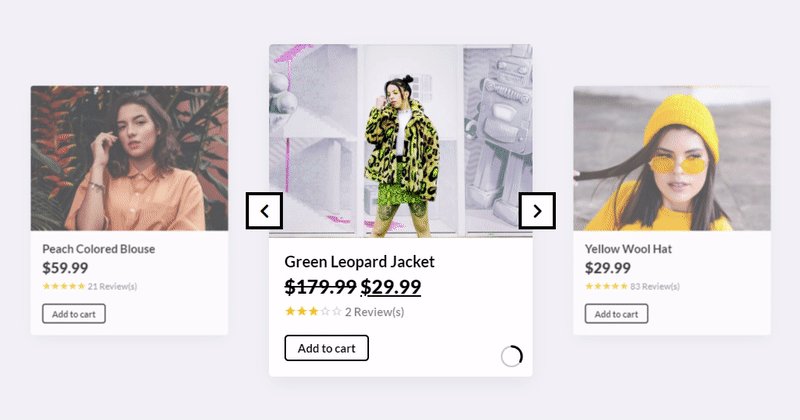
A carousel is a website element that displays several pieces of content consecutively through animation. Usually, this content consists of images, and they are presented through carousels or sliders.
Thus, a carousel is an excellent tool for an online store that wants to display products nicely. Customers can browse the product carousel and find what they need. For example, website owners can showcase multiple items like promotions, discounts, or their latest or best-selling products.
Besides giving your website an elegant touch, a product carousel is useful for visitors because they can save time by accessing all the featured products from one place. Also, it allows the online store to highlight elements that otherwise could be lost in navigation.
A product carousel is also good for comparisons. It’s especially helpful to include the descriptions in the carousel settings when products like mobile devices, TVs, and computers come in multiple models, or when there are many items that don’t fit the screen in a grid layout.
Nonetheless, designers must be extra careful when building a product carousel: if done inaccurately, it can ruin your website.
Here are some carousel options to create beautiful product carousels easily. First, you’ll find several guidelines on how to display options and product images through a carousel.
Tips for Designing an Efficient Product Carousel

Some practices are ideal to build useful and beautiful carousels. Keep in mind that the ultimate goal of your carousel is to increase conversions. Hence, it must provide a good user experience.
For SEO purposes, it’s good that your customers keep navigating your website for long periods of time. Here are a few ways to use product carousels to make this happen.
Optimizing your loading time
This is a factor that search engines love. In this regard, experts recommend a technique called “lazy loading.”
With this method, the website loads the content that the user requires first. The remaining content will be loaded when the visitor needs it. As a result, the web page loads faster, as it only delivers one part of the content at a time.
Make sure to upload lightweight images. Even though uploading images straight from your phone is the easiest process, it’s not good for your loading speed. Overcharging your WordPress website with unnecessary weight will be detrimental.
Improving navigation
Provide clear cues. Every visitor comes to your website looking for something, and the faster they find it, the better. Make sure your cues are visual and that they are clear and visible.
Include manual navigation controls. This feature helps visitors find disappearing content, so they can go back to what caught their attention.
Enhancing accessibility
Use ALT text for every image. The alternative text helps search engines understand what your site is about, helping you rank better. Also, this tool helps describe the content of each image to visually impaired visitors.
Your product carousel must be accessible by keyboard commands. This applies to all your navigation tools. Users must be able to swap between product images easily.
Giving your carousel purpose

