Table of Contents
The options in the Global Settings apply to all modules [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages. created with the Slider Revolution plugin; when you configure any settings in the Global Settings, all your modules will use the configured settings.
Go to the Slider Revolution dashboard:

Click on the Globals from the Topbar:

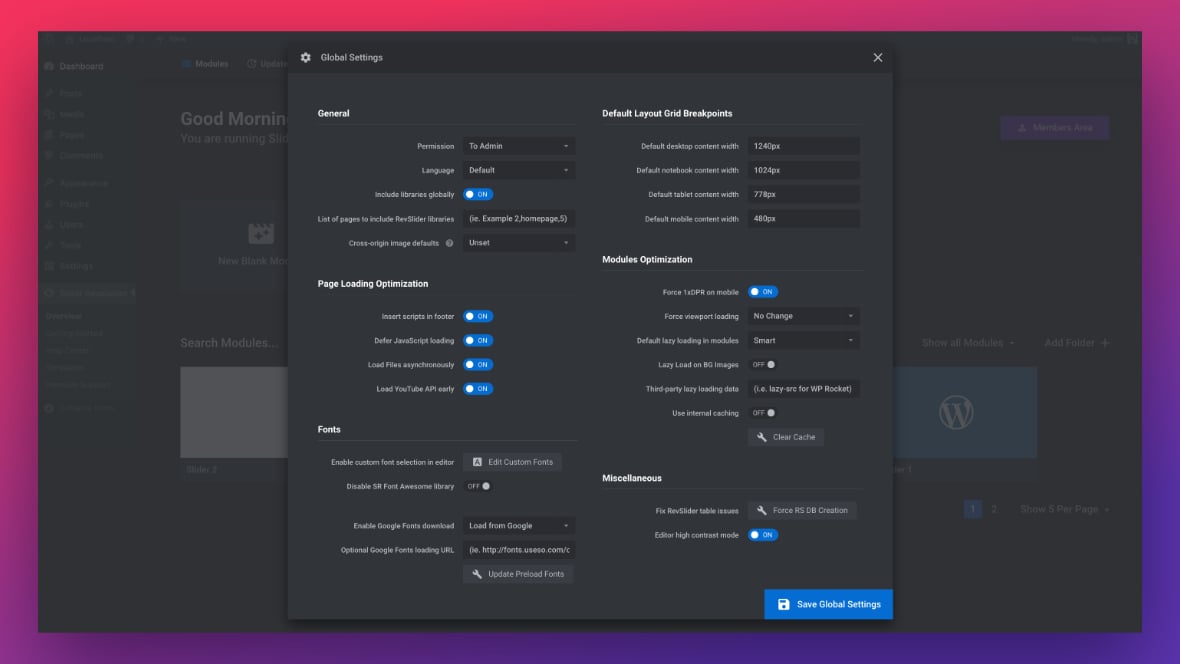
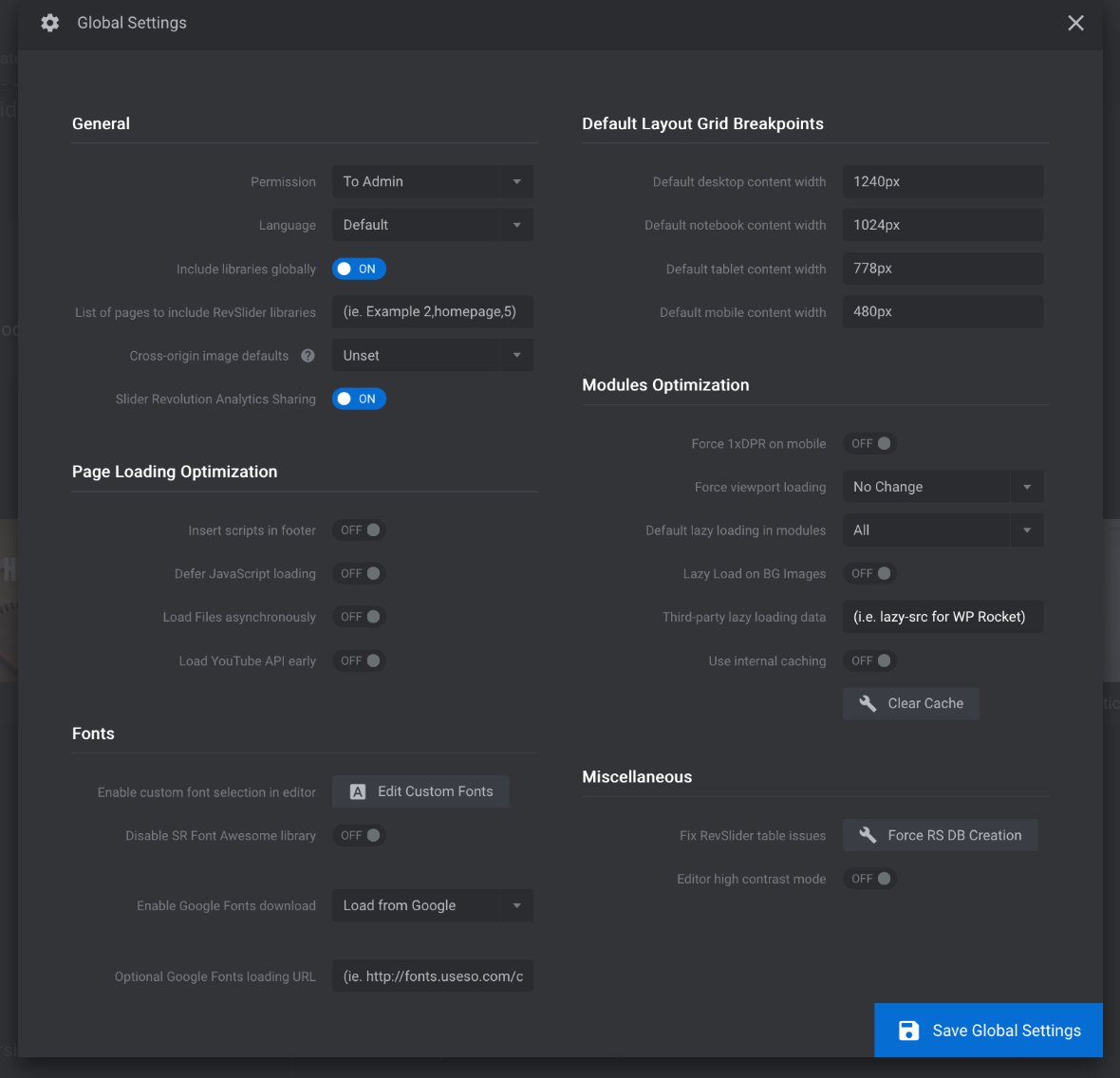
The Global Settings will be opened in a popup:

General
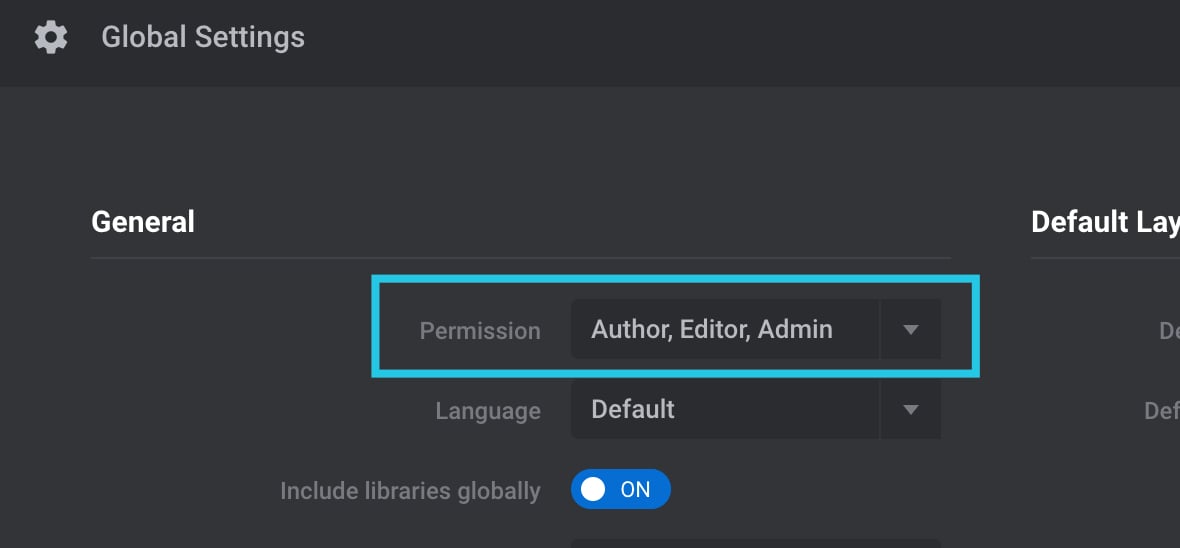
Permission
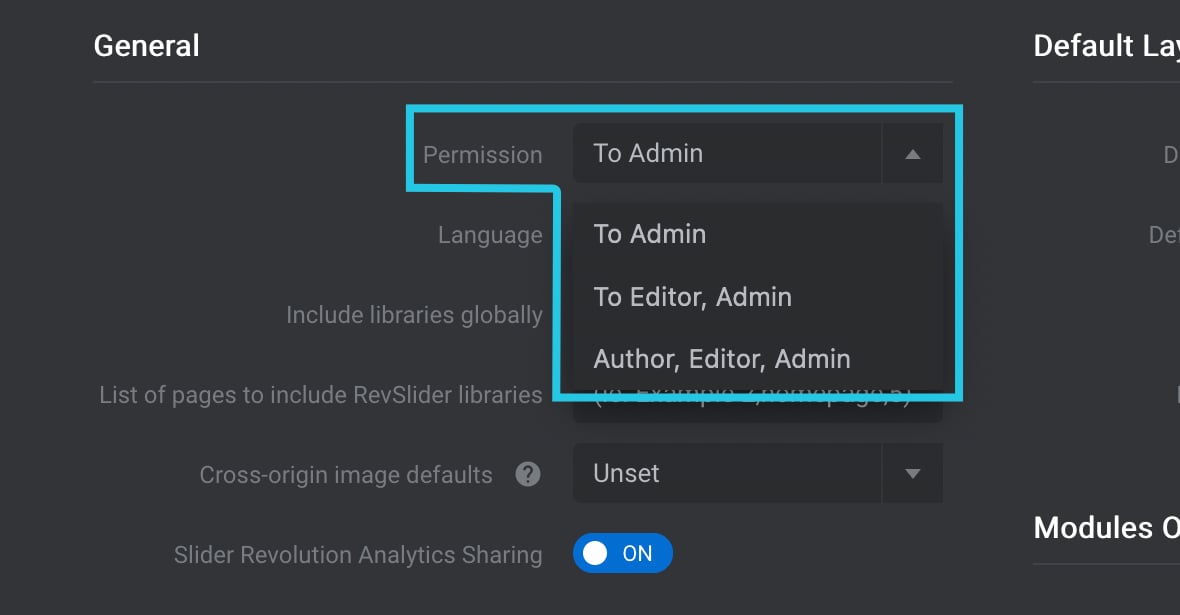
The Permission option has three settings you can choose from, which are helpful for websites with multiple users who have access to the dashboard, for example, writers or vendors.
By selecting one of the roles given in the Permission dropdown option, users with those roles can access the Slider Revolution plugin dashboard for editing, creating, and deleting modules:

To Admin:
Only a website administrator can access the Slider Revolution plugin dashboard. Select the To Admin setting from the Permission dropdown option:

To Editor, Admin:
The editor and Admin will have access to the Slider Revolution plugin dashboard. Select the To Editor, Admin setting from the Permission dropdown option:

Author, Editor, Admin:
Users with Admin, Editor, and Author roles will access the Slider Revolution plugin dashboard. Select the Author, Editor, Admin setting from the Permission dropdown option:

Learn more about the roles and capabilities of the WordPress website user from here.
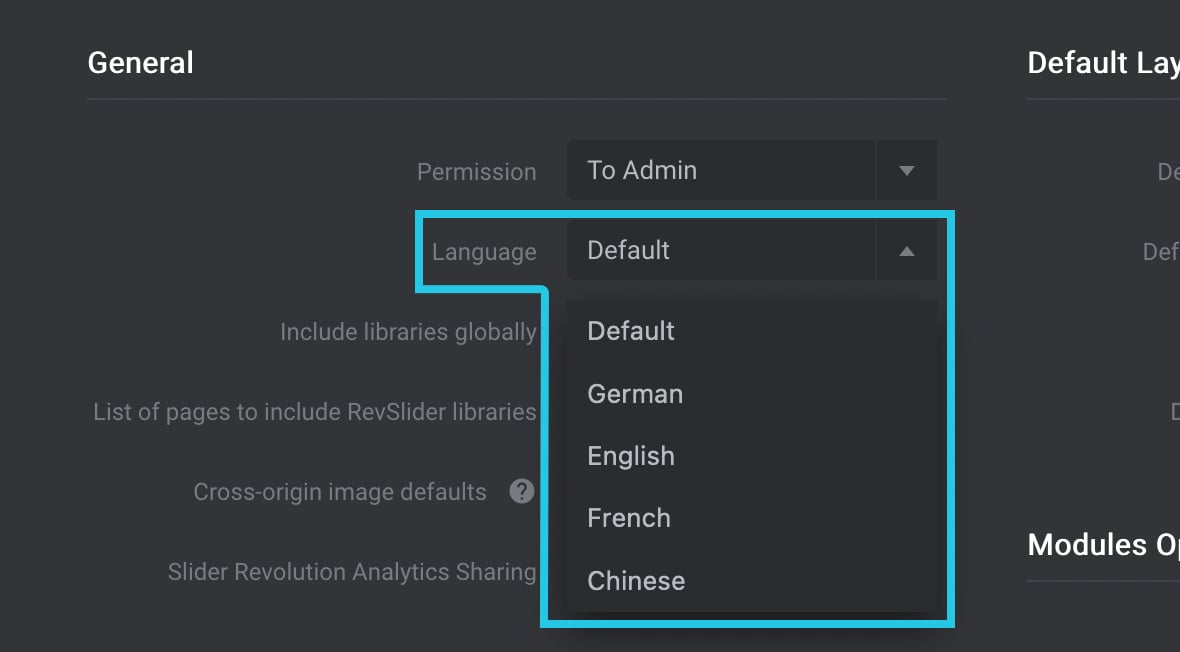
Language
The Language option lets you choose a language different from the website’s default language for the Slider Revolution plugin dashboard. Select the Default or any other language setting from the Language dropdown option:

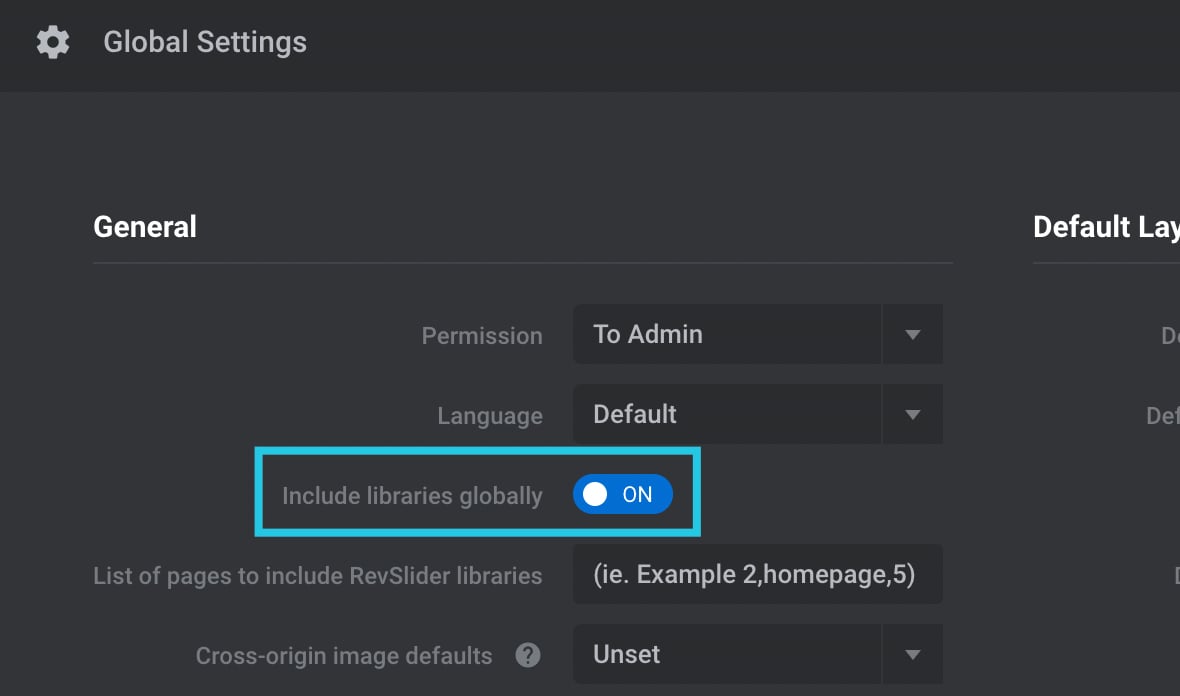
Include Libraries Globally
The Slider Revolution plugin is a dynamic plugin that runs on multiple programming language files, including JavaScript files; toggling the “Include libraries globally” option to ON will load those files on all website pages, whether a Slider Revolution module is added to the page or not:

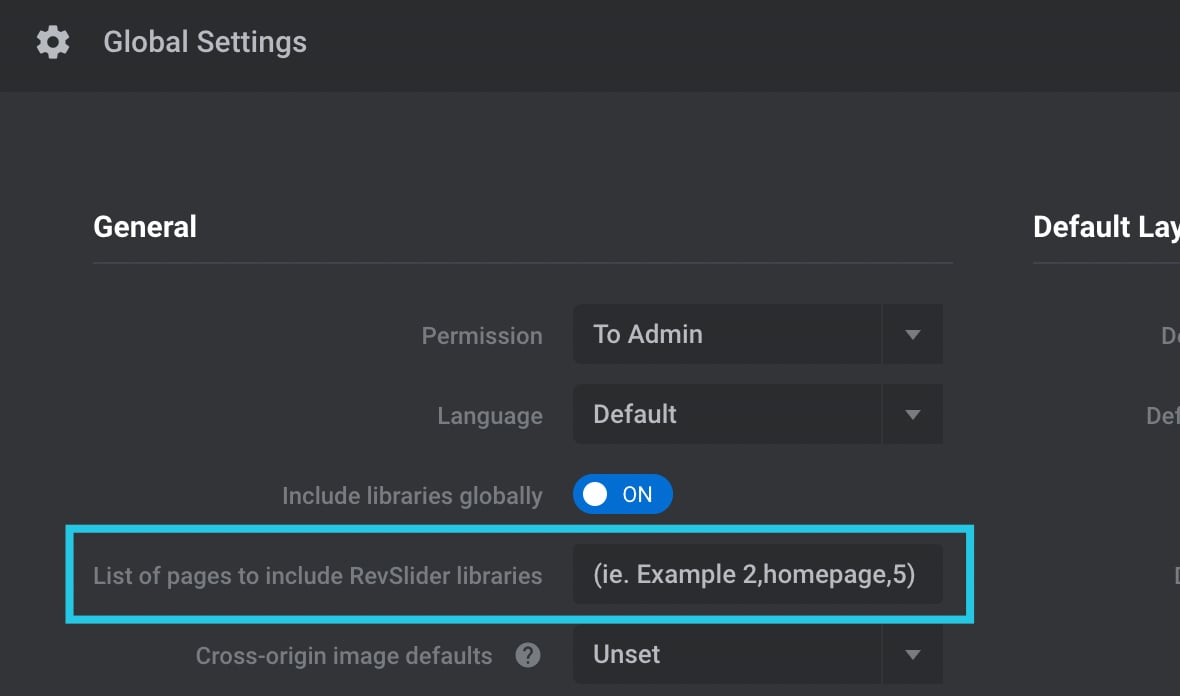
List of Pages To Include RevSlider Libraries
In this option field, you can add the names of the pages where Slider Revolution modules are added so that the Slider Revolution libraries do not load for all the pages. This option works if you have turned off the “Include libraries globally” option.
Add a list of page/post IDs, separated by commas to include the plugin’s scripts. And the word “homepage” can always be included to have the scripts on your website’s home page:

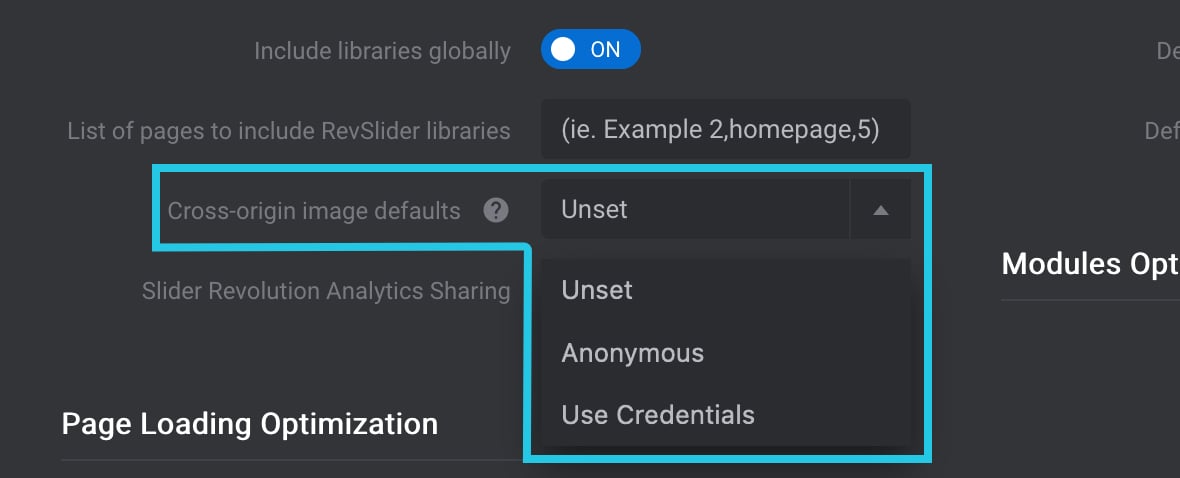
Cross-Origin Image Defaults
The CORS, aka Cross-Origin Resource Sharing (CORS), is a mechanism that helps your server indicate other domains, ports, or schemes. This mechanism loads the resources from different domains if you have embedded images from any other website.

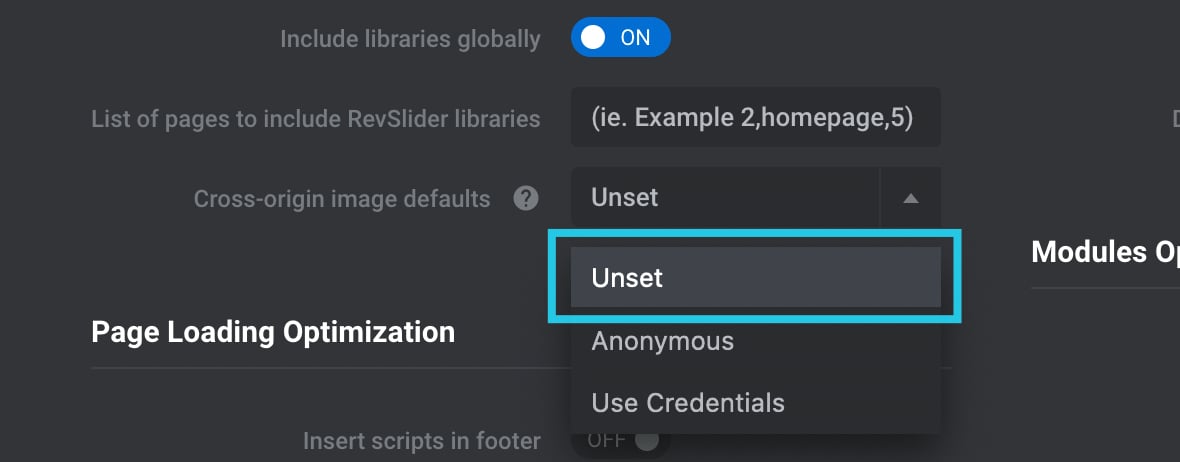
Unset
CORS is not used (Useful if your images are hosted on CDN networks):

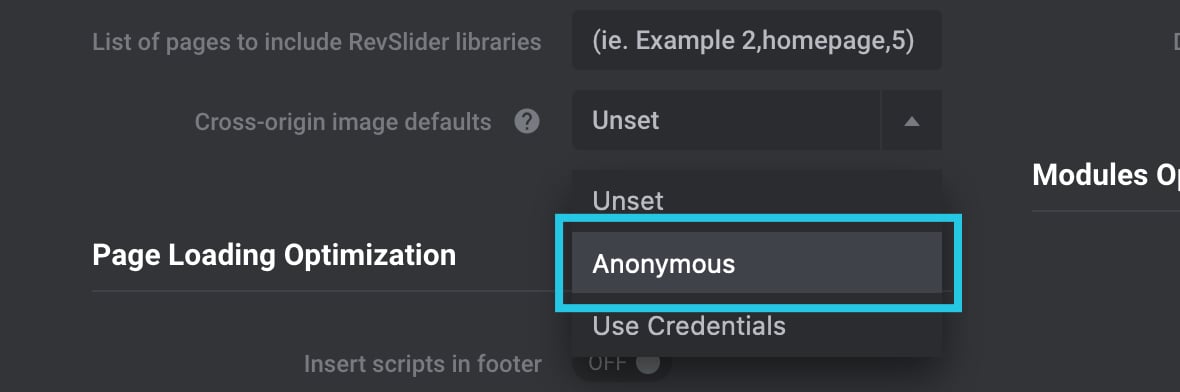
Anonymous
Suppose the server does not give credentials to the origin site (by not setting the Access-Control-Allow-Origin: HTTP header). In that case, images will be tainted and their usage restricted:

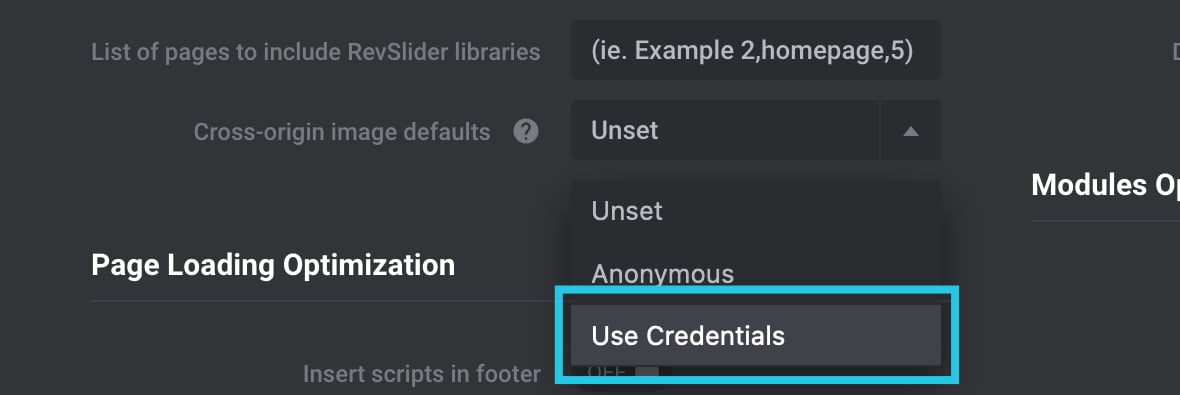
Use Credentials
Suppose the server does not give credentials to the origin site (through Access-Control-Allow-Credentials: HTTP header). In that case, the image will be tainted and its usage restricted:

Page Loading Optimization
Insert Scripts in the Footer
You can load the Slider Revolution plugin’s scripts in the page’s footer. This option is helpful if a conflict occurs with other scripts, such as a jQuery library:

Note: The scripts added in the footer load after loading the content added in the header and body of a website. This may cause a slight delay in loading the content of the Slider Revolution module.
Defer JavaScript Loading
Adds a “defer” attribute to the plugin’s script tags. Useful for when the scripts should load after the page has finished parsing:

Load Files Asynchronously
Loading files asynchronously speeds up a website’s loading time. The asynchronous method loads file one by one but without any delay between loading the files. By default, files loads via a synchronous method that tries to load all of the files at the same which causes a delay in the loading of a website:

Load YouTube API Early
With this option, you can load API for YouTube in the early stage of the loading process; this loads embedded videos from YouTube on a page perfectly. Sometimes videos appear broken or missing thumbnails because YouTube API fails to load along with other files:

Fonts
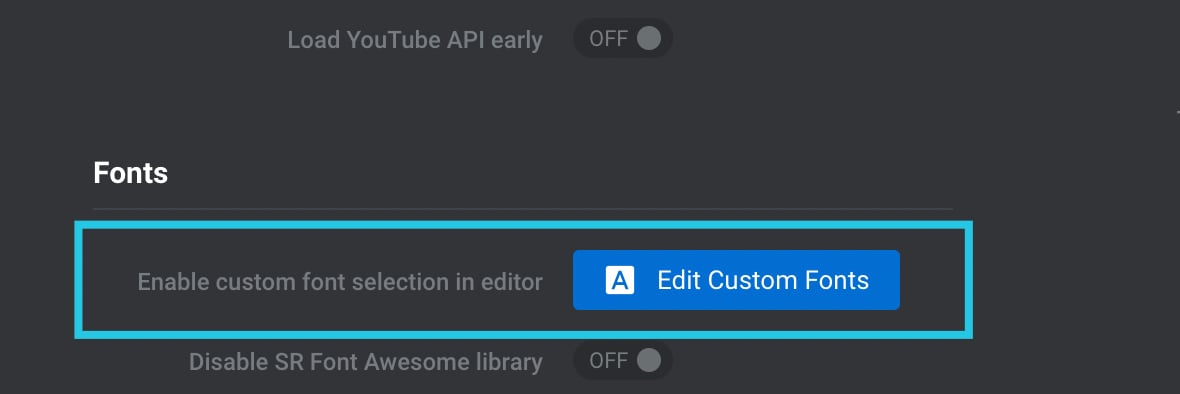
Enable Custom Font Selection in the Editor
With this option, you can add custom fonts to be available for all of your modules. Learn more about it here:

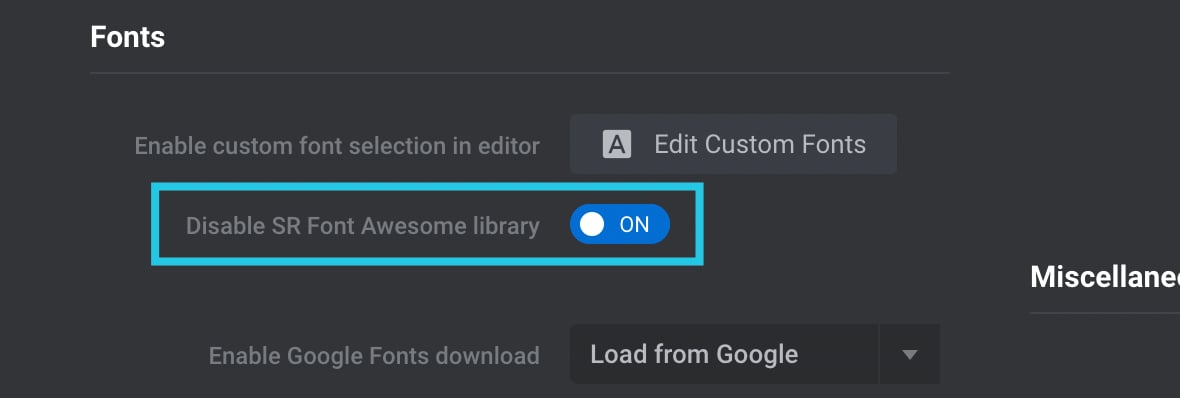
Disable SR Font Awesome library
This option will prevent the Font Awesome Library from loading on the module’s front end:

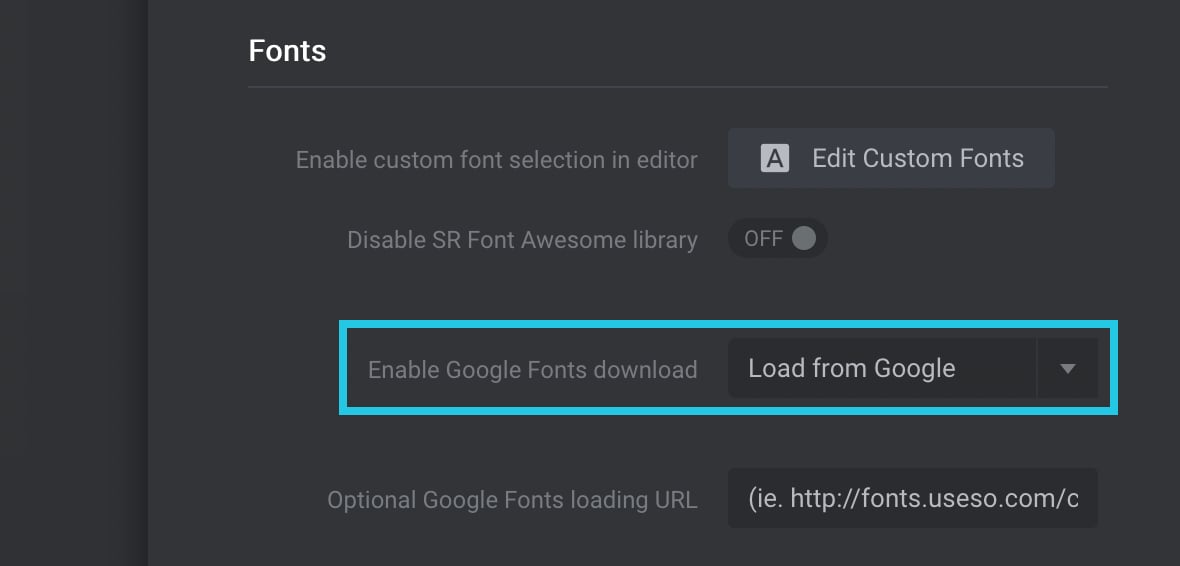
Enable Google Fonts Download
Load From Google
Select the Load from Google setting from the Enable Google Fonts download option to load fonts directly from Google:

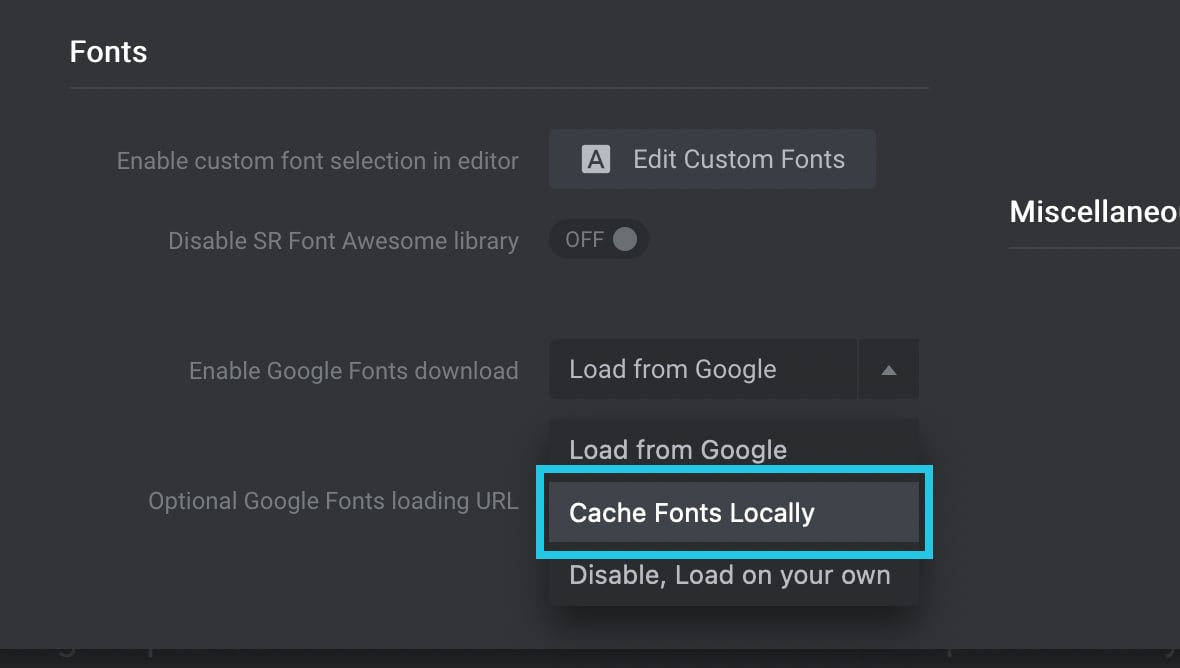
Cache Fonts Local (GDPR)
Select the Cache Fonts Local setting from the Enable Google Fonts download dropdown option to store the fonts “locally” on your server. This helps avoid issues with the EU GDPR law because it removes the contact of Google Servers on the front end.

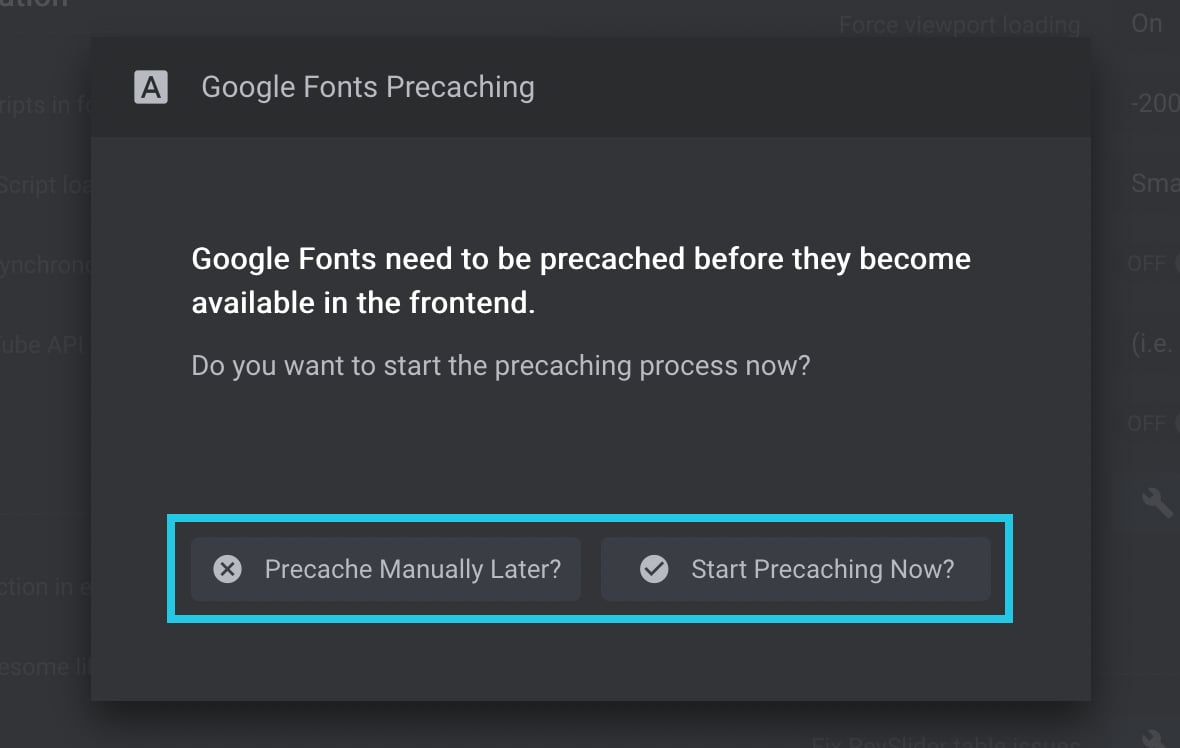
After selecting the Cache Fonts Locally, you will see a Google Fonts Precaching pop-up with two buttons, Precache Manually Later and Start Precaching Now.

Precache Manually Later
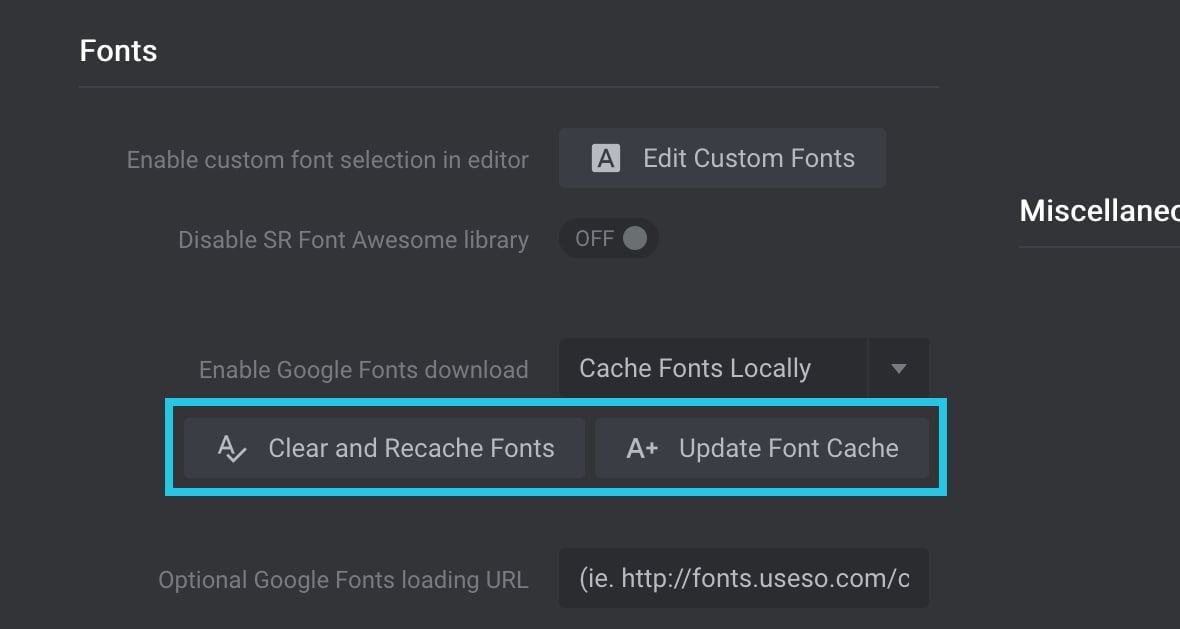
The Precache Manually Later button will close the popup window, and then you can find buttons to cache fonts manually:

Clear and Recache Fonts
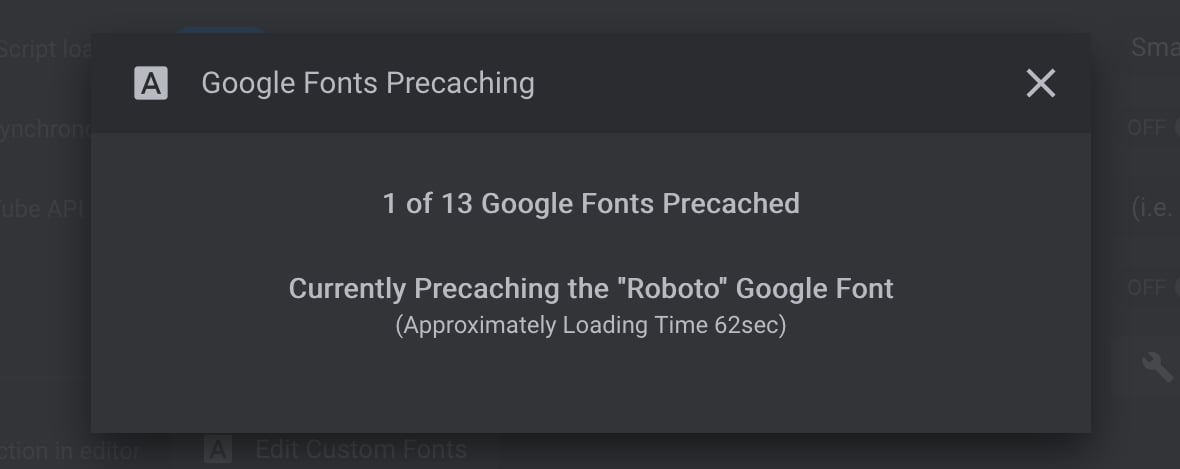
The Clear and Recache Fonts button will clear the previously saved cache and start the precache process:

Update Font Cache
The Update Font Cache button will update the cache on the previously saved cache. And it will not clear out the previously saved cache:

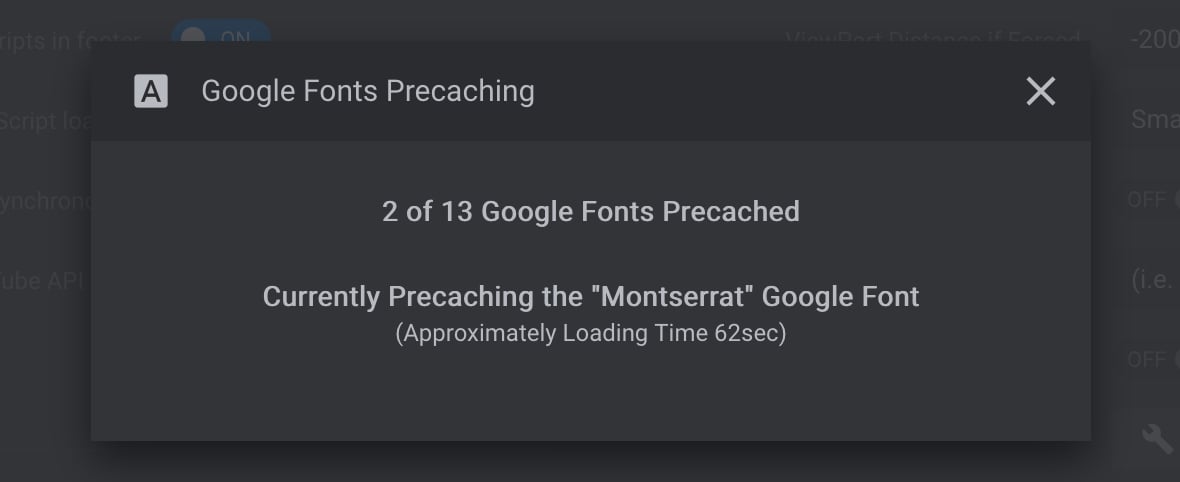
Start Precaching Now
The Start Precaching Now button will start the process to precache the fonts immediately:

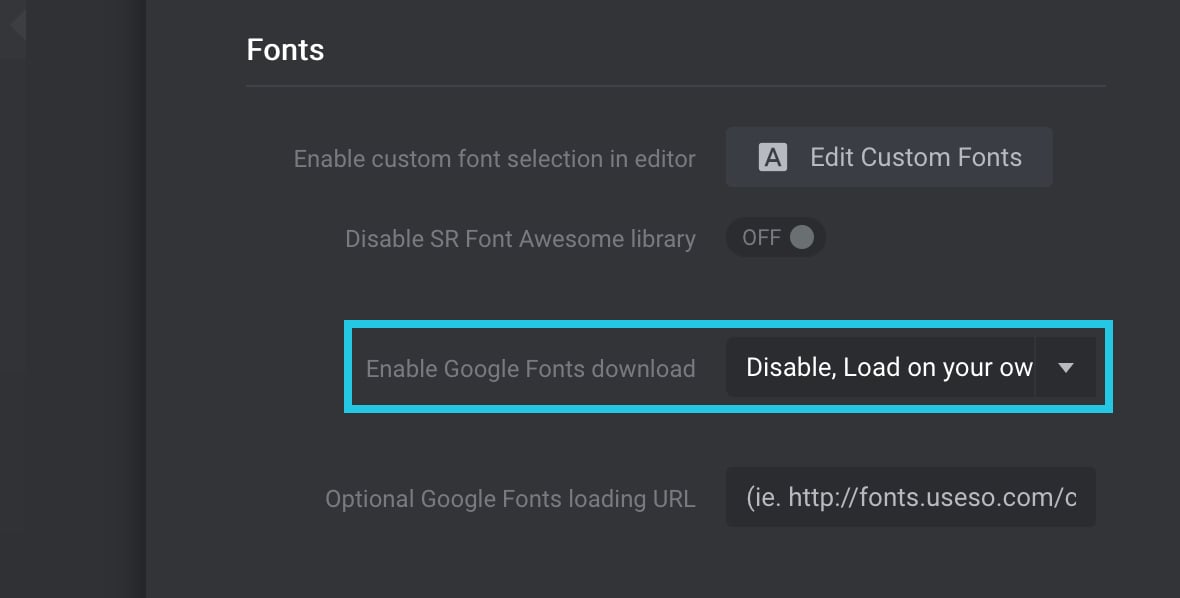
Disable, Load on Your Own
The slider Revolution module will not load any fonts from Google. As mentioned in this article, you can add custom fonts to your website using the CSS3 @font-face rule method. Select the Disable, Load on your own setting from the Enable Google Fonts download option to disable the Google fonts:

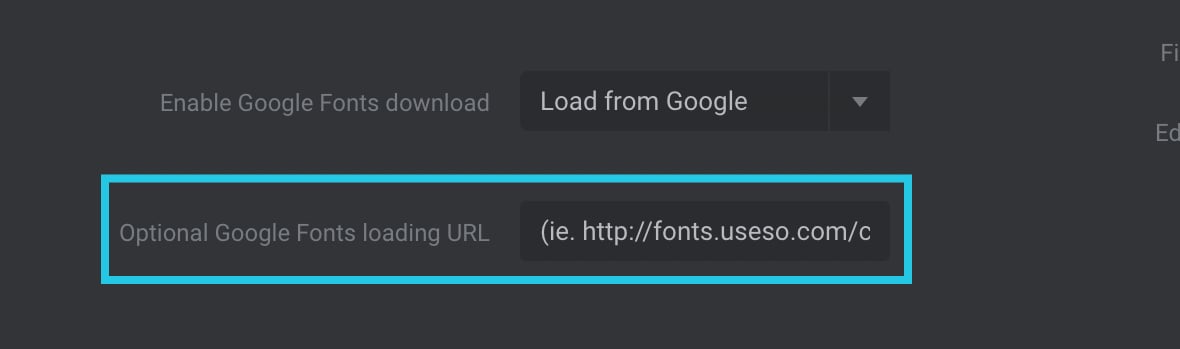
Optional Google Fonts Loading URL
Use this option to load a custom font; for example, for a Chinese environment, add the http://fonts.useso.com/css?family URL to the Optional Google Fonts loading URL option field, then click the Update Preload Fonts button:

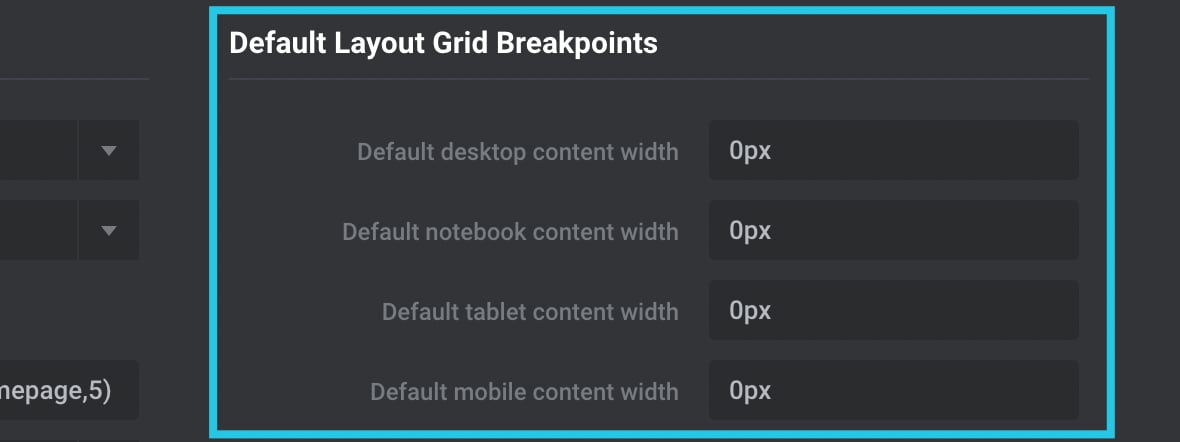
Default Layout Grid Breakpoints
With the Default Layout Grid Breakpoints option, you customize the already defined default CSS media query breakpoints for the Slider Revolution modules.
For example, you can change the “Default Mobile Content Width” from 480px to 640px; whenever the screen size is 640px or less, your slider’s phone view will be displayed:

Learn more about the media queries in detail here.
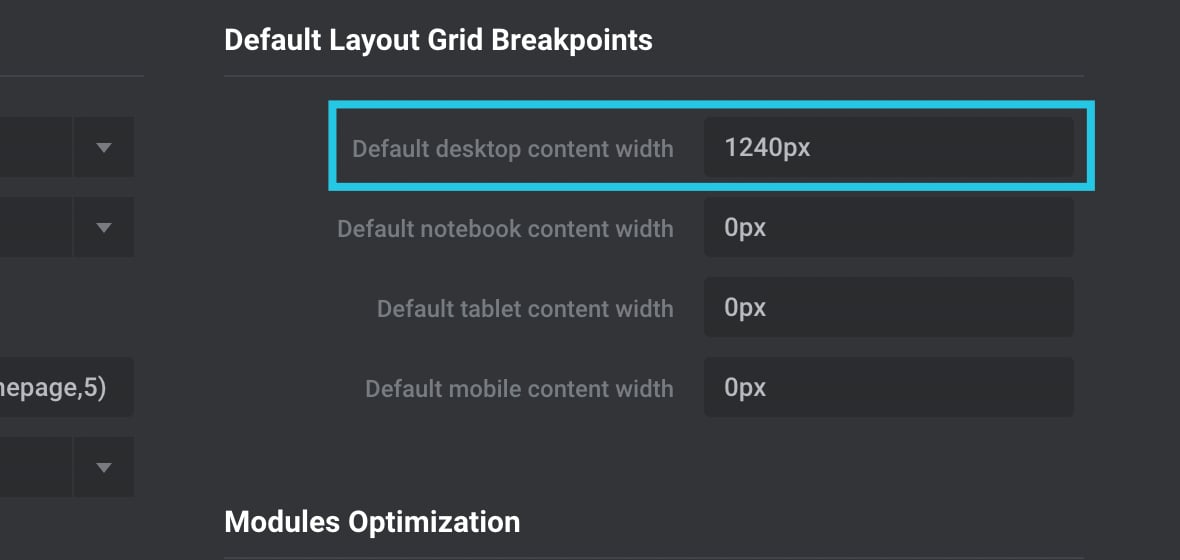
Default Desktop Content Width
You can change the Default desktop content width from 1240px (default configuration) to a higher or lower value. It is recommended not to lower the value from 1240px for the Default desktop content width because most desktop monitors have a viewport higher than 1240px:

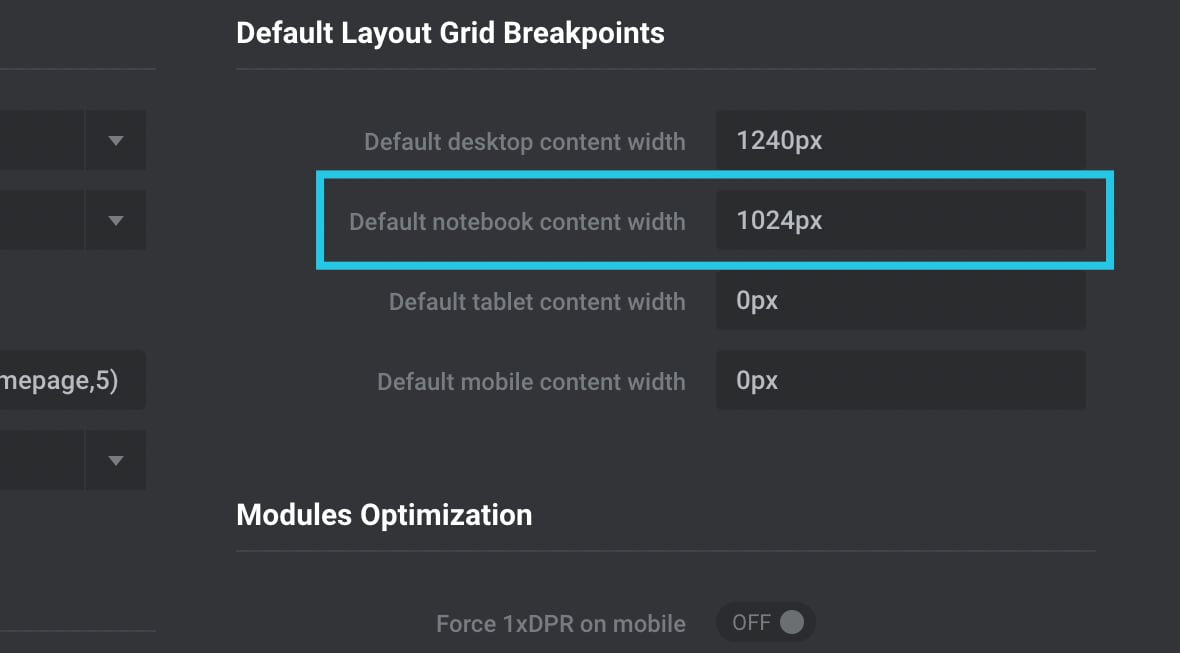
Default Notebook Content width
You can change the Default notebook content width from 1024px (default configuration) to either higher or lower; the recommended lowest value for the Default notebook content width is 779px:

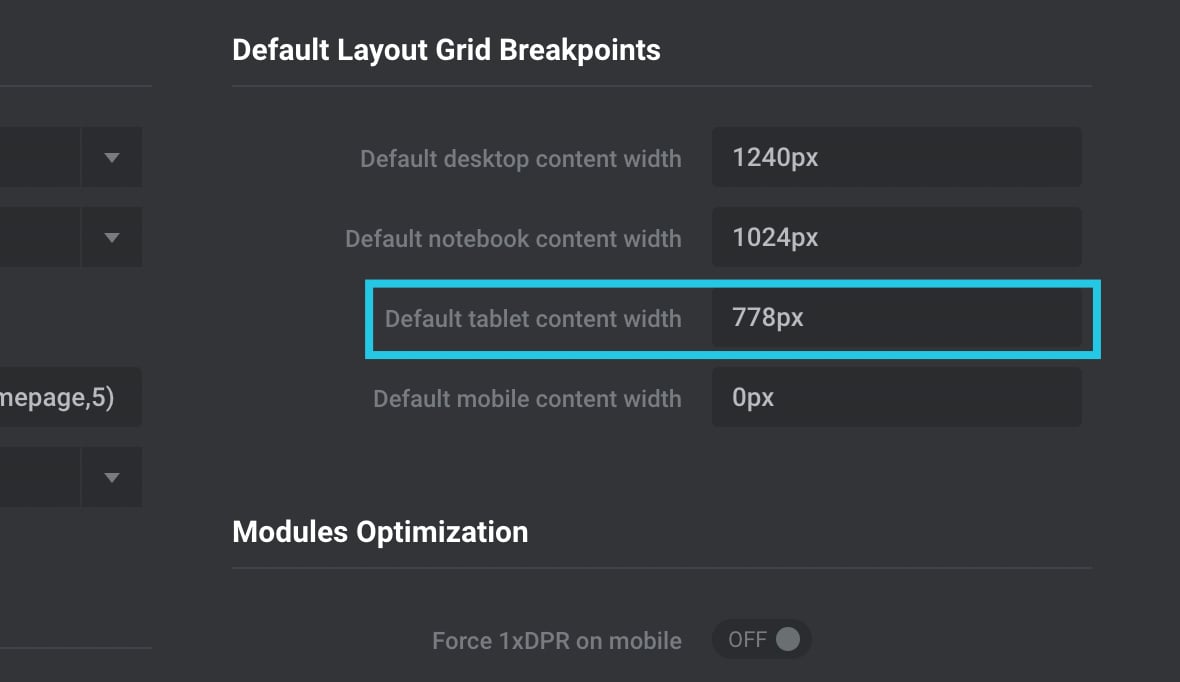
Default Tablet Content Width
You can change the Default tablet content width from 778px (default configuration) to either higher or lower; the recommended lowest value for the Default tablet content width is 481px:

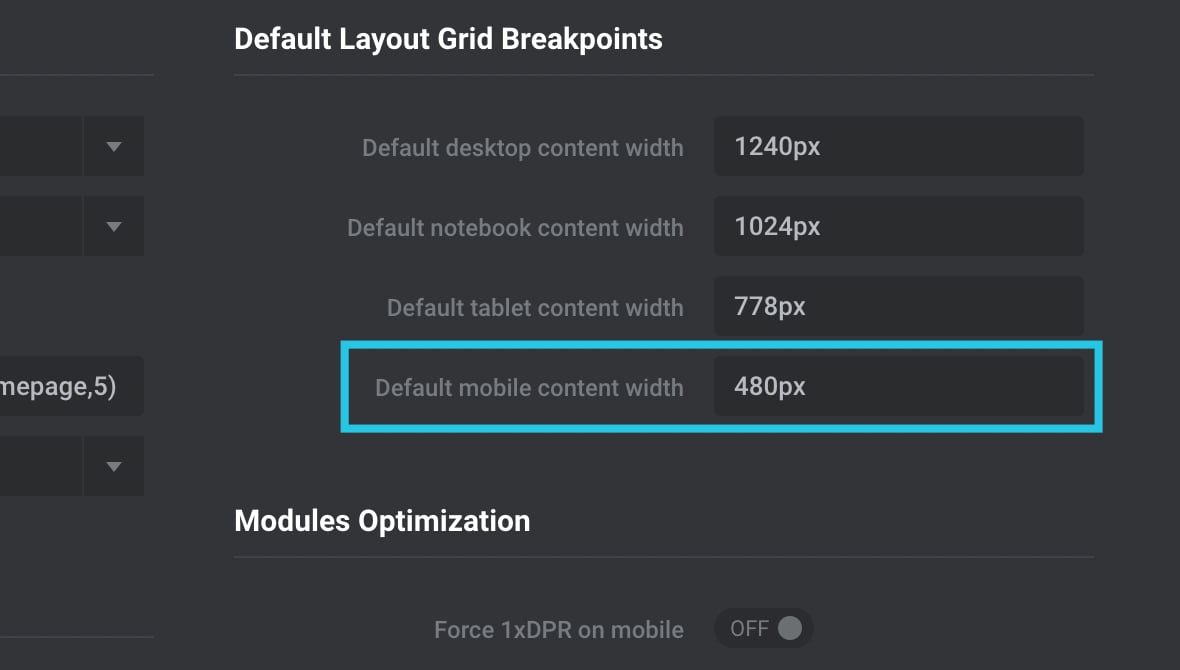
Default Mobile Content Width
You can change the Default mobile content width from 480px (default configuration) to either higher or lower; the recommended lowest value for the Default mobile content width is 320px:

Modules Optimization
Force 1xDPR on Mobile
The Force 1xDPR on Mobile option works to make images crisp and sharp on small devices such as mobile phones. Suppose you have a high-resolution image; the option will check the screen DPR and multiply the pixel amounts to make the content sharper.
The 1xDPR force only applies to canvas animation, i.e., module background images and PanZoom images:

Note: The Force 1xDPR on Mobile option neither increases nor decreases the website loading performance.
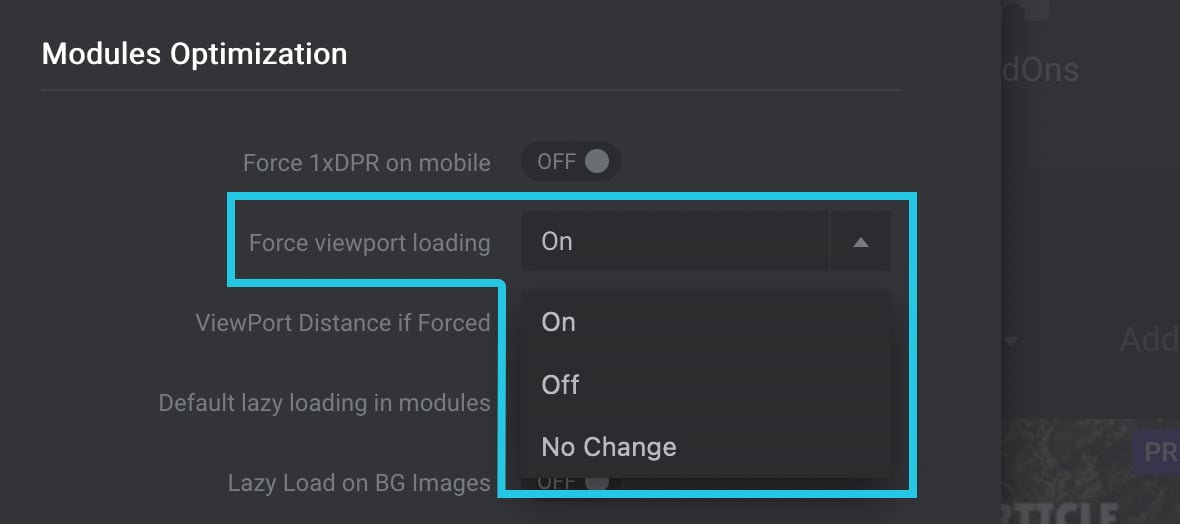
Force Viewport Loading
The Force Viewport Loading option can boost your website optimization, resulting in faster loading time. If a slider module is added in the middle or bottom of a page on your website, you can enable this option so that the module only starts to load when a user scrolls down to the viewport area or near that area where the module is added:

Select the ON setting from the Force viewport loading dropdown to enable it:

Note: The Force viewport loading option is configured to the OFF setting by default.
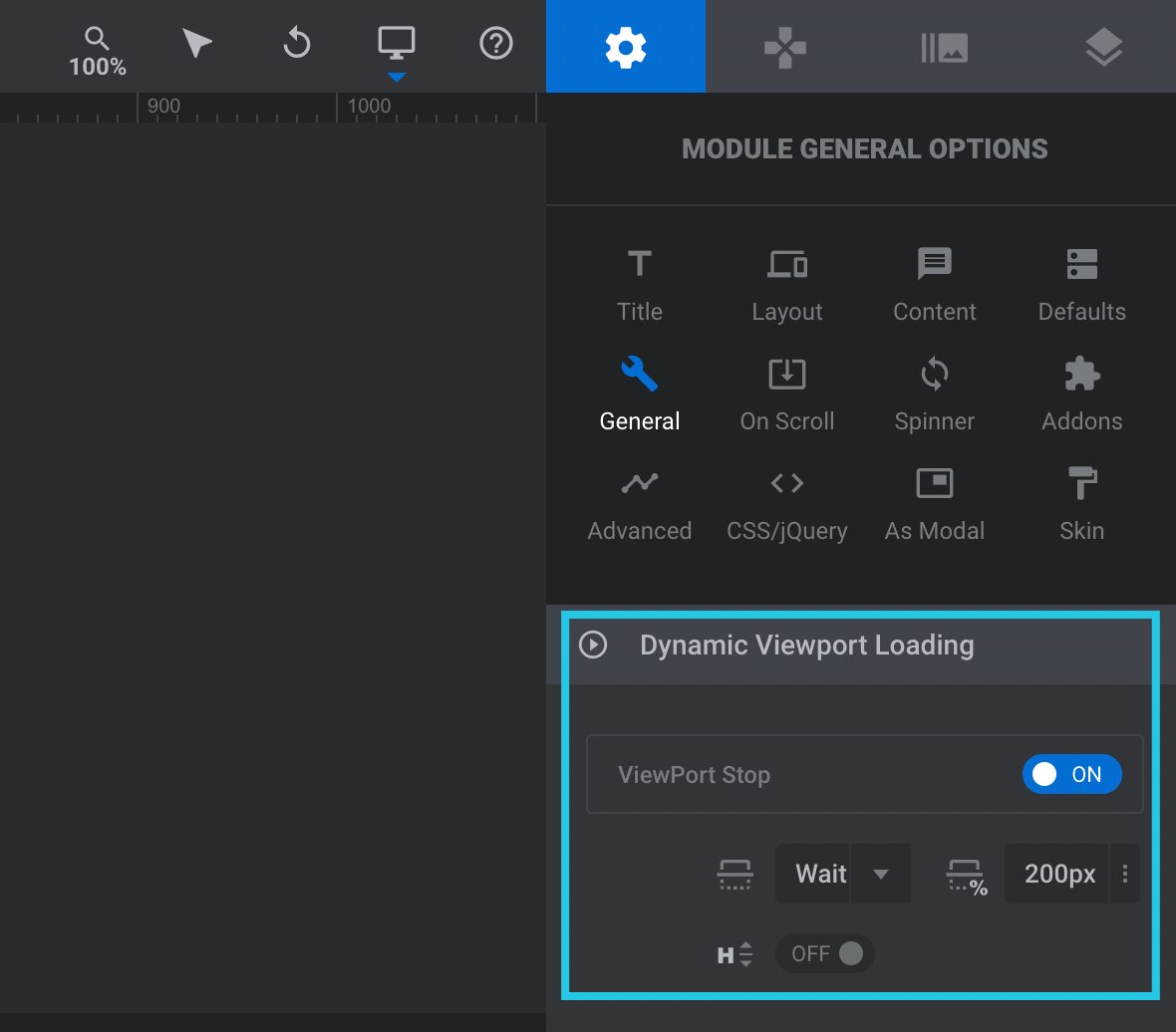
The NO Change setting allows viewport loading to be changed from each module’s Dynamic Viewport Loading settings:

The Dynamic Viewport Loading settings are located inside the Module General Options tab > General sub-section:

ViewPort Distance if Forced
This option works with the above option, “Force viewport loading,“; and prevents loading a module at the initial loading of a website to enhance the website’s loading performance.
After enabling the Force viewport loading option for the module, either added in the middle or at the bottom of a page, assign a distance value in pixels to the Viewport Distance if Forced option. For example, you can set 500px.
The value of 500px assigned to the “Viewport Distance if Forced” option will ensure that the module starts to load when a user is at a distance of 500px from the module so that when they come into the viewport of the module, they can see already loaded module:

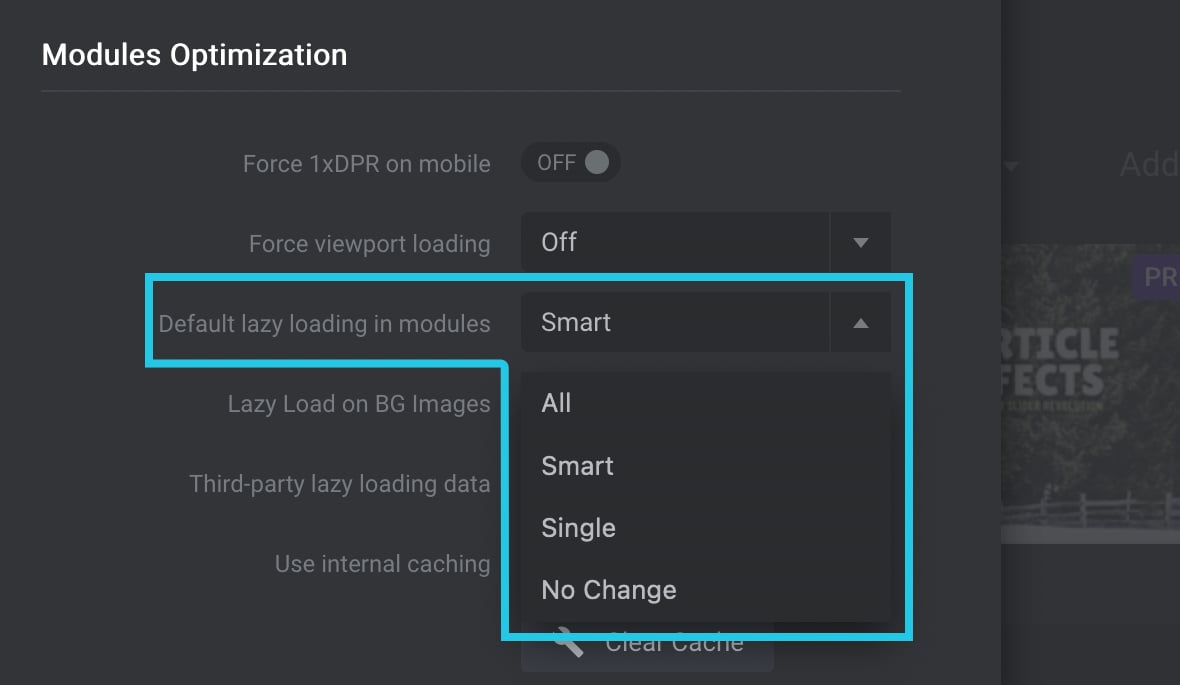
Default Lazy Loading in Modules
Lazy loading is a technique that delays the loading of the images which are added on the part of the page that is not in view; for example, when you land on a page with a Slider Revolution module, the first slide of the module will be shown. Still, the rest of the slides are hidden at the moment.
With the lazy loading option, you can turn off their loading at the time of loading the whole to increase page loading time:

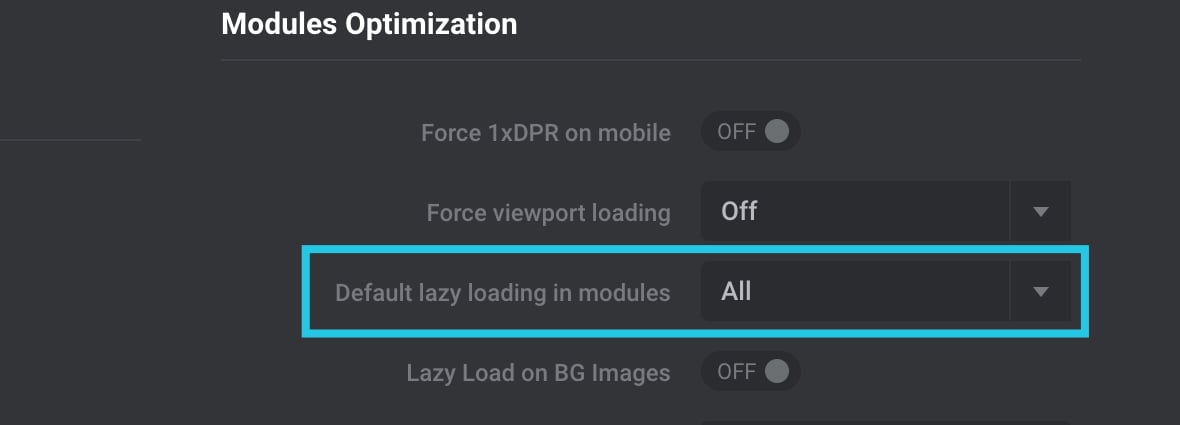
All
Select the ALL setting from the Default lazy loading in modules dropdown option to force all modules’ images to load through lazy loading:

Smart
Select the Smart setting from the Default lazy loading in modules dropdown option to lazy load images of the currently shown and the following slide for a better user experience:

Single
Select the Single setting from the Default lazy loading in modules dropdown option to only load images of the currently shown slide. Images on the coming slides will be loaded once they are in view:

No Change
Select the No Change setting from the Default lazy loading in modules dropdown option to load all images at once:

Lazy Load on BG Images
The Lazy Load on BG Images option is helpful if the lazyLoad needs to be applied to the module’s background images but not to other pictures added to modules:

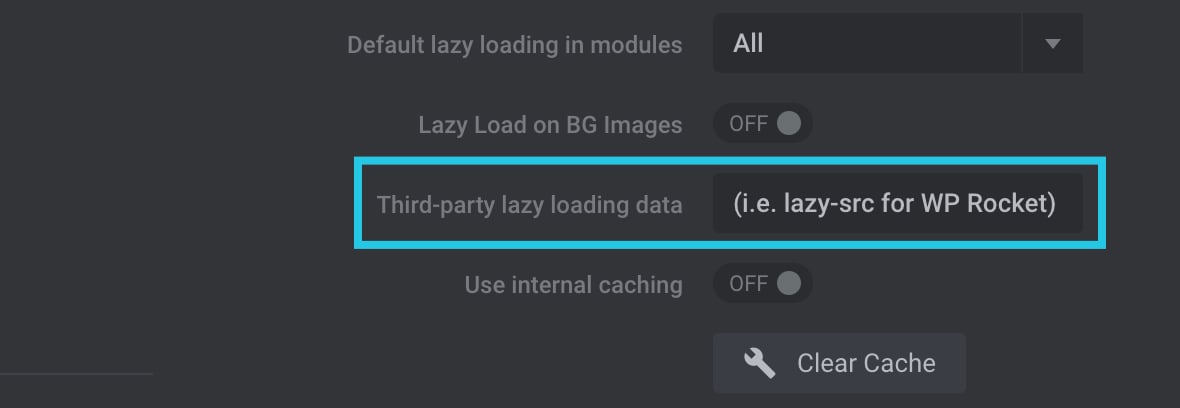
Third-Party Lazy Loading Data
Suppose you want to stop lazy loading from a third-party lazy loading feature, for example, the WP Fastest Cache plugin. In that case, you can locate its data parameter here using the browser’s Web Developer Tools. And add the data-wpfc-original-src as the data name in the field:

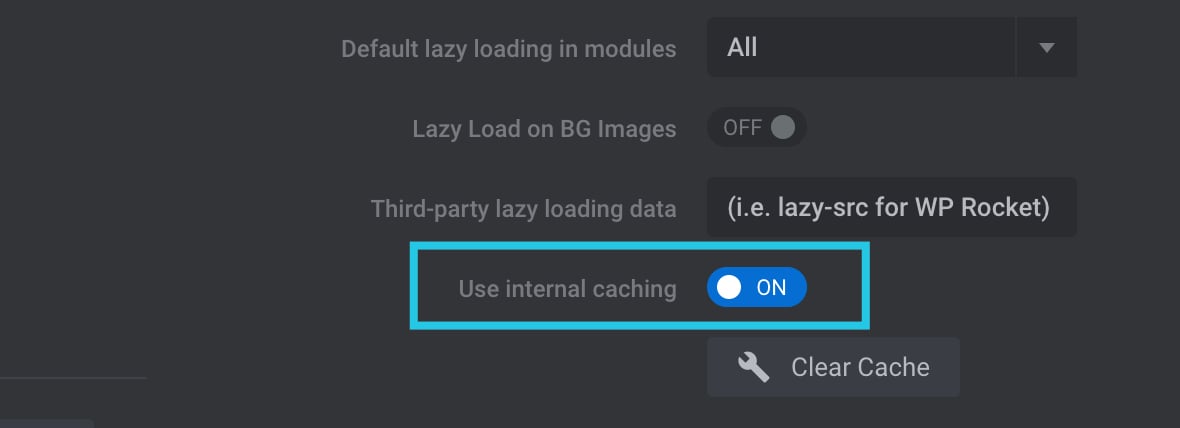
Use Internal Caching
The internal caching is the Slider Revolution plugin’s built-in cache. The Slider Revolution plugin will keep the configured settings in its cache when enabled:

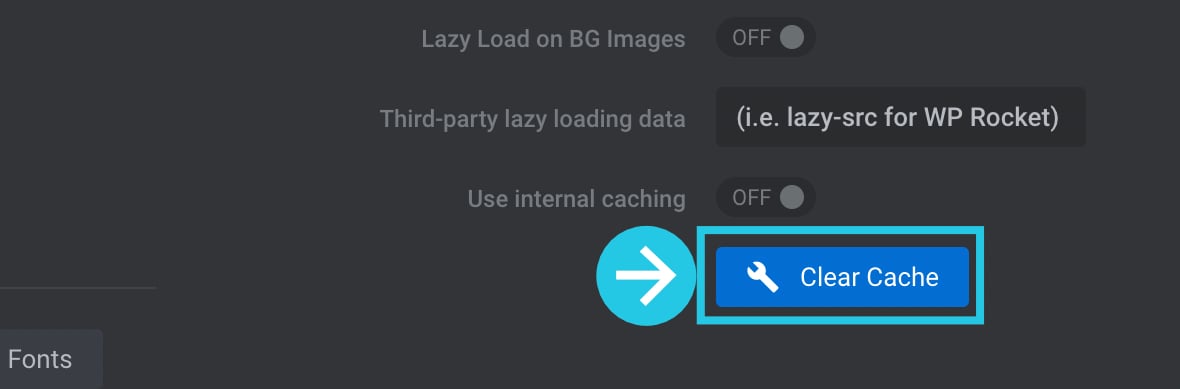
Clear Cache
It is recommended to clear the cache from the Slider Revolution after making changes to the Global Settings. Click the Clear Cache button to clear out all the cache saved for the Slider Revolution plugin’s settings:

Miscellaneous
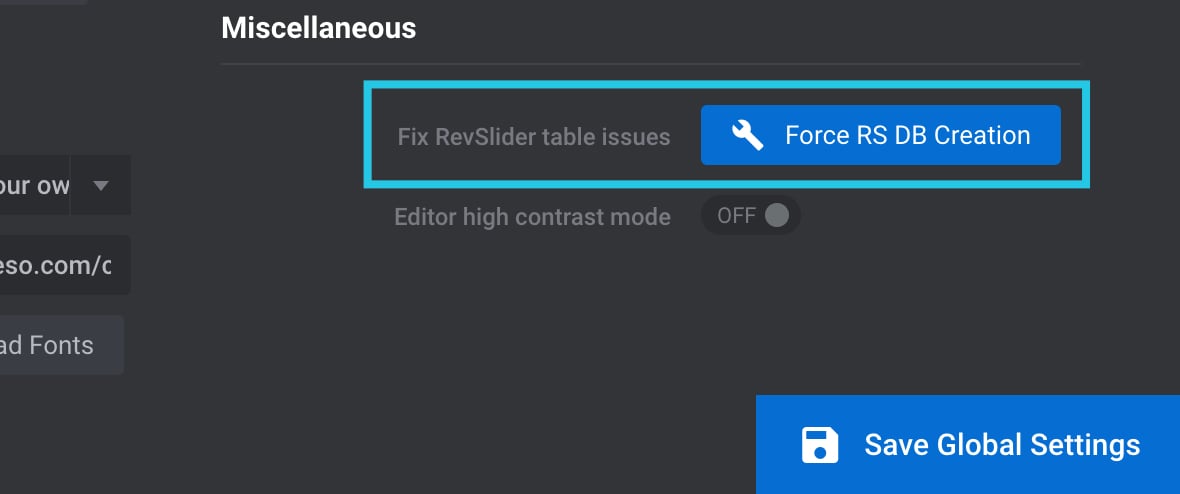
Fix RevSlider Table Issues
Helpful in resolving cases where the plugin encounters issues with creating, editing, deleting modules, or database creation. Click the Force RS DB Creation button:

Editor High Contrast Mode
All options within the plugin will display at higher contrast. Turn the Editor high contrast mode option to ON:

Save Global Settings
After making changes to the Global Settings, please ensure to click the Save Global Settings button to save all the changes:

Contact Us
If you encounter issues or have queries about the Global Settings, please get in touch with our support team by opening a ticket or emailing us at [email protected].