Table of Contents
WP Rocket and Slider Revolution
WP Rocket is a premium cache plugin that optimizes website loading time without applying any coding. It is one of the market’s best cache and speed optimization plugins.
Slider Revolution and WP Rocket are fully compatible together. But even so, some issues may occur.
This is because WP Rocket has some features that put JavaScript files on hold until the page is loaded to improve the page loading speed.
However, Slider Revolution is a dynamic plugin that needs its JavaScript files earlier to manage the module loading process properly. As such, if WP Rocket defers those required JavaScript files, it may prevent modules from appearing as expected.
Note: Slider Revolution files are well optimized through minification, so they will not negatively impact page loading time even when loaded early.
Let’s see how to ensure Slider Revolution JavaScript files load as required using WP Rocket.
Solutions to Ensure Loading of Required JavaScript
To ensure the timely loading of Slider Revolution’s required files, we must exclude its JavaScript from WP Rocket’s Load JavaScript Deferred and Delay JavaScript Execution features.
Load JavaScript Deferred Function
WP Rocket’s Load JavaScript Deferred feature asks the user’s browser to wait until the page HTML content is loaded before loading JavaScript files. This HTML content is static, such as text in headings and paragraphs.
The files this option puts on hold include all JavaScript files, even minified ones. This option is beneficial to speed up your website loading time. Slider Revolution modules are dynamic rather than static, so they need their JavaScript files loaded first to properly handle animations, images, videos, special effects, etc.
Let’s move on to the solution that will load modules perfectly without impacting your website’s loading speed.
Exclude Slider Revolution Files From the Load JavaScript Deferred Function
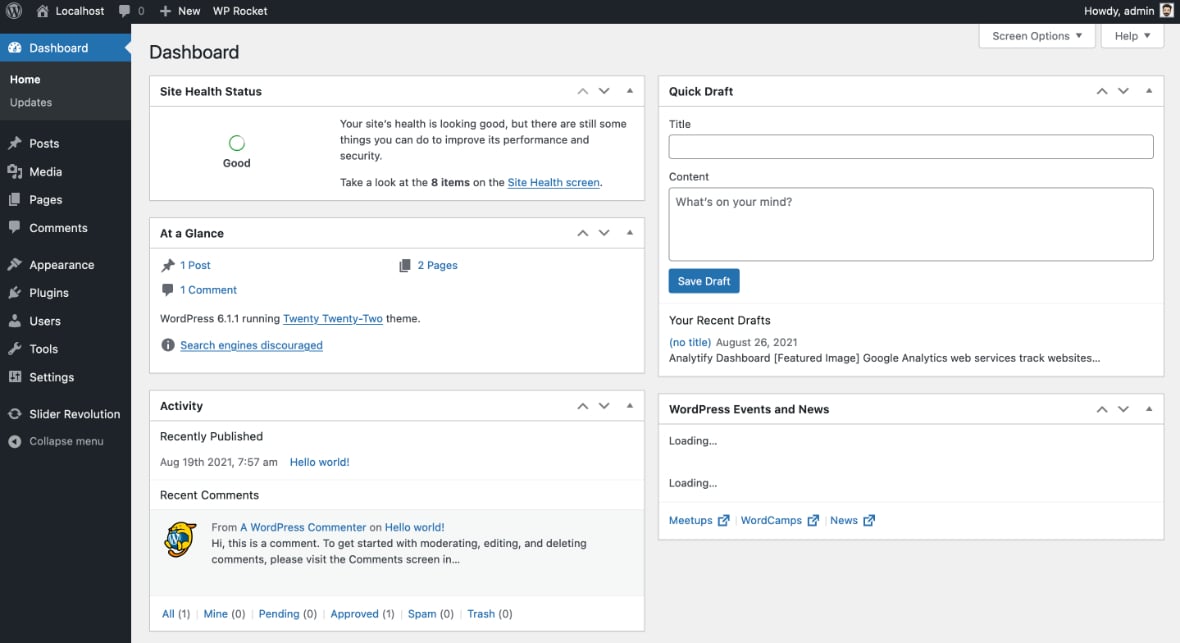
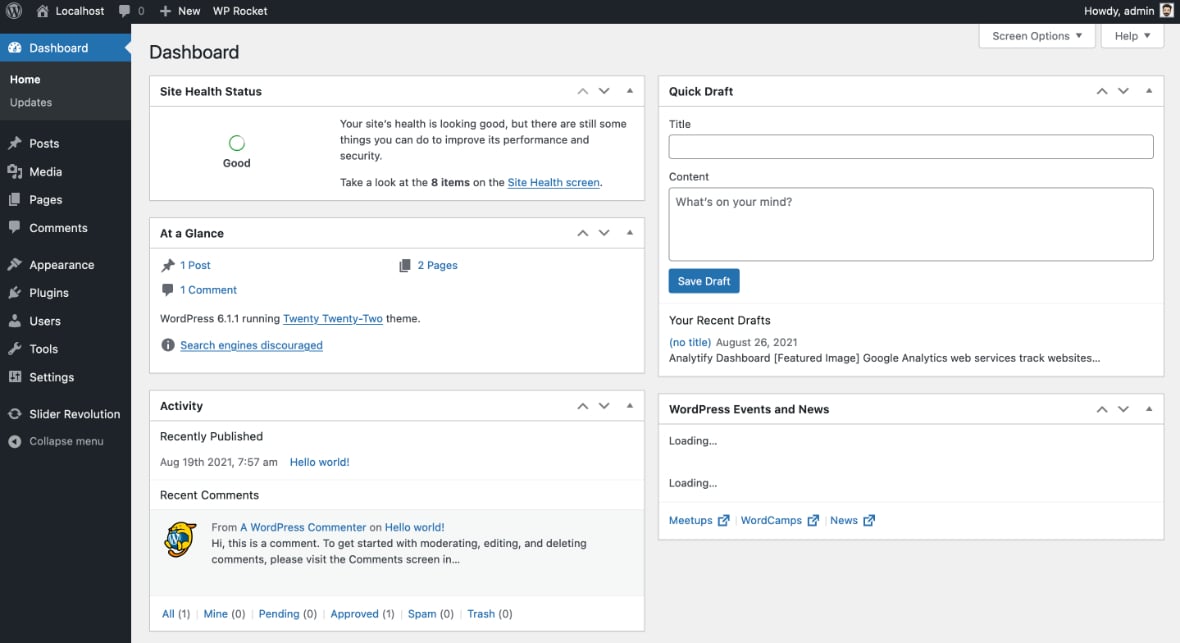
Go to your WordPress website dashboard:

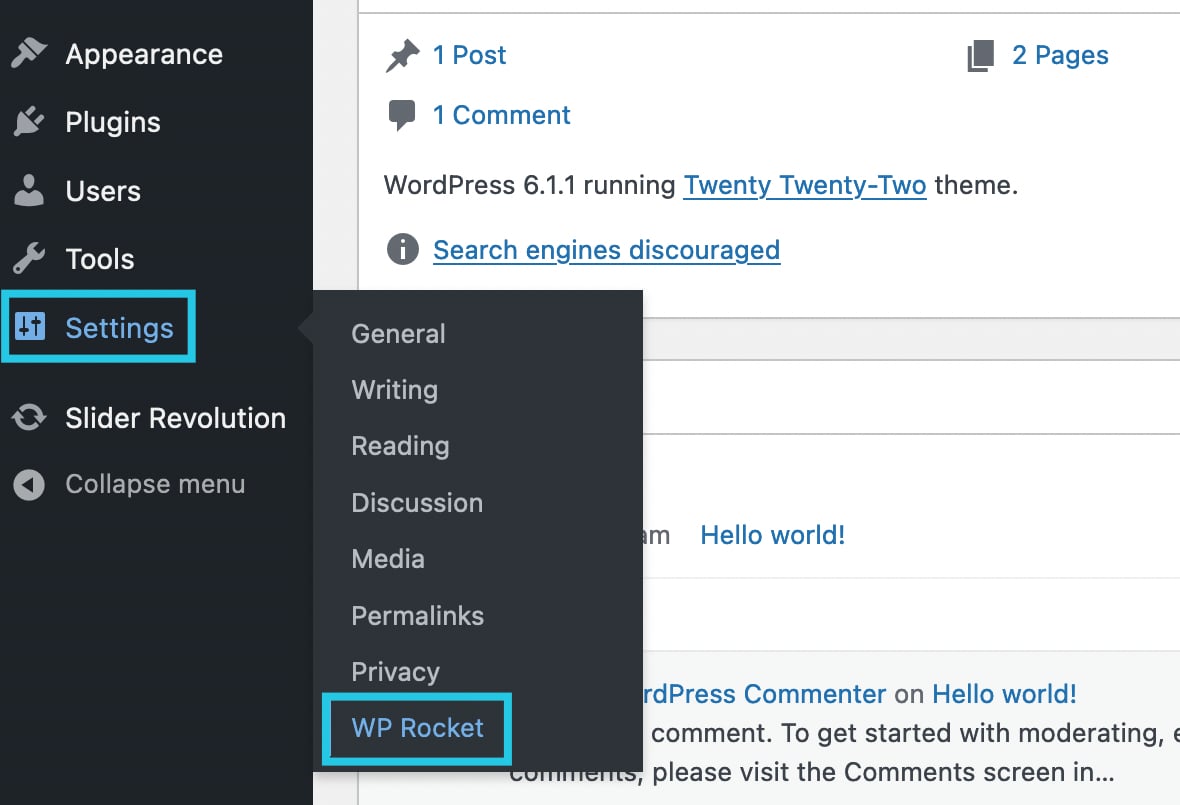
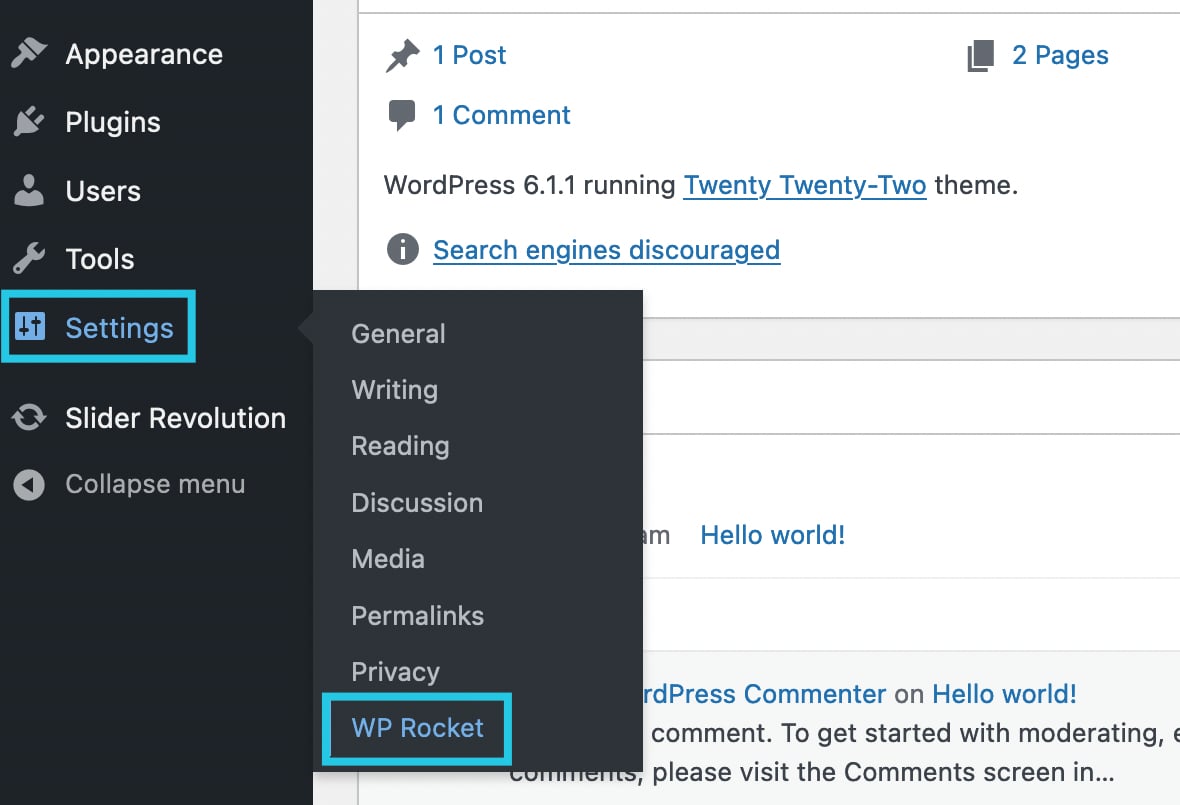
Go to the WP Rocket plugin from Settings on the left sidebar:

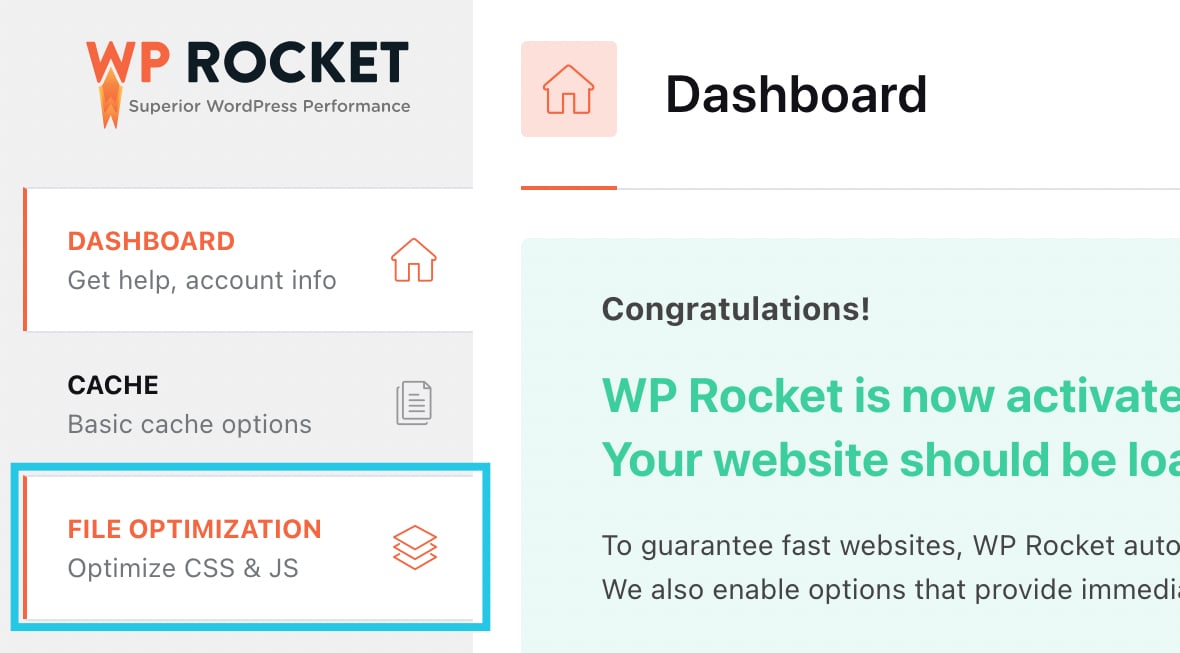
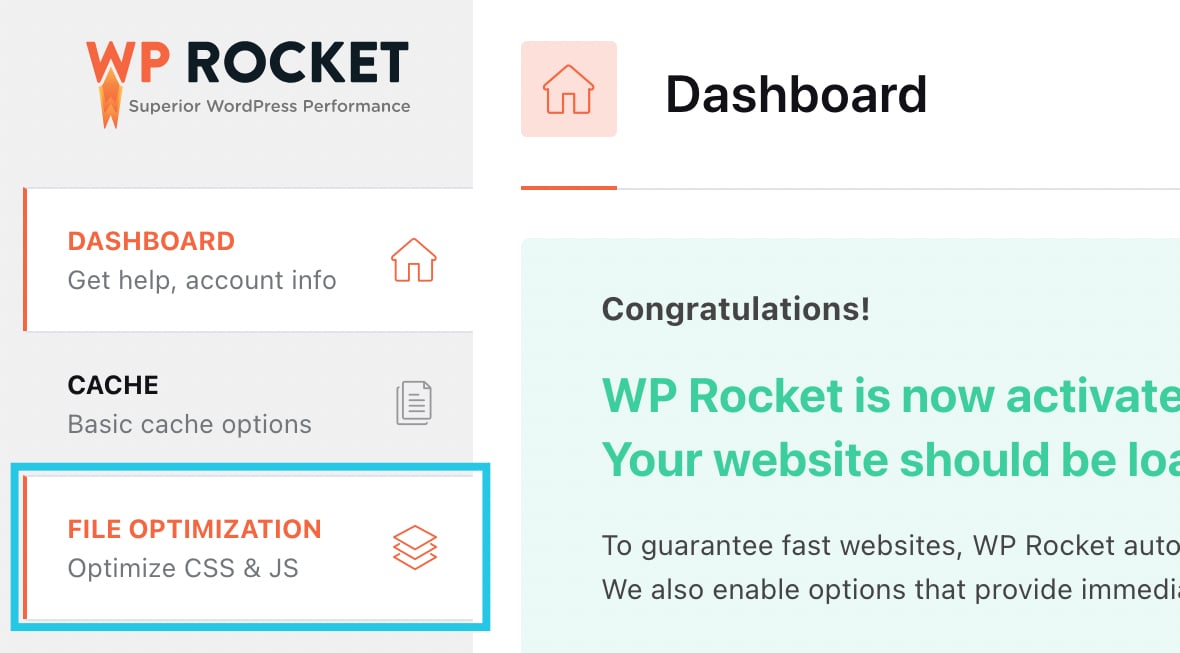
Click on the File Optimization tab:

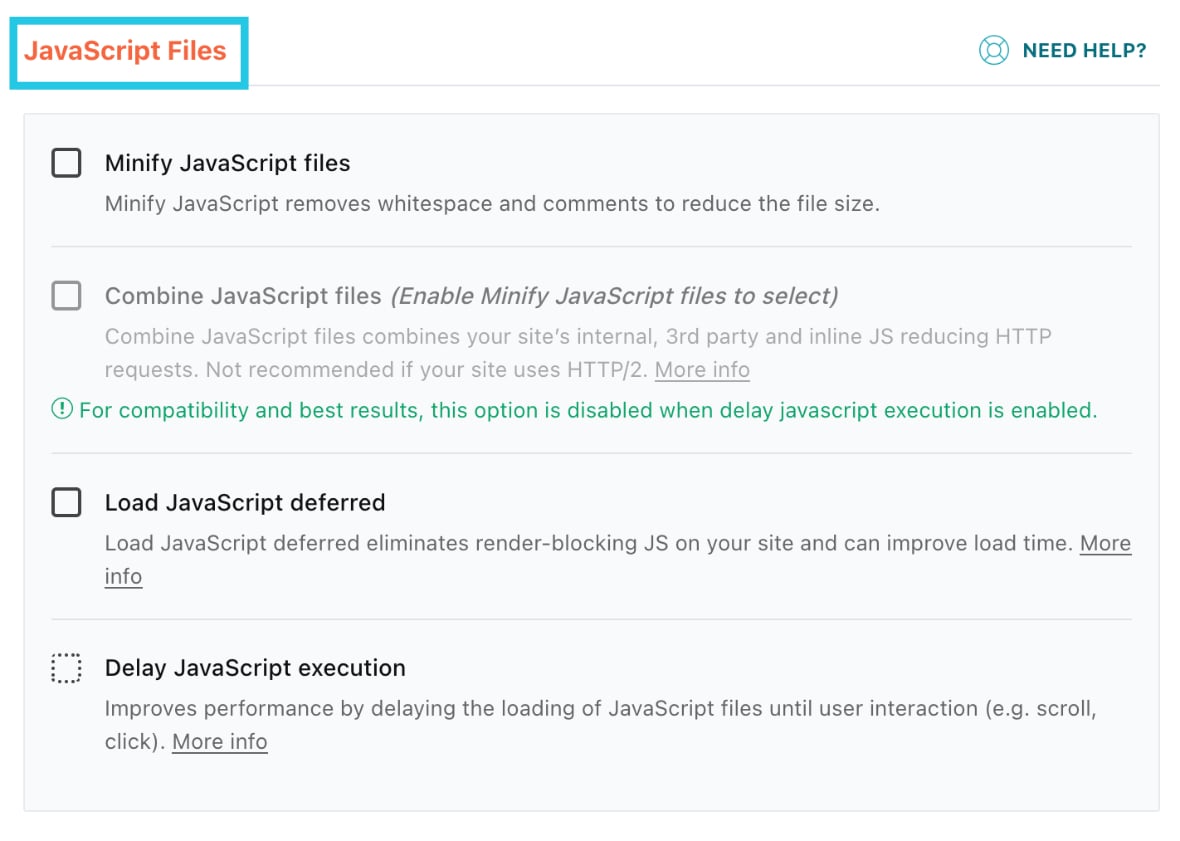
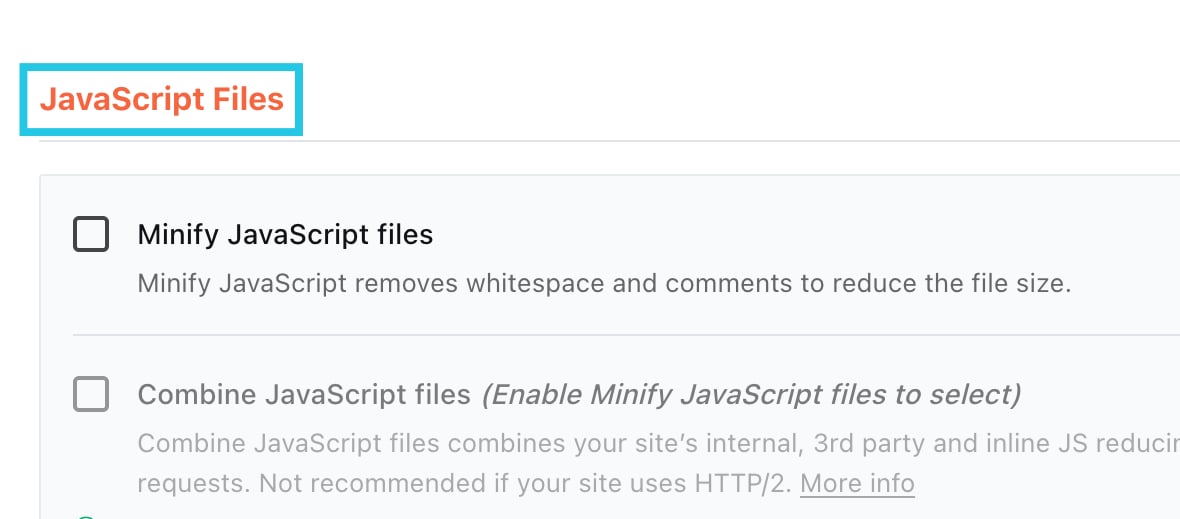
Go to the JavaScript Files section:

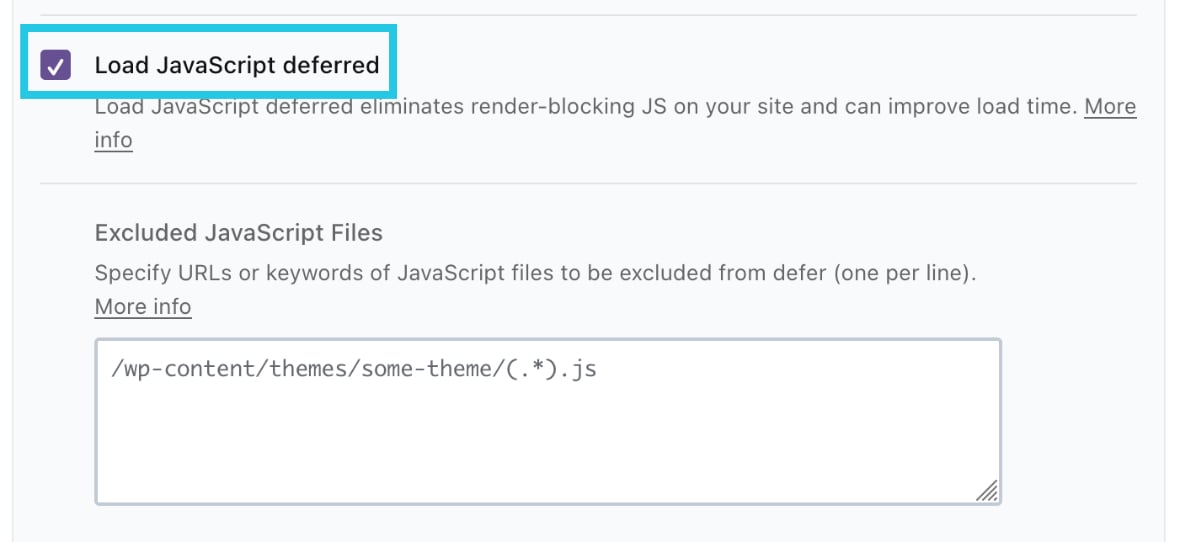
Then, select the Load JavaScript Deferred checkbox:

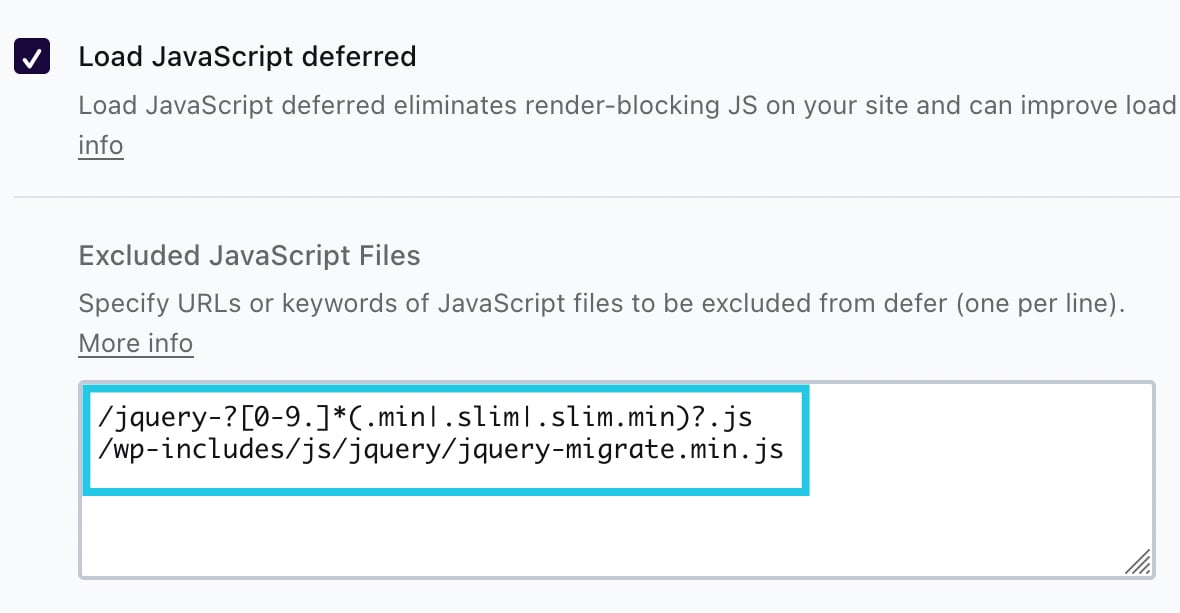
There you can insert the keywords listed below into the Excluded JavaScript Files textbox provided, as shown in the attached screenshot below:
/jquery-?[0-9.]*(.min|.slim|.slim.min)?.js
/wp-includes/js/jquery/jquery-migrate.min.js
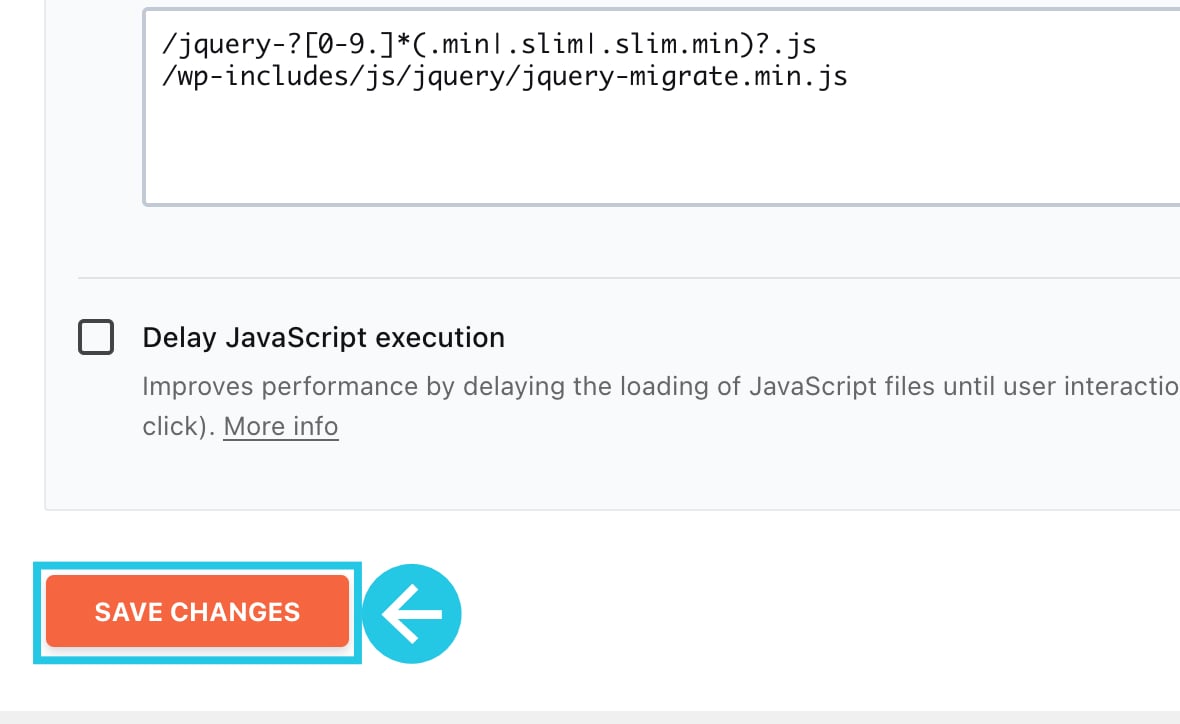
Click the Save Changes button:

Delay JavaScript Execution Feature
WP Rocket’s Delay JavaScript Execution feature is similar to its Load JavaScript Deferred feature, putting all JavaScript files on hold until there is user interaction. For example, if a module is added in the middle of the page, this option would only load its JavaScript files when a user scrolled down with the mouse wheel to that part of the page.
This option can also cause issues with a module’s images or videos not being loaded, as JavaScript is required to manage that content appropriately.
Let’s add Slider Revolution’s files to the exception box of WP Rocket so the feature doesn’t affect module functionality.
Exclude Slider Revolution Files from Delay JavaScript Execution
Go to your WordPress website dashboard:

Go to the WP Rocket plugin from Settings on the left sidebar:

Click on the File Optimization tab:

Go to the JavaScript Files section:

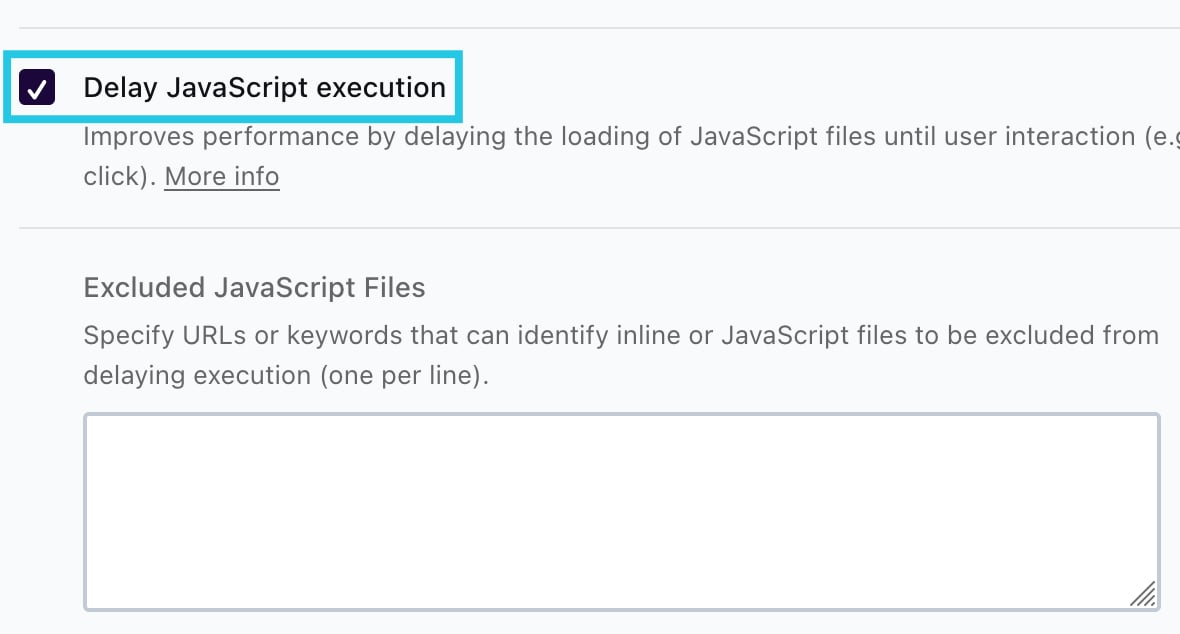
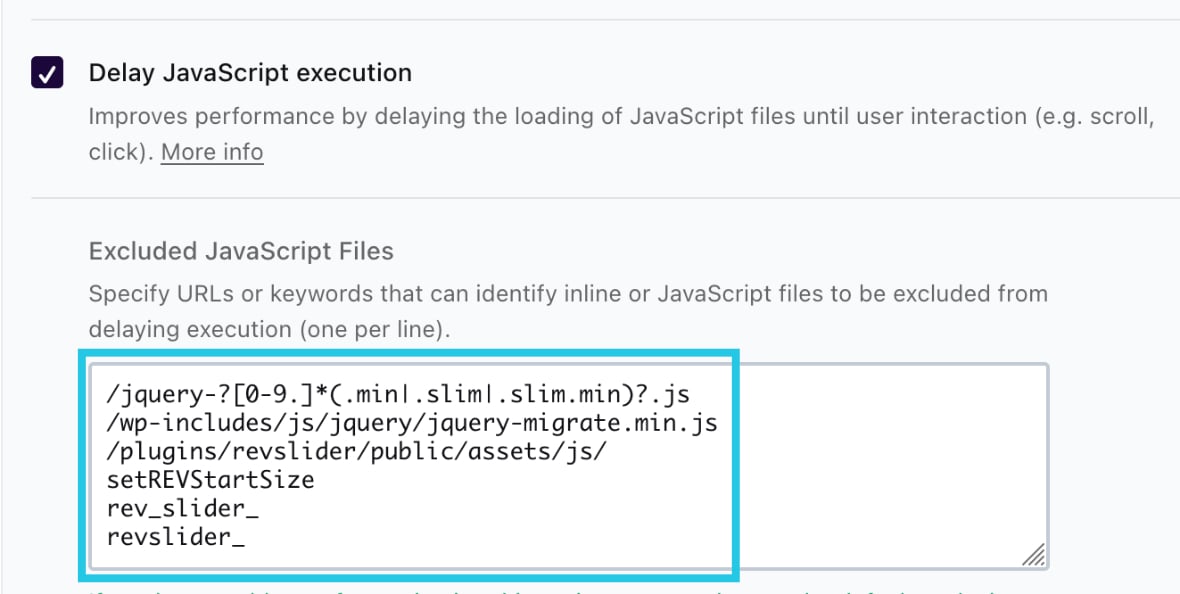
Then, select the Delay JavaScript Execution checkbox:

There you can insert the keywords listed below into the Delay JavaScript Execution textbox provided, as shown in the attached screenshot below:
/jquery-?[0-9.]*(.min|.slim|.slim.min)?.js
/wp-includes/js/jquery/jquery-migrate.min.js
/plugins/revslider/public/assets/js/
setREVStartSize
rev_slider_
revslider_
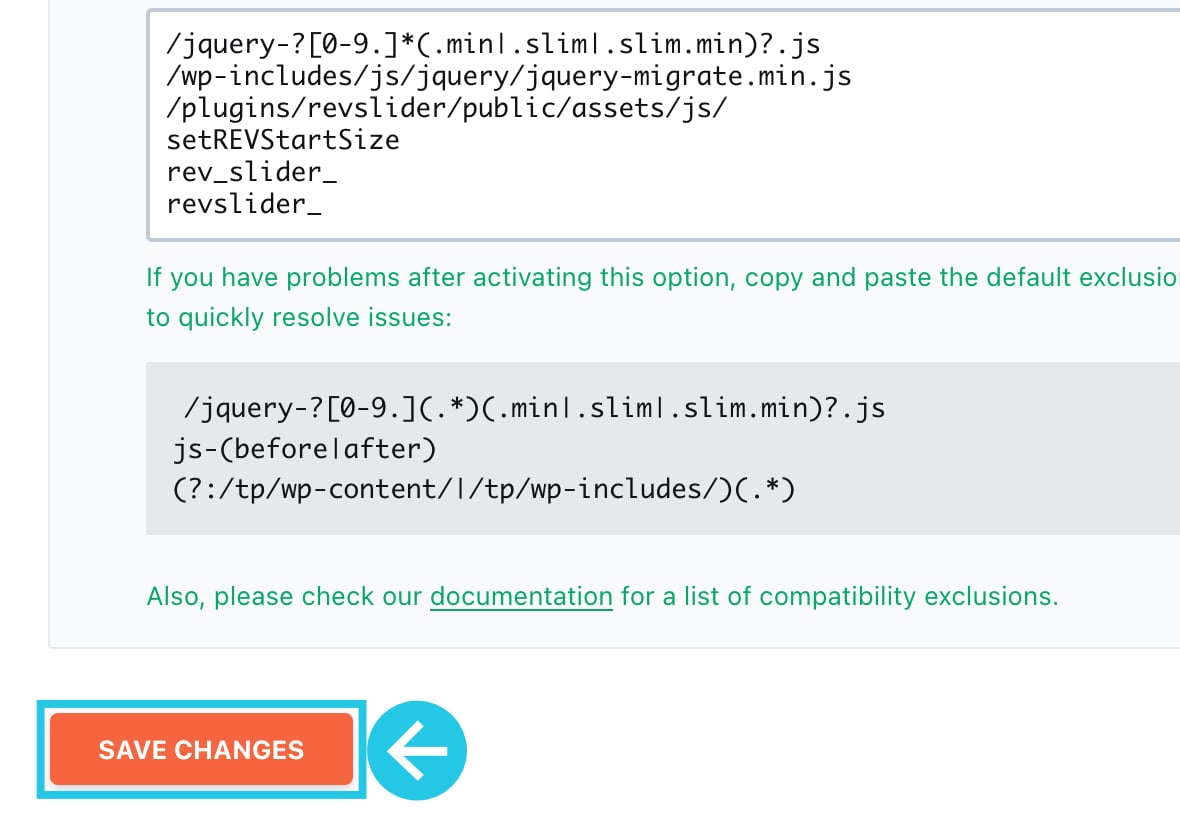
Click on the Save Changes button:

Optimization Techniques for Faster Load Time in Slider Revolution
When it comes to Slider Revolution, optimizing your images is crucial for achieving faster load times and an improved user experience. By implementing effective image optimization techniques, you can ensure that your sliders load quickly without compromising the quality of your visuals. To delve deeper into this topic and discover valuable tips and best practices, we recommend referring to the following resources:
For page loading optimization.
Explore default lazy loading in modules.
Implement lazy loading on module background images.
And for a comprehensive guide checkout, Optimizing Load Speed and Performance article. This guide will provide you with the necessary knowledge and instructions to effectively optimize your images and achieve faster load times in Slider Revolution.
