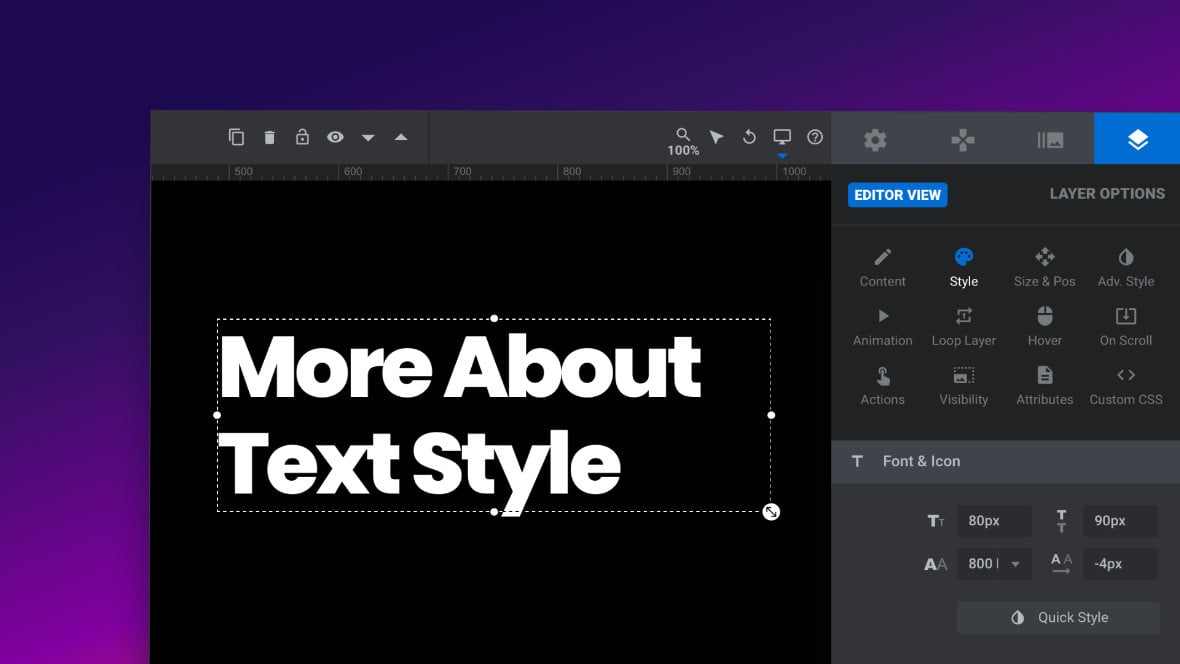
Configuring Custom Text Layers
Let’s learn about all the extra settings available for configuring custom text layers.

In this three page sub-section of the manual we’ll be covering everything you’ve not yet learned about how to create and configure custom text layers [?]
Layers are containers for visual, audio or layout items and are added to slides. For example, text, button, image, audio, video, group and row are all types of layers.
Layers are added to slides via the module editor.. Let’s begin!
Adding New Text Layers
All the upcoming information on configuring custom text layers will assume you’ve added a new, default text layer of your own to work with, as opposed to using a pre-existing text layer from a template [?]
A "Template" is a premade module. It has pre-configured layers already in place.
It is designed to be ready for use, either as is or after being modified in the module editor.
Slider Revolution comes with several templates you can use, or alternatively you can create your own templates, thereby allowing you to easily reuse modules you have produced..
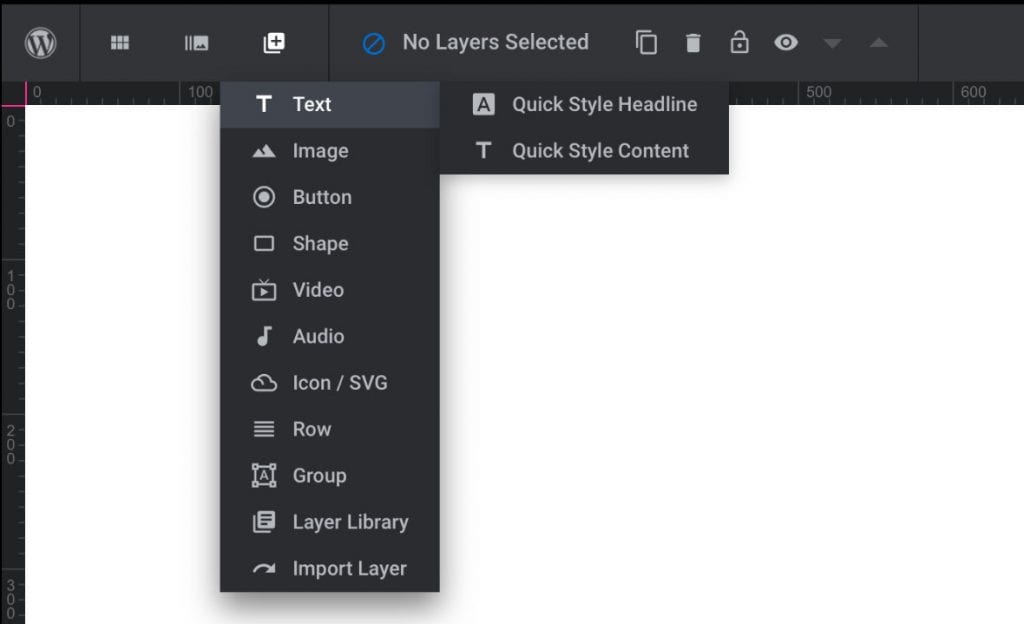
To add a new, default text layer go to the Add Layer button in the top toolbar, then click the Text button.