Each product slider must help you achieve a business goal. Establish the carousel settings so that it helps you share promotions and special features.
Apply A/B testing. This tool allows you to compare two versions of your website so that you can choose the more effective option.
Considering other elements
- Each image must be stunning.
- Control the carousel settings for an optimal autoplay speed.
- Include only relevant text and make sure it’s brief.
- Make sure your carousel is mobile
- Add visible calls to action.
Best Examples of Product Carousels
There’s no better teacher than experience. Learning from those that managed to build effective carousels is a great idea. Check out these options and get inspiration to create your own product carousel.
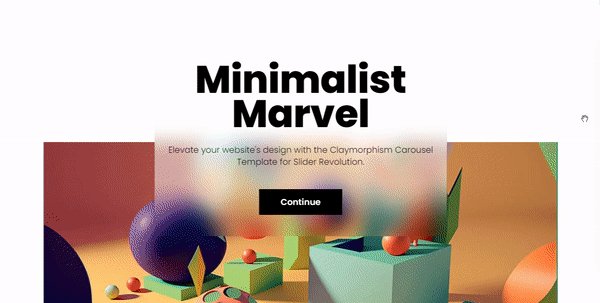
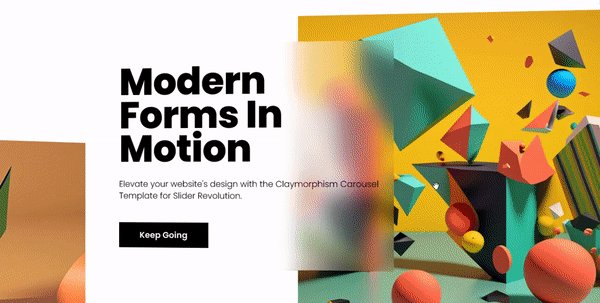
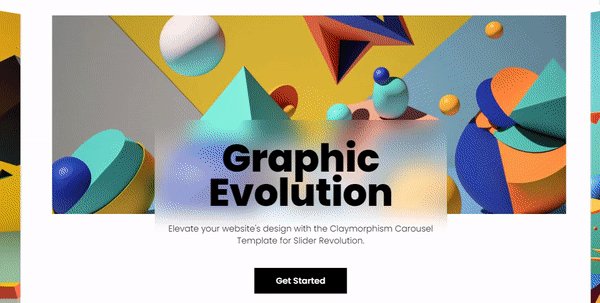
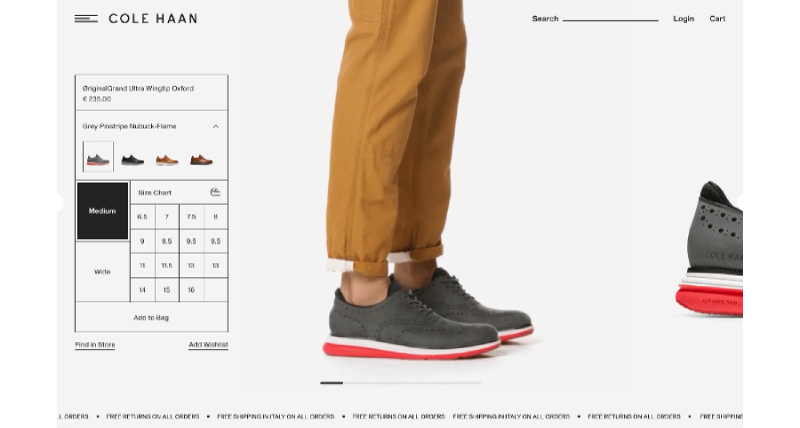
Claymorphism Carousel

Homepage Carousel – Cole Haan

(created by Francesco Zagami).
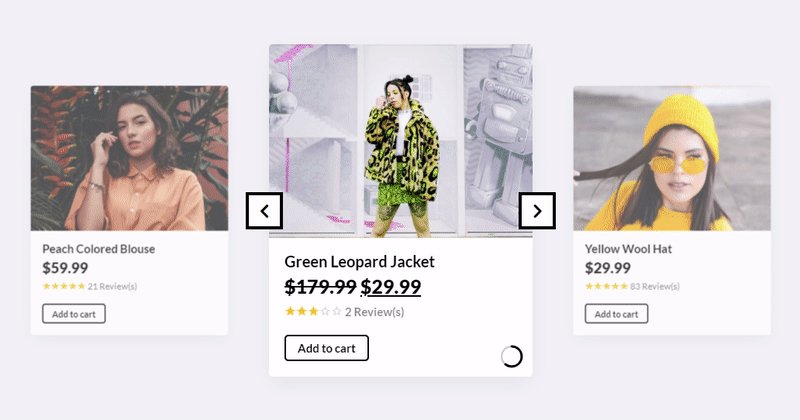
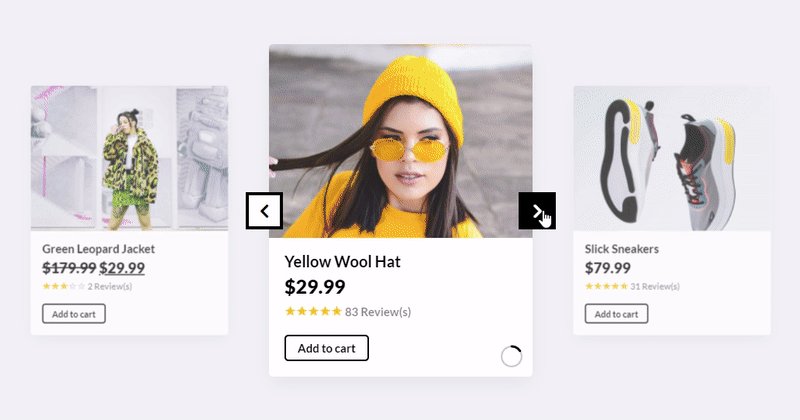
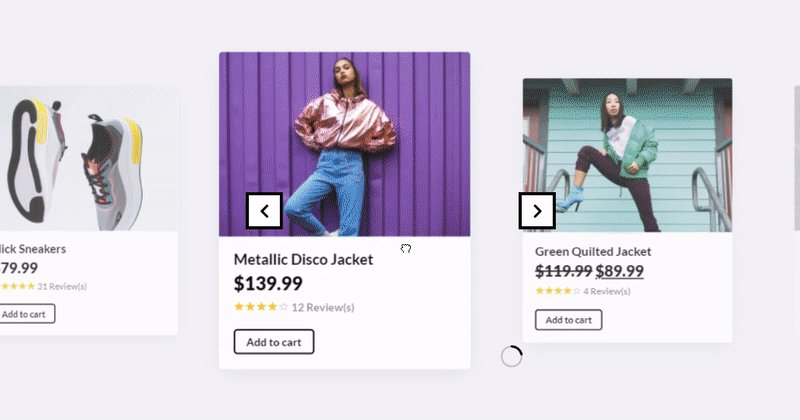
WooCommerce Slider Pack

