With the recent update of Slider Revolution to version 6.5.xx, a compatibility issue with WPBakery Visual Composer has been discovered that may cause a module to shift to the left.
To get your module’s layout to behave as you expect, make the following quick adjustment in WPBakery.
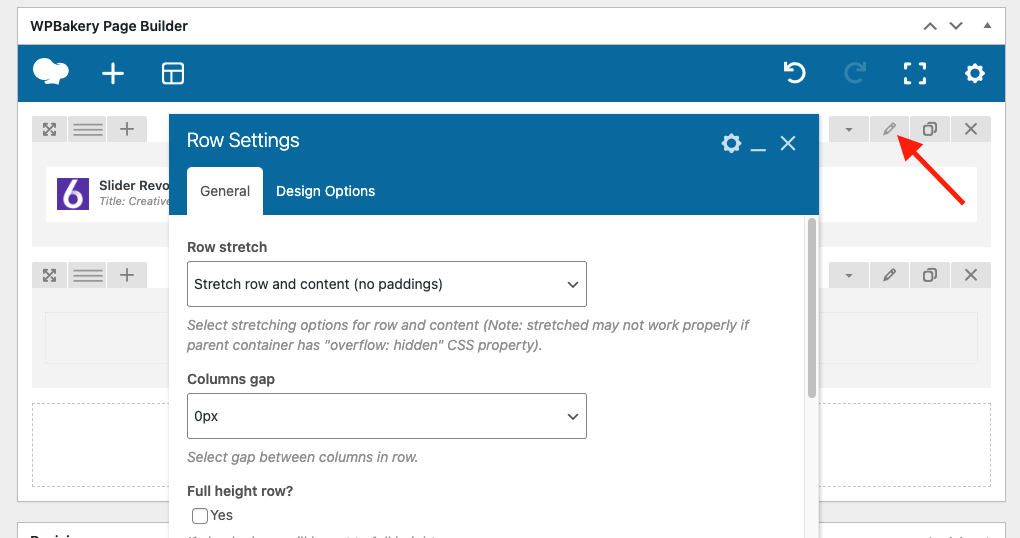
In the WPBakery Page Builder, edit the Row Settings for the Slider Revolution module in question, as shown in the attached screenshot below:

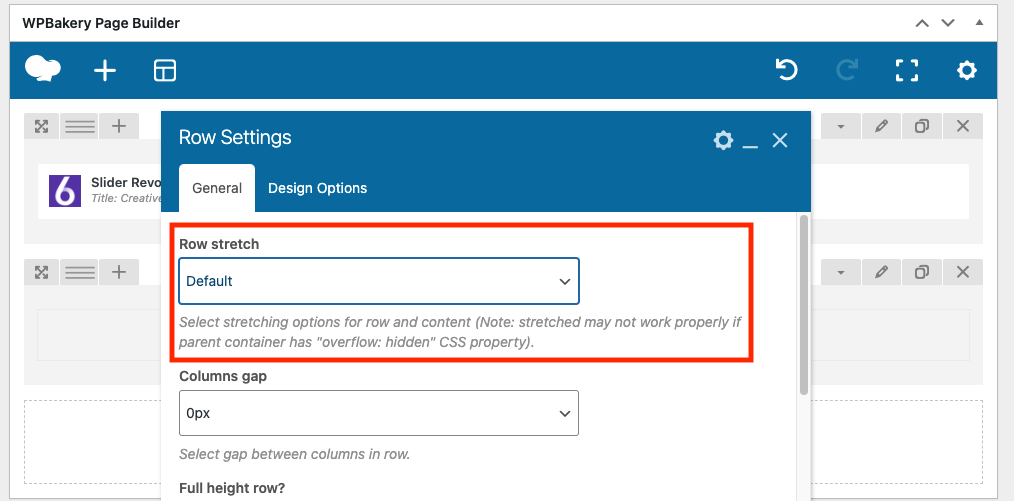
Change the Row Stretch option to Default:

After making this change your module’s layout should return to normal.
If you’re still encountering any difficulty, don’t hesitate to contact our support team via support ticket or email ([email protected]), we’re always happy to help.


Thanks very useful
My websites default row setting is boxed, i need the slider with full width, any ideas?
This does not help.
Hello,
thanks for contacting us! Your request requires one of our support agents to have a closer look.
In order to give our clients the best support possible, we are having a support ticket system reachable via the link below.
Please use it for your upcoming questions concerning one of our products. This will guarantee the fastest answer possible. Support requests here cannot be answered unfortunately. Thank you!
Please use our ticket systems over at:
https://support.sliderrevolution.com or https://support.essential-grid.com
Cheers Dirk @ Slider Revolution
What worked for me was changing it to just stretched and then saving – could just be that the setting needs a reboot to get it where it should be again after recent WordPress updates.
Hope that helps.
Hello,
Are there any plans to fix this issue on Slider Revolution? My company runs a WordPress multisite network. We have thousands of sites using Slider Revolution and we cannot update to 6.5.xx because of this issue. It would require us to manually make the adjustments mentioned above to all sites which would be a very time consuming process.
Hi Jorge,
I will forward this to our development team! You can always contact our support team about the status. You can use one of the many licenses you own to log in.
Could you also send me the username that owes the licenses to [email protected] so we can check if we could offer you a discount for your next bulk discount?
Cheers, Dirk @ Slider Revolution
This exactly fixed my issue, thank you!
Hello, for us this worked for boxed layouts.
Change WPBakery row settings from Stretch row and content (no padding) to Default: https://www.sliderrevolution.com/faq/wp-bakery-visual-composer-compatibility-issue/
Change Revolution slider General layout Sizing setting from Auto to Full-Width https://www.sliderrevolution.com/documentation/module-layout/
http://support.anpsthemes.com/support/solutions/articles/12000082909-revolution-slider-shifting-to-the-left-with-wpbakery
Awesome. Worked great – was looking for that setting!! Thank you – made it simple to finally upgrade to the new version!
When you look at it on mobile, it’s tilted to the left.
How do I change the settings when I use the WordPress page without using the WPBakery Visual Composer?
Hi Judy,
Thanks for your message. We’d need to check this out on your end. Could you kindly open a support ticket here https://support.sliderrevolution.com/ or email us at [email protected] so that we could investigate this further?
Thanks!
Cheers, KC @ Slider Revolution
Wonderful. it is worked for me! This is helpful.
Thank you!!!!!!!
We are glad that it helped.