Table of Content
Loading Type
Set the default Lazy Loading behavior for your Module’s images
1. All
Lazy Load all images each time a new Slide is viewed.
2. Smart
Lazy Load the current Slide, previous Slide and next Slide’s images.
3. Single
Lazy Load the current Slide’s images only.
4. Default Global Settings
Use the option configured in Global Settings > Modules Optimization > Default lazy loading in modules.

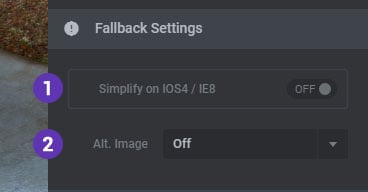
Fallback Settings
1. Simplify on IOS4/IE8
Simplify animations for better compatibility with legacy IOS and IE.
2. Alt. Image
Choose to load an alternative image instead of the Module for mobile devices and/or IE8.

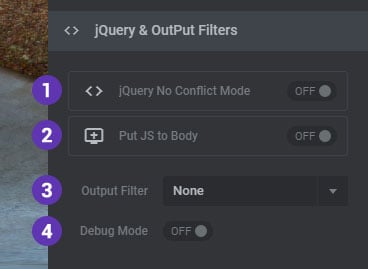
jQuery & Output Filters
1. jQuery No Conflict Mode
Add a jQuery.noConflict() call to the Module’s script to help avoid jQuery conflicts with other libraries using the global “$” variable.
2. Put JS to Body
Optionally place the Module’s scripts in the same location as the Module’s HTML. Useful for solving issues where the scripts are being filtered by another plugin/theme and are not loading normally.
3. Output Filter
Sometimes a plugin or theme will run “filters” over the content, stripping out important parts of the HTML. The “BY Compressing Output” or “By Echo Output” options here helps to solve this issue.
4. Debug Mode
Activates a visual info-graph on the Module’s front-end to help with hands-on debugging.