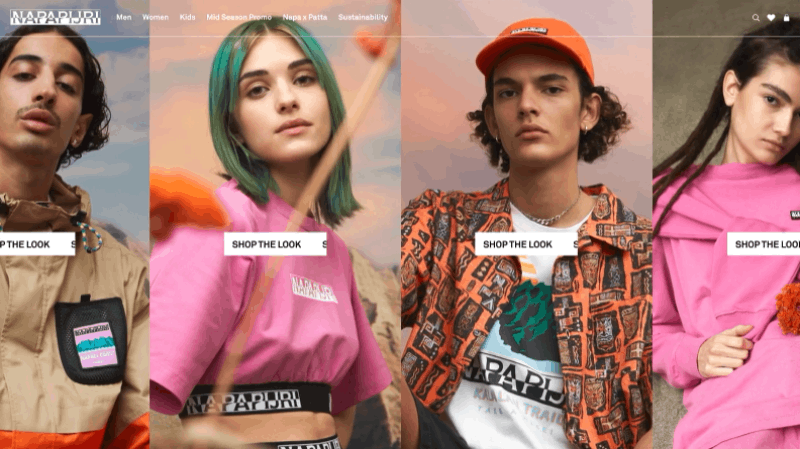
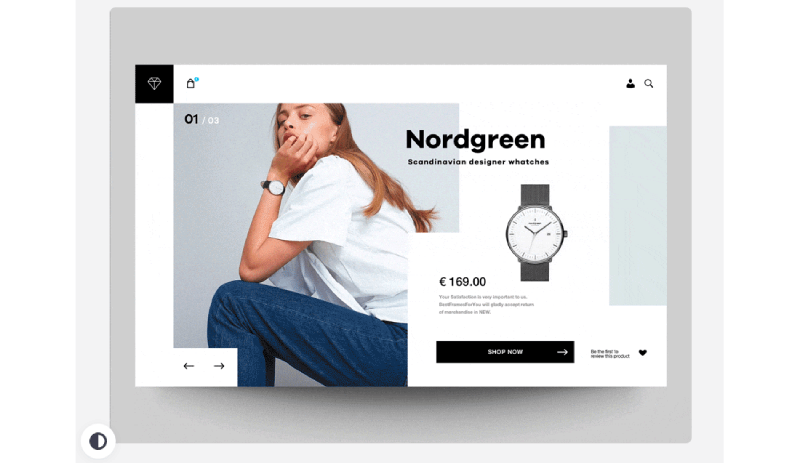
NAPAPIJRI – Tribe collection

