Table of Contents
Set Filters on Mask
This article will show you how to use the “Set Filters on Mask” option to improve animation rendering on Safari browsers.
The “Set Filters on Mask” option will move the filter animations from the layer [?]
Layers are containers for visual, audio or layout items and are added to slides. For example, text, button, image, audio, video, group and row are all types of layers.
Layers are added to slides via the module editor. to the mask, which can help fix issues such as Safari making blurred and rotated elements extremely small or strange cuts.
The option is to ensure that animations are displayed correctly without pixelation or distortion.
Additionally, the “Set Filters on Mask” option can reduce the animation file’s size and improve loading times on Safari browsers.
Read on to learn more!
Configure Layer Animations
The option “Set Filters on Mask” works with layer animations. If you have not yet added any animations to layers, you can follow this guide to learn to add layer animation.
Enable the Set Filters on Mask Option
Each layer has two animations; IN and OUT. Learn more about it here.
Good Read: The IN animations have two systems; Anim From and Anim To. Read more on this topic.
Access Keyframes Panel
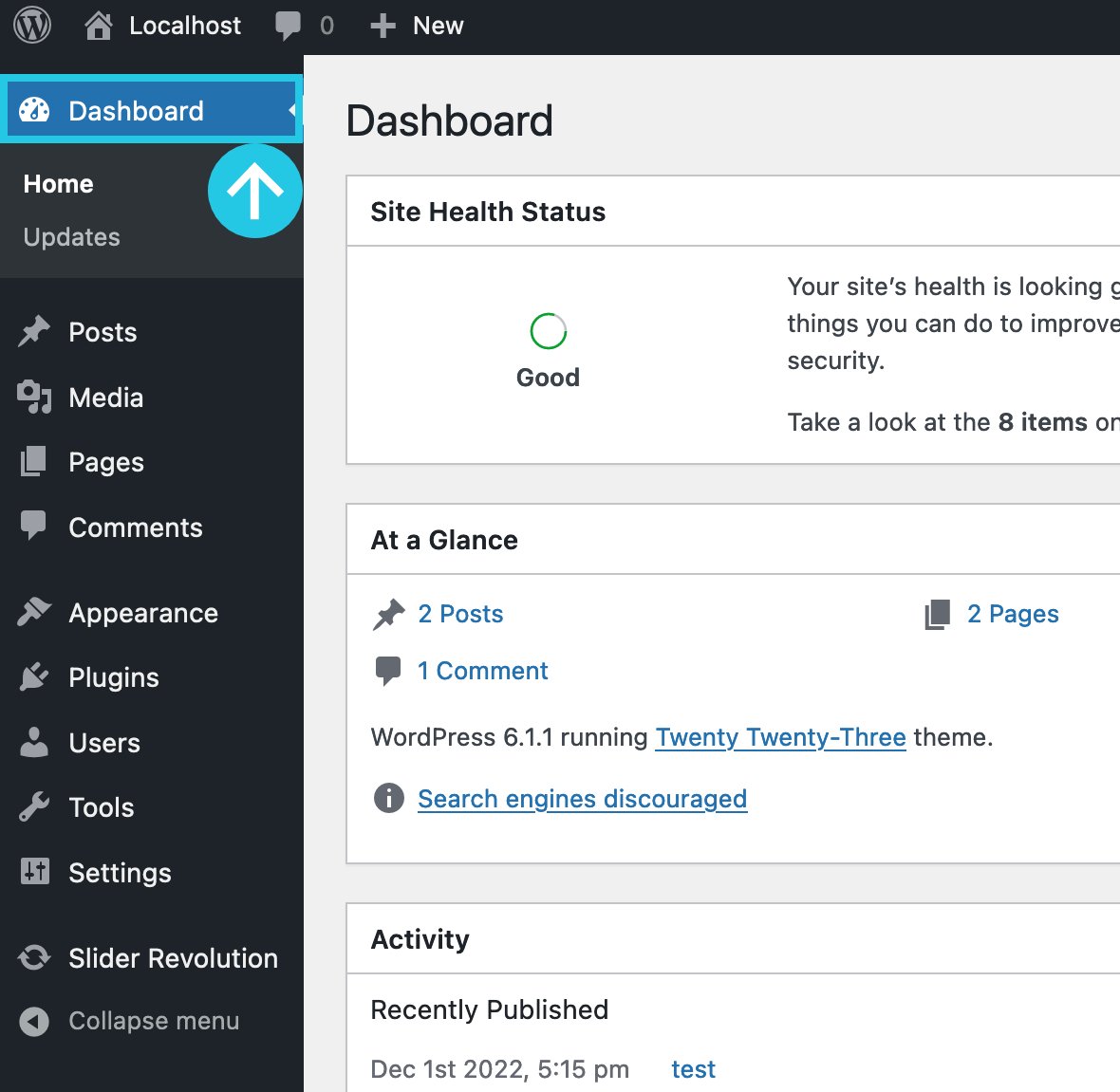
Go to the website dashboard:

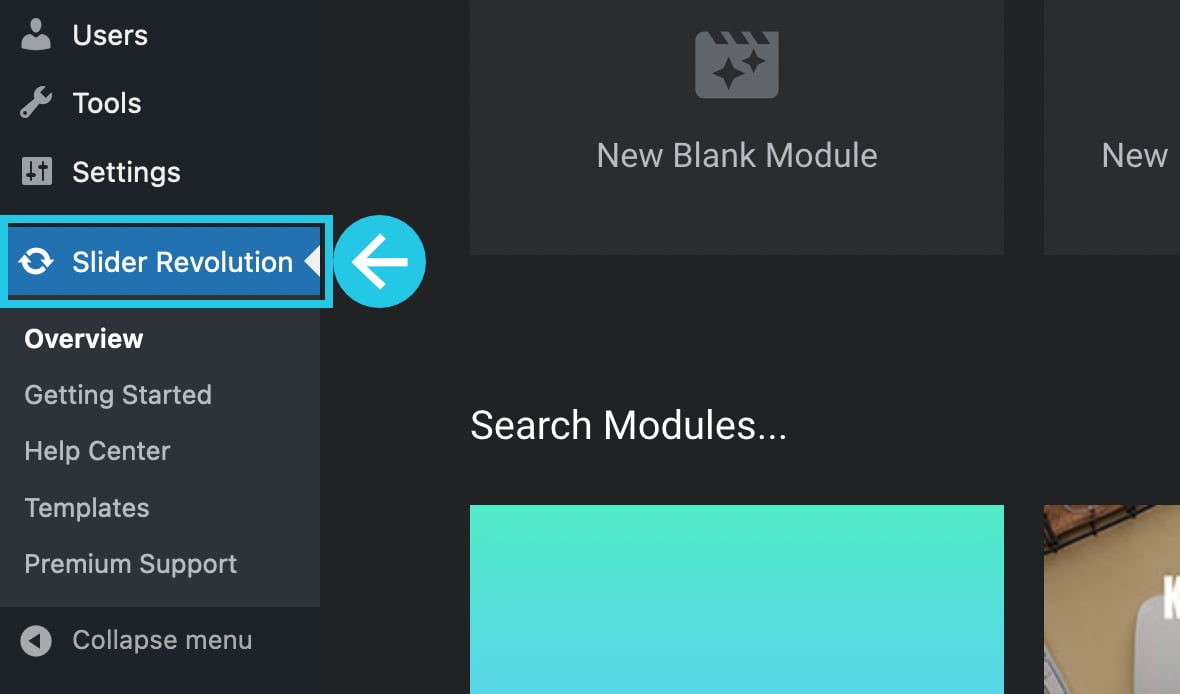
Go to the Slider Revolution tab from the admin menu on the left sidebar:

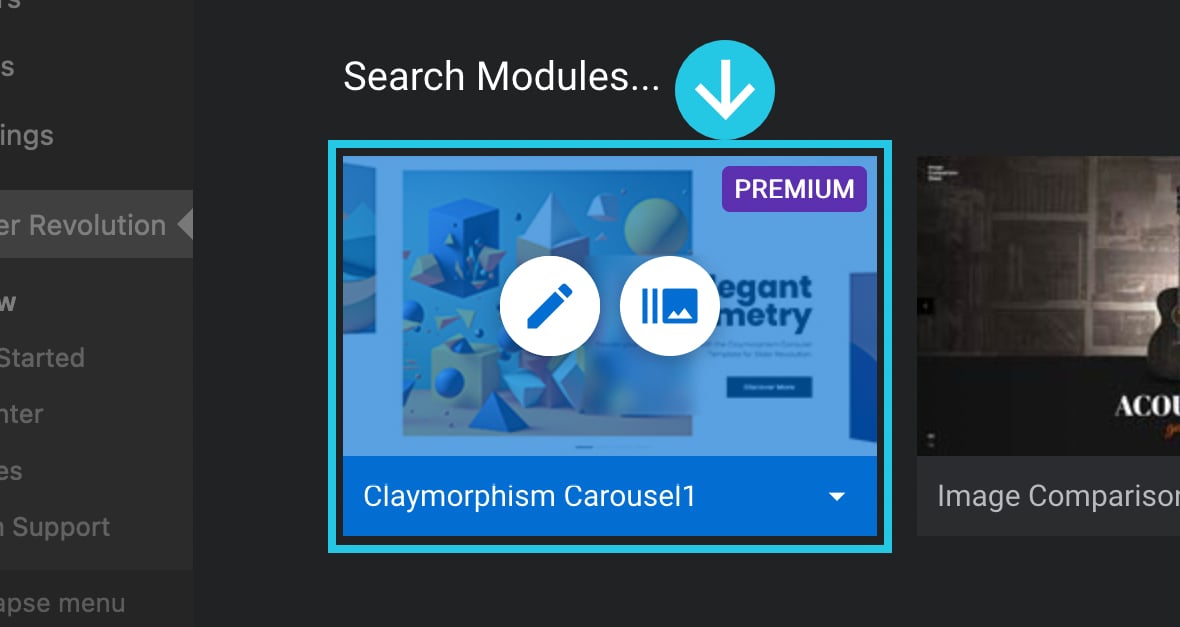
Hover over a module [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages.:

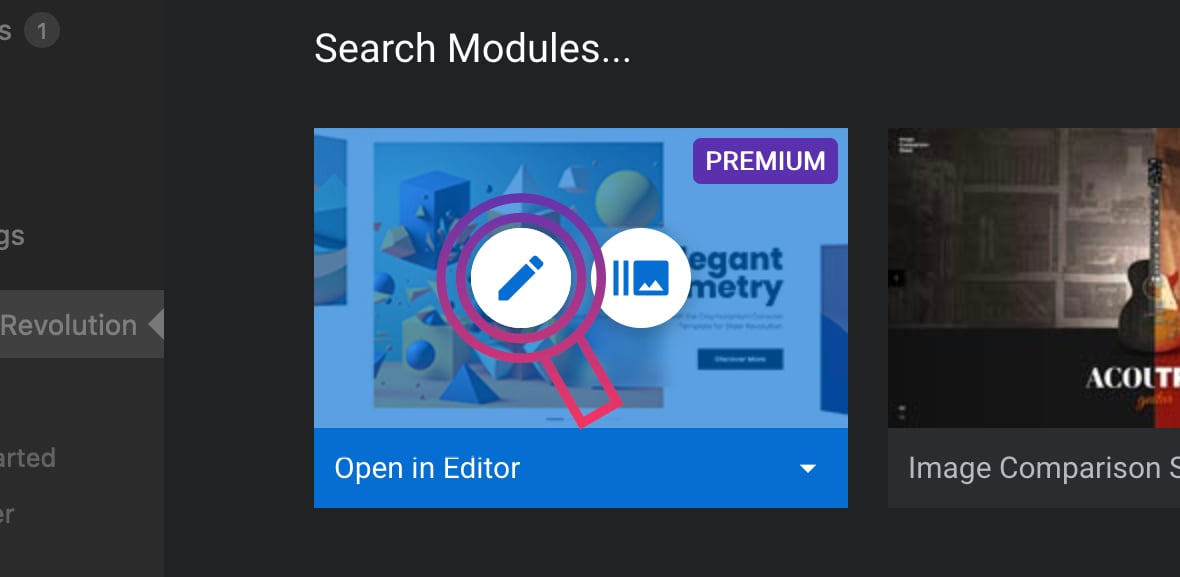
Click the pencil icon to edit:

Go to the Layer Options tab from the right sidebar:

Select the layer with the issue from the timeline [?]
The timeline is the section of the module editor dedicated to animation and controlling the stacking order of layers.
From this part of the editor animations can be added, adjusted and previewed. Additionally, layers can be selected from the timeline, and can be dragged and dropped up and down on the timeline to modify which appear in front and which behind.
It can be equally compared to both a timeline in a typical video editing application, and a layers panel in a typical graphic design application at the bottom of the module editor:

Go to the Animation sub-section from the right sidebar:

Scroll down to the Keyframes panel:

Anim From
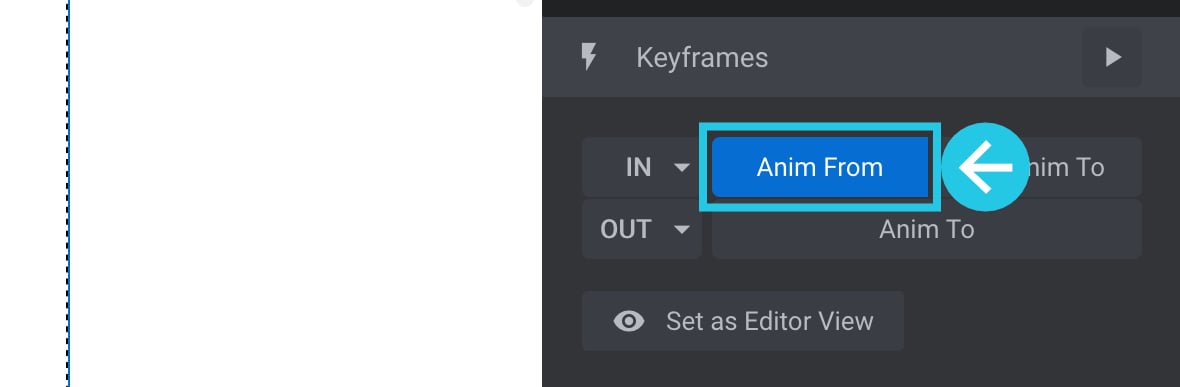
Click on the Anim From under the IN animation:

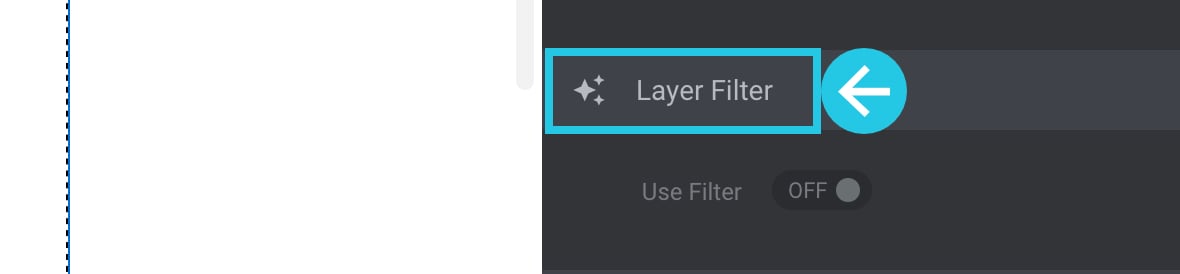
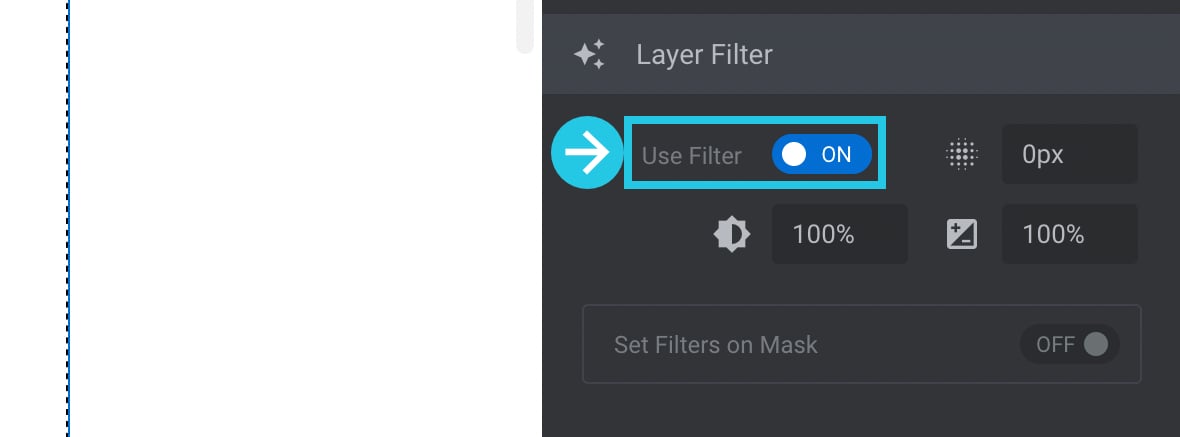
Scroll down to the Layer Filter panel:

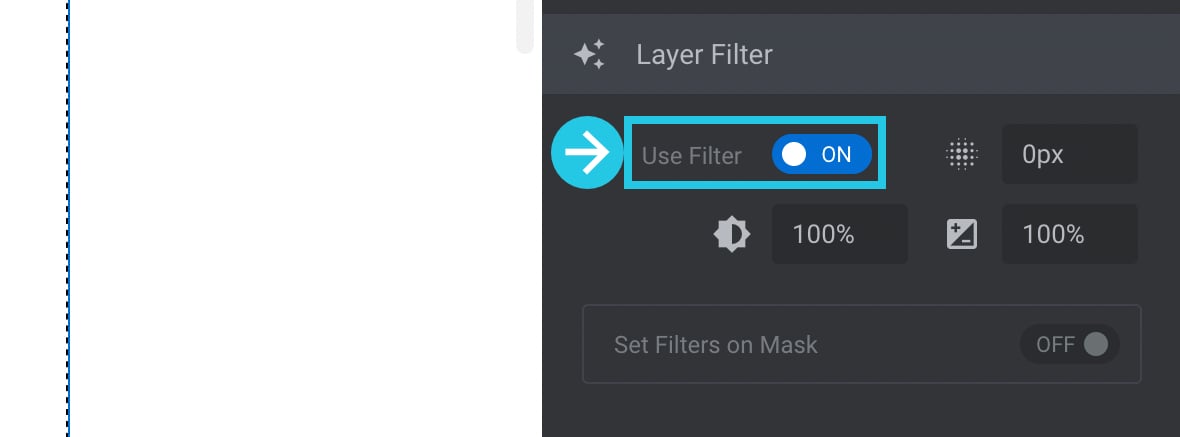
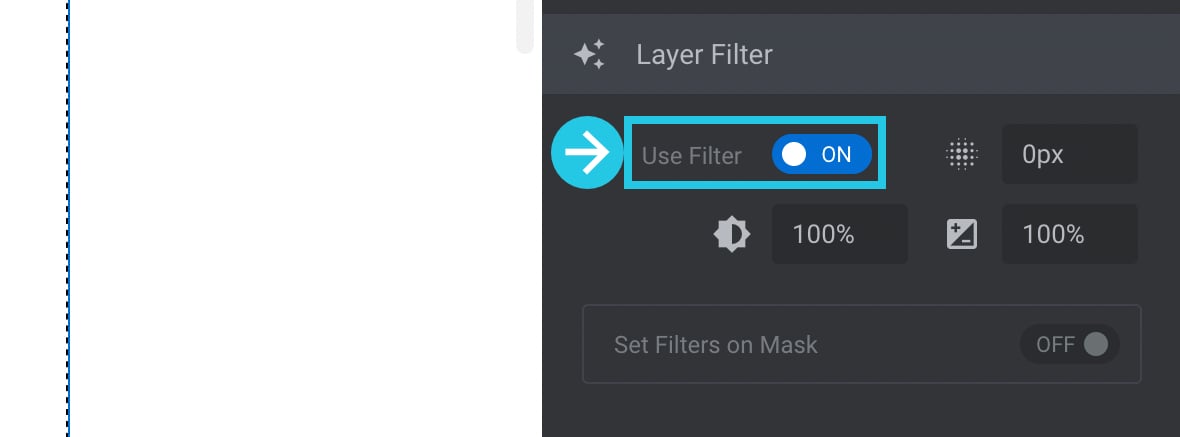
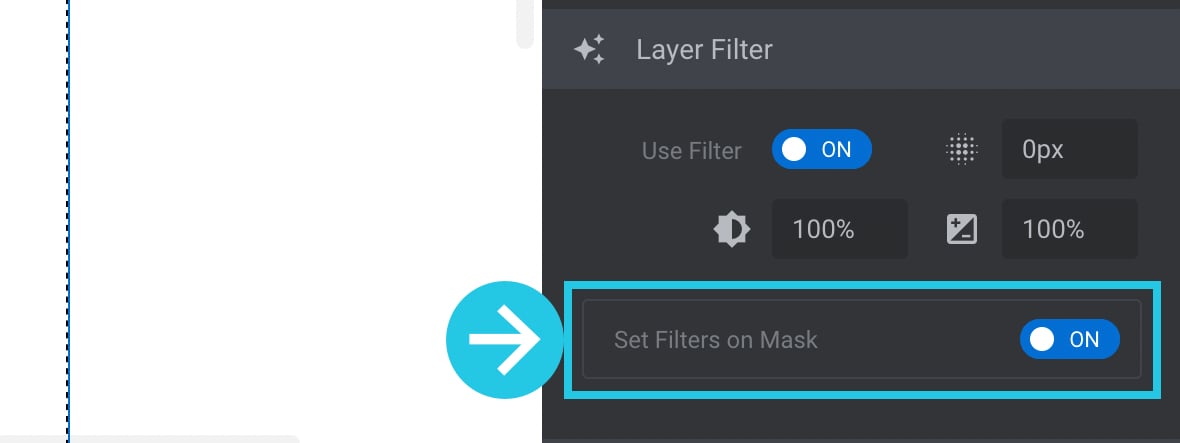
Toggle the Use Filter to ON:

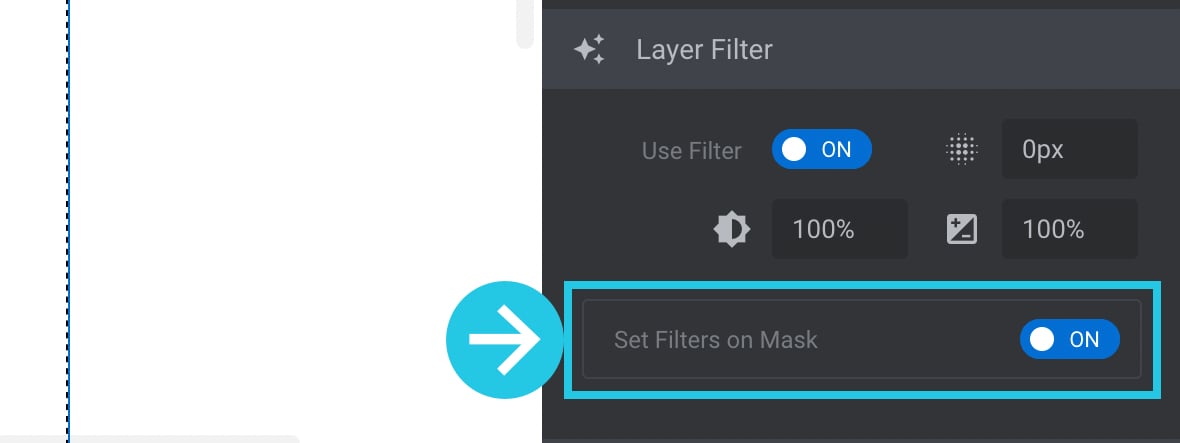
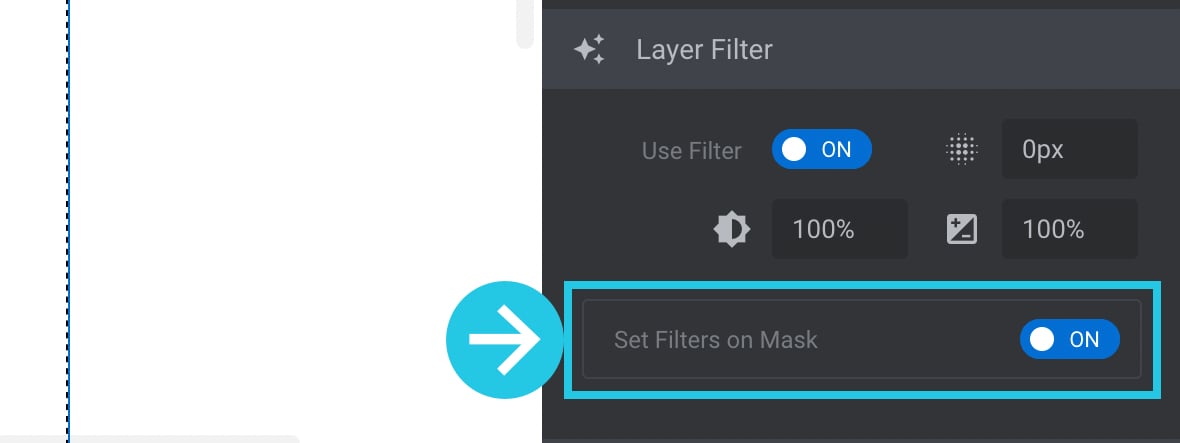
Toggle the Set Filters on Mask to ON:

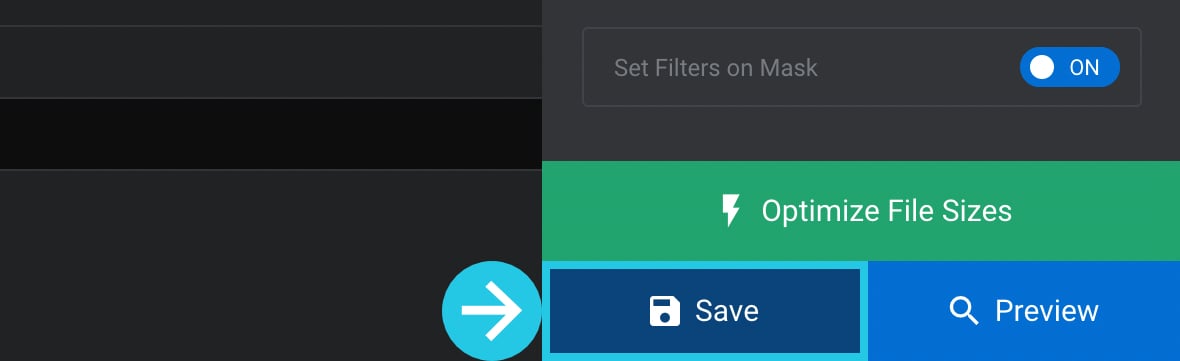
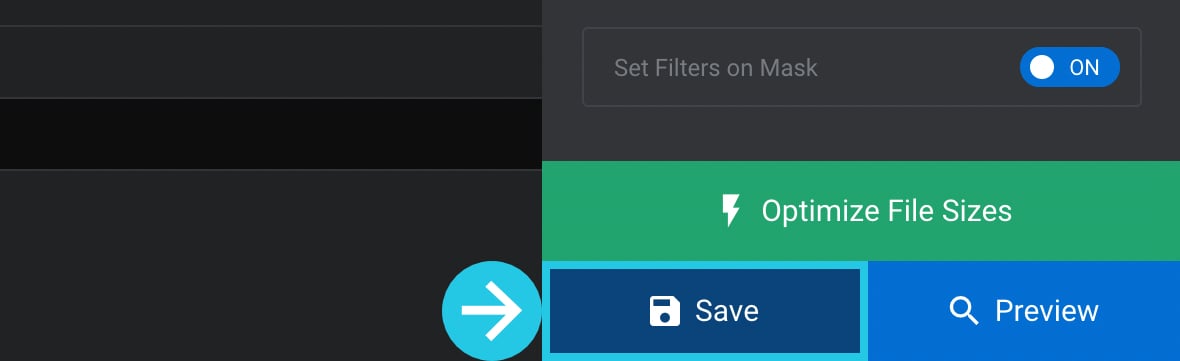
Click the Save button:

Anim To
Click the Anim To under the IN animation:

Scroll down to the Layer Filter panel:

Toggle the Use Filter to ON:

Toggle the Set Filters on Mask to ON (if not toggled on already):

Click the Save button:

Out Animation
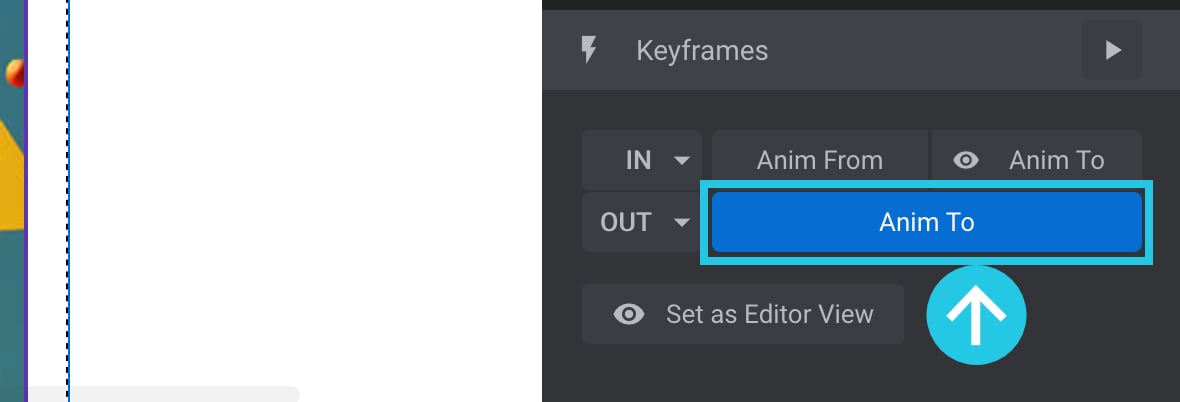
Click the Anim To under the OUT animation:

Scroll down to the Layer Filter panel:

Toggle the Use Filter to ON:

Toggle the Set Filters on Mask to ON (if not toggled on already):

Click the Save button:

Contact Us
If you encounter issues or have queries about the Global Settings, don’t hesitate to get in touch with our support team by opening a ticket or emailing us at [email protected].



i Have the same problem, but my picture is the Background Layer. i can’t edit the Animation
We’re here to help with your request! Please submit a ticket on our support website for a quick resolution: https://support.sliderrevolution.com