Imagine a webpage awakening to life, elements gliding smoothly across your screen to reveal a narrative, one frame at a time. It’s slider animation, an art form marrying cinematography to interactivity in digital design. For you, tapping into this visual storytelling mechanism, whether it’s to showcase a portfolio or highlight products, can transform passive viewers into engaged participants.
The landscape of web design is ever-evolving, with slider animations playing quarterback in the drive for captivating user experiences. They serve more than aesthetic pleasure; they bolster your message, guiding visitors through your content with ease and elegance.
Dive into this article, and you’ll unearth a treasury of slider animation examples that merge form and function. We’ll dissect the intricacies of CSS transitions, the wizardry of JavaScript, and the finesse of responsive design techniques.
You’ll emerge with the savvy to harness the potent blend of UX design and dynamic visuals, ready to infuse your projects with the fluid motion of sliders, the allure of image transition effects, and the clear call-to-actions that anchor effective web content presentation.
The Website Slider Animation’s Main Constituents
The visual content on your website is made possible by using a slider. The other term for the slider is a design element. If you are looking for several types of sliders, they come in all shapes and sizes. You can choose from classic images to modern full-screen sliders.
Sliders enable you to tell a compelling story, depending on your website’s niche and your preferences. You can also present ample details in a single component and space. There is no need to add more pages to redirect your visitor. The slider can help you promote your business in multiple facets.
Typically, an image slideshow has a series of images with a caption.
Here are the slider animation’s main constituents:
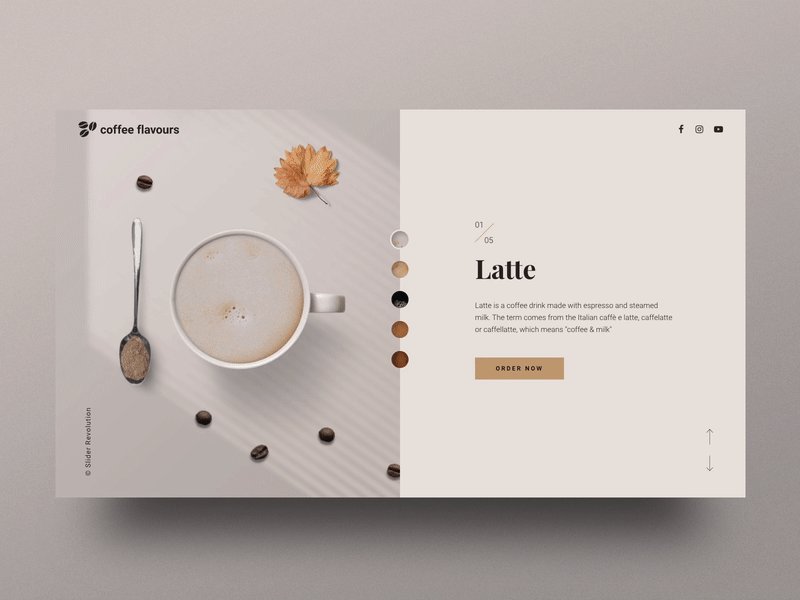
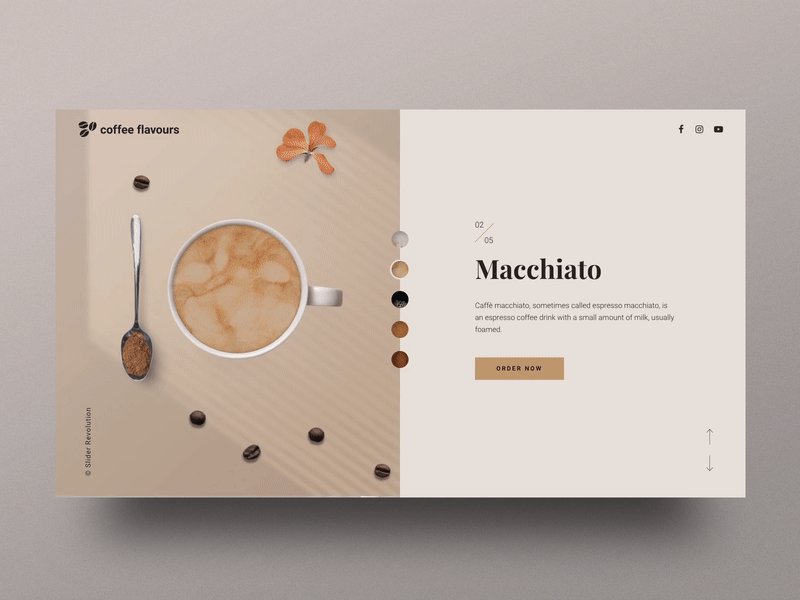
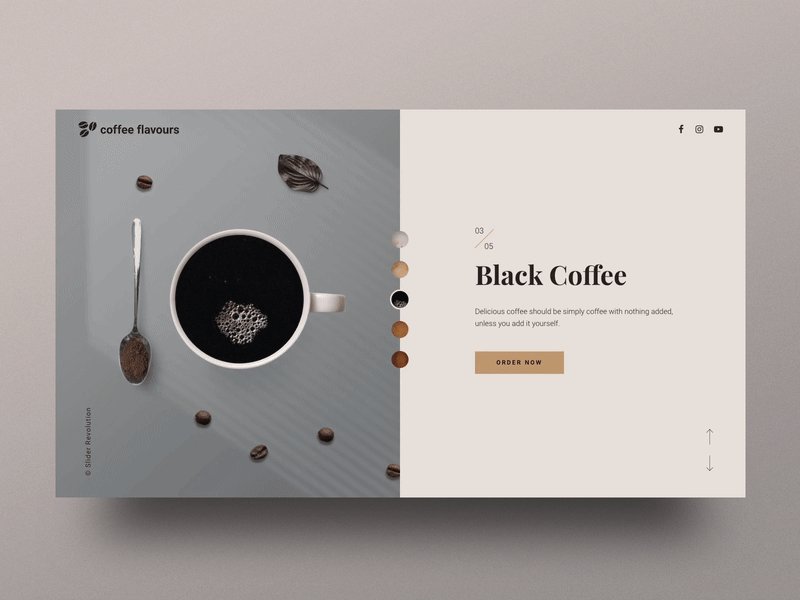
Container
This box contains the slider animation’s main constituents.
Additional Navigation (Pagination)
Here you’ll see a set of short lines arranged in a stack for modern solutions. The other style could be numbers placed on the bottom of the box or traditional bullets.
Navigation Tool
The navigation tool is the guide for the slides. That is, the left and right arrows, or the word ‘prev’ or ‘next’ options that you can find at the sides. You can also see autoplay and pause options for music player-inspired controls.
Slide
