How do you gain a new client’s trust? What will help customers make intelligent decisions about your products? How do you show your service’s popularity and convince new people to subscribe?
People trust the experiences of others more than product descriptions. Use a testimonial carousel on your app or website landing page to let your happy customers speak for you.
What is a testimonial carousel?
The terminology may be unfamiliar, but you’ve definitely seen this plugin before. A testimonial slider is a widget displaying customer testimonial information. Those comments on a website say, “I love this product! It saved my sanity!” That’s the testimonial that catches visitors’ attention and makes them stick around.
How do you use a testimonial carousel?
You don’t need to learn code or become a CSS and HTML pro to create a compelling testimonial carousel slider. Templates can do the heavy lifting for you. Find a template that matches your style and showcases your clients’ great experiences.
There’s no single way to design and launch a testimonial slider, but don’t get overwhelmed by possibilities either. This article reviews excellent examples from successful businesses and their client testimonials. Use their different approaches to gain inspiration for ways to display your testimonials.
Testimonials on business apps and websites
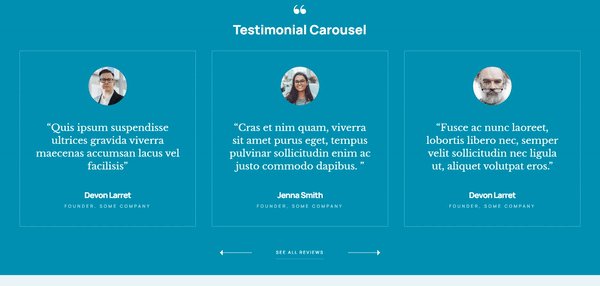
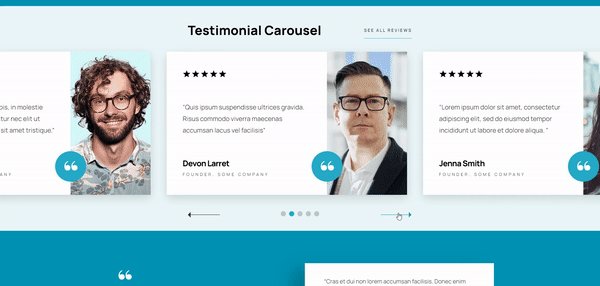
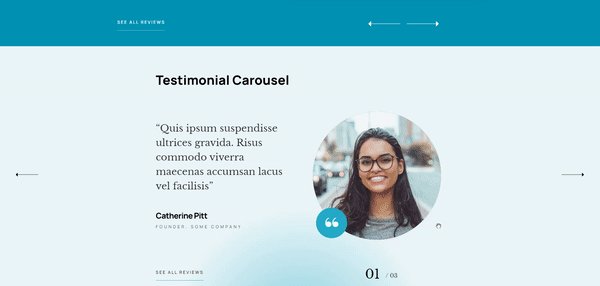
Testimonial Carousel Collection

