Changing Template Background Colors and Images
In this guide we’ll learn how to make basic changes to backgrounds.

Table of Contents
- Editing BG Color & Images
- Editing Backgrounds (Video Tutorial)
- Accessing Background Settings
- Changing Background Color
- Changing Background Images
Editing BG Color & Images
Here in the final guide of our basic editing section we’ll be looking at making modifications to background [?]
A "background" in Slider Revolution is a type of layer that is always present in every module, and is always visually behind all other layers.
A background can be transparent, a flat color, a gradient, an image, or a video. It can be animated in the same way as other layers can be, however it cannot be deleted. colors and images.
Note: Slider Revolution also allows you to use videos for backgrounds, but because there are a couple more advanced steps in modifying video backgrounds we’ll save covering those steps for later in the manual.
Editing Backgrounds (Video Tutorial)
Learn how to modify a template background color or background image by watching the below ‘Basic Editing of Text, Links, Images & Backgrounds’ tutorial video from the 13:22 mark:
If you watched the above video in full you can skip the remainder of the ‘Basic Editing’ section of the manual and proceed to learn how to Publish Modules.
Or continue reading, starting with how to locate the settings you need to modify a background:
Accessing Background Settings
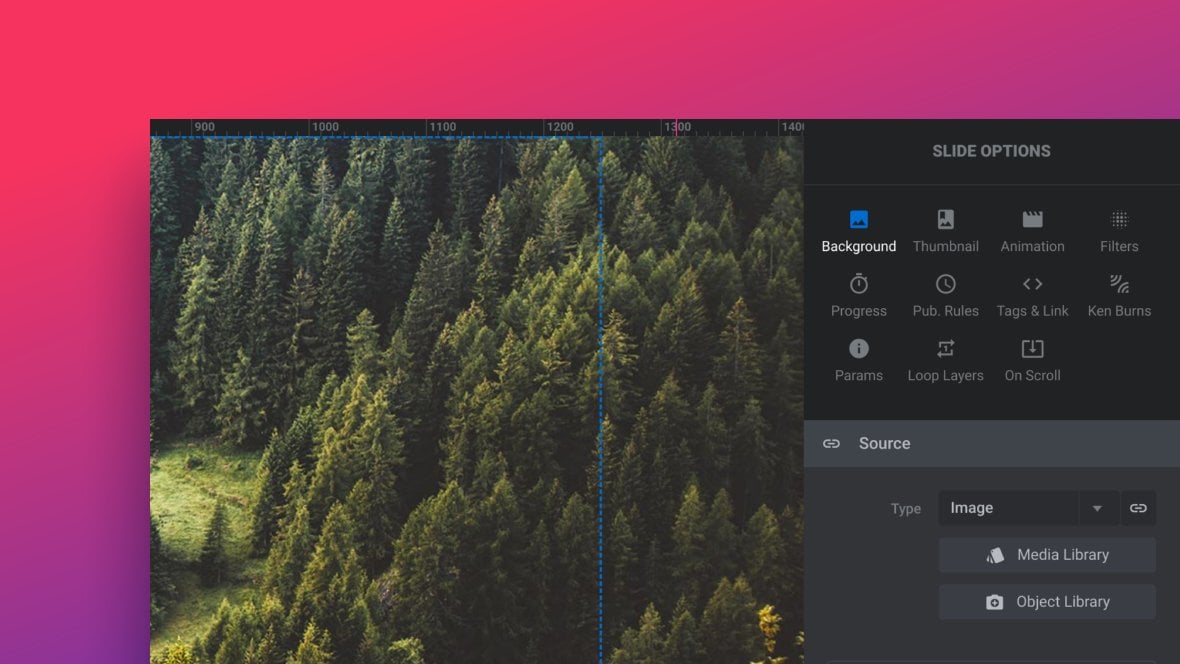
To access background options, go into the Slide Options tab in the sidebar, then into the Background sub-section and Source panel.

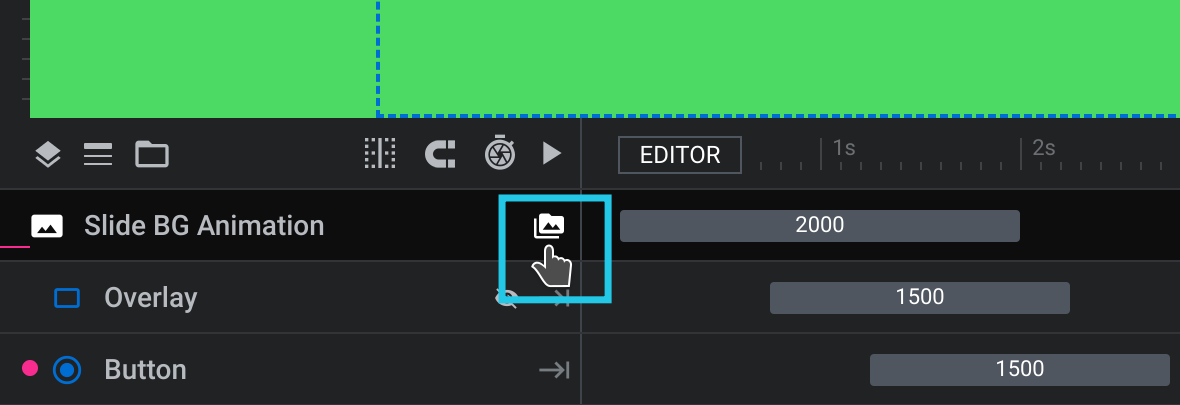
Alternatively, to jump straight to this location in the timeline [?]
The timeline is the section of the module editor dedicated to animation and controlling the stacking order of layers.
From this part of the editor animations can be added, adjusted and previewed. Additionally, layers can be selected from the timeline, and can be dragged and dropped up and down on the timeline to modify which appear in front and which behind.
It can be equally compared to both a timeline in a typical video editing application, and a layers panel in a typical graphic design application, make sure you have scrolled to the top track (named “Slide BG Animation”), then click the folder icon to the right of its name.

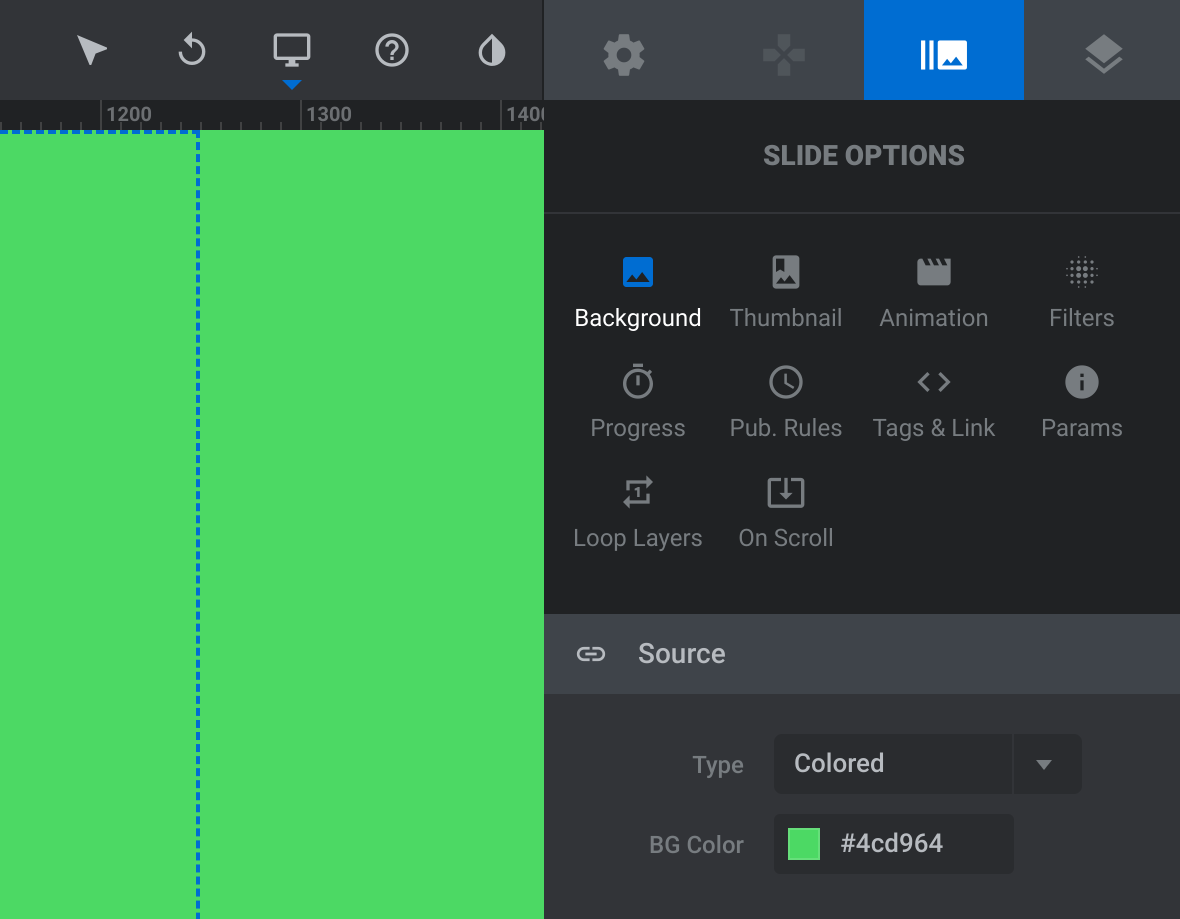
Changing Background Color
If the template [?]
A "Template" is a premade module. It has pre-configured layers already in place.
It is designed to be ready for use, either as is or after being modified in the module editor.
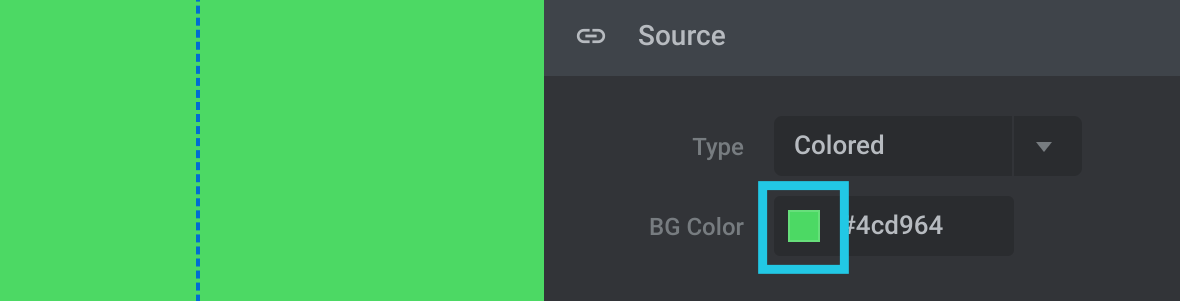
Slider Revolution comes with several templates you can use, or alternatively you can create your own templates, thereby allowing you to easily reuse modules you have produced. has a background of the type Colored, you can modify it by clicking the small colored square:

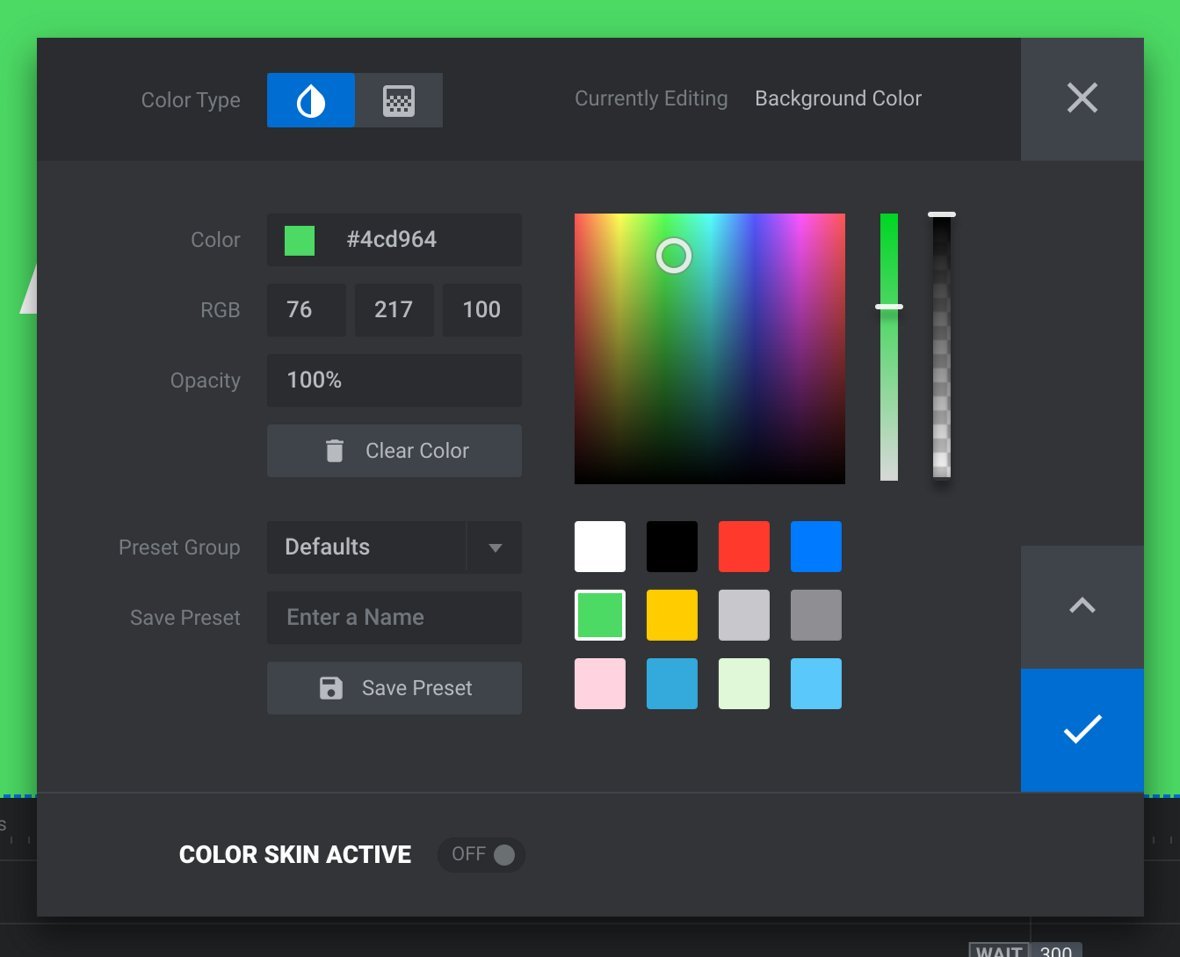
This opens the color selection dialogue box:

Select a new color or gradient, then press the blue tick button to apply.
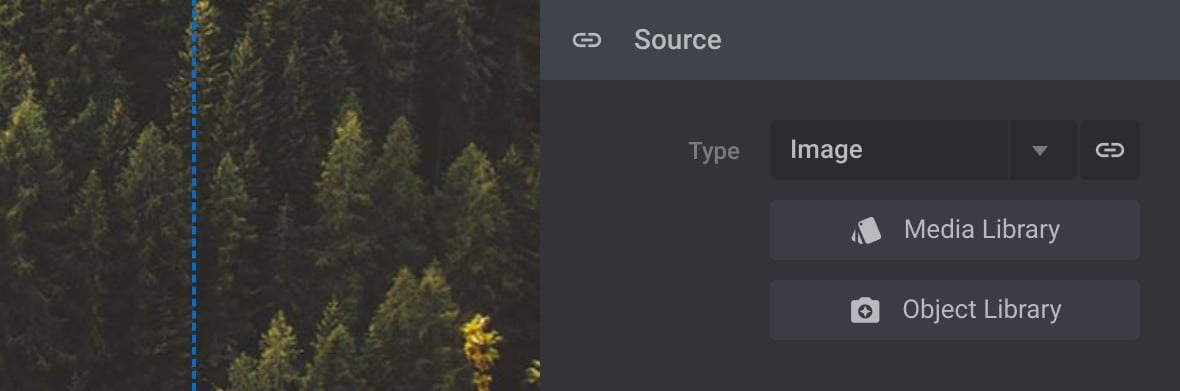
Changing Background Images
If the template has a background of the type Image, you can modify it by clicking either Media Library to replace with your own image or Object Library in exactly the same way as we have already seen in Editing Images in Template Modules.

Note: If you are choosing a background image from the Object Library always choose the original size. This will mean the image is as large as possible ensuring it is big enough to fill the background.
Next Up: Slide Management
For the last part of our basic editing section we’ll take a quick look at slide management: Adding, deleting and duplicating slides.