(created by Marco Quarta). Here is an excellent model for your WooCommerce product slider. The smooth transitions reveal the worn clothes and direct you to the product page. It’s a great combination of functionality and a beautiful layout.
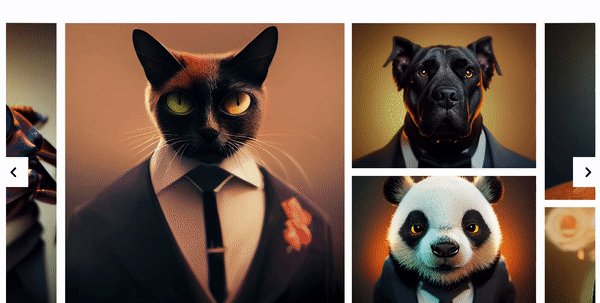
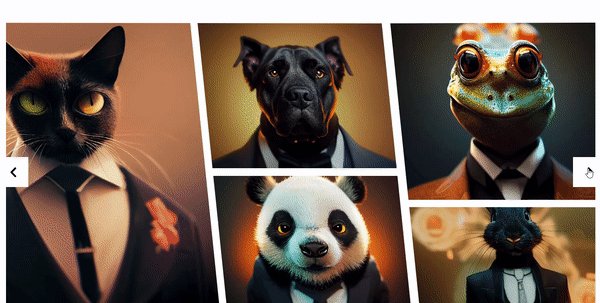
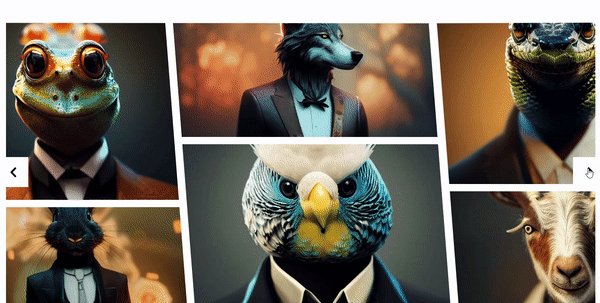
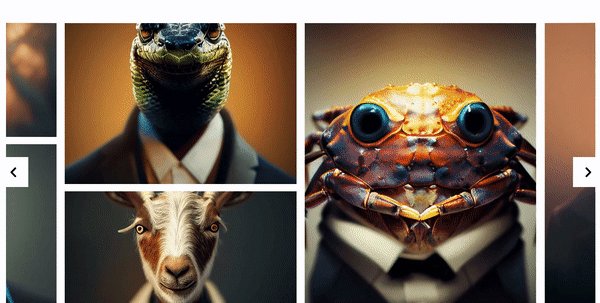
Masonry Gallery Carousel

Product Page – Cole Haan

(also from Francesco Zagami, this time on the product page).
Recreo Hp Carousel

(from Zagami).
Iskos – Interactive Carousel

This time, Zagami surprises us with stunning transitions.
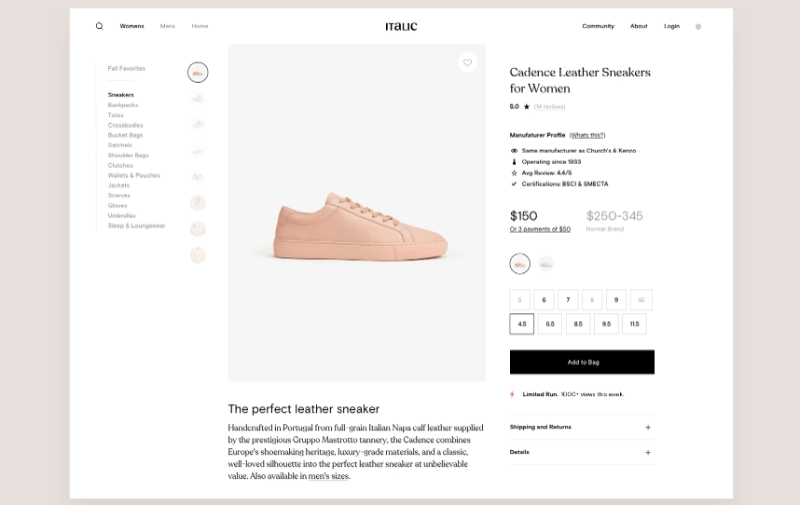
Italic Product Page

(created by Proksh). This product carousel has excellent automated transitions between each module.
Product Carousel Experience

(by Zagami).
Curved Carousel Effect · Smart Animate

This is a great carousel by Vigneshwar S. This model is perfect to showcase products with a fresh curved effect.
Carousel Transitions

(by 𝔅𝔢𝔰𝔱𝔖𝔢𝔯𝔳𝔢𝔡𝔅𝔬𝔩𝔡). It’s a good idea example to display hero images in your WooCommerce product slider.
Slider Carousel interaction

(by Giulio Cuscito).
eCommerce Carousel

(by Busra Demirci).
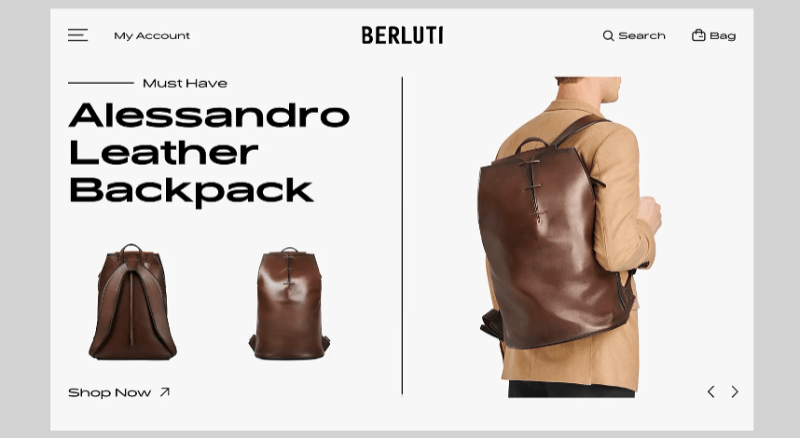
Berluti Product Carousel

