Table of Content
- Different Crypto Currency
- Price Change % per hour or day
- Currency Switch
- Multiple Crypto Currencies in one slide
Quick Note
It is possible to change the displayed Crypto Currency to any of over 1300 different ones. We are using an API for that. The initialization can be adjusted in the script part of the slider settings, by calling a row/column class.
This template includes the following Crypto Currencies
- Bitcoin (BTC)
- Ethereum (ETH)
- Litecoin (LTC)
- Ripple (XRP)
- IOTA (MIOTA)
- DASH (DASH)
- NEO (NEO)
- Monero (XMR)
- Qtum (QTUM)
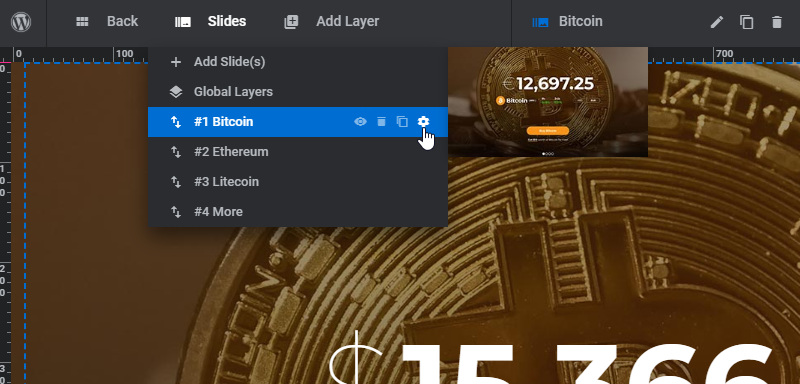
Editing a slide and displaying a different Crypto Currency
Edit the first slide in the Crypto Currency Template

