Table of Contents
New Global Initialization Process
The initialization process for Slider Revolution 6.5.x has been overhauled in multiple ways to help your modules load fast and perform smoothly.
Let’s step through each of the changes, and see the options available for you to configure how the new initialization process works on your sites.
Page Loading Optimization
All of Slider Revolution’s JavaScript files (except “rbtools.min.js”) now load asynchronously, deferred, and in the footer.
The change to this script loading method takes advantage of the most efficient page rendering processes, helping shorten the time until a page becomes available for interaction.
Additionally, Google have indicated that optimizations such as these may indirectly factor into to their latest page ranking algorithms, hence potentially helping with your performance in the search engines.
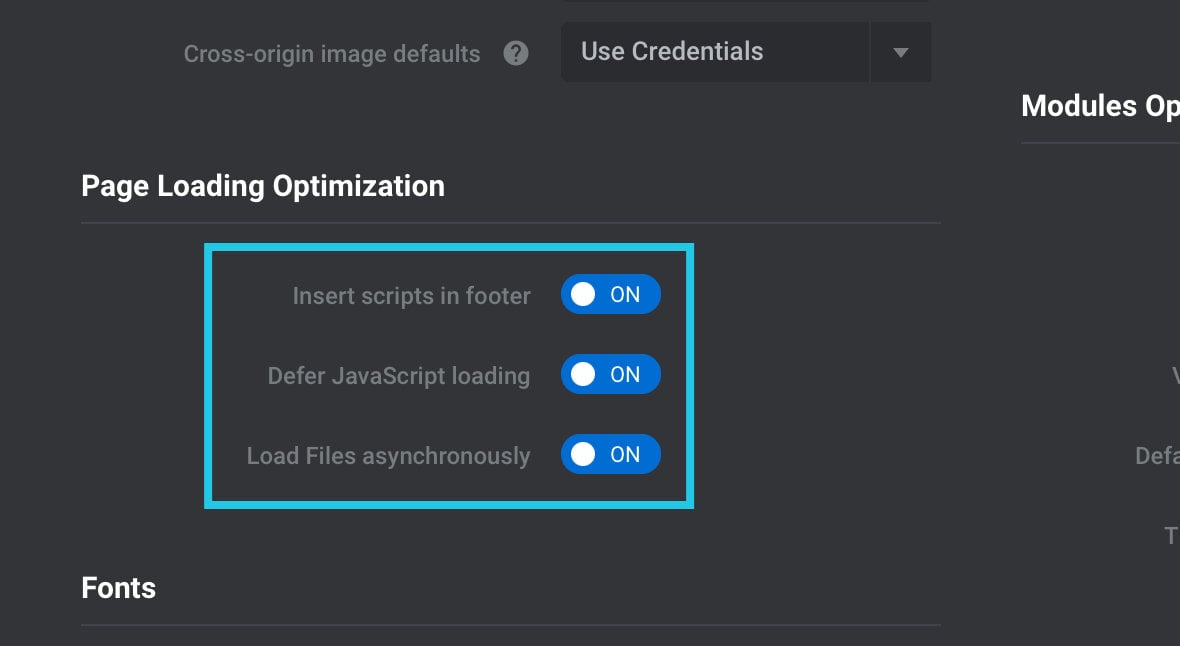
Just in case you run into issues with third-party plugins or themes, there are toggles available that allow you to deactivate each of these new loading optimizations. They can be found via the main plugin page in the Global Settings box, in the Page Loading Optimization section:

That said, for the best performance of your site, we strongly recommend you keep these optimizations active.