Spaceman App Website Template

Slider Revolution’s Spaceman App Website Template is a customizable template built to load websites quickly. The landing page uses a testimonial carousel widget to spotlight their high ratings on Trustpilot, showing potential clients they can expect a positive experience.
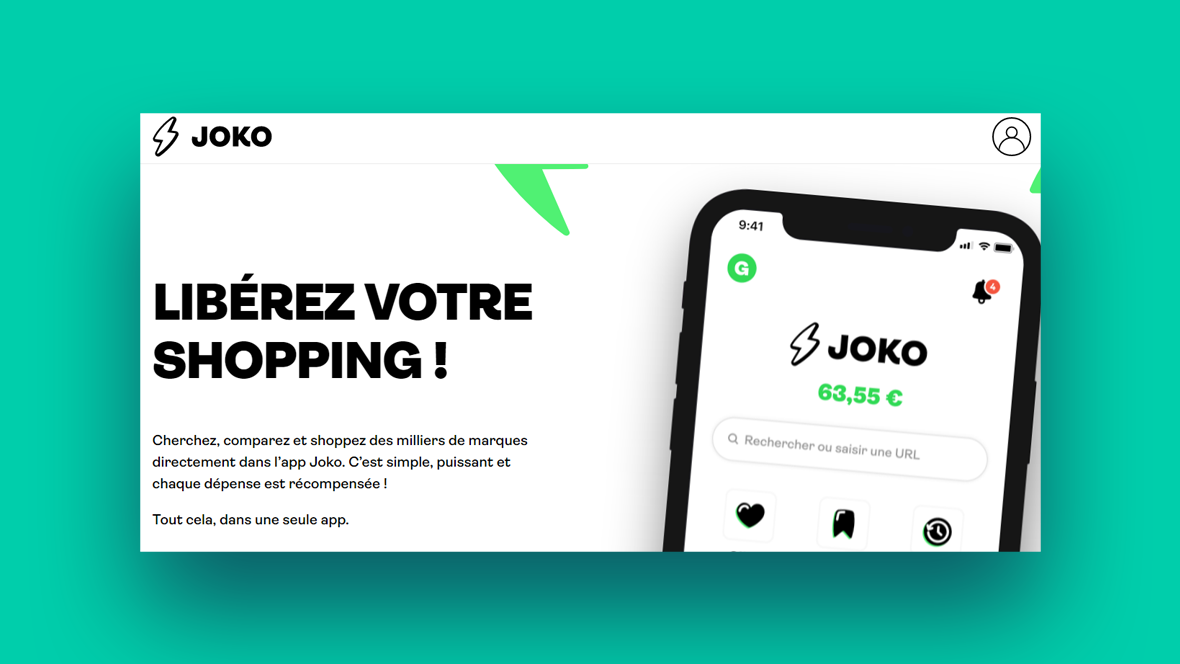
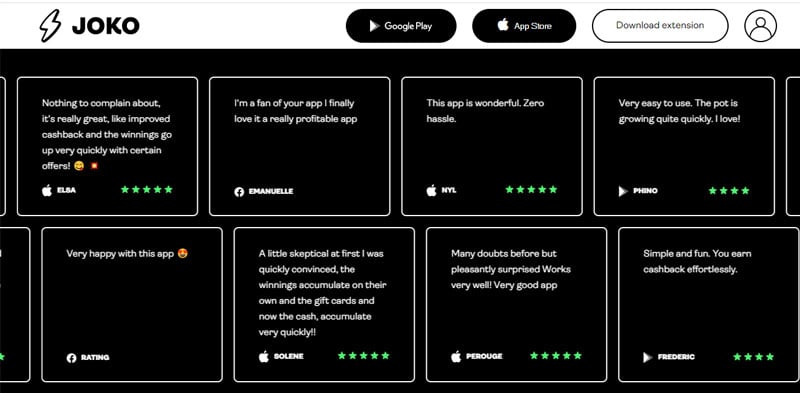
Joko

This app boasts a powerful search engine, comparing thousands of brands for customer shopping. Its testimonial slider features comments from satisfied customers across social networks. The slick infinite testimonial slide scroll makes visitors to their site want to join in the fun and shop with their app.
Testimonial from the Zen technology website template

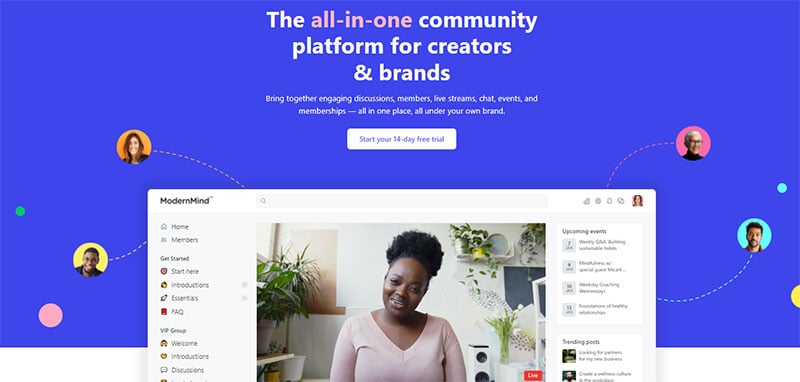
Circle

Circle creates engaging community platforms for clients, and their landing page provides an example of working community pages. Video testimonials and an eye-catching testimonial carousel widget show endless possibilities for potential clients.
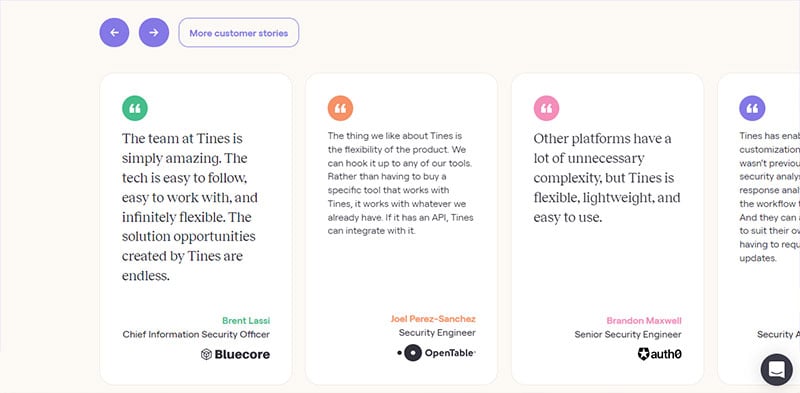
Tines

