These shapes are similar to those that would appear in nature; for example, a set of hills, or the shape that the edges of a river or lake make as it winds through the landscape.
Fun cursors

Many of today’s best websites make use of unique cursors. Implementing a fun cursor can be something interesting for your website. The good news is that cursors can be changed with very little effort.
Fun cursors can be anything from a cursor with a unique shape or one that has a full-out triggered animation when the viewer clicks.
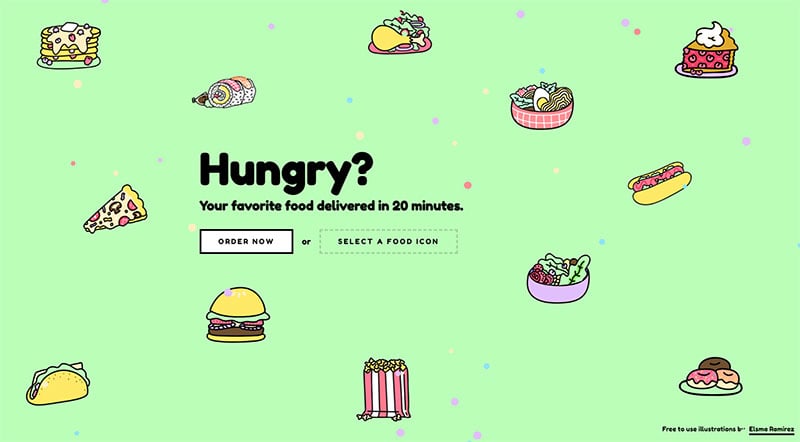
Bright colors

Color is one of this year’s most popular web design trends. Bold, bright, and saturated colors stand out and make web designs more interesting. In addition, using a bold color to contrast with soft pastel colors makes your site more memorable.
Modern Website Design Examples
Below are a few of the best modern website designs that you can use for web design inspiration. These web designs have innovative methods to be unique and interesting and worth exploring if you’re looking for new design ideas.
Synchronized

The first of these modern website design examples is Synchronized. It is a creative studio that boasts full-service applications and unique digital experiences.
Essential Grid

Essential Grid is hands down the best gallery plugin. If there’s one plugin that would make your website better more than others, it’s this one.
Essential Grid lets you display your images in a gallery format, whether from the WordPress gallery, social media, or elsewhere.
Marvin Schwaibold

This is an interactive portfolio courtesy of the art director and designer Marvin Schwaibold, which demonstrates a great example of creative new web trends.
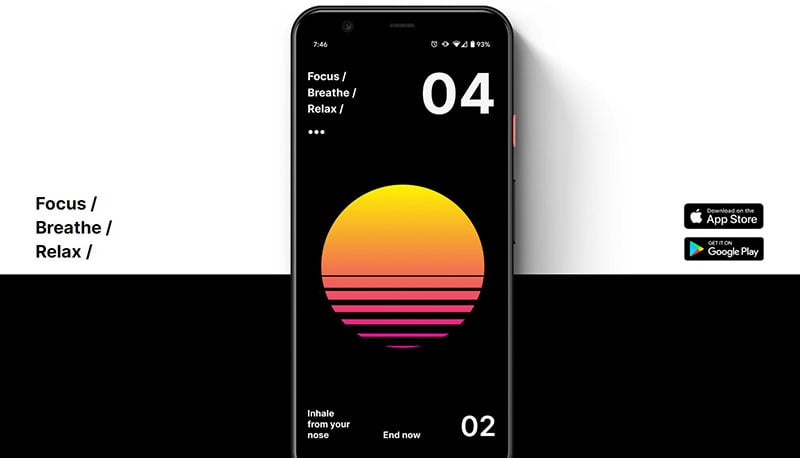
Calmaria

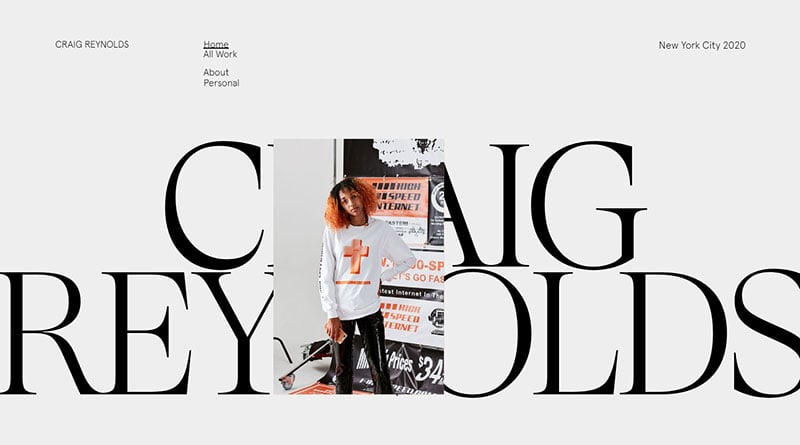
Craig Reynolds

The owner of this site is Craig Reynolds, an NYC based art director, and photographer. Quite a modern website with lots of white space and large typography.
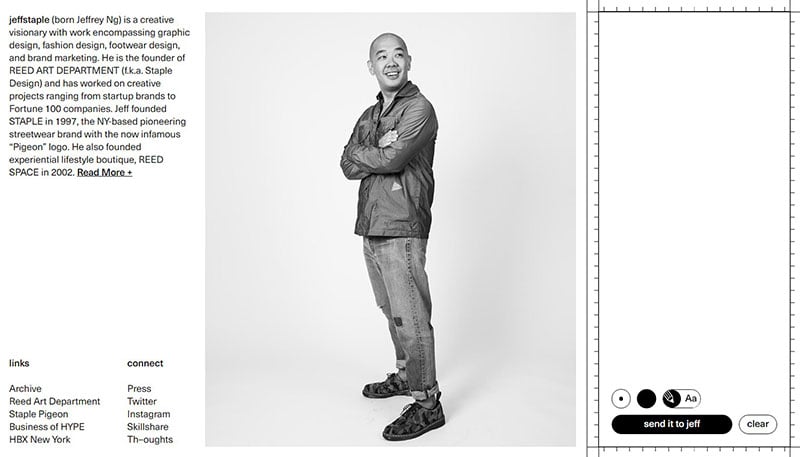
jeffstaple

Jeffrey Ng, also known as jeffstaple, is a creator with a modern website who focuses on brand marketing, fashion and footwear design, and graphic design.
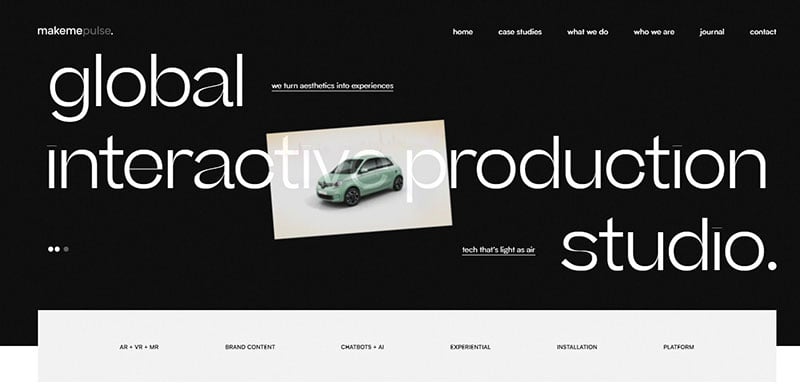
makemepulse

Makemepulse is an interactive production studio that’s available to the global population. The goal behind the studio is to turn aesthetics into experiences.
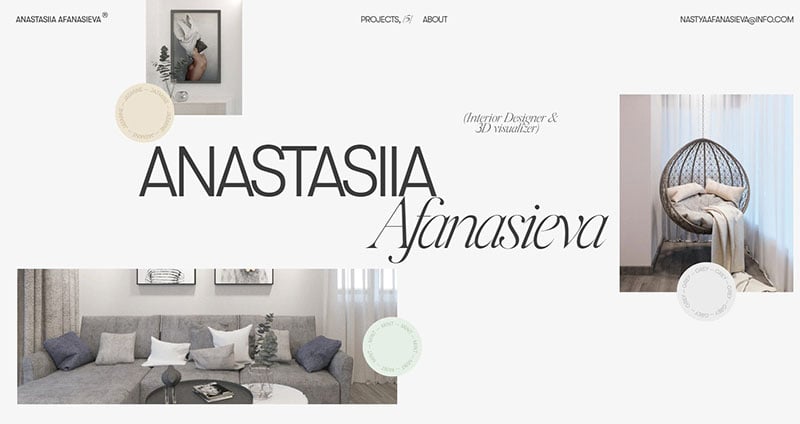
Anastasiia Afanasieva

Anastasiia Afanasieva is a 3D artist and interior designer. We like her website design and the way she uses images and typography so elegantly.
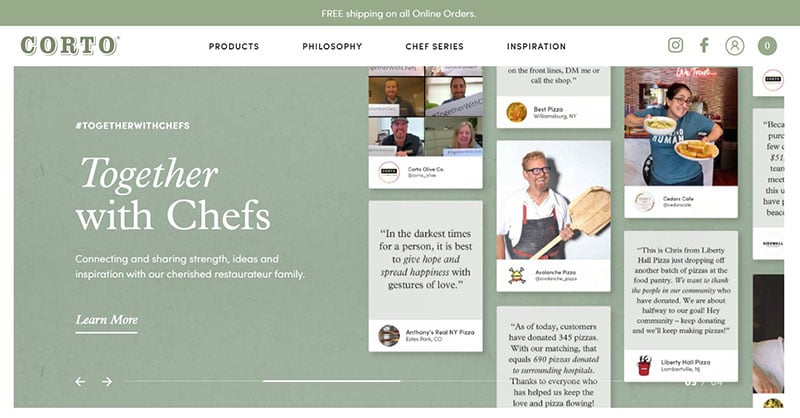
Corto Olive Oil

The Corto Olive Oil modern website is one dedicated to celebrating the creativity of food-lovers, professionals, and home-chefs around the world.
Angel Agency

This Ukrainian design agency is small but powerful. Its online portfolio boasts an immersive, modern appeal, and its fun cursor animations are outstanding. When the user hovers on text designs, both colors of texts will flow from right to left or left to right as the cursor is moved.
Cuberto

Cuberto is a digital agency. They build mobile apps and websites and offer various online services to businesses. Whenever you need some web design inspiration, head over to their Dribbble account.
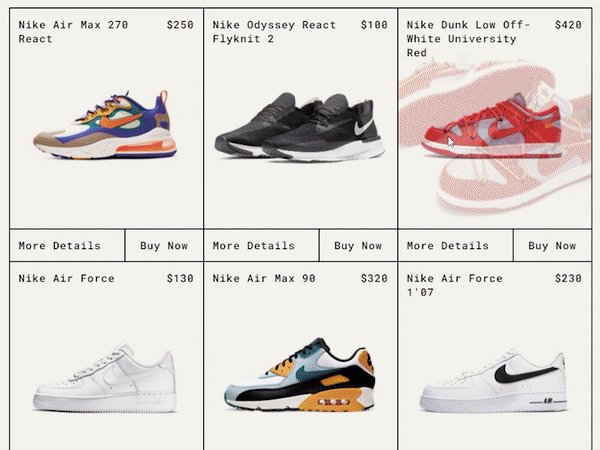
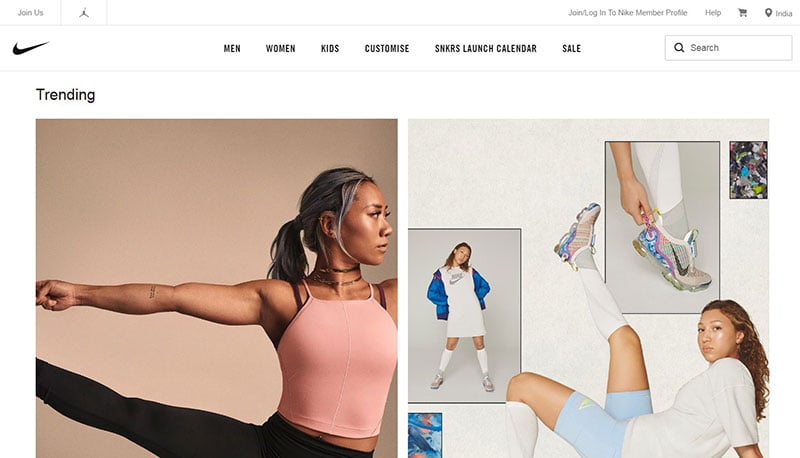
Nike

The Nike website harmoniously blends conviction, style, and concise simplicity. They always cared for their online image so whenever they do a redesign, it’s a sure thing that they’ll have a modern website after it’s done.
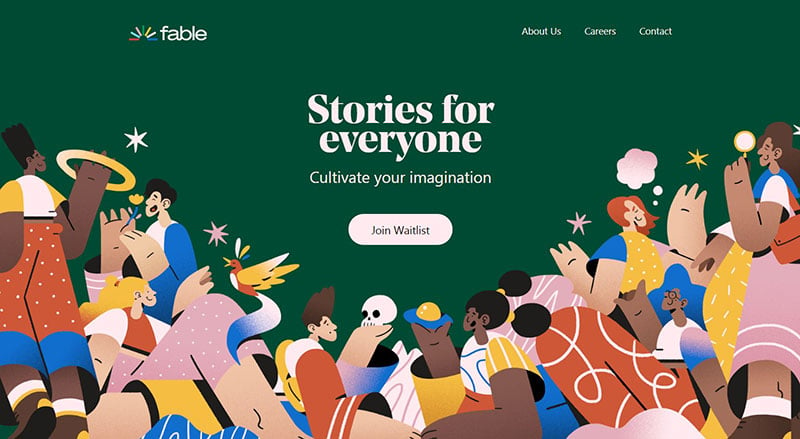
Fable

Fable offers viewers real stories of those who are battling and those who have overcome mental illness.
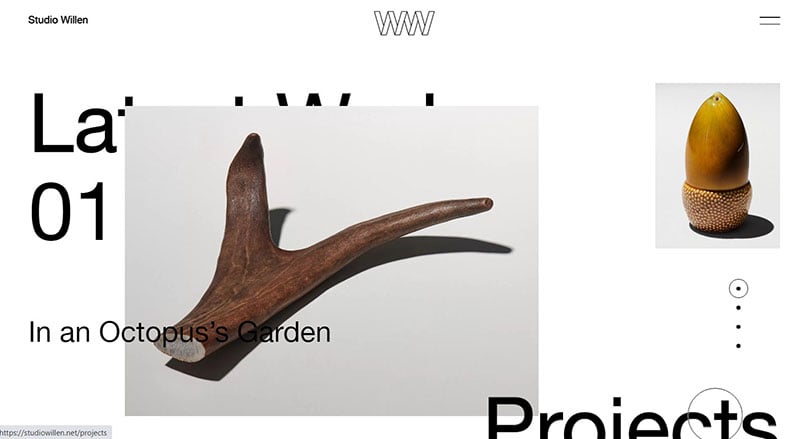
Studio Willen

Studio Willen was founded by Taia and David Willen in 2015. The studio is an accessible resource for image editing and processing, photography, visual concepts, and production.
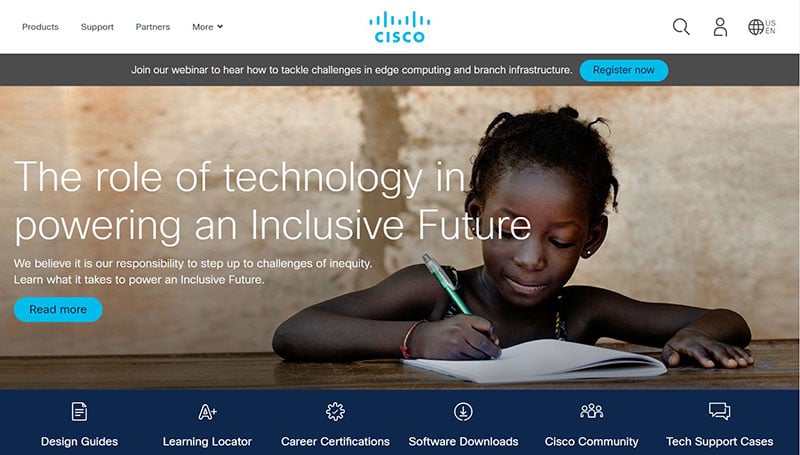
Cisco

The homepage of this site features moving blocks that showcase blog news and a menu button that enables easy site navigation. Cisco is an ideal example of a web design that represents the power of technology.
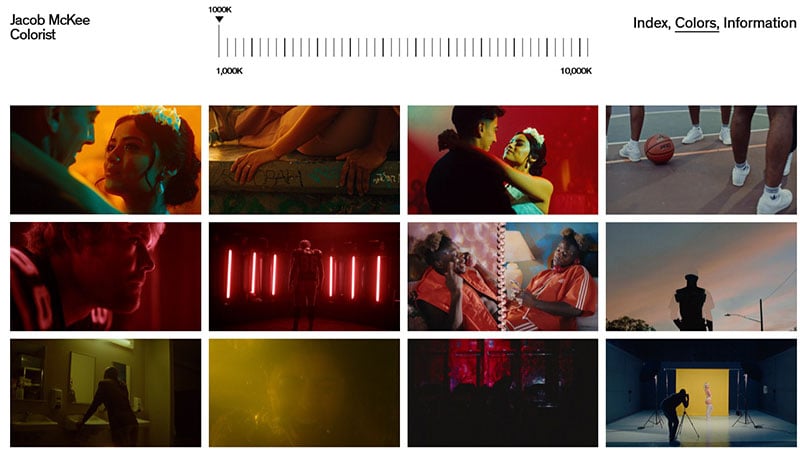
Jacob McKee

Based in Los Angeles, Jacob McKee specializes in the creation of grades for music videos, commercials, and features. McKee has worked with clients including Apple, Reebok, Khalid, and Joji.
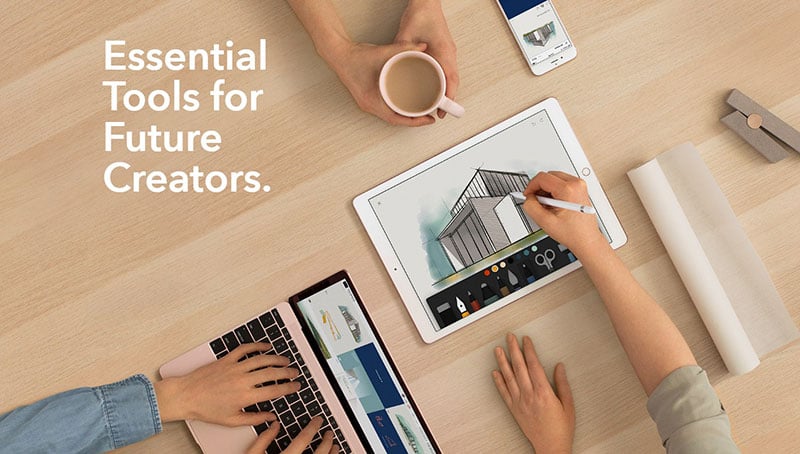
Fiftythree Pencil

Fiftythree Pencil is a modern website that accurately portrays its pencil stylus’ benefits and features. The site is made up of a single web page and includes images and illustrations, as well as a unique layout. It also includes a breakdown of the product’s anatomy.
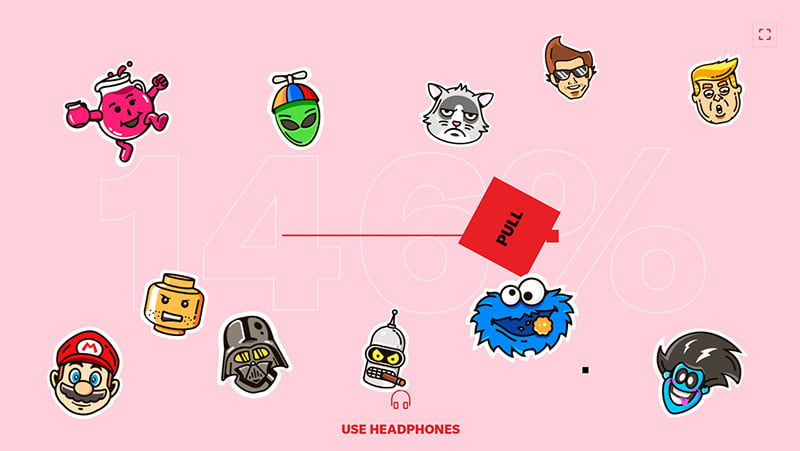
Square

A modern, game-like web design, Square gives web designers a venue in which to show off their talent and get useful feedback. It uses a variety of scrolling effects and its navigation menu also includes a number of them, which work as guides, ushering users around the site.
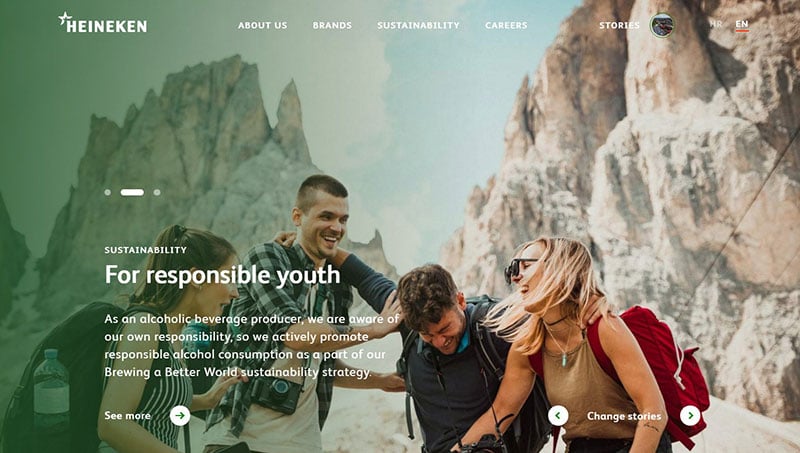
HEINEKEN Croatia

Thanks to their loose partnership, ALT and HEINEKEN have created a digital rebrand of their company. The resulting web design further showcases the visual aspects of HEINEKEN popular with their fans.
Patrick Heng

Patrick Heng is a French freelancer and creative developer, with an extensive interest in UI animations and WebGL experiments.
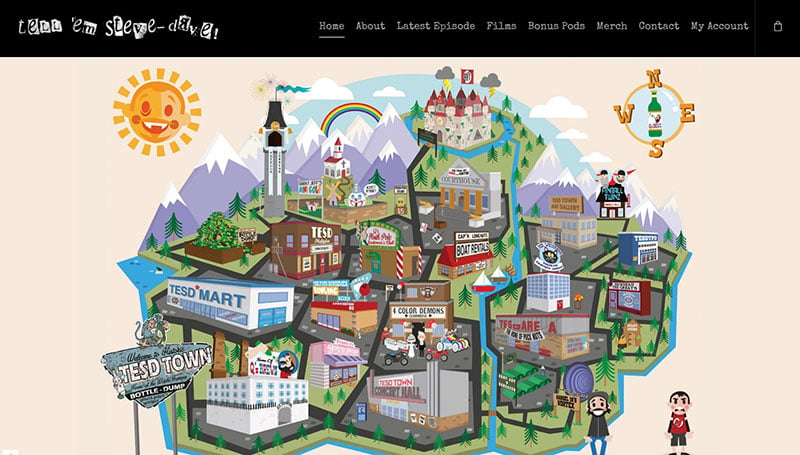
Tell ‘em Steve-Dave

The web designer of this site has decided to create various sections of the website at a number of different domains. When you click a certain button, it redirects you to the corresponding domain. This can be a clever web design feature.
GENROD

GENROD is an industrial company that manufactures, develops, and markets solutions for improving the security of electrical installations. Their activity may be boring for web designers but their website can be used as web design inspiration.
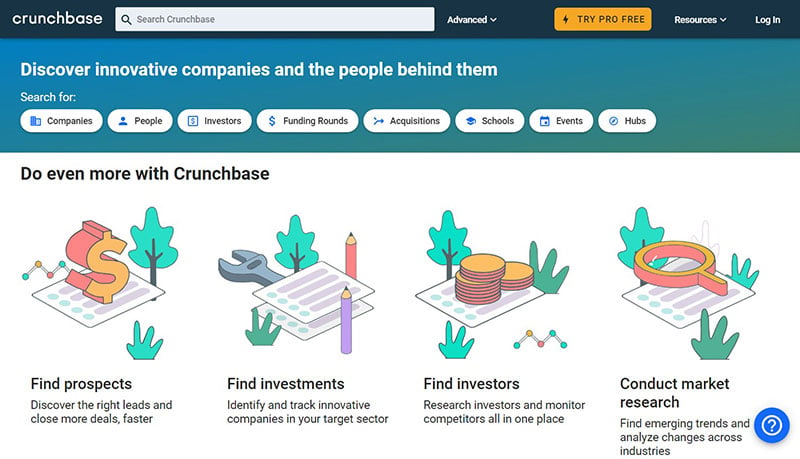
crunchbase

CrunchBase is designed to promote networking. Businesses are able to list the names of their companies, which enables them to look for partners, colleagues, and investors. The site makes it easy to find the necessary fields by using an extensive menu of search options.
Searches can be conducted in one click by utilizing the site’s general search feature, located within the header. The site uses a relatively modest, basic web design that boasts soft, pastel colors.
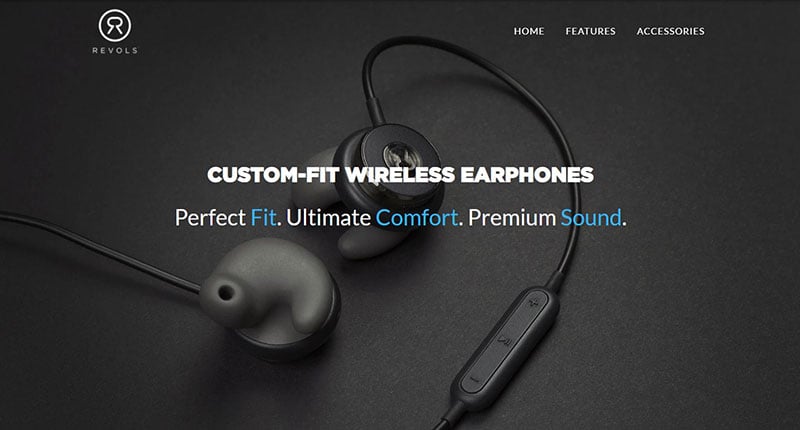
Revols

Revols uses a unique approach on its site, where the company enlarges photos of its small, discreet headphones using video and macro photography. Together, the photo and video components give the site a product-focused look, slowly immersing the viewers in their headphone experience.
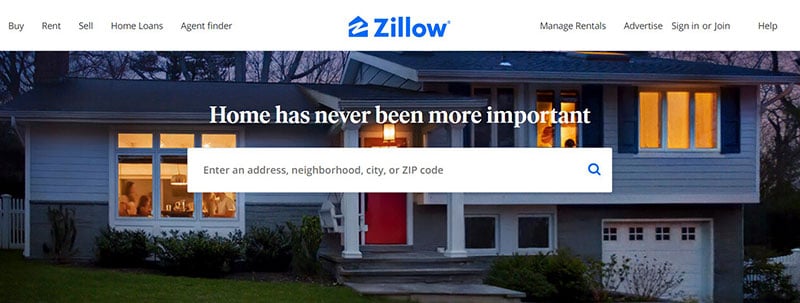
Zillow

Zillow is a popular real estate website. It allows visitors to save and store interesting properties, making them easy to find later. It features a simple search bar that is easily accessible and available to all users.
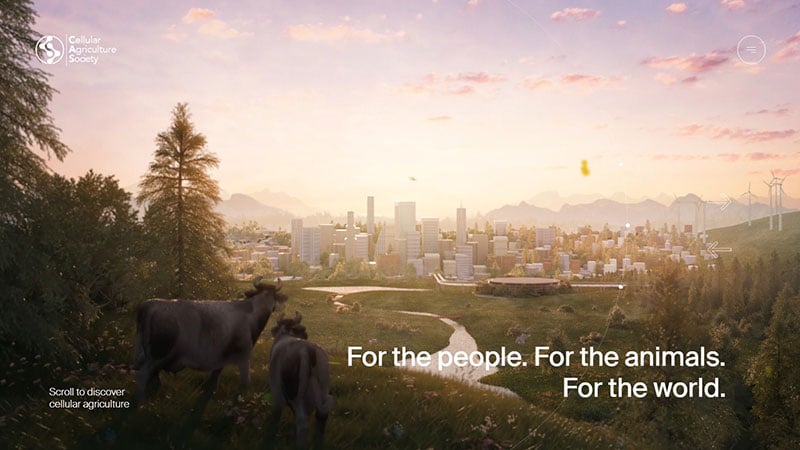
Cellular Agriculture Society

This excellent futuristic website was created for an international non-profit organization, Cellular Agriculture Society. The site uses various transition animations and scrolling effects that work in tandem to showcase the organization’s information and culture. This modern website design is a fantastic example of the many ways that scrolling effects can be harnessed and used to create intrigue.
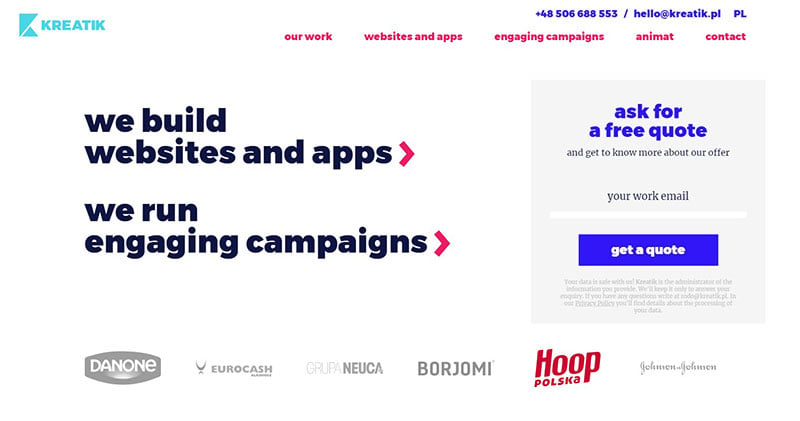
Kreatik

The mission behind Kreatik is to create original marketing that sells well. The company uses creative branding and a handful of effective strategies to provide users with an ideal marketing experience.
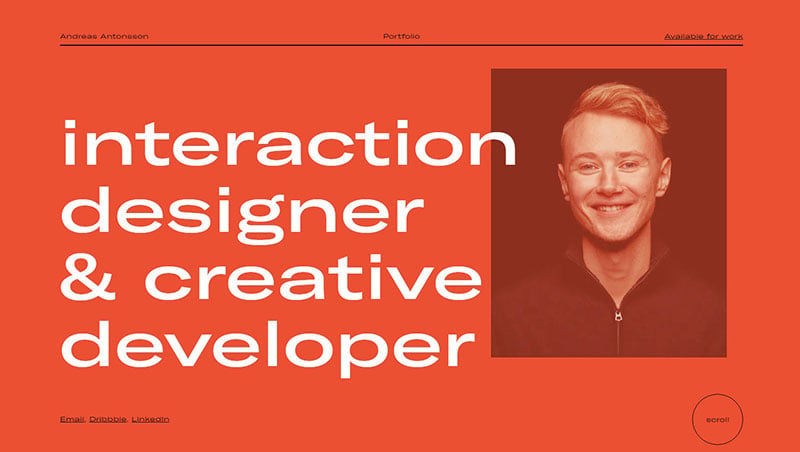
Andreas Antonsson

Andreas Antonsson is a successful creative developer and interaction designer.
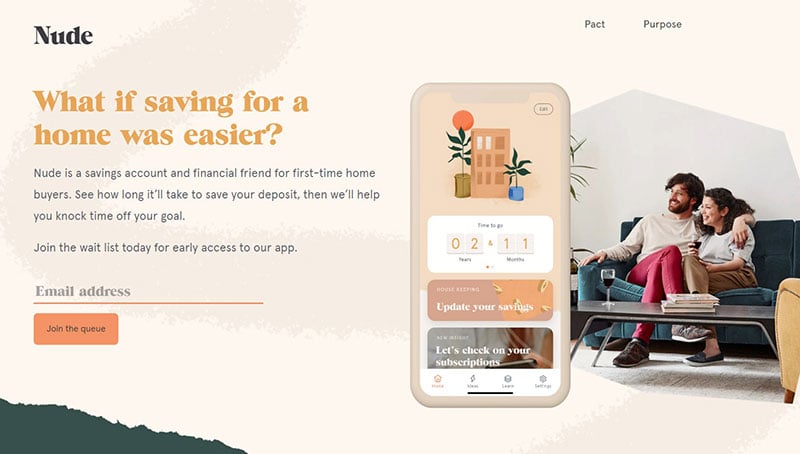
Nude

Nude’s website is designed for first-time home buyers, featuring a savings account and financial tools for buyers who want to enter the market for the first time.
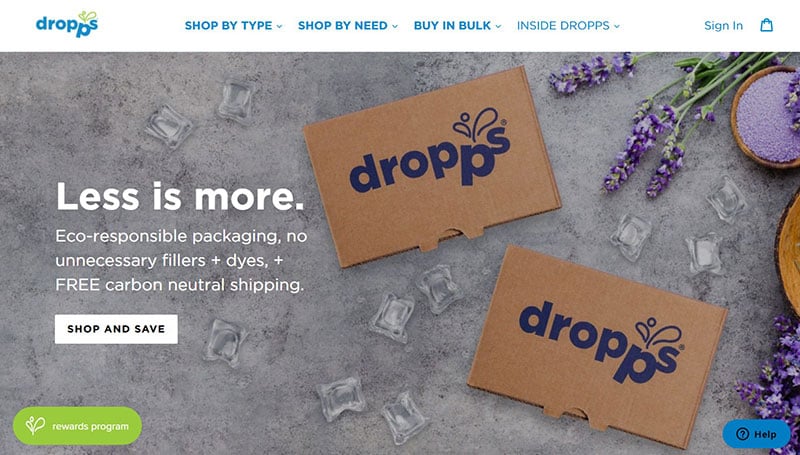
Dropps

This e-commerce website allows visitors to make online orders and virtual payments. The main feature of this website is its aesthetic, which makes you feel tranquil as you scroll. It can also inspire a new level of respect towards the Earth and promote the use of earth-friendly, sustainable products.
Robert Fikes IV

Robert Fikes IV is a creative technologist. He has been designing, programming, and animating websites and other platforms since his debut in 2013.
Charlie Paris

Charlie Paris is an independent watchmaking company. The goal of the company is simple and clearly displayed on its website: to offer buyers a healthy mix of classic and contemporary products at a reasonable price.
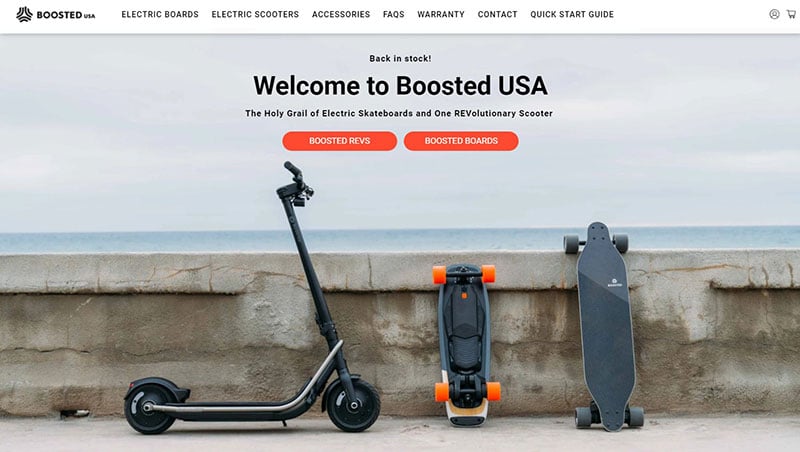
Boosted

Boosted has given an average skateboard a leg up against its competition, by utilizing highly detailed, quality photos of its product and pairing them with detailed descriptions. Their modern web design uses primarily grey tones and has a white background that keeps the focus of the viewer’s eye on the product.
It also uses a number of strategically placed CTAs that encourage the viewer to act.
Fabrizio Milesi

Fabrizio Milesi is an interior designer and creative director.
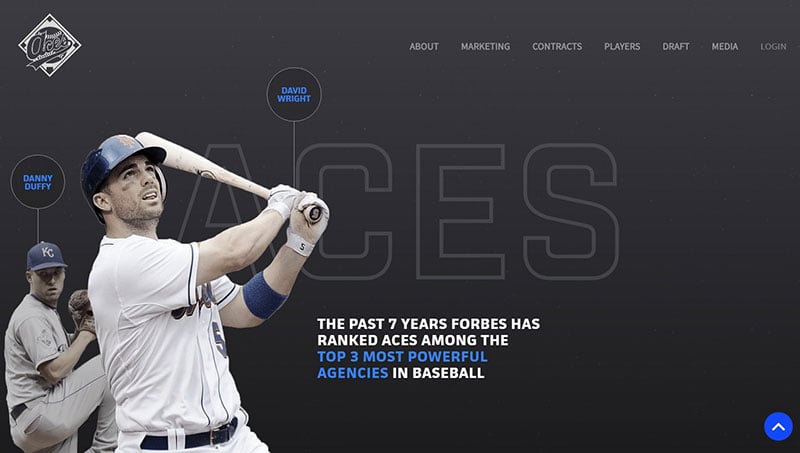
ACES Baseball

ACES Baseball was rated the second most powerful baseball agency in 2016 and 2017.
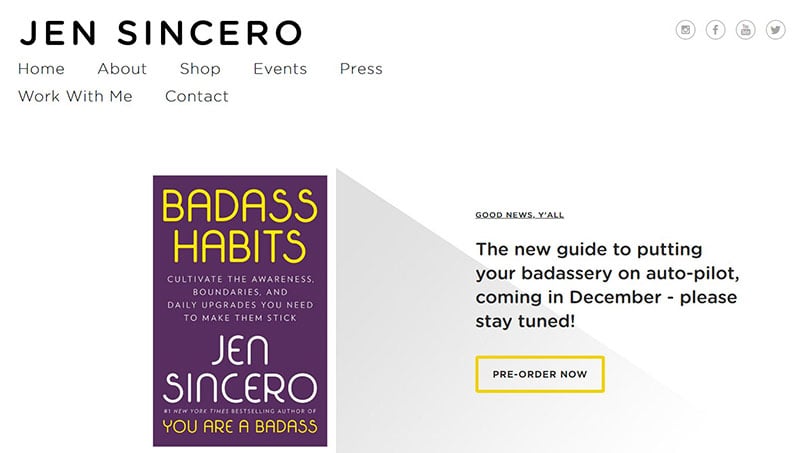
Jen Sincero

Jen Sincero has crafted her portfolio website using many tried and true techniques, including a handful of modern web design trends, thus developing a unique style for her portfolio.
She uses a white, blue, and yellow color palette, various CTA buttons, and creative word combinations that harmonize with the ambiance of her modern website design, to give it a holistic appearance.
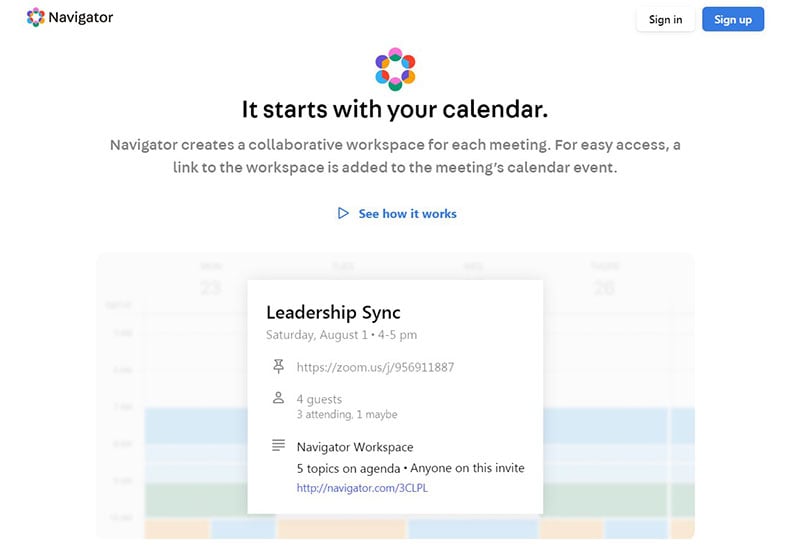
Navigator

Navigator is where meetings come together, providing everything you need for remote meetings in one, easy-to-access place. You can find notes, agendas, video conferencing links, and action items.
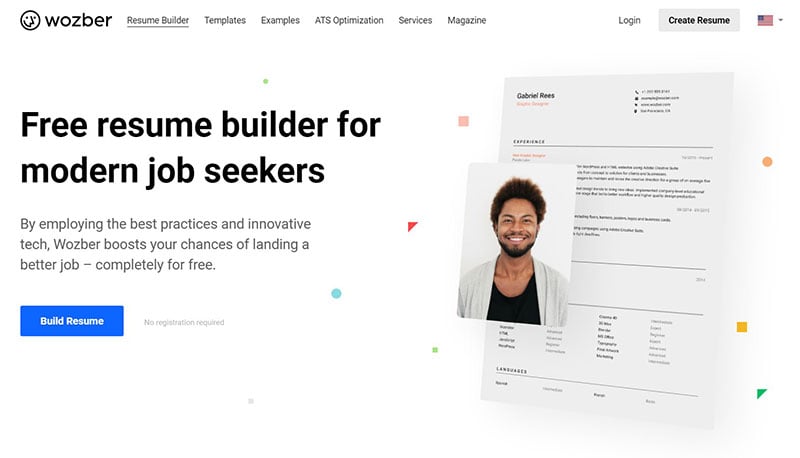
Wozber

Wozber helps visitors through the resume creation process. It easily breaks down the steps of creating a visually appealing resume for potential employers.
The homepage of the site uses clear outlines, numbered steps, and individual sections to stay organized and focused.
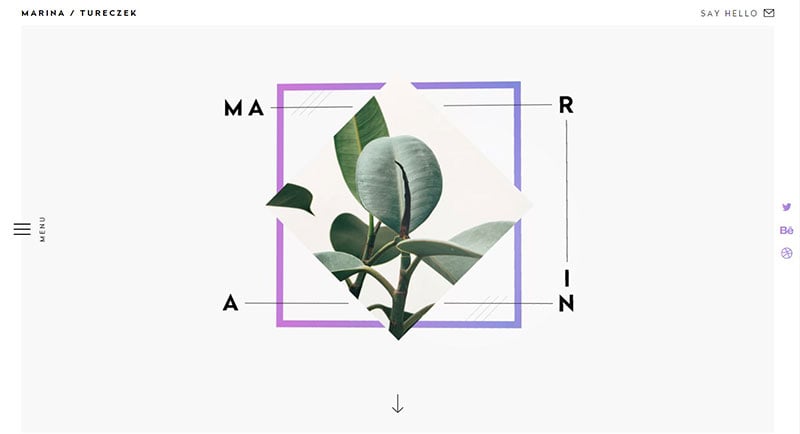
Marina Tureczek

Marina Tureczek is a Berlin-based art director and product designer who specializes in digital works.
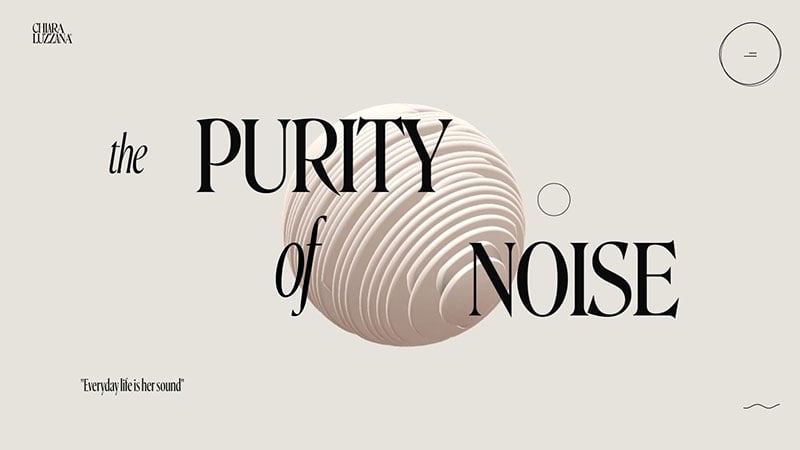
Chiara Luzzana

Chiara Luzzana has won various awards for her work as a sound designer. She focuses on music composition, sound design, sound branding, and soundtrack and audio installations. She works with agencies and partners all around the world.
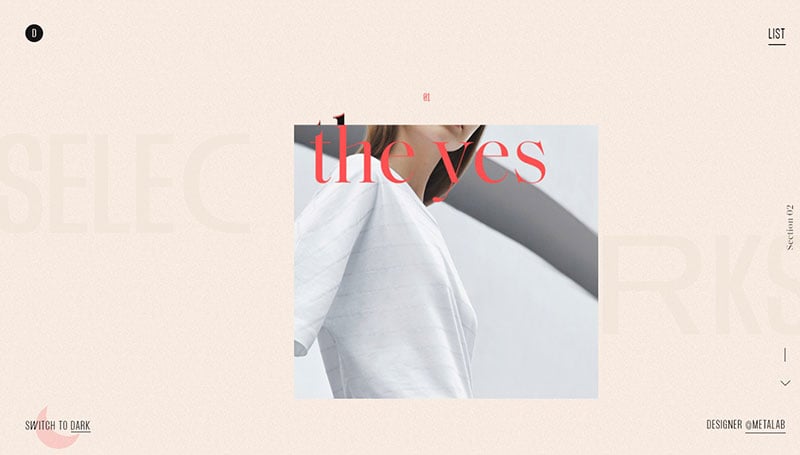
Daniele Buffa Portfolio

Daniele Buffa is an interaction and visual designer, whose website is a personal portfolio.
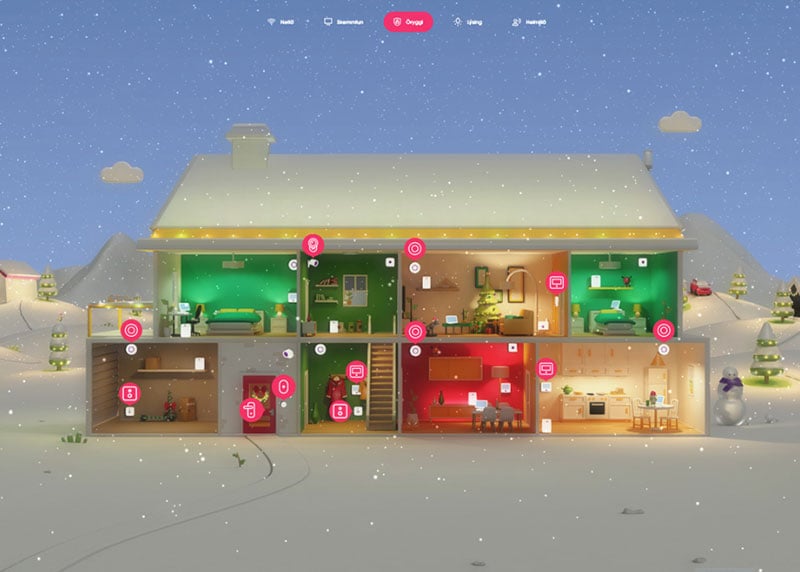
Nava Smart Home Sales

Designed for Nava Smart Home, this holiday sales page is both modern and interactive. It uses a game-like design and seamless immersion that gives visitors the freedom to explore various home devices by clicking on them in the right-hand panel.
The web page is 3D animated, making it distinct from its competitors.
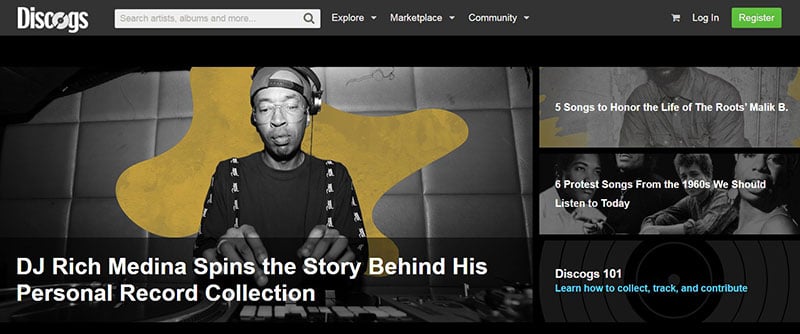
Discogs

The Discogs website uses modern navigation, featuring uncomplicated filters to easily sort through music and select the one you want. The web design is otherwise very simple, keeping the user’s attention on the music instead of the website.
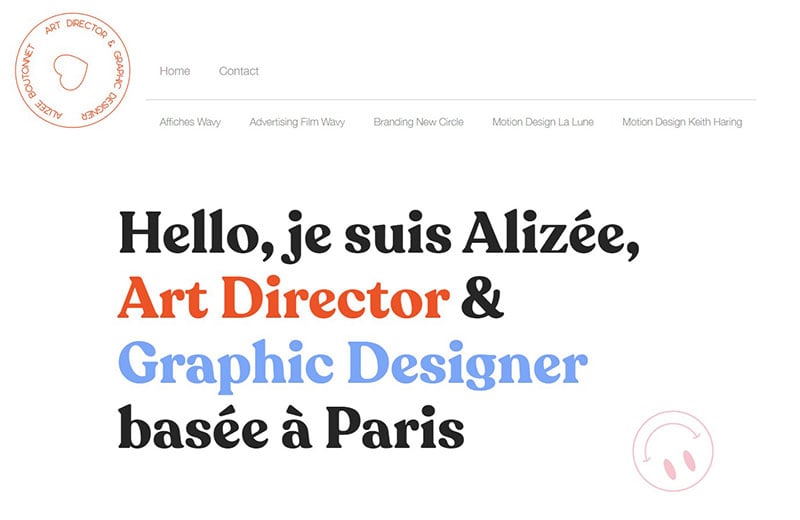
Alizée Boutonnet

Alizee Boutonnet is a graphic designer and art director. If you wanted to see a modern web design showcased through a graphic design portfolio, this is it.
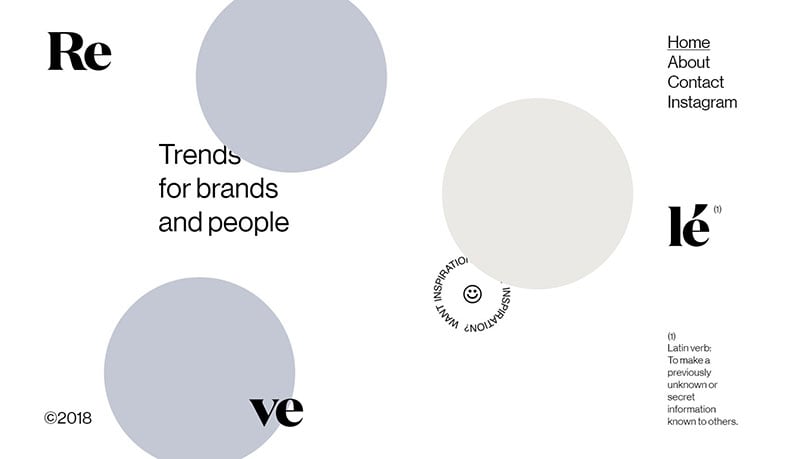
Revelé Studio

Revele caters to companies who wish to resettle their brand, helping them to develop new marketing materials, communication tactics, and design strategies.
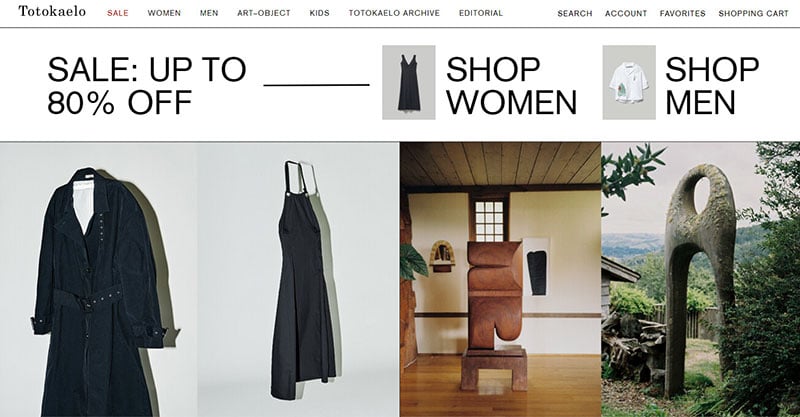
Totokaelo

This web page integrates a carefully designed background with well-known, successful products.
Behind the photos of the products are stylized individual elements, including circular areas and an upwards angle that guides the viewer’s eye around the page.
The matching shapes of the site’s background and foreground elements (products) give the site a seamless, wholesome appearance.
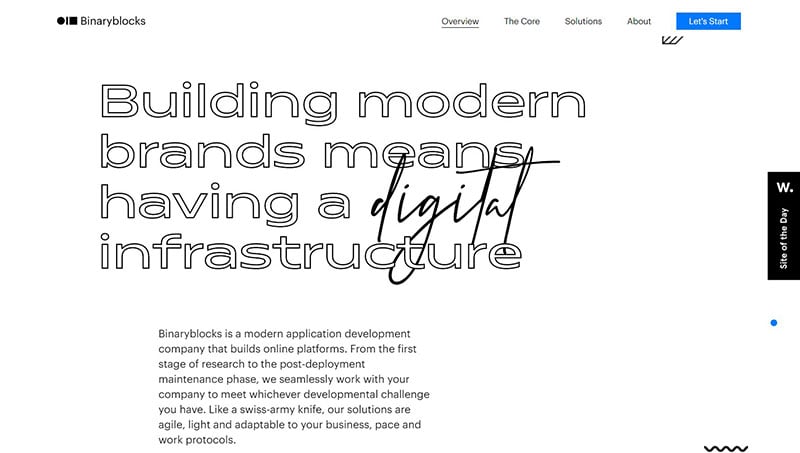
Binary Blocks

This website utilizes white space. The web design is minimalist, clear, and simple.
Famiglia Olivini

Famiglia Olivini is a family-owned winery, which produces a large selection of fine wines and is constantly adapting to meet trends within the industry.
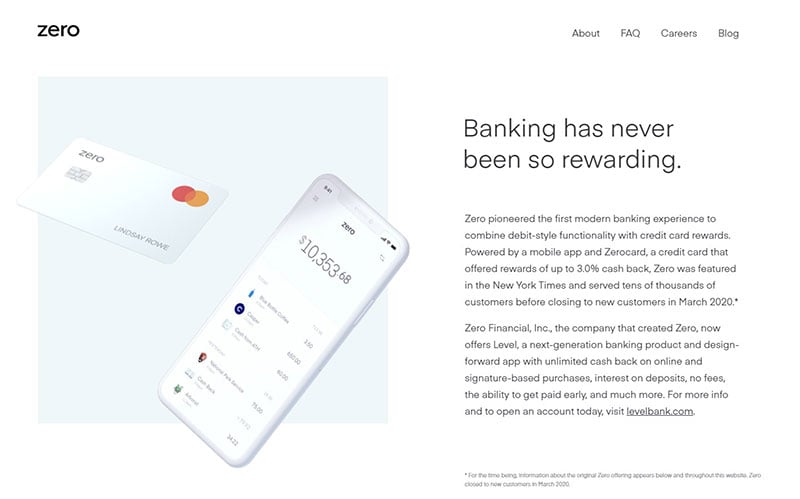
Zero Financial

Zero Financial is a software company that uses a number of high-quality images. If you’re looking for ideas on how to make the most of product images, Zero Financial is a good website to explore.
The images are combined with descriptive text that explains the product, which is helpful to potential buyers.
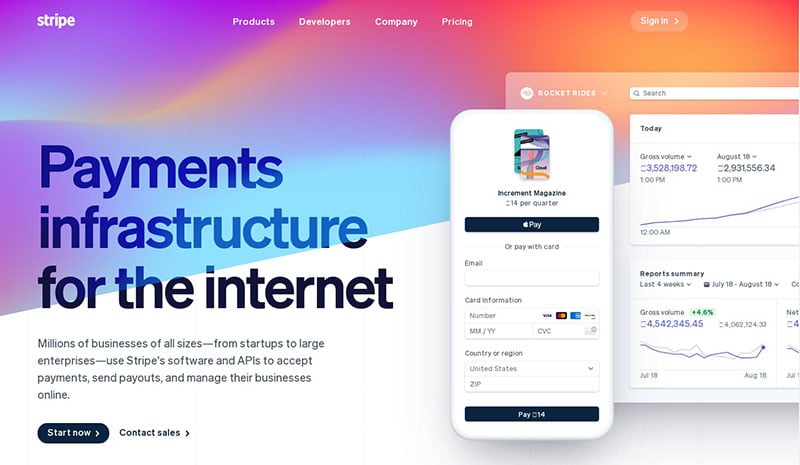
Stripe

Stripe features heavy white space and bright colors, as well as various clean and simple user interface elements with easy to read paragraphs.
Stripe’s website is the go to place for web design inspiration whenever they design or redesign a page from their website. Their user experience is great as well and no wonder they’ve grown as a company so much in the past years.
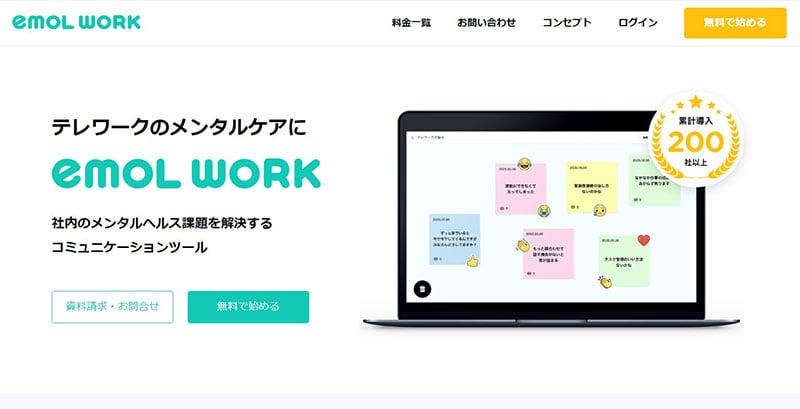
Emol Work

Emol Work is a digital mental health platform that uses a user-friendly horizontal scrolling effect. It includes an adorable mascot with rich expressions and varying emotions. The mascot explains the site to new users, producing an enjoyable initial experience of the site, and creating a lasting impression.
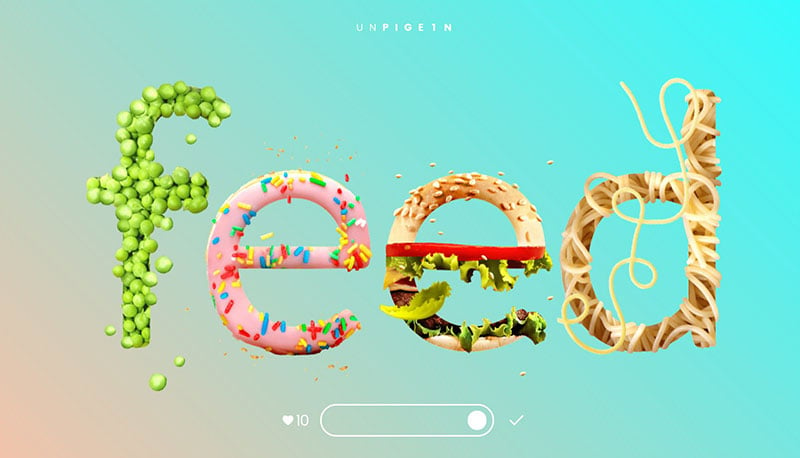
Unpigeon

Unpigeon is a great site for learning how to use particle backgrounds. The site runs smoothly and looks great.
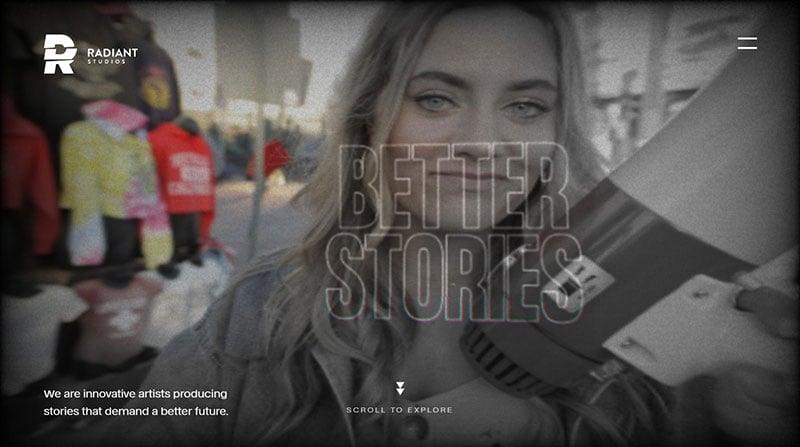
Radiant Studios

Radiant Studios, a video production company, focuses on storytelling and conversation, by promoting feelings of empathy within viewers.
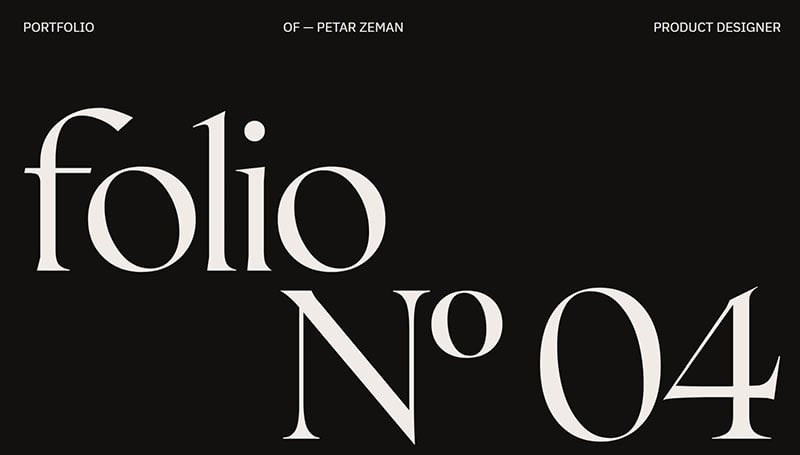
Petar Zeman

Living in Zagreb, Croatia, Petar Zenman is a digital designer who works on designing and animating pixels, writing positive pieces, and capturing life’s happiest moments. In his downtime, he enjoys watching basketball and having fun.
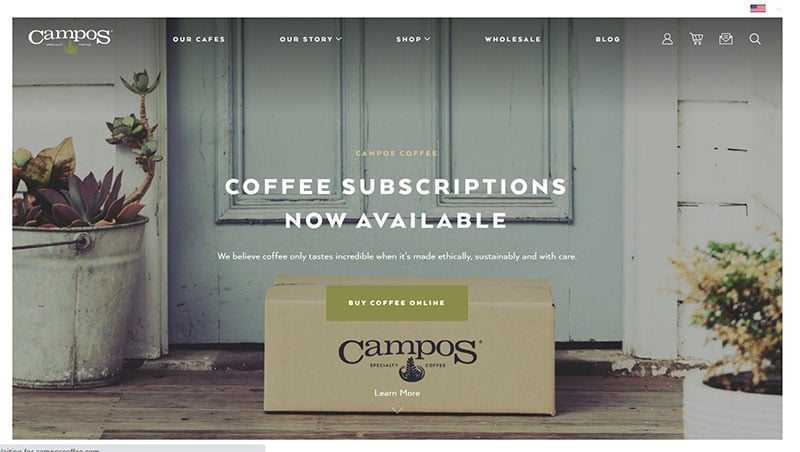
Campos Coffee

This site flawlessly uses large images, placing its over-sized images in the background.
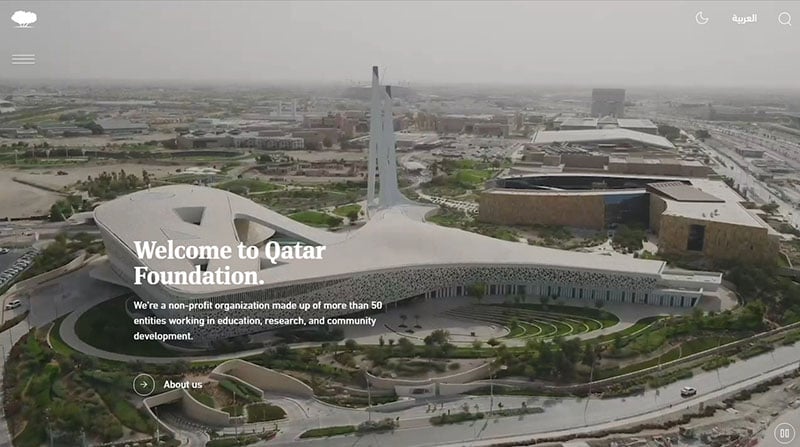
Qatar Foundation

This website is for a non-profit organization, Qatar Foundation. The organization has over 50 educational, research, and community development entities.
Edyta Kostaska

This site frames its photo elements using black and white squares with bright colors behind them and various outlines. Quite the efficient web design choice for this type of website.
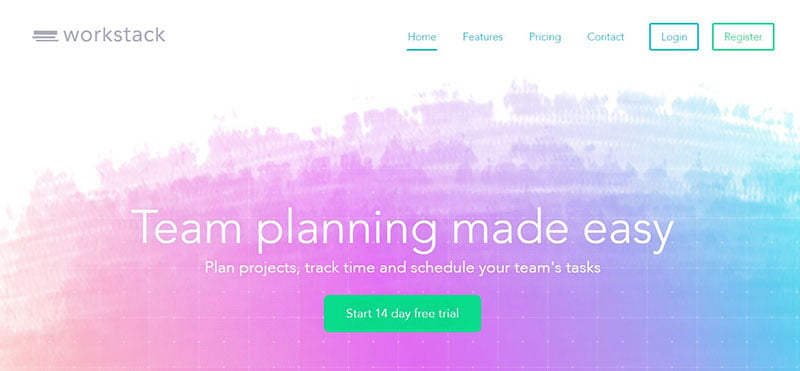
Wordstack

Wodstack is a site that has done a great job of keeping the website condensed, small, and organized while delivering all of the important product values.
It uses large images and a consistent color palette, as well as cohesive styling throughout the various site pages. Overall, the web design is very uniform and attractive.
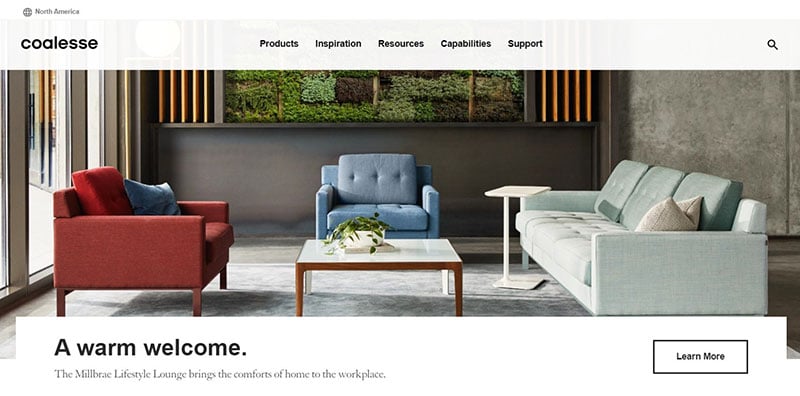
Coalesse

The Coalesse website is high-quality and incredibly popular. They simply used a number of photos paired with a gold overlay box to showcase the beauty of the product. They also made very good typographic choices.
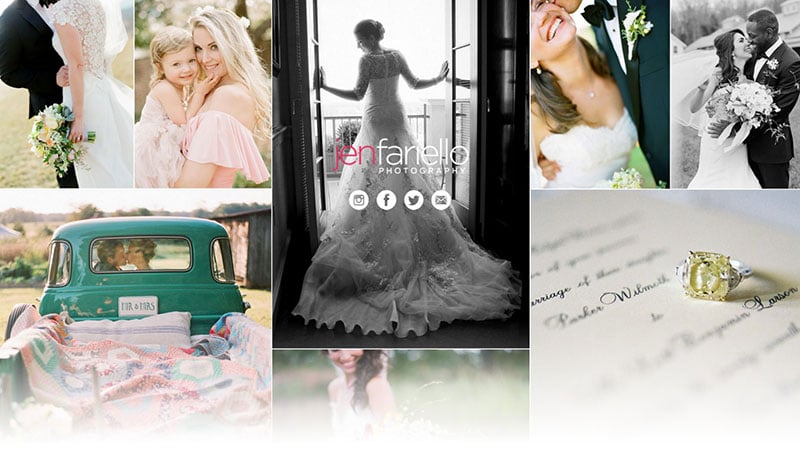
Jen Fariello

This modern website is a photographer’s portfolio. The web page focuses on its social media accounts and includes a number of background photos, which have a cohesive style and atmosphere, giving the site a professional appearance.
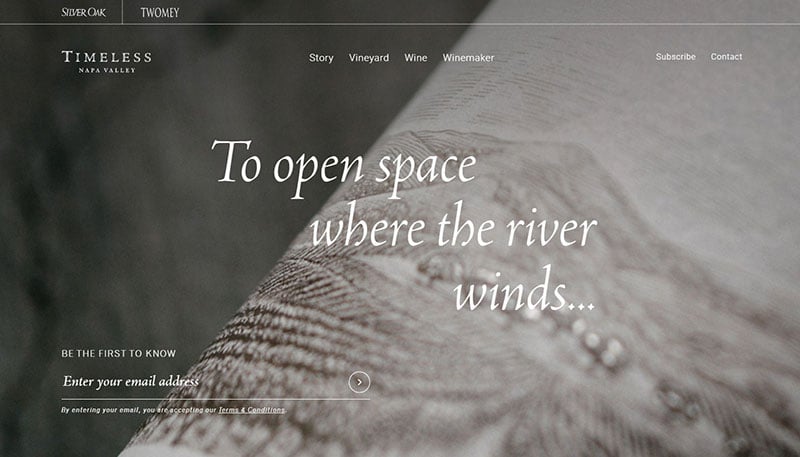
Silver Oak

SilverOak.com is a digital platform that celebrates the brand Silver Oak, which focuses on family values, tradition, and culture.
Tom Parkes

Tom Parkes is a UI ad branding designer and co-founder of First and Foremost, who thrives on creating balances between considered and clean outcomes.
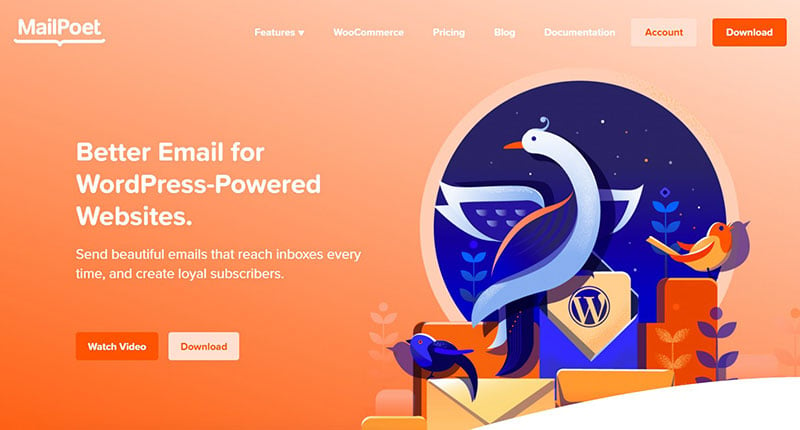
Mail Poet

Using illustrations is an easy way to spruce up your web design and promote your brand.
Custom illustrations are an excellent design element, as they enhance user experience. Mail Poet uses individual illustrations with bright colors and crisp, clean lines.
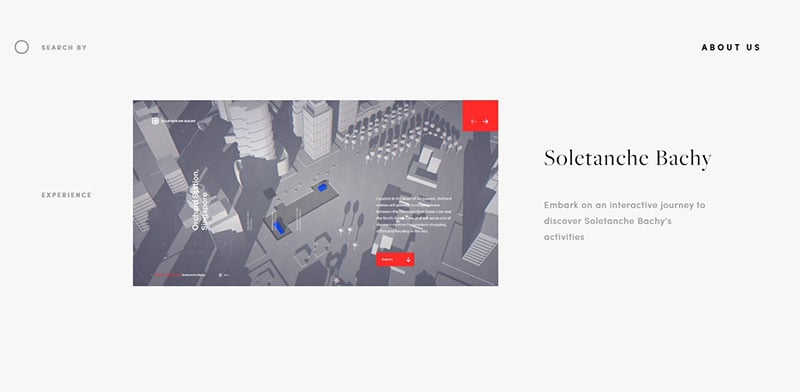
Immersive Garden

Immersive Garden is a Paris-based digital production studio that specializes in animation, design, and development. Their website uses an intriguing rotating animation, with a new surprise animation on every web page, promoting in visitors the desire to return.
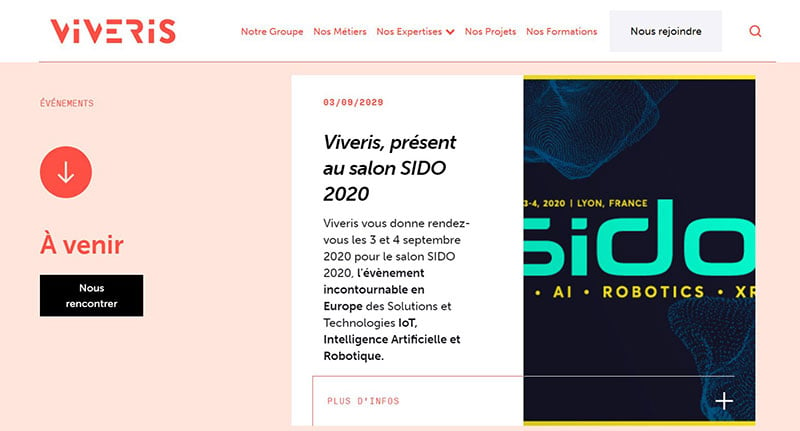
Viveris

Viveris is a well-known consulting and engineering firm with a website that boasts modern web design. It helps companies create innovative and simple digital systems and applications.
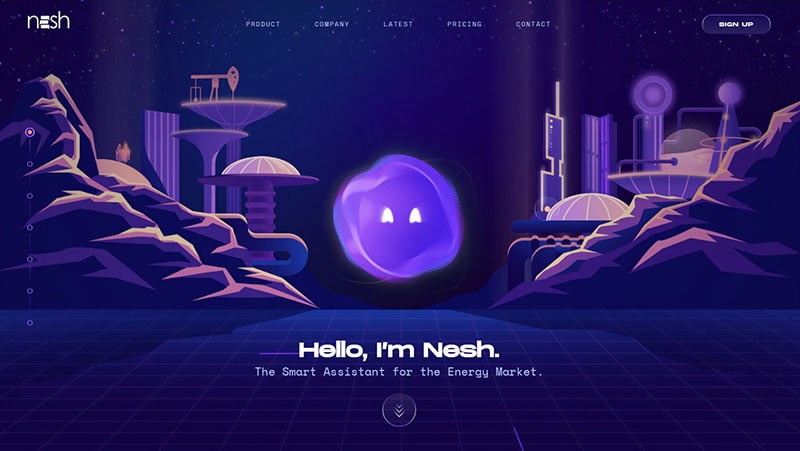
Nesh

Nesh is a handy AI Assistant that is best used for analytics and search. It can find the answers to business questions 10 times faster than other assistants by using Natural Language Processing and technology.
Riverlane

Designed to promote Riverlane, a company that builds software for quantum computers, this modern website design uses a variety of popular web design trends.
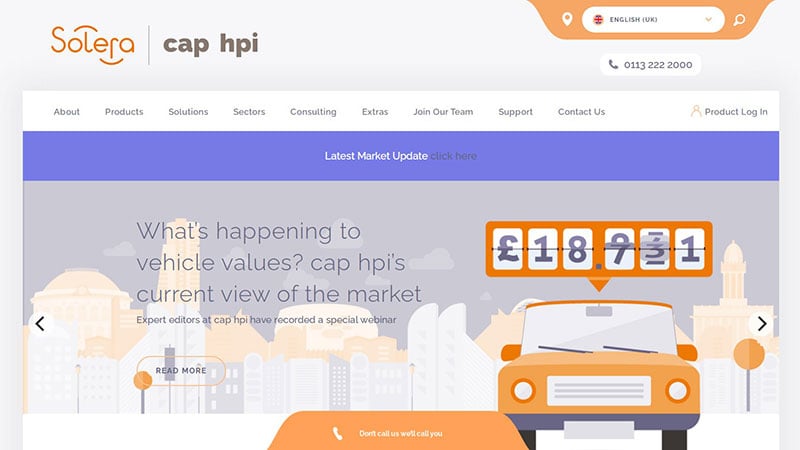
Cap HPI

This is used to deliver automotive data to a number of different companies, brands, and individuals. Cap HPI has designed its website so that the target audience can quickly find the solutions they need. The navigation has been optimized so that users can easily decide whether or not Cap HPI will be beneficial to them.
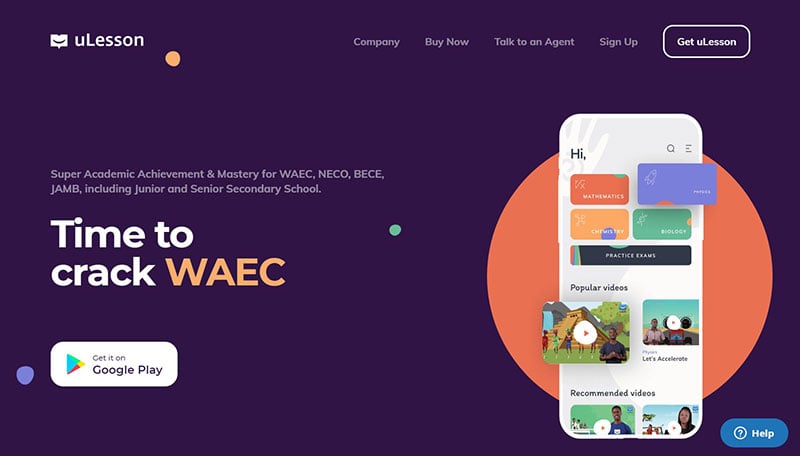
uLesson

The last modern website design example is uLesson. uLesson is an education tool that helps users achieve superior academic achievements and subject mastery.
Making A Modern Website Design
Gain inspiration from good sources
There are lots of places online where you can get web design inspiration from.
The ones above are just a few of the best modern website design examples and could prove to be very helpful, as well as save you time and effort.
Visualize your design
After gathering your web design inspiration, you’ll need to visualize your brand-new ideas. Take time to draw them out, think about them, and redo them again and again until you’re happy with the final product.
You can enlist the help of another web designer or creator, or even a family member with a good eye for style and organization.
Find a suitable page builder

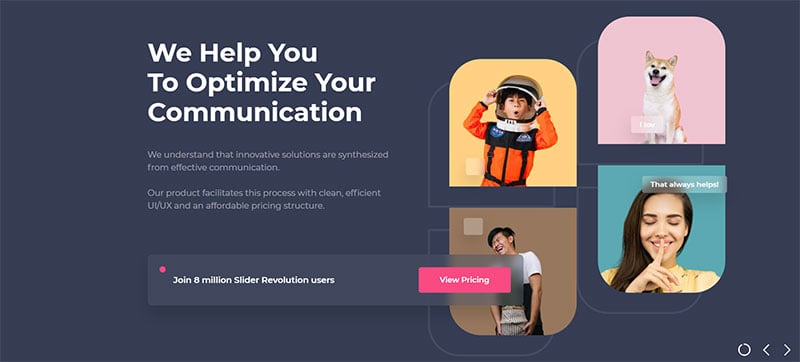
Next, you need to decide on a page builder. In our biased opinion, the web design plugin that you’d want to build a modern web design with is Slider Revolution. The plugin costs almost nothing compared to what web designers get from it and has over 4 million users worldwide. It’s extremely advanced and provides users with a visual interface.
There is a multitude of great features built right into the plugin, including:
- Many easy options
- Media support
- Responsiveness
- Layouts
- Multiple sources of content
FAQs about modern website design
1. What is responsive design and why is it important for modern websites?
A web design strategy called responsive design makes sure that a website’s appearance and content can change to accommodate various screen sizes and device kinds. Modern websites must now feature responsive design because more people are using mobile devices to access the internet. In order to enhance engagement, lower bounce rates, and increase conversions, a responsive design can deliver a consistent and user-friendly experience across all devices.
2. How can I ensure that my website is accessible to users with disabilities?
You should adhere to the Web Content Accessibility Guidelines (WCAG) established by the World Wide Web Consortium (W3C) to make sure that users with impairments can access your website.
Providing text alternatives for non-text content, using descriptive headings and labelling, making sure that content is keyboard accessible, and making sure that color contrast is enough are some typical tactics used to increase accessibility.
3. What are some current design trends in web design, and how can I incorporate them into my website?
The use of bold text, dark backgrounds, minimalist design, and 3D graphics are some current web design trends.
You should put an emphasis on readability, clarity, and simplicity in order to incorporate these trends into your website. To make a distinctive and captivating website that stands out from the competition, you can also play around with various color schemes, font styles, and graphic components.
4. What is the importance of typography in modern website design?
By creating the tone and the order of the content on a page, typography is essential to the design of contemporary websites. The user experience can be improved by using the appropriate fonts, sizes, and styles to produce a layout that is clear and simple to read. Additionally, typography can strengthen branding, evoke feelings of hierarchy, and add visual interest.
5. How can I optimize my website’s loading speed and performance?
You should concentrate on lowering page size, compressing graphics, minimizing HTTP requests, and utilizing caching techniques to improve the efficiency and speed of your website. To decrease latency and speed up page loads, you should also think about code optimization and the use of a content delivery network (CDN).
6. What are some best practices for mobile-friendly web design?
You should concentrate on developing a responsive design that adjusts to various screen sizes and device kinds if you want to be sure that your website is mobile-friendly. Additionally, you should give content priority and make sure that it is simple to read and use on smaller screens. Use touch-friendly controls as well as speed up page loads for mobile devices with poorer connections.
7. How can I ensure that my website is visually appealing and engaging to users?
You should concentrate on developing a consistent and coherent visual style that reflects your brand and appeals to your target audience if you want to make sure that your website is aesthetically appealing and engaging. To create an immersive and captivating user experience, you should also employ excellent photos and graphics, including visual hierarchy and contrast, and use animation and interactive features.
8. What role does color play in modern website design, and how can I choose the right color scheme for my website?
Modern website design relies heavily on color to convey emotions, support brands, establish hierarchy, and add visual appeal. You should take your brand identity, target market, intended mood and tone into account when selecting the color palette for your website. To develop harmonic and aesthetically pleasing color schemes, you can also apply color theory principles.
9. How can I incorporate user experience (UX) design principles into my website design?
You should concentrate on developing a user-centered design that gives the wants and objectives of your users’ first priority if you want to incorporate user experience (UX) design ideas into the layout of your website.
Additionally, you should carry out user research to learn about user behavior and preferences, use testing and prototyping to confirm your design choices and give usability and accessibility top priority throughout the entire design process. You should also take into account the user’s background and settings, employ plain language, and make sure the website is simple to use.
10. What are some common mistakes to avoid when designing a modern website?
When creating a modern website, common mistakes to avoid include cluttered layouts, perplexing navigation, slow loading times, poor usability, and a lack of accessibility. Focus on developing a straightforward, intuitive design that gives the user’s demands and objectives first priority if you want to avoid making these errors. Additionally, you must thoroughly test your website to make sure it is simple to use, quick, and available to all users, regardless of their abilities or device types.
If you liked this article about modern website design, you should check out this article about website footers.
There are also similar articles discussing minimalist websites, parallax scrolling, website color schemes, and cleanest website designs.
And let’s not forget about articles on website animation, coming soon page design, one page website, and creative websites.