Table of Content
- Step 1 : Add an arrow icon to your module
- Step 2 : Align the layer
- Step 3 : Add Action
- Step 4 : Set the layer’s cursor
- Step 5 : Add looping animation
Step 1
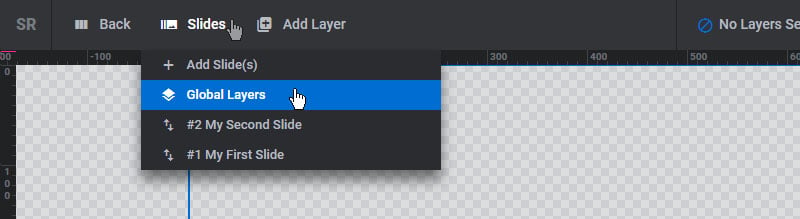
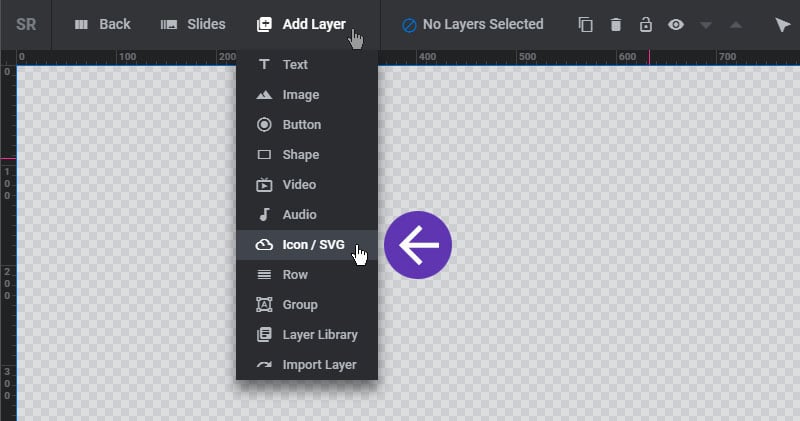
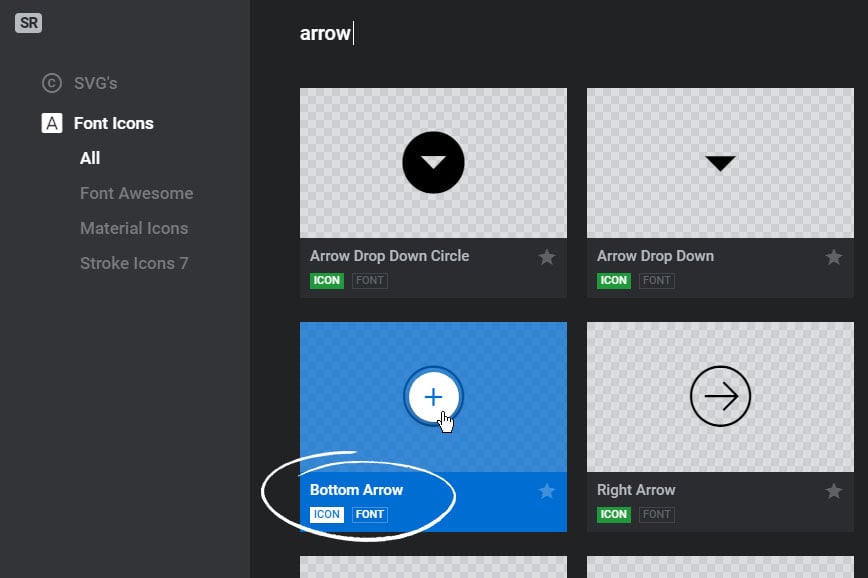
Add an Arrow Icon to your Module:
For this example, we will add the button to the “Global Layers” section so it appears on every Slide in our Module.



Step 2
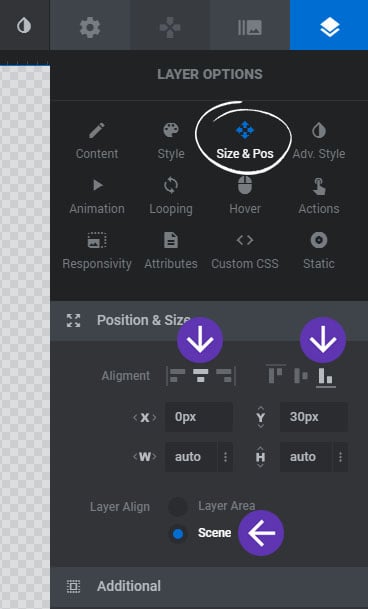
Align the Layer to the bottom-center of the Module, and set its Layer Align to “Scene”.

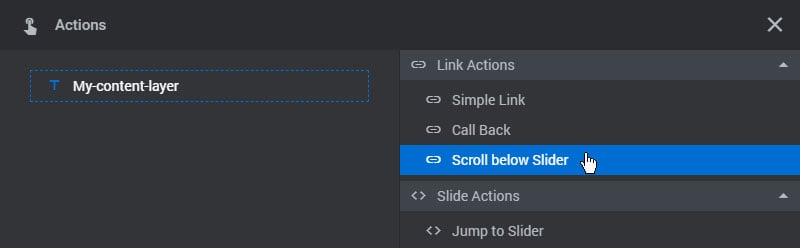
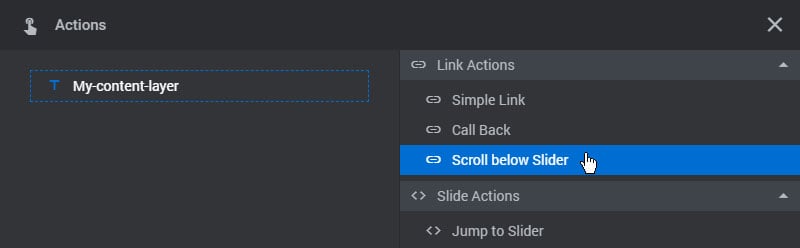
Step 3
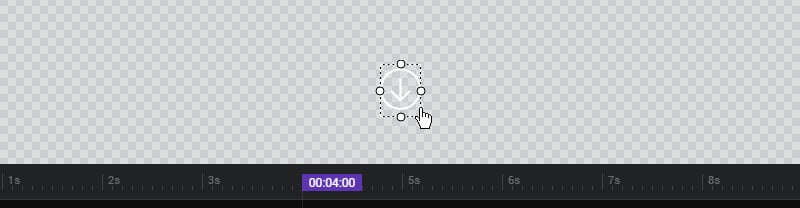
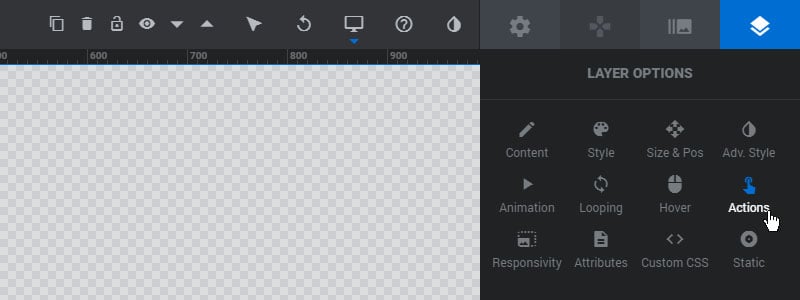
Select the Layer on the Stage and add a Scroll Below Slider Action.



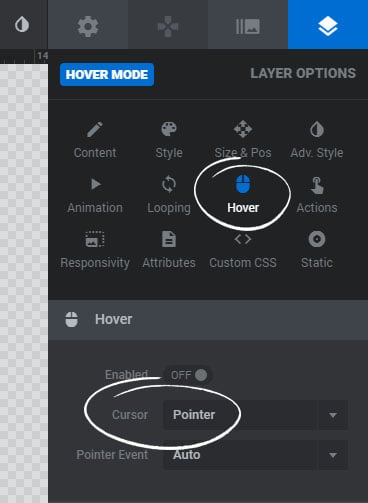
Step 4
Set the Layer’s cursor to “Pointer”.

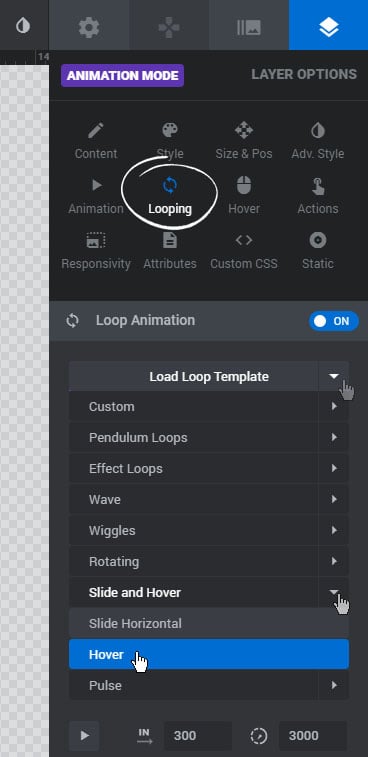
Step 5
Finally add a looping hover animation to the Layer if you want to grab the user’s attention.