The slide is where you will put your website’s content. You can add different details, such as the buttons, text, titles, videos, and images.
9 Reasons Why You Need Slider Animation
Slider animation gives various benefits to your websites, such as:
You Can Present Photo Galleries

Photos reveal everything about your brand. A visual presentation is one of the crucial sections of a website. Moreover, it hooks visitor’s attention and keeps them on your page longer. A slider animation presents your photo galleries on your site.
So, either full-page high-resolution images or several smaller photos can be placed in a slider, depending on your preference.
You Can Advertise Using Sliders
Speakers at seminars usually use slideshows for better presentation. The listeners can grasp the details better by watching the slideshows instead of only hearing information. It works the same way with advertising through sliders on your website.
It tells the story regarding your particular service or product, and you can maximize the use of sliders by including details of what you are offering. It is a form of silent advertising to turn a visitor into potential leads.
Slider Animation Helps in Your Website’s Marketing Strategy
Sliders can be critical in achieving your marketing strategy goals. If you open an eCommerce store, you already have several photos of your products.
These product photos with their perfect angles are essential to entice more buyers or customers. The slider will display all the visual presentations of your products or service.
Highlight a Specific Content or Site’s Information

Slideshows allow you to summarize the essential or primary information of your website. If you subscribe to the news online, you will receive several content sliders daily. News websites use this type of implementation to invite more people to their pages. The slider is also the best tool to deliver video content.
A Slider Saves a Person’s Place

Many people fret about the idea of going to different pages before they can reach their final destination. For example, when a person shops in an online store, there could be “related” items on the clicked product page. Once clicked, the user will lose the current page and go to the next page.
The slider allows visitors to zoom in on what they’re interested in and it presents that information.
You Can Have Product Tours on Your Website
One of the common uses for sliders is to present product tours. Most visitors don’t like the idea of reading long sentences and paragraphs. The sliders will break down the details into more manageable pieces of information.