(by Zagami). Include smooth transitions like these in your carousel settings.
Ecommerce Carousel Concept

Gabe Becker experiments with eCommerce elements using product cards and hovering effects.
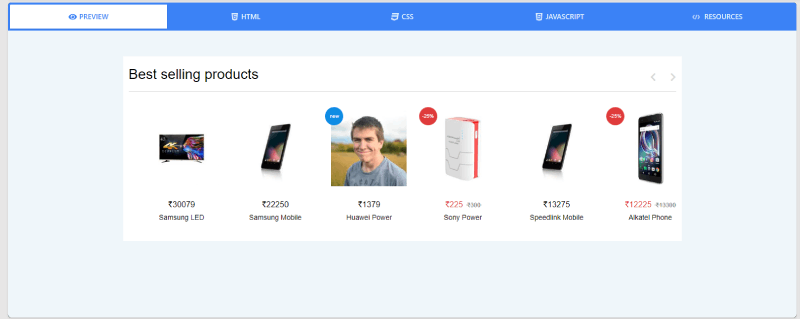
Bootstrap 4 Best selling products with carousel slider

(by BBBootstrap Team).
Carousel Concept

(by Phil Goodwin).
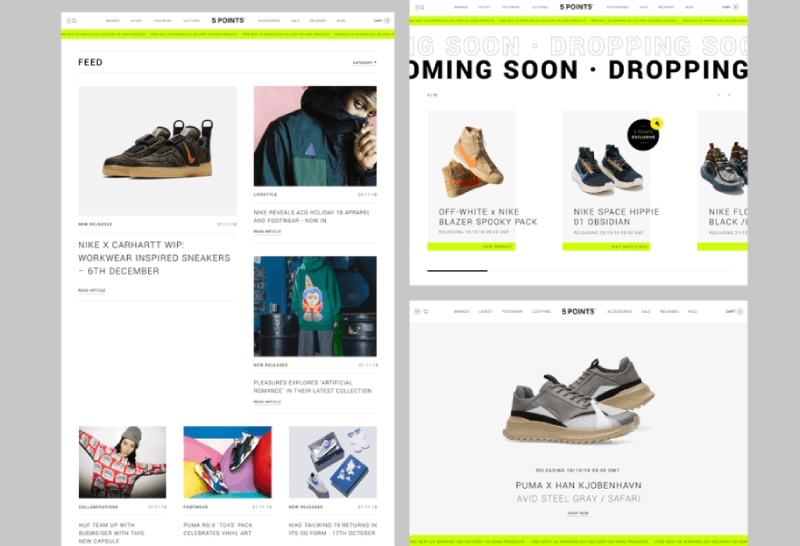
5 POINTS | Blog, Masthead + Carousel

(by Joel). The author makes smart use of colors to highlight the product slider.
Hero Banner Carousel

(by Zagami).
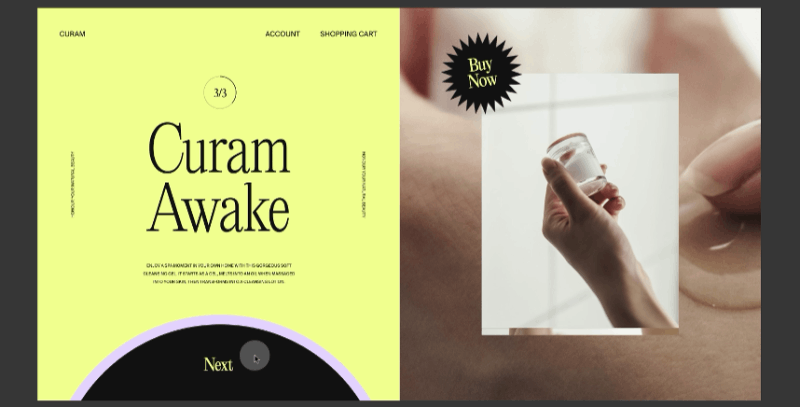
Curam — Product Carousel

Glenn Catteeuw includes a carousel on a product page.
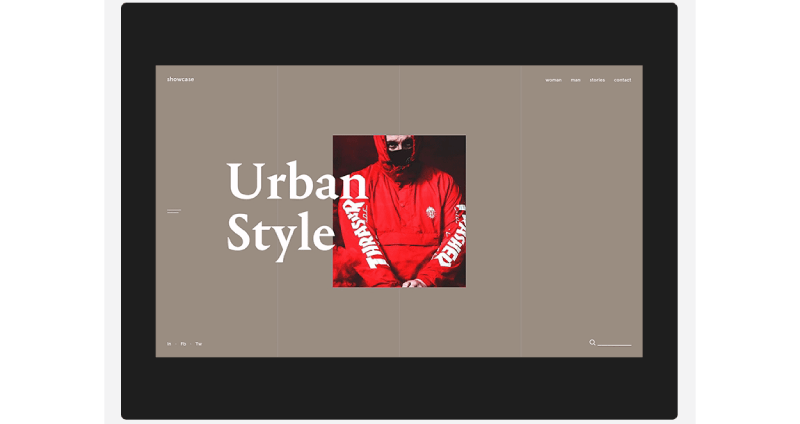
Showcase Carousel