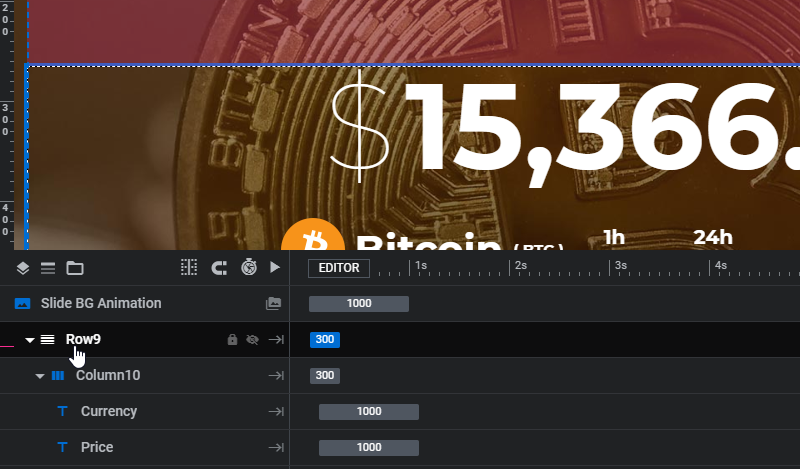
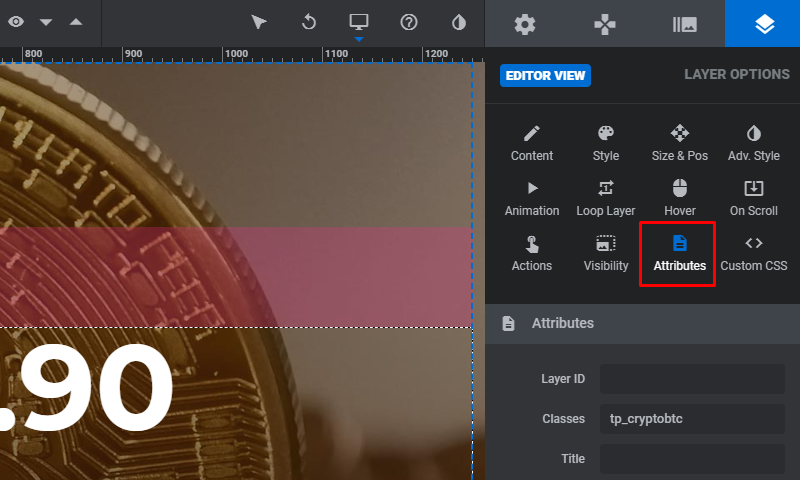
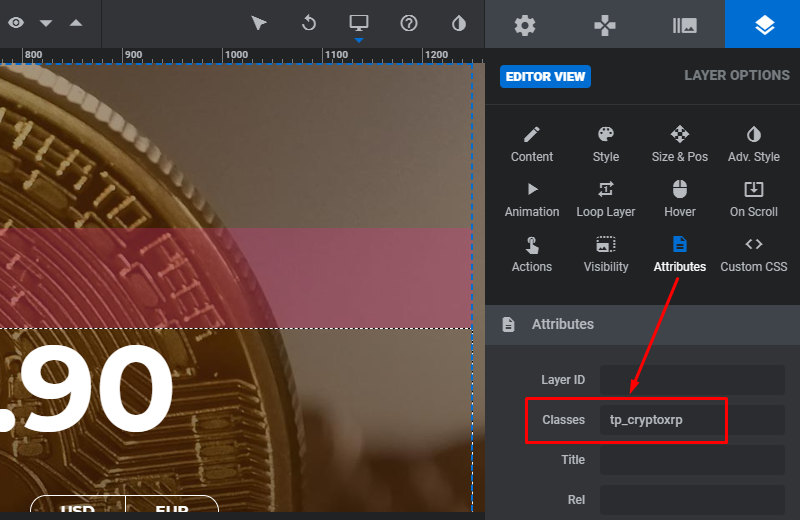
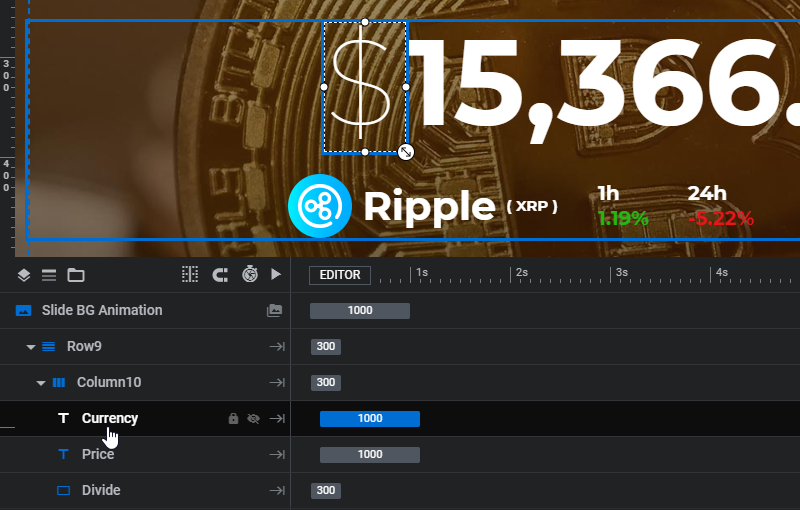
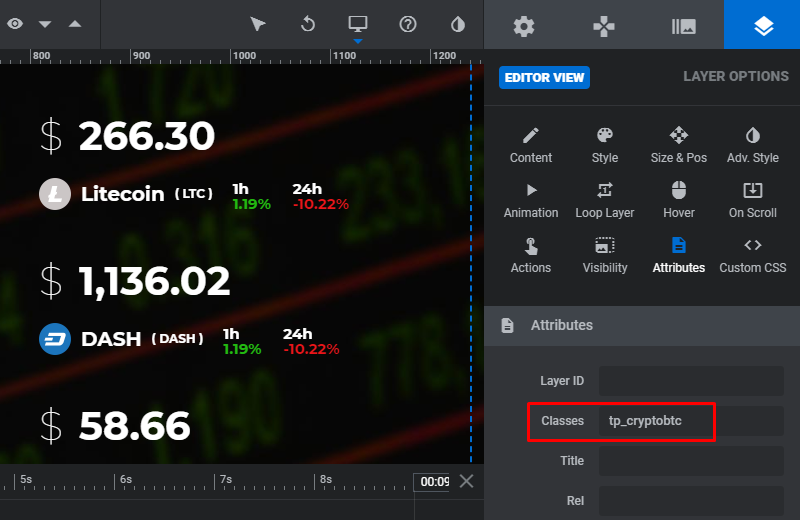
Select the Row/Column that contains the Crypto currency text layers and navigate to Attributes settings.


