Table of Contents
What is Custom Post Meta and Why Should You Care?
Post meta is data that can be added to a post or page but will not automatically show up on your site’s front end. This includes data like post categories, tags, and custom fields. Custom post meta, aka custom fields, is a type of post metadata you can define yourself to act as supplementary information.
For instance, you might be running a website to teach online certification courses, where each post is about a certificate you are offering. In addition to those posts, you could create a custom field to track the course’s enrollment. In this case, the currently enrolled student count would be the additional information stored via custom post metadata.
Slider Revolution [?]
Slider Revolution is a website content creation tool with a focus on captivating animation and stunning visual effects.
It began its life as a plugin for creating slideshows, but has evolved into a fully fledged piece of design software. has the option to create post-based modules [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages. that use your posts and their content in slides; however, by default, custom post meta is not available for use. However, such data can be made available with a simple text snippet.
In this tutorial, we will learn how to create a custom post meta and use a simple text snippet to make it appear in your Slider Revolution post-based modules.
How To Add Custom Post Meta / Custom Fields To Slider Revolution
The following process assumes you have either already created a post-based module or understand how to create one.
If not, you can check out our guide on creating a post-based module here.
Enable Post Custom Fields
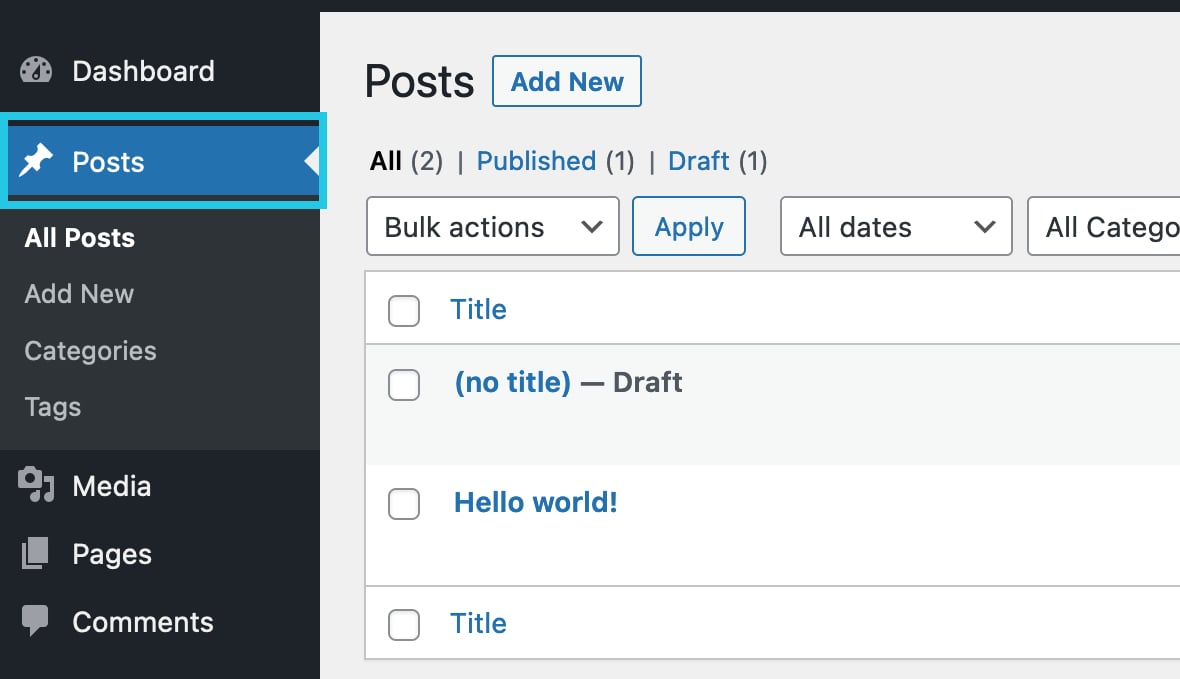
Go to Posts from the dashboard:

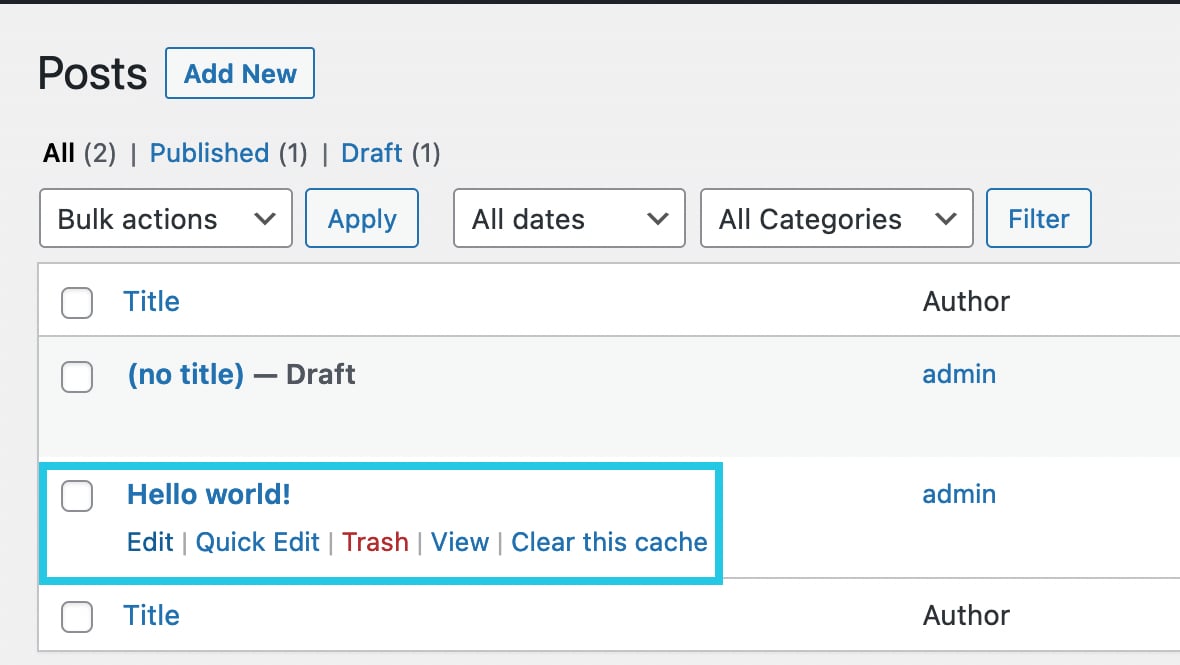
Select any post to edit:

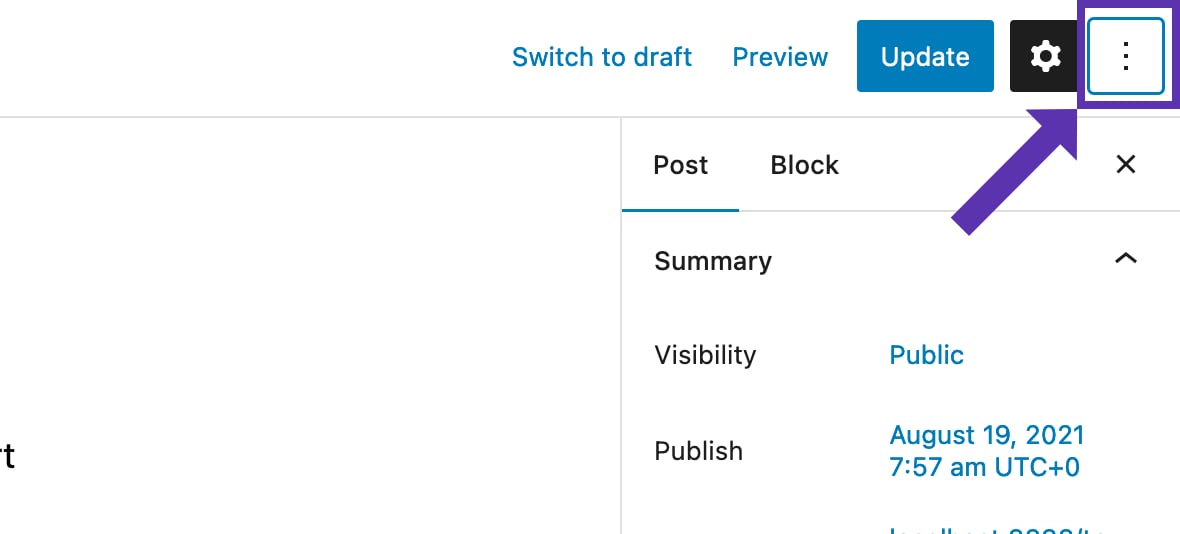
Find the Options Dropdown Menu (three vertical dots):

