Step 1 :
Create a Text Layer with your custom content.

Step 2 :
Select the Text Layer and navigate to Layer Options > Attributes and add a custom CSS class “rs-justify”

Step 3 :
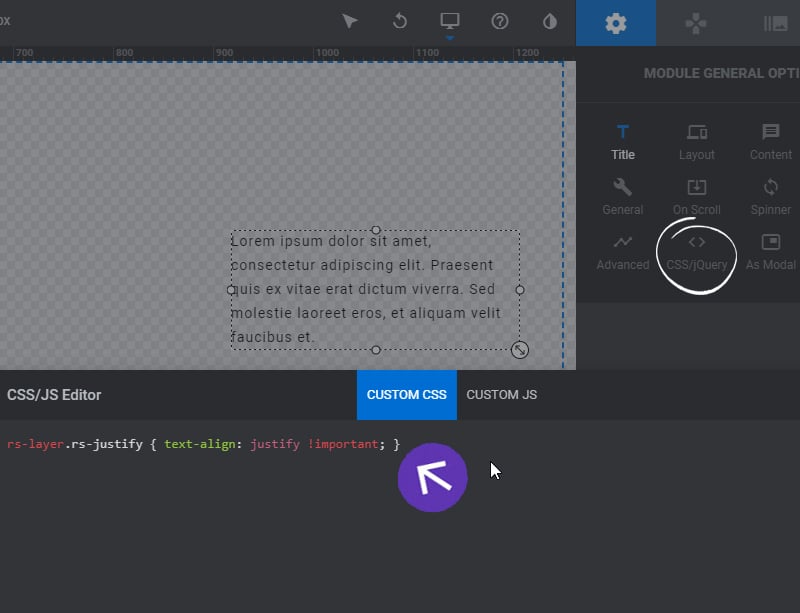
Insert the custom CSS code below into the Custom CSS section of the Slider here
rs-layer.rs-justify { text-align: justify !important; }
How to Justify Texts in Text Layers



the text is not getting justified , even after adding the Css code
Can you Kindly help me with this
Thanks for reaching out! We’d be happy to help with your request. In order for us to look into this further, please submit a ticket on our support website here: https://support.sliderrevolution.com . This way we can ensure a prompt and efficient resolution for you. Let us know if you have any further questions or concerns. Thanks for using Slider Revolution!
For me it’s not justifying too.
Hi Bruno,
Thanks for reaching out. The custom CSS that you’ve applied might be conflicting with your other stylings. Please submit a ticket on our support website here: https://support.sliderrevolution.com and we’ll attend to you asap.
Best regards,
KC @ Slider Revolution