Table of Content
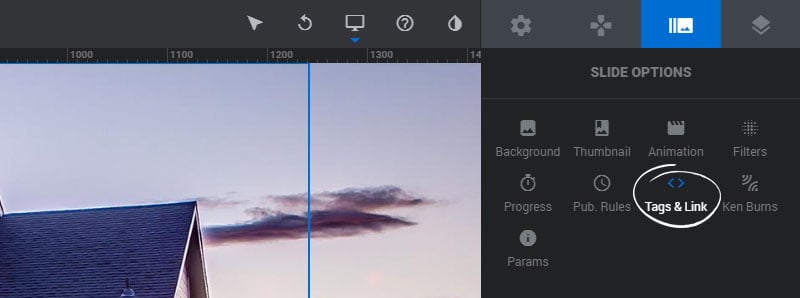
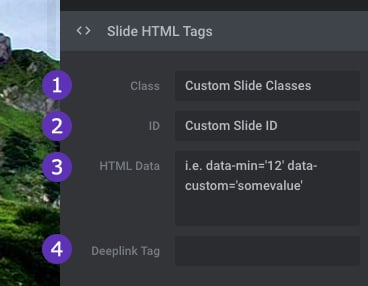
Slide HTML Tags
1. Class
Add optional class names separated by commas to target the Slide with Custom CSS and/or JavaScript.
2. ID
Set an optional ID attribute to target the Slide with Custom CSS and/or JavaScript.
3. HTML Data
Include optional “data”
attributes to target the Slide with Custom CSS and/or JavaScript. Anything entered here will get included in the Slide’s main tag element.
4. Deeplink Tag
Used for deeplinking slides and the full instructions can be seen here

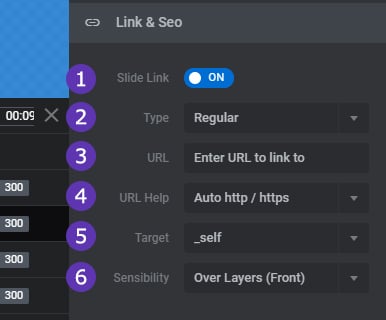
Slide Link
To link the entire Slide to another web page, choose “Regular” for the link’s “Type”.
1. Slide Link
Enable this option to apply a link to the entire Slide itself.
2. Type
Set this to “Regular” to link to a custom URL such as another web page.
3. URL
The URL or “Anchor Link” to link to.
4. URL Help
Choose HTTP or HTTPS or “Auto” for the URL link.
5. Target
Use “same” to open the link in the same window/tab, or “new” to open the link in a new window/tab.
6. Sensibility
Choose if the link should be placed above (front) or behind (back) all other content.

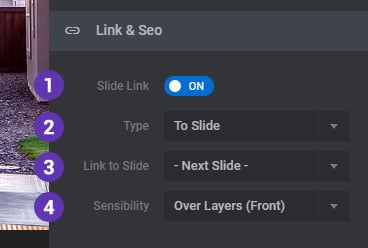
To link the entire Slide to another Slide, choose “To Slide” for the link’s “Type”
1. Slide Link
Enable this option to apply a link to the entire Slide itself.
2. Type
Set this to “To Slide” to link to a custom URL such as another web page.
3. Link to Slide
Choose which Slide the link to should point to.
4. Sensibility
Choose if the link should be placed above (front) or behind (back) all other content.