Here’s another great WooCommerce product slider by Francesco Zagami.
Honest — Carousel

Glenn Catteeuw found stunning product images from Honest and decided to try some effects.
Instagram Social Widget

Zagami brings a great tool to display your Instagram feed on a carousel.
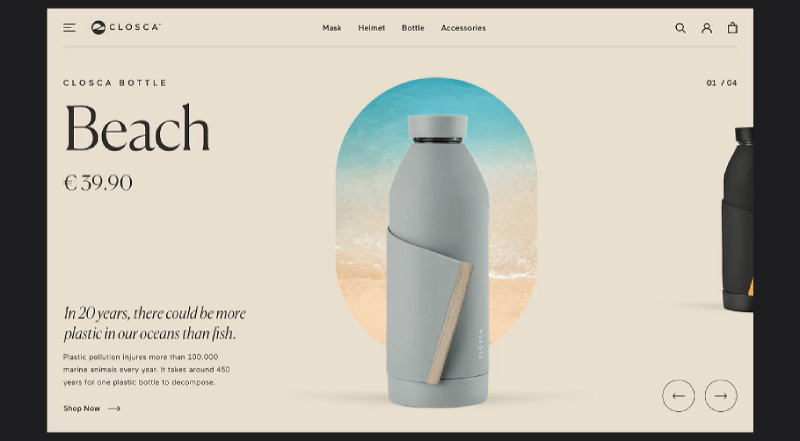
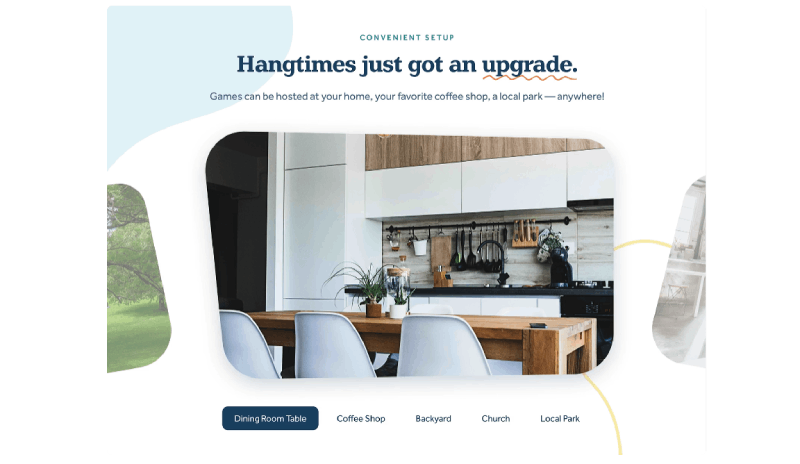
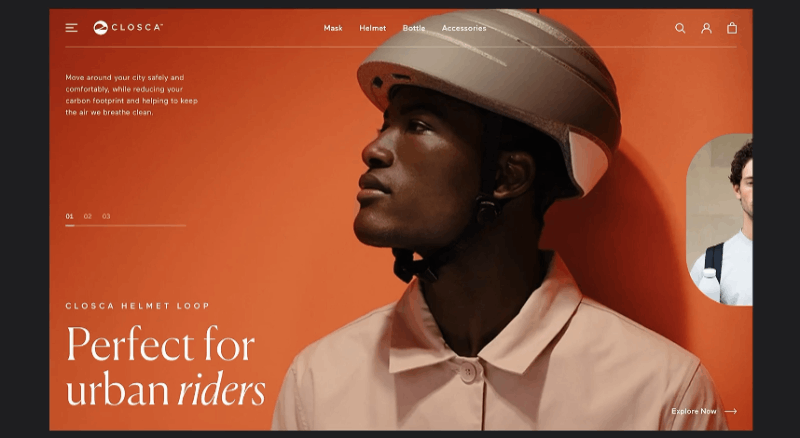
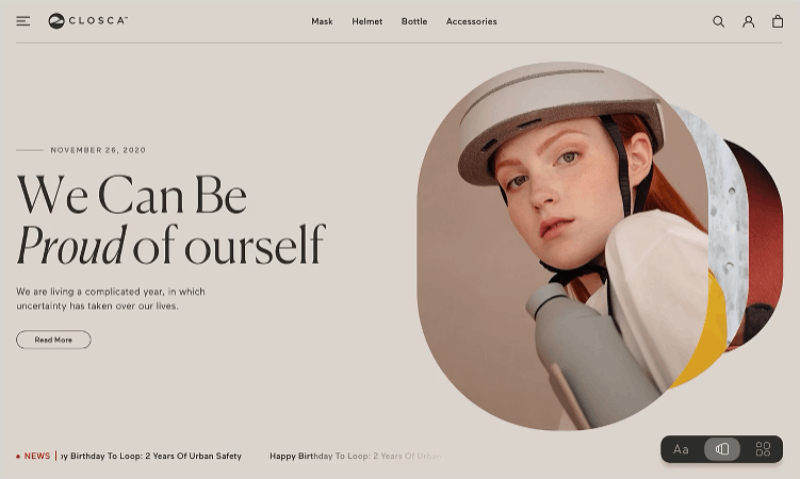
Journal Digital Experience