Global Viewport Triggered Loading
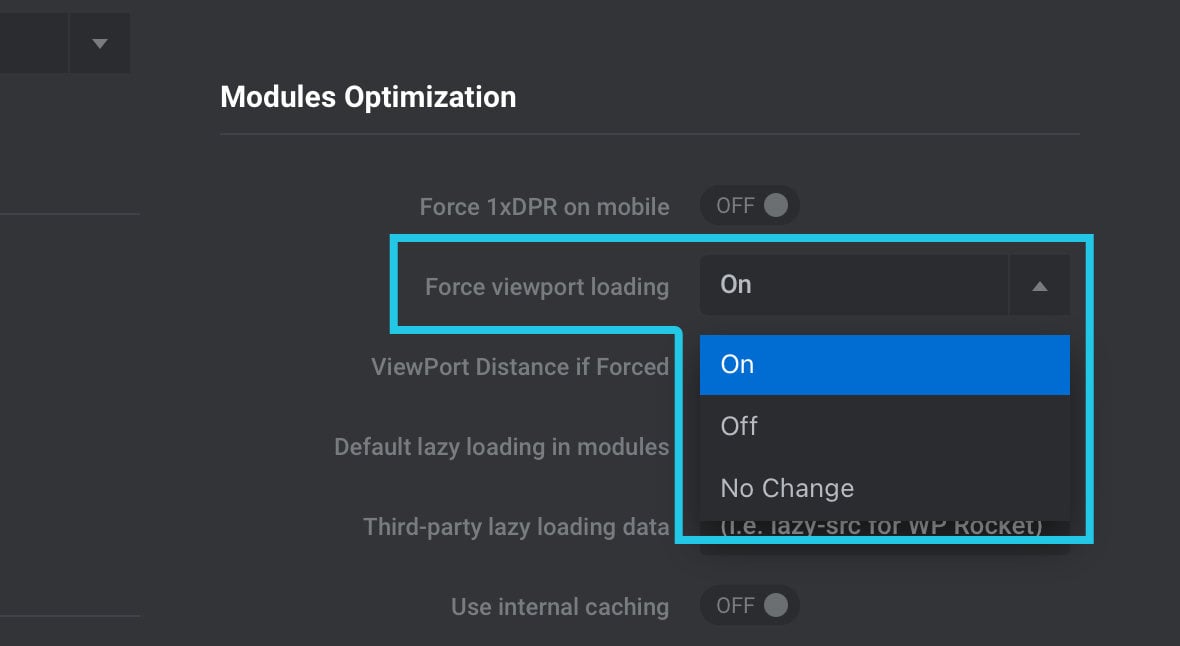
There is now a new Global Settings option, in the Modules Optimization section, named Force viewport loading:

If set to On, it will enforce that all Slider Revolution modules [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages. on your site should start animating only once they are visible in the browser viewport.
This helps boost performance by ensuring module content stays in a “frozen” state until it is seen, keeping system resources free for content that is already visible.
If you prefer not to enforce viewport triggered loading, you can set Force viewport loading to Off. Or, to set it on a module by module basis, choose No Change.
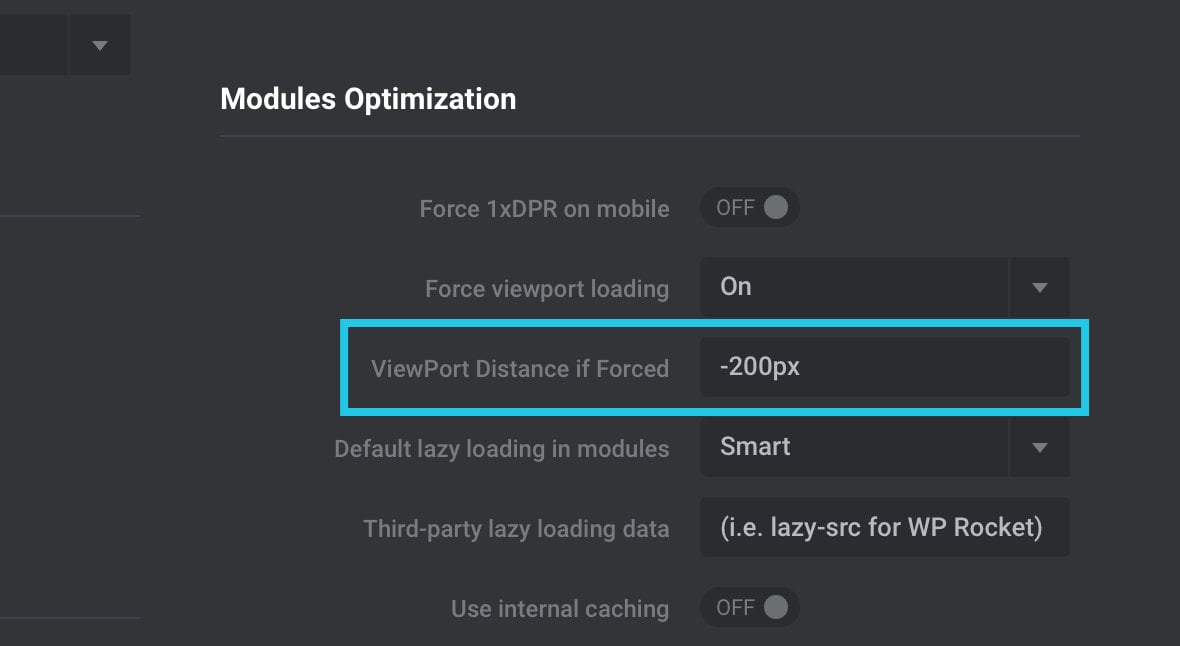
You can also use the ViewPort Distance if Forced option to define the portion of a module that should be visible before animation begins, e.g., -200px:

Global Lazy Loading Option
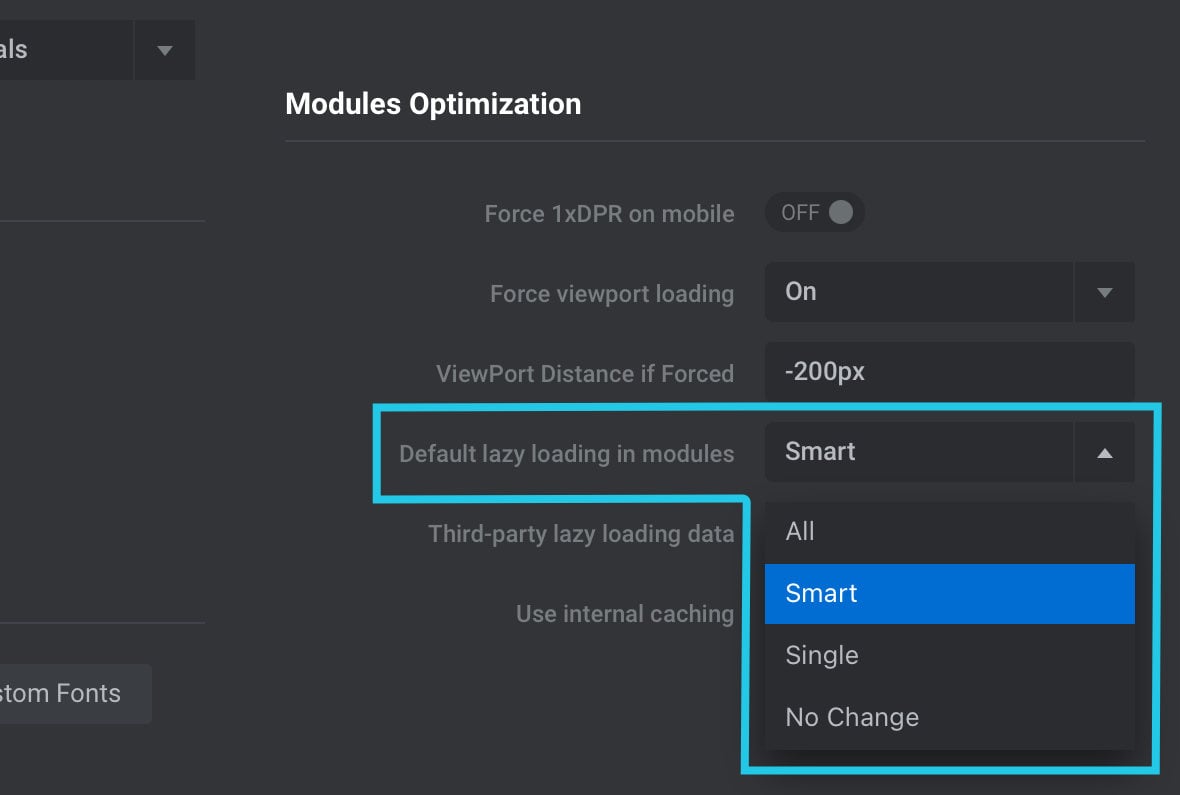
Another new Global Settings option, also in the Modules Optimization section, is called Default Lazy Loading in Modules:

This option allows you to make all your modules “lazy load” their images.
In short, “lazy loading” prevents images from being loaded until they’re needed, meaning the browser has a much smaller initial amount of data to process before the page is ready.
For example, a module with five slides [?]
A "slide" in Slider Revolution is a container into which multiple layers can be added, with layers in turn acting as containers for various forms of media such as images, text, video, audio, buttons, and special effects.
Slides are added to modules and edited via the module editor.
Within the module editor, each slide has its own animation timeline, background and collection of layers.
A single module can have one or many slides. A module with one slide is called a scene, and a module with multiple slides is called a slider or carousel. could start animating as soon as the images of its first slide are ready, instead of having to wait for all five slides to be ready.
The option has four possible settings: All, Smart, Single and No Change. Here’s what each of them does.
All
- Images from the first slide will be loaded, and the page render will complete.
- Then the rest of the module’s images will be loaded in advance, whether they end up being required or not.
Smart
- Images from the first slide will be loaded, and the page render will complete.
- Then the images from the next and previous slides will be loaded in advance.
- When the module transitions to another slide, either the next or previous slide images will be loaded in advance, whichever one has not already been loaded.
Single
- Images from the first slide will be loaded, and the page render will complete.
- No other module images will be loaded in advance.
- When the module transitions to another slide, the images for that side will be loaded on demand.
No Change
Choose this option if you’d like to configure lazy loading on a module by module basis, as described in our manual page on Adding and Configuring Layers.
Performance Enhancements
As well as our new initialization optimizations, we’ve added a couple of additional performance enhancements.
Resolution Optimization During Animation
During complex animations, the need for high-quality images is outweighed by the need for high performance to ensure smooth transitions.
For that reason, during slide animation content will be reduced in resolution to speed up processing. Immediately afterwards, it will change back to the best quality available resolution.
iOS Memory with 3x Retina Images
An issue has been solved on iOS browsers where 3x retina images were using excess memory.
New Features
Next up, let’s check out some of the new features that have been added in Slider Revolution 6.5.x.
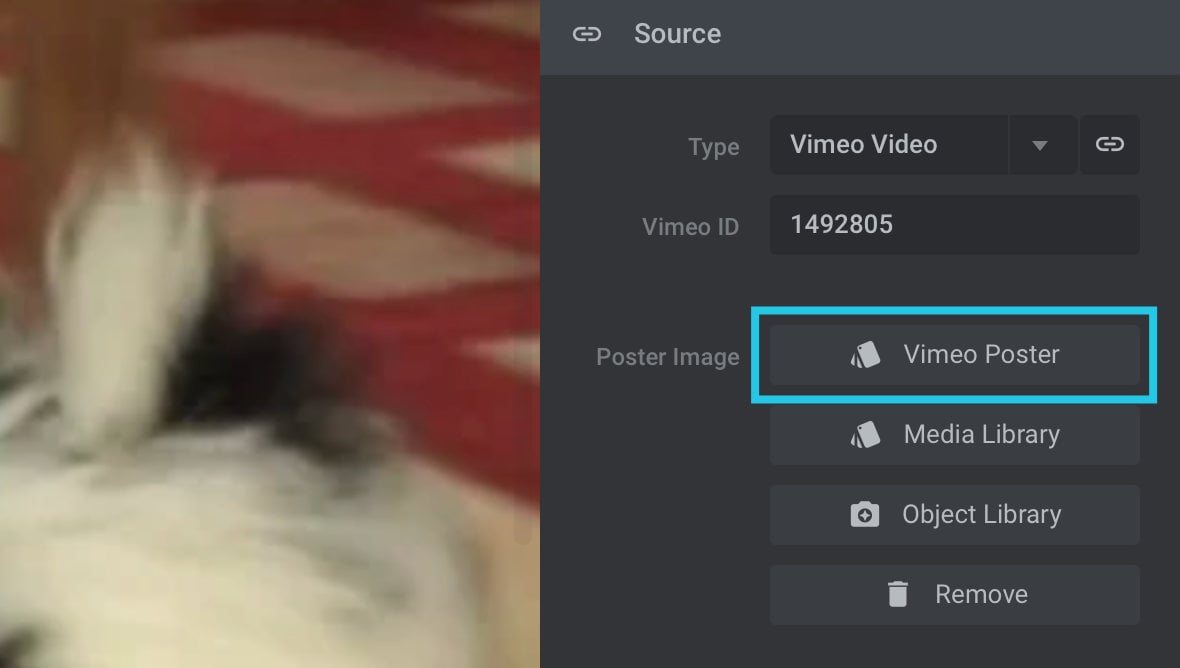
Vimeo Thumbnail Loader
If you’re working with a Vimeo video in your background layer, and you’d like to pull in the thumbnail of the video, now you can.
Just click the Vimeo Poster button and the thumbnail will automatically be retrieved and inserted into your background layer as its placeholder image:

Load Any Slider as a Modal via openModalAPI()
You can now load any module as a modal using jQuery. The code to use to achieve this is:
jQuery.fn.revolution.openModalAPI(<modal>, <modalslide>, <url>)
openModalAPI() Parameters
There are three arguments to pass when using openModalAPI()
modal
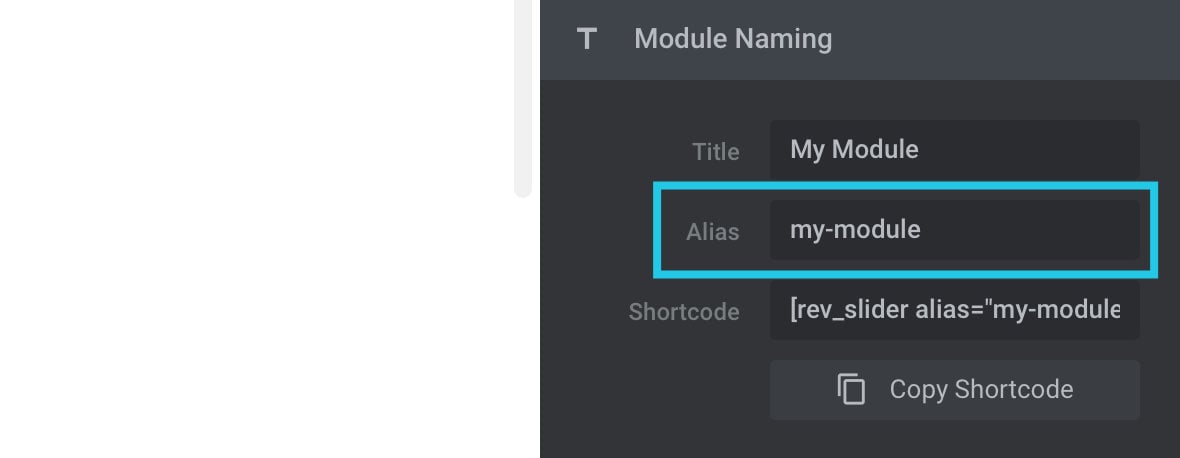
modal should be set to the alias of the module you want to use as a modal.
A module’s alias can be found in the module editor [?]
The "Module Editor" is the tool used to create & modify modules.
Through this visual, drag & drop, no-code interface you can add various types of layers, animation and special FX to your modules, as well as managing slides and configuring options. by going to the Module General Options tab, into the Title sub-section, then looking in the Module Naming panel for the Alias option:

modalslide
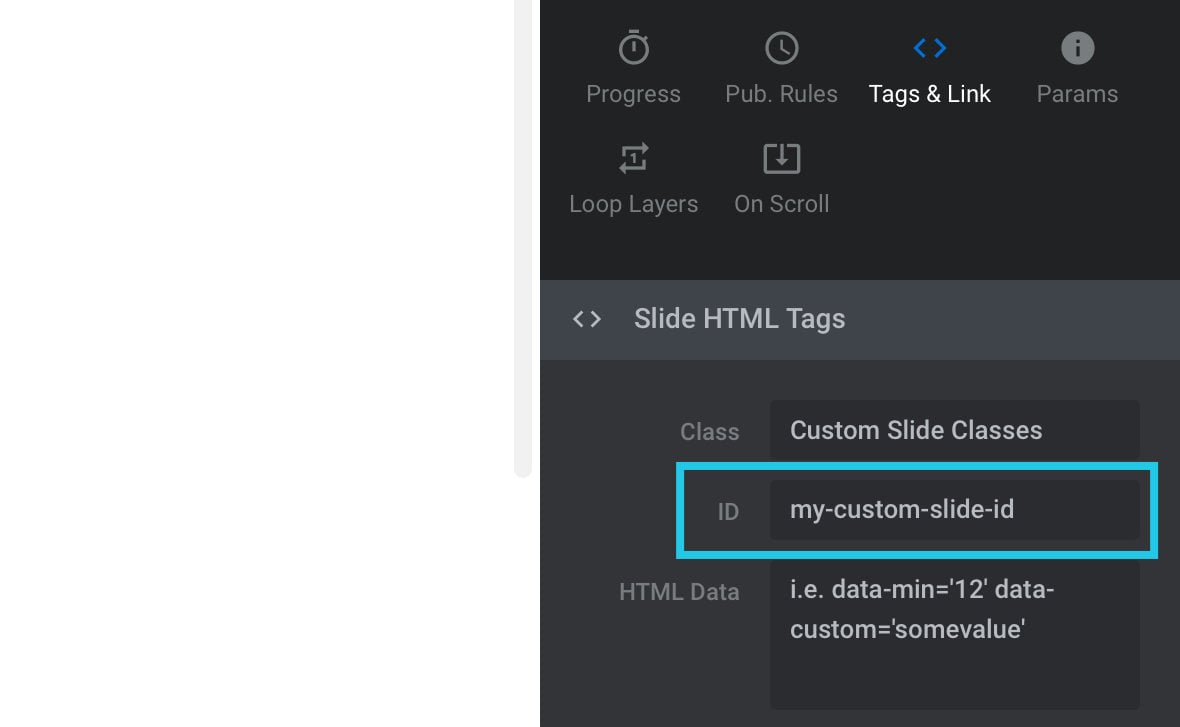
modalslide represents the slide you want to show from your specified module and can be set in any of three ways: slide ID, slide index or slide key.
A custom slide ID can be set in the module editor by going to the Slide Options tab, then the Tags & Links panel, and entering a string of your choice:

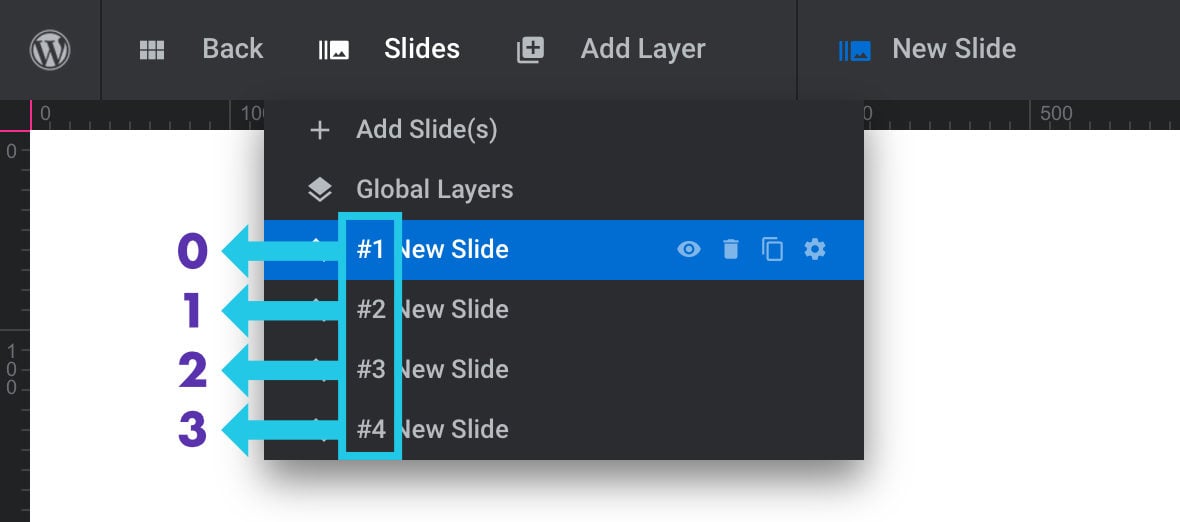
Slide index starts at 0, with the first slide of a module being at 0, then it increments for each slide. As such, you can determine a slide’s index by subtracting 1 from the number you see next to it in the Slides dropdown menu:

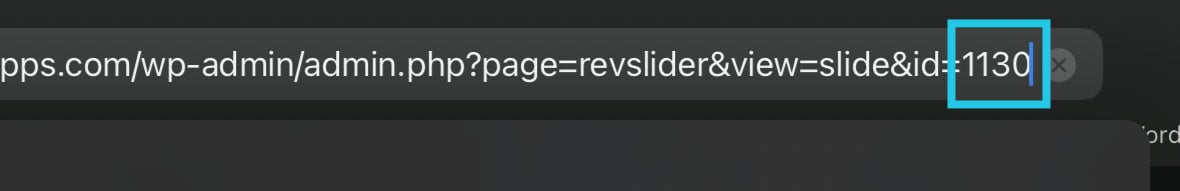
A slide key can be found in the module editor by looking at the URL when editing the slide. Take the number at the very end of the URL and prepend it with rs- to get the slide key.
For example, this slide’s URL in the module editor:

…would translate to the key rs-1130.
url
url should be set to the URL of the ajax action:
'http://' + location.hostname + '/wp-admin/admin-ajax.php'
openModalAPI() Examples
Here are some examples of how you might use openModalAPI()modalslide parameter.
Using slide ID:
jQuery.fn.revolution.openModalAPI('modulealias' , 'slide_id' , 'http://' + location.hostname + '/wp-admin/admin-ajax.php');
Using slide index:
jQuery.fn.revolution.openModalAPI('modulealias' , '0' , 'http://' + location.hostname + '/wp-admin/admin-ajax.php');
Using slide key:
jQuery.fn.revolution.openModalAPI('modulealias' , 'rs-1130' , 'http://' + location.hostname + '/wp-admin/admin-ajax.php');
Meta Snippets for Current and Total Slides
There are two new metadata snippets you can add into text layers to show information about the slides in your module.
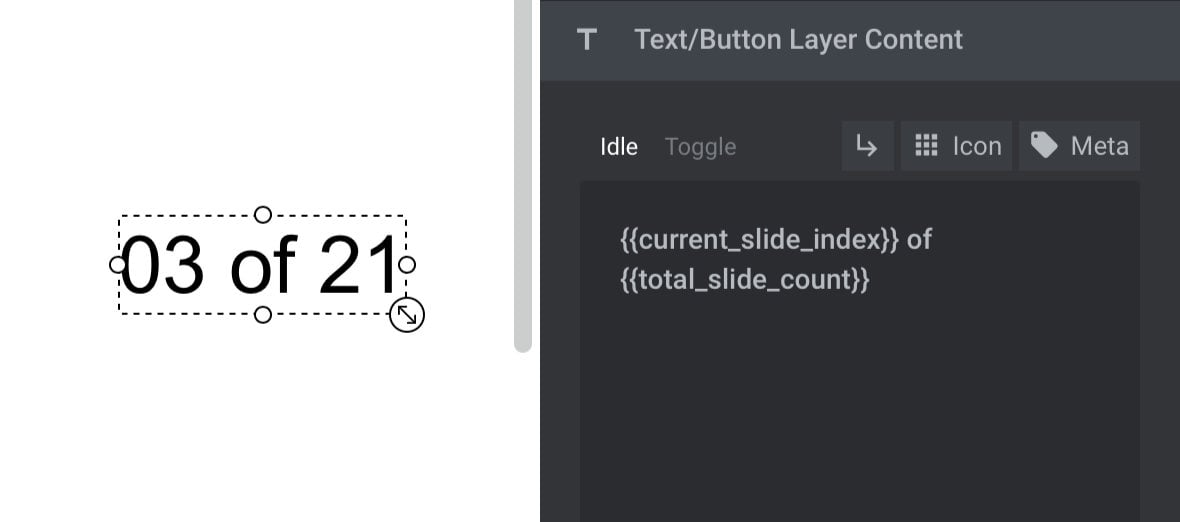
Adding {{current_slide_index}} will display the number of the current slide.
Adding {{total_slide_count}} will display the total number of the slides in your module.
You can combine these to create a custom progress indicator for a module, for example a text later with the content {{current_slide_index}} of {{total_slide_count}} might render as “1 of 5”, “2 of 5”, “3 of 5” etc.

Enjoy Slider Revolution 6.5.x
We hope you enjoy all the new improvements and additions in Slider Revolution 6.5.x.
As always, if you need any help with any of the new features, don’t hesitate to drop us a line via support ticket or email ([email protected]).