Your website shows product tours sequentially to tell a story about the product or service you offer.
You Can Compare Two Different Products
If your website reviews gadgets or products, you can include all the specs lined up side by side in the slider. A carousel is the best way to present and compare two different products or services.
You Can Display Content Instantly

Displaying the slider’s details effectively puts more emphasis on your product or service. This means you can make specific information stand out and present it to your visitors.
It Brings Advantage to Visual Content
Unless your website must contain additional details that take time to read, slider animation will be right for you. Visitors can see more visual content, making it easier for them to understand your website’s niche.
Four Ways to Use Slider Animation in Web Designs
Customizing your Revolution Slider is simple. You can put it on several pages of your website. You can incorporate video and information to present the crucial details regarding your product or service.
Make It Mobile-Friendly
Generally, web users are mobile users, so it is vital to optimize the website into a mobile-friendly page. Ensure that the design is versatile and responsive, whether the user views the page on a desktop or smartphone.
Focus on Visual
Using sliders enables you to focus more on visuals. If you do need to use text, make sure it is clear and concise. To determine whether it is a good copy, play the slideshow and see if you can read the complete sentence before going to the next slide.
Use Slider Animation to Market Your Website
Visitors should understand the purpose of your website in the first slide. Use it to advertise your product or service. By providing sliders, the web user will know what to expect from your company or business.
Let the Visitors Control the Slider

Allow your visitors to be in control. Put arrows, such as on-click, advance to the next slide, or move back. Place them above or below the sliders, where people can view them immediately.
Always test the arrows to ensure they move according to their purpose. Using ‘dot navigation displays hollow or filled circles, indicating the number of slides. The users have the option to skip to the slide they want to view.
What You Need to Know Before You Add Slider Animation
WordPress websites use slider animation for better visual presentations. It assists in attracting visitors and increasing their dwell time. Engaging with them will add potential clients to your business or company.
Once you have engaging, elegant, and fun sliders, people are likely to stay to see more of what your website offers.
However, keep in mind that the slider is for a specific type of website. You can use slideshows if you want to present photos to show your product or service’s distinctive feature. Some examples are a hotel, vacation hotspot, real estate business, photography, and more.
A slider is perfect for showing different angles of products, as well as the colors and sizes. If you need to present a particular product or service features, make sure to use slide animations.
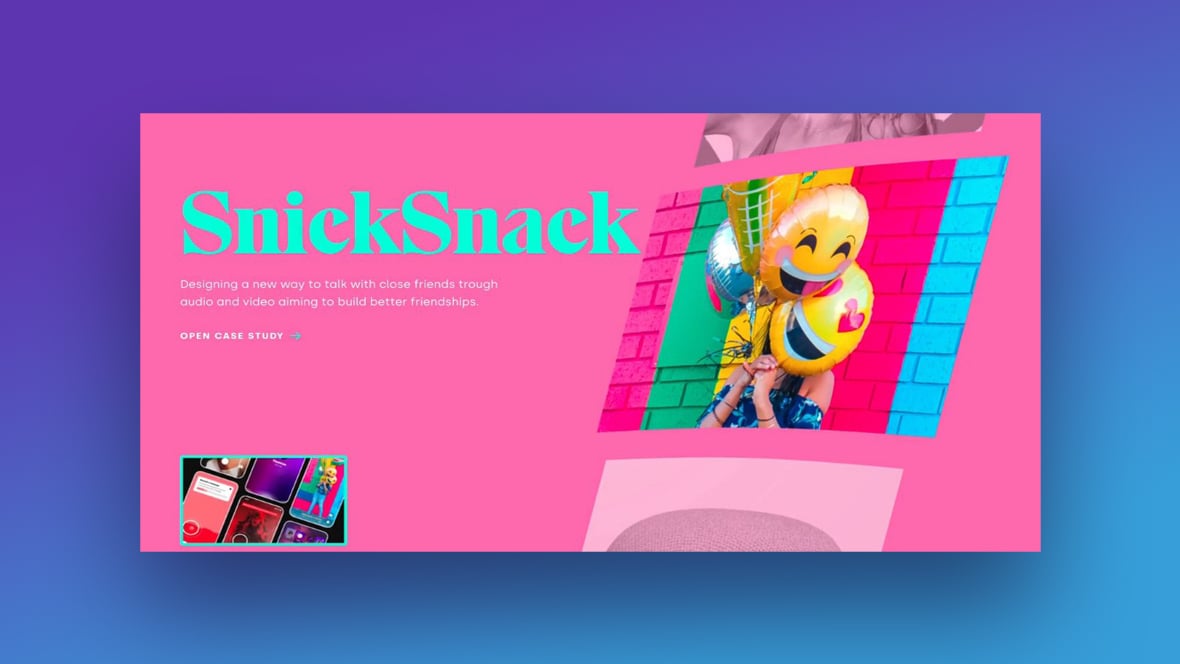
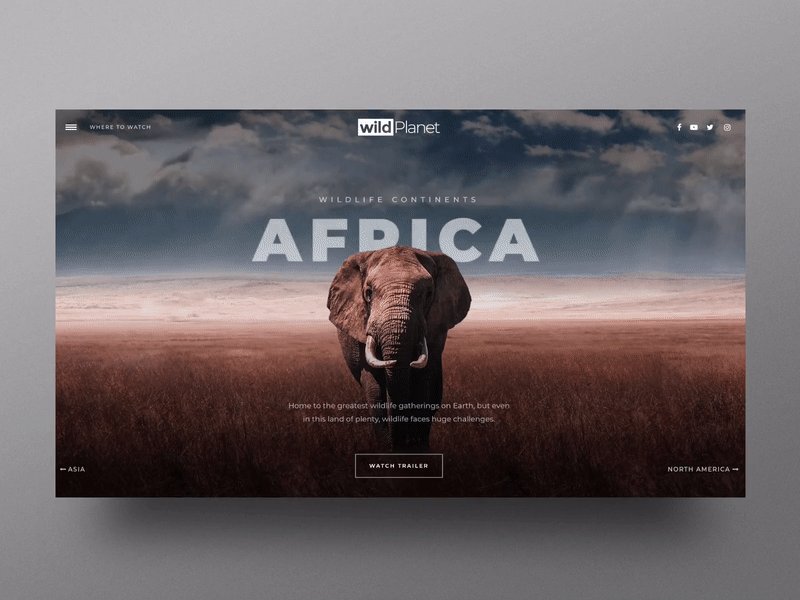
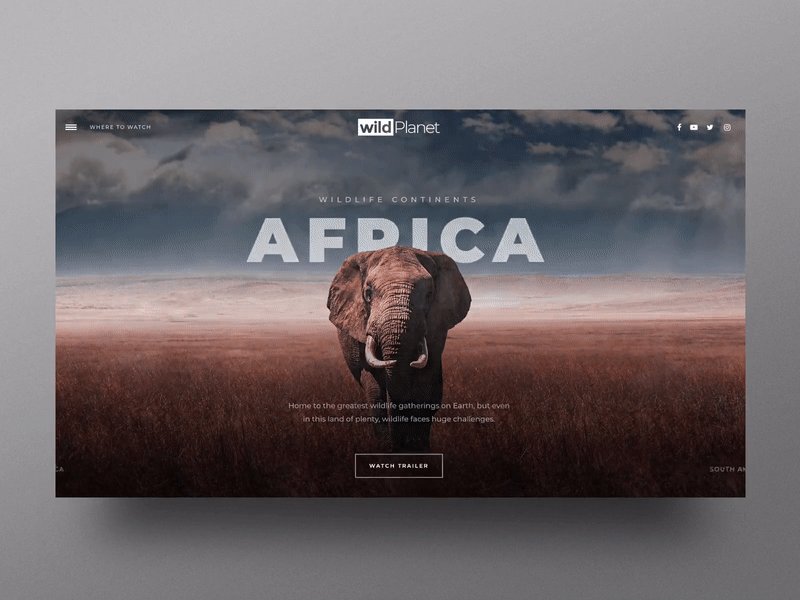
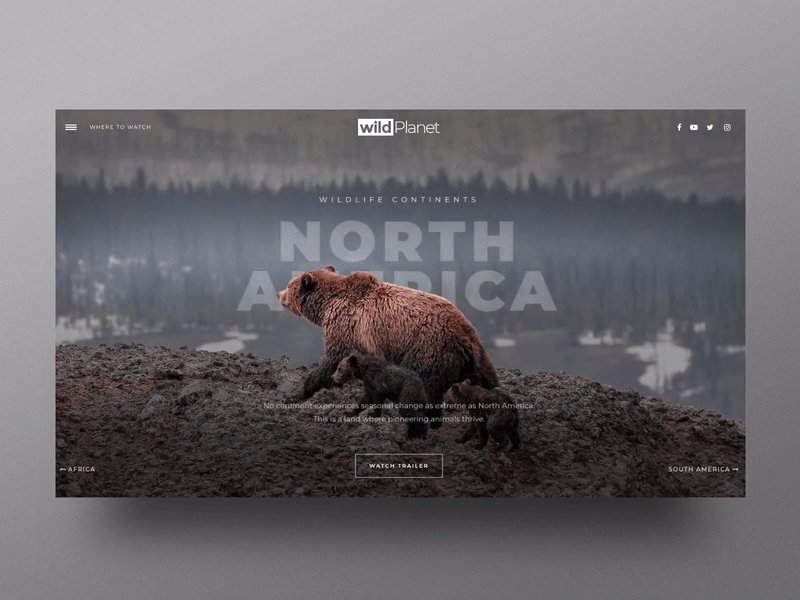
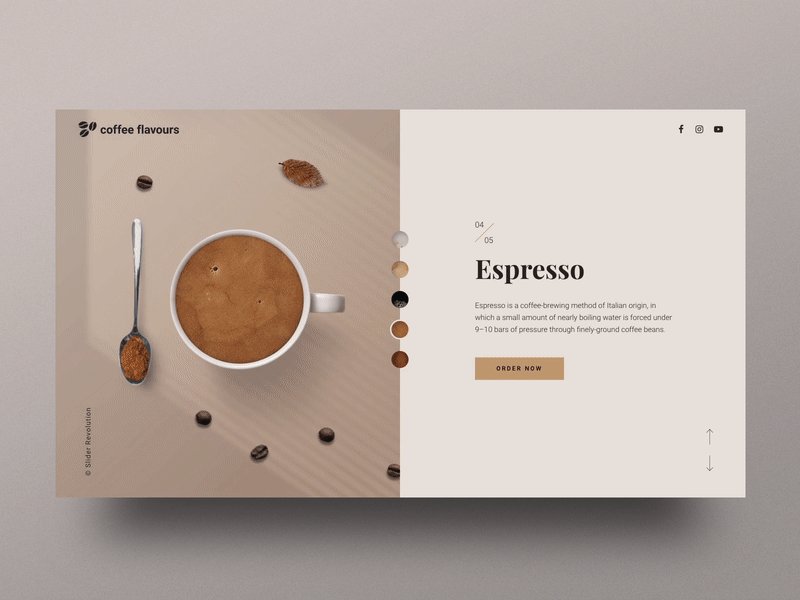