Change the Class Attribute of the Row/Column to your preferred Crypto Currency.
- tp_cryptobtc – Bitcoin (BTC)
- tp_cryptoeth – Ethereum (ETH)
- tp_cryptoltc – Litecoin (LTC)
- tp_cryptoxrp – Ripple (XRP)
- tp_cryptomiota – IOTA (MIOTA)
- tp_cryptodash – DASH (DASH)
- tp_cryptoneo – NEO (NEO)
- tp_cryptoxmr – Monero (XMR)
- tp_cryptoqtum – Qtum (QTUM)

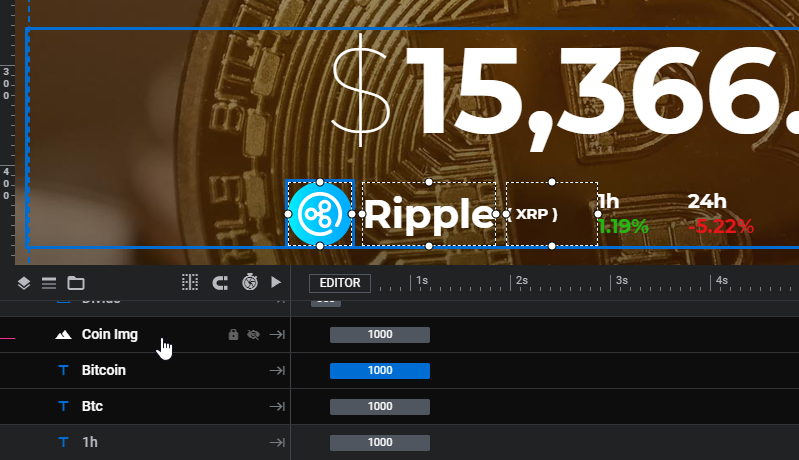
Change the image and text layer to your preferred Crypto Currency.

Displaying the percentage of price changes per hour and per day
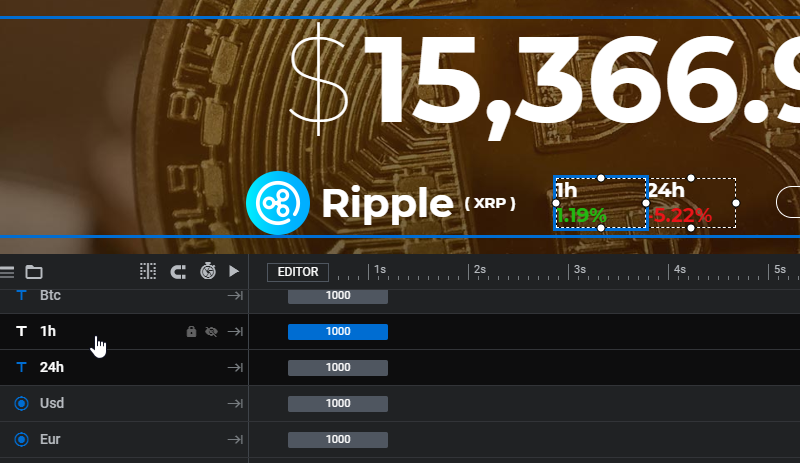
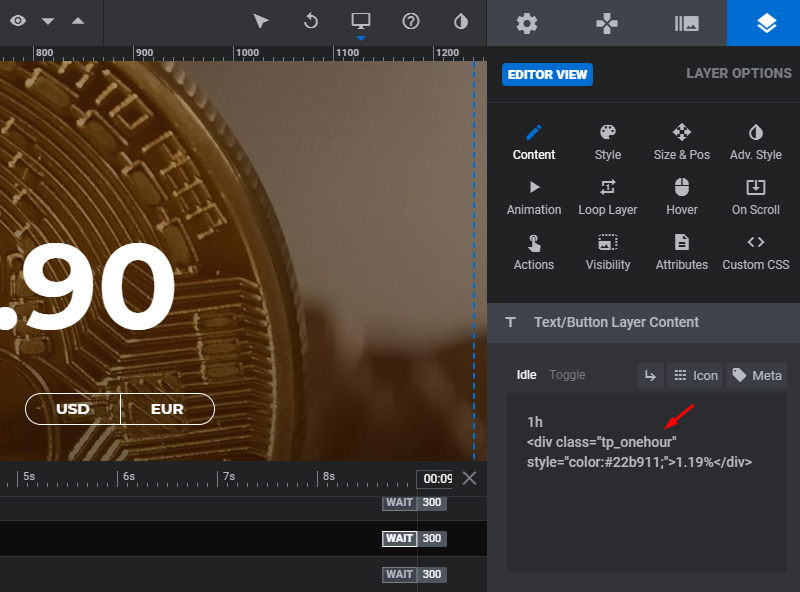
Edit both “1h” and “24h” Text Layers

Wrapping a text layer with the Classes below will display Real-Time percentage of changes for the selected Crypto Currency
- tp_onehour – Percentage of changes within an hour
- tp_oneday – Percentage of changes within a day

Currency Switcher
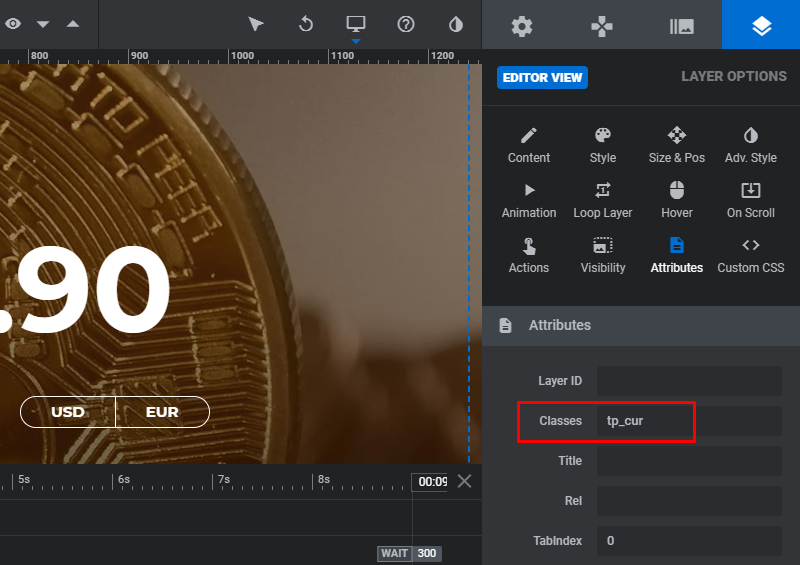
Select the currency text layer and insert the currency Class Attribute as shown below.


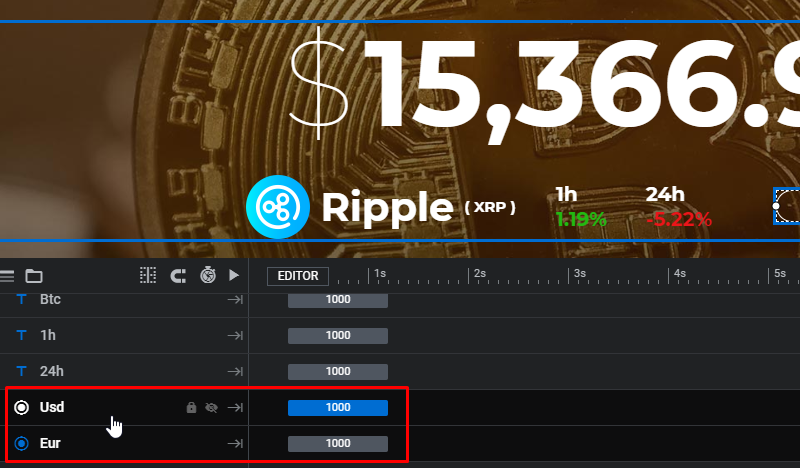
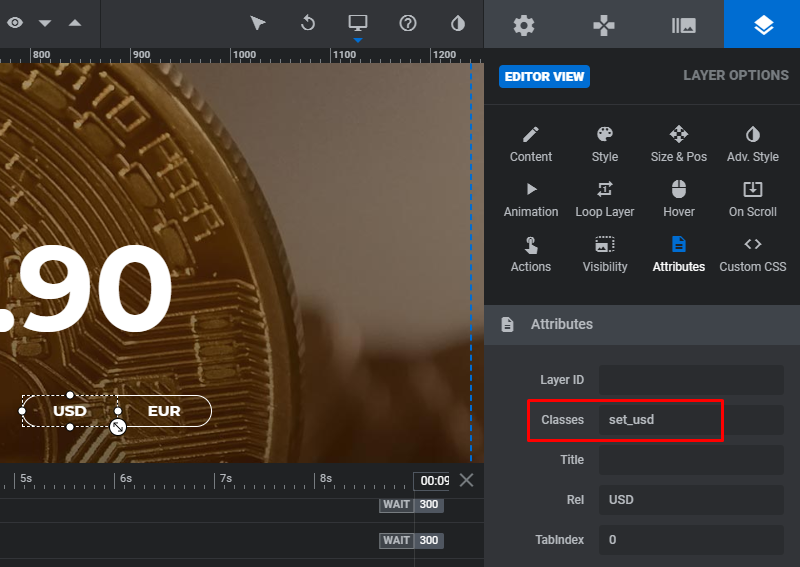
Create two buttons for both USD and EUR and insert classes to identify each button.
- set_usd – US Dollar
- set_eur – Euro
Quick Note
Currently this template uses the price currency USD and EUR. Changing the price currency would require adjusting the JS script part of the slider settings.


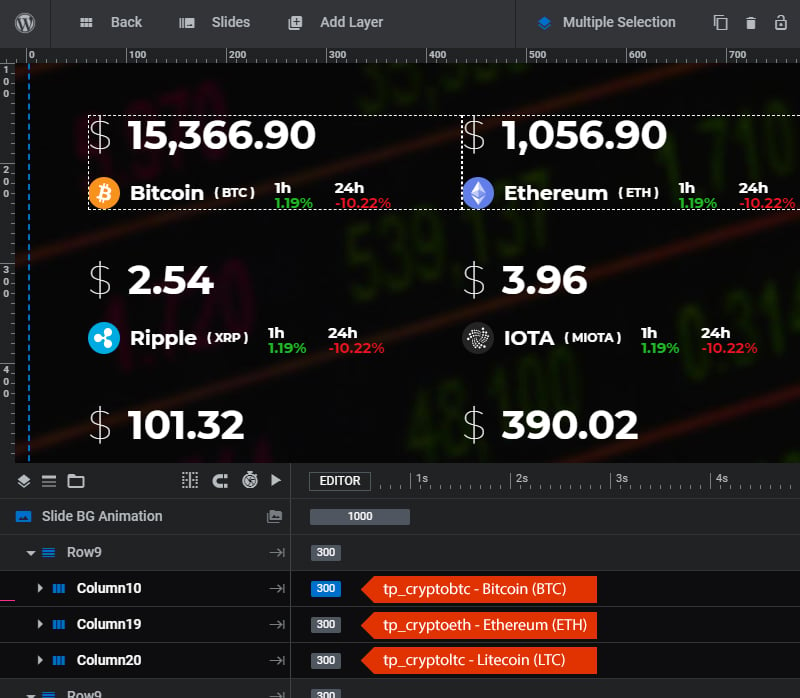
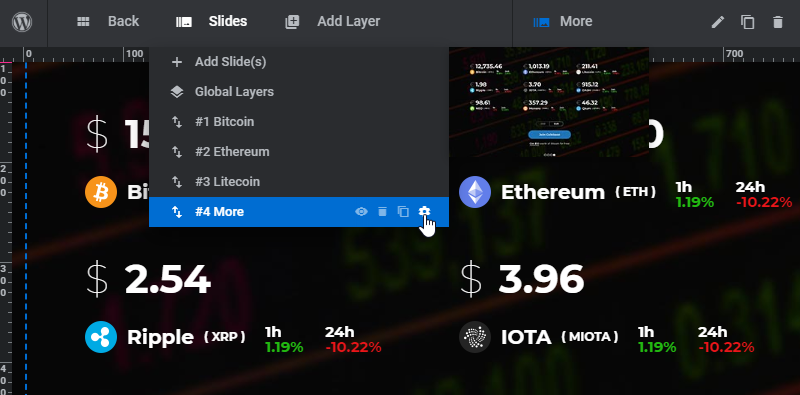
Include multiple Crypto Currencies in a slide.
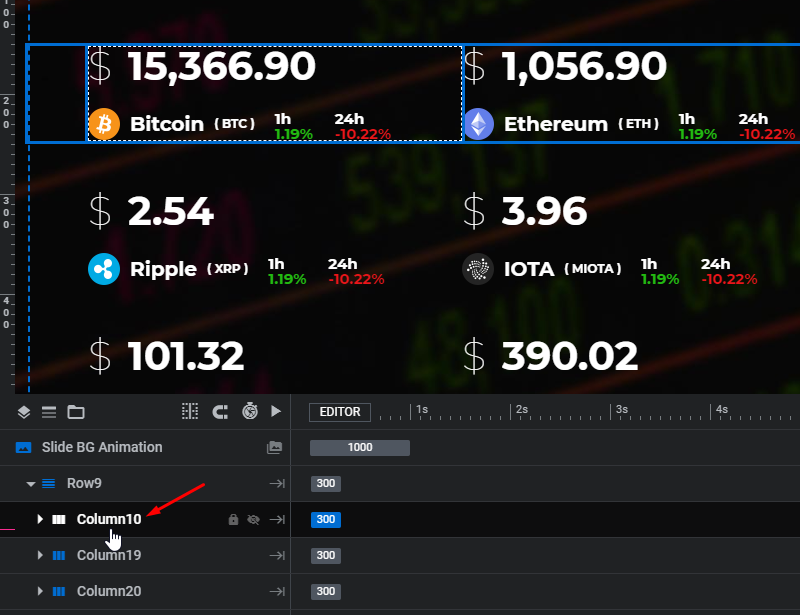
In this example which is available in the template, each Crypto Currency is grouped and separated using Row/Column.

Each column uses a different Class name to display different Crypto Currencies. Refer to the class names here


Overview of the Layer Timeline and the columns that represent different Crypto Currencies using Class names.