Contact Us
If you’re still encountering difficulty, don’t hesitate to contact our support team via support ticket or email ([email protected]); we’re always happy to help.



Hello, when I delay the execution of javascript the product images disappear, is there any solution about it? Thank you
Hello,
thanks for contacting us! Your request requires one of our support agents to have a closer look.
In order to give our clients the best support possible, we are having a support ticket system reachable via the link below.
Please use it for your upcoming questions concerning one of our products. This will guarantee the fastest answer possible. Support requests here cannot be answered unfortunately. Thank you!
Please use our ticket systems over at:
https://support.sliderrevolution.com
Cheers Dirk @ Slider Revolution
Hello,
I am having a problem with slider revolution and WP Rocket.
Slider Revolution does not appear properly on my pages and they currently are with huge white spaces between the text area and the header menu.
I followed your documentation for Deferring and Excluding JS, unfortunatelly without success.
Please, help 🙁
Hello,
thanks for contacting us! Your request requires one of our support agents to have a closer look.
In order to give our clients the best support possible, we are having a support ticket system reachable via the link below.
Please use it for your upcoming questions concerning one of our products. This will guarantee the fastest answer possible. Support requests here cannot be answered unfortunately. Thank you!
Please use our ticket systems over at:
https://support.sliderrevolution.com or https://support.essential-grid.com
Cheers Dirk @ Slider Revolution
OK. I am going to use the support system. Thanks 🙂
Sure, but I have bouth the theme with the Rev Slider attached to it. In your support ticket system you are asking for license key, that I don’t have and there is no way for me to find out.
Hows is that possible for me to have it work and your support in this case?
Hi,
thanks for your email and the interest in our plugin. Also sorry to read about your struggles but we can only give support to our customers.
As you have received the free version of our plugin bundled with a theme (you have not bought Slider Revolution with the theme, we have no premium contract with any theme author), there are two options:
1. Please contact the theme author for support directly as she/he is responsable for supporting all bundled plugins https://help.market.envato.com/hc/en-us/articles/213762463-Bundled-Plugins#support , same goes for plugin updates https://help.market.envato.com/hc/en-us/articles/213762463-Bundled-Plugins#update
2. If you need direct support from us or live updates, you can purchase a plugin license at a great price directly from us here: https://www.sliderrevolution.com/pricing
The license key you receive will allow you to submit a ticket to our support system https://support.sliderrevolution.com where we can look into this for you.
Also, as a premium member, you will receive the benefits listed here https://www.sliderrevolution.com/premium-slider-revolution/
Cheers, Dirk @ Slider Revolution
Hello, when I delay the execution of javascript
I follow the suggestion to exclude javascript, but I am still not able to see the image of slider excepts I move the mouse.
is there any solution about it?
Thank you
My website: https://www.aijia.com.tw
Thanks for reaching out! We’d be happy to help with your request. In order for us to look into this further, please submit a ticket on our support website here: https://support.sliderrevolution.com . This way we can ensure a prompt and efficient resolution for you. Let us know if you have any further questions or concerns. Thanks for using Slider Revolution!
Hi there, Im still struggling with wp rocket and rev slider. I seem to have no slider until user is interactive. Once user is interactive it loads fine. But then this effecting my mobile page speed scores.
https://www.techomatic.co.uk/
Thanks for reaching out! We’d be happy to help with your request. In order for us to look into this further, please submit a ticket on our support website here: https://support.sliderrevolution.com. This way we can ensure a prompt and efficient resolution for you.
Best regards, Dirk @ Slider Revolution
Thanks, WP-Rocket also has these instructions, which solved my problem of the slider being shown too late for the user. I’m glad that you’ve documented this, it’s very professional. On the other hand it’s dissapointing that basically the solution is to completely except Revslider from any optimization (the slider images can’t be lazy loaded either apparently). Hope you can work on improving the load time.
Hello, thank you for your comment and for bringing up your concerns. We actually do our best to minimize and optimize (and constantly improve) our codebase to ensure the best possible performance. Regarding image lazy loading and other features, we have included documentation on our website which may be helpful to you. You can find more information on these topics in our manual articles:
https://www.sliderrevolution.com/faq/global-settings/#page-loading-optimization
https://www.sliderrevolution.com/faq/global-settings/#default-lazy-loading-in-modules
https://www.sliderrevolution.com/faq/global-settings/#lazy-load-on-bg-images
We hope this helps, and please let us know if you have any further questions or comments.
Best regards, Dirk @ Slider Revolution
Hey Chrlyang,
Thank you for bringing this concern to our attention. We appreciate your feedback and we’re glad that the instructions provided by WP-Rocket helped to resolve the issue.
To address these concerns, we have added a paragraph in this FAQ with guides on Optimization Techniques for Faster Load Time. You can find these guides at the following links:
https://www.sliderrevolution.com/tutorials/optimizing-load-speed-and-performance/
https://www.sliderrevolution.com/faq/wp-rocket-compatibility-with-slider-revolution/#image-optimization-techniques-for-faster-load-time-in-slider-revolution
We hope that this guide will provide you with additional insights and help in improving the load time.
Thank you again for your valuable input, and please don’t hesitate to reach out if you have any further questions or concerns.
WP Rocket is a top cache plugin for optimizing loading speed. It works well with Slider Revolution, but compatibility issues can arise due to JavaScript loading. WP Rocket’s deferred JavaScript loading conflicts with Slider Revolution’s dynamic modules. Excluding Slider Revolution’s files from deferred loading solves this, ensuring smooth module functionality.
Hi, I am using plugin wp rocket and have activated feature load javascript deferred and followed this tutorial, but slider revolution is not working on the page I want.
The page where there is a problem
https://anjomanweb.com/speed-up-wordpress-site/
Is there another solution without disabling load javascript deferred?
Hi,
could you raise a ticket over at https://support.sliderrevolution.com so our team can have a closer look at the settings? Thanks so much!
Best regards, Dirk @ Slider Revolution