Table of Contents
- Optimized Images in Just a Few Clicks
- How We Will Optimize
- Pre-Optimization Performance Tests
- Optimization via Bulk Smush
- Post-Optimization Performance Tests
- Completing the Optimization Process
Optimized Images in Just a Few Clicks
In this article we’re going to see how, in just a few clicks, you can thoroughly optimize your images using the Smush Pro plugin.
To keep things simple our image optimization demo is going to be done using a slider that contains nothing but these three background images:

The images have been sourced and downloaded from the popular Unsplash free stock photo site, so as to represent a common use case. They have then been directly added to slide backgrounds by using the Media Library uploader, and left at default settings.
The slider will be loaded on a page with no other content, using a default install of the Hello theme (selected for its fast speed), so nothing else on the site effects performance.
How We Will Optimize
We’re going to:
- Reduce the total file size of the images down to nearly a quarter of their original size.
- Trim page load time by over a second, i.e. around a 20% reduction.
- Convert to and deploy the highly optimized WebP image format recommended by Google.
These are the gains with just a three image slider, and nothing else at all on the page. So when you have a populated site with fully fledged Slider Revolution modules, you can imagine the improvements possible via thorough image optimization.
These optimizations will be handled very simply and almost entirely automatically though Smush Pro.
Let’s see how it’s done!
Pre-Optimization Performance Tests
Before we apply image optimization with Smush Pro, let’s get some default performance measurements of our page with the three image slider.
For this first test I have opened Developer Tools in Chrome and gone to the Network tab. Then I’ve refreshed the page using the “Empty Cache and Hard Reload” option to ensure nothing is loaded in advance.
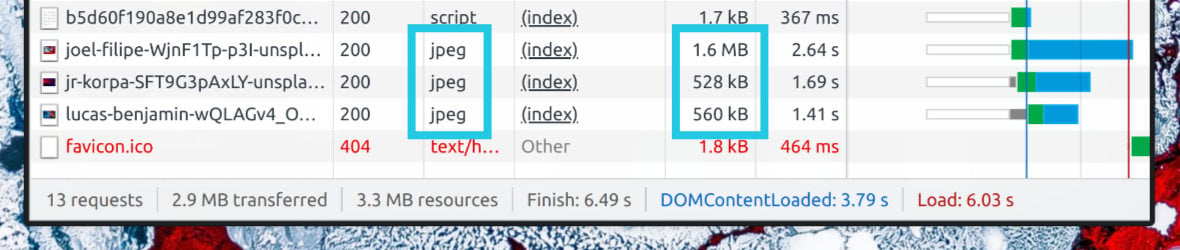
Add you can see in the image below, the page load time is 6.03s, a time we definitely want to improve on. And if we look at the list of resources being loaded we can see that the three images our slider are a major part of the reason for our slow time. Their total file size is is about 2.6MB, leaving lots of room for optimization. Additionally, the file format is JPEG, and we may get additional gains by using WebP instead.

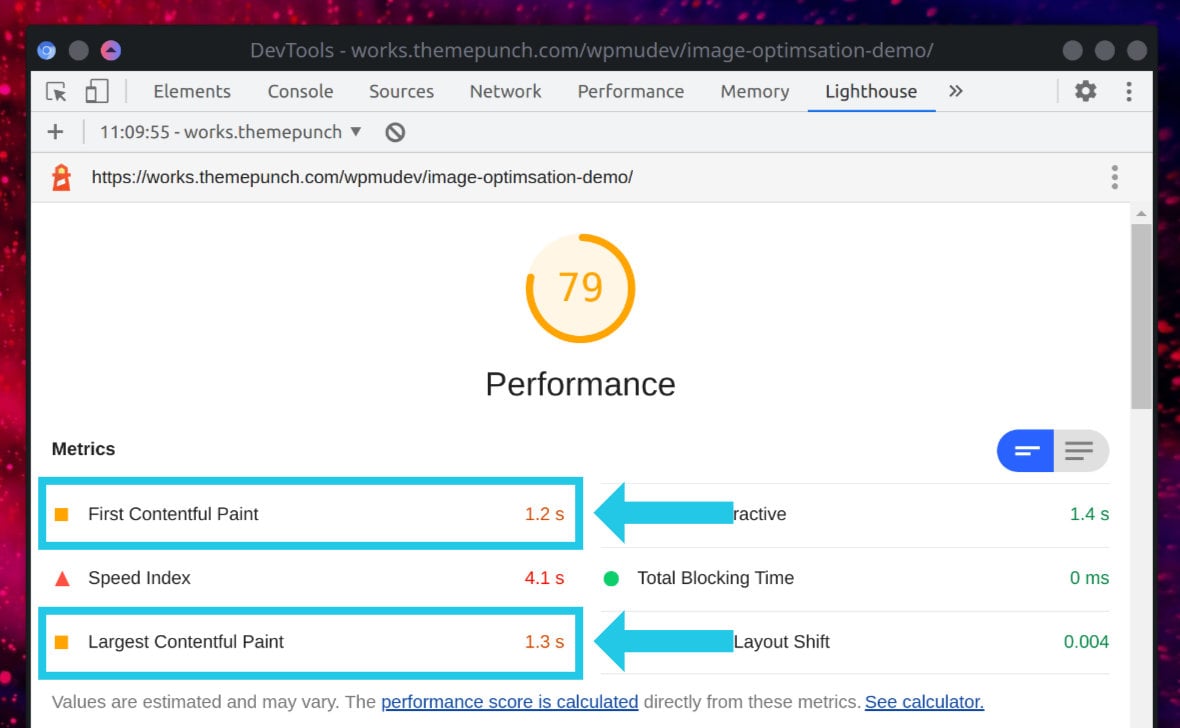
For the second test I’ve switched to the Lighthouse tab of Developer Tools, and run a Performance audit in Desktop mode.
Here we get a score of 79/100, which is not too bad, but we can do better.
If we look at the key metrics that can help improve optimization, we can see both “First Contentful Paint” and “Largest Contentful Paint” are flagged as having room for improvement. In short, these metrics describe how long it takes to make the page visible, and if we improve their times “Speed Index” will improve along with them.

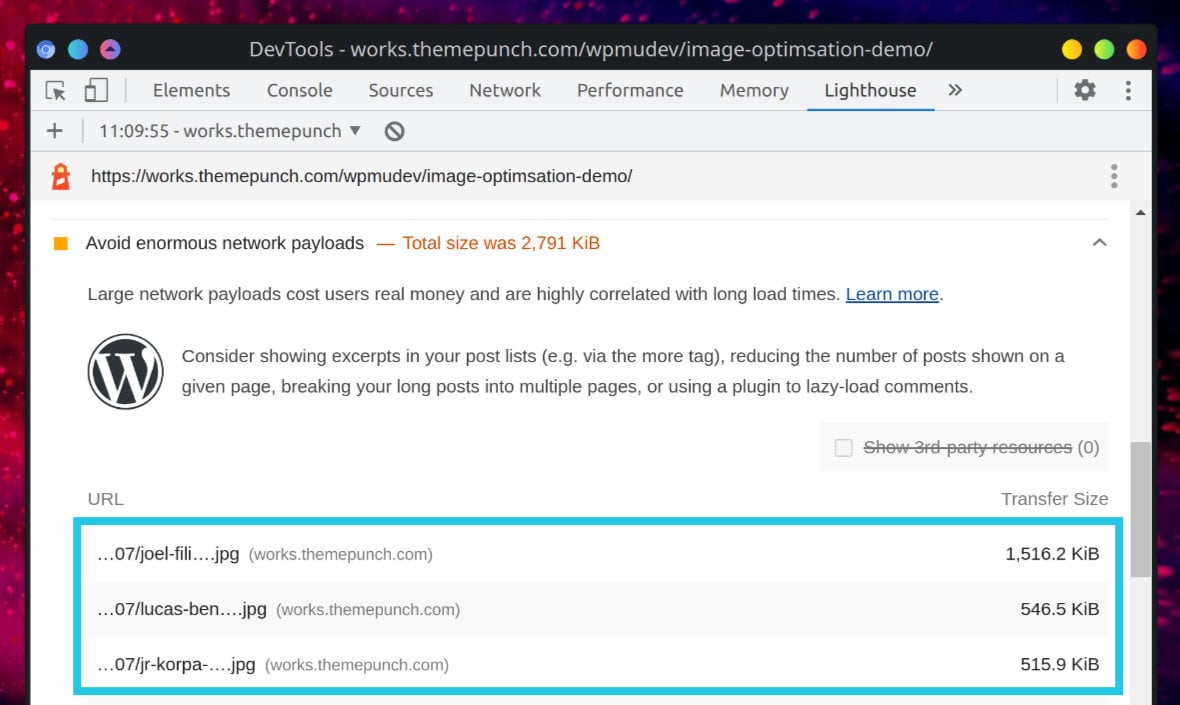
Next let’s look at the recommendations, found further down the page of Lighthouse analysis, regarding specific ways performance can be improved.
The first major thing that’s flagged is to “Avoid enormous network payloads”. And right at the top of the list of files with large transfer sizes are our three images:

All the above tells us that the most important thing we can do to improve our performance is to optimize our images.
So let’s go ahead and do that now by using Smush Pro.
Optimization via Bulk Smush
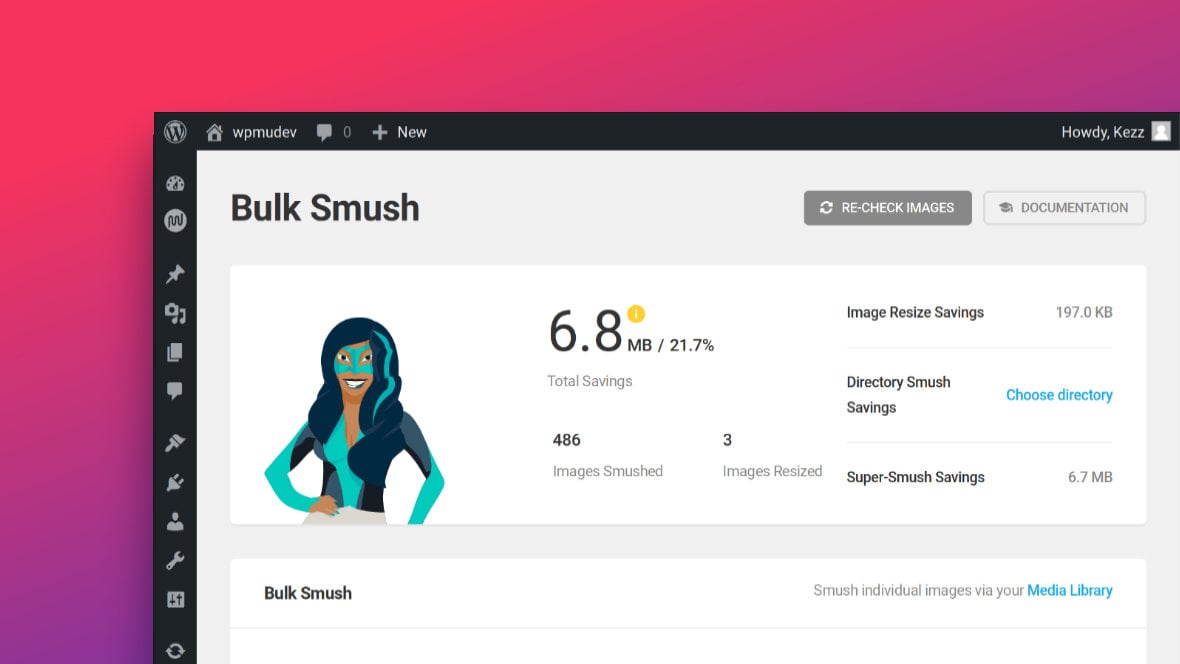
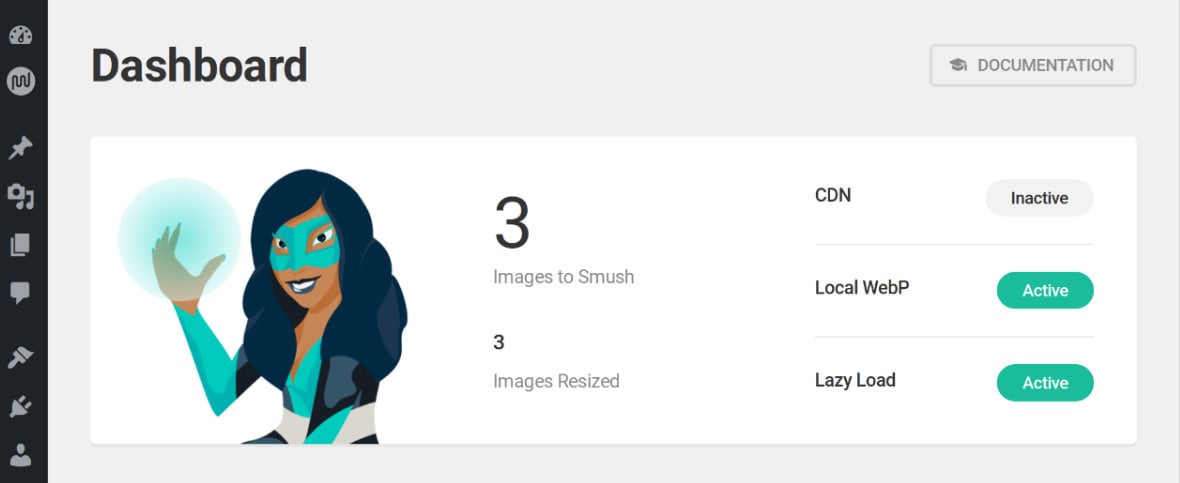
Heading to the Smush Pro dashboard, it tells us it has detected the three images from the slider yet to be optimized. You’ll also see in the image below that Smush has been configured to work with WebP images, meaning it will take the original images, then automatically convert and deploy them as WebP for us:

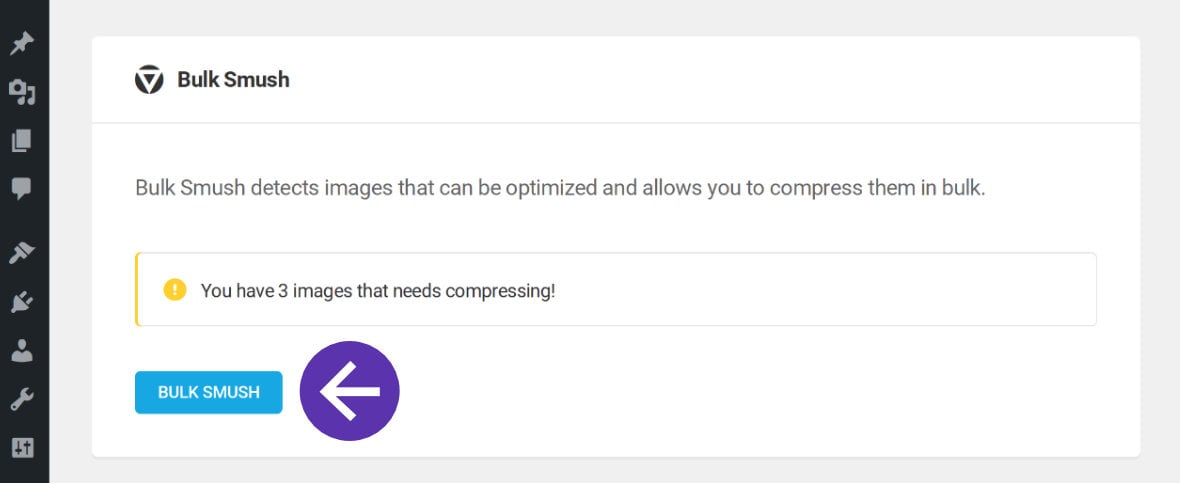
All we have to do is scroll down the page a bit further and click the blue BULK SMUSH button:

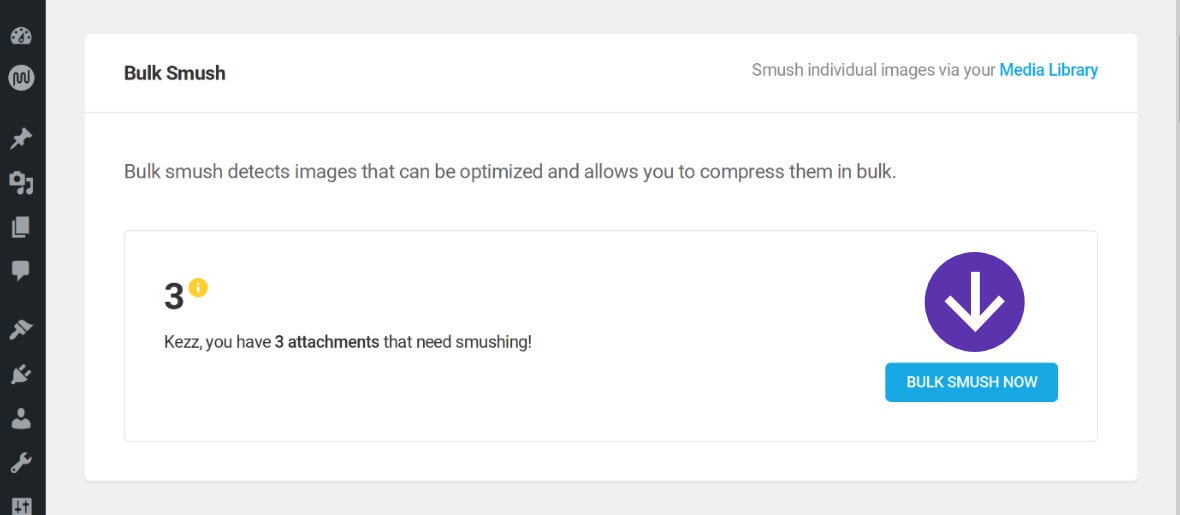
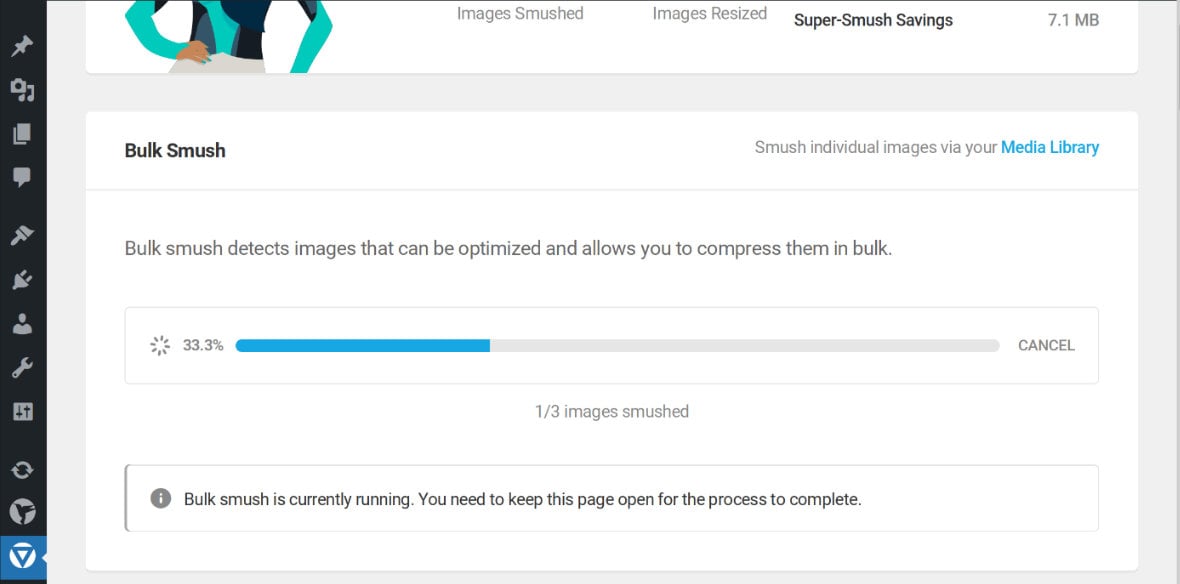
This takes us to the “Bulk Smush” page, where we can initiate the image optimization process by clicking the blue BULK SMUSH NOW button:

You’ll see a progress bar appear to show you how far along the process is:

And when the optimization process is complete you’ll see this message:

Post-Optimization Performance Tests
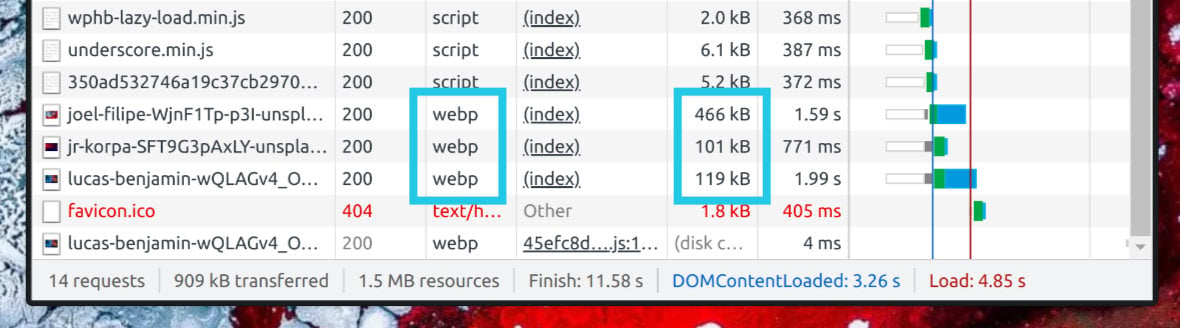
Now that our images are “smushed” let’s try the same performance tests again. Once more, the slider is loaded on an empty page with a cleared browser cache, and we’ll look at the Network tab in Chrome’s Developer Tools.
The difference is immediately clear. Our total file size is now 686kb, down from the 2,578kb we had before, reduced to about a quarter of what they started as. The file formats are all showing as WebP instead of JPEG. And our overall load speed has been reduced by 1.18 seconds, trimming around 20% just through optimization of three images:

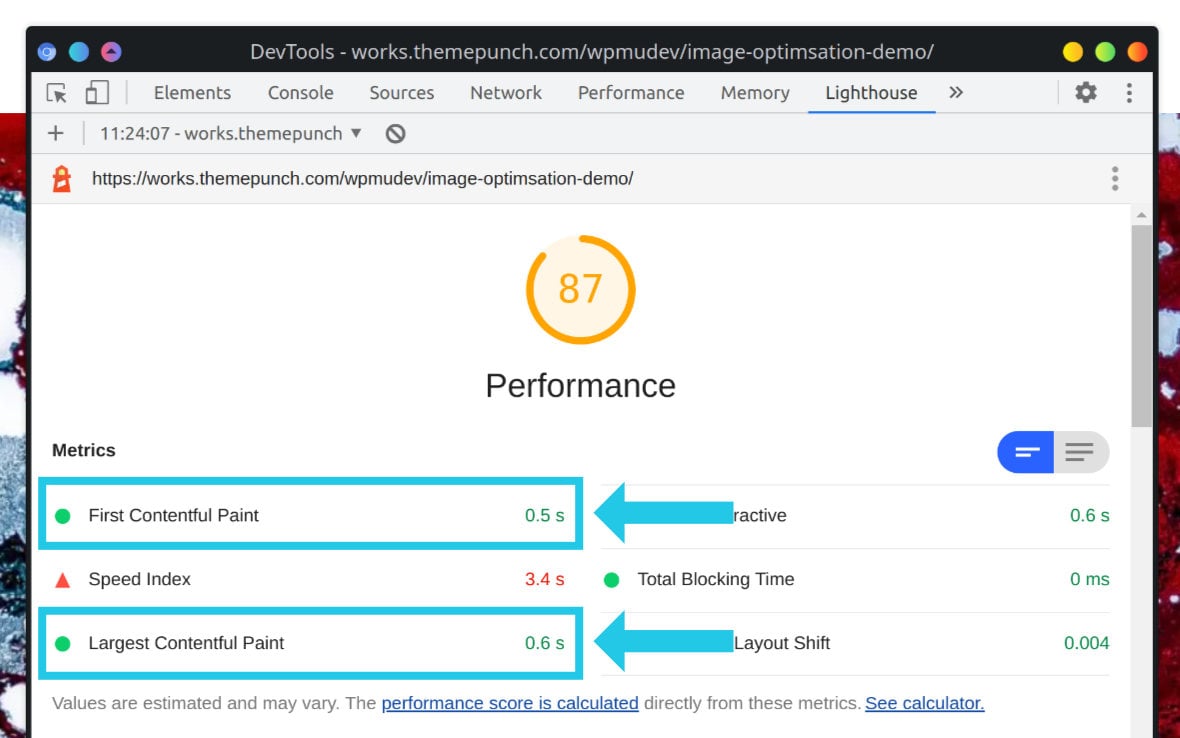
The next test to repeat is running a fresh performance audit in the Lighthouse tab.
Here we see our overall score has jumped from 79 up to 87. On top of that, both “First Contentful Paint” and “Largest Contentful Paint” are now in the green:

There’s also no longer a warning about “enormous payloads”, and the “Speed Index” has been reduced from 4.1 to 3.4.
Completing the Optimization Process
As you’ve just seen, we made excellent improvements to our site’s performance just by performing a single optimisation action on a small number of images.
And you might be looking at that improved Lighthouse score and thinking, “That’s great, but I sure would like to see it go from orange to green”.
Well you’re in luck.
Optimizing images is just one of several methods that are available to help maximize your site’s performance scores. And the folks at WPMU DEV happen to be experts on this process, and have created a complete guide to using their optimization tools alongside Slider Revolution to achieve excellent performance scores:

So be sure to head over and read their How to Speed Up Slider Revolution in WordPress guide for a full walkthrough of site optimization, top to bottom.
Out of the box, all WordPress sites run below their performance potential. But with a little knowledge of which switches to flick, you can get your site posting up those green scores too.