Scroll Video Addon Guide
In this guide, learn to use the Scroll Video plugin to make video backgrounds that play or reverse in sync with page scrolling.

Table of Contents
The Scroll Video Addon for Slider Revolution
The Scroll Video Addon for Slider Revolution [?]
Slider Revolution is a website content creation tool with a focus on captivating animation and stunning visual effects.
It began its life as a plugin for creating slideshows, but has evolved into a fully fledged piece of design software. allows you to setup video backgrounds [?]
A "background" in Slider Revolution is a type of layer that is always present in every module, and is always visually behind all other layers.
A background can be transparent, a flat color, a gradient, an image, or a video. It can be animated in the same way as other layers can be, however it cannot be deleted. in your modules [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages. that play only when the page is scrolled down, at a speed matching the scroll speed. In addition, when the page is scrolled up again the video will play in reverse.
In this article we’ll step you through how to use the addon [?]
Addons extend the functionality of Slider Revolution, adding new controls to the module editor and allowing you to do extra things with your design.
For example, using the particle addon you can create effects such as falling snow, and using the distortion addon you can create shimmering effects such as simulating being underwater.
There are dozens of addons available, all included with the full version of Slider Revolution., showing you how to install and enable it, and how to generate & configure a scroll driven video.
Note: If you prefer watching rather than reading, check out the video version of our Scroll Video quick start guide:
Getting Started
To get started with the Scroll Video addon you’ll first need to install and enable it:

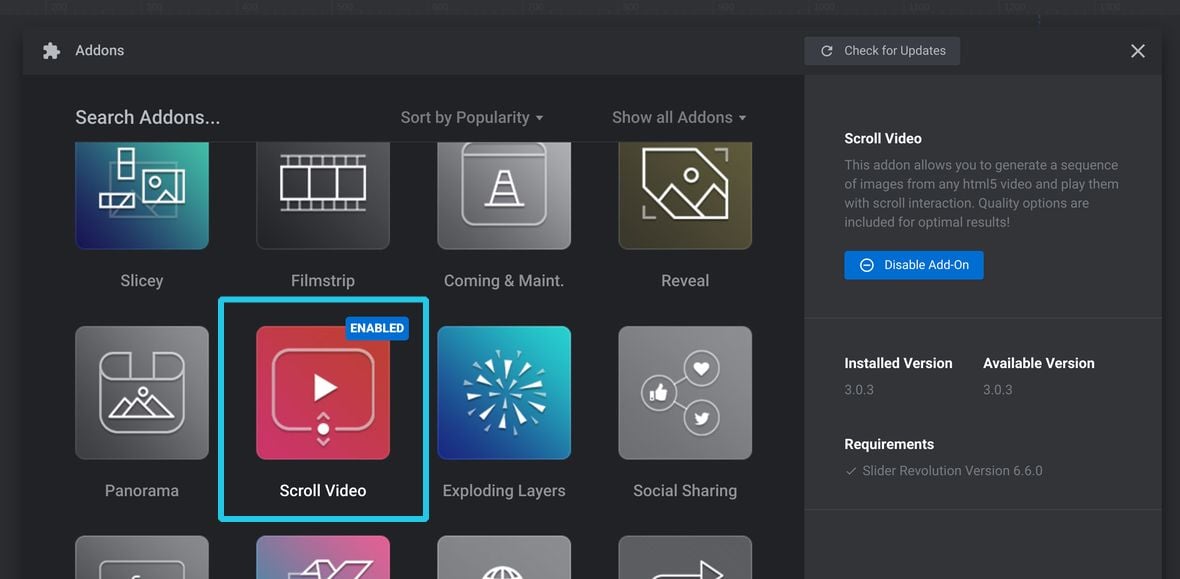
The process for doing this is the same as with all addons, so please begin by following the steps in our guide on how to Browse, Install and Enable Addons.
Activating Scroll Video Playback
The Scroll Video addon takes full control of the background layer [?]
Layers are containers for visual, audio or layout items and are added to slides. For example, text, button, image, audio, video, group and row are all types of layers.
Layers are added to slides via the module editor., meaning that when you use it you won’t see the regular options usually available for the background layer. To make sure this switching of control over the background layer doesn’t happen accidentally, there is a second activation step after enabling the addon.
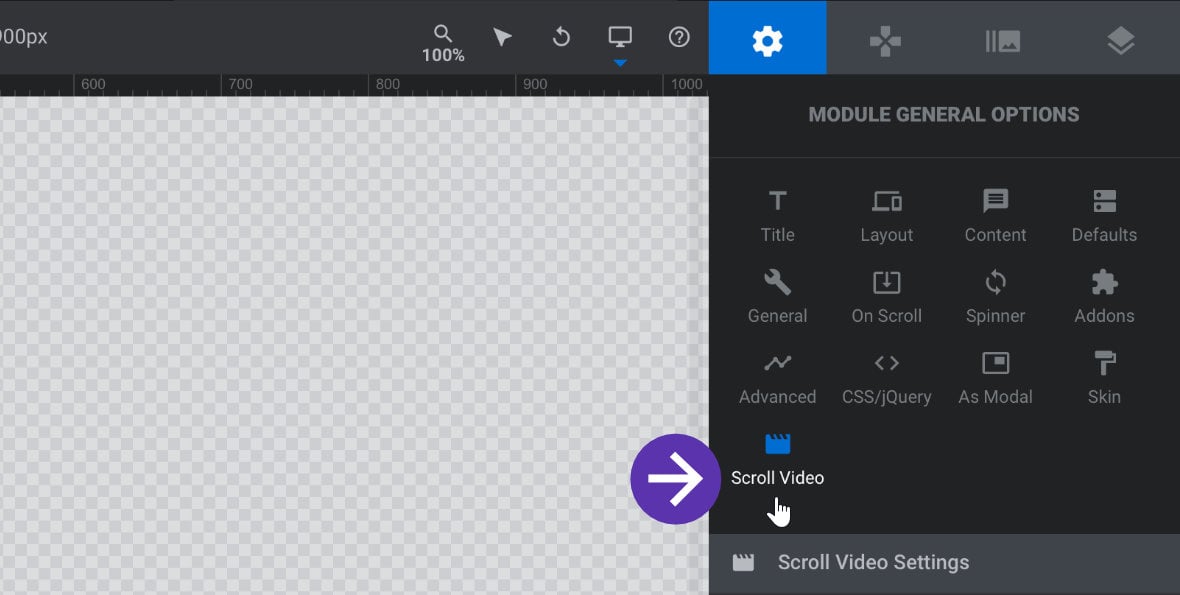
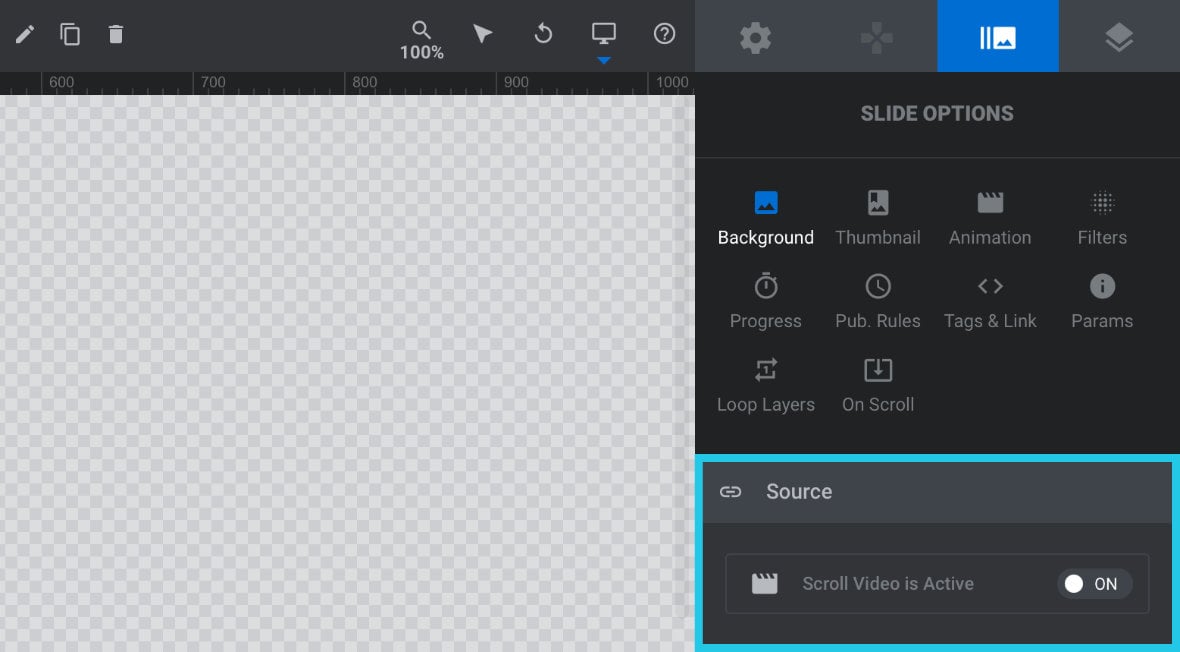
Go into the Module General Options tab, and click the Scroll Video icon to access the Scroll Video sub-section:

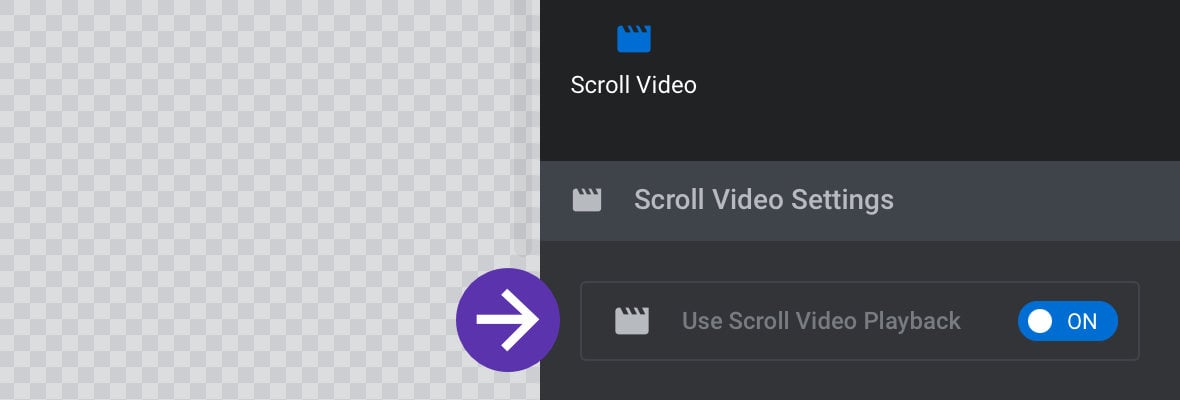
In the Scroll Video Settings panel toggle the Use Scroll Video Playback switch to On:

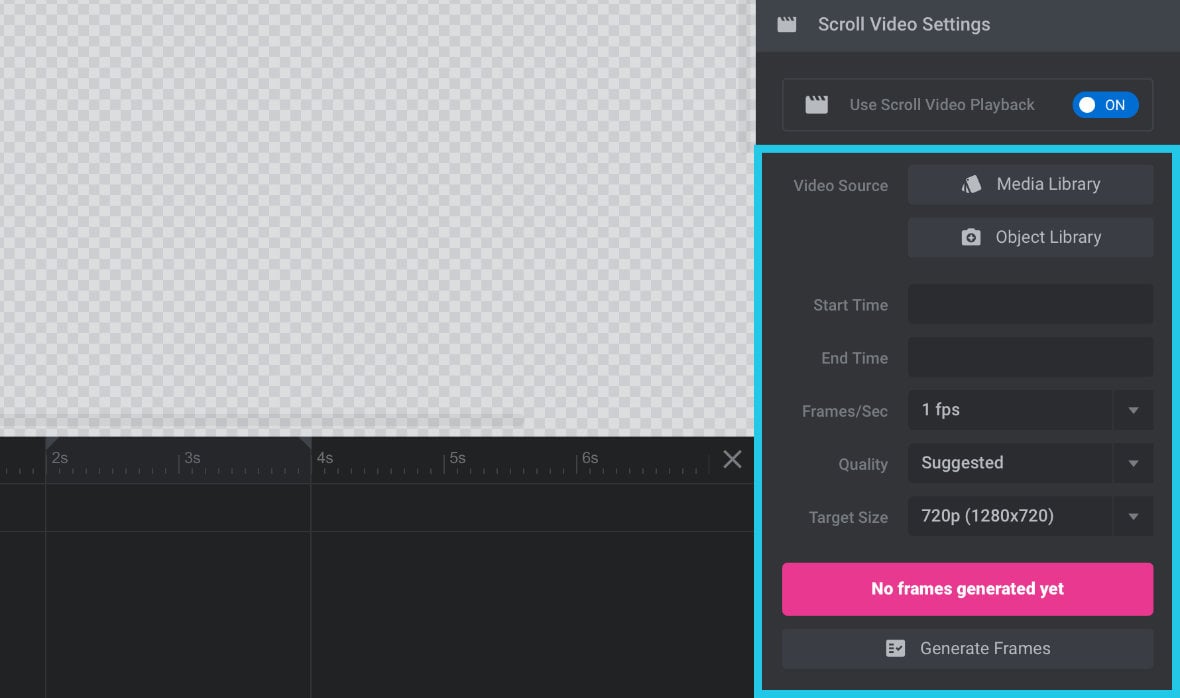
You will then see a collection of settings appear:

And now if you go to the regular background layer settings area you’ll see they have been replaced with a message indicating “Scroll Video is Active”:

Generating Video Frames
The way the Scroll Video addon works is by converting a video into several individual images, referred to as frames, and then displaying different frames depending on how far the page has been scrolled.
As such, the first thing to do is to choose a video source and have the addon extract the required image frames.
Selecting a Video Source
To access a Video Source in the Scroll Video sub-section, go back to the Module General Options tab and click the Scroll Video icon (if it is not already selected).
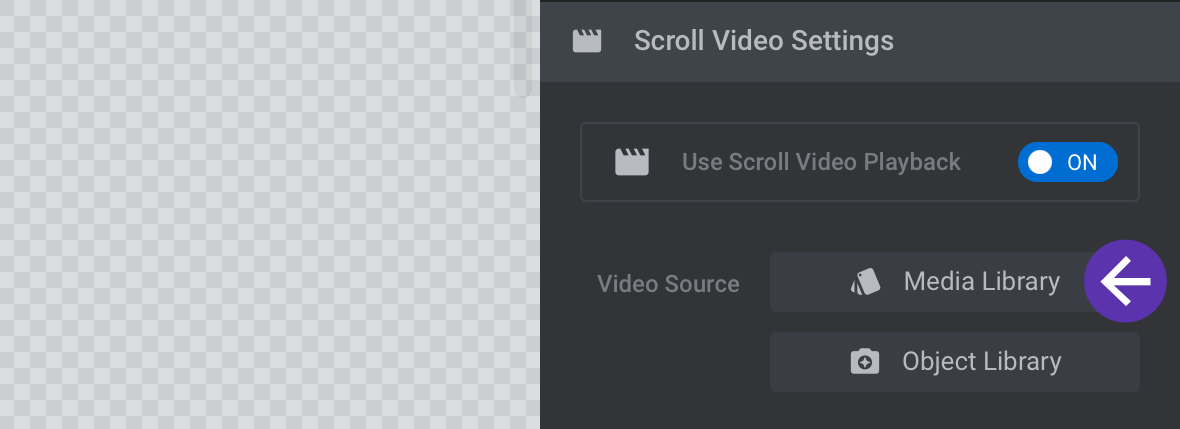
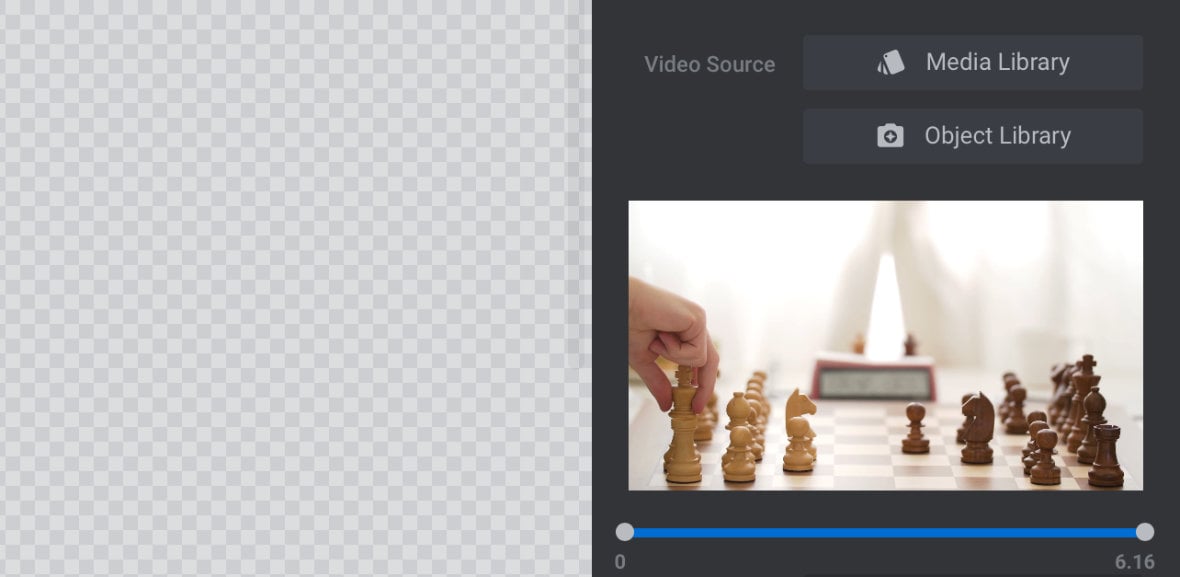
Your first option for a video source is to use a video of your own. To do this click the Media Library button:

Then in the Choose Video dialogue that appears either upload a new video via the Upload files tab, or select a video you previously uploaded from the Media Library tab.
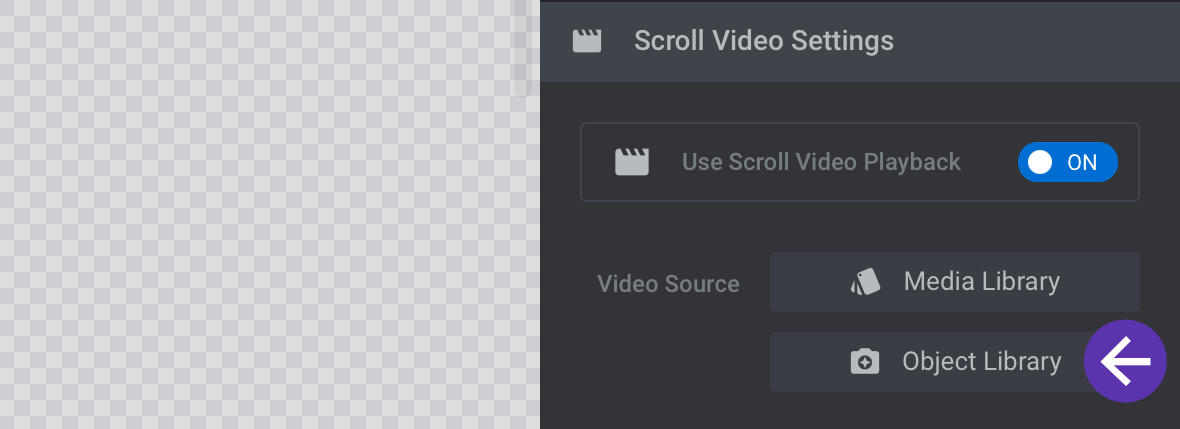
Your second option for a video source is to use one of the 60+ videos included with Slider Revolution. To do this click the Object Library button:

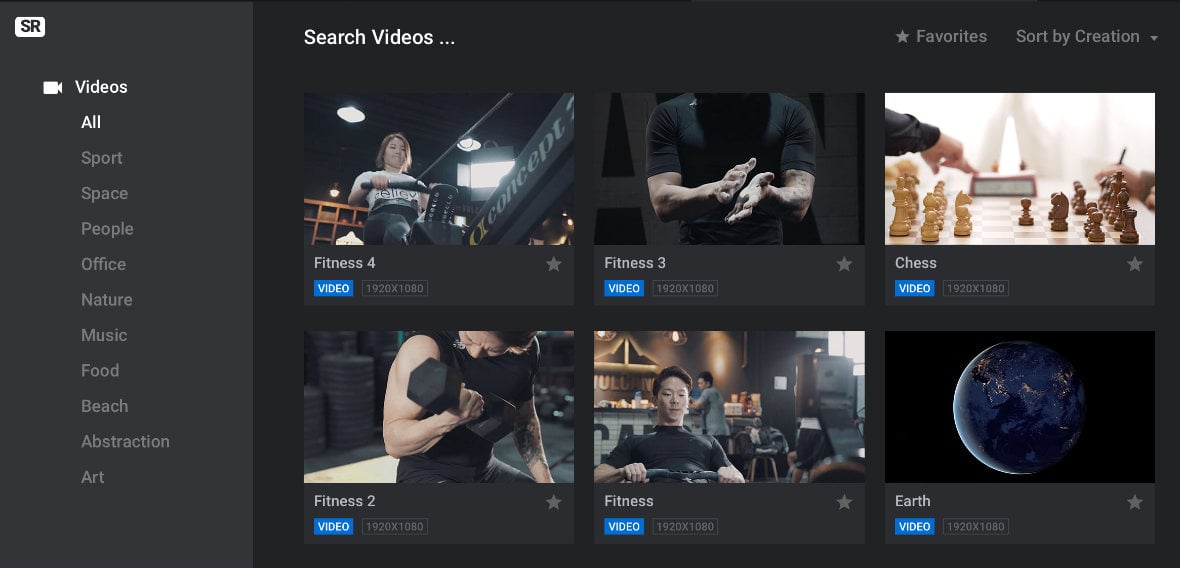
Then select a video from the collection that is displayed, by clicking on its thumbnail:

Once a video source has been selected you will see a thumbnail representing it appear below the Video Source buttons:

Configuring Frame Generation Options
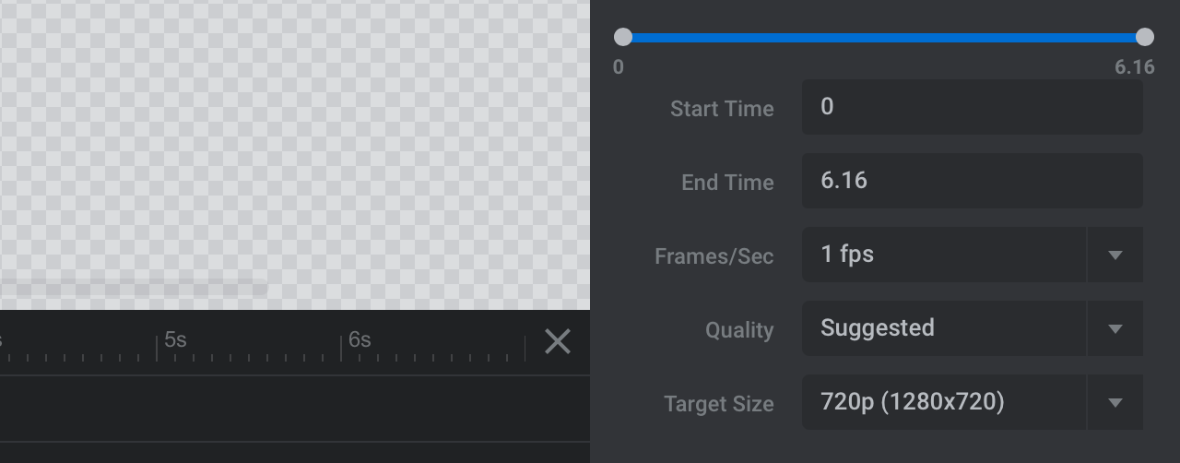
The next thing to do is configure the four options that control how image frames will be generated from your video source:

As you configure these options bear in mind that each one effects the file size and hence loading time of your scroll video. You should aim to find a balance between performance and visual fidelity. To help you achieve this, below you will find a brief note at the end of the description for each option that explains exactly how it effects performance and / or visual fidelity.
Start and End Time
By default image frames will be generated from the entire length of the video. However, if you wish, you can select a shorter portion of the video to use instead by modifying the Start Time and End Time options.
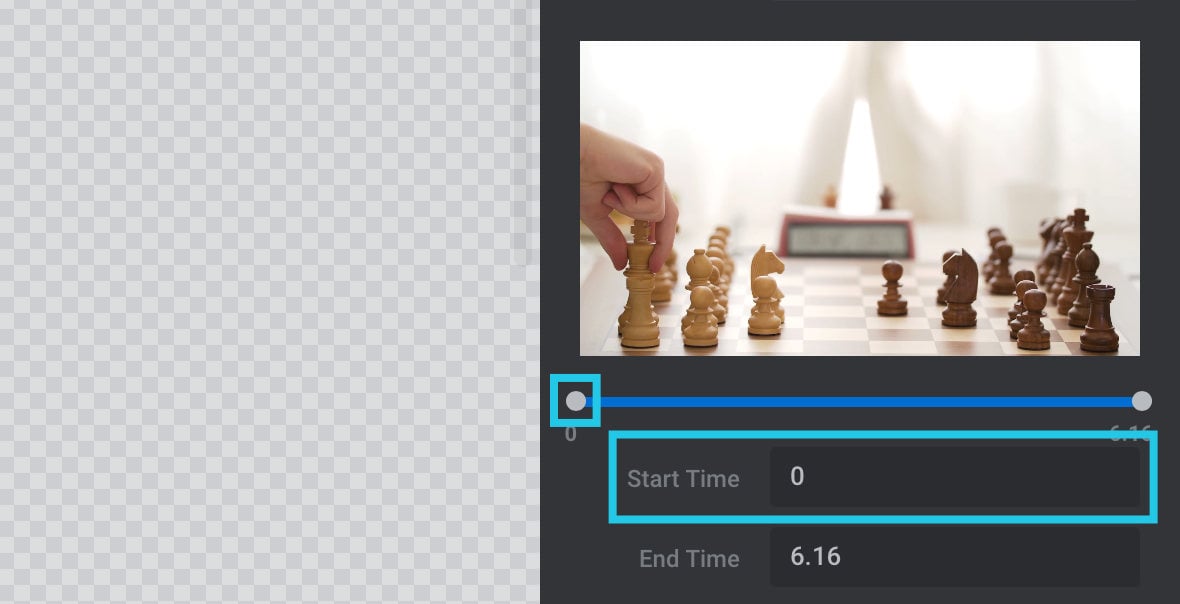
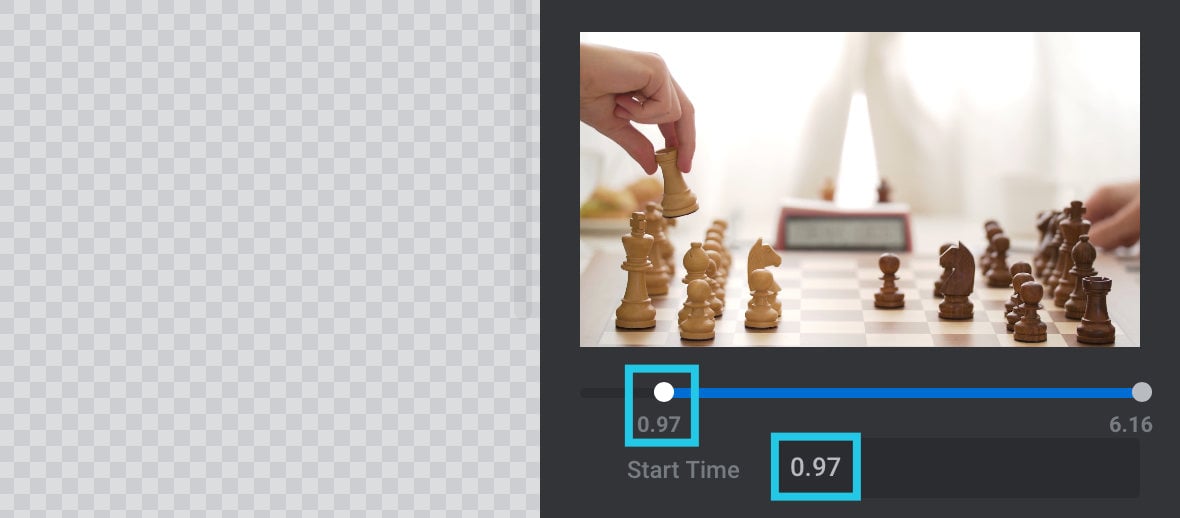
You will initially see the Start Time option is set to 0, representing the point at 0 seconds through the video playback. This corresponds with the position of the left most circular marker on the blue line below the video source’s thumbnail:

If you click and drag this left marker the value in the Start Time field will automatically update along with it, and the image in the thumbnail will update to show you how your scroll video will look if it starts at that time:

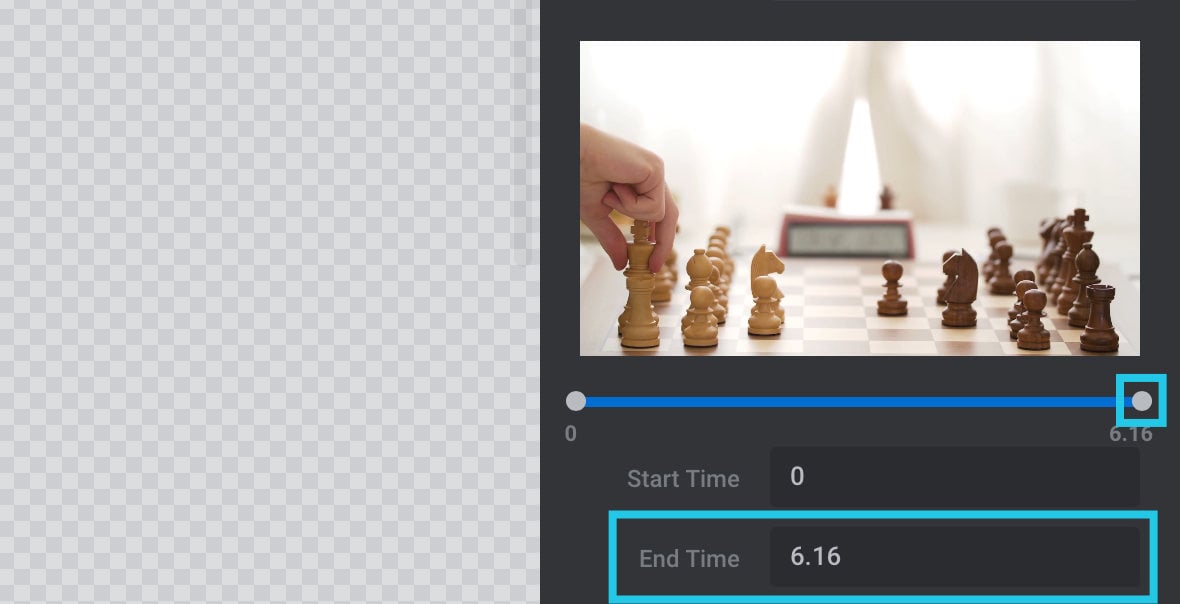
The End Time option works in much the same way. It is initially set to whatever the length of the video is, representing the end of its playback. This corresponds with the position of the right most circular marker on the blue line:

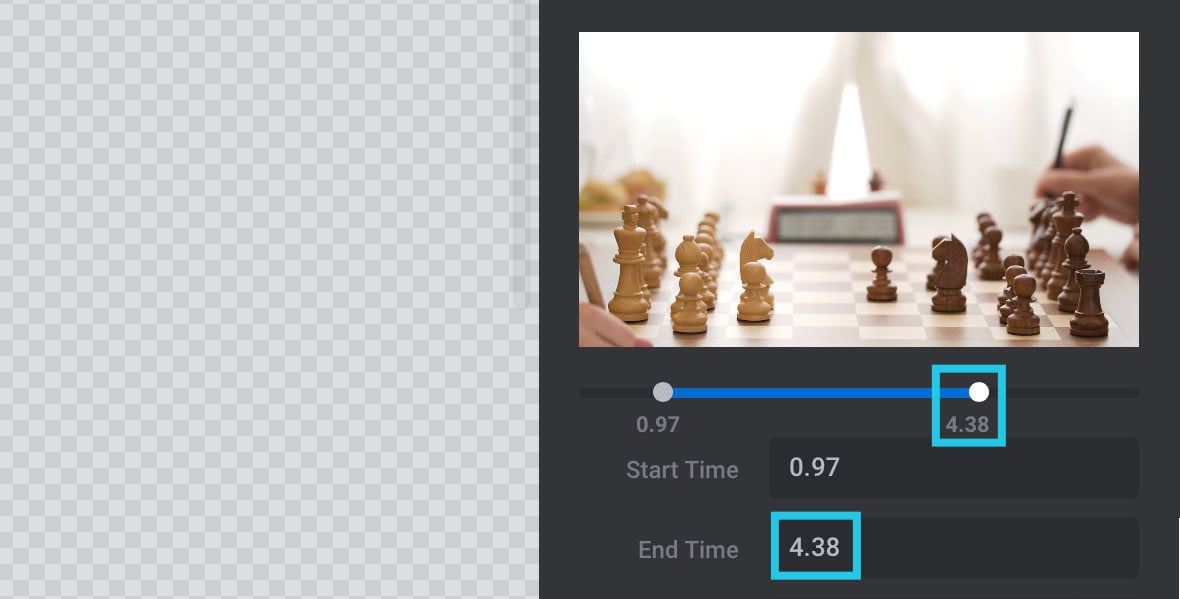
If you click and drag this right marker the value in the End Time field will automatically update along with it, and the image in the thumbnail will update to show you how your scroll video will look if it ends at that time:

How this setting effects performance: The longer the range between start and end times the more frame images will be generated, increasing overall file size and load time.
Frames per Second
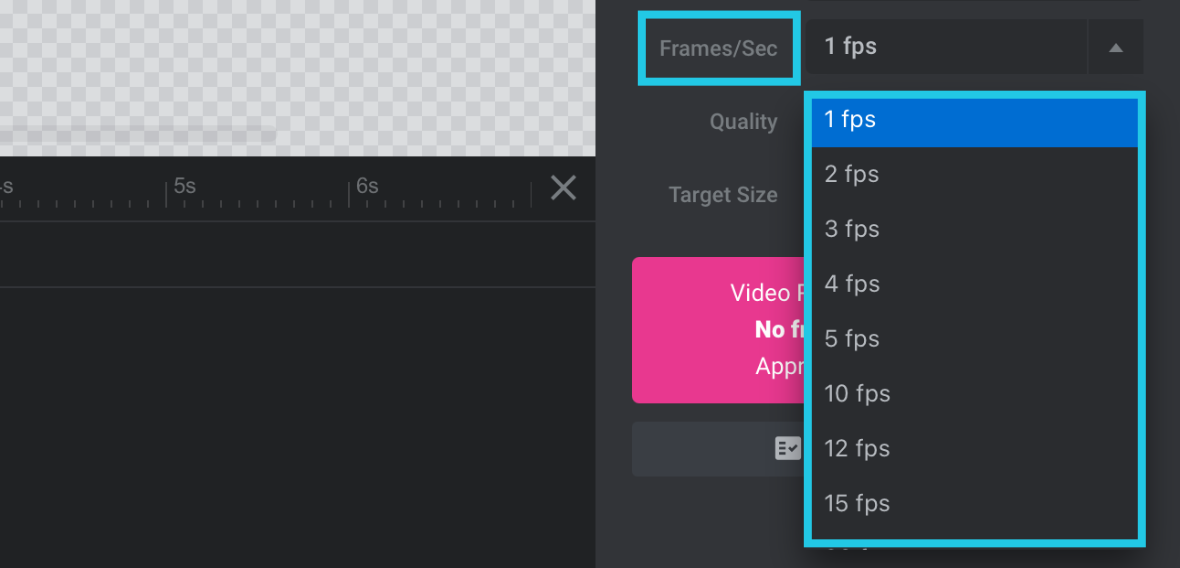
The default value for the Frames per Second option is 1 fps, meaning that for every second of video one frame image will be generated. You can increase this value if you wish, selecting from a range of values that go up to 30 fps.

How this setting effects visual fidelity: The higher the fps value, the more smoothly the video will appear to play.
How this setting effects performance: The higher the fps value the more frame images will be generated, increasing overall file size and load time.
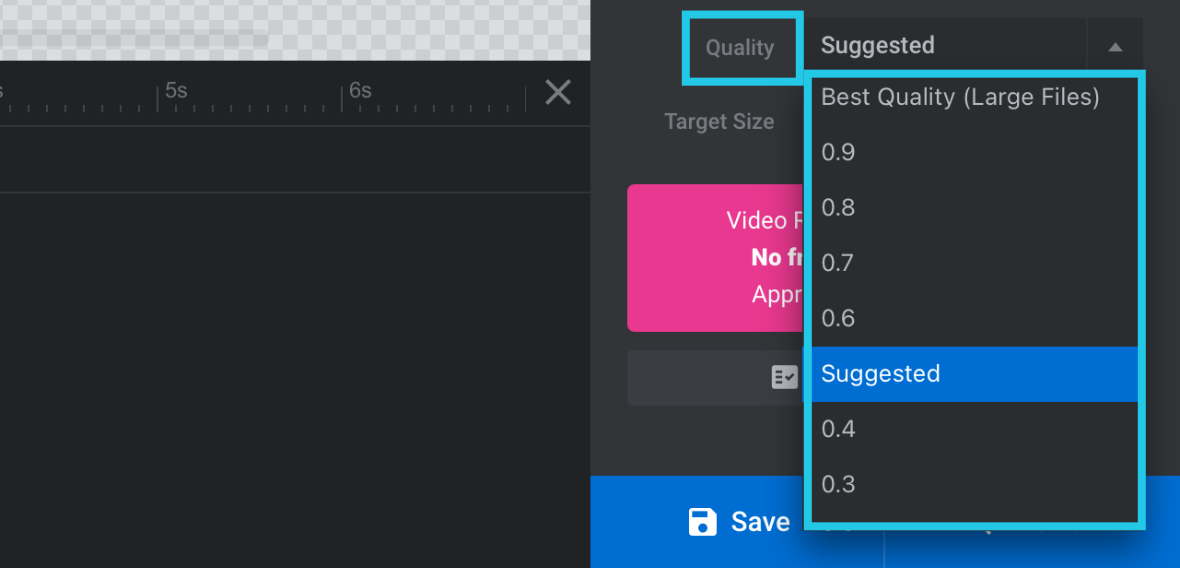
Quality
The Quality option is set to “Suggested” by default, which equates to a value of 0.5:

This value is right in the middle of the possible range of 0.1 through 1.0, where 0.1 is the lowest quality and 1.0 is the highest quality. You’ll see this reflected in the fact that the 0.1 setting is labeled as “Bad Quality (Small Files)”, while 1.0 is labeled as “Best Quality (Large Files)”.
How this setting effects visual fidelity: The higher the quality setting, the crisper and clearer the frame images will look, because they retain more of the original image data. The lower the setting, the more blurring and artifacts will appear because the frame images are more heavily compressed.
How this setting effects performance: The higher the quality setting the higher the file size of each frame image, increasing load time.
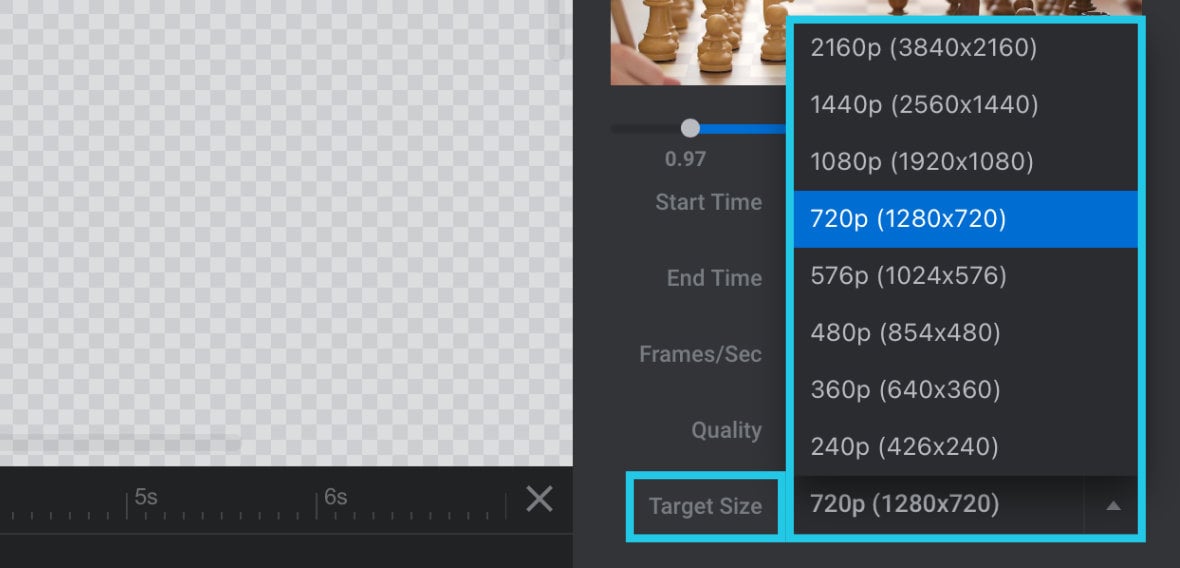
Target Size
The Target Size option controls the width and height of the frame images, with the initial setting being 720p, i.e. 1280 pixels wide by 720 pixels high:

This option can instead be set to any of the other available 16:9 values, from the smallest size of 240p (426px by 240px), through to the largest of 2160p (3840px by 2160px), aka 4k.
How this setting effects visual fidelity: The higher the target size setting, the crisper and clearer the scroll video will look because there are more pixels in each frame image. The lower the setting, the more blurred it will appear, because the frame images have to be stretched out to fill the size of the slide [?]
A "slide" in Slider Revolution is a container into which multiple layers can be added, with layers in turn acting as containers for various forms of media such as images, text, video, audio, buttons, and special effects.
Slides are added to modules and edited via the module editor.
Within the module editor, each slide has its own animation timeline, background and collection of layers.
A single module can have one or many slides. A module with one slide is called a scene, and a module with multiple slides is called a slider or carousel. background.
How this setting effects performance: The higher the target size setting the higher the file size of each frame image, increasing load time.
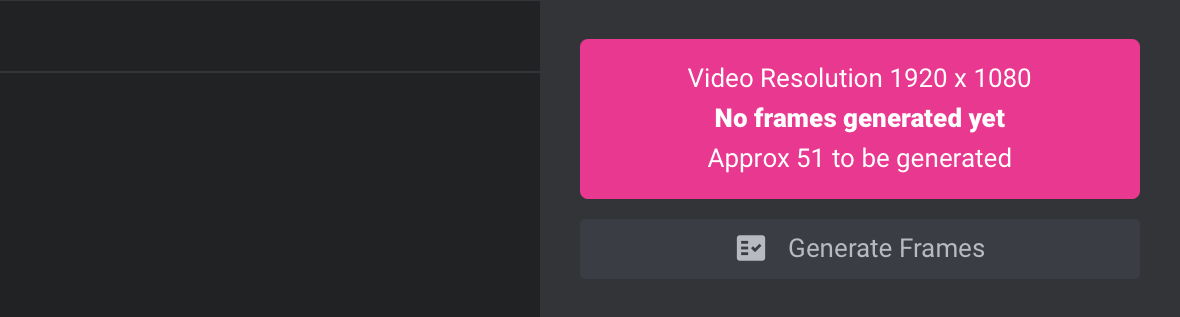
Generating Frames
Once you have finished configuring the frame generation options to your liking you can review the summary of the frames to be generated, contained in a pink highlight box:

When you are happy with settings, click the Generate Frames button and you will see an overlay appear giving a read-out of the status of the frame generation process as it completes:

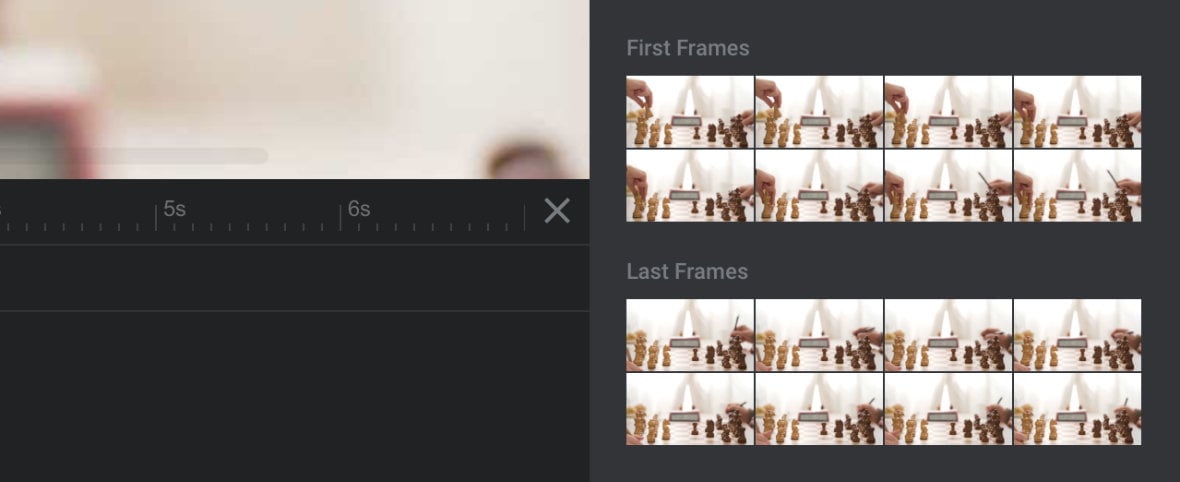
Once it has finished, you’ll see your video in the background of your canvas [?]
The canvas is the point and click design space in the module editor. It forms the largest area of the module editor.
In this area layers can be selected, moved and resized. Animations can also be previewed., and a collection of thumbnails will be added to the bottom of the scroll video settings panel, showing you what some of the first and last frames will look like:

Configuring Scroll Video Options
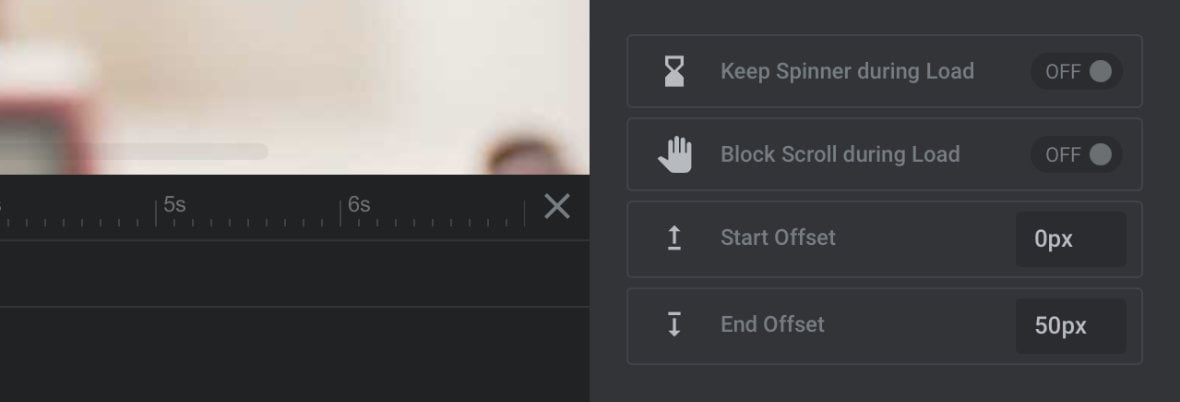
With your scroll video frames generated, you still have four more options you can configure, two related to loading and two related to scrolling offset:

Keep Spinner During Load
Switching this toggle on makes the module’s [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages. loading spinner stay on screen not just while the module itself loads, but also while the scroll video’s frame images load:

Block Scroll During Load
Switching this toggle on ensures all the video’s frame images are loaded and ready before the page can be scrolled:

Start Offset
This option allows you to start the video already scrolled part way through, which jumps forward in the playback. The higher the value the further into the video the playback start point will be. The default value is 0px, meaning video playback will start at the beginning:

End Offset
This option effectively controls how much scrolling is required before the whole page starts to move. The higher the value the longer the page will stay still while scrolling, which can give you an opportunity to ensure the entire video has played through before it starts to scroll out of view. The default value is 50px, meaning video playback will have completed when it is 50px away from scrolling out of view:

Wrapping Up
You now know everything required to get a scroll video set up and ready to go.
After generating a scroll video the easiest way to see it in action is to save the module, hit the preview button, then scroll up and down in the preview window and watch the video playing forwards and backwards as you scroll.
Scroll videos look great when combined with other scroll driven interactions, in particular making your entire timeline [?]
The timeline is the section of the module editor dedicated to animation and controlling the stacking order of layers.
From this part of the editor animations can be added, adjusted and previewed. Additionally, layers can be selected from the timeline, and can be dragged and dropped up and down on the timeline to modify which appear in front and which behind.
It can be equally compared to both a timeline in a typical video editing application, and a layers panel in a typical graphic design application scroll based. Through this combination you can have your video in the background and text & other layers in the foreground both simultaneously playing along with the rate at which the page is being scrolled.
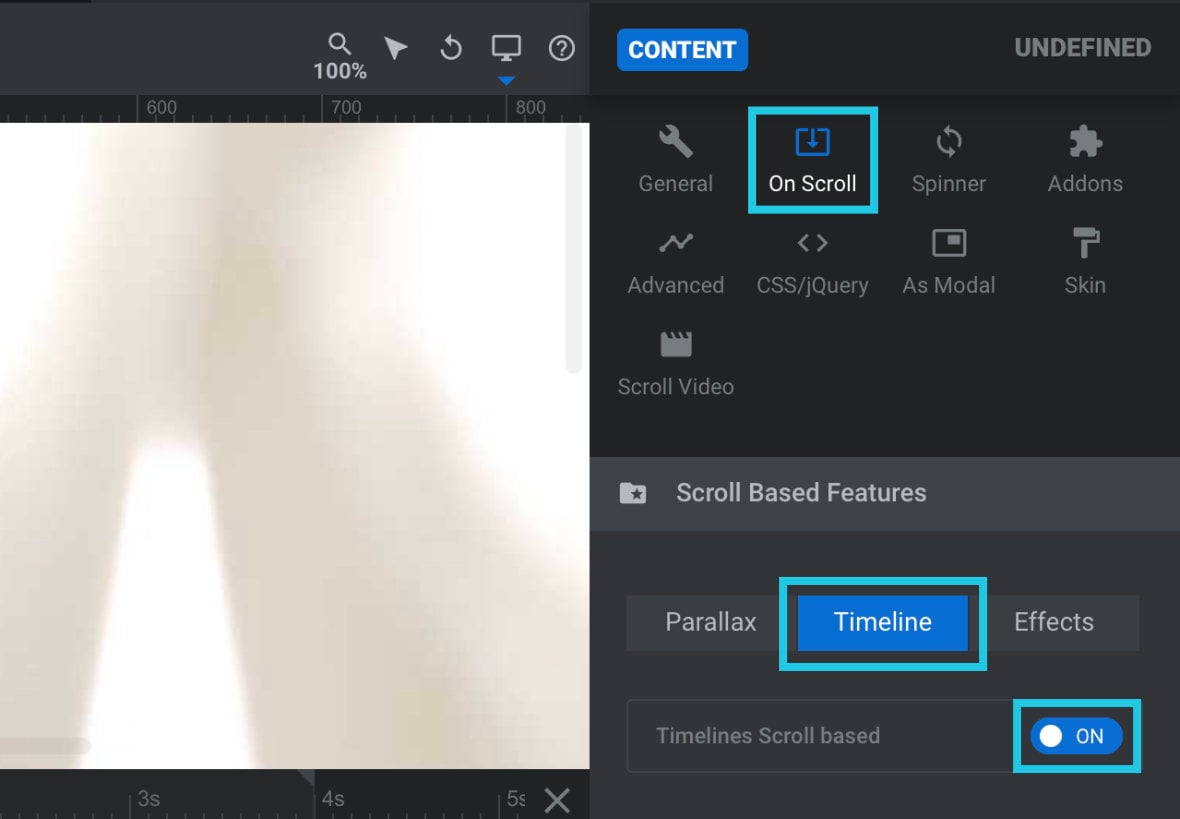
In fact, when you enable Scroll Video in your module, timeline based scrolling will automatically be switched on in your module settings to help you along:

Check out our articles Scroll Based Keyframes and On Scroll to learn more about other types of scroll based interactions you can combine with your scroll videos.
