Table of Contents
- Common Slider Revolution Issues To Troubleshoot
- Clear Cache
- Switch Browsers
- Test With Multiple Devices
- Troubleshooting from the Slider Revolution Dashboard
- Activate No Conflict Mode and Move JS to Body
- Check for WordPress Theme or Plugin Conflicts
- Update WordPress, Themes, and Plugins
- Is the Issue Still Occurring? Contact Awesome Support
Common Slider Revolution Issues To Troubleshoot
Troubleshooting can be tricky and nuanced; however, it’s beneficial to learn because it can help you figure out precisely what’s causing problems with your website.
Various problems can arise on WordPress sites, mainly when using multiple plugins or non-official themes. Here are some common issues to be aware of:
- Changes made to a module [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages. are not reflected on a live page. - The styling of a module is messed up on a live page but working in the dashboard.
- A module is not appearing at all.
- A module is not editable in the dashboard.
- Some JavaScript errors are occurring in the console.
Follow the step-by-step instructions below to learn how to troubleshoot these issues effectively:
Note: This troubleshooting guide primarily addresses the most common types of conflicts, but keep in mind that as your site grows, there could be more and different conflicts.
Clear Cache
A cache is a special storage location that helps websites and apps load faster. It keeps important data readily available, so we don’t have to wait until we need it again. This makes websites and apps work more quickly and saves time.
Unfortunately, caches can sometimes cause problems if old content gets stuck. This can be the source of issues like those listed above. However, there are ways to address these problems and ensure smooth website performance.
To remedy this, you can clear the caches of your browsers, website server, and any cache plugins you are using on your website. Doing so will remove any stored old content and ensure that your website serves the latest and updated information.
Browser Cache
You can clear the cache of browsers by hard-refreshing the page, as described below.
Clear Chrome / Firefox / IE Browser Cache
On macOS press CMD + Shift + R, or hold Shift and click the browser Reload button.
On Windows and Linux, press Ctrl + Shift + R or Ctrl + F5.
Clear Safari Browser Cache
On macOS press Option + CMD + E.
WordPress Cache Plugins
If you use any third-party cache plugin, clear the cache from the cache plugin’s settings. The option to clear and purge cache is usually given on the top bar of the WordPress panel. Also, some plugins provide this option via WordPress Dashboard > Settings.
Server Cache
You can contact your hosting provider to clear the cache from the server for you. Removing the server’s cache is not required in all cases, but if the above tips don’t help, you might also want to clear the cache from the server.
Switch Browsers
Slider Revolution and all other plugins use CSS and JavaScript, which work differently between browsers. Testing on multiple browsers can narrow down where the sources of the issue might be coming from.
Note: To avoid affecting your usual browser setup, open your website in a private window and turn off the extensions, leaving your main configuration unchanged.
Open the Website in a Private Window
Extensions or Addons added in Chrome and Firefox browsers are heavily dependent on JavaScript, and that code might trigger the error or issue you are encountering. To find out, you can either:
- Turn off the extensions/addons from the browsers.
- Test your page on a private window without any extension enabled.
Follow the instructions for your browser below to turn off its wings.
Disable Mozilla Firefox Extensions
- Click the menu button on the top right corner with three bars.
- Click on the Addons and Themes.
- Select Extensions.
- Scroll through the list of extensions.
- Click the blue toggle for the extension you wish to disable.
Disable Google Chrome Extensions
- At the top right, click More (three dots in the vertical direction) > More tools > Extensions.
- Scroll through the list of extensions.
- Click the blue toggle for the extension you wish to disable.
Deactivate Safari Extensions
- Choose Safari > Preferences.
- Click on the Extensions tab.
- To turn off an extension, deselect its checkbox.
Test With Multiple Devices
Operating systems on desktops, phones, tablets, and notebooks behave differently than browsers. Test on multiple devices, with different browsers if possible, to rule out the possibility of any operating system being the culprit.
Troubleshooting from the Slider Revolution Dashboard
A few options are available in the Slider Revolution plugin to troubleshoot issues.
Insert Scripts in the Footer
The Slider Revolution Plugin script files usually load early among the items on your site.
Sometimes problems can be solved by making these files load later by moving them to the site’s “footer” via the Global Settings of the plugin. As a bonus, doing this can boost the page’s load speed.
Follow the steps below to move the scripts in the footer.
Go To Global Settings
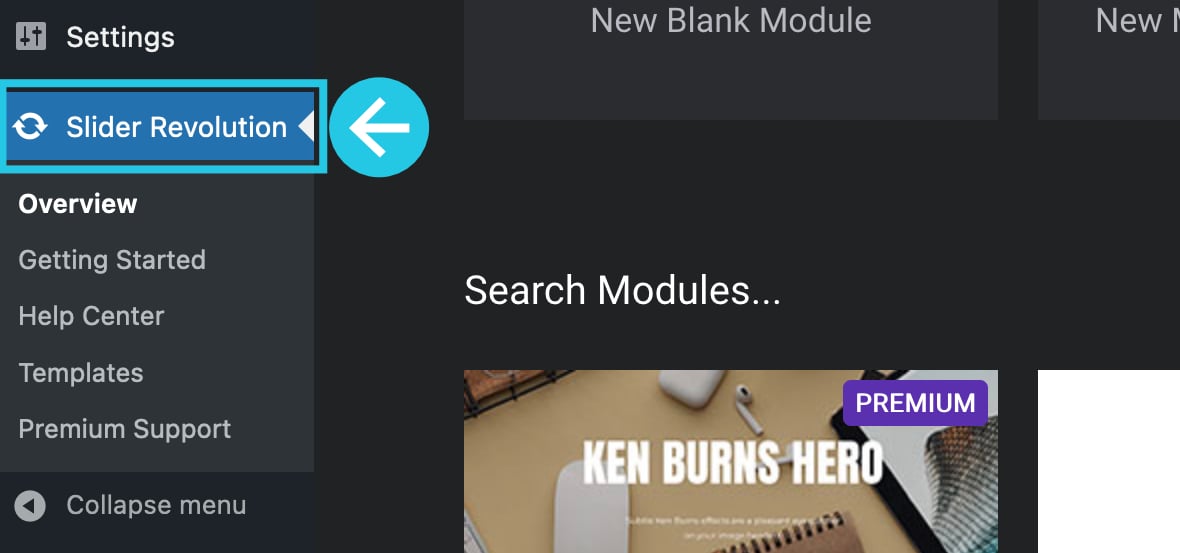
Go to the main Slider Revolution admin area:

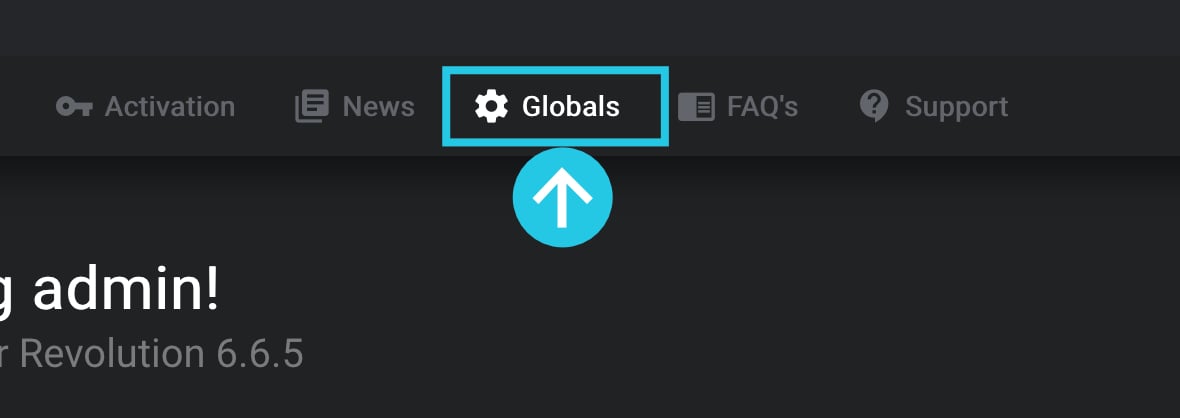
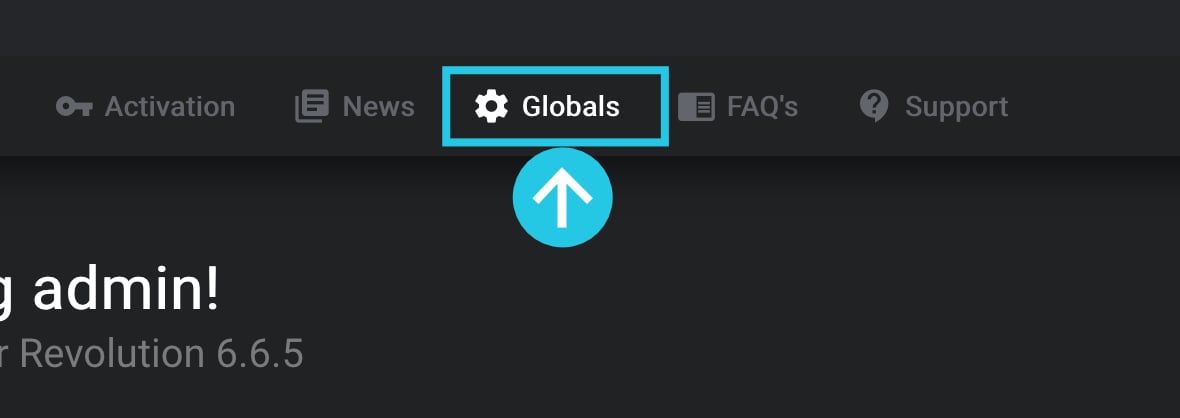
Click on Globals from the top bar:

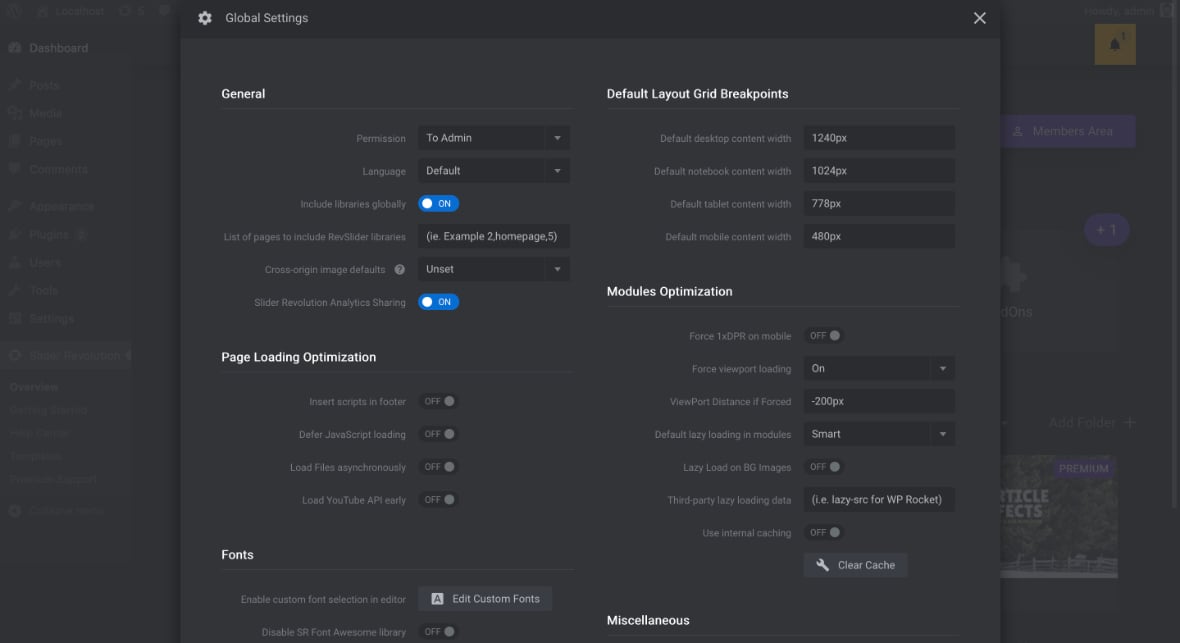
The Global Settings dialogue box will appear:

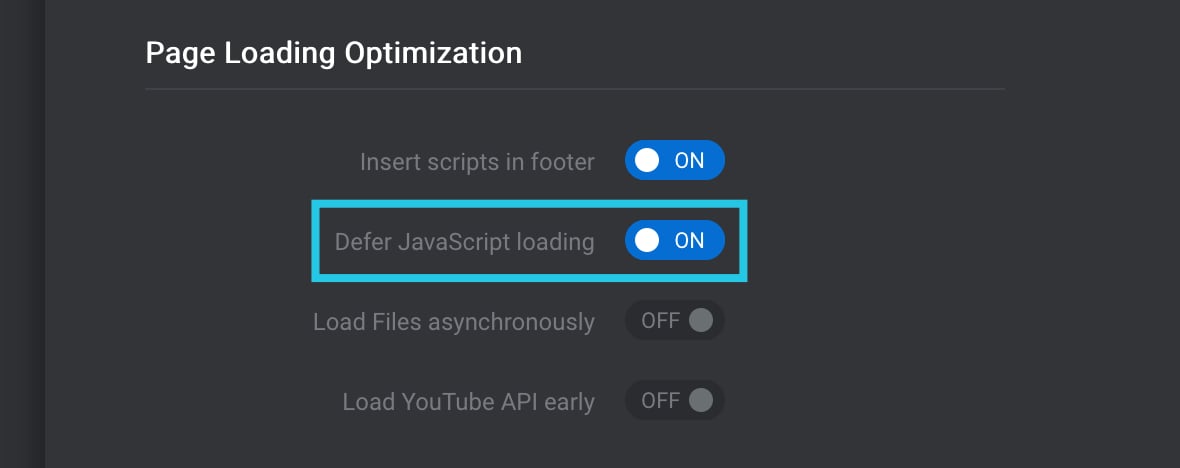
Activate the “Insert Scripts In Footer” and “Defer JavaScript Loading” Toggles
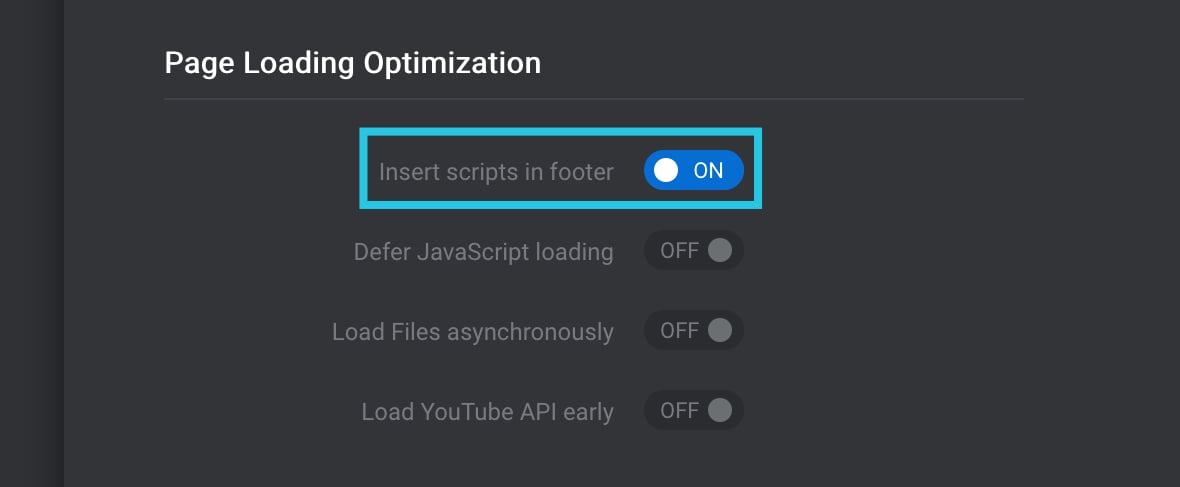
On the left side of the dialogue box, toggle the Insert Scripts In Footer option to ON:

Directly below that option, toggle the Defer JavaScript Loading option to ON:

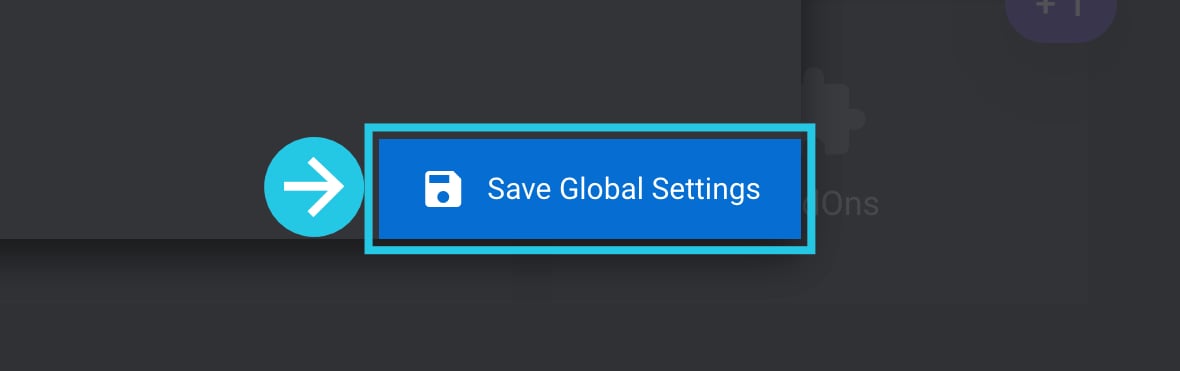
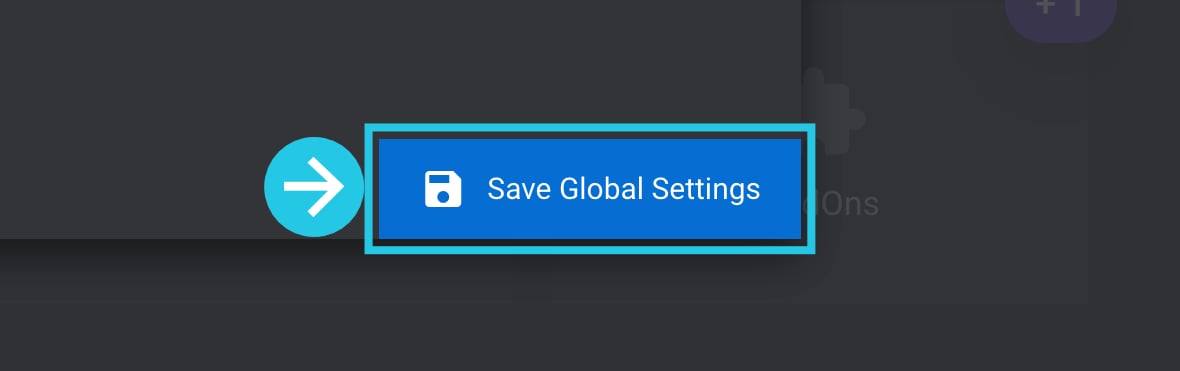
Click the Save Global Settings button:

Inserting the scripts from the Slider Revolution plugin in the footer prevents some types of conflicts. However, other types of conflicts can occur.
So if the above doesn’t solve your problem, try the solutions described below.
Fix RevSlider Table Issues
Slider Revolution’s Force RS DB Creation functionality is a big help in cases where the plugin shows errors related to the index ID of any module. You can identify such issues if a module:
- It is not opening and is throwing any error.
- It is not showing any content in the editor.
You can fix the above and related issues from the global setting of the Slider Revolution plugin.
Go to the Globals setting:

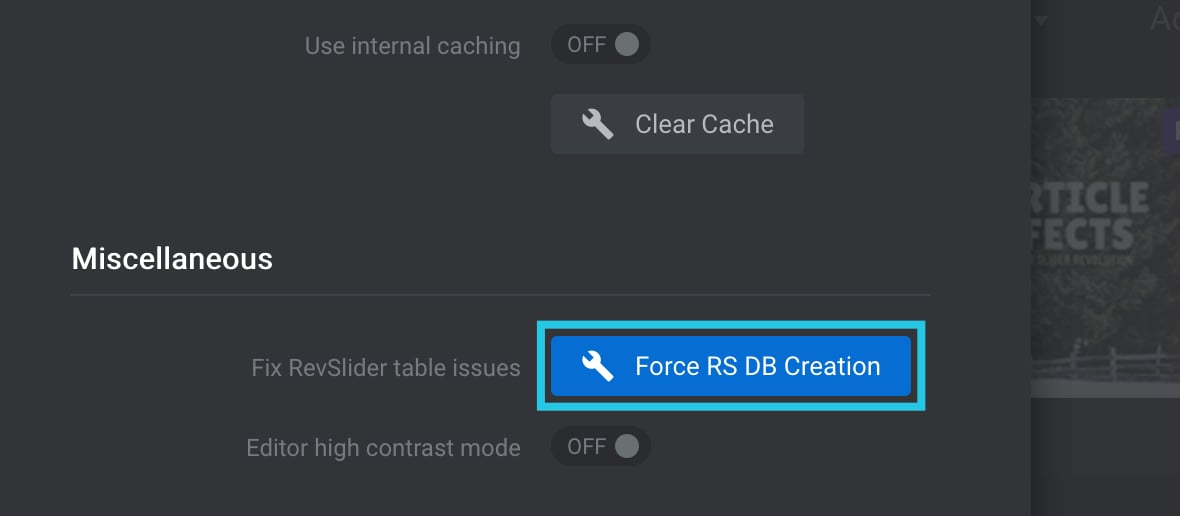
Click on the Force RS DB Creation button:

Click the Save Global Settings button:

Activate No Conflict Mode and Move JS to Body
If relocating the scripts from Slider Revolution to the footer of your website did not solve the problem, you have another option to address conflicts. Enabling the No Conflict mode can help prevent clashes with installed themes, third-party plugins, and internal libraries. This mode creates a safer environment by ensuring that Slider Revolution operates smoothly alongside other elements of your website. You can mitigate potential conflicts and enhance your site’s overall functionality by activating the No Conflict mode.
Technical note: Activating this mode calls the jQuery.noConflict() method.
You can also activate a JS to Body option that moves the JS (JavaScript) scripts from each module to the exact location of that module’s HTML. This is similar to moving scripts to the footer but moves the scripts of a specific module rather than the whole plugin.
This option is used when the module is not loading normally due to third-party themes or plugins adding filters to the page’s scripts.
No Conflict mode and JS to Body can be enabled for individual modules one at a time, so to activate them on all your modules, follow the steps below for each.
Go To Advanced Settings in Your Module
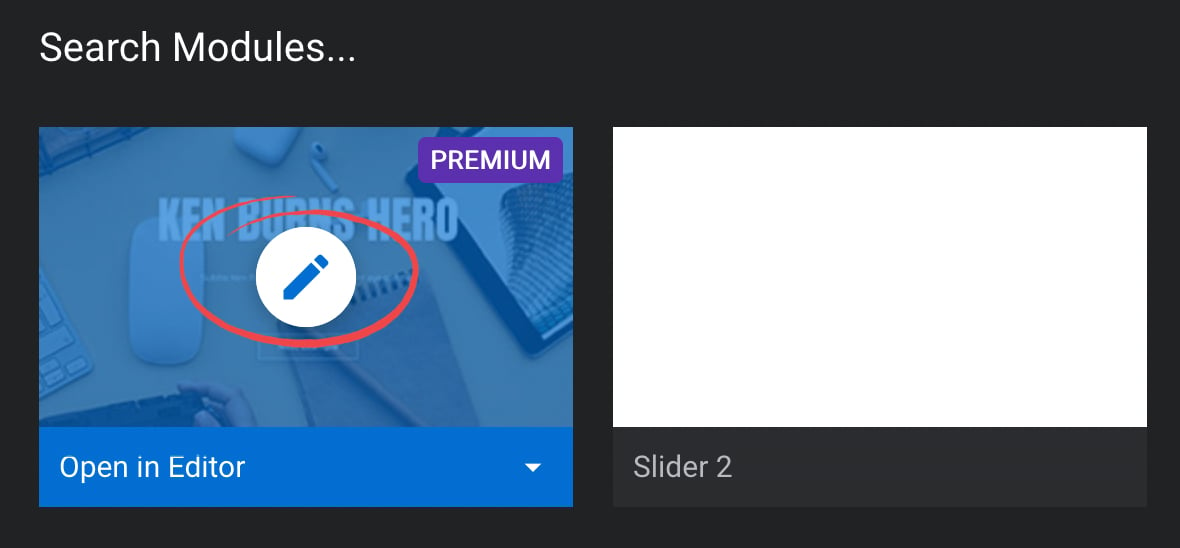
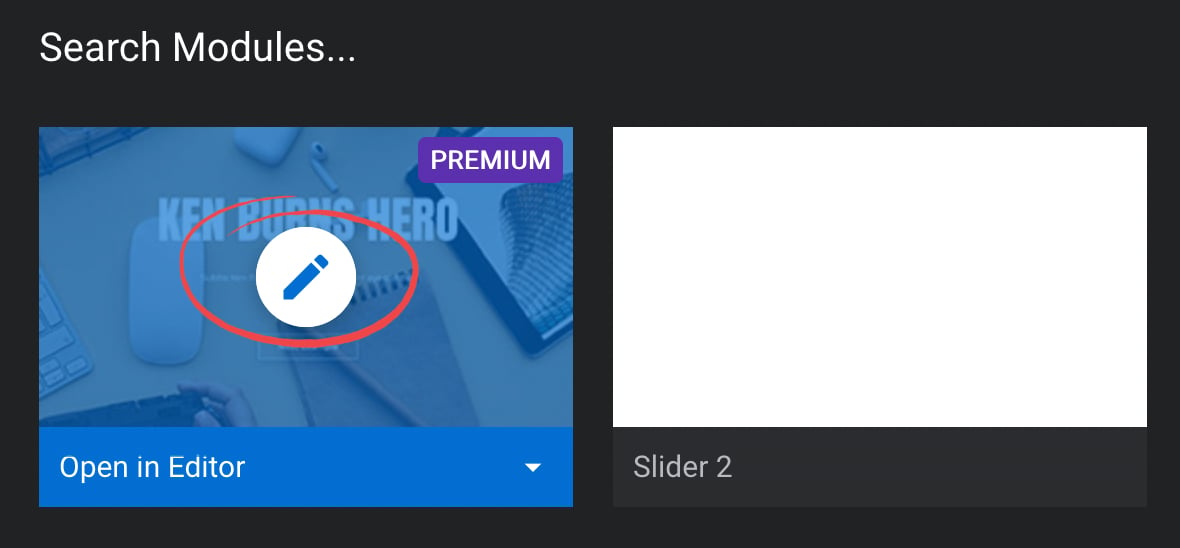
Mouse hover on your module and click on its pencil icon to edit:

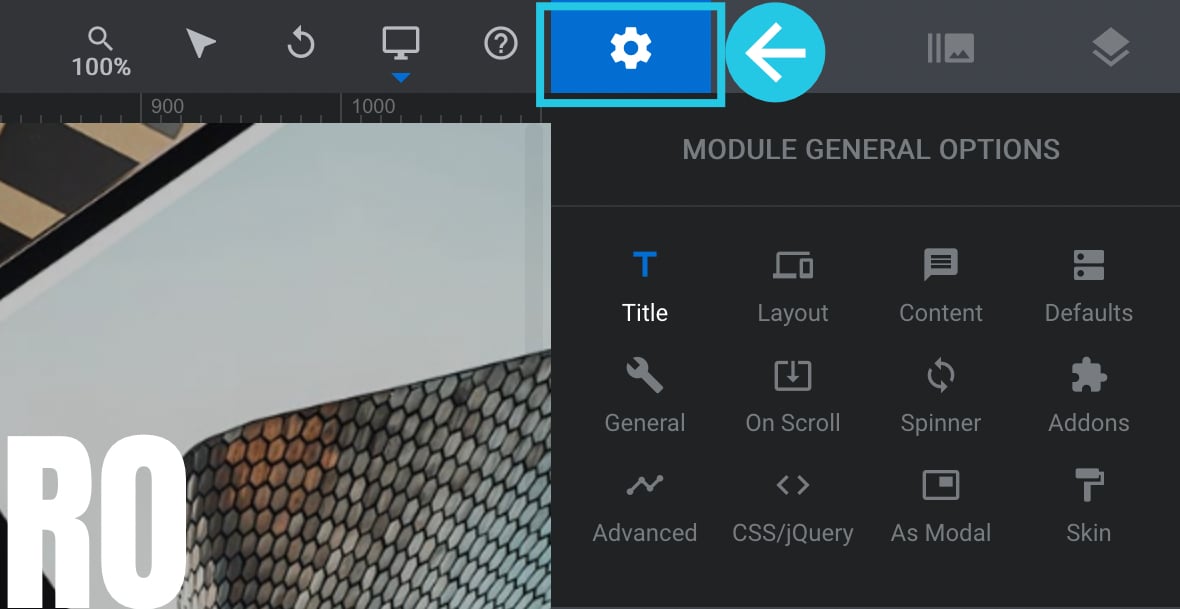
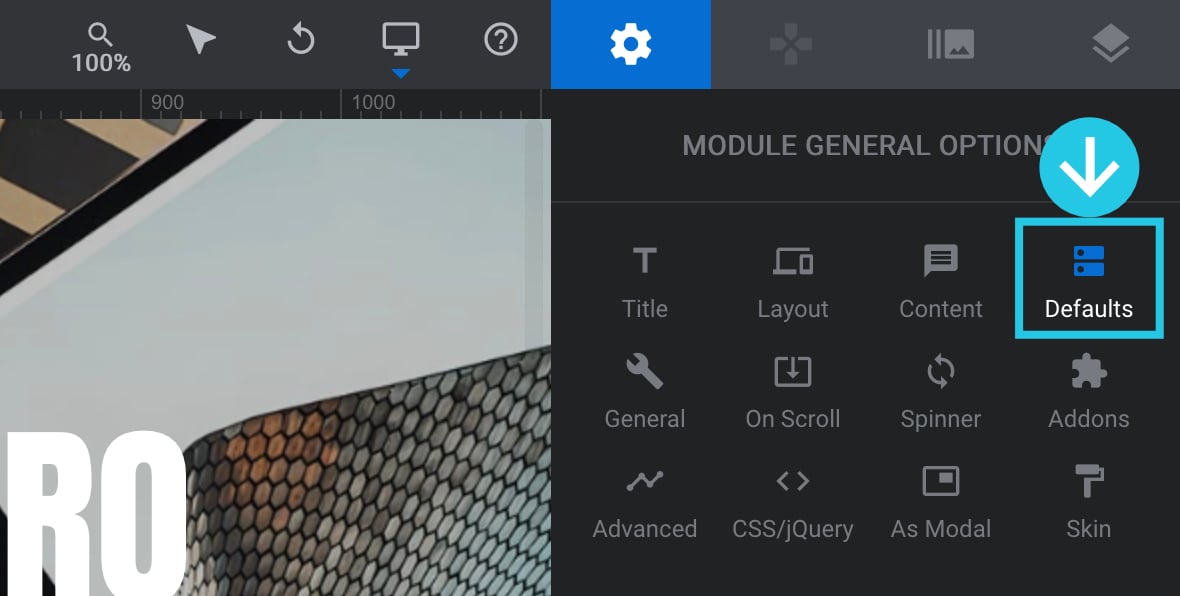
Go to the Module General Options tab from Sidebar in the Module Editor [?]
The "Module Editor" is the tool used to create & modify modules.
Through this visual, drag & drop, no-code interface you can add various types of layers, animation and special FX to your modules, as well as managing slides and configuring options.:

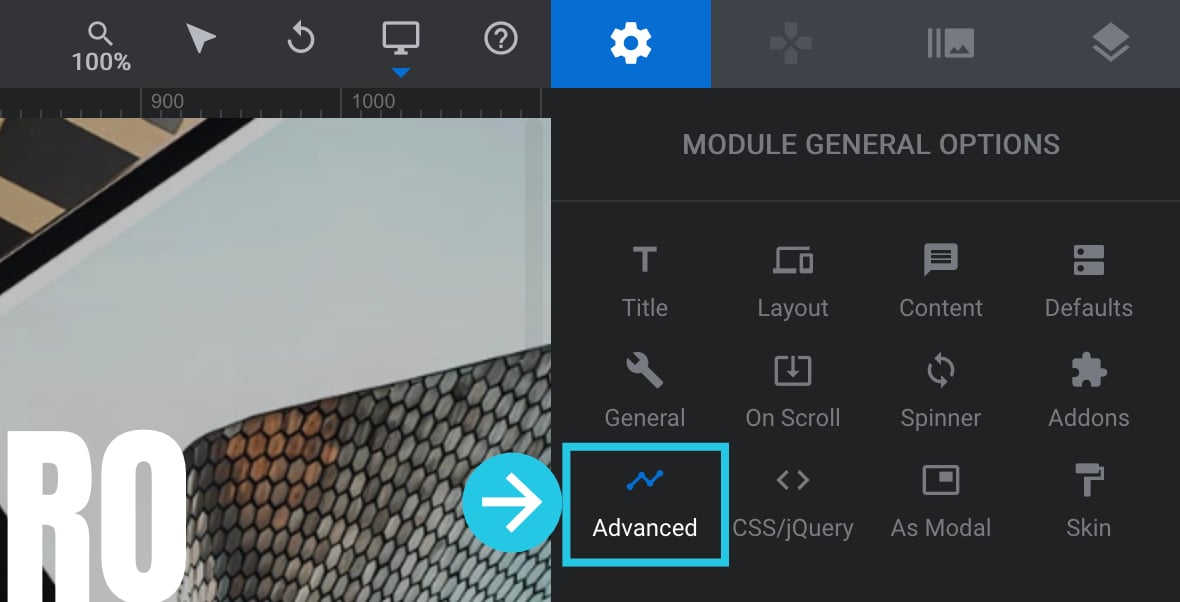
Click on the Advanced sub-section:

Activate the “No Conflict” and “Put JS to Body” Toggles
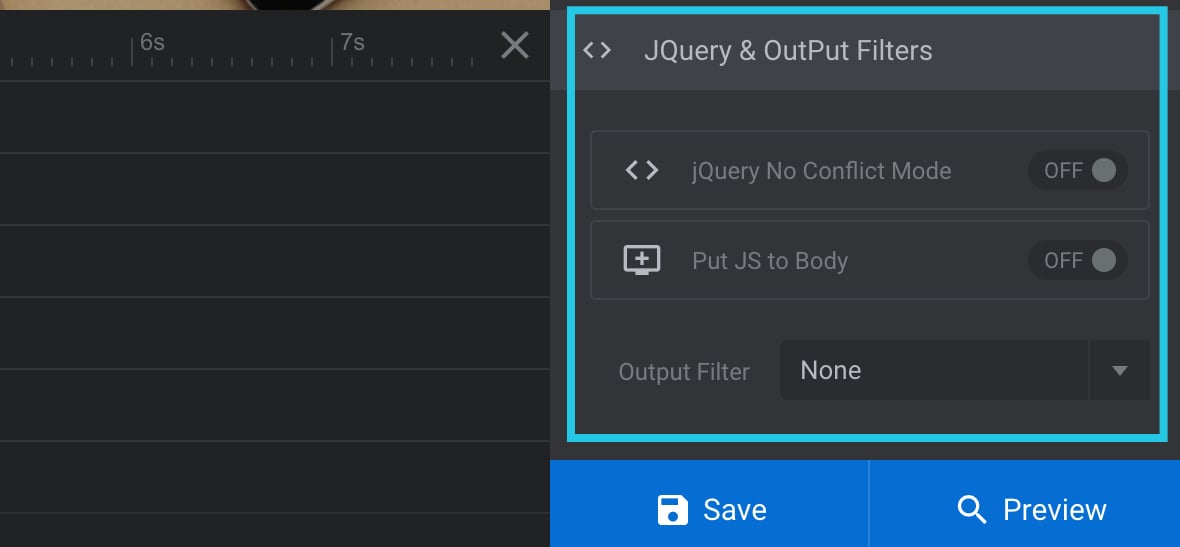
Scroll down to JQuery & OutPut Filters panel:

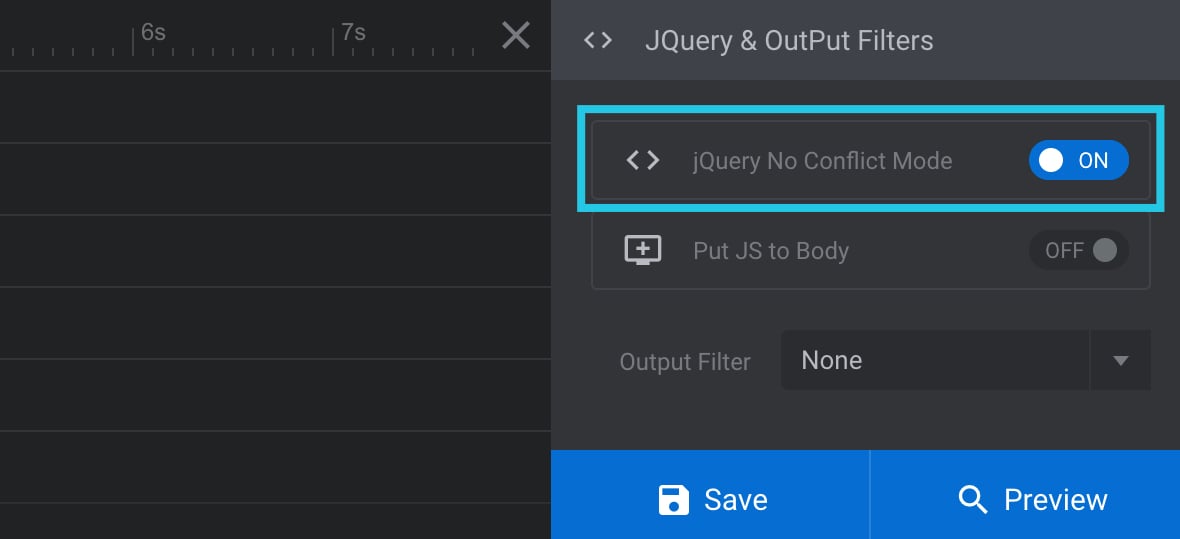
Toggle the jQuery No Conflict Mode option to ON:

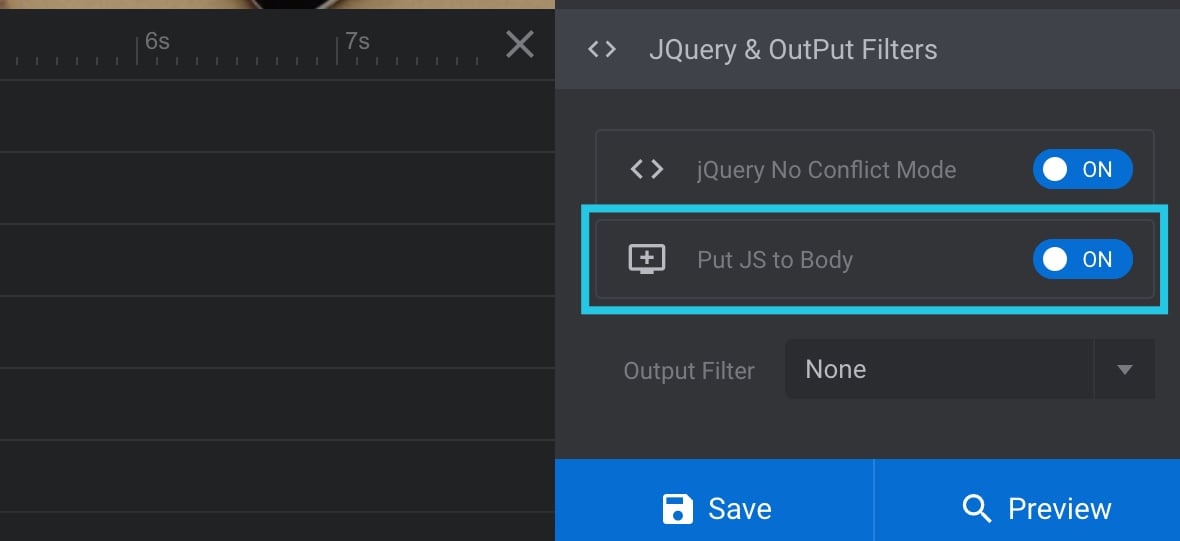
Toggle the Put JS to Body option to ON:

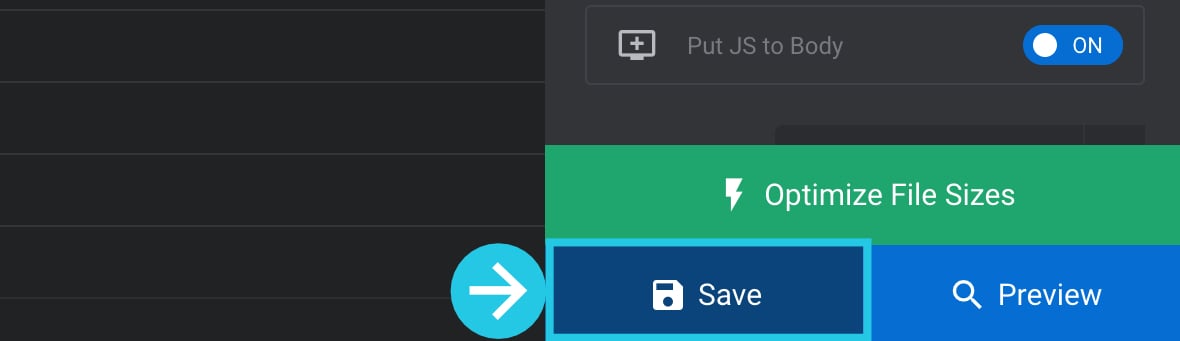
Click the Save button:

The module will now load in No-Conflict mode with its JS scripts moved to the body.
However, because a WordPress site can have many moving parts, it’s still possible some conflicts could occur. So if the problem hasn’t yet gone away, run a conflict test by following the steps in the section coming up next.
Check for a Unique Module ID
Each module already has a unique ID by default, but if you wish to add some custom CSS or JS code to any specific module, you can assign a unique module ID. However, if you add custom IDs to modules, they must be unique. If you duplicate any module with a custom ID, change or delete it.
Go to a module:

Go to Defaults from Module General Options in the Sidebar:

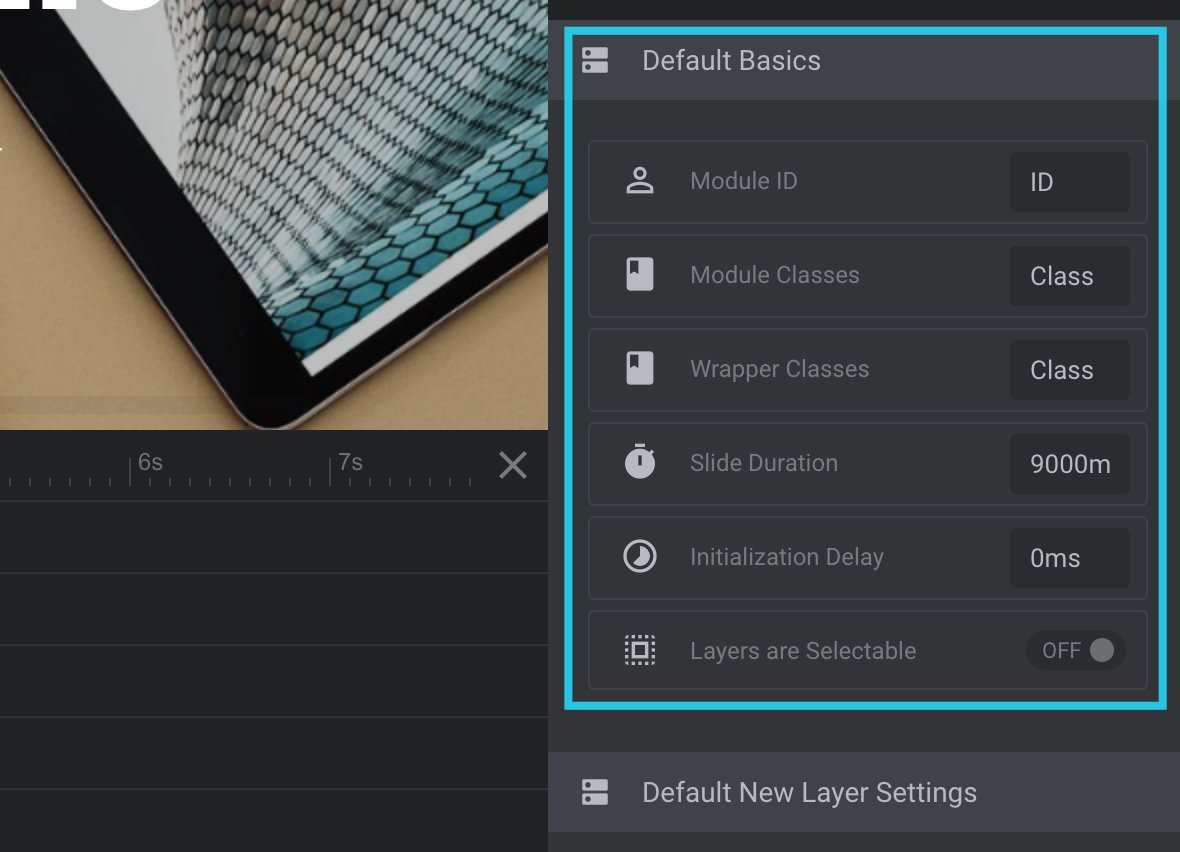
Scroll down to Default Basics:

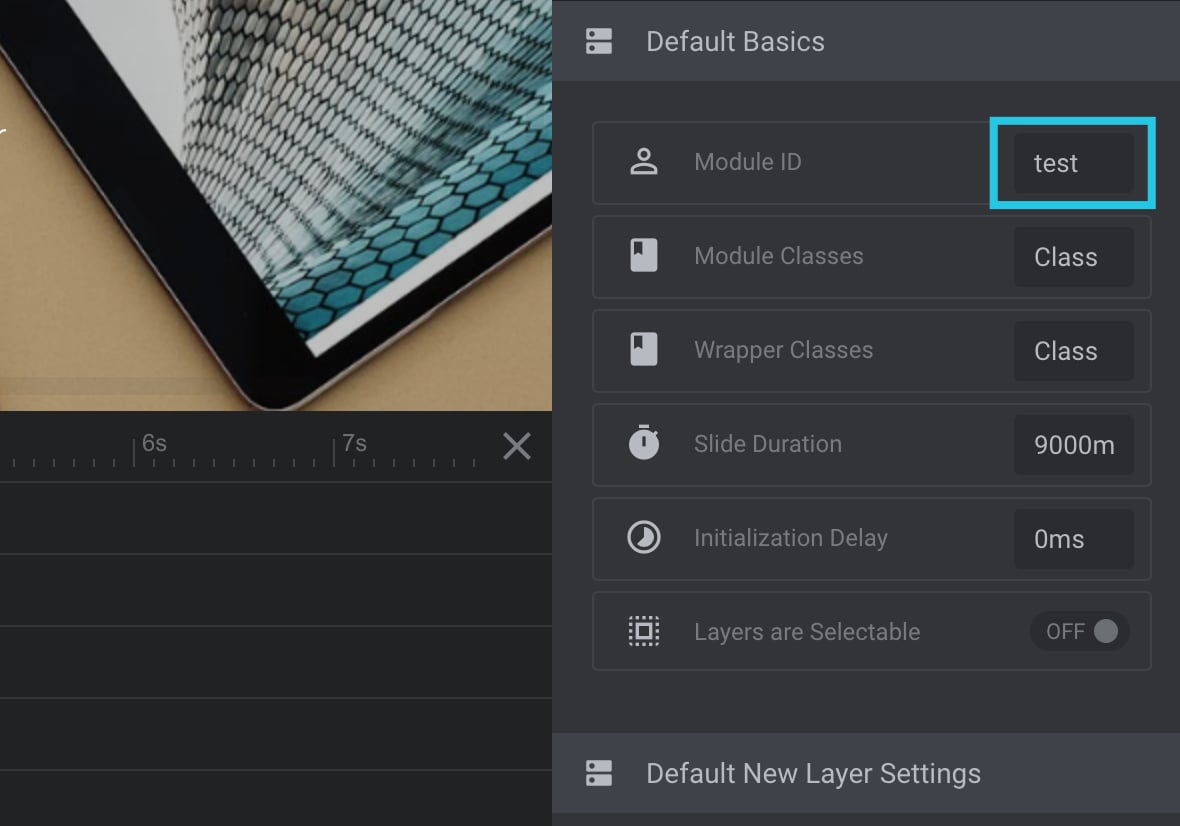
Check the Module ID field:

If there is a custom Module ID and that same ID is being used on any other module, change the ID to make it unique. The easiest way to make it unique is to append a digit—for example, testID2.
Check for WordPress Theme or Plugin Conflicts
Sometimes a theme or another plugin installed on your site may introduce a conflict, i.e., incompatibility, that prevents the Module Editor from operating normally.
Perform a conflict test described below to check if this is the case.
Note: Always be cautious if you are testing for conflicts on a live site. A backup before you begin is recommended.
Plugin Conflict Test
A plugin conflict test can be done by turning off all your plugins, then checking to see if the issue is resolved.
If the problem goes away, turn the plugins back on again one at a time, and after each reactivation, check if the issue returns.
If the issue returns, there is a good chance the last plugin you reactivated is the source of the conflict.
Theme Conflict Test
Try activating an alternative theme to test if there is a conflict with your active theme, then check if the problem goes away.
If it does, the theme is likely the source of the conflict.
Update WordPress, Themes, and Plugins
An outdated version of WordPress, or outdated themes and plugins, could also cause issues with image display in modules.
Ensure you have the latest versions of WordPress, the newest version of your theme, and any third-party plugins installed on your site.
To learn how to update everything on your site, as well as enable automatic updates to protect yourself from future issues, we recommend you follow these official guides at WordPress.org:
Is the Issue Still Occurring? Contact Awesome Support
These are some of the most common practical tips to troubleshoot some common issues, but if you are still encountering problems or have any queries, feel free to contact our support team by opening a ticket or sending us an email ([email protected])



Hello.
We have a button on our site labeled. ‘”SHOW ME STASH MONKEY”
It appears above “Get on the list” and below the countdown, but only on Chrome. It does not show up in Safari. Can you help?
Thanks
Hello,
thanks for contacting us! Your request requires one of our support agents to have a closer look.
In order to give our clients the best support possible, we are having a support ticket system reachable via the link below.
Please use it for your upcoming questions concerning one of our products. This will guarantee the fastest answer possible. Support requests here cannot be answered unfortunately. Thank you!
Please use our ticket systems over at:
https://support.sliderrevolution.com
Cheers Dirk @ Slider Revolution
I have disabled the slider to appear on mobile, however it now just shows a blank white space on mobile, how do I remove this white space?
Hi,
could you kindly send the link to our support team at https://support.sliderrevolution.com so we can see what is causing this? Might be a container set by the theme which could easily be fixed with some custom CSS.
Cheers, Dirk @ Slider Revolution
Hi … I have the same issue but for my desktop … I have a large white space that I cannot get rid of.
Thanks in advance
Ronni
Can we have a closer look? Most likely the container around or above/below our slider. Please send the example link to https://support.sliderrevolution.com , thanks!
Hi,
I’m trying to add a slider by using your plugin but it is not showing on the live website. However, it is visible on my website’s editor (Elementor). And it is also showing on the home page of the website when I log in to it. I don’t know where is the problem. Could you please check it for me? Here is my site: https://www.cynamedical.com/
Kind regards.
Hello,
thanks for contacting us! Your request requires one of our support agents to have a closer look.
In order to give our clients the best support possible, we are having a support ticket system reachable via the link below.
Please use it for your upcoming questions concerning one of our products. This will guarantee the fastest answer possible. Support requests here cannot be answered, unfortunately. Thank you!
Please use our ticket systems over at:
https://support.sliderrevolution.com or https://support.essential-grid.com
Cheers Dirk @ Slider Revolution
Slider Revolution error:
Oops slider with alias (home4) not found
How can I resolve this?
Thank you for reaching out to us. We apologize for any inconvenience, but we are unable to respond to support requests through this website.
In order to provide the best possible support to our clients, we use a support ticket system that allows our agents to closely review and address your request. In order to ensure that you receive a timely and thorough response, we ask that you please use the following link to submit a support ticket:
https://support.sliderrevolution.com or https://support.essential-grid.com
We appreciate your understanding and look forward to assisting you through our support ticket system.
Thank you,
Dirk @ Slider Revolution
I registered your plugin this morning, but then by incident had to install a backup with no plugin from you. After installing the plugin says that I have already registered, but that is gone. How to react on this????
Thanks for help, Richard
Hi, no problem at all! To resolve this issue, please log into your member dashboard, deregister the license there, and then simply register it again in your plugin’s backend. If you have any further questions or need assistance, feel free to ask!
Hello, we´ve had this pluggin license for many years now
And since we uptaded the website PHP version to 8.2.5 we´re experiencing troubles with the pluggin
When we want to access to the menu this message appears:
Ha habido un error crítico en esta web. Por favor, comprueba la bandeja de entrada del correo electrónico del administrador de tu sitio para obtener instrucciones.
And if we access to the Pluggin Editor this message appears:
if(class_exists(‘RevSliderFront’)){
die(‘ERROR: It looks like you have more than one instance of Slider Revolution installed. Please remove additional instances for this plugin to work again.’);
}
So we need help asap to solve this issue,
Thanks in advance, we expect you answer
Thanks for reaching out! We’d be happy to help with your request. In order for us to look into this further, please submit a ticket on our support website here: https://support.sliderrevolution.com . This way we can ensure a prompt and efficient resolution for you. Let us know if you have any further questions or concerns. Thanks for using Slider Revolution!
Hi!
My slider does not show on mobile anymore. I have checked all these steps:
https://support.muffingroup.com/faq/slider-revolution-is-not-showing-up-on-mobile-devices/
Still not working. I deleted one text few days ago and after that the slider doesn´t appeared on mobile. What can I do?
Thanks for reaching out! We’d be happy to help with your request. In order for us to look into this further, please submit a ticket on our support website here: https://support.sliderrevolution.com . This way we can ensure a prompt and efficient resolution for you. Let us know if you have any further questions or concerns. Thanks for using Slider Revolution!
Hi! I can’t request a ticket because I don’t remember my password or username… Slider Revolution is loaded into WordPress.
If you still have access to your license code, it would be very helpful if you could send it to me so I can take a look. [email protected]
I’ve included a screenshot link below that shows how to retrieve the license code from the backend of the plugin for example:
https://drive.google.com/file/d/1-arVTV1sHGAuDvmLaQoqxf5qRyrP9eQk/view?usp=sharing
Thank you for being so cooperative. I look forward to assisting you further.
Best regards,
Dirk @ Slider Revolution
Slider not working. When attempting to access it in the backend editor it says Ajax error and will not allow you to do anything. How do you fix that?
Hi William,
Thanks for reaching out. This is usually a permission issue with your server, please submit a ticket on our support website here: https://support.sliderrevolution.com and we’ll attend to you asap.
Best regards,
KC @ Slider Revolution
Hi,
I write you after many hours of searching a solution.
I have a video layer that plays correctly on Chrome and Safari but doesn’t play on Firefox.
Can you help me ?
the web site url : https://www.patricianoblet.fr/
thx
Hi Antonin,
Please refer to the Firefox guide here for the MP4 video decoder as they do not support all the decoders: https://support.mozilla.org/en-US/kb/html5-audio-and-video-firefox
If the issue persists, please contact customer team at http://support.sliderrevolution.com/, they will be happy to help with this.