Table of Content
Support
Weatherbit in no way endorses or provides support for Slider Revolution or the Slider Revolution Weather add-on. Please click on the button below for help from our experts at https://support.sliderrevolution.com.
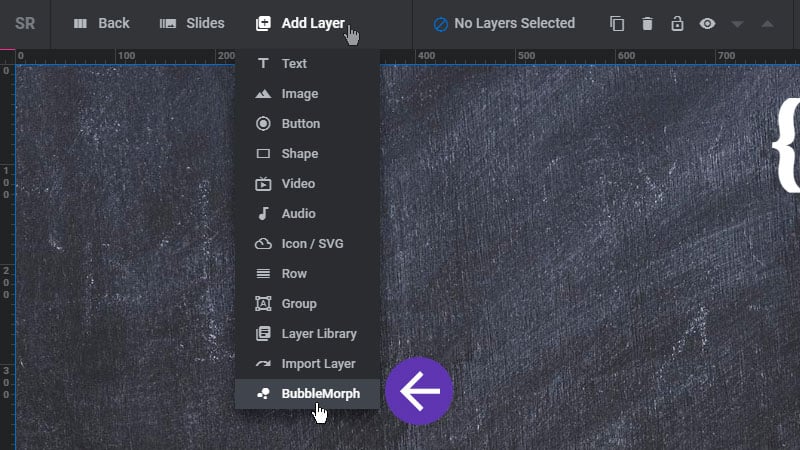
Step 1: To get started, Add a “BubbleMorph” Layer to the editing Stage.

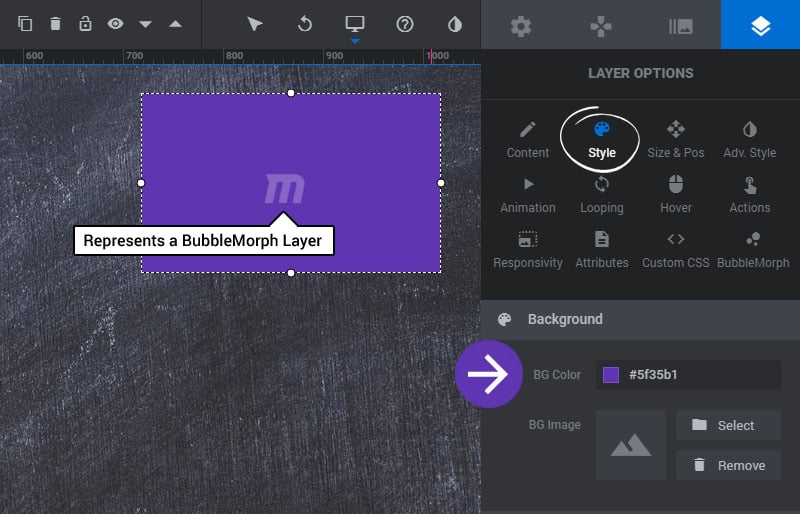
Then adjust the background-color of the new BubbleMorph Layer

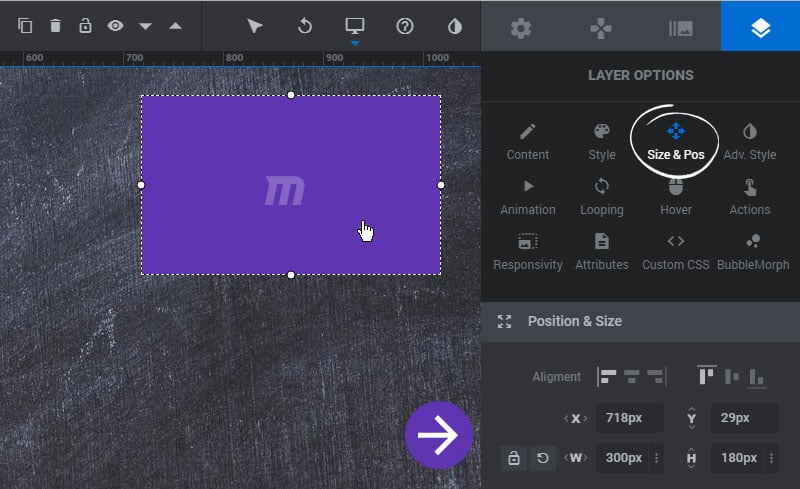
And then adjust the Layer’s Size and Position
Step 2: Responsive Size & Position
BubbleMorph Layers extend regular “Shape” Layers, and their size and positions can be adjusted responsively for each device viewport.

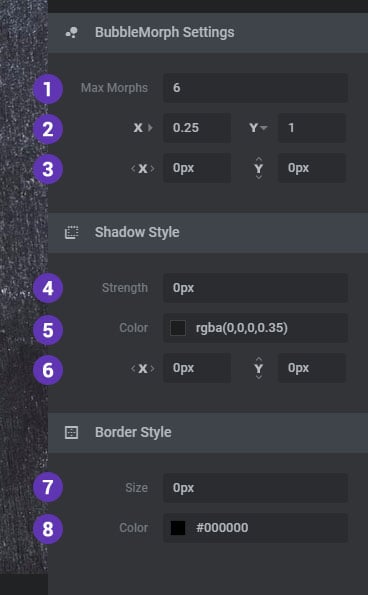
Next, adjust the special settings for the BubbleMorph Layer
Responsive Settings
All of the BubbleMorph Settings can also be customized for different screen sizes.

1. Max Morphs
The maximum number of “bend points” the bubble can have at any given time. Try different numbers to see what type of animation works best for your project.
2. Speed X/Y
The speed at which the bubble shape will scale at the bend points.
3. Buffer X/Y
Adds spacing to the Bubble’s boundary points which is useful for preventing the bubble from bleeding outside the Module.
4. Shadow Strength
The CSS box-shadow strength. Leave at “0” for no box-shadow.
5. Shadow Color
The color of the CSS box-shadow.
6. Shadow Offset X/Y
The offset points for the CSS box-shadow.
7. Border Size
Add an optional border for the Shape. Leave at “0” for no border.
8. Border Color
The color of the border if used.