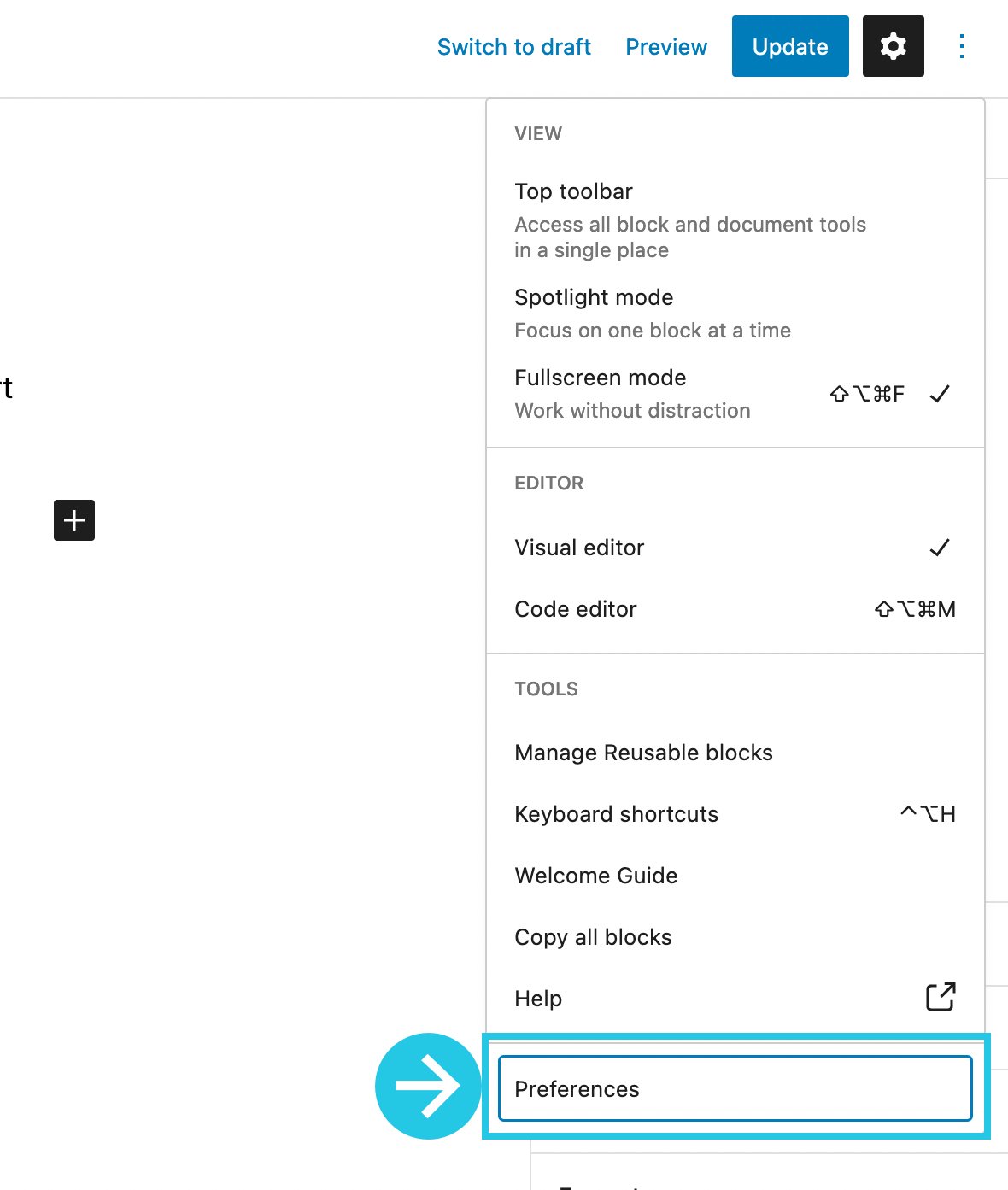
Go to Preferences:

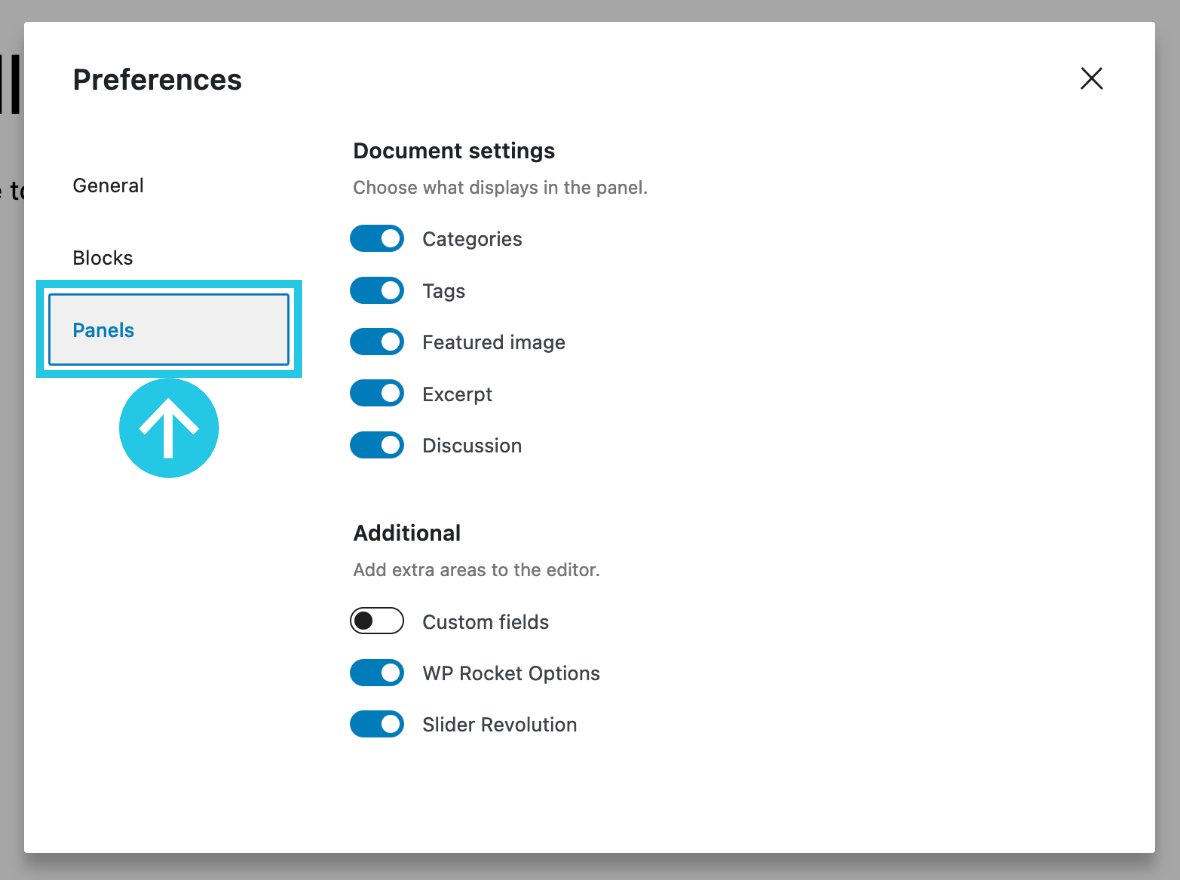
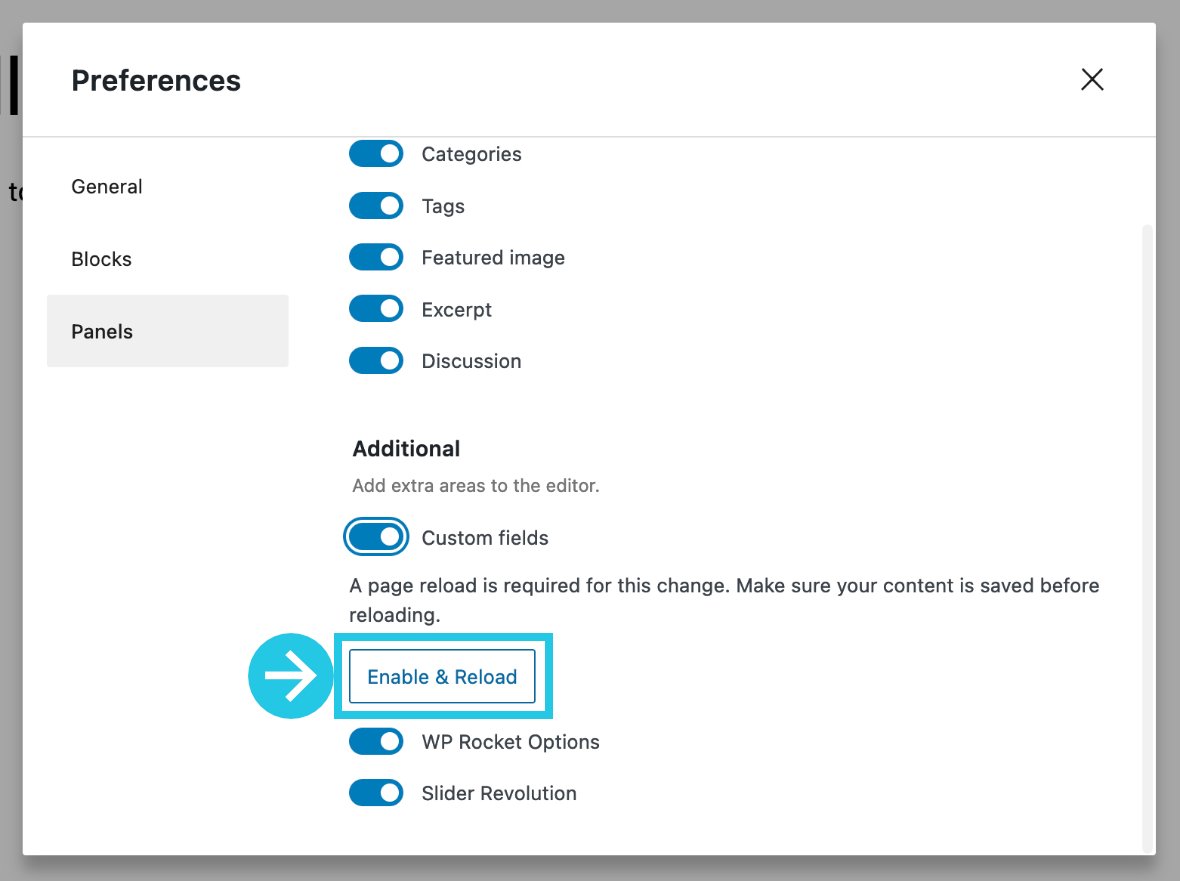
Select the Panels tab:

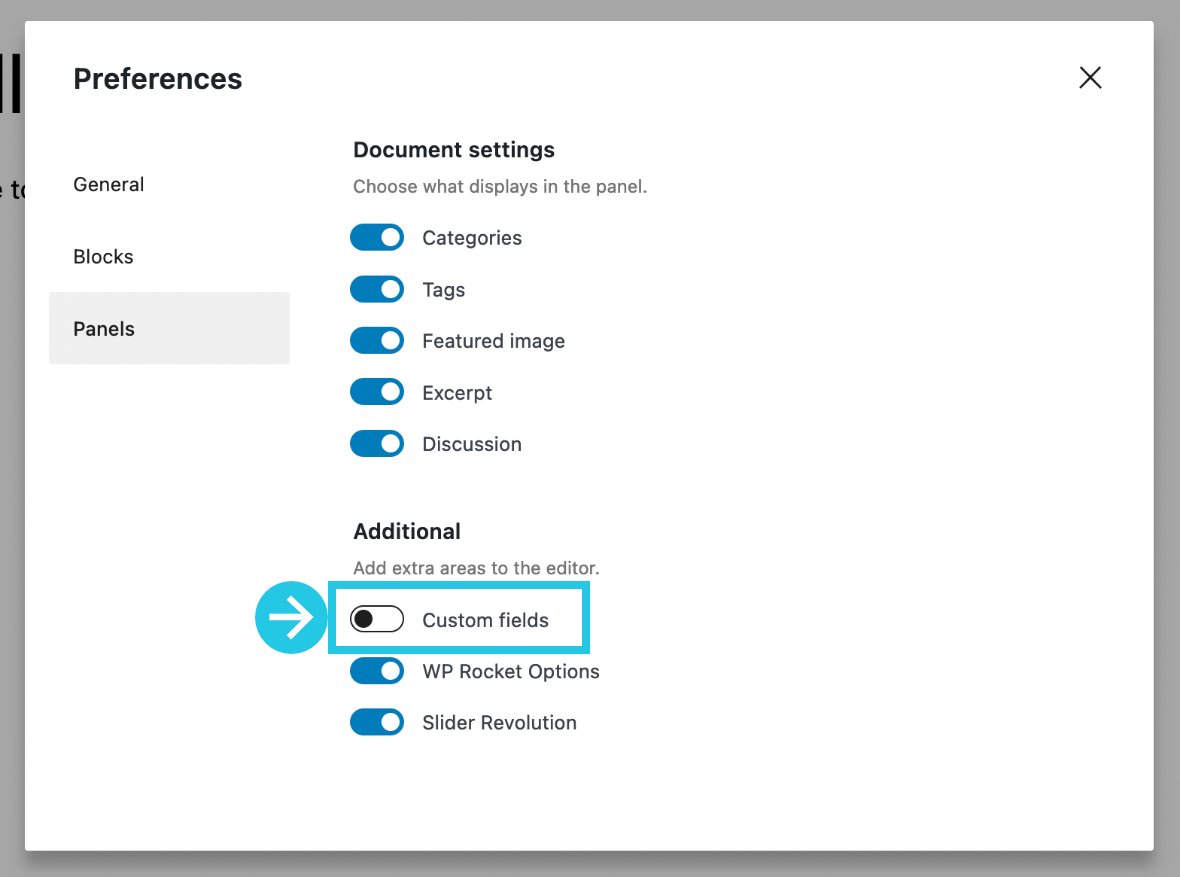
Toggle the Custom Fields option:

Click the button that appears labeled Enable & Reload:

Insert New Custom Field
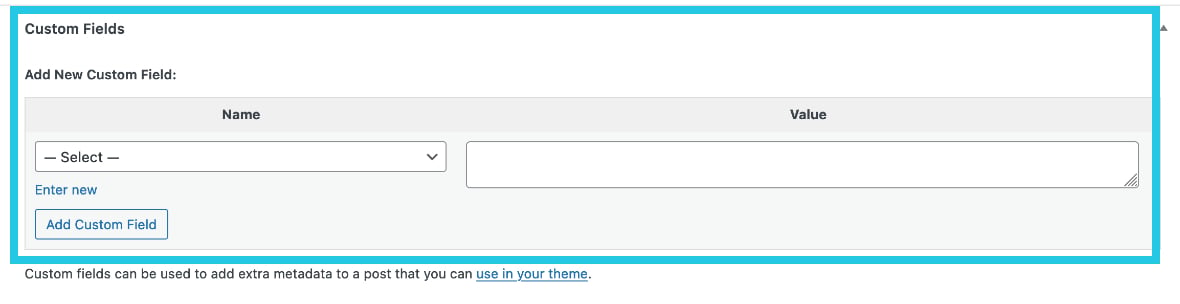
Navigate to the Custom Fields section:

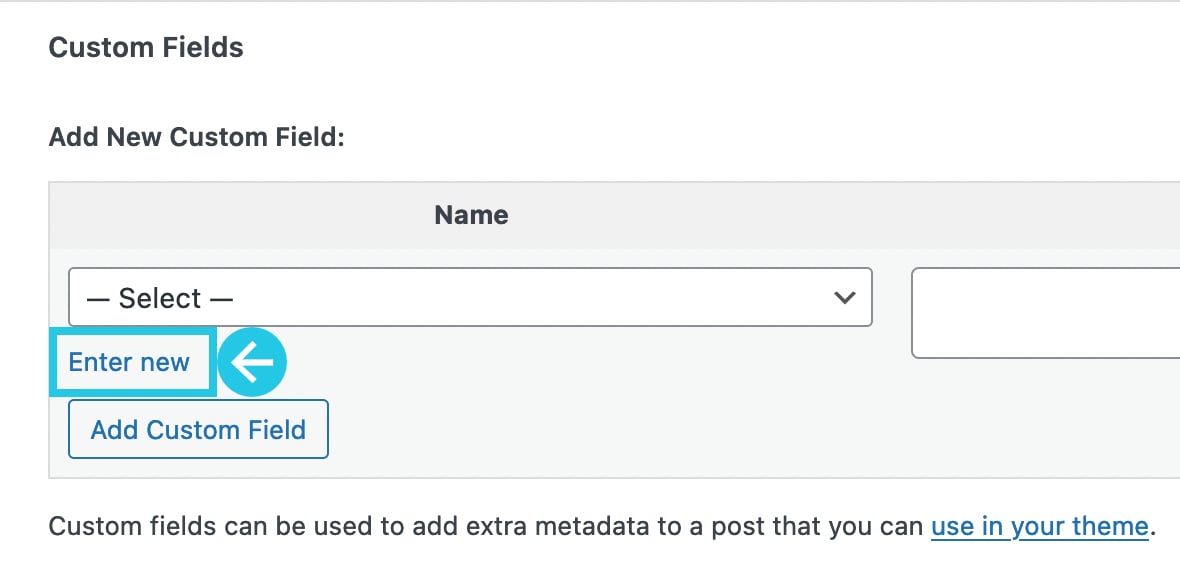
To insert a new custom field, click the Enter New link:

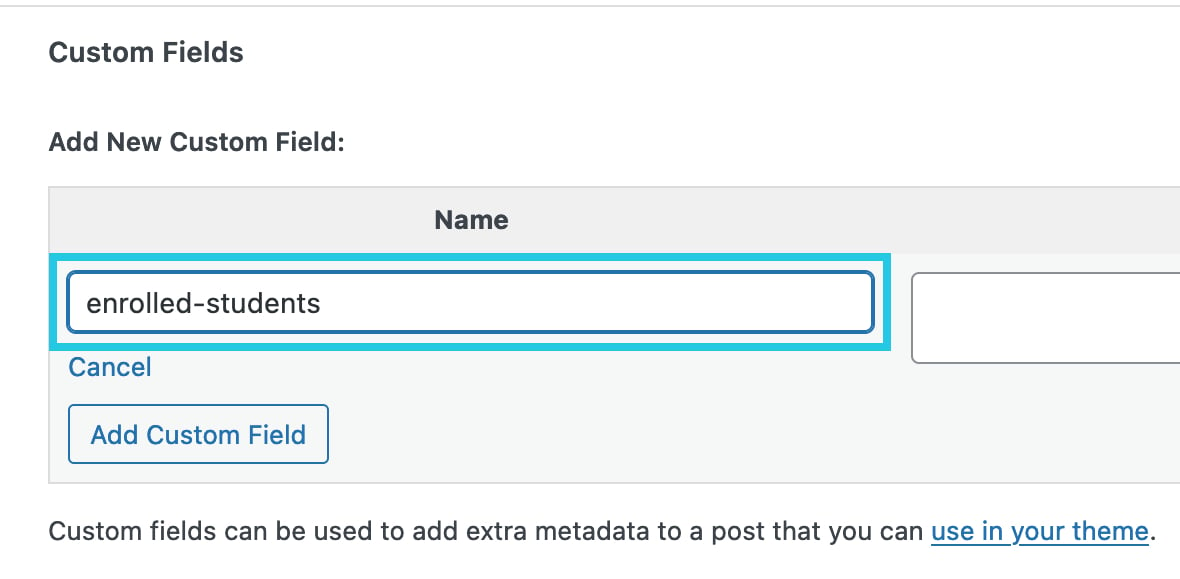
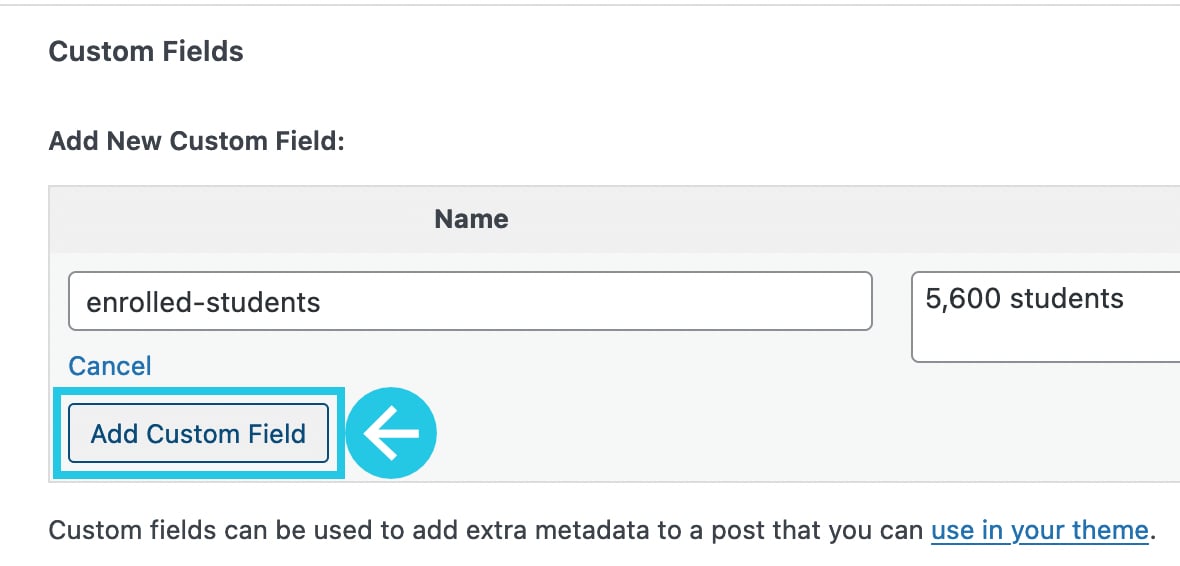
Add a name for the custom meta in the Name field. (Avoid spaces between name content, you can use camelCase or hyphen, i.e., enrolledStudents, enrolled-students):

Insert your contents in the Value column:

Click on the Add Custom Field button:

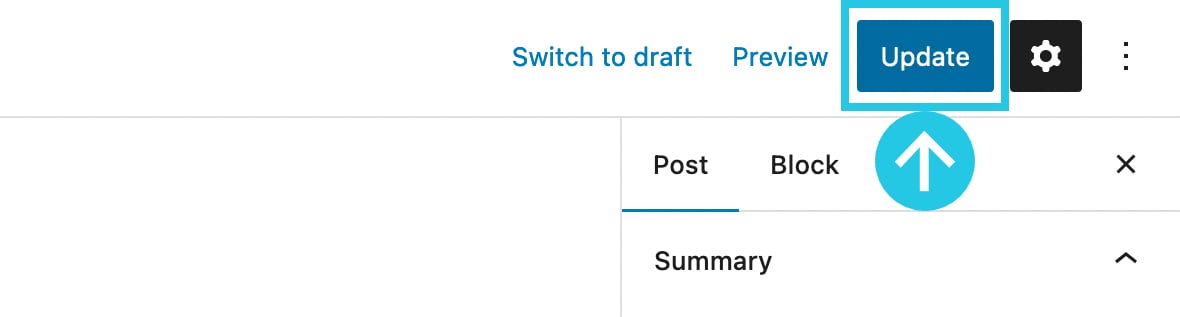
Click on the Update button:

Edit Slider Revolution Text Layer
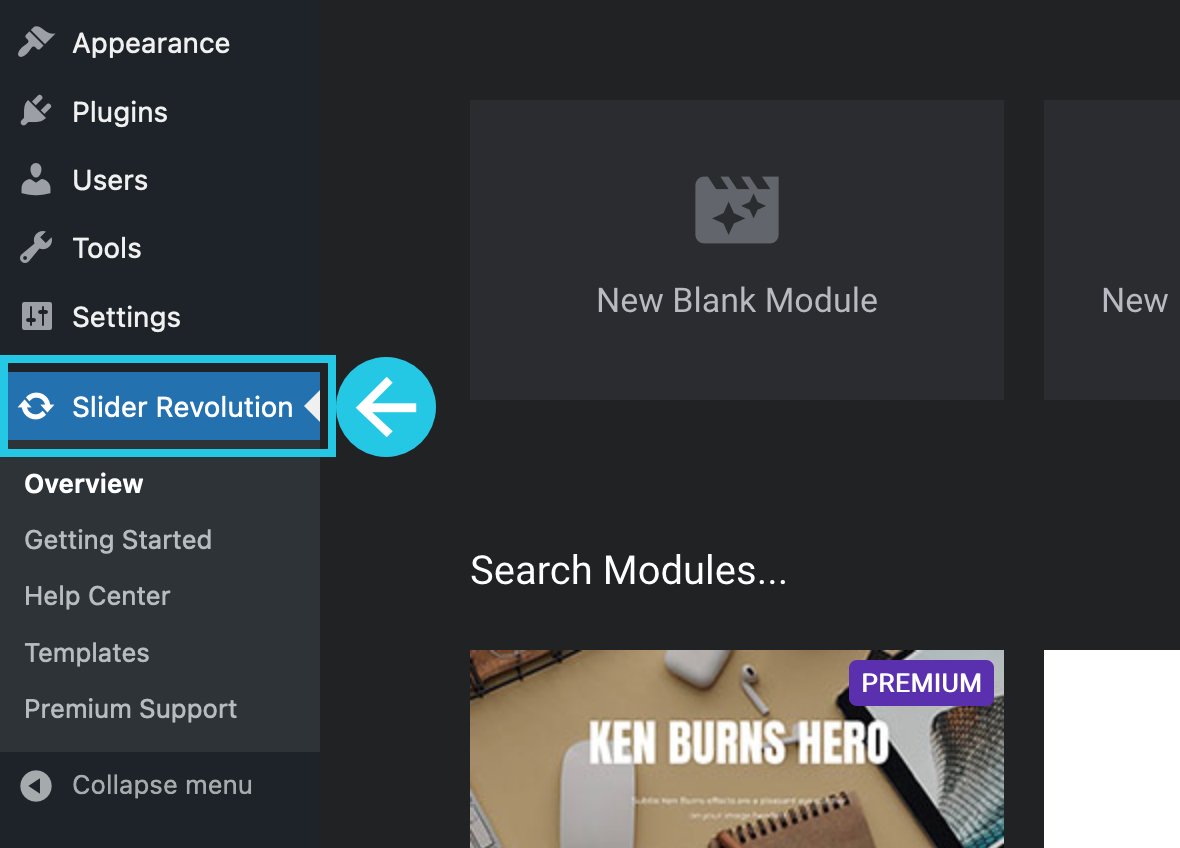
Go to the Slider Revolution dashboard:

Hover over a post-based module and click on the pencil icon to edit:

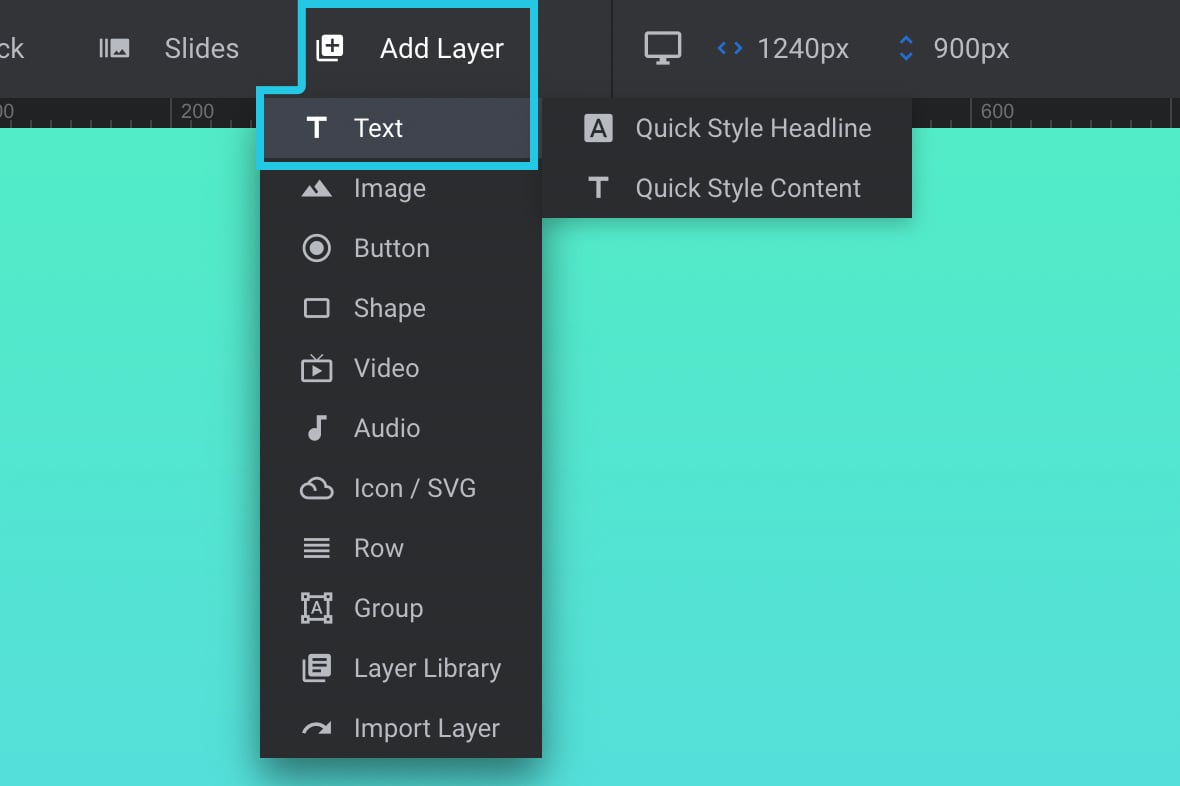
Add a Text layer from the Top Toolbar in the module editor:

This will automatically open the Layer Options tab in the sidebar:

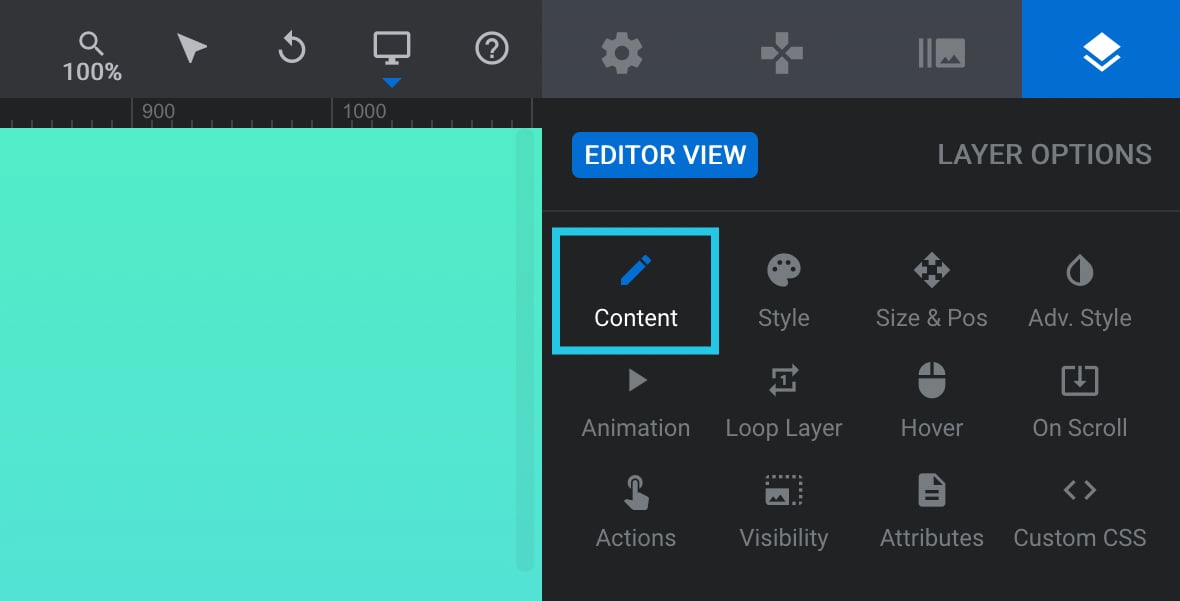
Click the Content sub-section:

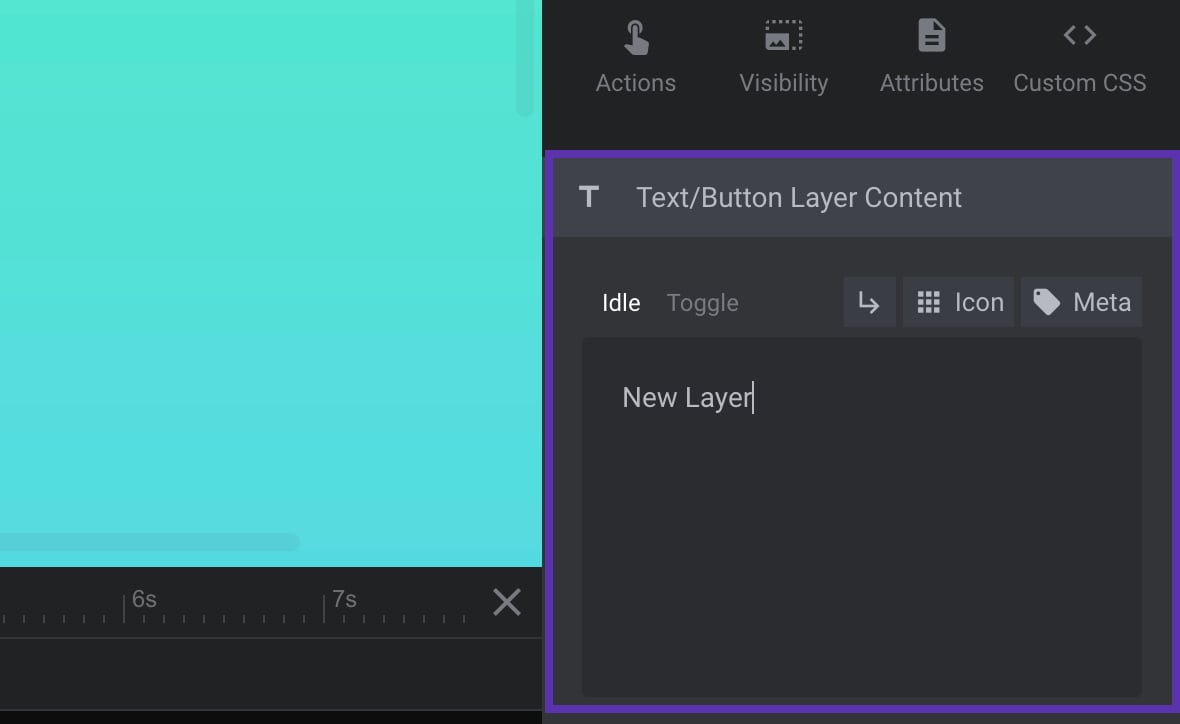
There you will see a field Text/Button Layer Content containing the layer’s text content:

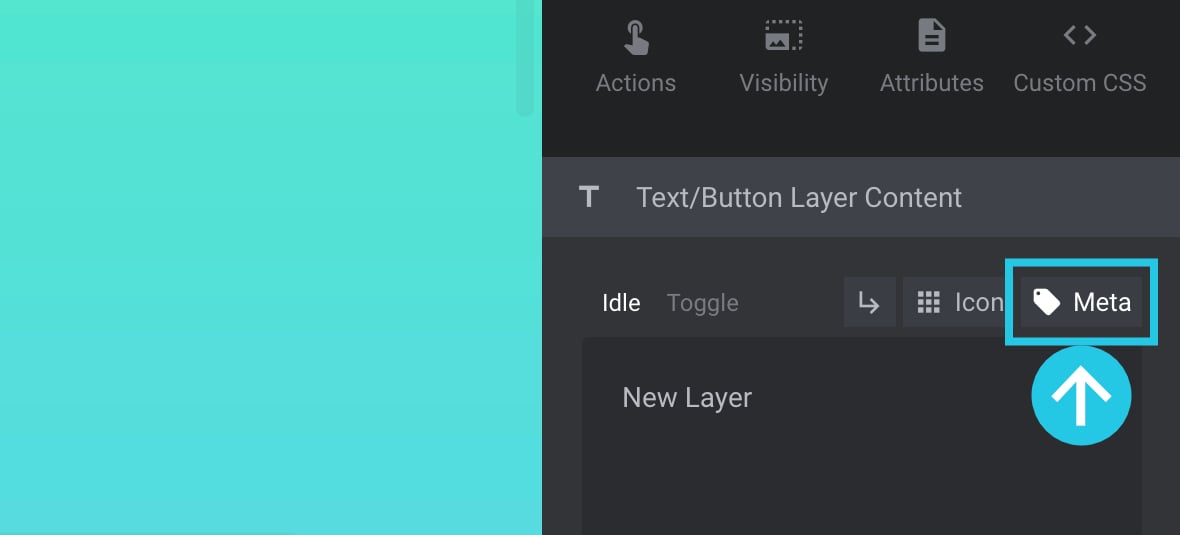
Click on the Meta button:

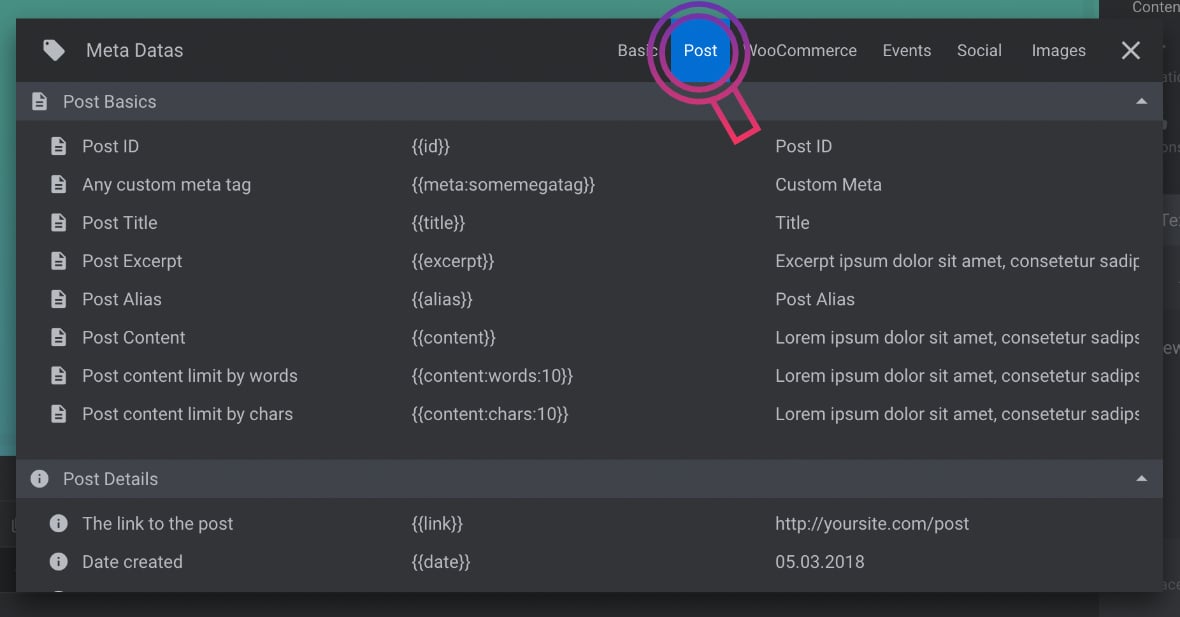
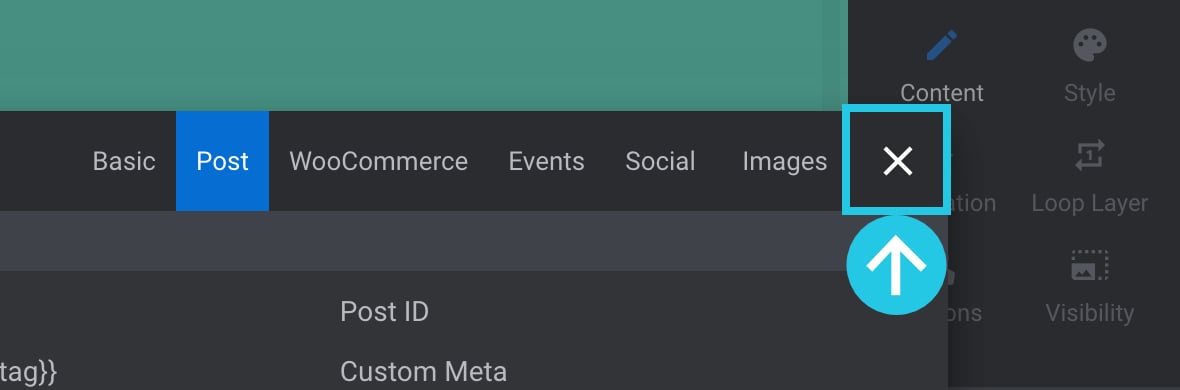
Go to the Post tab in the Meta Data popup form:

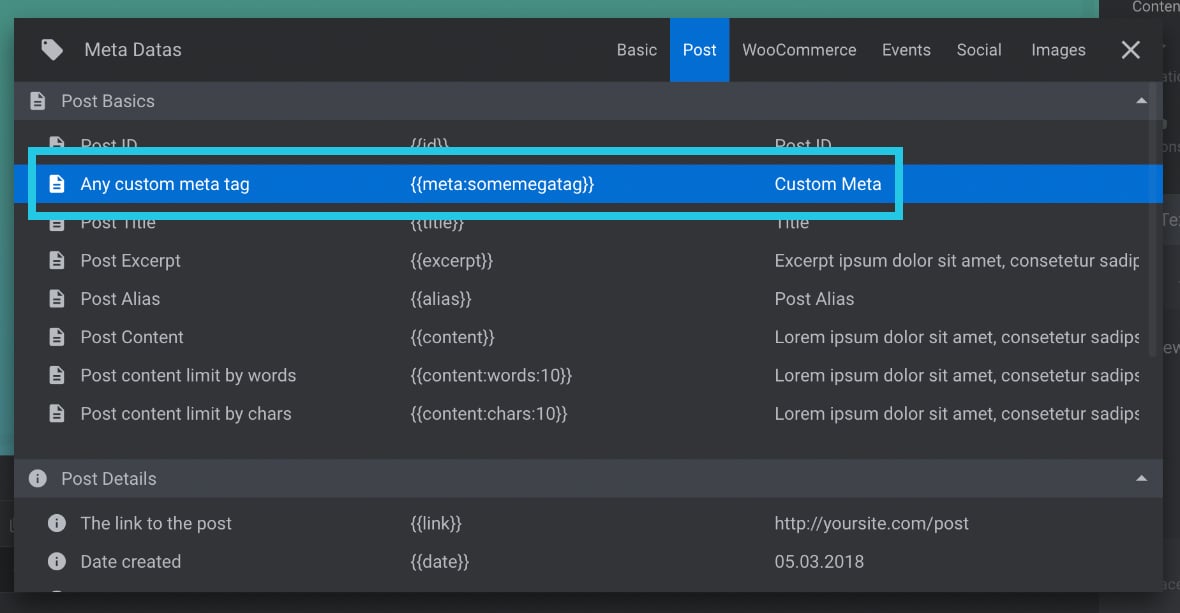
Select Any custom meta tag:

Click on the X mark to close the Meta Data popup form:

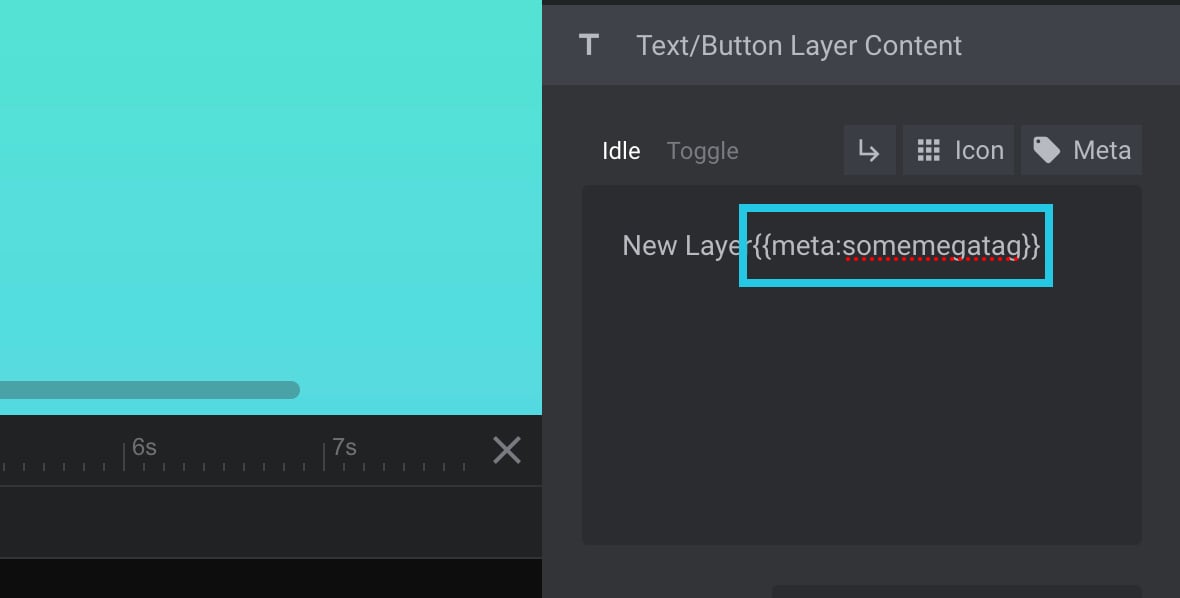
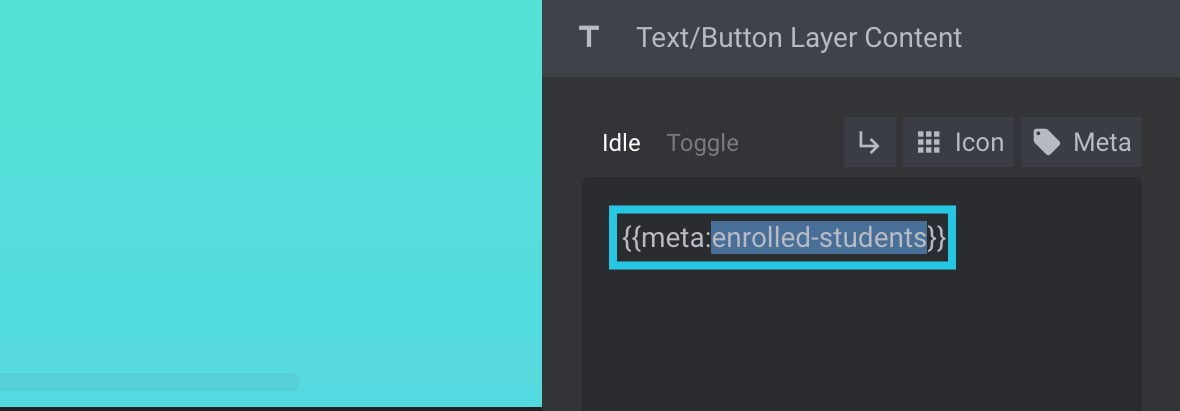
You will have a meta code in the Text/Button Layer Content:

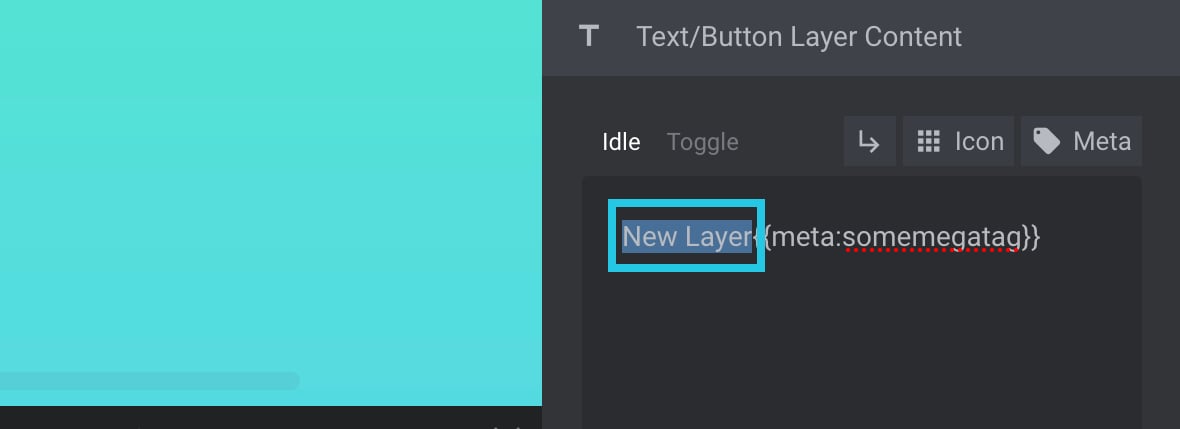
Remove the New Layer default text added in the content:

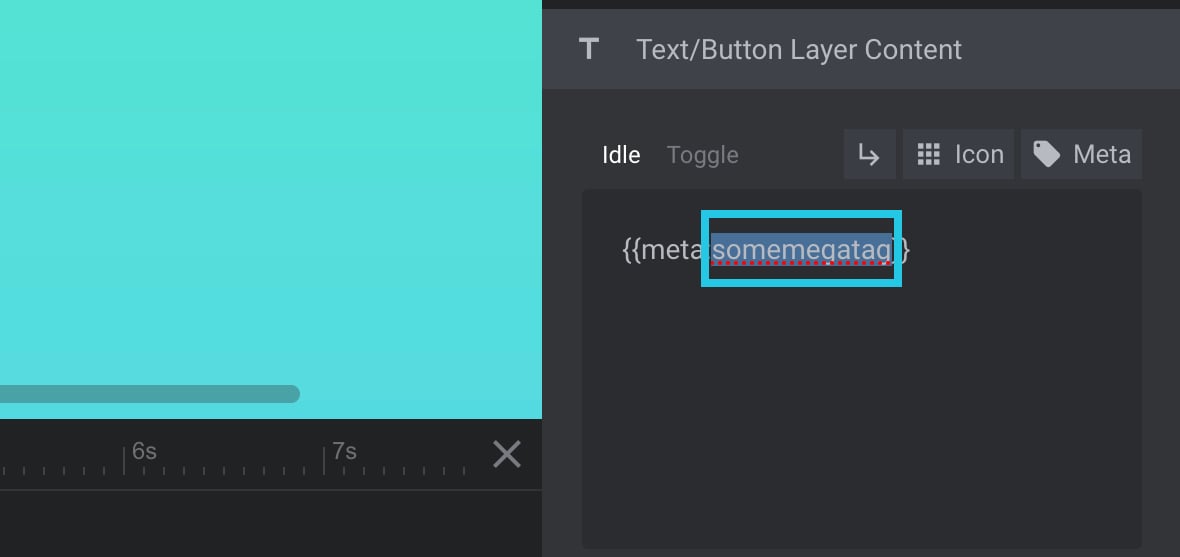
Select the somemetatag from the meta snippet:

Replace the somemetatag in the meta snippet with the Meta Name you created in the Insert New Custom Field section:
Note: Make sure the name of the meta you have added in the meta snippet is precisely what you have added in the Custom Field on your post.