This time, Zagami brings an interactive experience for the brand Closca. This proves that a carousel also works for journals.
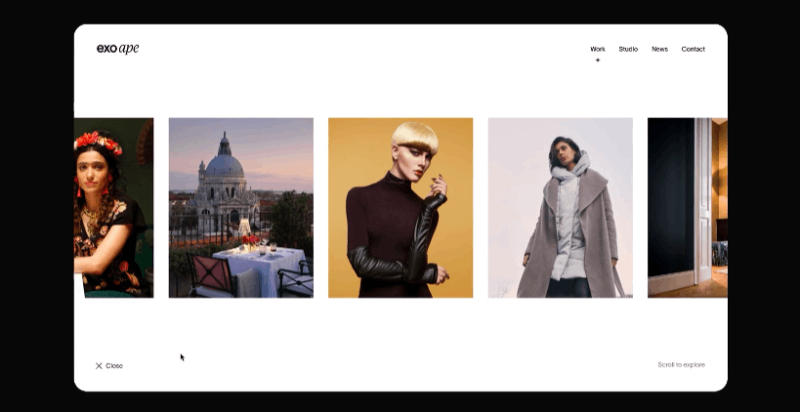
Exo Ape – Work Transitions

Robbert Schefman provides an alternative to display a product slider. The seamless transitions combined with the combination of shapes create a delightful user experience.
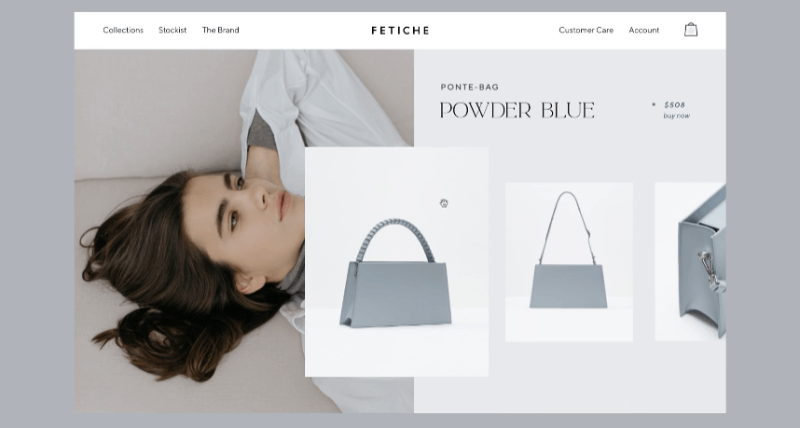
Fetiche store product page

This product carousel by Daria Lomova uses smooth animations on an image heading.
Carousel and Product Page

(by Vladan Vidaković).
Daily UI “Carousel animation concept”

(by Giulio Cuscito)
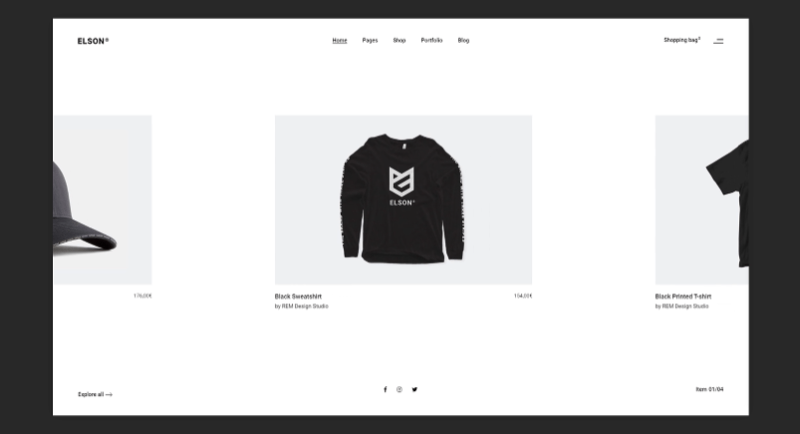
Elson – Product Carousel

