Absolute Position in Slider Revolution
Learn how to use Absolute position in your Slider Revolution layouts

Table of contents
Using Absolute Position in Slider Revolution
As mentioned on the previous page about Absolute and Relative Position, Slider Revolution [?]
Slider Revolution is a website content creation tool with a focus on captivating animation and stunning visual effects.
It began its life as a plugin for creating slideshows, but has evolved into a fully fledged piece of design software. layers [?]
Layers are containers for visual, audio or layout items and are added to slides. For example, text, button, image, audio, video, group and row are all types of layers.
Layers are added to slides via the module editor. using Absolute position are positioned at an absolute location relative only to their parent container, as seen with the numbers pinned at the bottom of the boxes pictured below:

The can also overlap other layers, as seen above with the numbers overlapping the blue border, or they can be overlapped themselves by other layers.
In this guide we’ll learn the essentials of using Absolute positioning in layout control.
Note: As a reminder, Absolute positioning is the default on all layers in Slider Revolution. Newly added layers are absolutely positioned relative to the slide itself, but if the layer is nested inside a Group or Row it will then be absolutely positioned relative to that parent layer.
Absolute Positioning Essentials
Horizontal and Vertical “Anchor”
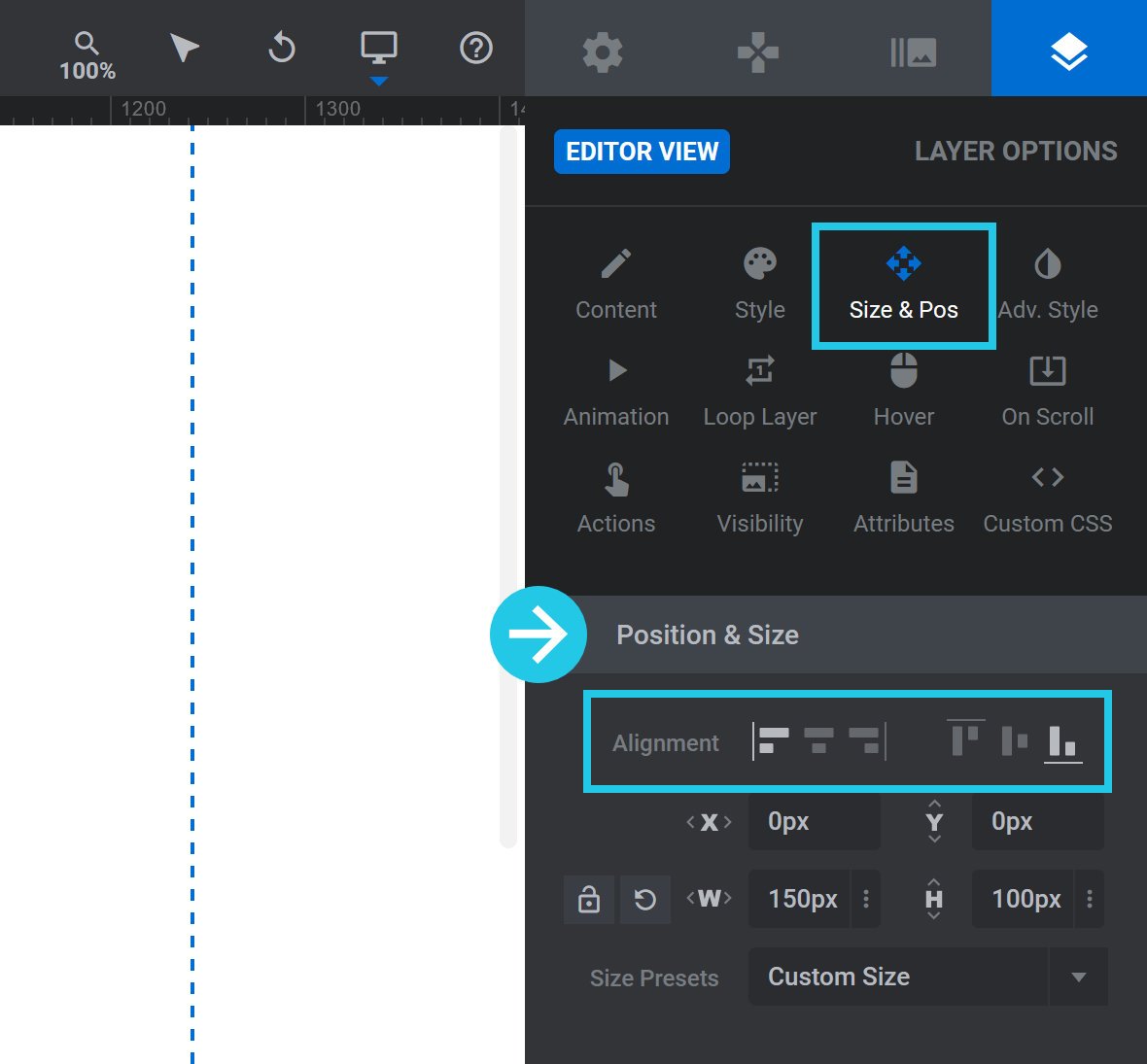
In Slider Revolution, the location of an absolutely positioned layer will depend on the “anchor” you have given it. In other words, the horizontal and vertical alignment setting under the Size & Pos sub-section, Position & Size panel, Alignment options:

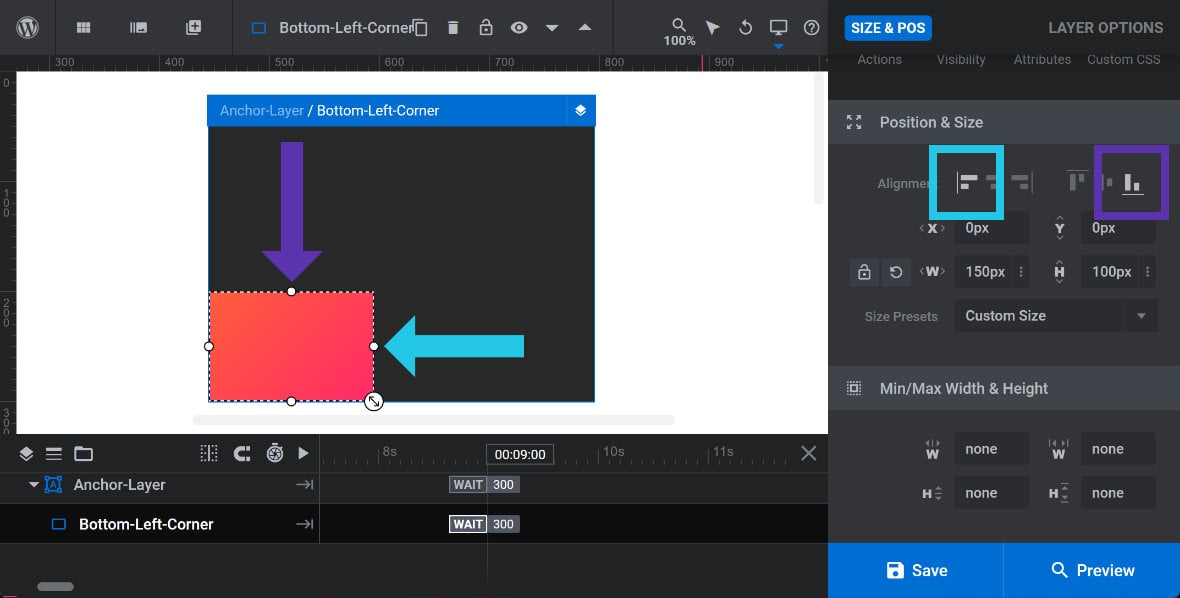
For example, you might anchor a layer to the bottom left corner:

Any subsequent offset settings will then be relative to that bottom left anchor, as will be demonstrated in the following section.
Offset X/Y
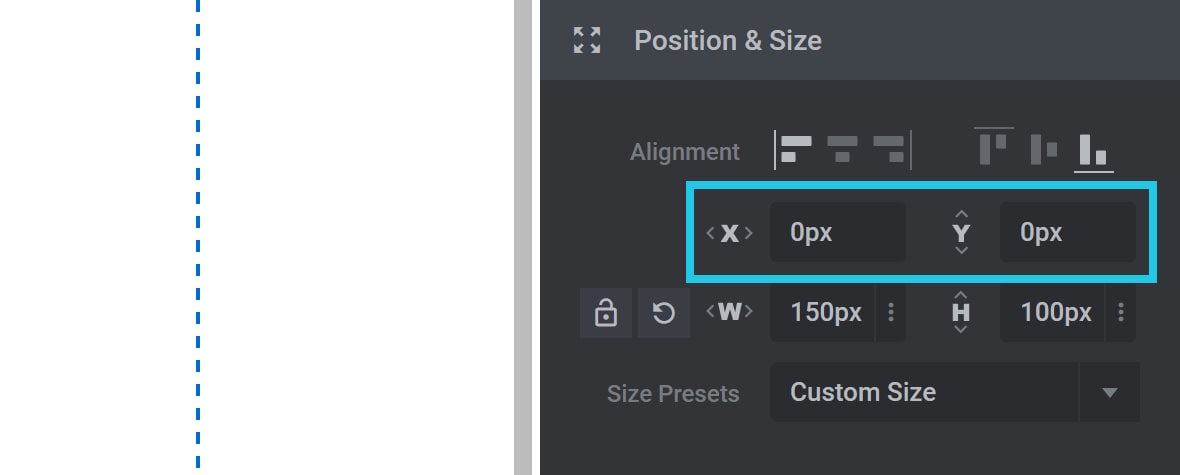
Once you have “anchored” an absolute positioned layer you can offset its location from that anchor. One way to do so is via the Offset X and Offset Y options:

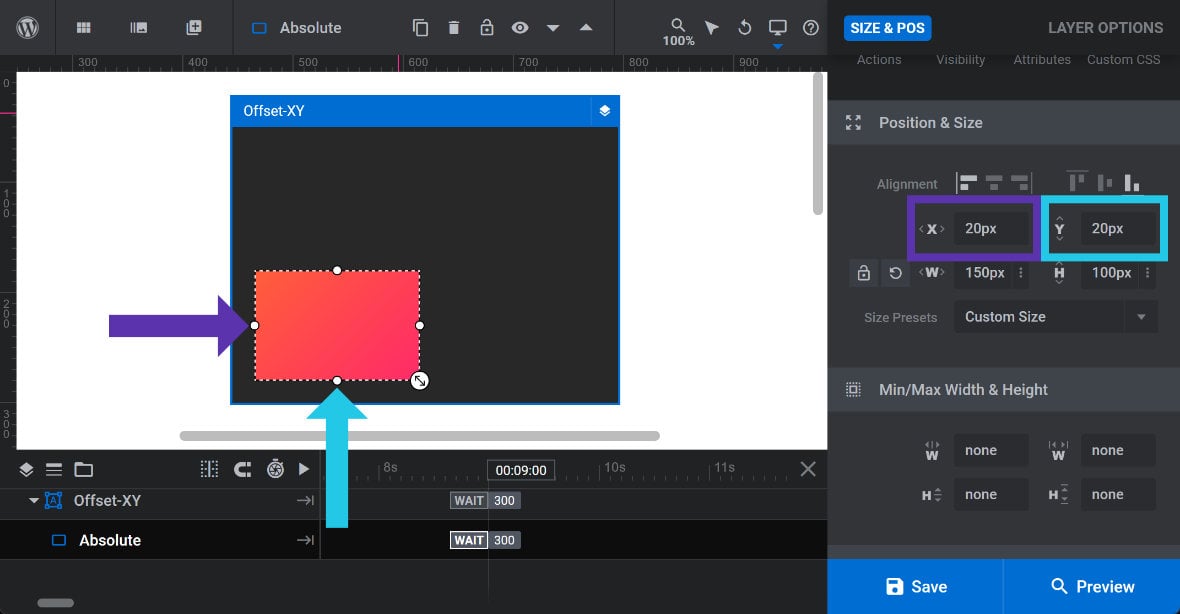
Setting either of these options with a positive value moves the layer inward from the anchor. For example, here both options are set to20px, moving the layer20pxinward from the corner:

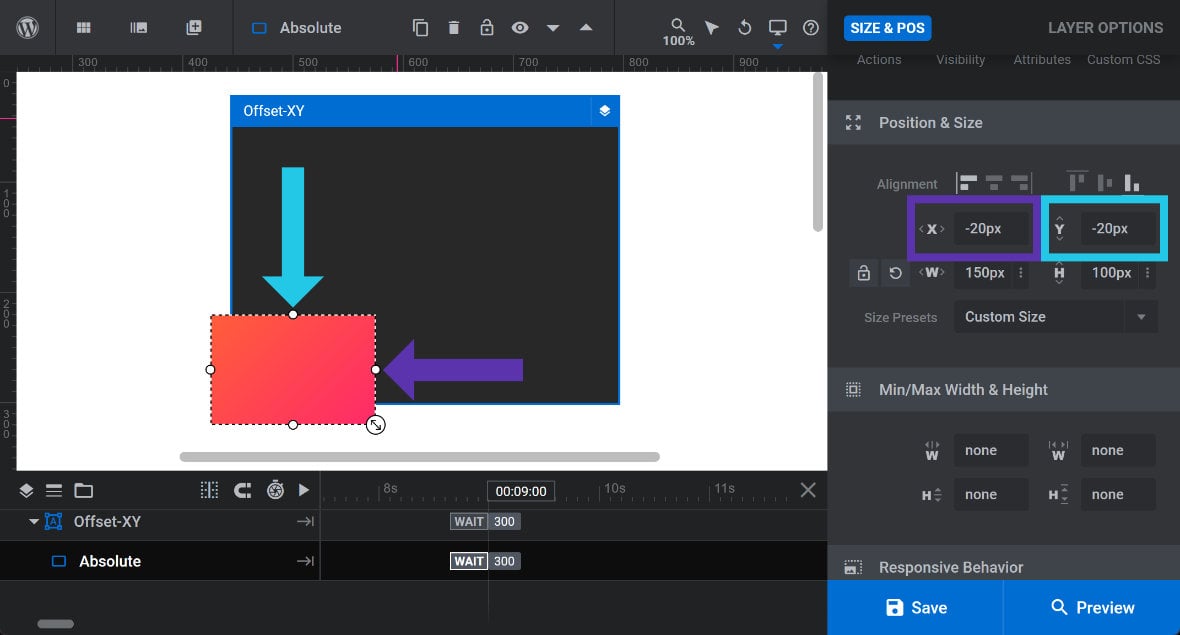
Conversely, setting the options with a negative value moves the layer outward, as seen here where the layer now protrudes 20px outside the edge of the parent:

Behind or In Front of Other Layers
Because layers with Absolute position are not affected by the position of other layers, they can sit in front of, or behind, other layers. This makes it easy to create interesting stacked or layered effects.
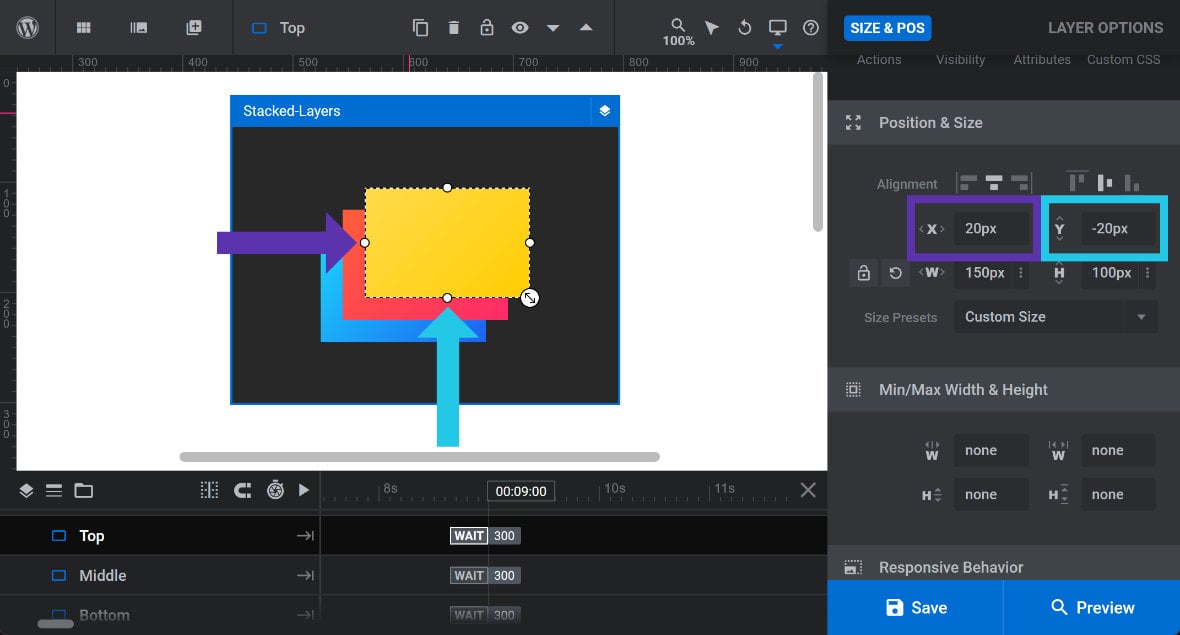
For example, pictured below are three shape layers offset 20px from one another, overlapping each other:

Note: The image above shows the selected yellow layer with an Offset X value of 20px and an Offset Y value of -20px. To achieve the stacked effect shown here, the red layer has default Offset X/Y values of 0px, while the blue layer has an Offset X value of -20px and an Offset Y value of 20px.
“Full Inset” Size Preset
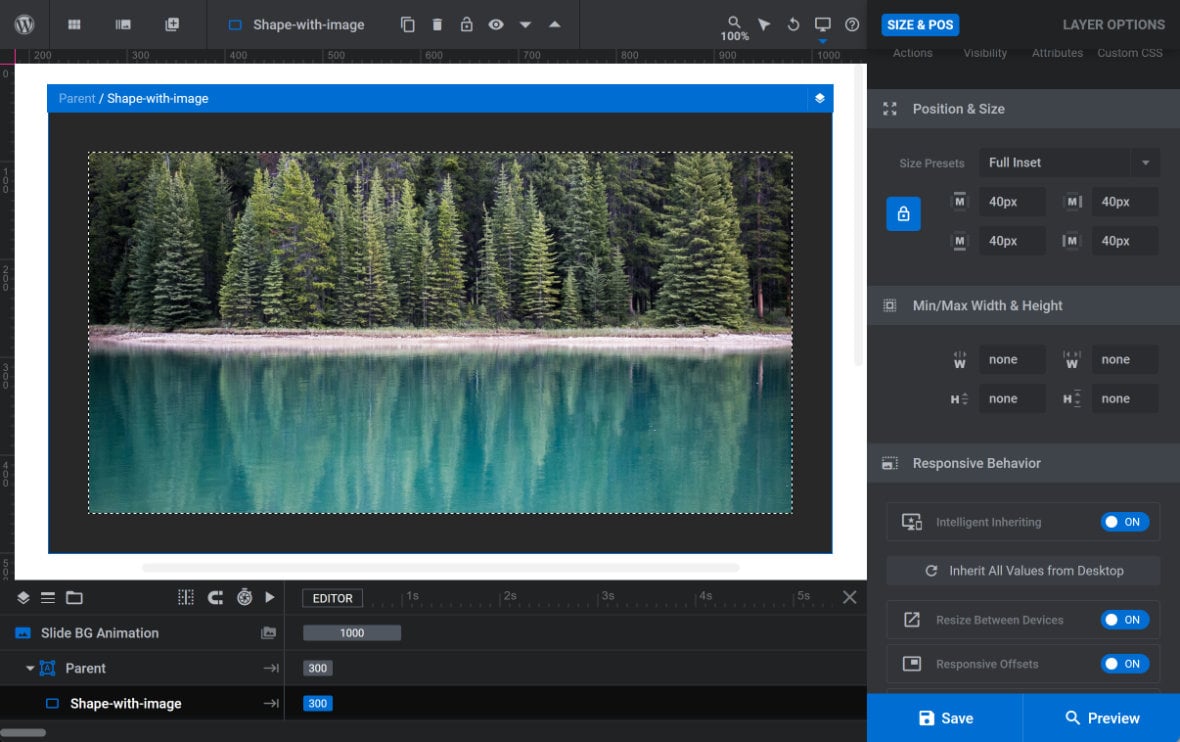
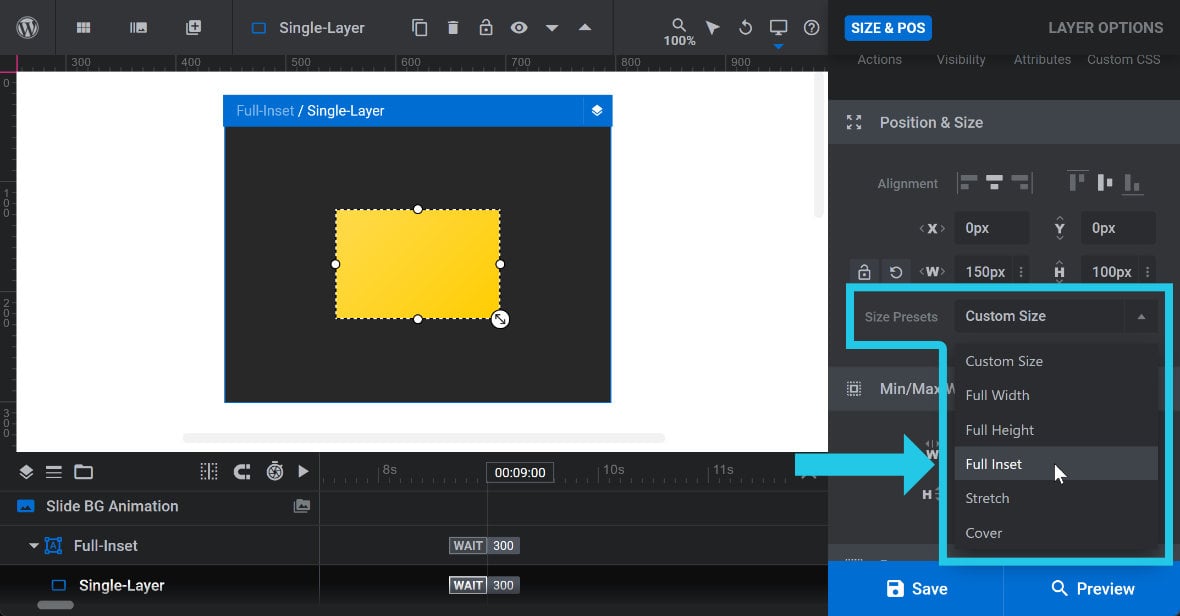
When an Absolute positioned layer is nested in a group, an additional size preset becomes available named Full Inset:

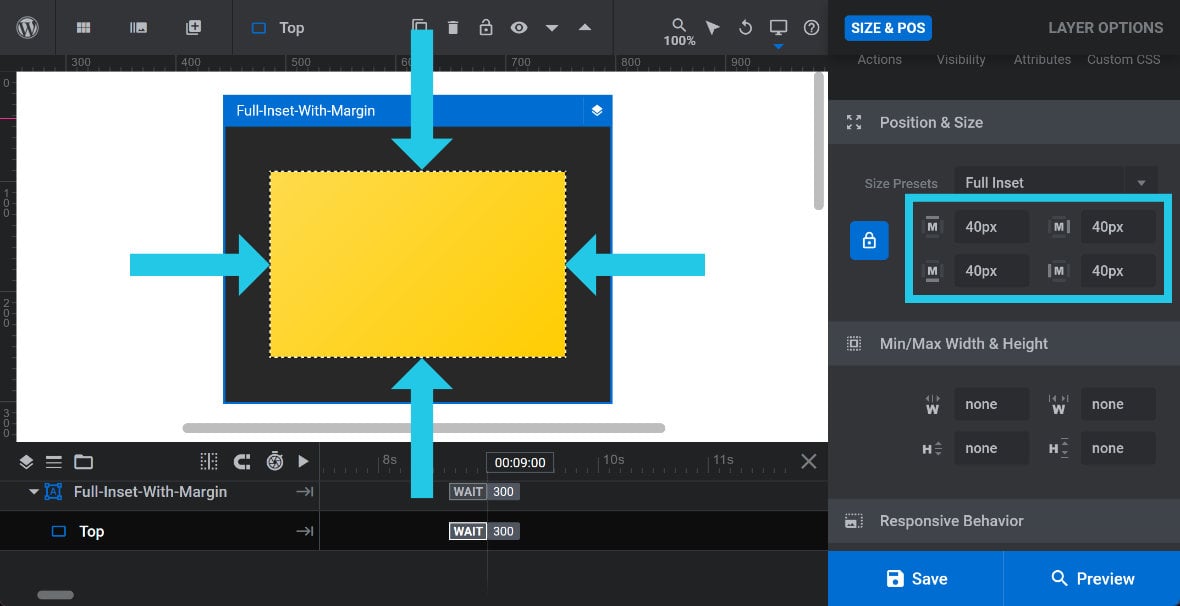
This size preset works much like the Cover preset in that it will expand to fill the height and width of the parent container. However the difference with Full Inset is if you set margins on the layer they will be subtracted from the overall dimensions, giving you spacing around the inside of the parent:

The Full Inset size preset works best with Video and Shape layers. However, you can still effectively use this size preset to present an image by setting it as the background of a Shape layer: