Imagine landing on a webpage and being greeted with a captivating visual dance of imagery and text before you’ve even clicked anything. This instant immersion is the hallmark of well-executed website templates with a slider.
It’s the digital equivalent of a storefront window, elegantly showcasing featured content while hinting at the depth that lies within.
In the world of web design, slider templates are more than mere ornaments; they are pivotal in shaping user experience and engagement. A seamless carousel or a touch swipe slider theme can mean the difference between a fleeting visit and a deep dive.
It’s not just about aesthetics; it’s about creating a narrative that guides visitors through the most vital information with ease and impact.
This article unfolds the curtain on an array of exemplary slider themes and templates. It serves as a cartographer’s tool, charting a path through the varied landscapes of responsive layouts, full-width visuals, and dynamic content presentation that foster engagement and conversation.
Website Templates with Slider Demos for Paid or Free WordPress Themes
Many of the website slider templates featured in this compilation have demo content that slides and changes.
These website templates use beginner-and-user-friendly codes. Your visitors can seamlessly slide through your visual work on their desktops or mobile devices. Here are some of the best website templates with slider demos that you can download.
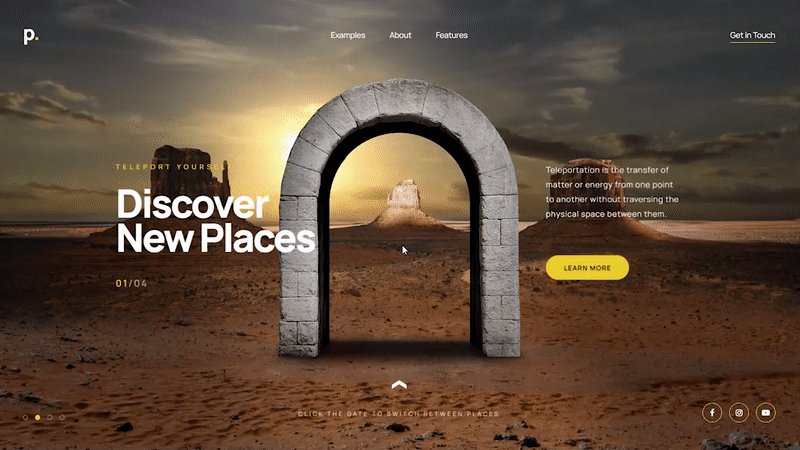
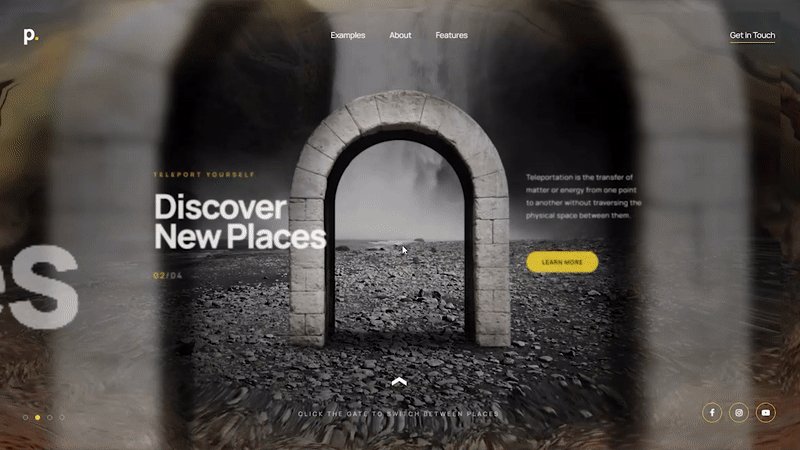
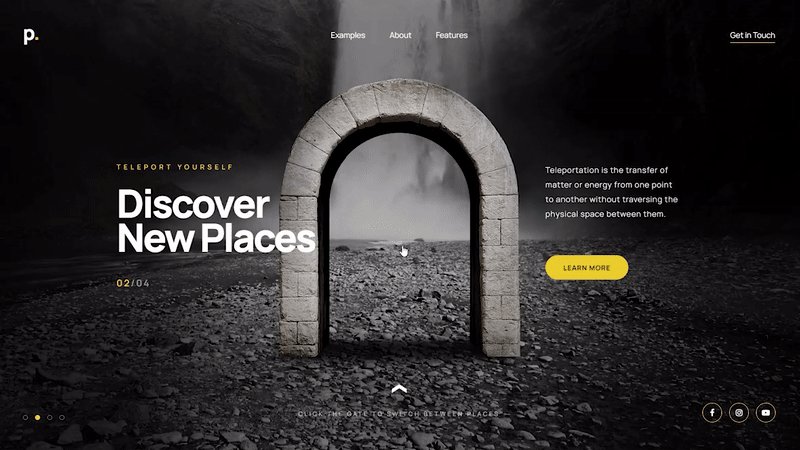
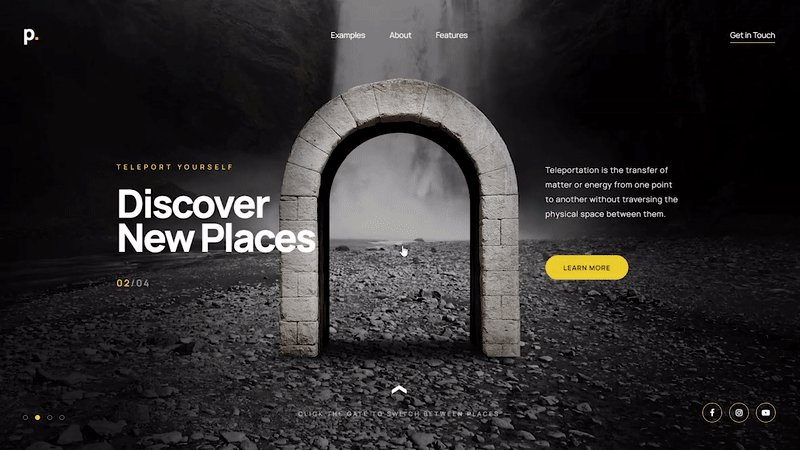
Portal Effect Hero Slider

Stark Agency

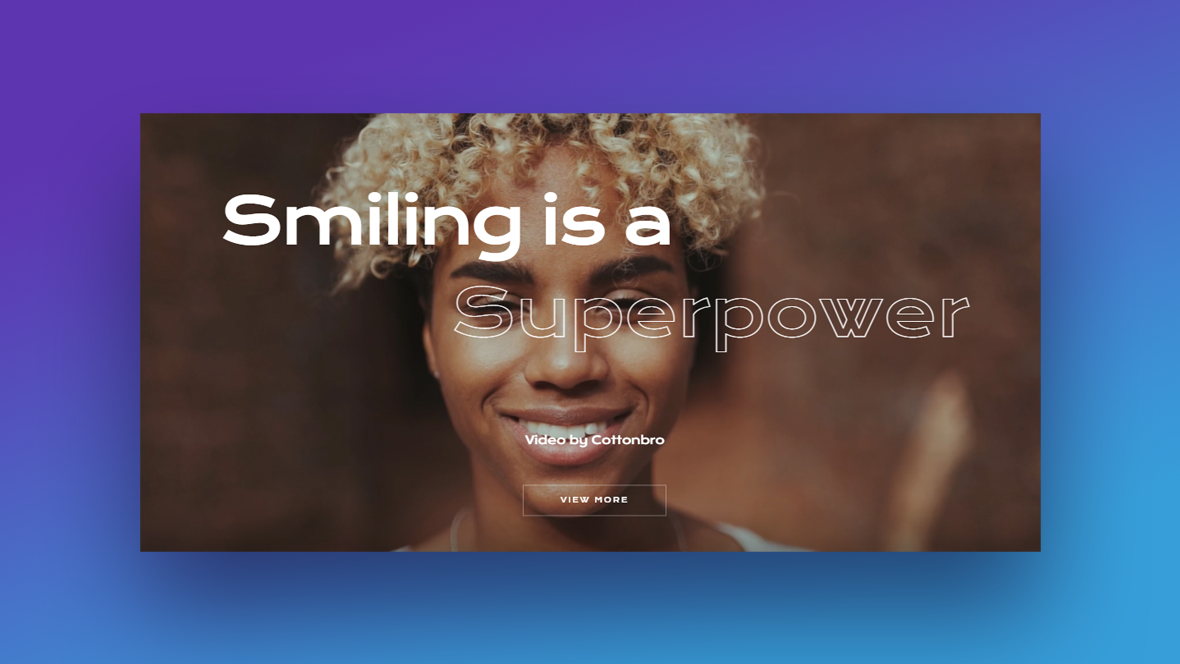
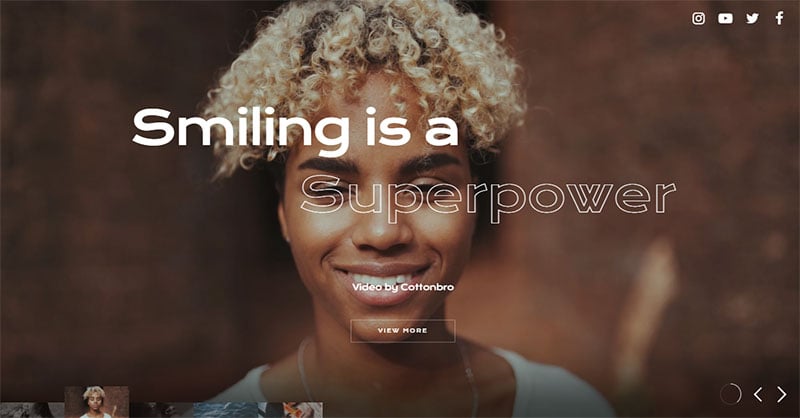
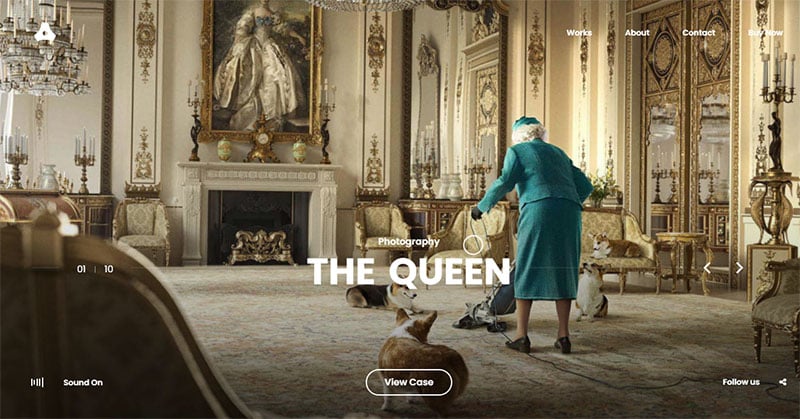
Photographer & Videographer Slider

Fast Food Burger Restaurant Slider

Winery Timeline Slider Website

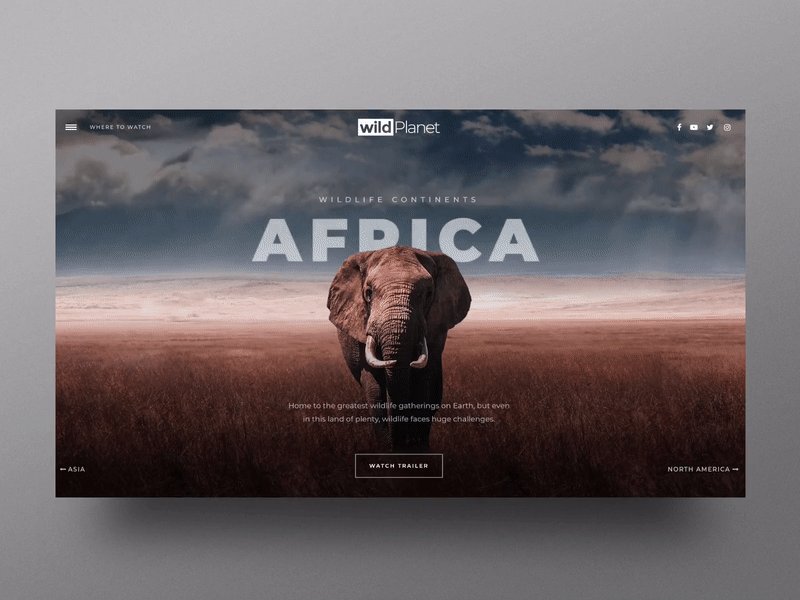
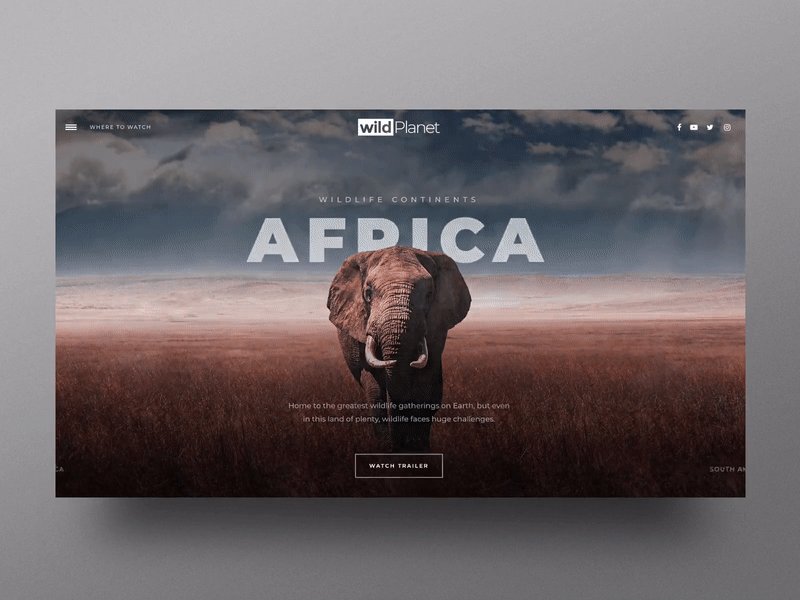
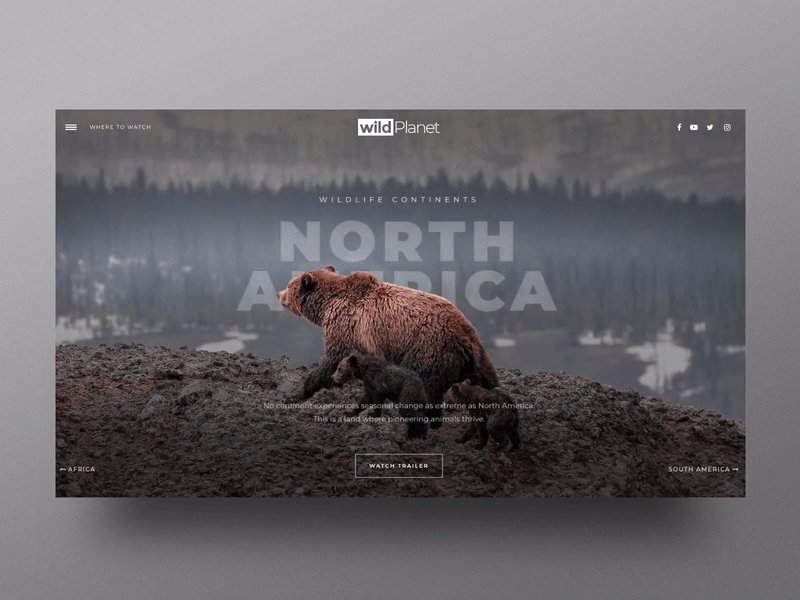
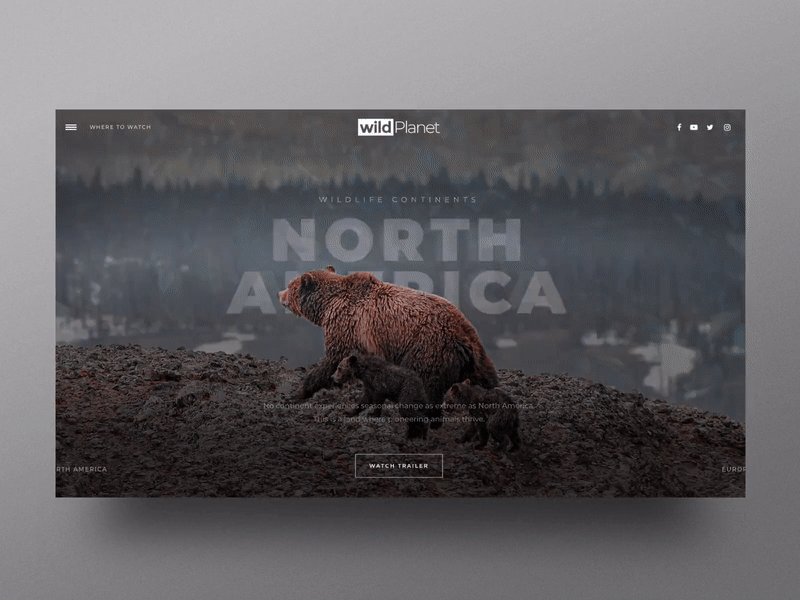
Cinematic Wildlife Slider

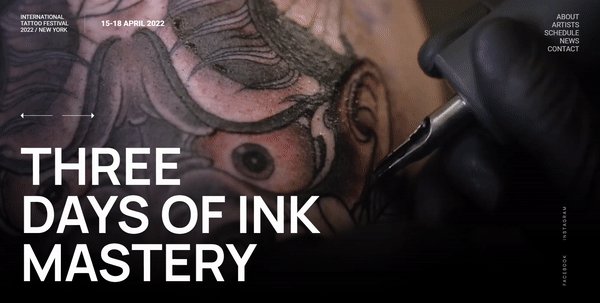
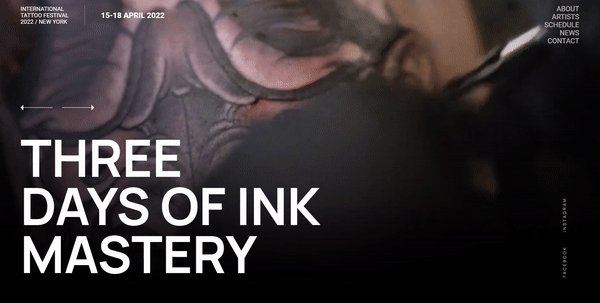
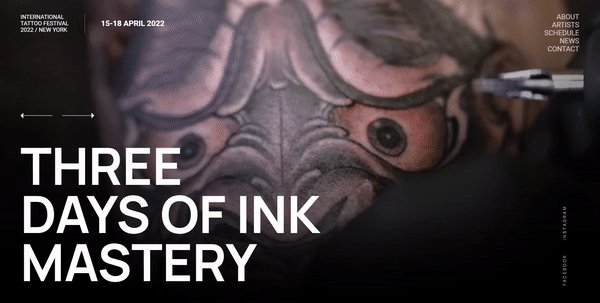
Tattoo Event Website Template

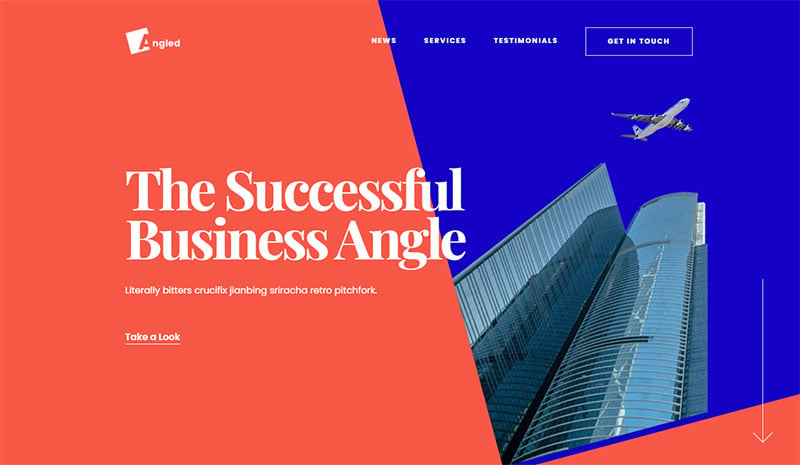
Angled Business Website

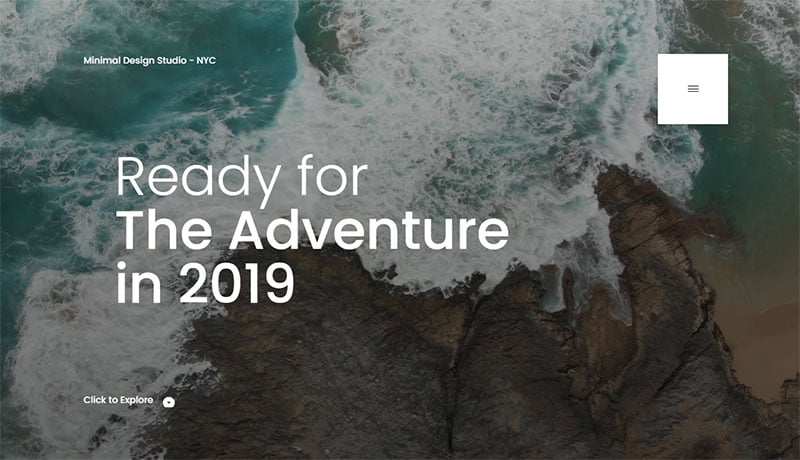
Minimal Portfolio Website

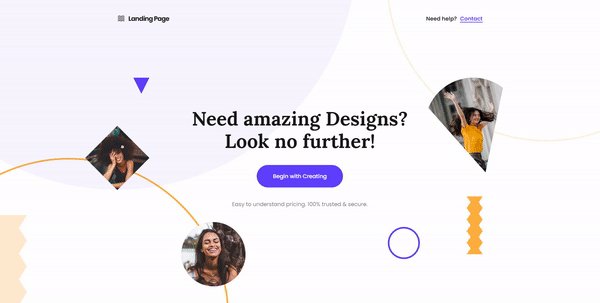
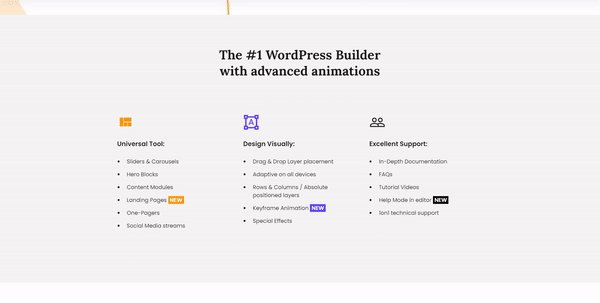
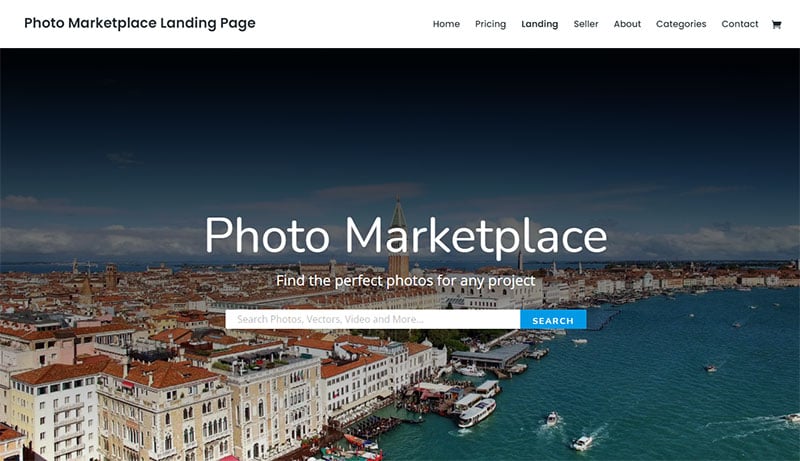
Landing Page Builder

Real Estate Showcase Slider

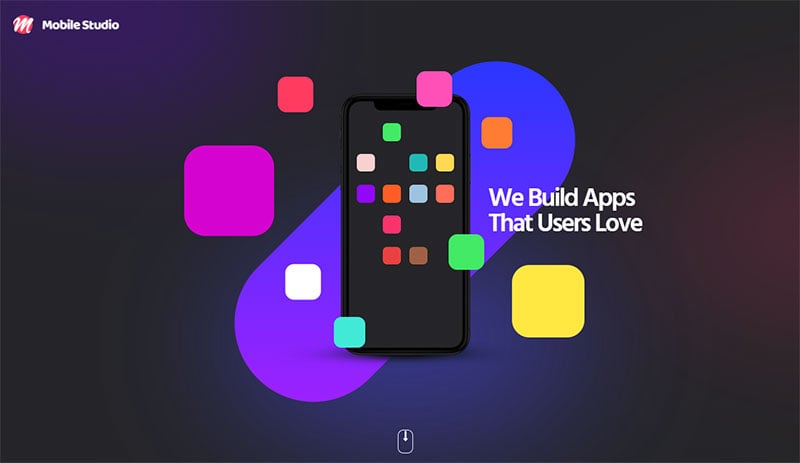
App Studio Website

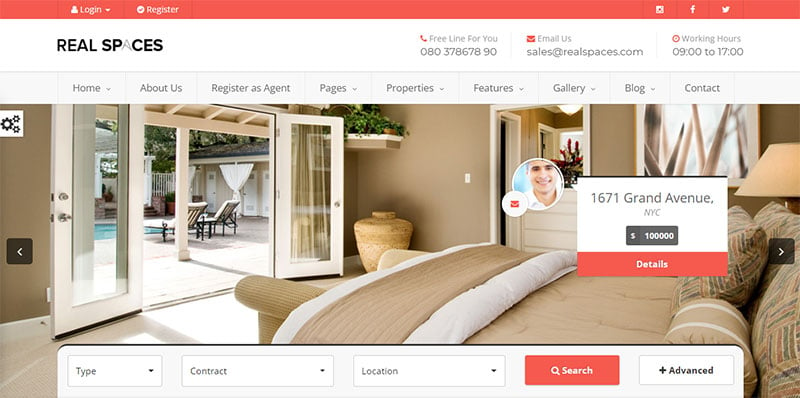
Real Spaces

This fully functional HTML5 template was developed and designed for estate agents and real estate websites. It also works great for business or corporate websites. Its features include:
- 30+ unique pages
- Twitter Bootstrap
- Multiple blog layouts
- Retina-ready andfully responsive
- List/grid properties view
- Multiple gallery layouts
- Front-end property submission page
- Tenprebuilt color schemes andunlimited color options
- Touch/swipe slider support
Satelite

This slider is an elegant,innovative HTML template. You won’t find the same attributes in many other website templates with slider demos designed for the same purpose. Satelite’s key features include:
- Superfast Ajax page load
- A selection of creative portfolio sliders and grids
- Ingenious menu options
- Video background support, and much more
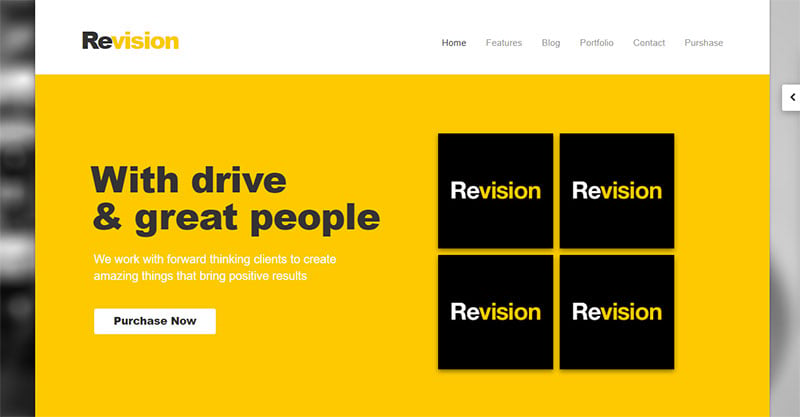
Revision

This slider is compatible with WordPress themes. It is a responsive CSS3 & HTML5 template for software, business, and blog sites. Revision is flexible and sleek.
It is a multipurpose site template you can use for any website design. This slider’s responsive design looks stunning on any device, from computers to mobile devices. Its features include:
- Over 300 icons
- A modern multipurpose design
- Unique page layouts
- Responsive HTML5 and CSS3 template
- jQuery enhanced
- Slider Revolution Responsive jQuery Plugin
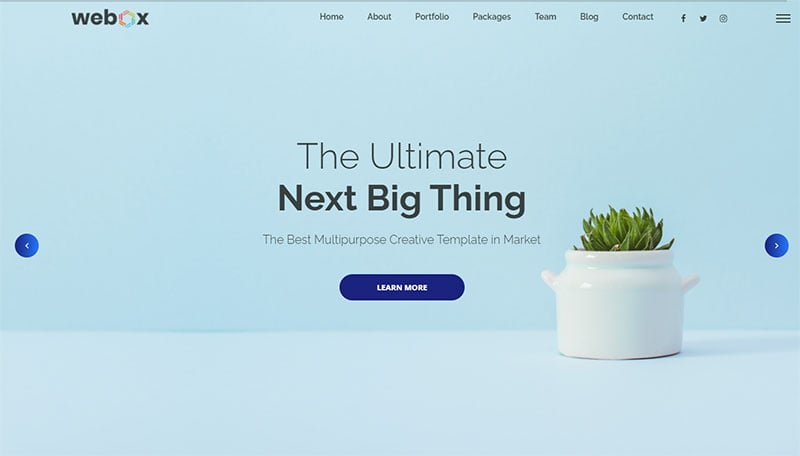
Webox

The Webox slider is a responsive HTML5 template made for:
- Startups
- Corporations
- Portfolios
- Creative businesses
This slider creates any website easily because it is coded with the latest Bootstrap4,providing a wide range of flexibility.
This template comes with 50+ unique HTML templates with one-page, multi-page, RTL version, and many navigation styles. It also has 75+ HTML block elements.
It includes standalone pages such as About, Team, Services, Blog, Testimonials, Shop, FAQ, 404, and other essential pages.
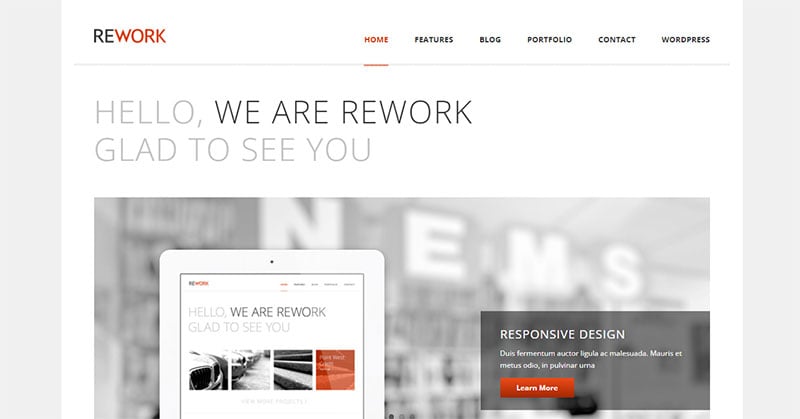
REWORK

REWORK is a responsive CSS3 & HTML5 template. It is the ideal choice for a business, software, or blog site. This multipurpose slider looks great on any screen size. It includes:
- Responsive HTML5 and CSS3 template
- Google Web Fonts
- Unique page layouts
- jQuery-enhanced
- Custom shortcodes
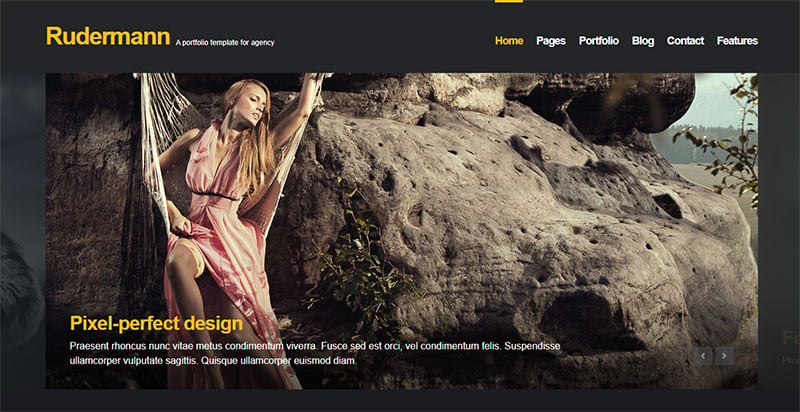
Rudermann

Rudermann is a pixel-perfect,responsive HTML template based on the Twitter Bootstrap Grid System.
This slider is optimized for Retina Display (for iPhone, iPad, iPod Touch, and MacBook Pro Retina). It is best suited for:
- Digital or creative agencies
- Design studios
- Web-development companies
- Freelancers
This WordPress website-compatible slider includes:
- Dark (original) and light versions
- Hero carousel slider
- 3D Cute Slider
- FlexSlider 2
- PortfolioIsotope
- Fancybox Lightbox Clone
- Over 250+ font-icons
- Contact form
- Countdown
- Shortcodes
- PSD files
- HTML5 and CSS3
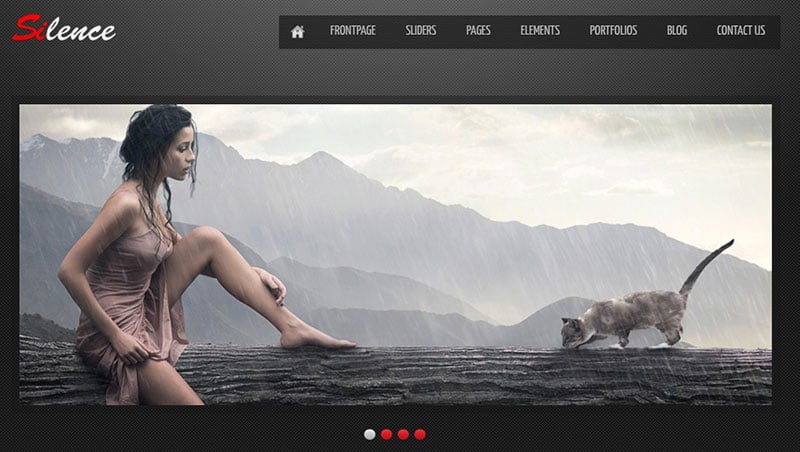
Silence

The Silence website slider workssmoothly with your chosen WordPress theme. The 960-grid-system-based template is a favorite of photographers, companies, private bloggers, and more.
You can easily customize this template with CSS and PSD files. This website template includes:
- Four different sliders and a large static photo
- Three different home page layouts
- Standard and filterable portfolio
- Working Ajax contact form
- Pricing tables
- FancyBox plugin for images
- Carousel slider FancyBox integration
- jQuery tabs powered service pages
Envor

Envor is a modern HTML template best suited for corporate and portfolio sites based on Bootstrap Framework v3.1.1. and Envor PSD.
It is often used for hosting sites, estate sites, and online stores. With 50 HTML page templates and 100 ready-to-use pages, you can create the custom website of your dreams. It also includes:
- Bootstrap features
- 12-columndesign
- Responsive markup
- 15 PSD files
- 50 ready-to-use HTML files
- 10 home page templates
- Font Awesome icons
- Coming soon dynamic countdown
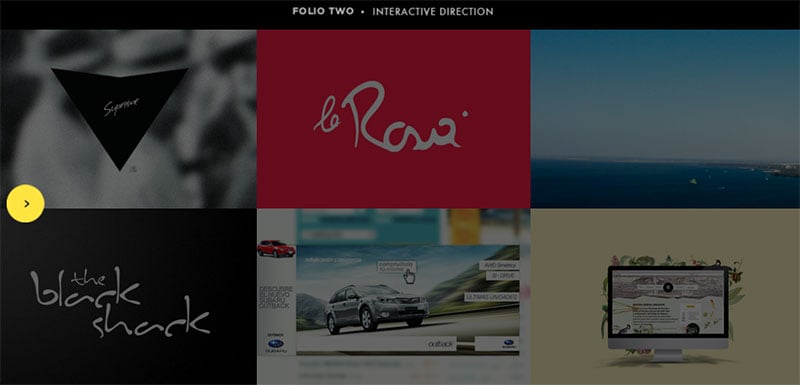
Folio Two

The Folio Two website slider is a practical, advanced portfolio template designed with HTML5 + CSS3. It also uses jQuery to enhance your experience.
This WordPress compatible website template is a powerful tool based on RESPONSIVE DESIGN, adaptive to any device. Your favorite works will display beautifully on any screen size.
Its gallery was developed exclusively for this template. It maximizesvisible space when displaying each work.
BIG Gallery

This full-screen photography portfolio offers a unique way to present your photos. It features:
- Slider gallery
- Fill
- Uncut
- Full-width or full-height full-screen slideshow (set it separately for home page and other pages)
- Autoplay slideshow
- Swipe support for touch screens
- Full-screen video background (you can use self-hosted MP4 file, YouTube, or Vimeo)
- Auto-hide navigation
- Twoskins: dark and light
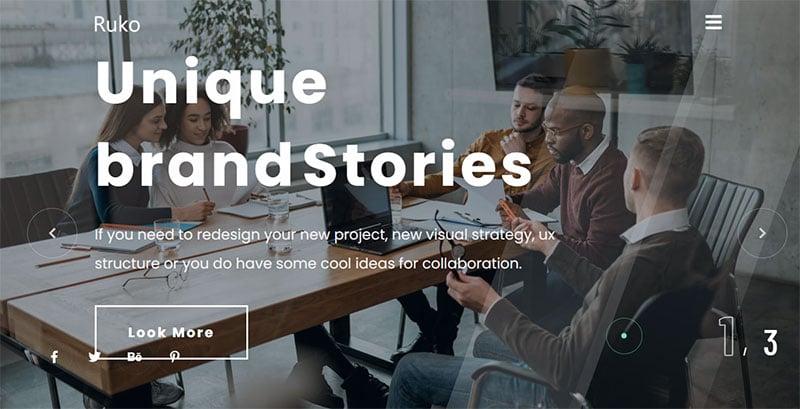
Ruko

Ruko is a creative, trendy, multipurpose slider template. Itsmany templates and CSS and jQuery animations are perfect for creativeagencies, web studios, and business startups.
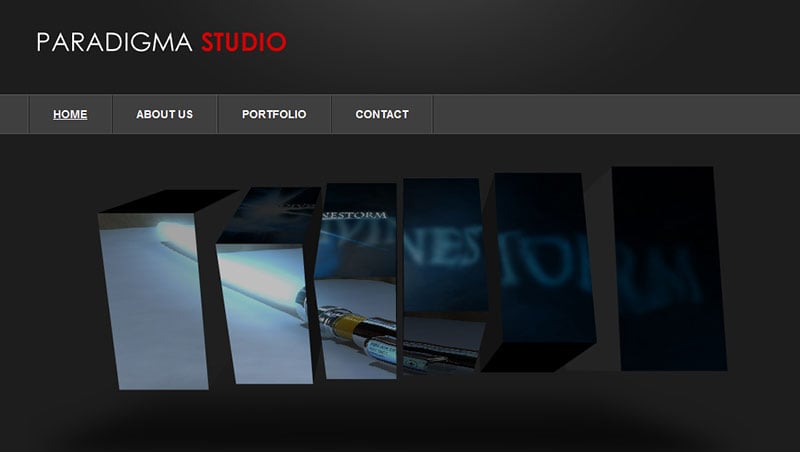
Paradigma Studio

Are you a freelancer or small business owner who wants to create a website to showcase your work? This template is a clean, dark, and professional option to do just that. It comes with:
- Valid XHTML 1.0 Transitional and CSS 2 .1
- Query Integrated: 3D slider
- Gallery page with PrettyPhoto
- Documentation
- All PSD files to modify the template are included
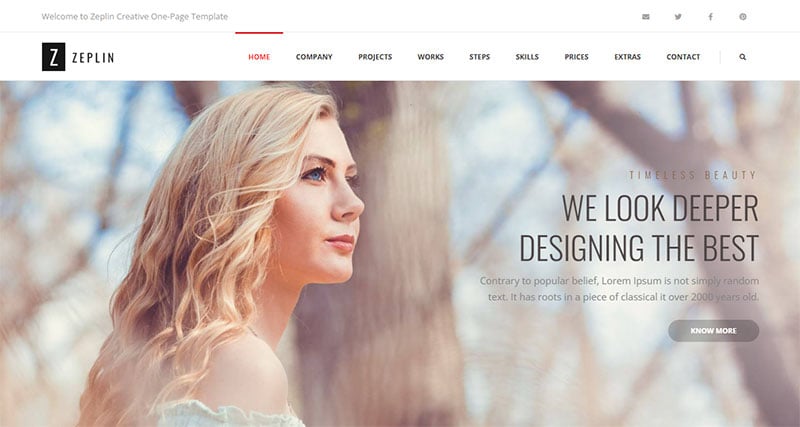
Zeplin

The Twitter Bootstrap Framework powers the creative Zeplin template. It is mobile-friendly and loads quickly with scrollingon all devices.
Zeplin comes with premium plugins such as Slider Revolution, Isotope, and Light Gallery. It also comes with:
- 16+ demos and 46+ templates
- Mailchimp support
- 11+ super useful element templates
- Portfolio templates for single pages
- History and timeline features
- Ajax support
- Multi-page and one-page options
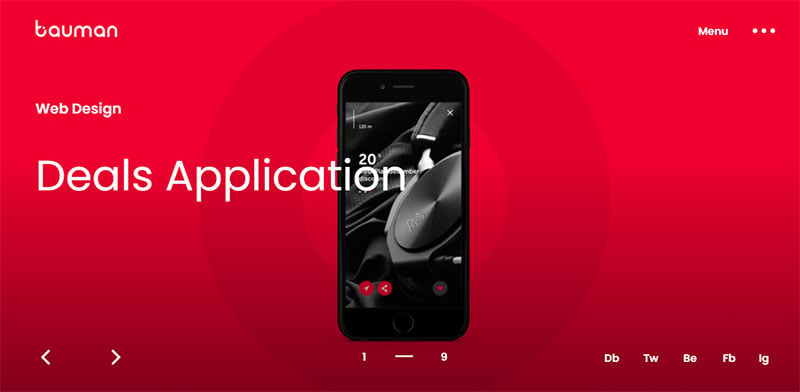
Bauman

This option is an elegant,creative HTML template. It features:
- Fast Ajax page load
- Creative portfolio sliders and grids
- Video background support
- Menu options, and more
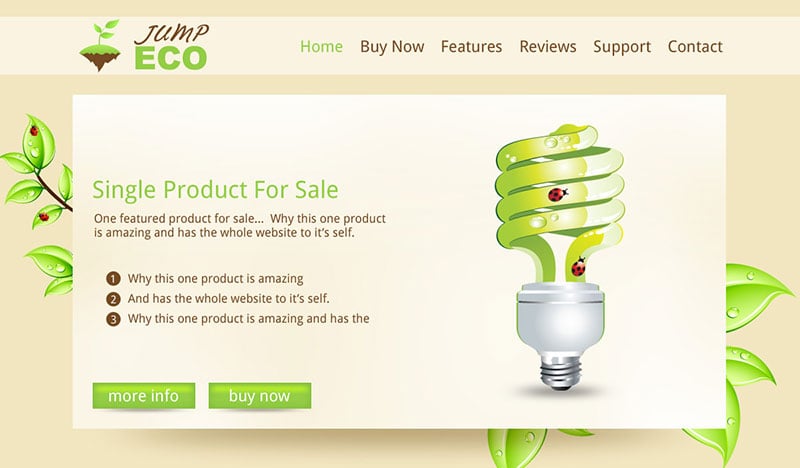
Jump Eco

Does your company sell a single product or service? Or, do you have aprimary product or service that you want to promote? Then this unique single-page slide Jump Eco theme is for you.
When visitors click a menu link, the website jumps to the relevant section in a smooth scrolling motion. To use it without the sliding effect, create a separate page for each menu item.
Single Slider

Here is a minimal, clean one-page website template suited for all business sites and portfolios. It is heavily jQuery-enhanced and includes:
- Nivo Slider
- Cufónfontreplacement
- FancyBox gallery
- jQuerytooltip
- jQuery tabs
- Liststyles
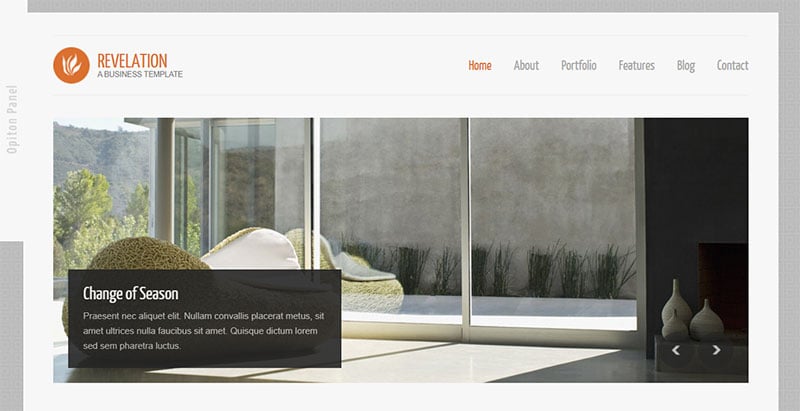
Revelation

If you need a template with a clean and elegant design to promote your content, this is the template for you. The Revelation slider is an HTML template designed for personal and professional use. It comes with:
- 17 pre-coded HTML pages (which are easy to use and customize due to their extensive documentation)
- 10 color variations
- 20 custom-made social icons
- Toggle panels
- Integrated Google Maps
- Working Ajaxcontact form with validation
- Twitter feed plugin
- jQuery cycle plugin for slide transitions
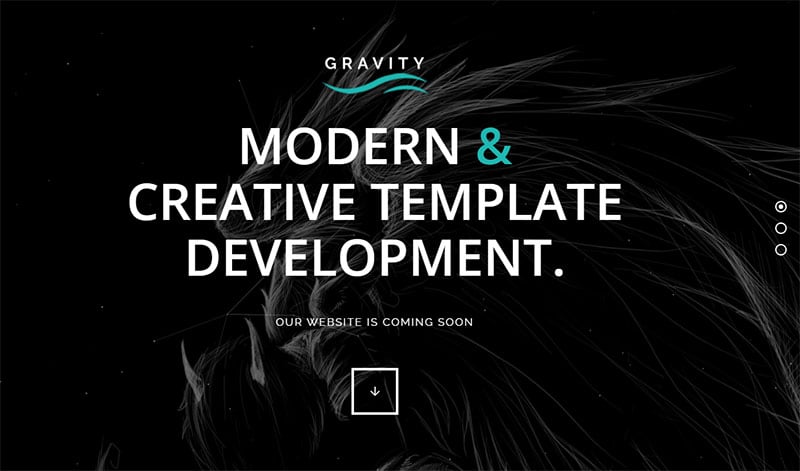
Gravity

Here is an innovative and versatile option to boost your company. It is a premium, under-construction HTML template based on the Bootstrap framework.
Gravity focuses on an innovative, human-centered design to set your brand and content center stage.
This coming soon theme will empower you to create a visually appealing webpage for any occasion. Gravity includes:
- 12 hero backgrounds
- Outstanding design
- Advanced overlay system
- Strong integrations
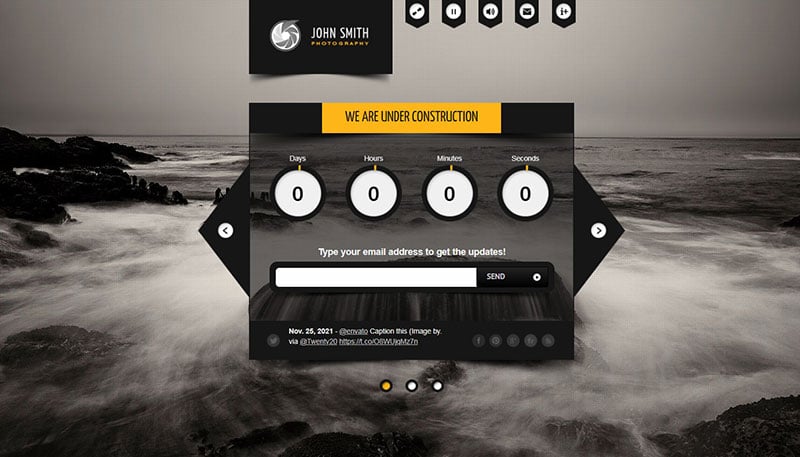
BIG Countdown

BIG Countdown is a unique coming soon page. Some of its features include:
- Fullscreen slider
- Full-screen video background (self-hosted MP4 file, Youtube, or Vimeo)
- Static background or fancy parallax effect
- Audio player
- Two skins (dark andlight)
- Four variants (slider, video, static image, and parallax)
- Working subscription form (saves e-mail in CSV file)
- Working Ajax contact form with real-time validation
- About Us page
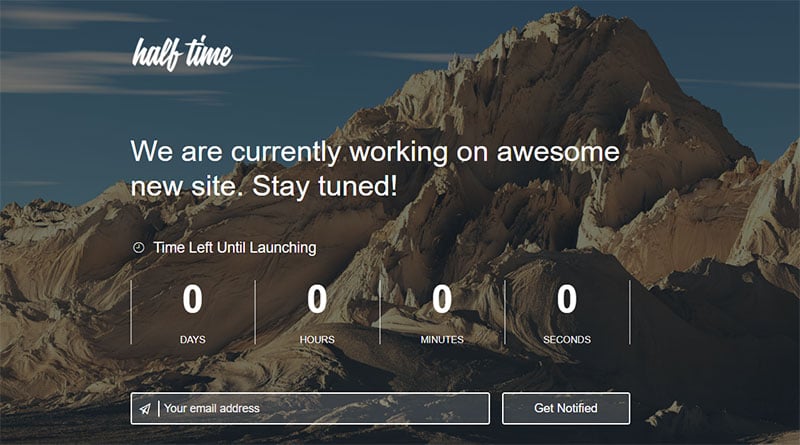
HalfTime

The HalfTime slider is a well-organized, documented, under-construction template. It comes in two versions: image background and image slider background. It is an HTML template that includes:
- A countdown timer
- Ajax newsletter subscription form
- About, Team, and Contact sections
- Responsive layout
- Retina display ready
- Google Web Fonts
- Social media icons
FAQs about website templates with a slider
What makes a website slider engaging to users?
Engagement springs from interaction. A compelling slider needs not only high-quality images but also calls to action that whisper sweet invitations to click further. Incorporating user-friendly navigation sliders that are intuitive prompts an effortless experience where visitors feel in control of their digital tour.
How do I ensure my website’s slider is mobile-friendly?
Mobile-friendliness is non-negotiable. To excel, use responsive slider layouts that adapt like liquid across devices. Test rigorously on various screens ensuring your touch swipe slider theme behaves as gracefully on a palm-sized display as it does on a desktop monitor.
Can website sliders improve SEO?
Yes, but with a caveat: while sliders themselves aren’t directly tied to SEO, when equipped with SEO-friendly slider practices, like proper tagging and compressed images, they contribute to a richer user experience and reduced bounce rates, indirectly boosting your SEO rank.
What are some common mistakes in using sliders on websites?
Common blunders include overloading sliders with too much text, using low-resolution images, or implementing auto-play features that leave users scrambling for control. Keeping design clean with high-resolution, well-optimized images, and minimalistic text ensures sliders enhance, not hamper the user journey.
How can I measure the effectiveness of my website’s slider?
Analytics shine light on this quandary. Observe metrics like engagement time and conversion rates. If a CTA sliders is your weapon of choice, track the clicks. These numbers paint a story—observe and adjust your strategy in response to your visitors’ preferences and behaviors.
Which is better, a static image or a slider for my homepage?
Better is subjective. A homepage slider design offers a dynamic showcase, telling a visual story across several panes. A static image, however, can pack a punch in simplicity with faster load times and focused messaging. The key lies in alignment with your site’s intended narrative rhythm.
How many slides should I include in my website’s slider?
Less is often more. Aim for a snug trio to a quintet of slides. This balance keeps attention from fizzling out, allowing each slide ample spotlight to convey its message. Too many can overwhelm; too few, and your story might feel incomplete.
What trends are emerging with website slider design?
Emerging trends lean towards minimalistic sliders paired with bold typographic choices. Think subtle animations that don’t compete for attention but rather complement the foreground content. Another wave is the rise of vertical sliders, breaking the horizon and inviting eyes on an unexpected journey.
How do I create an accessible website slider?
Creating an accessible web carousel starts by embracing W3C and ARIA guidelines. Ensure navigational elements are keyboard-friendly and provide ample contrast. Descriptive alt-text for images and pause/control features for animations make your slider a courteous host to all your visitors.
Can a website slider be too distracting for users?
It can if not wielded with a thoughtful hand. Strive for harmony between immersing and informing. Layer slider web templates might look stunning, but they require a symphony conductor’s precision—achieving equilibrium between movement, content, and breathing space is the art to master.
Conclusion
Embarking on our digital trek, we’ve meandered through a landscape rich with examples of website templates with a slider. From minimalistic carousels to full-width sensory experiences, these canvases serve as more than mere aesthetics; they’re heralds of your content’s story, gateways ushering visitors deeper into your digital domain.
A masterful melding of HTML5, CSS3, and JQuery innovation awaits the savvy curator eager to pick a multi-purpose slider template. Recall the interoperable ensembles — those responsive layouts and Bootstrap wonders that ensure no visitor is left behind, regardless of device or screen size.
As our foray reaches its conclusion, let this be the compass that guides you: sliders, when wielded with intent, transform static pages into living narratives. May your content sliders always showcase the most poignant tales, your navigation be seamless, and every slider UX/UI element you choose, enrich the journey of those who click through your digital corridors.
If you liked this article about website templates with sliders, you should check out this article about startup website templates.
There are also similar articles discussing medical website templates, actor website templates, business website templates, and website templates with video background.
And let’s not forget about articles on website templates for artists, modern website templates, creative website templates, and interactive website templates.