(by Aleksandar Igrošanac).
What Factors Can Make Your Product Carousel Fail?
The whole point of inserting a product slider is to improve the efficiency of your online store. If this is not done properly, the effect might be the opposite. Let’s analyze what factors can reduce your slider’s efficiency.
Web designers know that the main benefit of a carousel is to display multiple products in a reduced space. Also, it helps highlight featured products. The third advantage is that it displays product images at the top of the webpage, making them more visible.
All in all, sliders are great to display several items, even if the site lacks space. By presenting them all at once, you not only get more visibility but also give a nice style to your WordPress website.
But there are some contexts in which carousels are more effective; for example, if they are integrated into a task that the visitor wants to accomplish. Thus, the click-through rates can be quite high.
When a product slider works best:
- When they are offering the user what they are trying to explore; for instance, pricing plans
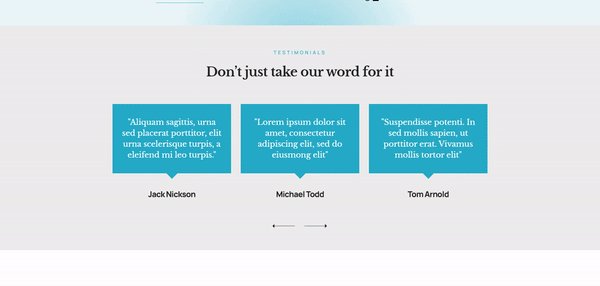
- When visitors want to read reviews, testimonials, and product features
- When visitors need to find the details of the product they want to buy
- When users want to preview a certain experience (tour, museum visit, hotel stay, theater play, etc.), because they’ll want to see large images and be able to go back and forth easily
- When customers need to compare content details quickly
We can deduct which elements affect the usability of a product slider. These elements include:
- Slow loading time
- Poor readability
- Lack of accessibility
- Difficulty navigating
Here are some elements that can help you assess the efficiency of a WooCommerce product carousel:
- Did it bring more conversions?
- What is the bouncing rate?
- What engagement did the slider produce?
Elements that can help you improve efficiency on a slider:
- Calls to action
- Quality of the product image
- Quality of the text (including font and color)
- How it looks on mobile devices
- The possibility of auto-playing
FAQ about product carousels
What is a product carousel?
A web design feature called a “product carousel” shows a variety of goods in a slideshow manner.
It is frequently used on e-commerce websites to highlight different products and entice users to browse and buy.
Why are product carousels used on websites?
On websites, product carousels are used to neatly display a number of products or objects.
They make it simple and quick for visitors to examine a selection of products without having to navigate through numerous pages.
What are the benefits of using a product carousel on a website?
Using a product carousel on a website has several advantages, including raising interaction and engagement, presenting more products, and maybe boosting revenue and sales.
How many products should be included in a product carousel?
The number of items in a product carousel is determined by the structure and style of the website as well as the carousel’s intended use.
In general, it’s advised to keep the number of products to 6 or 8, as having too many can be overwhelming for customers.
How should product carousels be designed for mobile devices?
Since more and more people are using their smartphones and tablets to browse websites, product carousels should be created with mobile devices in mind.
It’s crucial to check that the product photos are suited for mobile devices and that the carousel is responsive and simple to use on smaller screens.
Do product carousels affect website load time?
Merchandise carousels can slow down the loading of websites, especially if they contain huge photos or animations. To reduce the impact on load time, the code and images for the carousel must be optimized.
Final Thoughts on These Product Carousel Examples
A product carousel is one of the many tools that you can use on your website. If you use them correctly, they will improve your website significantly. Likewise, if you implement them poorly, it can result in poor consequences. Both your site speed and conversion rates can decrease. So, you must optimize the settings, as well as each image and module. This is the only way to make something useful out of your carousel rather than making it a burden.
Shopping in online stores is not always easy, so it’s your responsibility to improve the experience of your visitors. They must be able to move back and forth easily and find what they need right away. Related products must also be at hand. In this regard, a carousel is the best solution, as it allows clients to browse without leaving the cart.
If you liked this article about product carousels, you should check out this article about mobile carousels.
There are also similar articles discussing carousel UX, Owl Carousel, websites with carousels, and testimonial carousels.
And let’s not forget about articles on carousel sliders, Bootstrap carousels, ecommerce sliders, and parallax sliders.