Tines’ productivity app optimizes workflows for security teams without requiring programming knowledge. Their testimonial plugin lends credibility to their services by displaying the client’s name, title, and company on the slides.
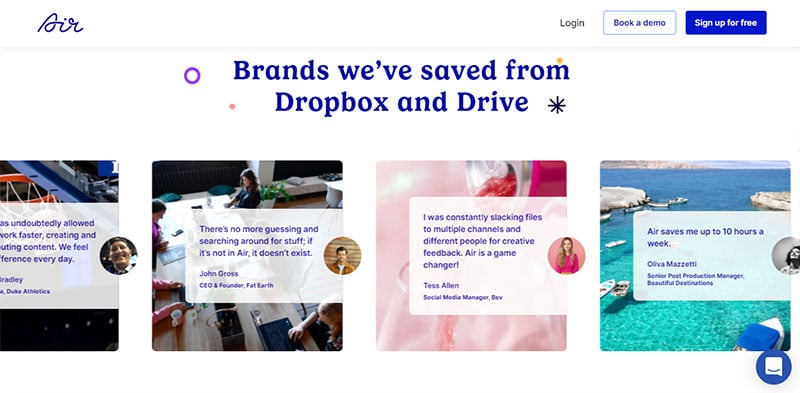
Air

Air offers a powerful tool for companies to browse, search, collaborate, and share content visually. Their testimonial slider plugin reinforces the visual nature of their business. It includes client pictures with their testimony layered over the images.
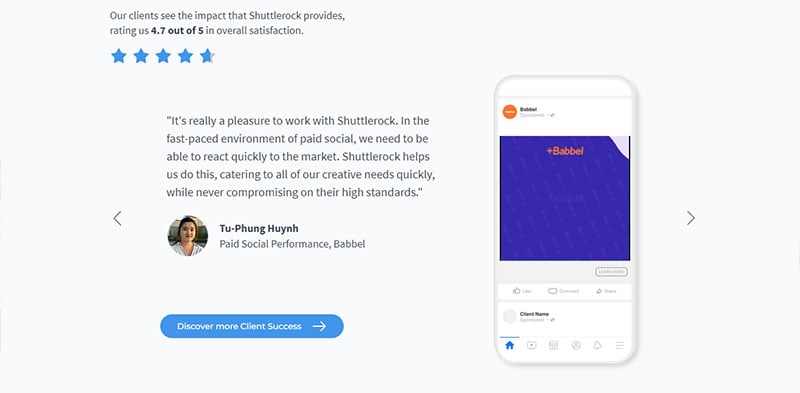
Shuttlerock

The testimonial carousel slider for Shuttlerock incorporates ad videos created for clients. Their testimonial slider doesn’t stop there. It expands to another page where they showcase testimonials as case studies, giving potential clients insight into how Shuttlerock creates engaging ads.
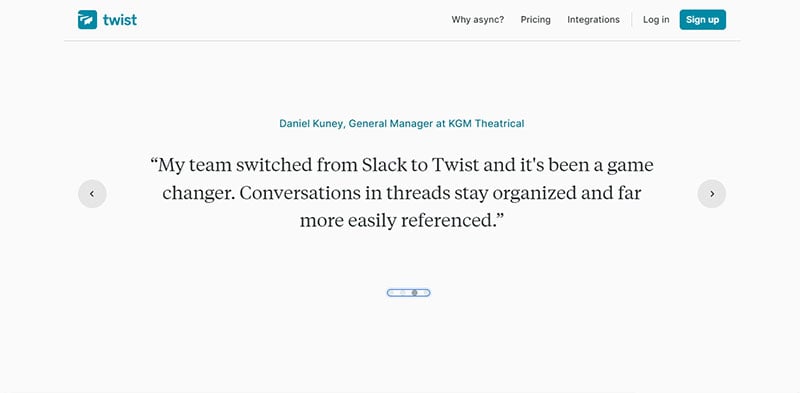
Twist

Your landing page doesn’t need to stick to just one testimonial slider. Twist incorporates testimonials near the top and bottom of the page. That subtle detail emphasizes the value their messaging app brings to clients.
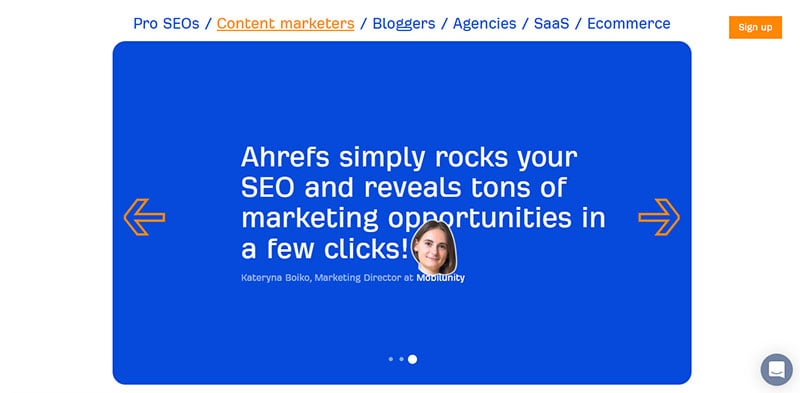
Ahrefs

The SEO toolset company Ahrefs only has a few quotes on their testimonial slider, but these quotes are snappy, specific, and don’t waste words. The floating head cut-outs add personality to the slider.
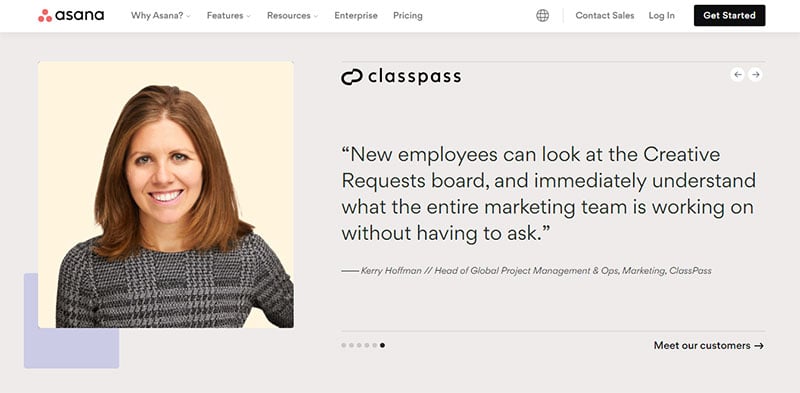
Asana

Asana is a workflow management app that uses a testimonial carousel slider on its landing page. Their testimonial text block extends across the screen with a large profile image of the client.
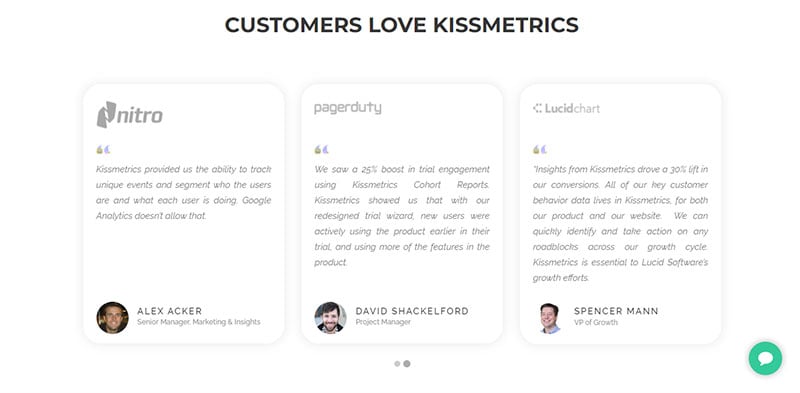
Kissmetrics

Kissmetrics is a small business CRM and SaaS provider comparable to Google Analytics. Their testimonial plugin only features a few clients, but their experiences are powerful and give specific metrics that Kissmetrics improved.
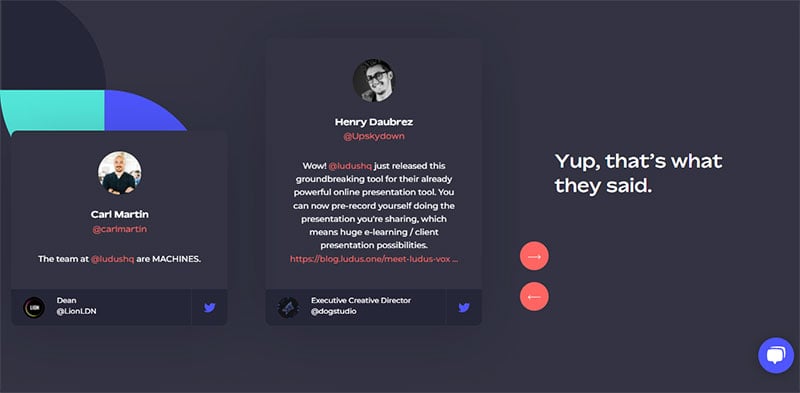
Ludus

The testimonial slider for Ludus, a workflow and presentation company, pulls its comments from Twitter. What better way to show that your company or product is making waves on social media?
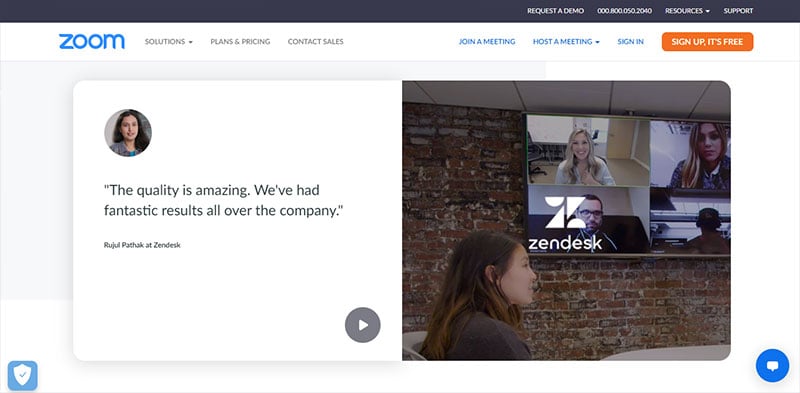
Zoom

Zoom’s testimonial carousel slider is a testament to their industry dominance. Placed in the center of the page, it incorporates profile pictures and a video on each statement tile.
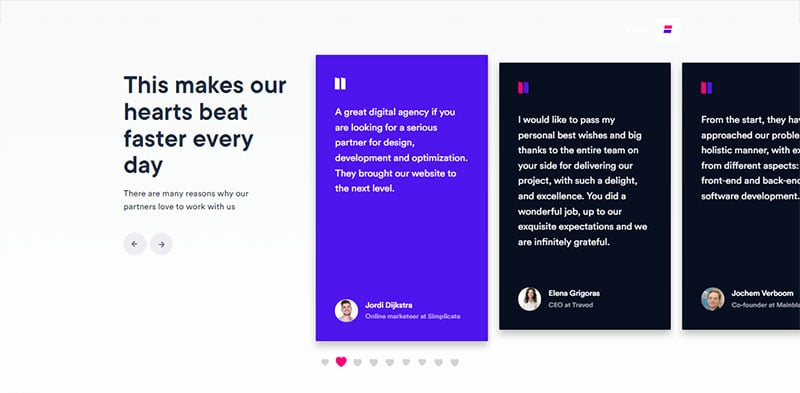
Your Next Agency

The web development company, Your Next Agency, takes a two-pronged approach to their testimonials. First, they display specific companies they’ve worked with on the platform. Just below the examples, the testimonial slider shows quotes from individuals about their positive experiences.
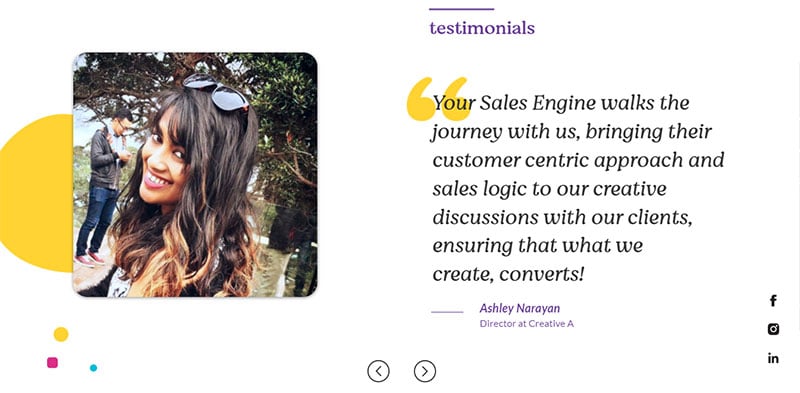
Your Sales Engine

The marketing company, Your Sales Engine, uses an aesthetically pleasing testimonial carousel slider for their clients’ quotes. They use large pictures with bold text to capture your attention. The font style differs from the rest of their website, so the testimonials stand out and grab your attention.
How Finance Sites Display Testimonials
Finance companies place a heavy focus on data and control over that data.
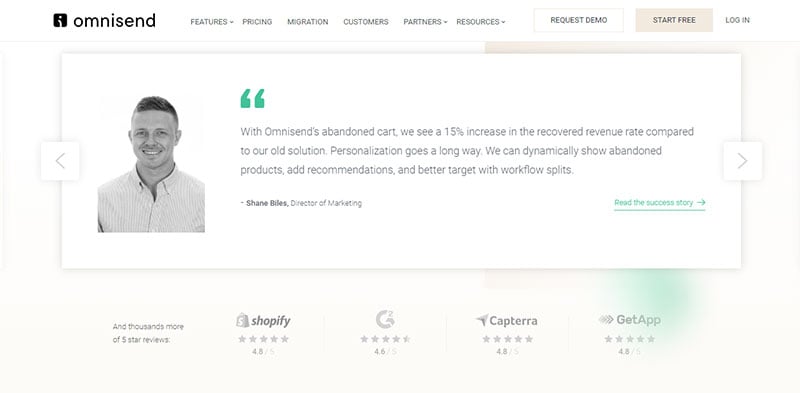
Omnisend

Omnisend places customer testimonials throughout their landing page before arriving at the testimonial slider. Each testimonial includes a large professional-quality image of the customer, along with their company and title.
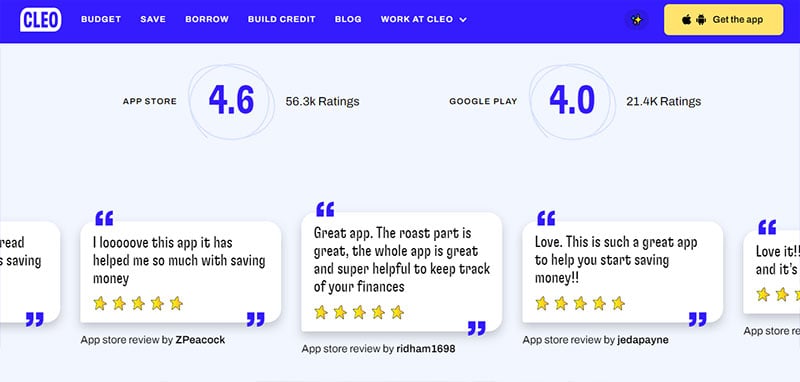
Cleo

This budgeting app uploads testimonials from the Play Store to populate its carousel. Because the slider automatically scrolls, customers can quickly see how much users love Cleo.
If your testimonials run in the background, make sure the autoplay speed allows visitors to read at a comfortable pace.
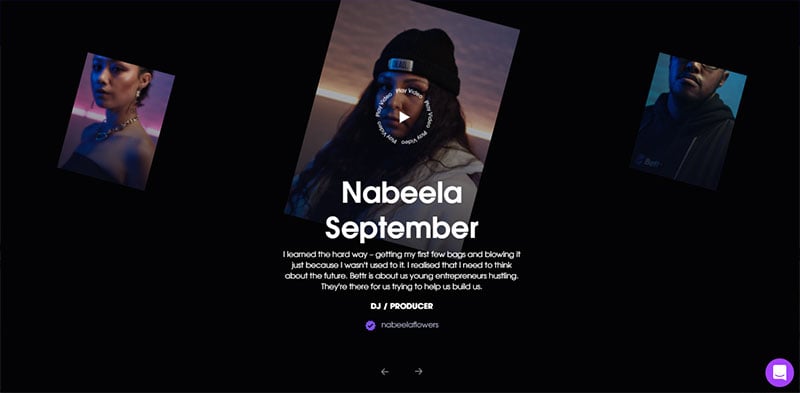
Bettr

Bettr is a digital banking app that targets young creatives and entrepreneurs. Their website style is sleek, and the testimonial slider is dynamic. Their photography makes a strong visual impact, and the videos help entice clients.
Think about your audience and what style appeals to them most.
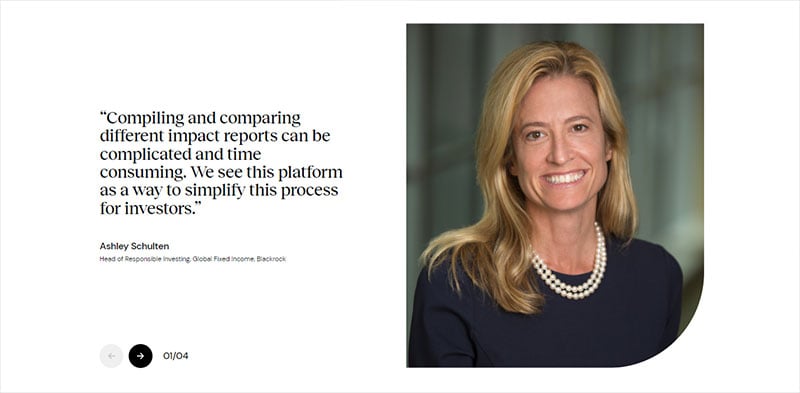
Green Assets Wallet

This app totals and reports the impact of companies investing in green technologies.
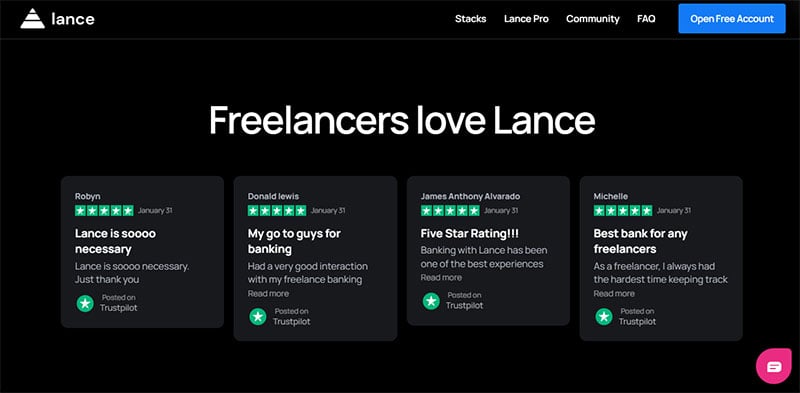
Lance

Freelancers can see testimonials about how others benefit by getting a bank account specifically designed for them.
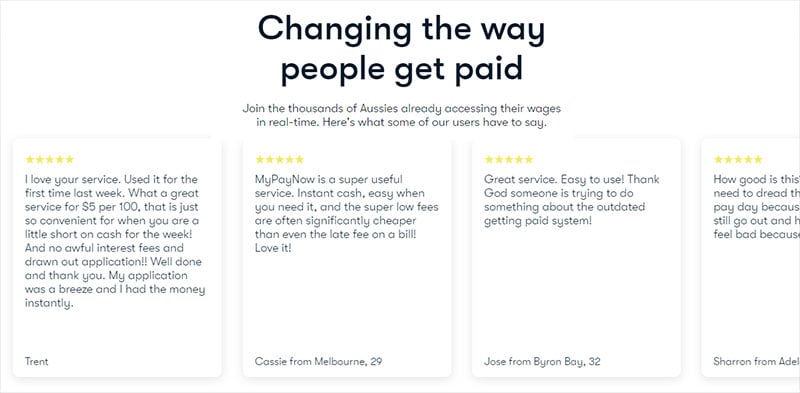
MyPayNow

Take a look at the testimonials that convince prospective clients that this is the best way to get paid.
Testimonial carousel examples for health and family apps
Finance companies aren’t the only ones who benefit from using a testimonial slider plugin. Notice the styles that family-focused and lifestyle apps incorporate into their websites.
Hellosaurus

Hellosaurus has created an interactive video app to engage children. Inserting comments from their youngest customers convinces plenty of parents to subscribe to their service!
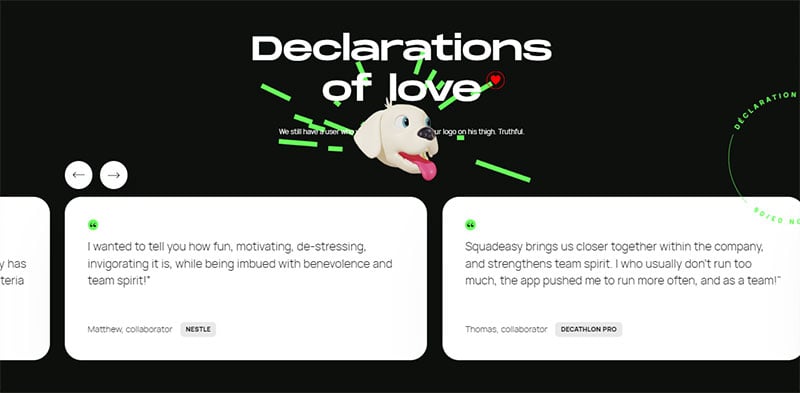
Squadeasy

Squadeasy is a unique idea. It encourages people to get active and create a positive relationship with their community. Why did they position a dog over the testimonials? Try hovering your mouse over it, and see.
Empathy

Empathy immediately communicates that they’re ready to help bereaved families. The interface is simple. Enter your phone number, and they’ll send a link to their app, walking you through the difficult steps of grieving. They upload testimonials directly from the Play Store, proving their helpfulness.
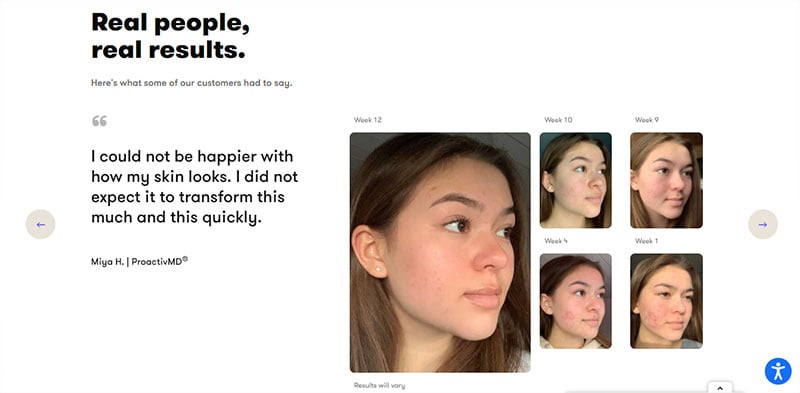
Proactiv

In this carousel testimonial example, time-lapsed images of the client’s journey to clear skin highlight the flexibility these slides offer. Testimonials include strong emotional phrases, appealing to people struggling with skin conditions.
Reaching potential clients’ emotions gives them an incentive to purchase skincare products.
Reset

Reset comes in strong with motivational testimonials right at the top of the page. There’s no border around the images, so it stands out from previous slides reviewed here. What are creative ways you can incorporate testimonials on your website?
Headspace

Headspace uses mindfulness to ease stress and anxiety. The carousel highlights one testimonial at a time with cute animations.
Wellory

Wellory knows how unpleasant many people’s relationship is with food. Customer testimonials emphasize their positive interactions with nutritionists and the app’s benefits.
They separate the testimonial plugin and other text by adjusting the display style.
FAQs about testimonial carousels
1. What is a testimonial carousel, and how does it work?
A website’s testimonial carousel is a design element that shows a varying number of client reviews. To give social proof and foster trust among potential customers, it is often posted on the homepage or a product/service page. Typically, testimonials are presented in a compact box or container that scrolls to display a variety of testimonies.
2. How can I add a testimonial carousel to my website?
Depending on the website platform you choose, there are various ways to incorporate a testimonial carousel into your website.
There are several testimonial carousel widgets or plugins available from website builders that are simple to set up and adjust. Alternatively, you can utilize HTML, CSS, and JavaScript to make a unique testimonial carousel.
3. What are the benefits of using a testimonial carousel on my website?
A testimonial carousel establishes social evidence and fosters client confidence, which can boost conversion rates and revenue. A testimonial carousel can help your brand’s reputation by highlighting authentic client testimonials and encouraging remarks.
4. What are some best practices for designing and implementing a testimonial carousel?
Using high-quality, authentic testimonials that are pertinent to your target audience, picking a design that matches your brand aesthetic and website style, keeping the number of testimonials manageable, and using visual elements like photos or logos to boost the credibility of the testimonials are some best practices for designing and implementing a testimonial carousel.
5. How many testimonials should be included in a testimonial carousel?
Depending on the website and the product/service being sold, a testimonial carousel may have fewer or more testimonials. In general, it is advised to show 3–6 testimonials to prevent overwhelming the user with too much information.
6. What types of testimonials should be included in a testimonial carousel?
A testimonial carousel should have the kinds of testimonies that are pertinent to the goods or services being supplied and that highlight their most advantageous features. It’s crucial to include a variety of client testimonials, from those who were satisfied with the product or service to others who may have had some early reservations that were allayed.
7. Should I include photos or other visual elements with the testimonials in a testimonial carousel?
Yes, adding images or other visual components to the testimonials can strengthen their authenticity and believability. Images of the clients or their places of business might also help to personalize and enliven the testimonials.
8. How can I ensure that the testimonials in my carousel are authentic and credible?
It’s critical to confirm that the testimonials in your carousel are from actual consumers and are not phony or deceptive in order to guarantee their authenticity and credibility. You can achieve this by contacting clients and requesting authorization to use their reviews, as well as by attaching their name, photograph, and other identifying details with their testimony.
9. What are some examples of effective testimonial carousels on other websites?
High-quality and pertinent testimonies, a simple and clean design, and visual components like images or logos are all characteristics of excellent testimonial carousels. Examples include the carousel of reviews on the ASOS online store’s website and the carousel on the Trello website for project management software.
10. How can I measure the effectiveness of my testimonial carousel in terms of engagement and conversion rates?
You may use website analytics tools to monitor engagement measures like click-through rates and time spent on the page, as well as conversion metrics like leads produced and sales made, to assess the performance of your testimonial carousel. To get comments and insights from your audience, you can also run A/B testing or user surveys.
Conclusion on testimonial carousels
Testimonials are powerful tools you want to include on your website. No matter what product or service you provide, customer testimonials can do most of the talking for you.
A quick-loading, easy-access testimonial carousel will capture attention, build confidence, and convert potential customers into paying customers.
You can create your testimonial carousel today with a plugin like Real Testimonials and upload it to your website, blog page, or app. Take advantage of this powerful tool to grow your customer base.
If you liked this article about testimonial carousels, you should check out this article about mobile carousels.
There are also similar articles discussing carousel UX, Owl Carousel, product carousels, and websites with carousels.
And let’s not forget about articles on carousel sliders, Bootstrap carousels, ecommerce sliders, and parallax sliders.