Table of Contents
- Why Aren’t My Slider Revolution Images Showing?
- Update Your Domain Using the Domain-Switch Addon
- Update WordPress, Themes, and Plugins
- Insert Scripts in the Footer
- Activate No Conflict Mode and Move JS to Body
- Run A Conflict Test
- Disable Lazy Load on Slider Revolution
- Is The Issue Still Persisting? Contact our Support Team
Why Aren’t My Slider Revolution Images Showing?
If you’re having trouble with Slider Revolution images missing from your module [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages.on the slider [?]
A slider is a type of module that contains multiple slides. You can only see one slide at a time, a distinguishing features that makes sliders different from carousels.
The slides of a slider can be panned through either by using navigation controls such as arrows and tabs, or by clicking and dragging. They can also be set to automatically transition from one slide to the next. revolution. In that case, a few possible issues could be the root cause. This article proposes potential solutions to help you resolve or narrow down the source.
We recommend stepping through each of the sections below one at a time. After completing each section, refresh the page to check if images are visible.
After reading this article, the issue will be resolved, or we’ll have more information to identify the problem’s source.
Update Your Domain Using the Domain-Switch Addon
If you changed your site’s domain, module images might still use the old domain’s URL.
To resolve this issue, replace the domain name in each image URL.
To simplify this cumbersome task, we have built an Addon [?]
Addons extend the functionality of Slider Revolution, adding new controls to the module editor and allowing you to do extra things with your design.
For example, using the particle addon you can create effects such as falling snow, and using the distortion addon you can create shimmering effects such as simulating being underwater.
There are dozens of addons available, all included with the full version of Slider Revolution. called Domain-Switch that can help you change the URLs with minimal steps.

Follow the steps below after installing the Domain Switch Addon.
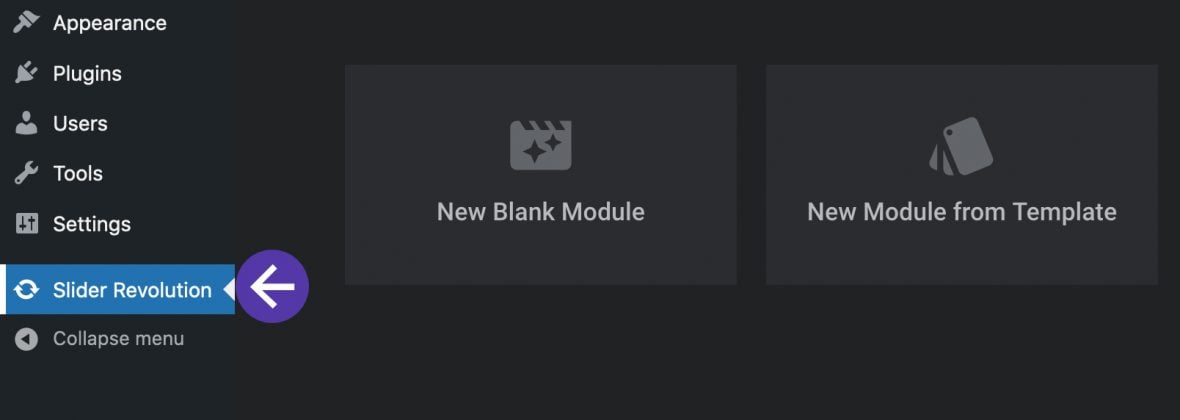
Go to the Slider Revolution Plugin dashboard:

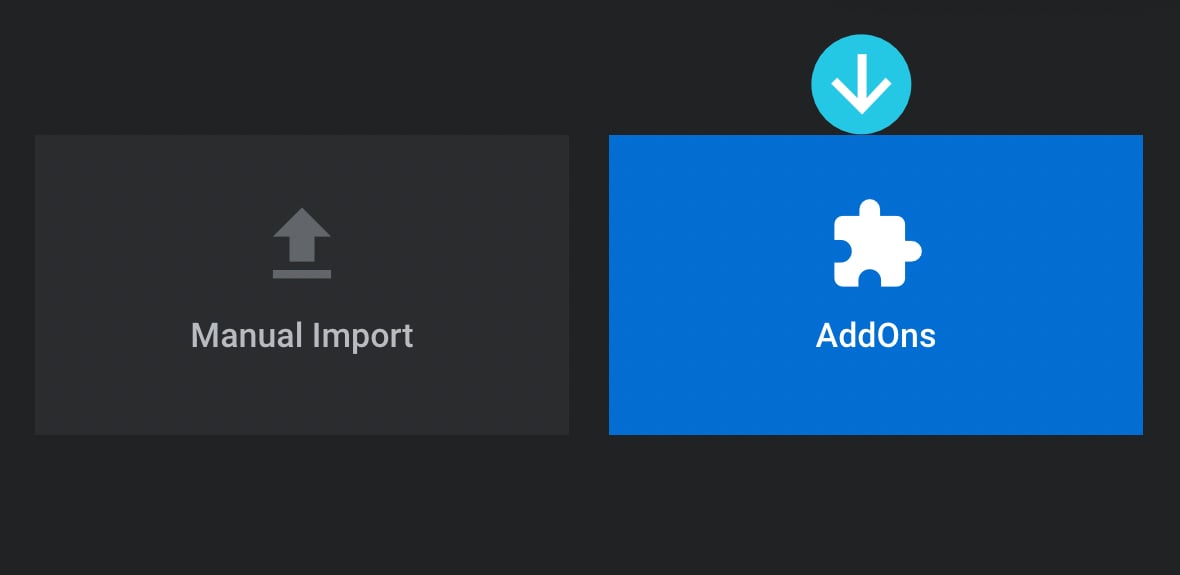
Click on the AddOns tab:

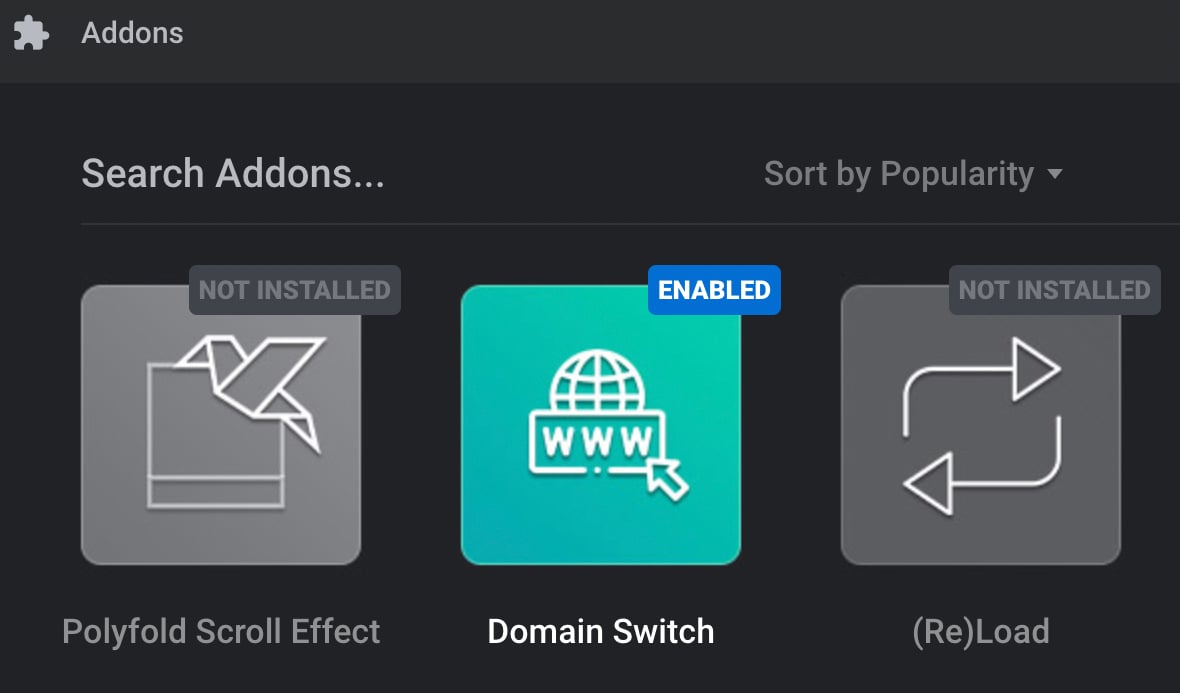
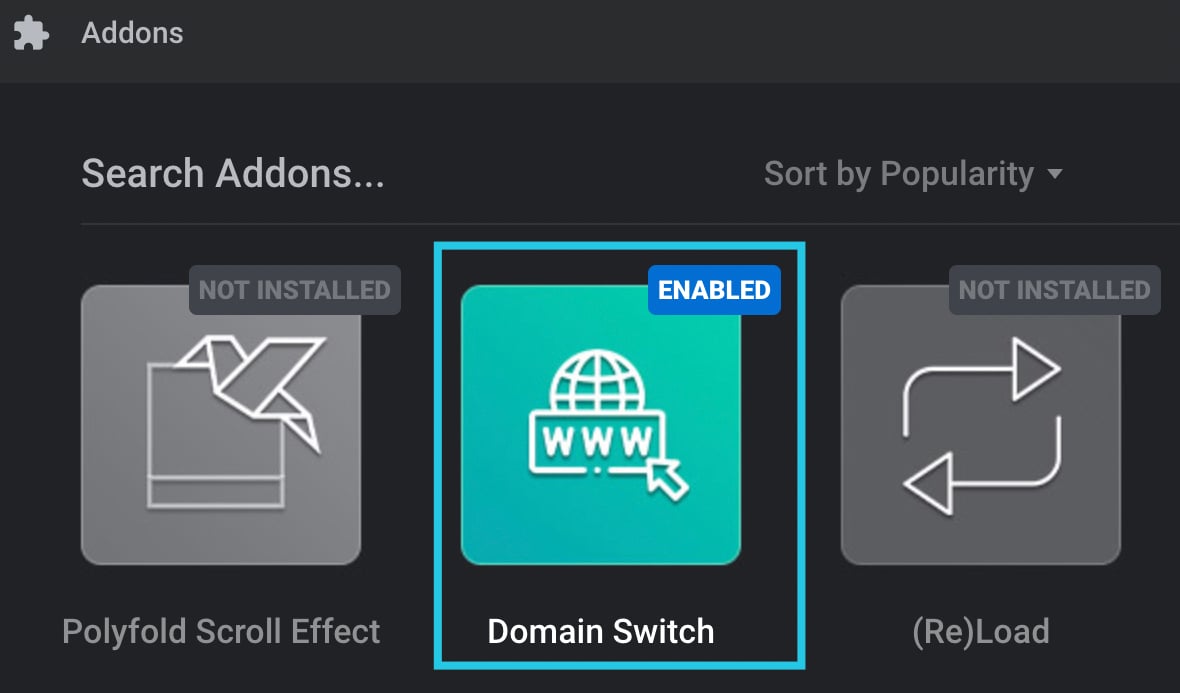
The Addons dialogue box will appear. Click the Domain Switch thumbnail to access the addon’s functionality directly within the box:

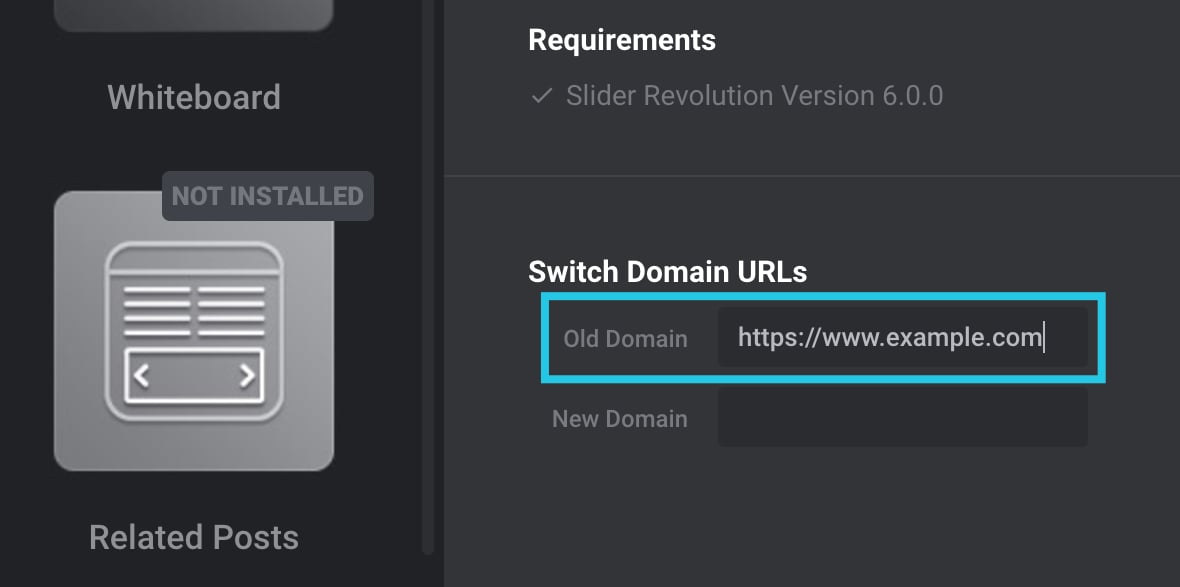
After clicking the thumbnail, two fields will appear in the box’s right sidebar.
Add the complete old URL in the provided Old Domain field:

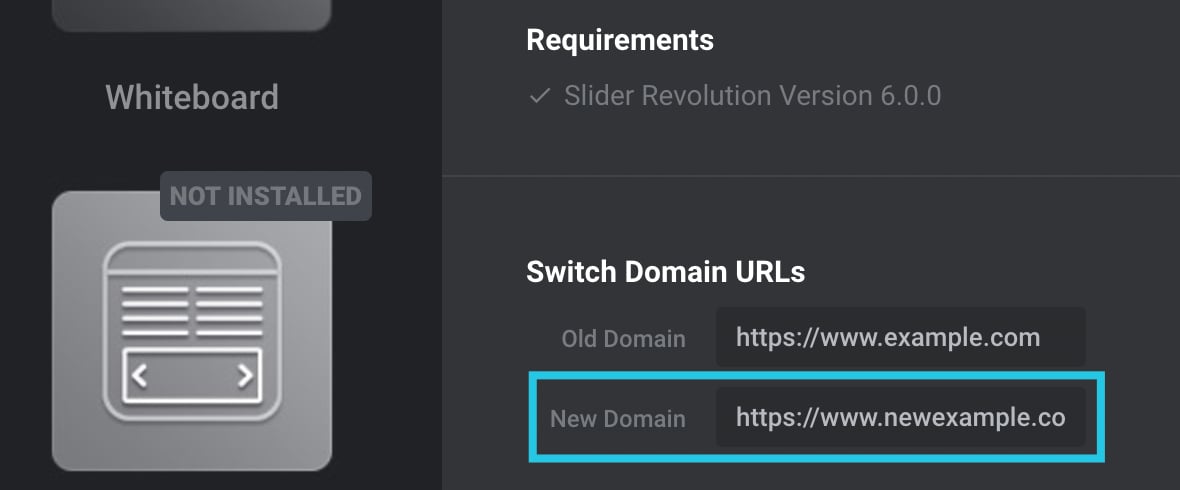
Add the full new domain URL in the New Domain field:

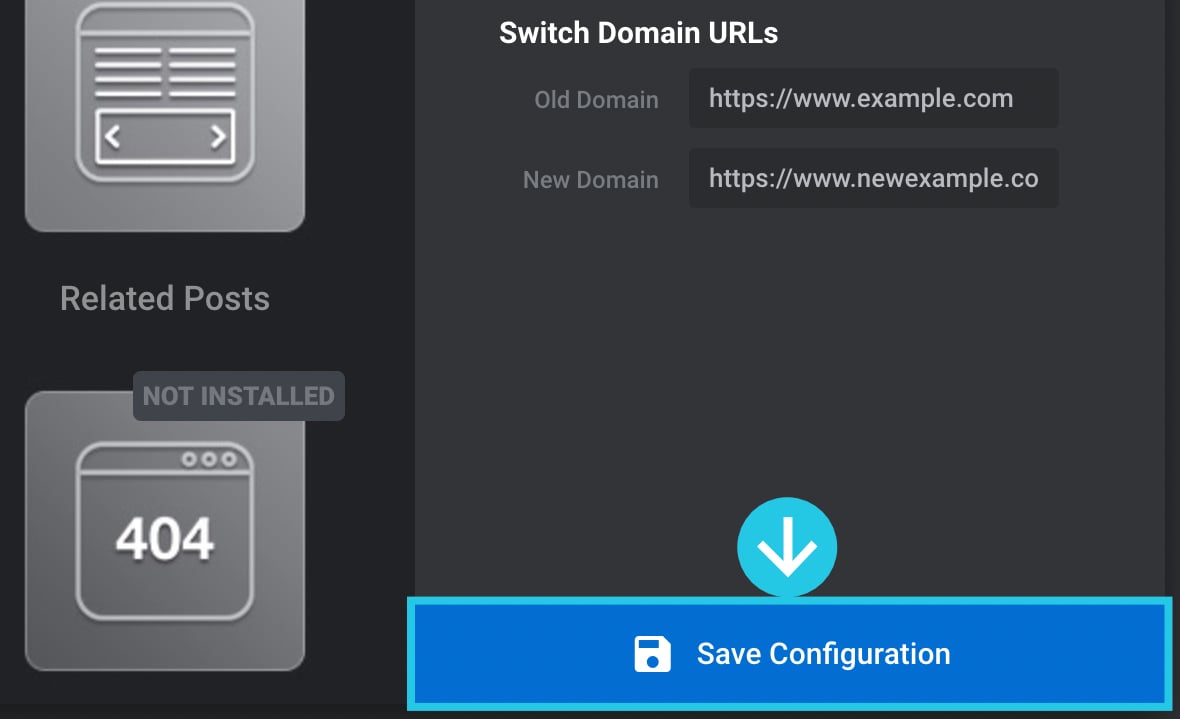
Hit the button labeled Save Configuration:

This should replace all the URLs of the images from a slider with the new domain URL. After saving the settings, you can disable the Domain Switch addon.
Note: We recommend creating a full backup of a website before switching the domain name.
Update WordPress, Themes, and Plugins
An outdated version of WordPress, or outdated themes and plugins, could also cause issues with image display in modules.
Check and ensure you have the latest versions of WordPress, the newest version of your theme, and any third-party plugins installed on your site.
To learn how to update everything on your site, as well as enable automatic updates to protect yourself from future issues, we recommend you follow these official guides at WordPress.org:
Insert Scripts in the Footer
Script files of the Slider Revolution Plugin usually load early among the sequence of items loaded into your site.
Sometimes problems can be solved by making these files load later by moving them to the site’s “footer” via the Global Settings of the plugin. As a bonus, doing this can boost the page’s load speed.
Follow the steps below to move the scripts in the footer.
Go To Global Settings
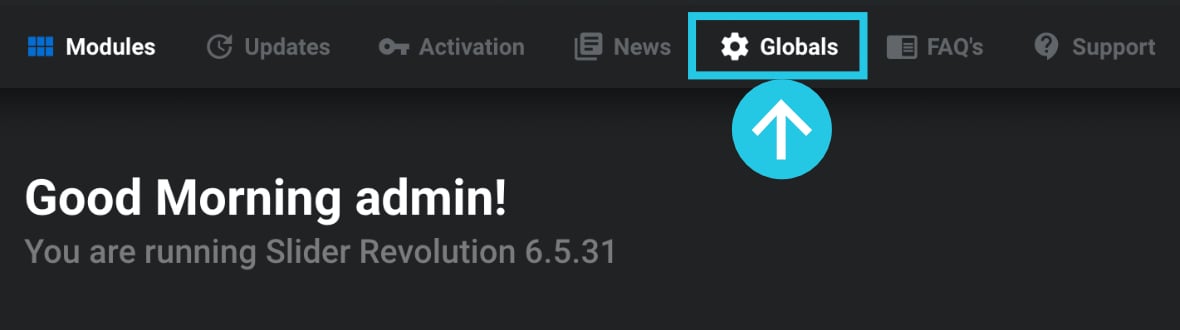
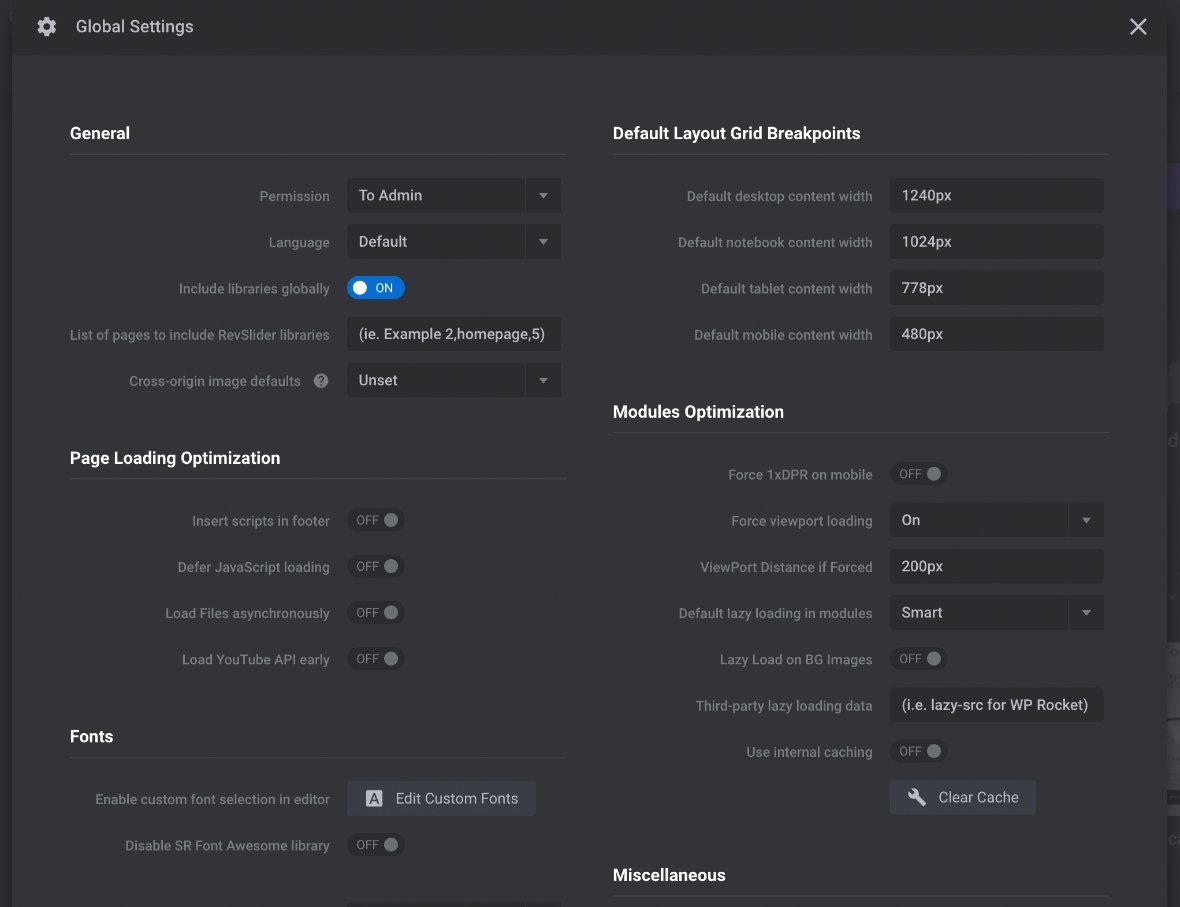
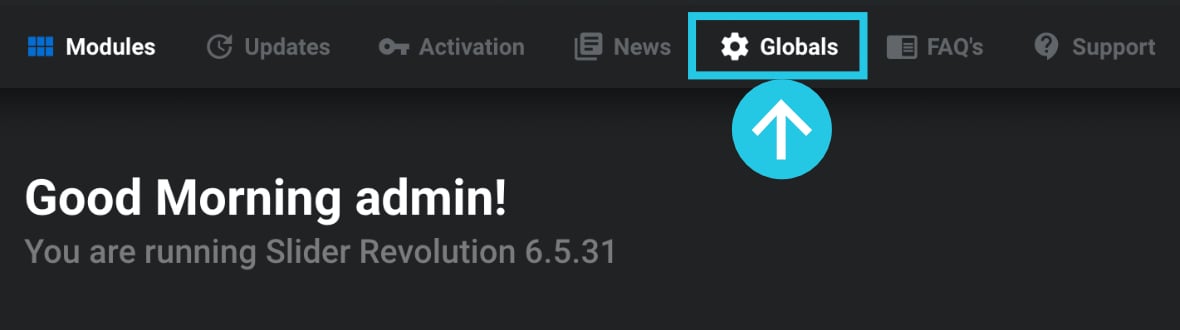
Go to the main Slider Revolution admin area and click on Globals from the top bar:

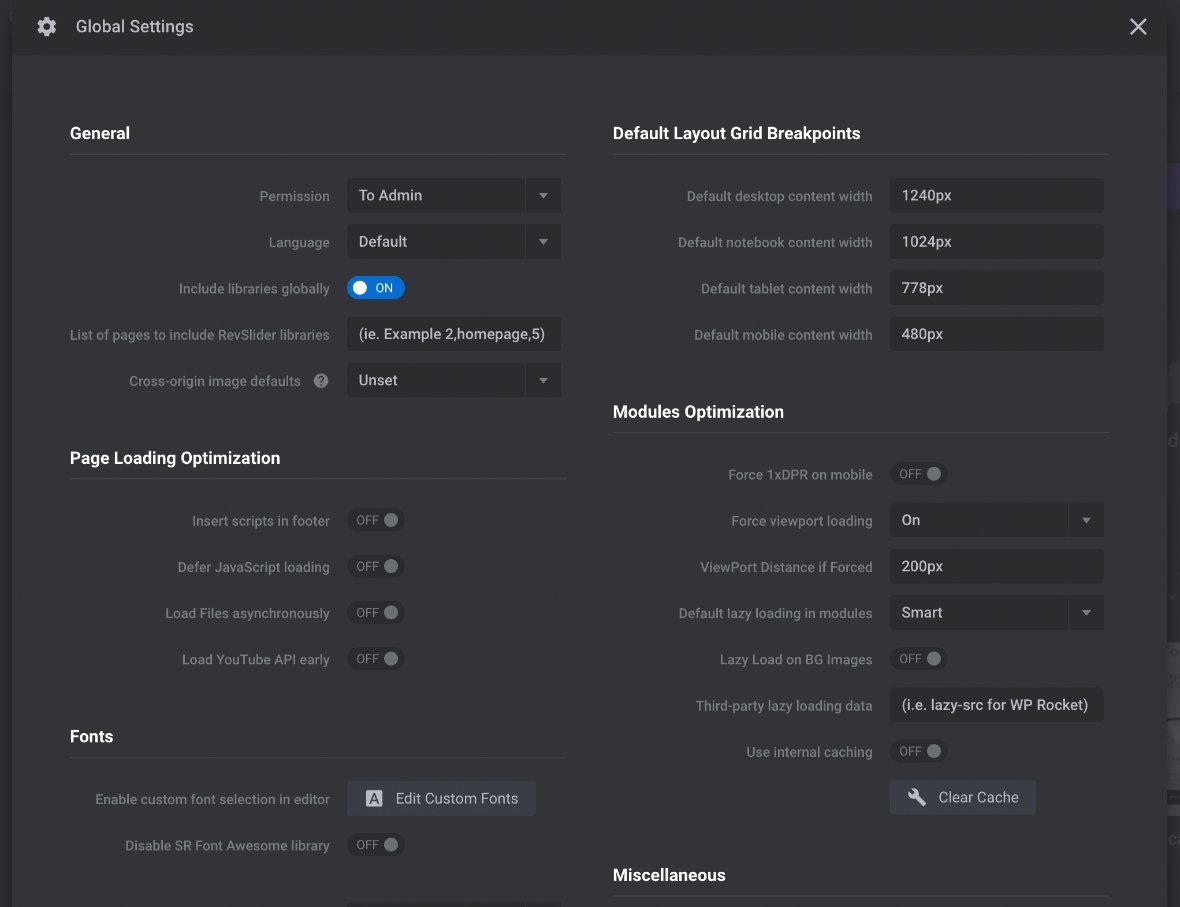
The Global Settings dialogue box will appear:

Activate the “Insert Scripts In Footer” and the “Defer JavaScript Loading” Toggles
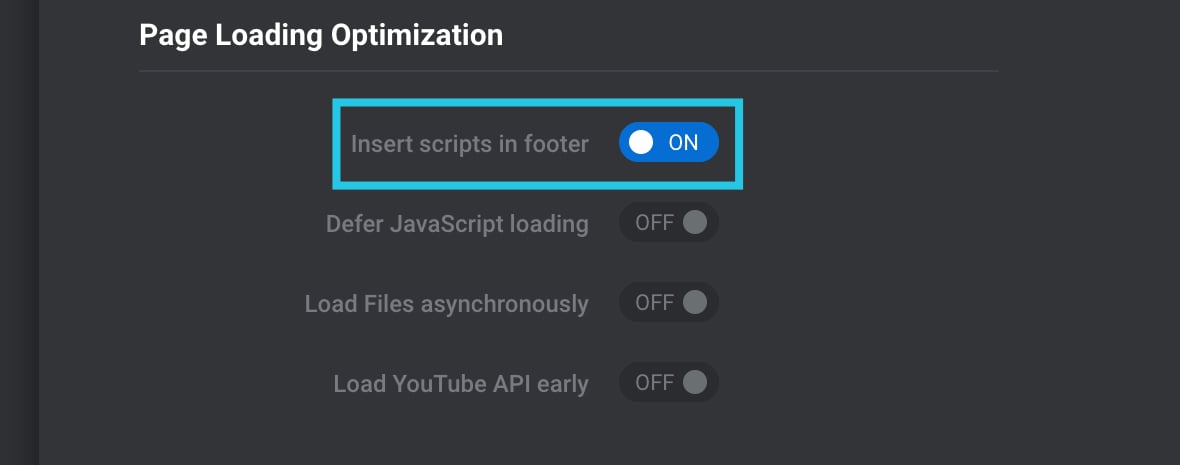
On the left side of the dialogue box, toggle the Insert Scripts In Footer option to ON:

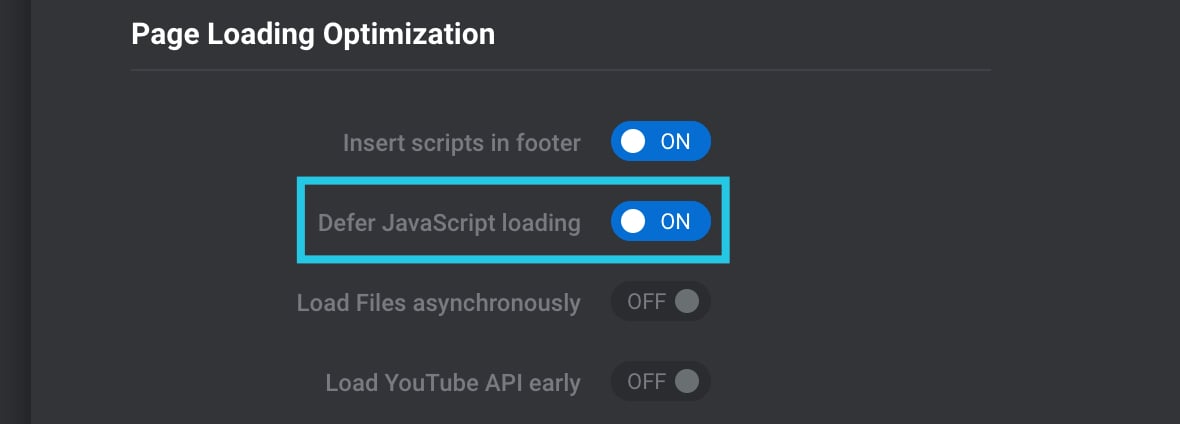
Directly below that option, toggle the Defer JavaScript Loading option to ON:

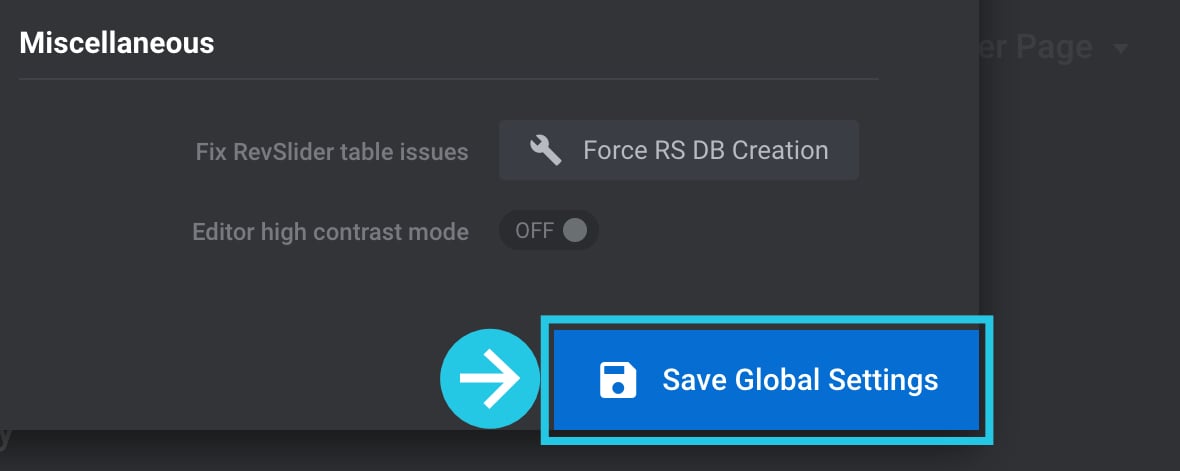
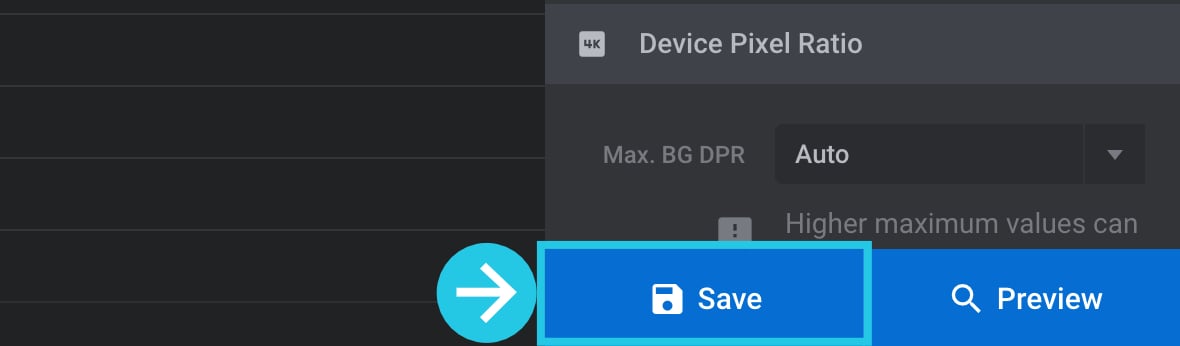
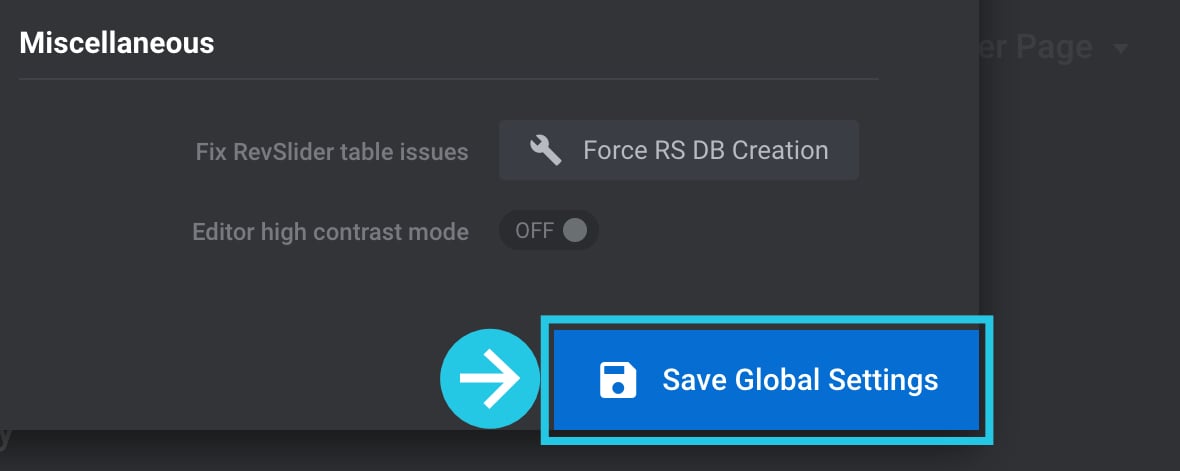
Click the Save Global Settings button:

Inserting the scripts from the Slider Revolution plugin into the footer prevents some types of conflicts; however, other types of conflicts can also occur.
So if the above doesn’t solve your problem, carry on and try the solutions described below.
Activate No Conflict Mode and Move JS to Body
If inserting the Slider Revolution Plugin scripts into the footer did not resolve the issue, you can turn on a No Conflict mode to help prevent conflicts with installed themes, third-party plugin(s), and other Slider Revolution internal libraries.
Technical note: Activating this mode calls the jQuery.noConflict() method.
You can also activate a JS to Body option that moves the JS (JavaScript) scripts from each module to the exact location of that module’s HTML. This is similar to moving scripts to the footer but moves the scripts of a specific module rather than the whole plugin.
This option is used when the module is not loading normally due to third-party themes or plugins adding filters for the scripts loading on the page.
No Conflict mode and JS to Body can be enabled for individual modules one at a time, so to activate them on all your modules, follow the steps below for each.
Go To Advanced Settings in Your Module
Mouse hover on your module and click on its pencil icon to edit:

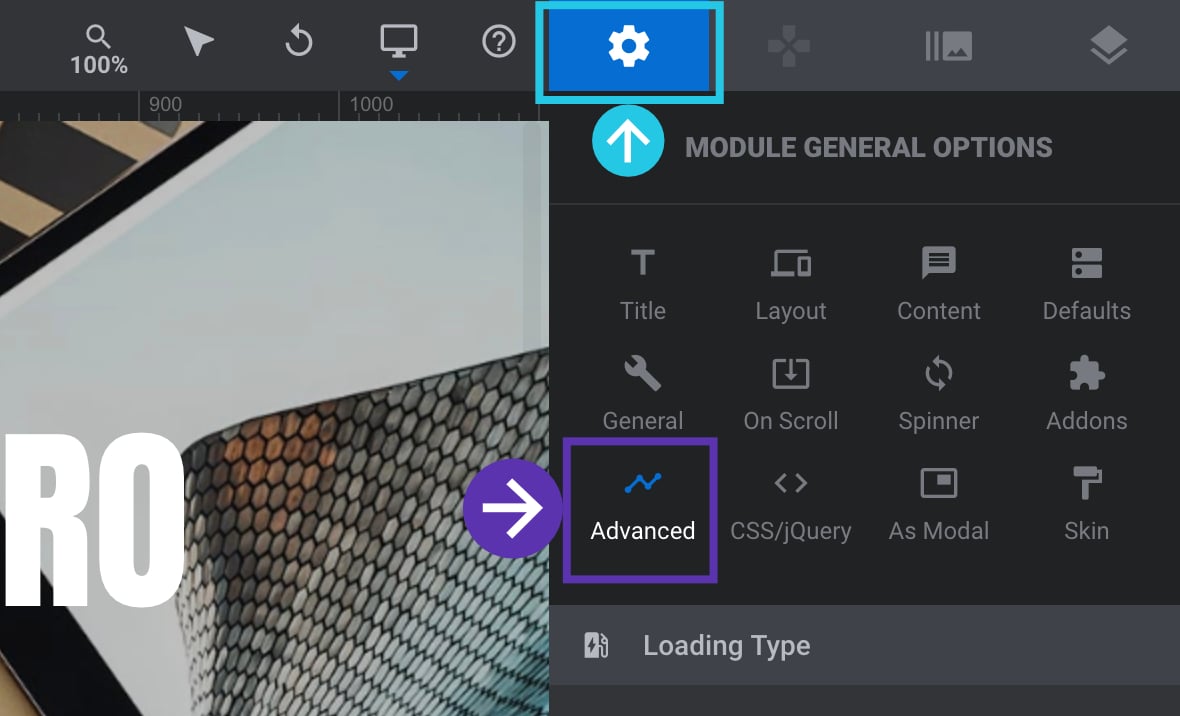
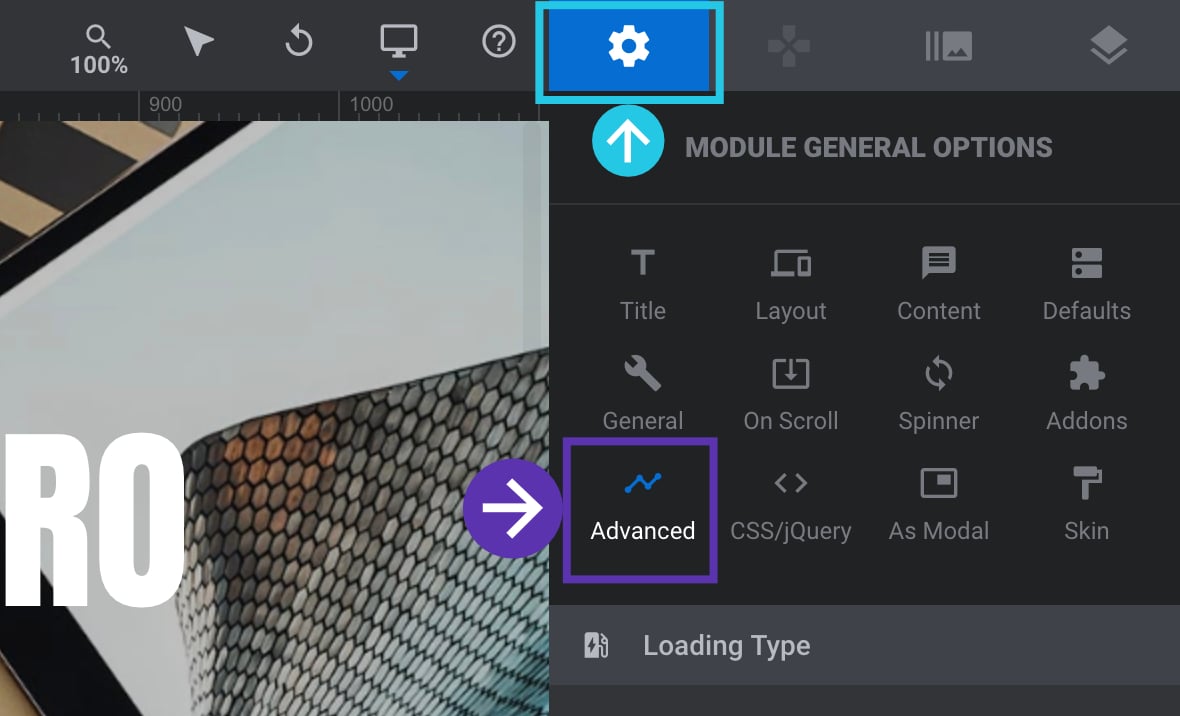
Go to the Module General Options tab from Sidebar in the Module Editor [?]
The "Module Editor" is the tool used to create & modify modules.
Through this visual, drag & drop, no-code interface you can add various types of layers, animation and special FX to your modules, as well as managing slides and configuring options.. Click on the Advanced sub-section:

Activate “No Conflict” and “Put JS to Body” Toggles
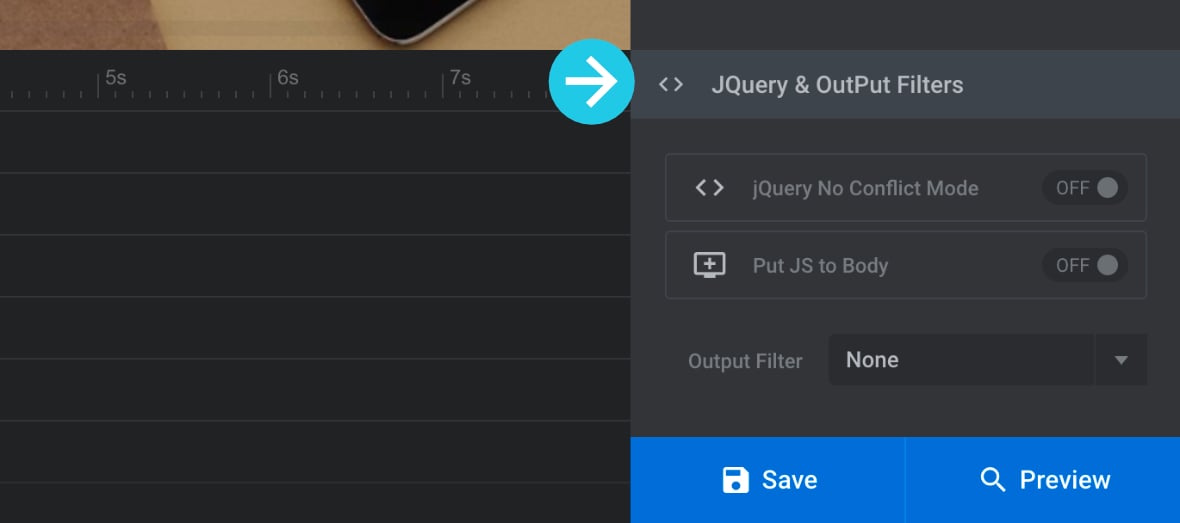
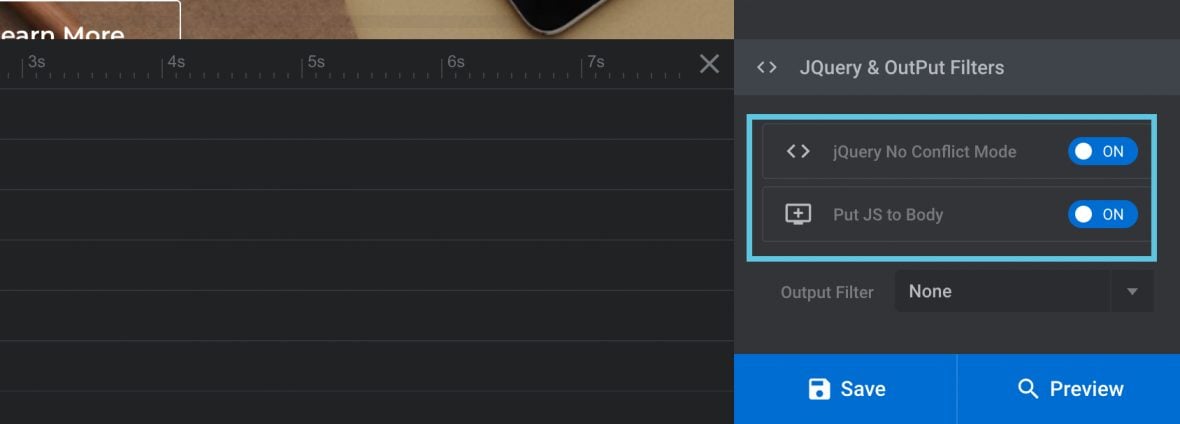
Scroll down to JQuery & Output Filters panel:

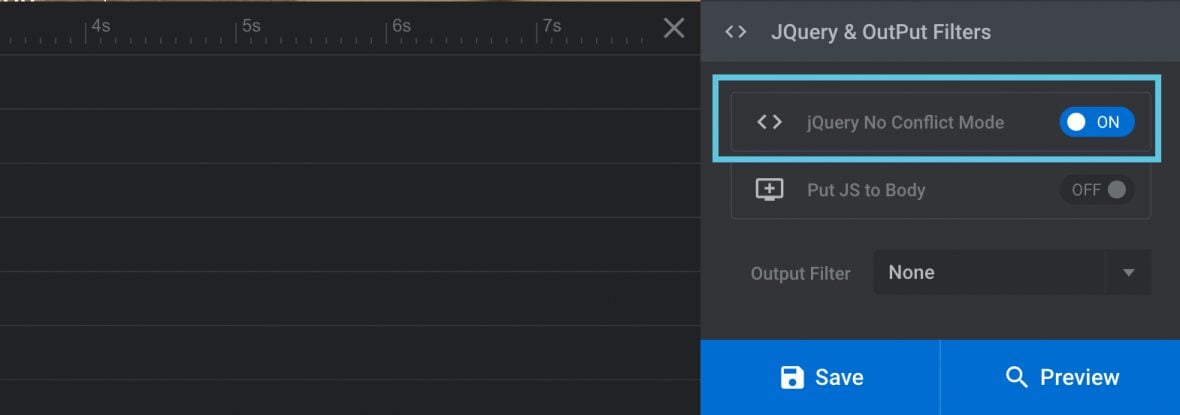
Toggle the jQuery No Conflict Mode option to ON:

Toggle the Put JS to Body option to ON:

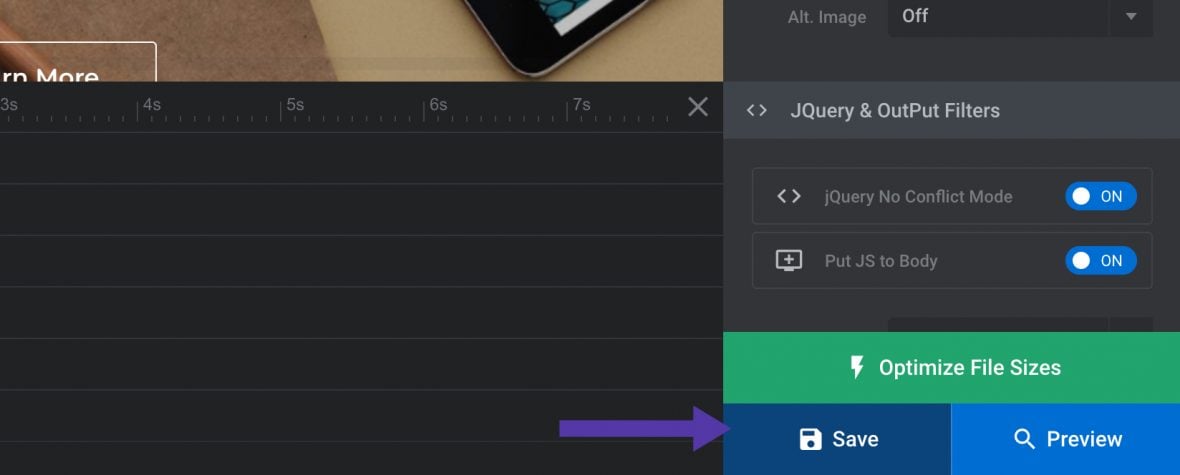
Click the Save button:

The module will now load in No-Conflict mode with its JS scripts moved to the body.
However, because a WordPress site can have many moving parts, it’s still possible some conflicts could occur. If the problem persists, perform a conflict test using the upcoming steps.
Run A Conflict Test
There’s a possibility there could be a conflict between the Slider Revolution plugin and your theme or any third-party plugins that may be installed on your site.
To find out if there is a conflict occurring, perform a conflict test as described below:
Step–1: Disable all plugins except the Slider Revolution plugin.
Step–2: Deactivate your current theme and activate any official WordPress theme—for example, Twenty-Twenty-One or Twenty-Twenty.
Step-3: Go to the page where the issue was occurring and reload the page.
Step-4(a): If the issue still occurs, this shows it was not caused by a conflict with your theme or plugins, so you can re-activate all your plugins and switch back to your central theme. You can skip the rest of the steps in this sequence and move to the next section of the article on disabling lazy loading.
Step-4(b): If the issue goes away, this shows a conflict caused it, and we now need to identify which theme or plugin the conflict is with.
First, re-activate your theme, then refresh the page with your module. If the issue returns, you know the conflict is with your theme, and you can skip step 5.
Otherwise, re-activate all your plugin(s) one by one, refreshing the page after each. When you see the issue return, you know the plugin you re-activated most recently is the one with which there’s a conflict.
Step 5: If you found a conflict with a plugin, and it was an image optimization or cache plugin, try the solutions described in the Disable Lazy Load and Revert Image Optimization sections below.
Have You Identified the Culprit?
If you find a conflict with a different type of plugin or with a theme, please get in touch with our support team by opening a ticket or sending us an email. Include the results from the conflict test so we can help find a solution that gets everything working nicely together.
Note: Always be cautious if testing for conflicts on a live site. A backup before you begin is recommended.
Disable Lazy Load on Slider Revolution
Lazy loading (a.k.a asynchronous loading) delays the loading of media files in modules until they’re required. This process decreases the loading time of modules and makes them visible and interactive sooner.
The Slider Revolution plugin has built-in lazy loading functionality. However, other plugins offer the same kind of functionality. If a third-party plugin and Slider Revolution are trying to handle lazy loading simultaneously, this could break image URLs on the live page.
If you have a third-party plugin you’re using for lazy loading and prefer to have it continue to handle this functionality; you can disable Slider Revolution’s lazy loading in your module.
Note: If you discovered, through one of the conflict tests described above, that you have an issue with an image optimization or cache plugin, disabling lazy loading may resolve that conflict.
Open the module in question in the Module Editor, navigate to the Module General Options tab in the Sidebar, then click on the Advanced sub-section:

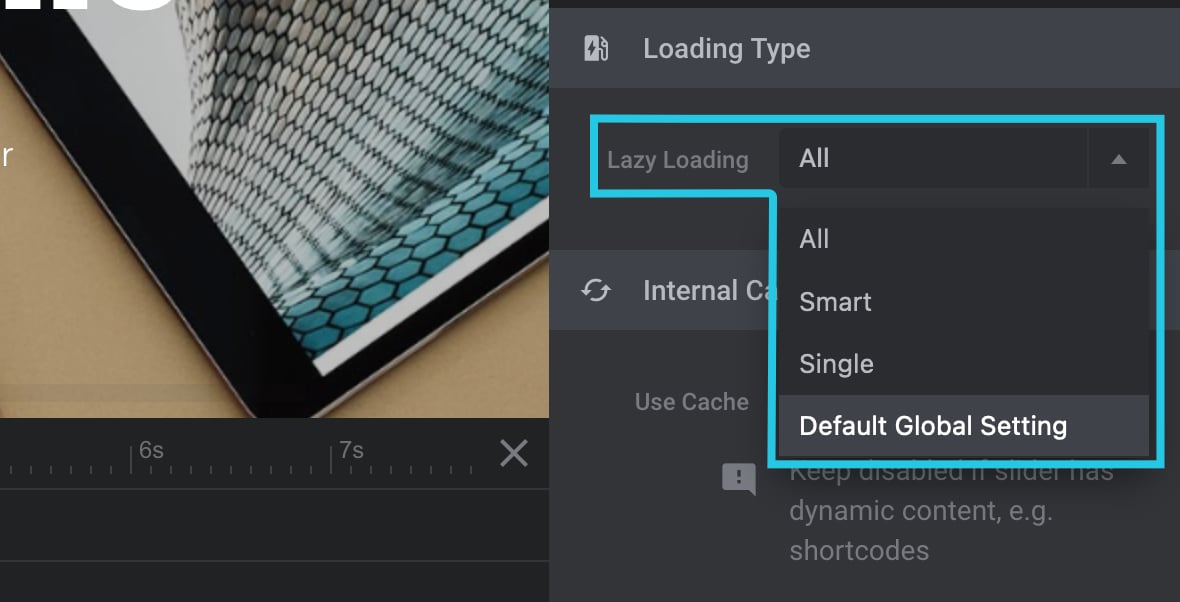
Inside the Loading Type panel, you can find the Lazy Loading option. Select Default Global Setting from its dropdown:

Hit the Save button:

Now, go to the main Slider Revolution admin area and click on Globals from the top bar:

The Global Settings dialogue box will appear:

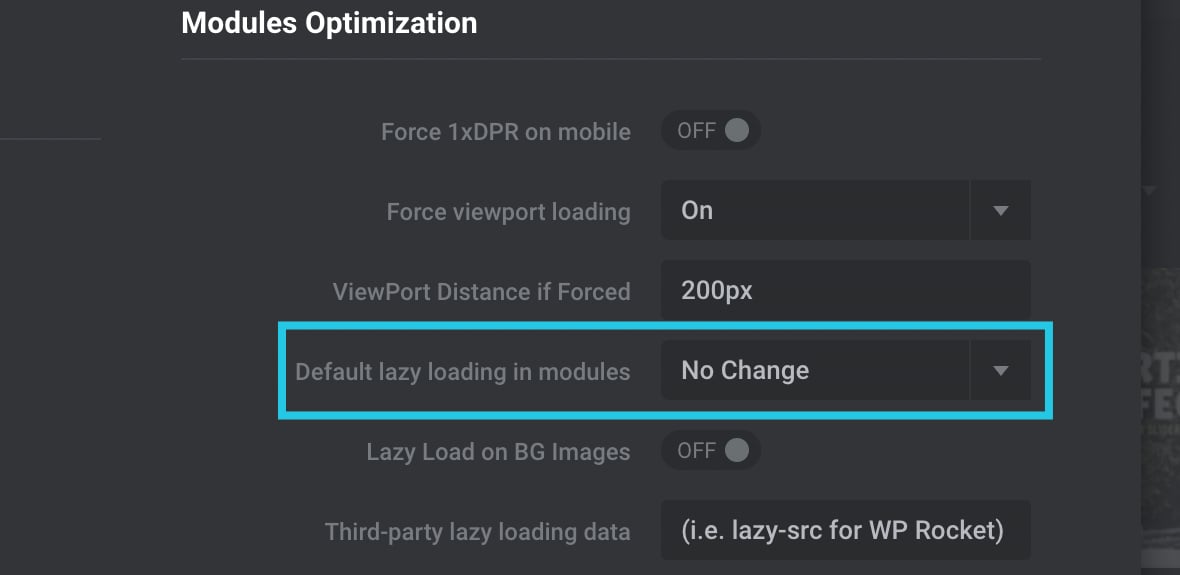
On the left side of the dialogue box, find the Default lazy loading in modules option and select the No Change setting:

Click the Save Global Settings button:

The module will now be free to have its lazy loading handled by a third-party plugin instead, solving any potential conflict that may have been occurring.
Is The Issue Still Persisting? Contact our Support Team
By following the steps above, you can troubleshoot most of the problems that most commonly turn out to be the reason for images missing from a module. And if the problem isn’t yet solved, narrowing down the source of the issue can yield beneficial information you can share with our support team.
If you are still encountering the issue after trying the above solutions, don’t hesitate to open a support ticket or drop us an email at [email protected]; we’re always happy to help.



Hello! I bought the Sonar Mandala theme with the Slider Revolution plugin pre-installed. At first everything was fine, but when I started to fill in the content, the plugin stopped working together with the Sonar plugin. They work separately, but they don’t want to work together. What should I do?
Hi,
thanks for your email and the interest in our plugin. Also sorry to read about your struggles but we can only give support to our customers.
As you have received the free version of our plugin bundled with a theme, you are the theme author’s customer and there are two options:
1. Please contact the theme author for support directly as she/he is responsible for supporting all bundled plugins https://help.market.envato.com/hc/en-us/articles/213762463-Bundled-Plugins#support , same goes for plugin updates https://help.market.envato.com/hc/en-us/articles/213762463-Bundled-Plugins#update
2. If you need direct support from us and live updates among the other premium benefits, you can purchase a plugin license from us here:
https://www.sliderrevolution.com/pricing
The license key you receive will allow you to submit a ticket to our support system https://support.sliderrevolution.com where we can look into this for you. Also, as a premium member, you will receive the benefits listed here https://www.sliderrevolution.com/premium-slider-revolution/
Cheers, Dirk @ Slider Revolution
This worked for me. Thanks for the great article. These things can be really time-consuming if not for such great articles!
Bonjour j’ai un probleme, je comprend pas pourquoi l’image de mon slide s’affiche en pleine ecran mais pas pour tablette et portable meme en activant les options
Hi! Your request requires one of our support agents to have a closer look.
Please raise a ticket here: https://support.sliderrevolution.com
Cheers!