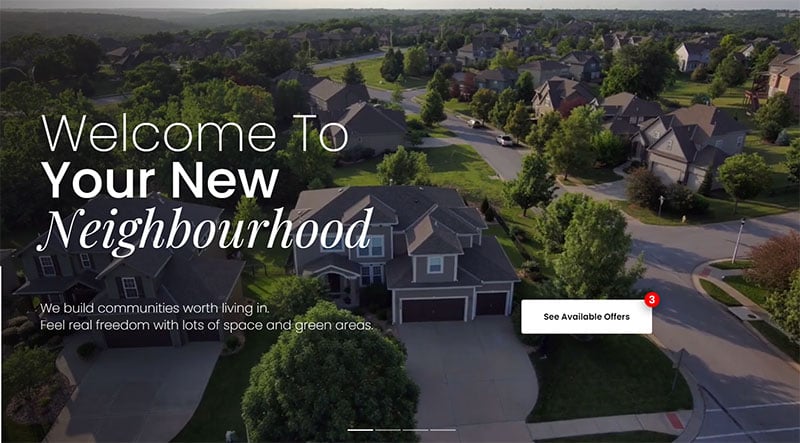
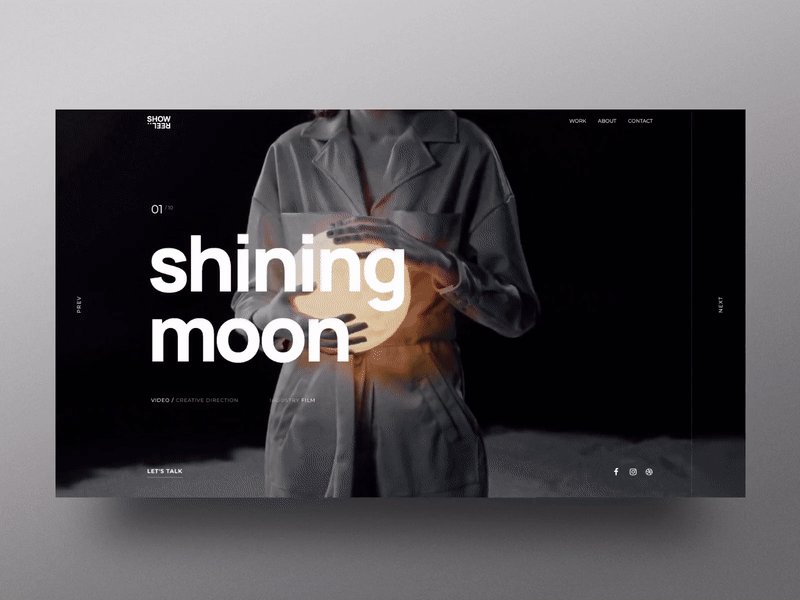
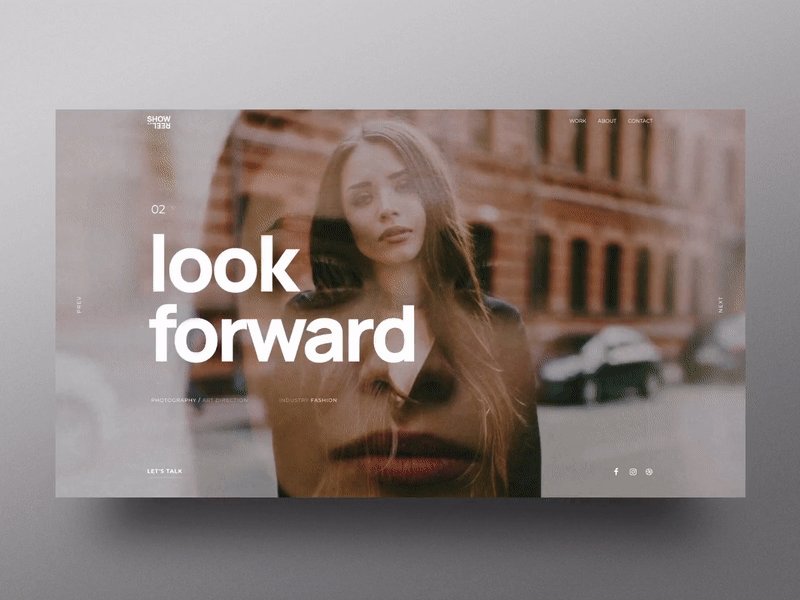
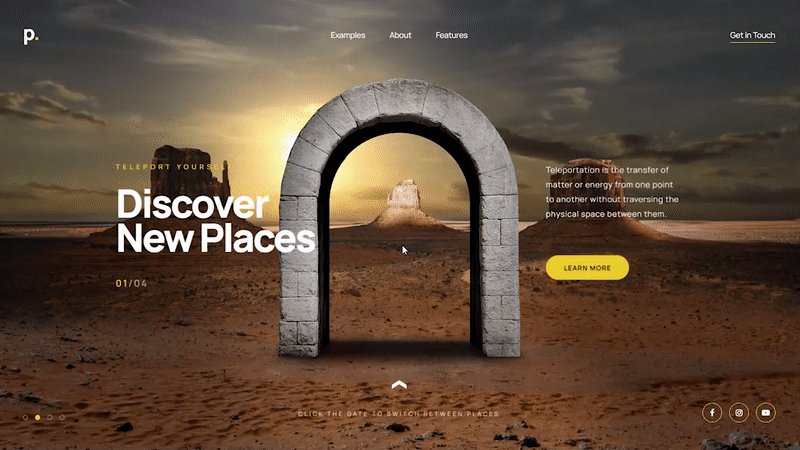
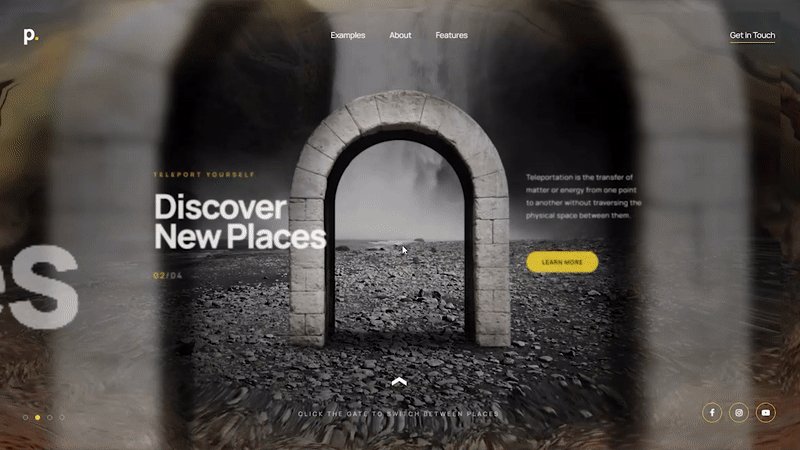
Amazing Slider Animation Examples
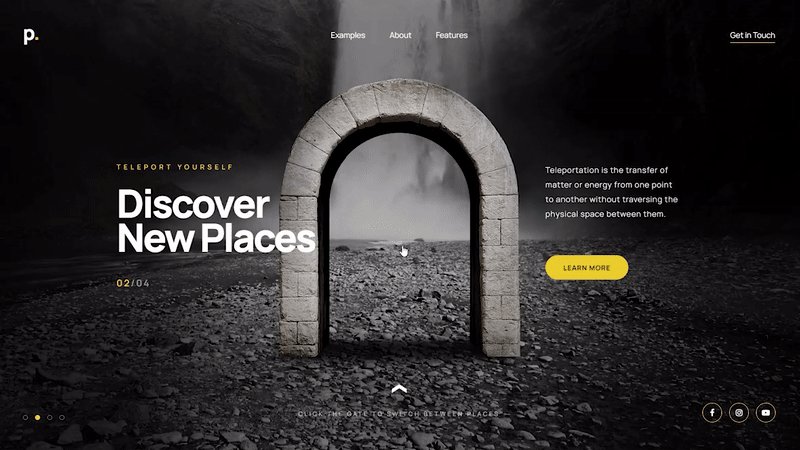
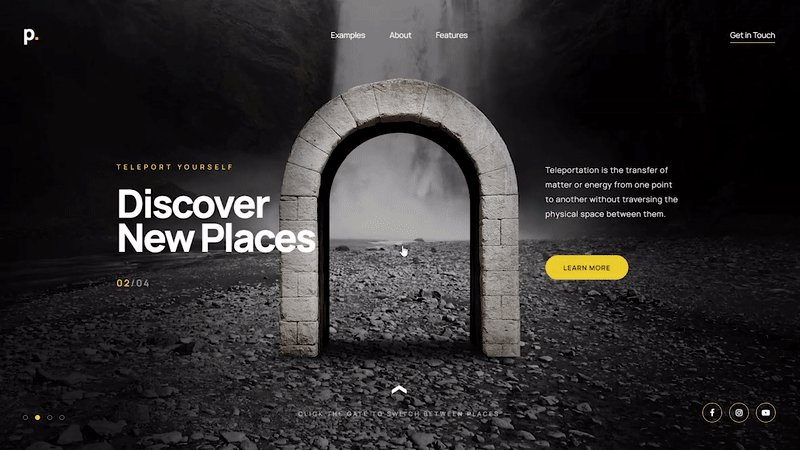
Travel company
Retro Car News
Header slider idea
Glasses
GOAT Store
Aeron Yachts
Elevated Interior Design Slider | June Homes
Carousel Transition
Union Store
Miraswim
élégante home hero
Hero carousel
Wine + Peace™ · Wine Page
Landing page for landlords! Part 1/2
ABR Landing page — Sphere
3D Folio No.01
BONT® – Grids Course – Modular Grid Example – 01
Ali Ali—Transition
élégante home no.2
Mutek™ festival · Program
Luxam 3D Museum Scene
Fashion Folio | UI Interaction
Rino & Pelle—Slider
New Portfolio is live!
Wine + Peace™ · Slider Winemaker Homepage
Peridot Mgmt – Portfolio & Slider
Icons Magazine
Home Slider
JAB – Website landing
Header slider concept
Archives® Experimental Animation
Wine + Peace™ · Cover Homepage
FAQs about slider animation
How do I create a slider animation on my website?
Creating a slider animation requires a blend of HTML, CSS, and JavaScript. Start by structuring your HTML with a series of images or content in a container. Use CSS to style and position your slides. Lastly, implement JavaScript or a jQuery slider plugin to animate transitions and control interactions.
Can slider animations be responsive and mobile-friendly?
Absolutely. Employ responsive design principles with CSS3 media queries and flexible grid layouts to ensure your slider adjusts for different screen sizes. Prioritize touch-friendly features with libraries like Swiper for an interactive media experience that scales downwards for smartphones and upwards for larger displays.
What are the best practices for designing slider animations?
Best practices include maintaining fast page load performance, ensuring web accessibility, and keeping the UI clean. Limit the number of slides to avoid cognitive overload, and incorporate navigation aids like arrows or dots. Use CSS transitions for smooth effects and test across multiple devices for consistency.
Are there SEO considerations to keep in mind with slider animations?
Yes, search engines assess page performance and user engagement. Heavy sliders may affect load times, so optimize image sizes and minimize scripts. Include SEO-friendly alt tags for images and ensure textual content within sliders is accessible to search engine crawlers for better indexing and visibility.
How can I ensure my slider animation is accessible to all users?
To make slider animations accessible, provide controls for pausing and navigating slides. Use semantic HTML and ARIA attributes to describe the slider’s structure and function. Ensure text contrast meets accessibility standards, and all interactive elements are keyboard navigable for web accessibility compliance.
What are some common tools to create slider animations?
Countless tools are at your disposal. For code-based approaches, jQuery libraries like Slick or GreenSock Animation Platform (GSAP) are popular. If you’re design-oriented, software like Adobe XD and Figma allows prototyping animations. Or choose feature-rich, dedicated slider plugins for WordPress or other CMS platforms.
How can I optimize slider animations for better performance?
Optimization starts with compression – images need to be lightweight. Also, consider leveraging CSS3 hardware acceleration for smoother transitions. Prioritize loading essential content first (lazy loading), and minify JavaScript and CSS files to alleviate unnecessary load for increased web performance.
Can slider animations impact my website’s load time?
Indisputably, improper implementation can slow things down. Solutions lie in optimizing asset sizes, enabling compression, and loading scripts asynchronously. Also, re-evaluate the necessity of each slider—sometimes simple is supreme, especially when your primary goal is to maintain swift page load times.
What types of content work well in a slider animation?
From vivid imagery to critical testimonials, products to news bites; slider animations are versatile. However, they shine when displaying visually appealing content or when a narrative can unfold sequentially. Keep content concise—each slide should convey a single message with visual storytelling abilities.
How do I choose the right slider animation for my design?
Context dictates choice. Aim for a slider that complements your content’s tone and style. For portfolios, a minimalistic, fade-transition slider might suffice. E-commerce might benefit from robust sliders with zoom effects. Always prioritize intuitive navigation and consider the user’s journey across your platform.
Conclusion
Embarking on the journey through captivating slider animation examples, one discovers the incredible potential they harbor for telling visual tales. Fluid motion breathes life into static pages, while intuitive interfaces beckon user interaction with effortless grace.
You’ve witnessed the elegance of CSS transitions and the power of JavaScript’s dynamics, together weaving a tapestry of animated artistry. These exemplars demonstrate not just the “how,” but the “why” behind integrating such elements into your digital canvas—the skillful balance of function and fashion, all while keeping an eye on accessibility and performance.
As your screens fade to black on this collection of slider-fueled inspirations, embrace this arsenal of ideas. Let them be your muse as you craft your next web animation, transforming the ordinary into immersive user experiences—each slide a pixel-painted journey, waiting for your unique touch.
If you enjoyed reading this article about slider animation, you should check out this article on how to add a slider in WordPress.
We also wrote about similar topics like using a hero slider, a video slider, a homepage slider (see the pattern here?). But also about the Ken Burns effect that we use in some of our slider templates, as well as WordPress themes with sliders included, WordPress video background, website sliders, and the particle effect.