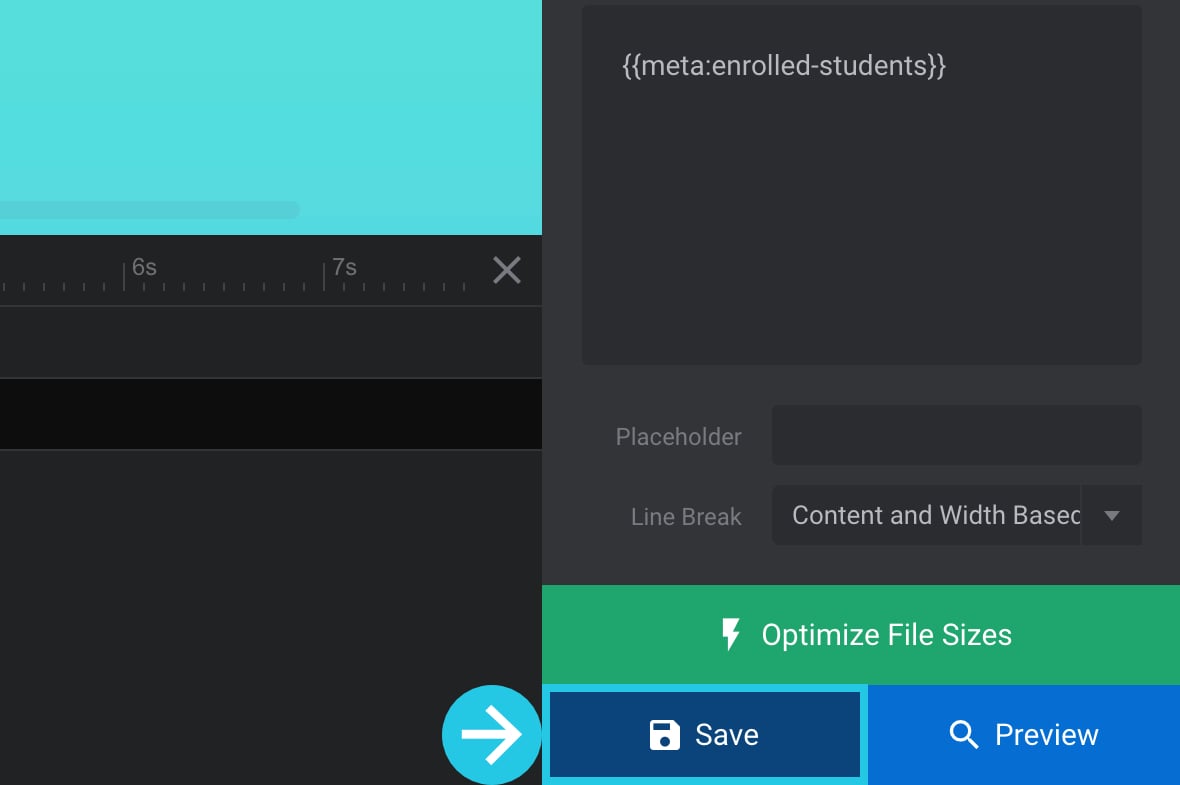
Click the Save button:

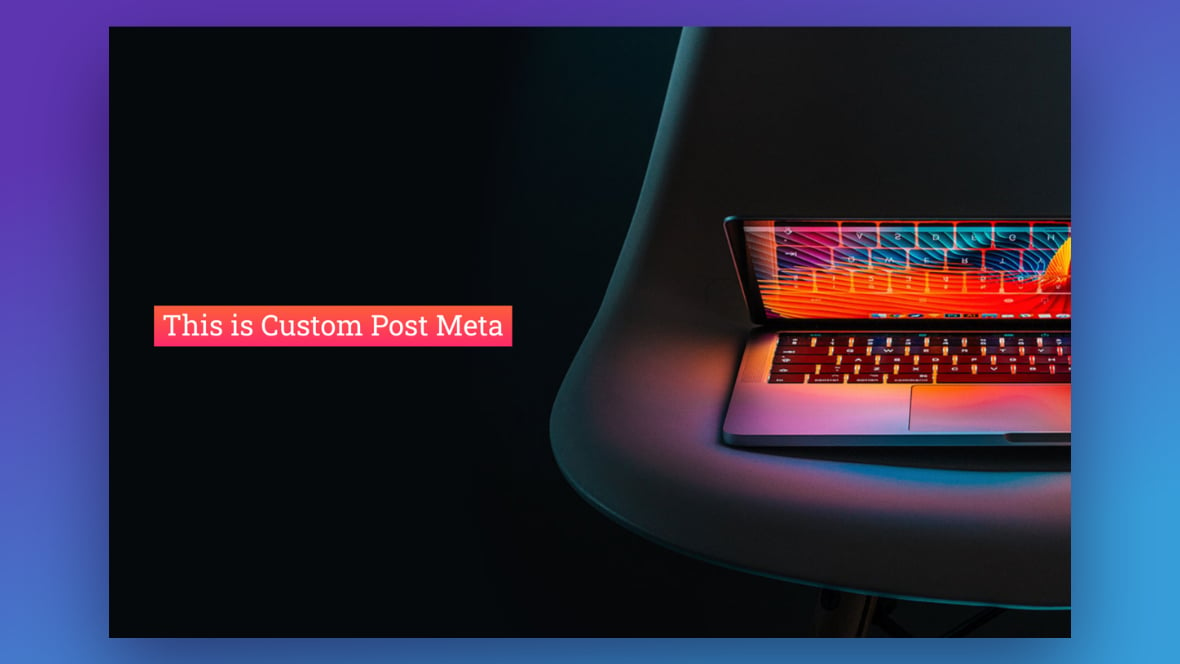
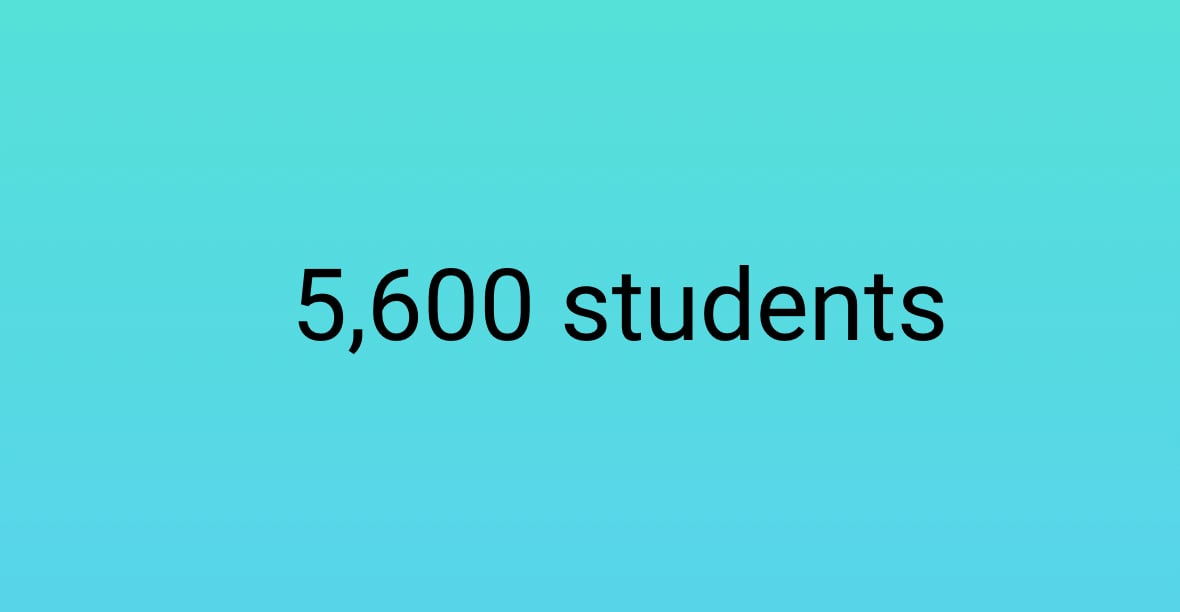
The added custom post meta will now appear on your slide:

Contact Us
If you’re still encountering any difficulty, don’t hesitate to contact our support team via support ticket or email ([email protected]), we’re always happy to help.