Table of Content
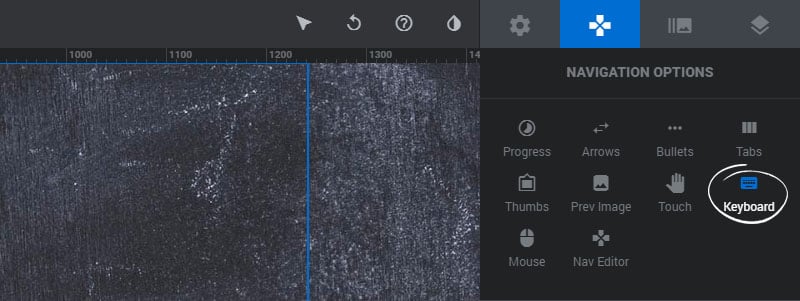
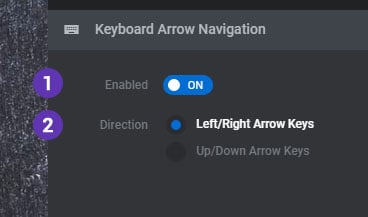
Keyboard Arrows

1. Enabled
Choose to enable or disable keyboard arrow navigation for your Slider.
2. Direction
Choose which set of keys should be used for the navigation.

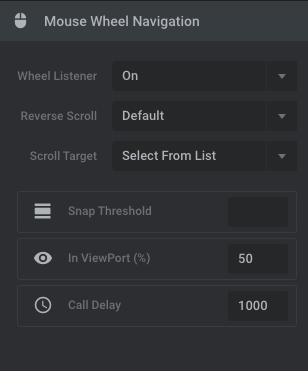
Mouse Wheel Scroll

1. Enabled
Choose to enable or disable mouse-wheel navigation.
2. Reverse Scroll
Choose which direction the mouse-wheel needs to be scrolled (up or down) for the Slides to change.
3. Scroll Target
There are situations when the “Mouse Wheel” feature doesn’t work and you can choose this option depending on if HTML is scrollable or body tag.
4. Snap Threshold
When your slider is partially in the viewport and the threshold is set to 50%, then, on the first scroll, the slider will scroll into the viewport and snap-in position. After that, you scroll again to change the slide. This option is just to make sure that the user sees slides as they are changing.
5. In Viewport (%)
Determines how much percentage of the slider should be visible to change slides on scroll. So if you want to scroll slides that are only partially visible they can do it by setting viewport percent and adjusting the snap threshold.
6. Call Delay
Call delay is a delay between two slide changes, to avoid multiple slides changing at once.