Recap: Basic Text Editing

There are some fundamentals on controlling text content and styling we’ve already stepped through earlier in the manual, so we won’t go over those same details again here.
Take a look at our guide on “Editing Text” basics if you need to learn how to:
Once you have that knowledge under your belt, you’re ready to learn about the rest of the text content and styling options available to you.
The next page of the manual will take you through additional text content configuration options, and the page after that will outline additional styling options. Let’s have a quick overview of what will be included.
Additional Text Content Options

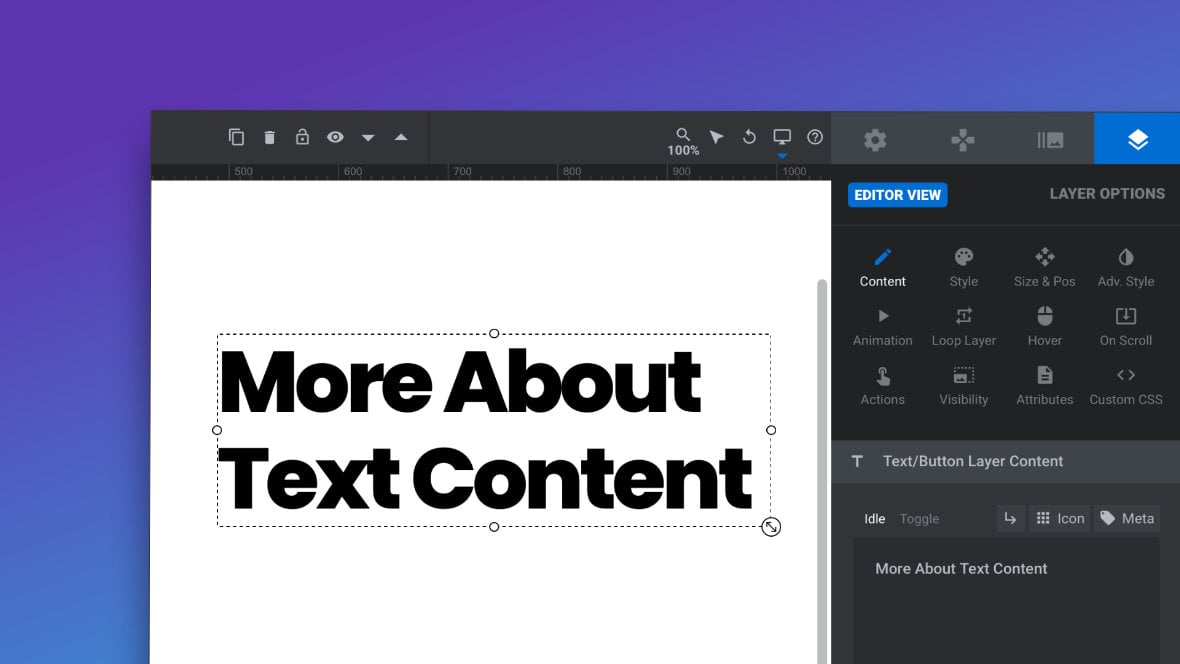
On this page you’ll learn all the additional ways you can control the content of your text layer, through its Content sub-section.
You’ll learn about toggling layer content, adding line breaks, inserting icons and meta data, setting placeholder content, controlling text alignment and layer wrapper tags, and converting layer types.
Additional Text Styling Options

We’ll then move into additional text styling options you’ve not yet seen, configured through a text layer’s Style sub-section.
You’ll learn about line height, letter spacing, italics, text decoration, text transform, and text selection by users.
Up Next: Content Options
Let’s move on and start learning about all the additional text content options available to you.
