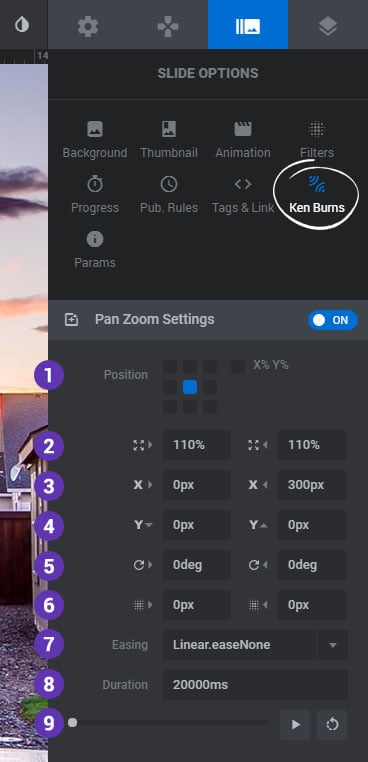
1. Position/Align
The CSS background-position for the Image.
2. Start/End Scale Percentage
The start value should always be “100%” or higher, and then end percentage is recommended to be between 100-200%.
3. Start/End Left/X Position
“0” is recommended for the start value, and then a positive or negative end value will move the image left or right.
4. Start End Top/Y Position
“0” is recommended for the start value, and then a positive or negative end value will move the image up or down.
5. Start/End Rotation
Apply an optional starting and ending 2D rotation (degrees).
6. Start End Blur Filter
Apply an optional starting and ending CSS blur filter.
7. Easing
The easing equation to use for the effect. “Linear.easeNone” is recommended.
8. Duration
The total time the image will move in milliseconds.
9. Admin Preview
Controls to preview the effect from inside the editor.