How Do I Change the Color of a Lottie Animation?
Learn how to use the Lottie Editor to change your animation’s colors, and its stroke widths as well.

Table of Contents
Introducing the Lottie Editor
When you work with the Lottie addon [?]
Addons extend the functionality of Slider Revolution, adding new controls to the module editor and allowing you to do extra things with your design.
For example, using the particle addon you can create effects such as falling snow, and using the distortion addon you can create shimmering effects such as simulating being underwater.
There are dozens of addons available, all included with the full version of Slider Revolution. for Slider Revolution [?]
Slider Revolution is a website content creation tool with a focus on captivating animation and stunning visual effects.
It began its life as a plugin for creating slideshows, but has evolved into a fully fledged piece of design software. you get access to a very streamlined and intuitive tool you can use to change the color of a Lottie animation.
The tool is called the Lottie Editor, and once active it can be used to change the colors of an animation’s strokes and fills, and even its stroke widths as well.
If you are new to working with the Lottie addon for Slider Revolution we recommend you read through our quick start and extra setup guides before proceeding here.
Accessing the Lottie Editor
After adding a Lottie Layer [?]
Layers are containers for visual, audio or layout items and are added to slides. For example, text, button, image, audio, video, group and row are all types of layers.
Layers are added to slides via the module editor. to your module [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
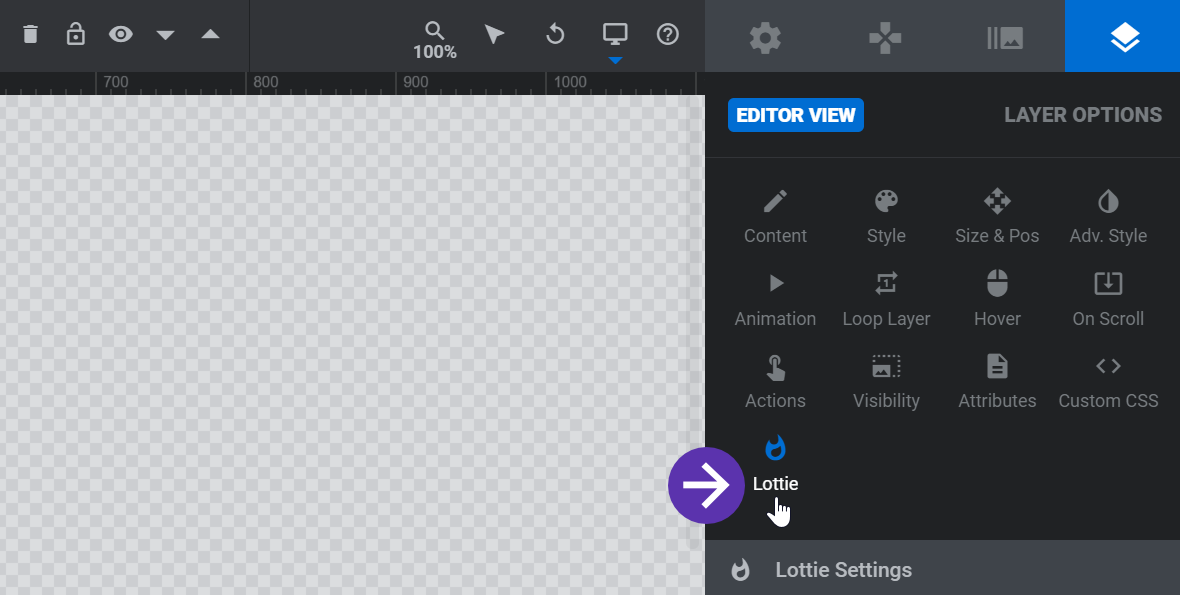
Multiple modules can be combined to form rich content such as complete sites and landing pages., ensure it is selected then go to the Layer Options tab, then the Lottie sub-section:

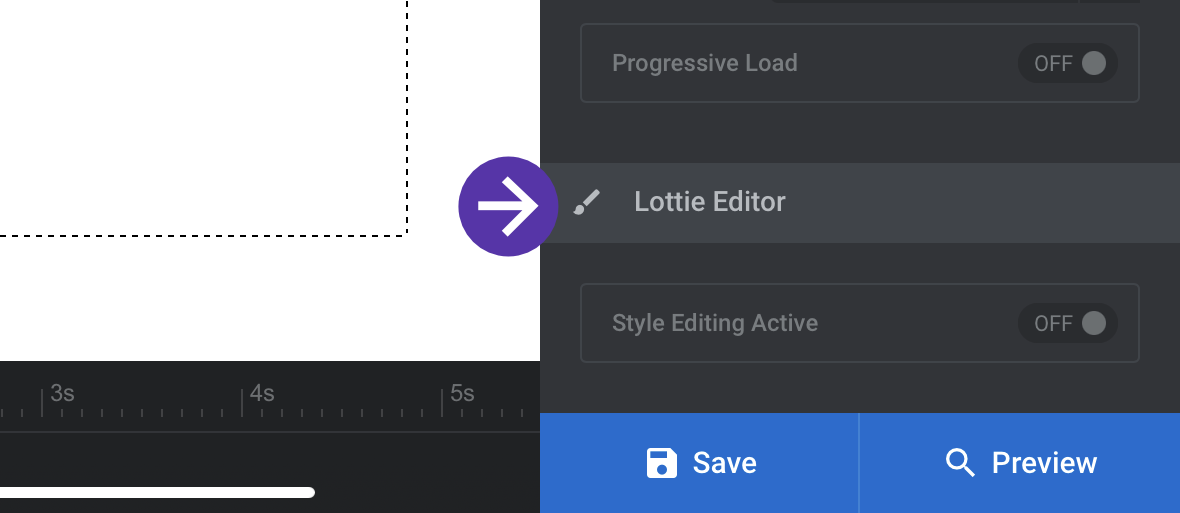
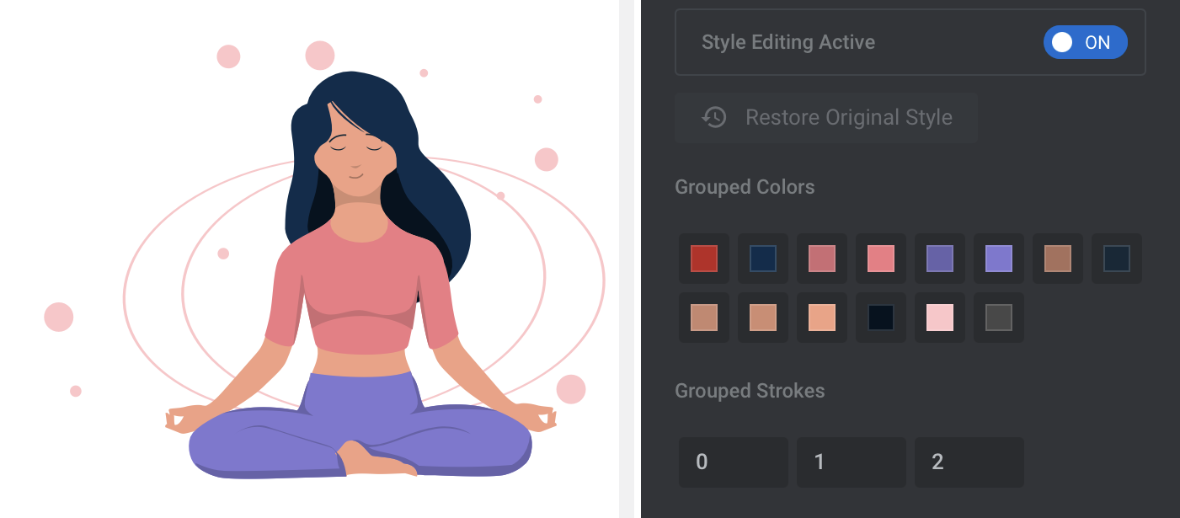
Then scroll all the way to the bottom and you will see the Lottie Editor panel:

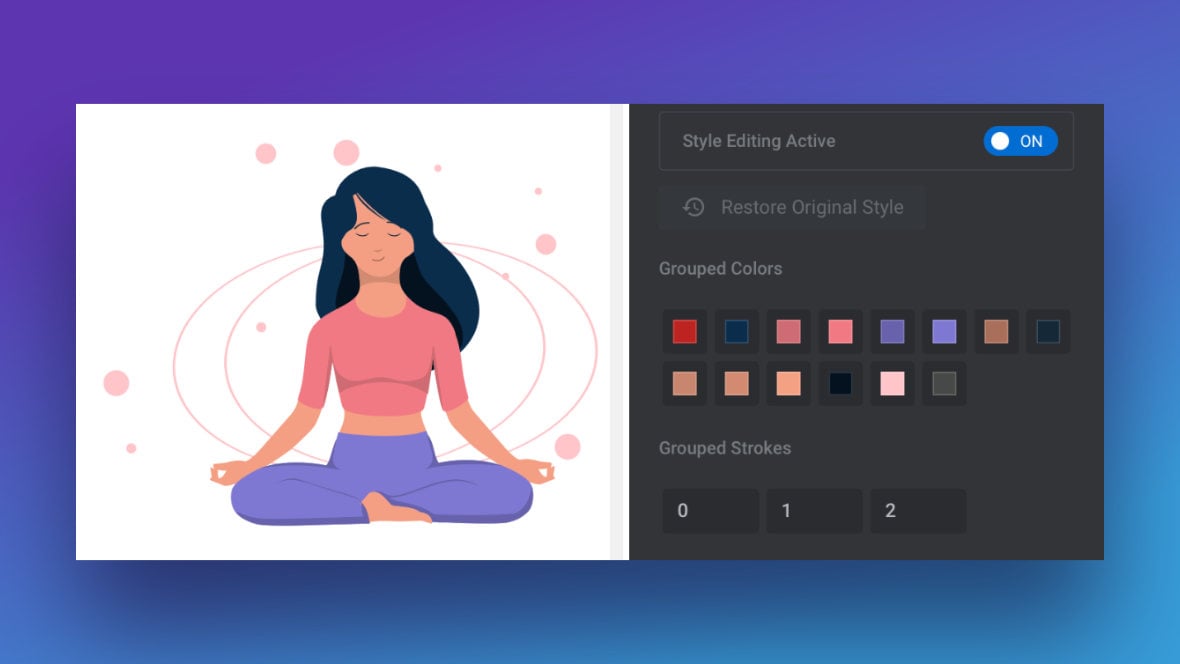
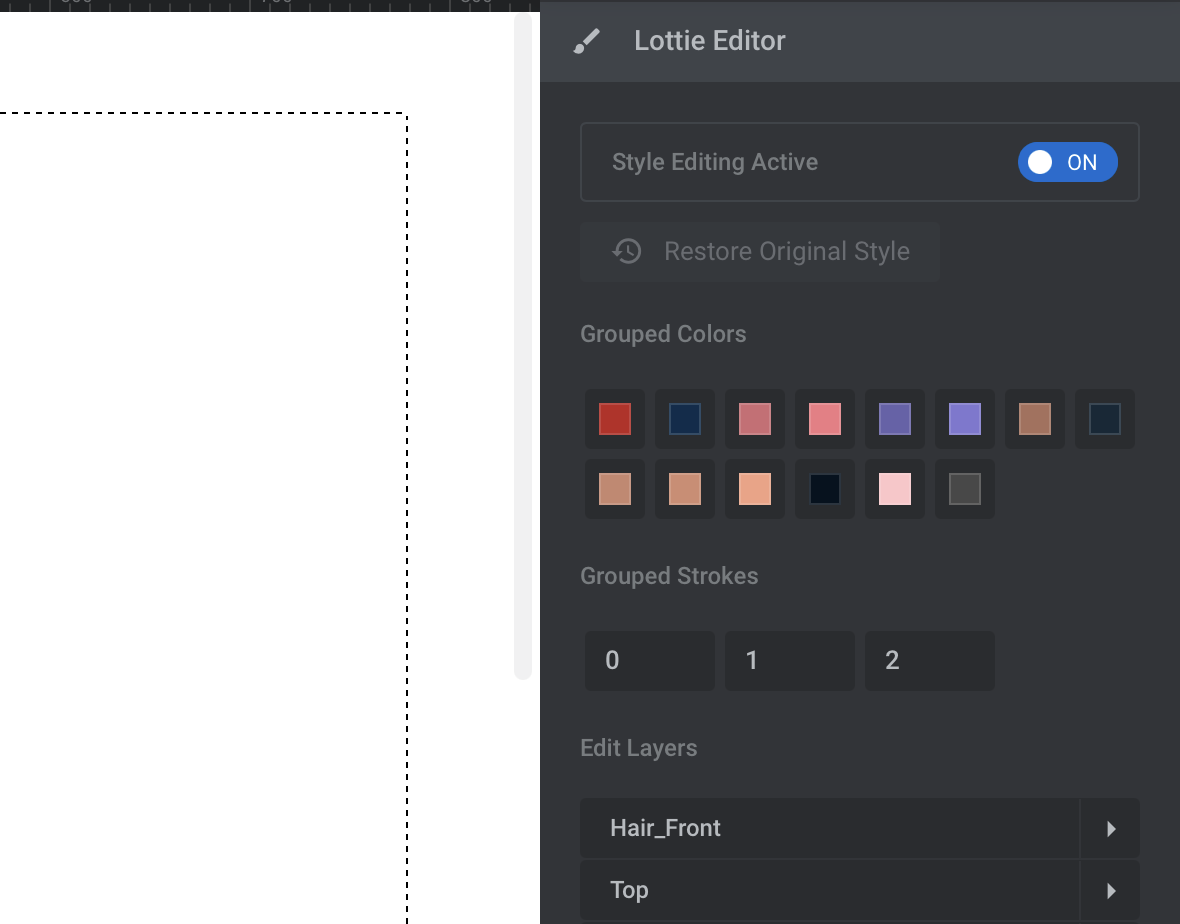
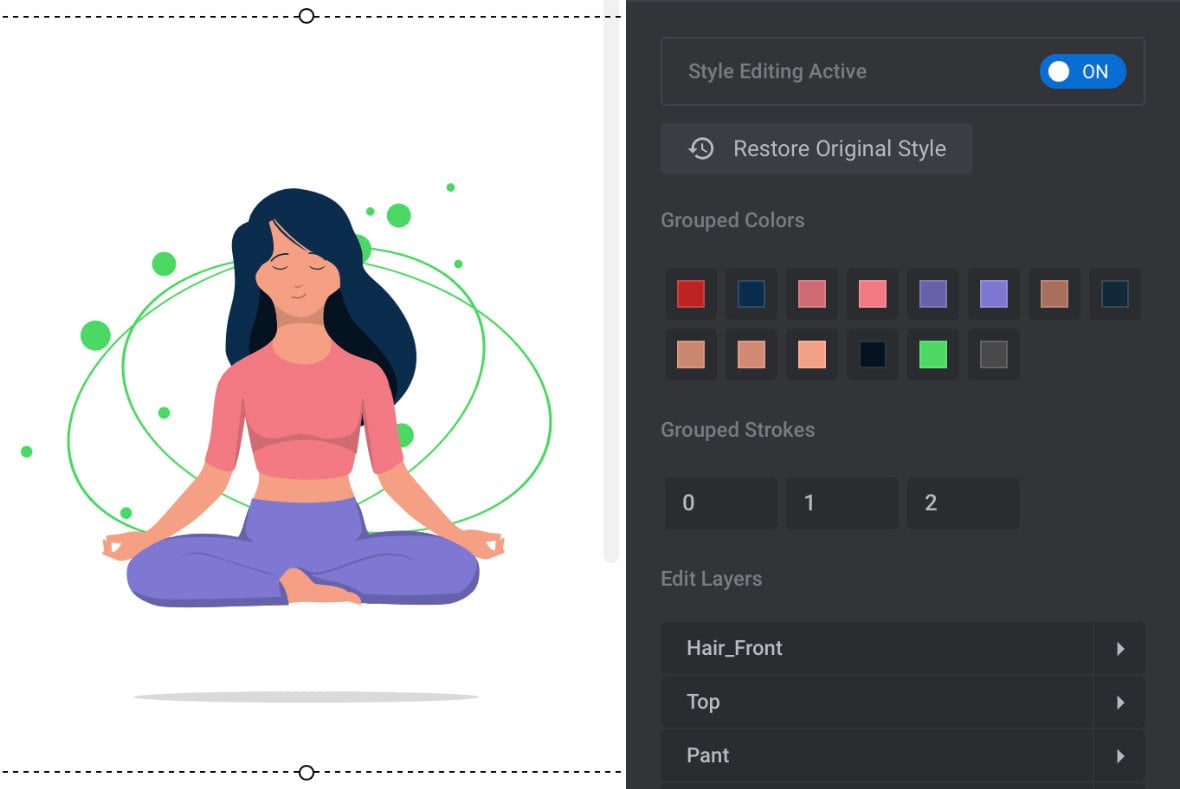
Once there switch the Style Editing Active toggle to ON and you will see a series of controls appear:
- Grouped Colors – modify lottie animation layer, fill and stroke color.
- Grouped Strokes – modify lottie animation stroke widths.
- Edit Layers – drill into the component parts of your lottie animation.

You can use these options to change the colors in the Lottie Animations you are using, as well as their stroke widths.
Grouped Colors
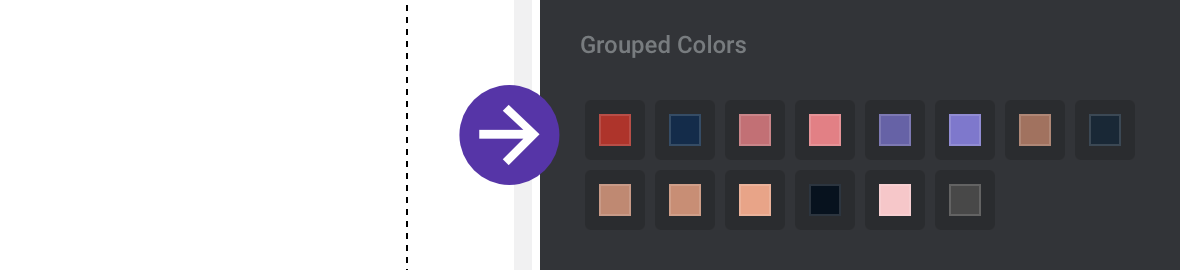
The Grouped Colors area of the Lottie Editor panel shows a series of color swatches:

These swatches represent each of the editable colors in the Lottie layer, both fill and stroke colors.

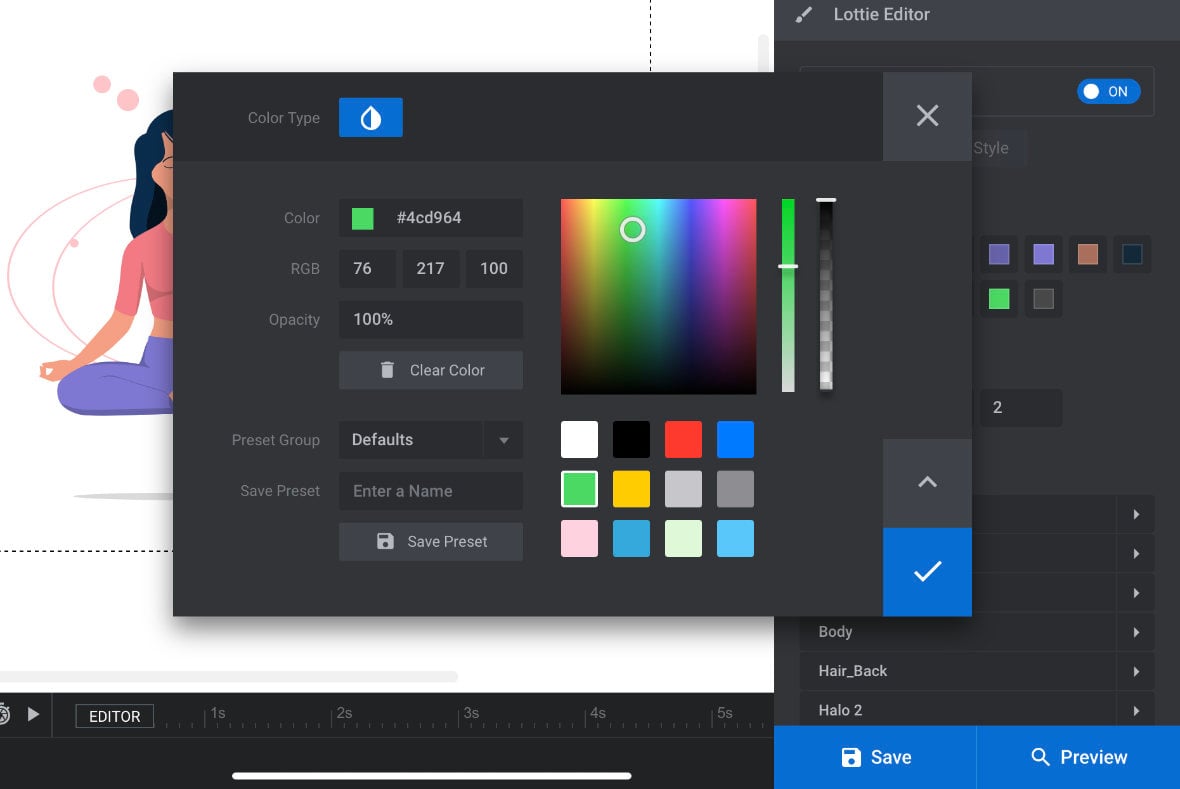
Click any of these swatches and the color selection dialogue box will appear:

Use it to select a new color for the swatch and you will see that color appear in your Lottie animation:

Very often a color swatch is being used in multiple places within the Lottie animation’s graphics, and when this is the case, updating the swatch will simultaneously change all those instances of the color. In the example pictured above a single swatch was changed to a green color and that updated the colors of 13 separate elements.
Grouped Strokes
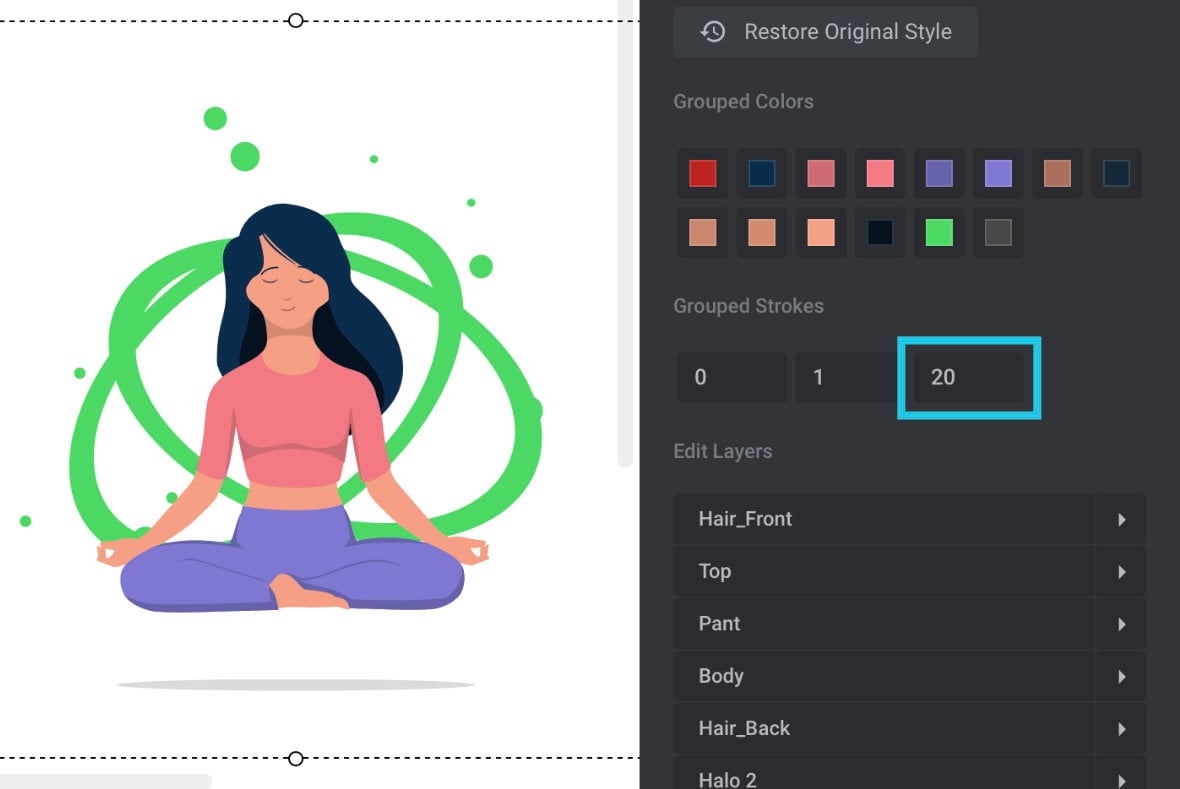
The Grouped Strokes area of the Lottie Editor panel is used to control stroke widths within the Lottie animation.

For example, in the image above you can see a field with a value of 2. If we increase that value to 20 every stroke in the Lottie animation with a width of 2 will increase its width by 10 times:

Edit Layers
When you start making changes to grouped colors and grouped strokes you may not initially know which parts of the Lottie illustration are going to be modified.
The Edit Layers area in the Lottie Editor allows you to drill into the component parts of the graphic and see exactly which colors and strokes apply where.

Layer Grouping
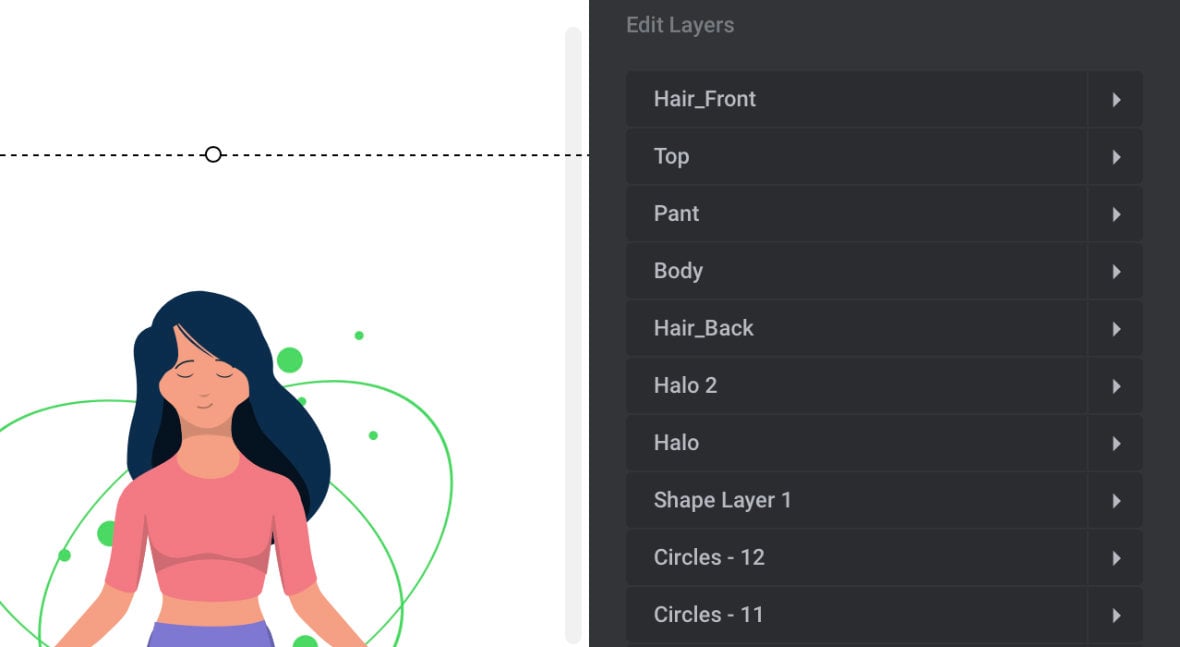
In the Edit Layers area you will see a stack of expandable groups that help organize all the various pieces of the graphic, rather than just giving you a massive list of every single element of the illustration:

These groupings are decided upon by the animation designer, so you may find that some are very well organized and some perhaps less so.
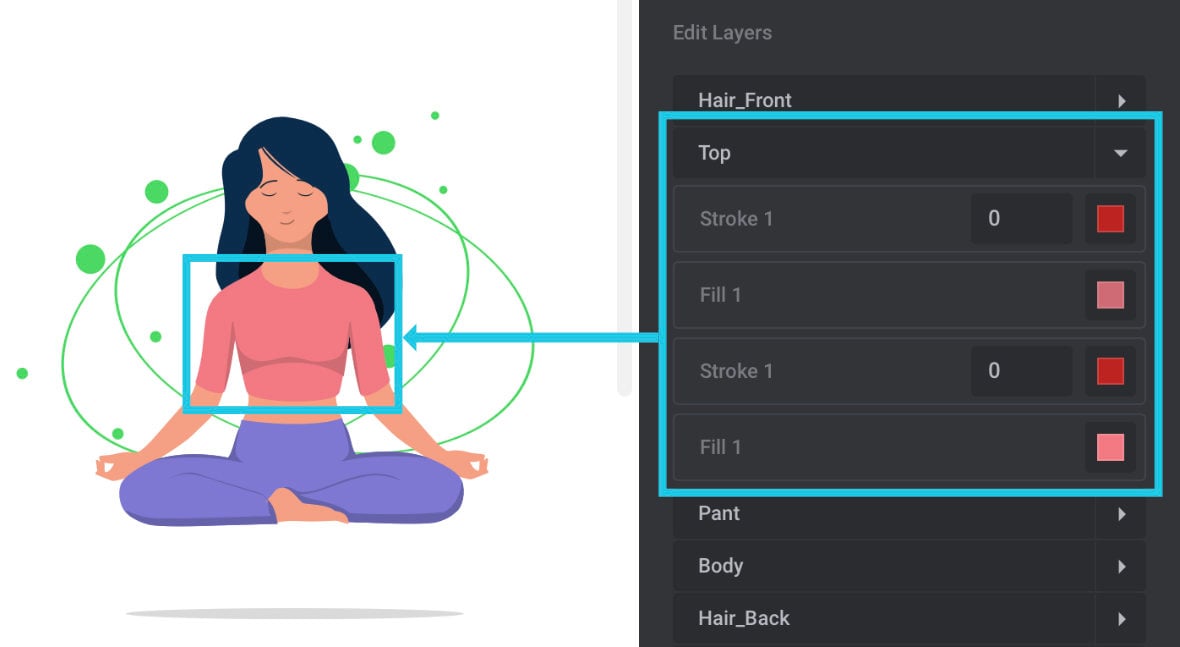
Expand any of these groups to see the strokes and fills they contain. For every fill you will see a color swatch, and for every stroke you will see a color swatch and a stroke width field:

Browsing through these groups and taking note of where you see color swatches that match those listed under Grouped Colors, and stroke widths that match those you see under Grouped Strokes, will help you better predict which parts of the illustration will be affected as you make your changes.
Changing Individual Elements
Additionally, you may wish to make a change only to one small part of the illustration at a time, rather than changing a grouped color or stroke width that will affect many elements at once. If you change a color swatch or stroke width field via the Edit Layers area, only a single element at a time will be effected.
For example, as we saw earlier, when we changed a color swatch to green all the circle and halo elements using that swatch changed color along with it.
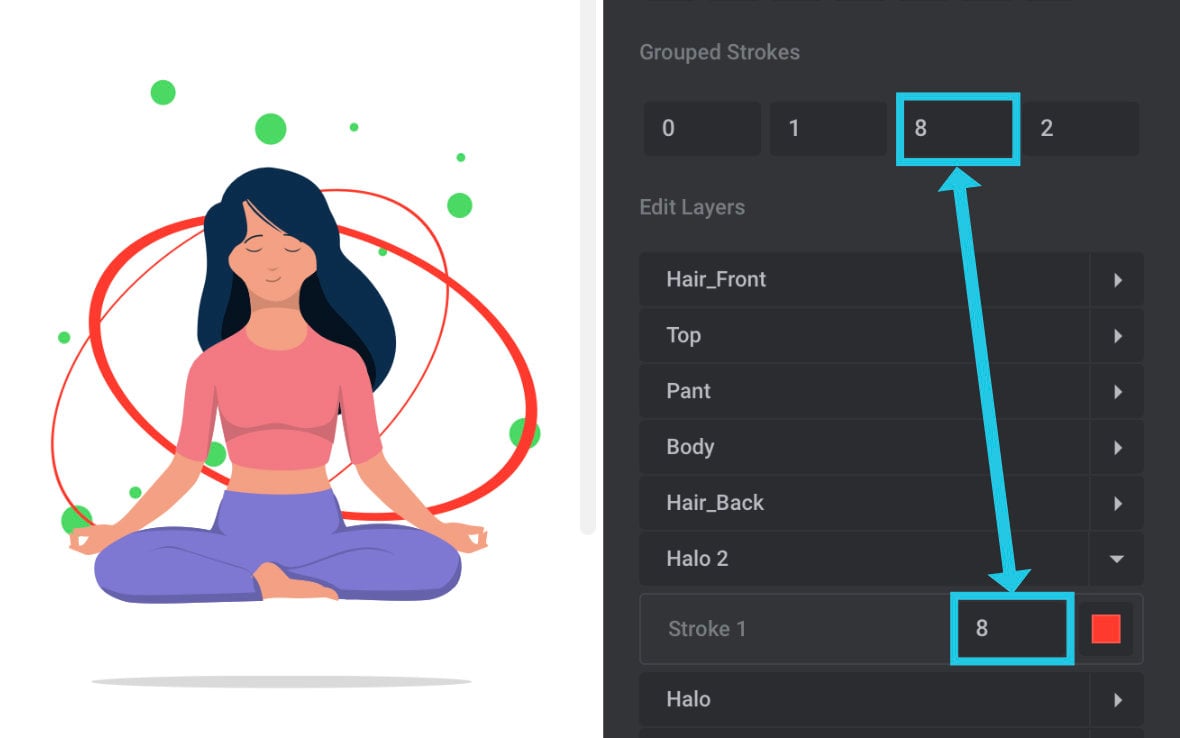
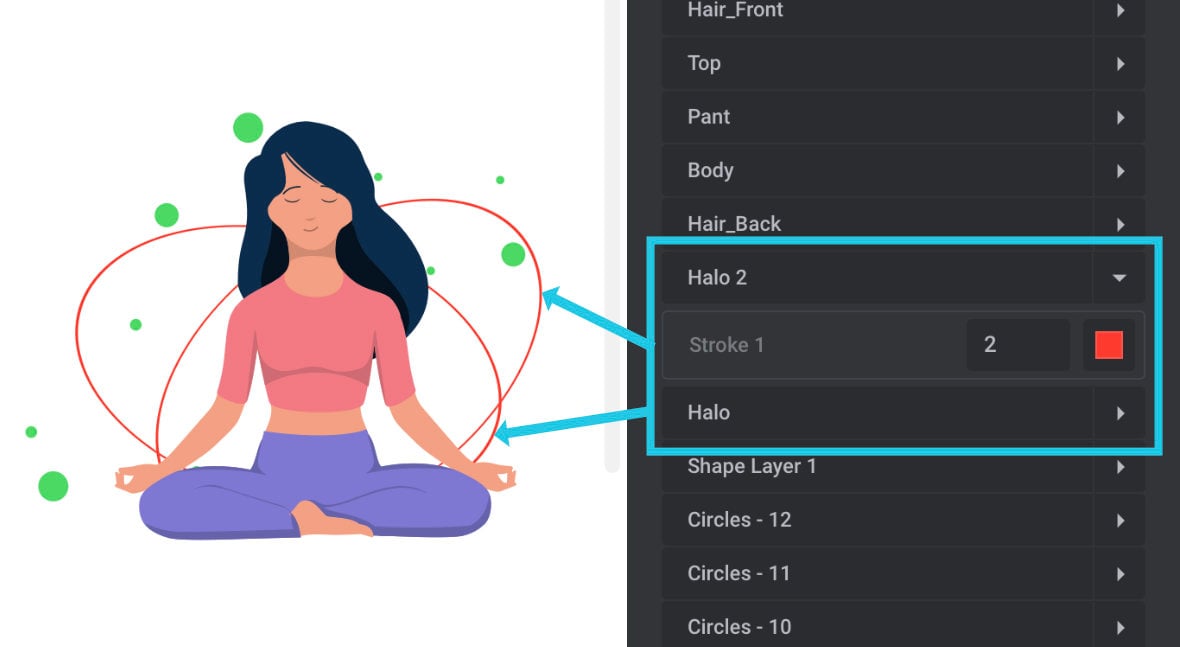
However if instead we expand the “Halo” and “Halo 2” groups and change their color swatches to red, only the halo elements are modified and the circle elements stay green:

New Grouped Color and Strokes
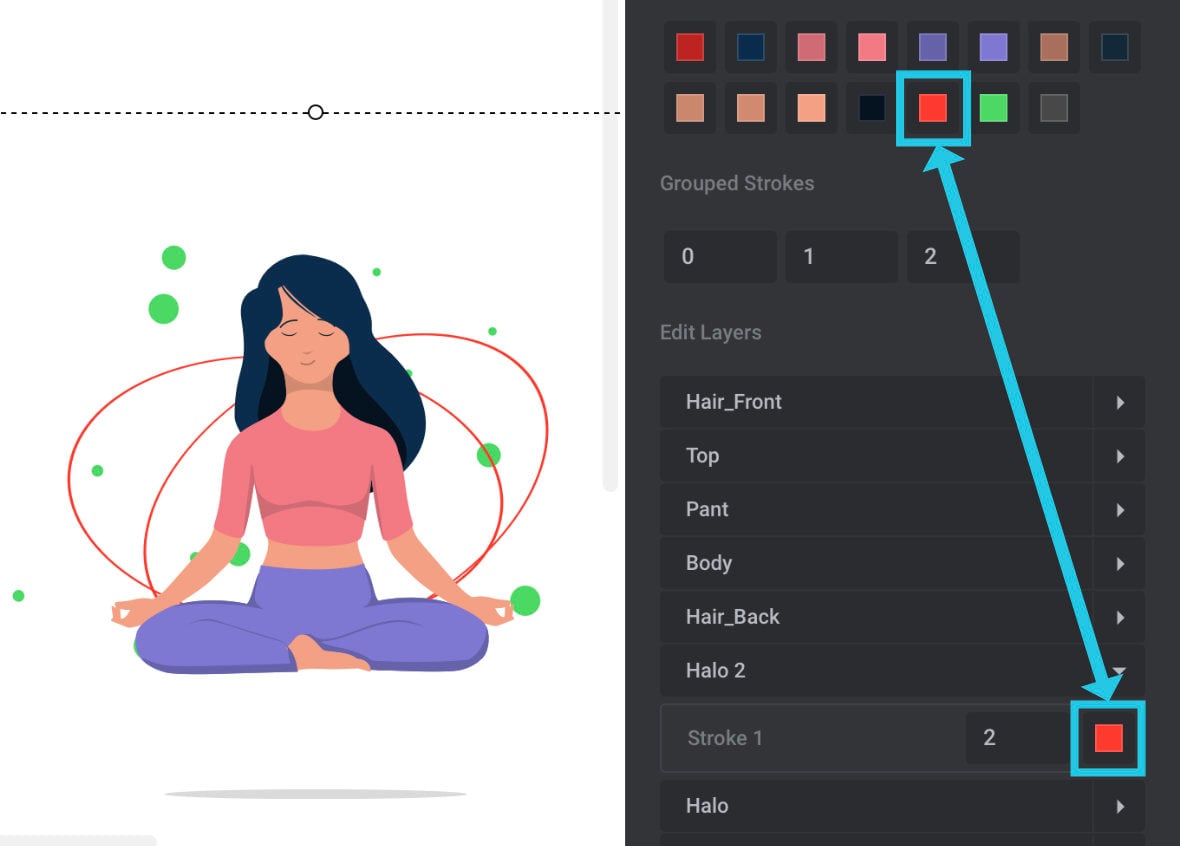
Further, you will also see that the red color applied to the halo elements has been added as a new color swatch in the Grouped Colors area:

Grouped Colors swatches will be added whenever you use a new color that has not already been used elsewhere in the illustration.
The same process applies if you modify the stroke width of an element through the Edit Layers area. That is, the change will apply only to the target element, and if the value is new to the illustration it will be added to the Grouped Strokes area: