Contents
- What is “Investigative Theater”? – We asked the director and screenwriter
- The creative power – An interview with the designer of investigativetheater.com
- Design breakdown – How was Slider Revolution used?
- Closing thoughts
What is “Investigative Theater”?
Director and screenwriter Christiane Mudra gave us an insight into the work done at “Investigative Theater” and her personal involvement.

“The audience has interaction possibilities and scope for action in most of the projects.“
What is “Investigative Theater” about?
Investigative theater takes up current political issues and, in contrast to documentary theater, is defined by long-term journalistic research that relies primarily on original sources and thus repeatedly uncovers unknown contexts.
The concept of theater encompasses different formats such as performance in urban space, radio play, 360°- stream, installation, and lecture. To extend the storytelling we also work with XR, AI, binaural sound, or game app. We have deliberately left the classic stage situation.
The audience has interaction possibilities and scope for action in the projects.


What is your role in “Investigative Theater”?
First, I conceptualize the projects and put together a team of freelance artists from various disciplines. A core element is the research on which I spend at least a year. In addition to online research and reading files and studies, I visit crime scenes, trials, and investigative committees, and conduct interviews.
From the generated material I write a text version and direct the project. In addition to working with performers, I enjoy experimenting with digital tools that enrich artistic expression. To convey the content more vividly, I often set the projects in original locations and supplement them with a collection of materials, panel discussions, and workshops.
The creative power
The website for “Investigative Theater” was designed and developed by Yavuz Narin.
In our interview, Yavuz talks about his own background and his motivation for this project.

“I had not designed any websites until the investigative theater project.”
Where are you from and how did you get into Webdesign?
I was born and raised in a little German town near the Austrian border but have been mainly living and working in Munich and Berlin.
My passion for computers started in the 1980s with a Thomson TO7, a home computer that would be easily outperformed by any current pocket calculator. Later I had an Amiga and was able to seriously work on bitmap graphics, video editing and even 3D animation. I even won some competitions and had an exhibition back then.
Afterwards, I worked as a lawyer for many years, but computers and arts never ceased to be my true passion. I had not designed any websites until the “investigative theater” project.
Investigativetheater.com is a very unique website. Can you briefly explain to us what it’s about and why you decided to take on this project?
I met the director and screenwriter Christiane Mudra through an interview she conducted with me in connection with my work as a solicitor in a major lawsuit.
When I got to see the result of her work, I was completely overwhelmed. Her work, which she defines as investigative theater, deals with current political issues such as terrorism, mass surveillance, racism, misogyny, and more. I was deeply impressed by the depth and precision of her research, which is unparalleled in the theater field.
In her research, she not only works with vast amounts of specialist literature and intensive online research. For her piece on Syria, for example, she traveled through the country shaken by unrest. For her work on mass surveillance, she spoke with whistleblowers and victims of state abuse of power. Christiane interviewed eyewitnesses from the Nazi era, prosecutors from the major Nazi trials, and women affected by domestic and digital violence. She has worked on the American Alt Right as well as the Brazilian military dictatorship.
After being that impressed by the live experience of the performances, I offered Christiane to build a website for her projects. My goal was to find an adequate implementation for her multi-layered works and thus make at least fragments of them accessible to a wider audience.
What did your creative process look like for this project?
At first I didn’t want to deal with technical aspects at all but focus purely on the content and its visual preparation for the user. I had certain ideas about what the website could look like. Most of all I closely cooperated with Christiane, since the website is meant to represent her works as an artist.
Why did you decide to use Slider Revolution?
After some research, it became clear that I would need to work intensively through various frameworks, toolsets and libraries such as React or GSAP in order to visually implement the ideas that we had. So I started refreshing my programming skills in order to achieve our goals. While doing this, I found out about Slider Revolution and decided to give it a try. It was really helpful, since it enabled me to quickly do a mockup of different ideas or even immediately translate them into appealing animations that could be used in the final project.
To whom would you recommend Slider Revolution?
What I really appreciate, although being very powerful in itself, is the flexibility of the tool, offering an accessible API and different options to implement your own code. Apart from that it is nice to see how swiftly your team is responding to any issues as well as your policy of constantly keeping the software updated with new features. So I would recommend Slider Revolution to anyone involved with web design, and will certainly keep on using it within future projects as well.
Design breakdown
Investigativetheater.com utilizes Slider Revolution in various clever ways.
Here is a breakdown of the different website sections and our personal opinion on them.

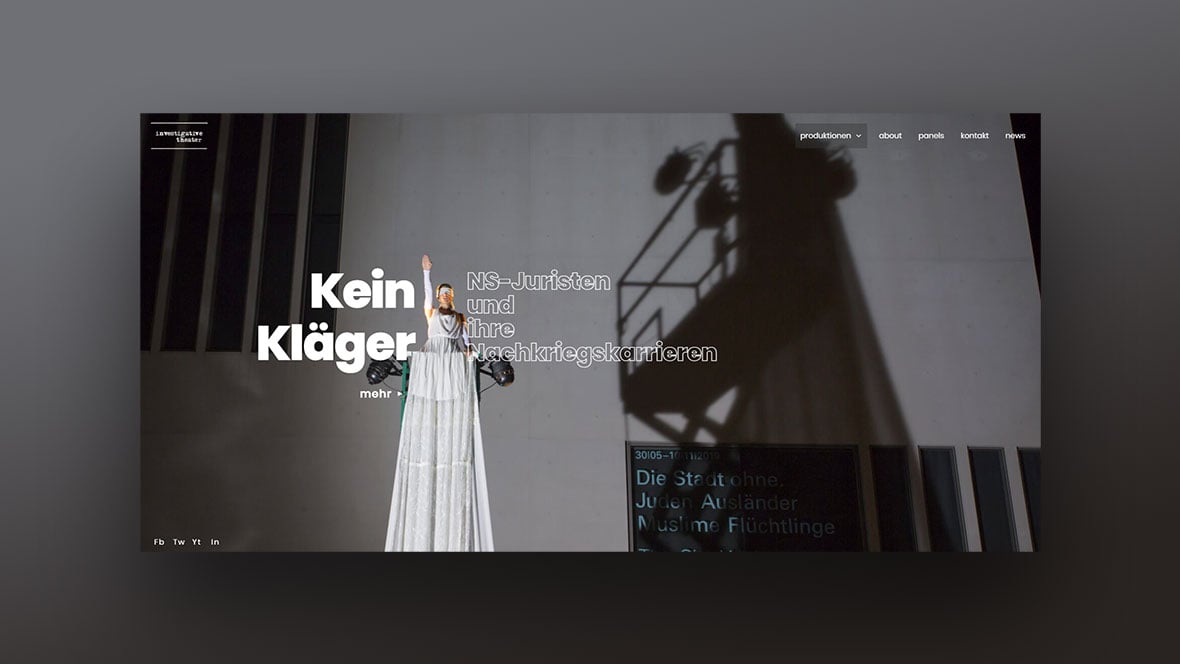
The intro
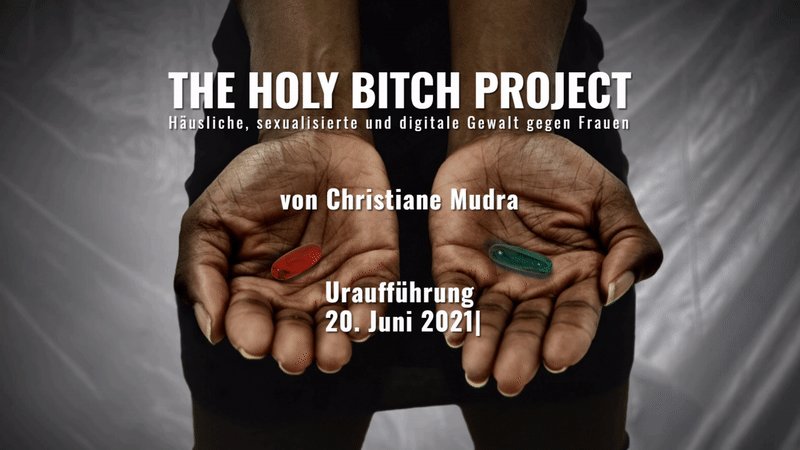
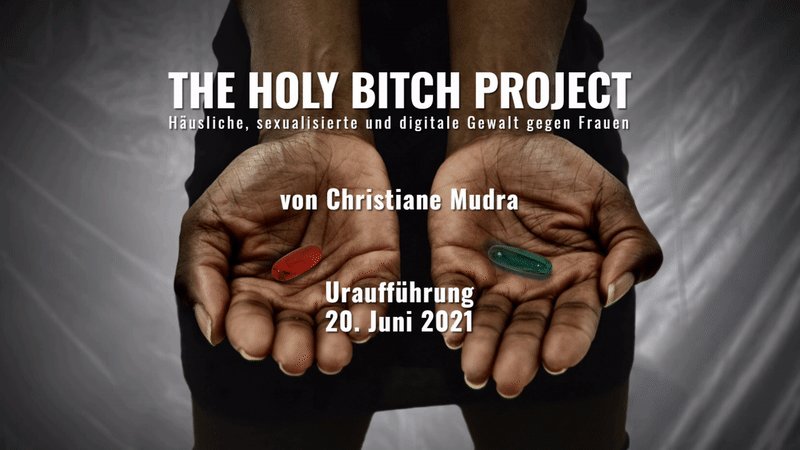
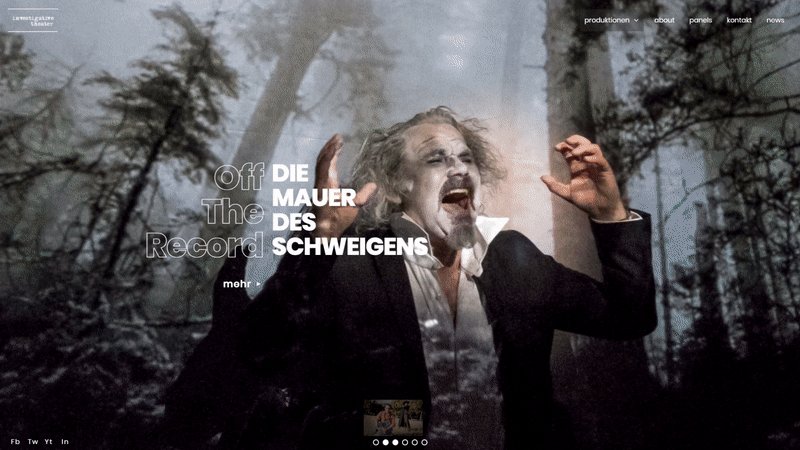
The landing page of investigativetheater.com is currently used to promote “Investigative Theater’s” latest project.
Yavuz created a fullscreen scene with Slider Revolution, that immediately grabs the visitor’s attention. The bold, animated texts work well together with the parallax scene elements in the background and create an engaging presentation.
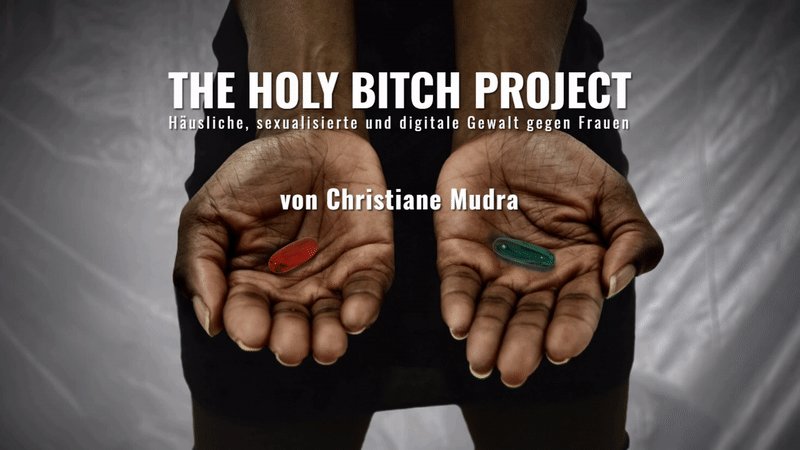
We particularly like the “Red pill and blue pill” inspired idea from the 1999 film “The Matrix”, referring to a choice between revealing an unpleasant or otherwise life-changing truth, represented by the red pill, and remaining in blissful ignorance, represented by the blue pill. (Wikipedia reference)
After the progress bar at the bottom reaches the edge of the screen, the user is automatically redirected to the homepage. This additionally underlines the sense of urgency in “making the choice”.

Page: https://investigativetheater.com/
Module type: Scene
Characteristics: Typewriter Effect Addon, sequential text animation, parallax effect, progress bar
The homepage
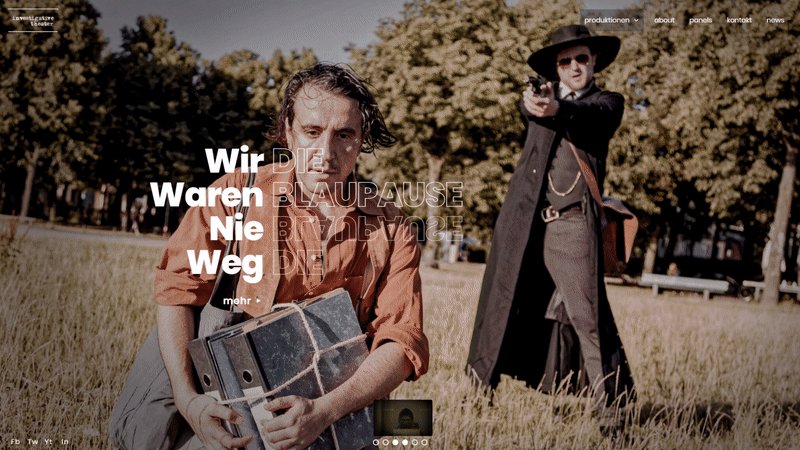
The homepage of investigativetheater.com is dominated by a clean and minimalistic fullscreen Slider Revolution module.
Easily readable, bold captions accentuate the expression of the theater play photographs in the background.
Another great aspect is the animations of the captions differing slightly from slide to slide, which keeps browsing the projects interesting.
The Ken Burns pan & zoom effect on the background photos adds a certain dynamic to the otherwise static photos.
Some of the slides also feature a distortion effect, achieved with Slider Revolutions similarly named, free addon.
This feature will be described in detail in the “Kontakt subpage” section below.

Page: https://investigativetheater.com/start/
Module type: Slider
Characteristics: Distortion Effect Addon, Ken Burns effect, stroke outline text, slideshow, bullet navigation
“Panels” subpage
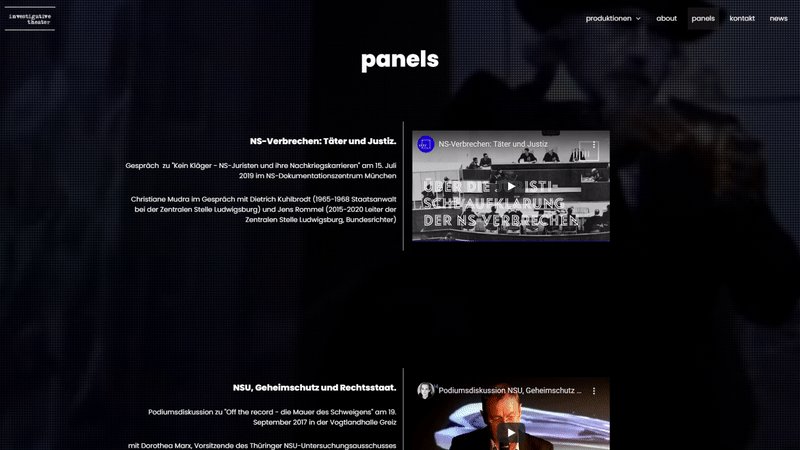
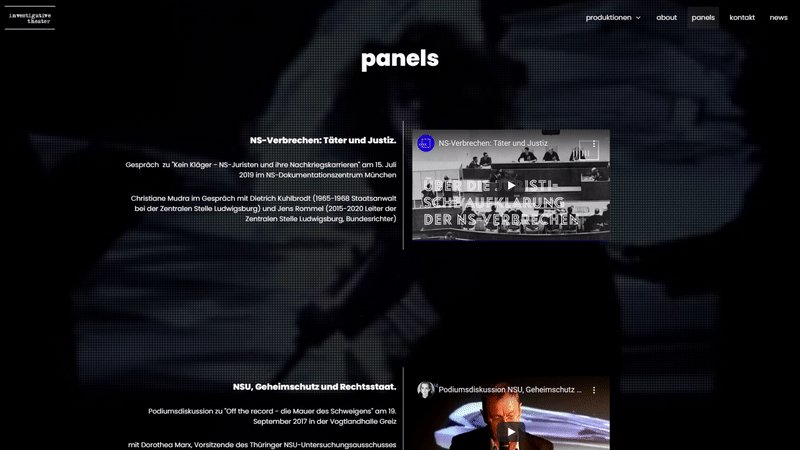
This subpage of investigativetheater.com features a fullscreen Slider Revolution scene with a looping video in the background.
The video has a dotted pattern overlay, which produces several distinctive effects:
- Darkens the video a bit, making the content on top readable at any time
- Conceals a lower quality video, allowing for smaller file sizes
- Gives the video a distinct style

Page: https://investigativetheater.com/panels/
Module type: Scene
Characteristics: Fullscreen background video
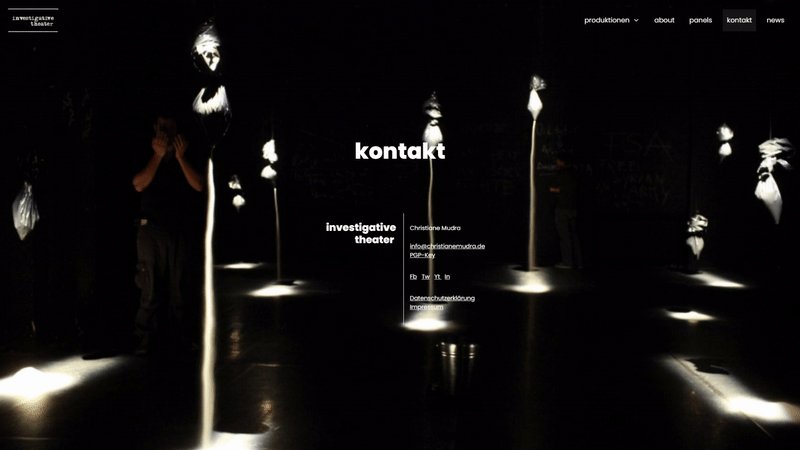
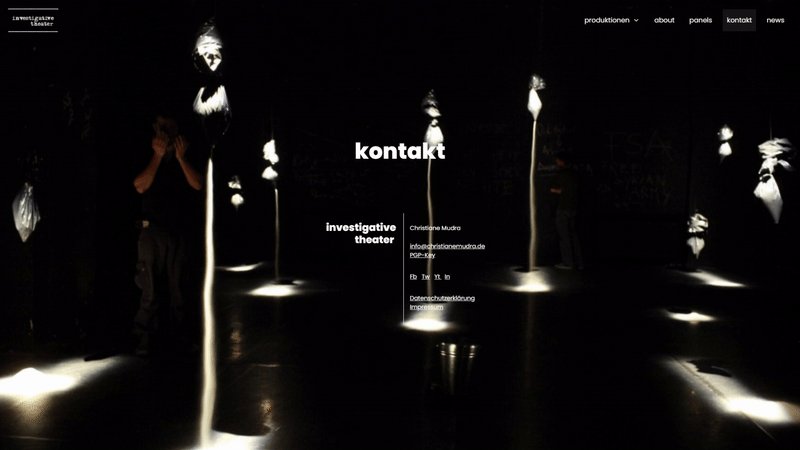
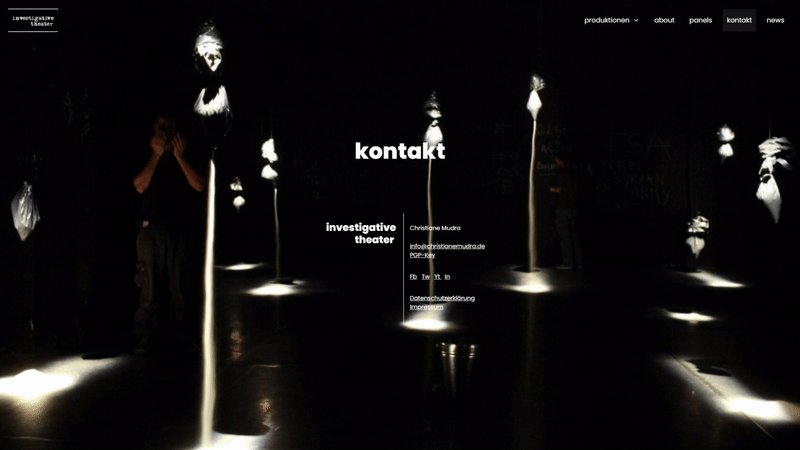
“Kontakt” subpage
The contact page of investigativetheater.com continues the minimalistic design of the rest of the website and displays the essential content on top of a fullscreen Slider Revolution scene.
The scene module contains an image that was enhanced with Slider Revolutions Distortion Effect Addon, giving it a bit of a surreal feeling.
One advantage of using the distortion effect on images is that it, similar to the Ken Burns effect, introduces a dynamic into an otherwise static scene.
Slider Revolutions distortion effect is fully customizable and can either autoplay, play on mouse interaction, or both!
The last slide of the homepage slider module showcases an example for mouse interaction.

Page: https://investigativetheater.com/kontakt/
Module type: Scene
Characteristics: Distortion Effect Addon, Fullscreen background image
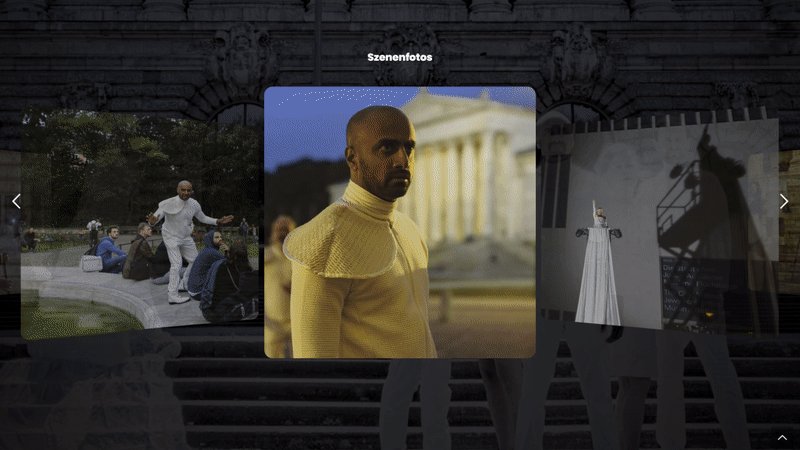
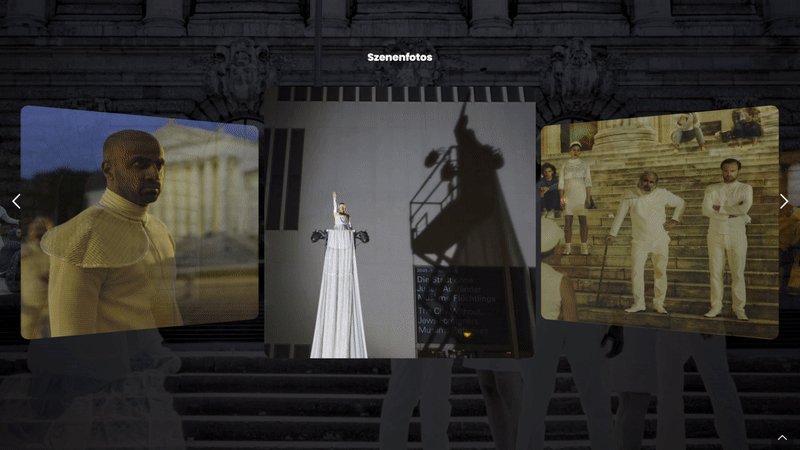
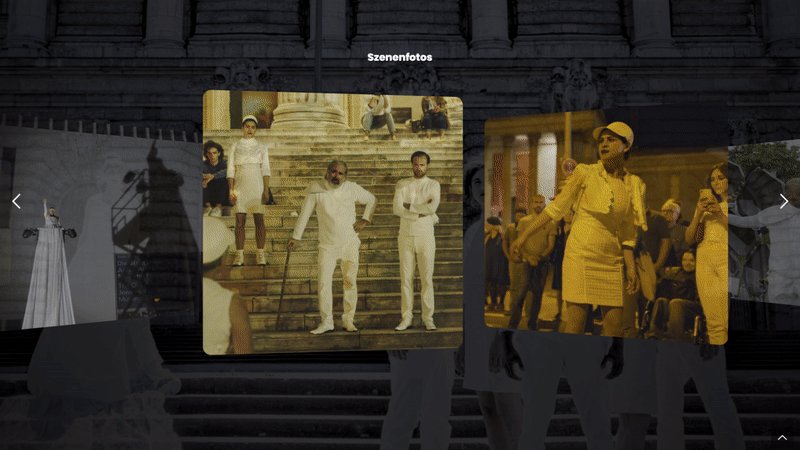
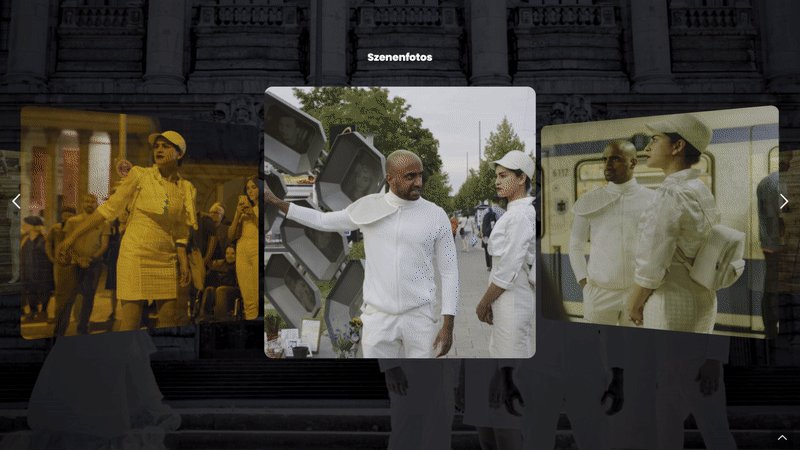
“Produktionen” subpages
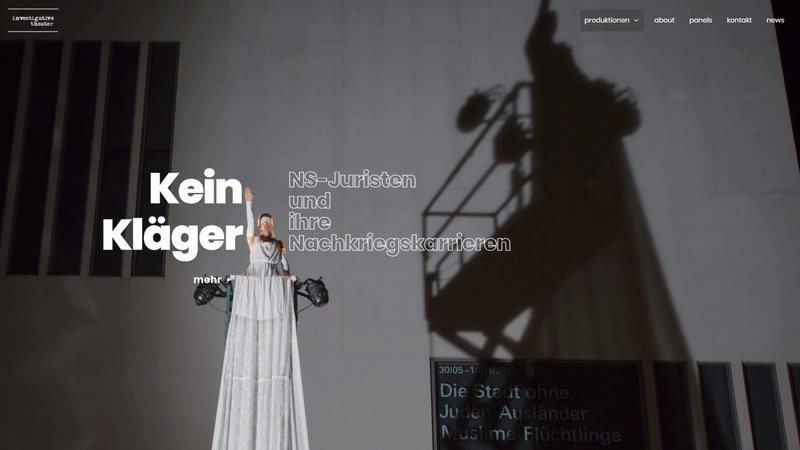
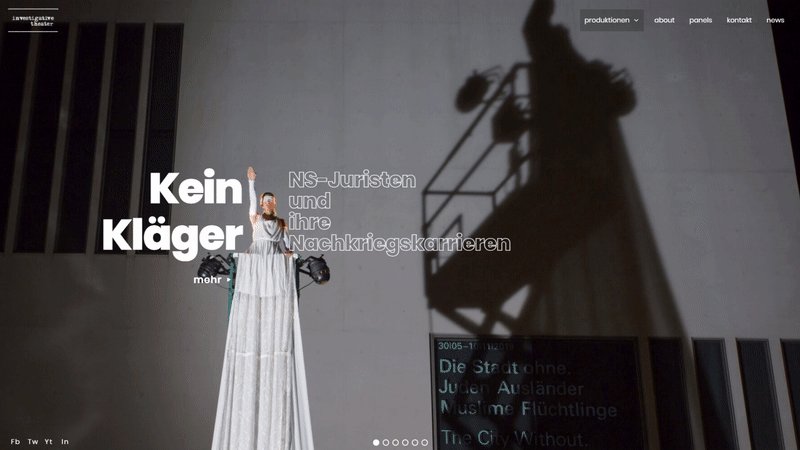
Similar to the “Kontakt” page above, all project pages also have a fullscreen Slider Revolution scene in the background.
In the case of the “Kein Kläger” project page, the background has a Ken Burns effect.
In addition, there is a Slider Revolution carousel that works as an image gallery, showcasing photos from the theater play.
The previous/next images have a rotation and opacity applied to them, giving the carousel a three-dimensional feeling.

Page: https://investigativetheater.com/kein-klaeger/
Module type: Carousel, Scene
Characteristics: Carousel with rotated slides, Fullscreen background image with Ken Burns effect
Closing thoughts
Investigative Theater is a unique and ambitious project that goes beyond convention and just entertainment.
It was a lot of fun exploring and breaking down the different sections of the website from a design/tech perspective.
Investigativetheater.com shows how Slider Revolutions visual effects can be used in subtle ways that complement the art.
This is even more impressive considering it’s Yavuz Narin’s first-ever website project.
We are thankful for the time that Christiane Mudra and Yavuz Narin devoted to answering our questions about “Investigative Theater” and wish them all the best for their future projects.
If you are a german speaker and interested in experiencing a play of “Investigative Theater” in Munich or Berlin, make sure to follow them on Facebook and Twitter for the latest updates.