Table of Content
Step 1
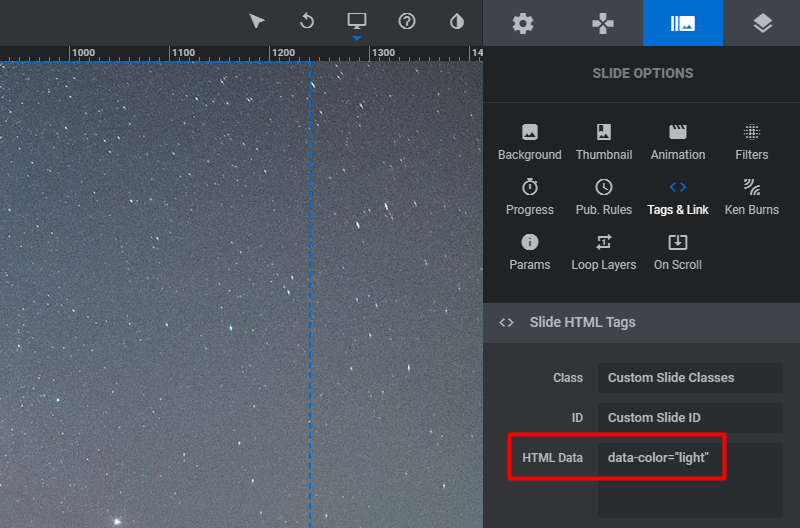
Edit one of your slide’s, and then in the “General Slide Settings”, add one of the following to the “Custom Fields” section:
data-color="light"
data-color="dark" 
Step 2
Next, add some custom styles for “sr-light” or “sr-dark” (we’ll preface the “data-color” value with “sr-” to help avoid CSS naming conflicts).
/* animate the page's background color */
body {transition: background-color 0.5s ease-out}
/* custom styles for the custom classes that will get added */
body.sr-dark {background-color: #000}
body.sr-light {background-color: #FFF} Step 3
3. Finally, add the following Custom JavaScript:
// change "revapi1" below to whatever API name is assigned to your slider
var api = revapi1.on('revolution.slide.onchange', function(e, data) {
jQuery('body').removeClass('sr-light sr-dark').addClass(
'sr-' + api.find('rs-slide').eq(data.slideIndex - 1).attr('data-color')
);
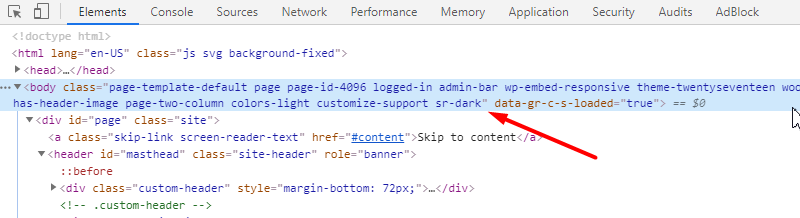
});This effectively adds either the “sr-light” or “sr-dark” class to the body element of the page.

And now since the custom class name is being added to the “body” element, this allows for many possibilities. Here’s an example:
/* Change the color of all text in the page's "entry-content" div */
body.sr-light .entry-content {color: #FFF}
body.sr-dark .entry-content {color: #000}