How to Use the Advanced Transitions Addon
Create extra beautiful animations between one slide and the next.

Table of Contents
Expands Your Selection of Slide Transitions
Out of the box, Slider Revolution comes with an impressive selection of transitions, i.e. the animations that play when a module [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages. transitions from one slide [?]
A "slide" in Slider Revolution is a container into which multiple layers can be added, with layers in turn acting as containers for various forms of media such as images, text, video, audio, buttons, and special effects.
Slides are added to modules and edited via the module editor.
Within the module editor, each slide has its own animation timeline, background and collection of layers.
A single module can have one or many slides. A module with one slide is called a scene, and a module with multiple slides is called a slider or carousel. to the next.
However, as always with Slider Revolution, we like to go over and above wherever we can, so with the Advanced Transitions addon [?]
Addons extend the functionality of Slider Revolution, adding new controls to the module editor and allowing you to do extra things with your design.
For example, using the particle addon you can create effects such as falling snow, and using the distortion addon you can create shimmering effects such as simulating being underwater.
There are dozens of addons available, all included with the full version of Slider Revolution. you get even more transitions.
And they’re not just any transitions. As the name suggests, these transitions are advanced, leveraging the web’s most advanced, cutting-edge visual effects technology.
In this guide, you’ll learn how to install, enable, preview and apply Advanced Transitions in your modules.
Install & Activate Advanced Transitions
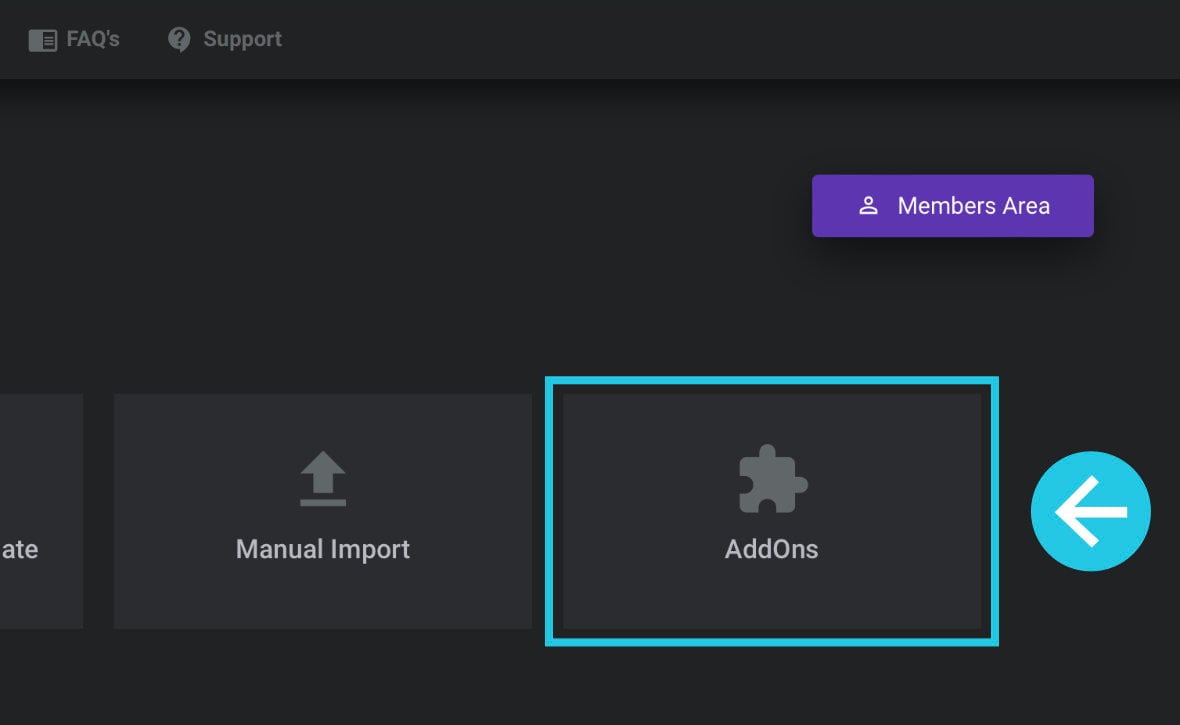
First, check if the Advanced Transitions addon is already installed. From your Slider Revolution dashboard, click AddOns:

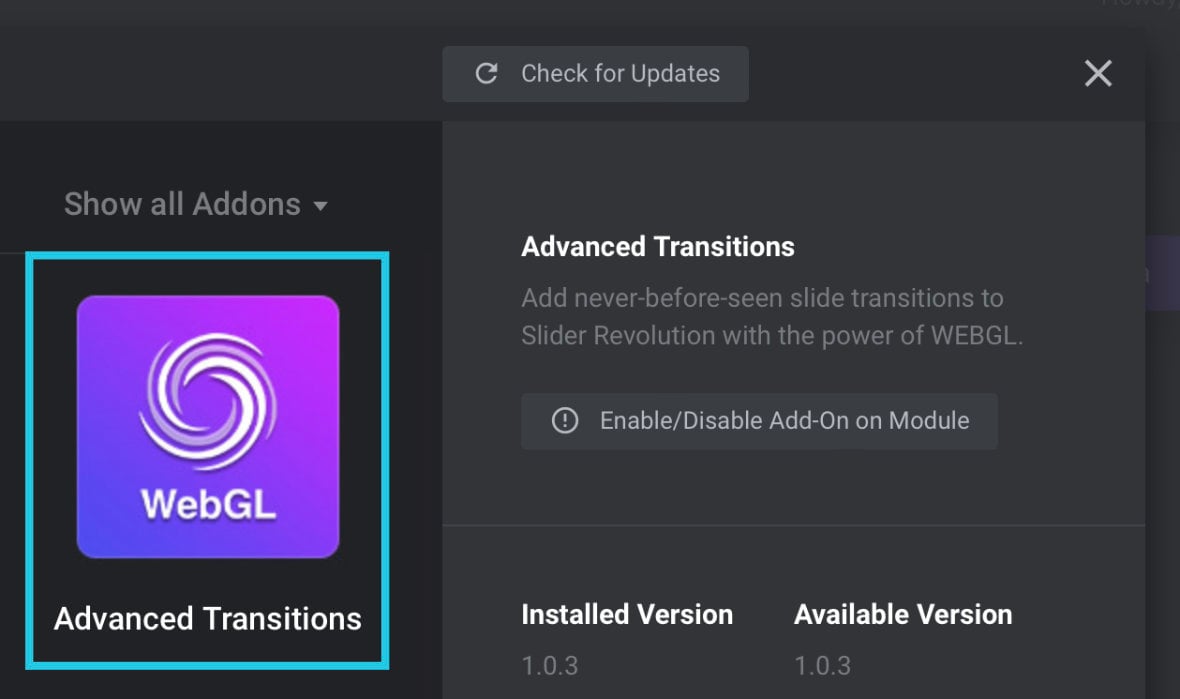
If the Advanced Transitions icon is in color, it’s already installed:

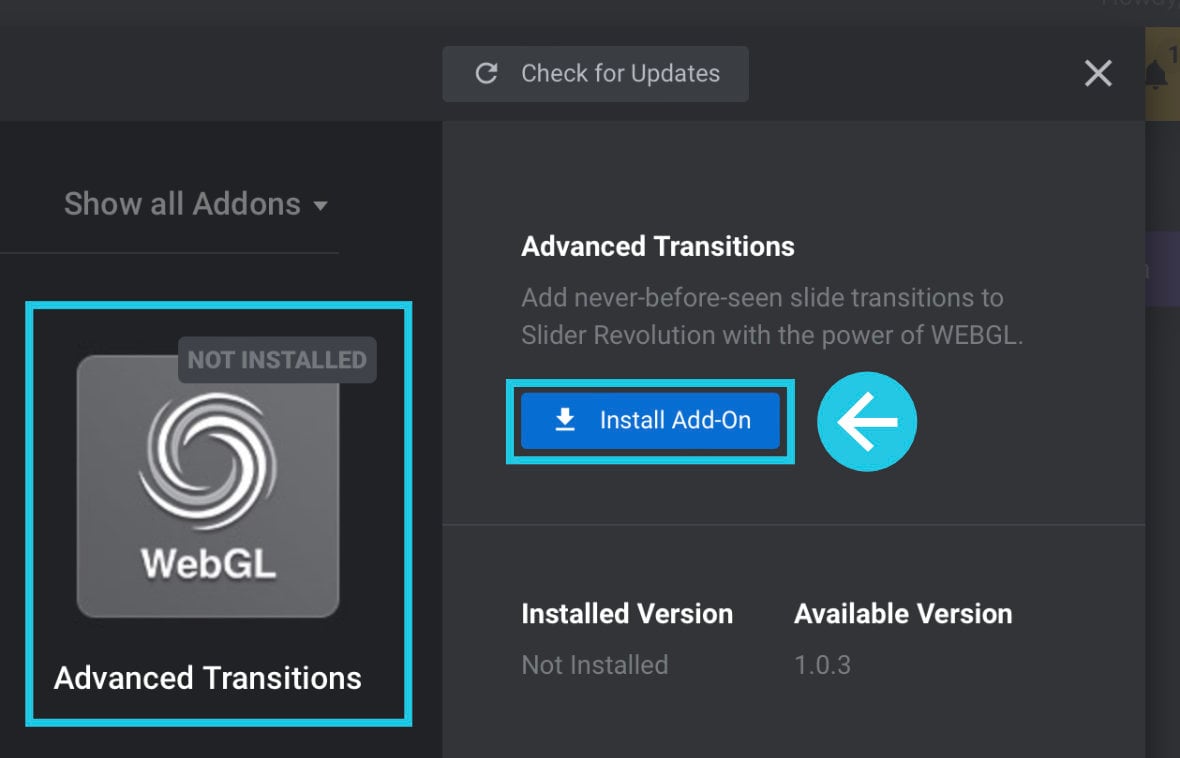
If an addon is not yet installed its icon will be black & white, with a little flag reading NOT INSTALLED. To install the addon click its icon, then click the blue Install Add-On button on the right:

Once the addon is installed, click the Activate Add-On button to complete the process:

Enable Advanced Transitions
Each time you want to use the Advanced Transitions addon in a module, you’ll need to first enable it in the module editor [?]
The "Module Editor" is the tool used to create & modify modules.
Through this visual, drag & drop, no-code interface you can add various types of layers, animation and special FX to your modules, as well as managing slides and configuring options..
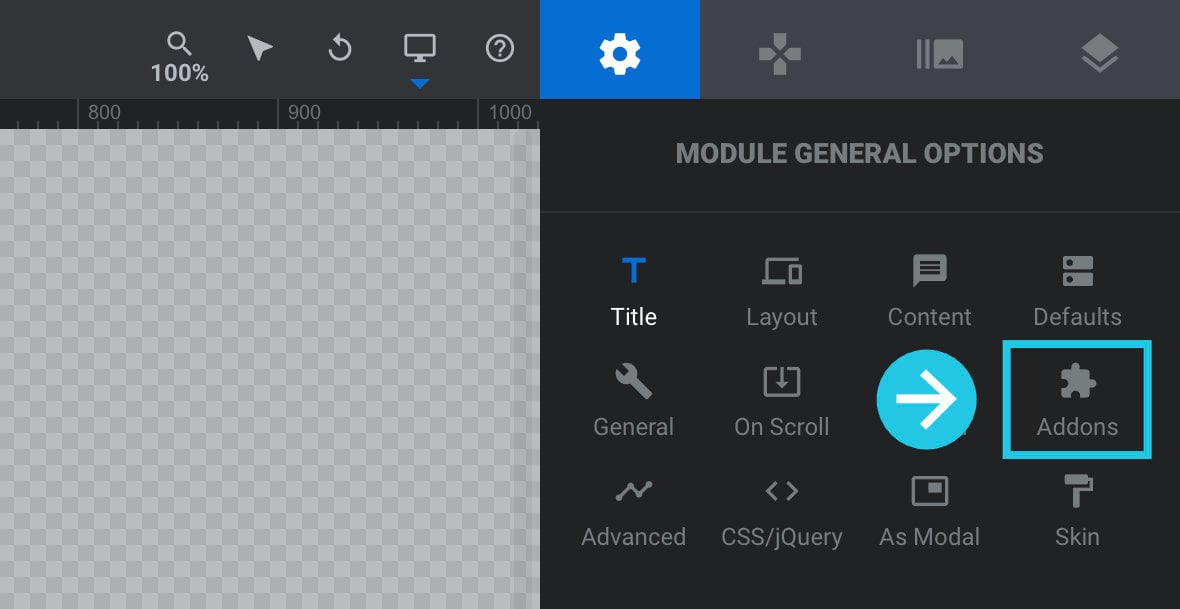
To enable the Advanced Transitions addon go to the Module General Options tab in the right sidebar, and click Addons:

In the Addons window that appears, click the Advanced Transitions icon, then click the blue Enable Add-On button on the right:

You can then close the Addons window.
Access & Preview Advanced Transitions
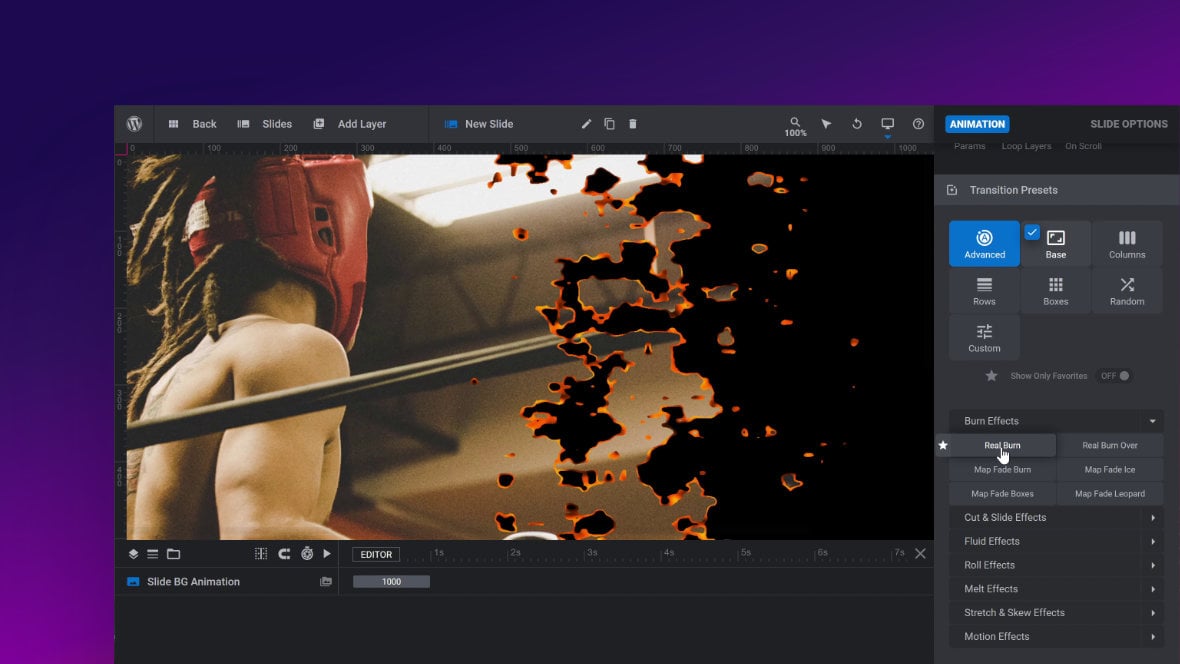
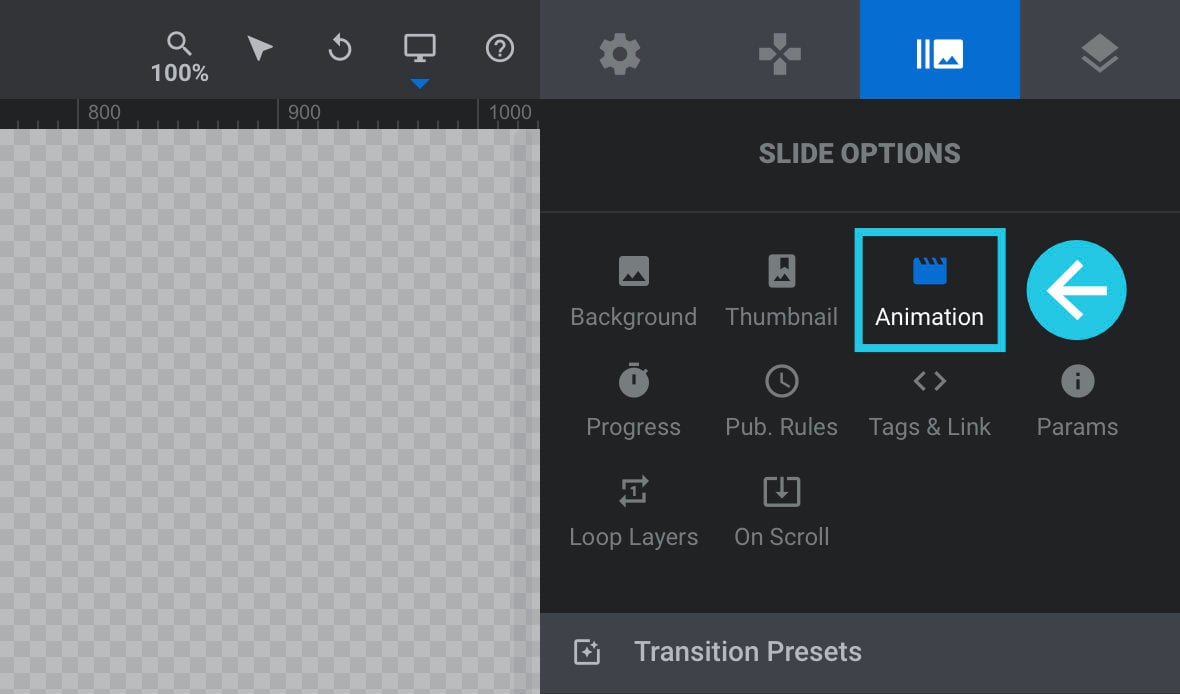
To access the functionality of the Advanced Transitions addon, go to the Slide Options tab in the right sidebar, then to the Animation sub-section:

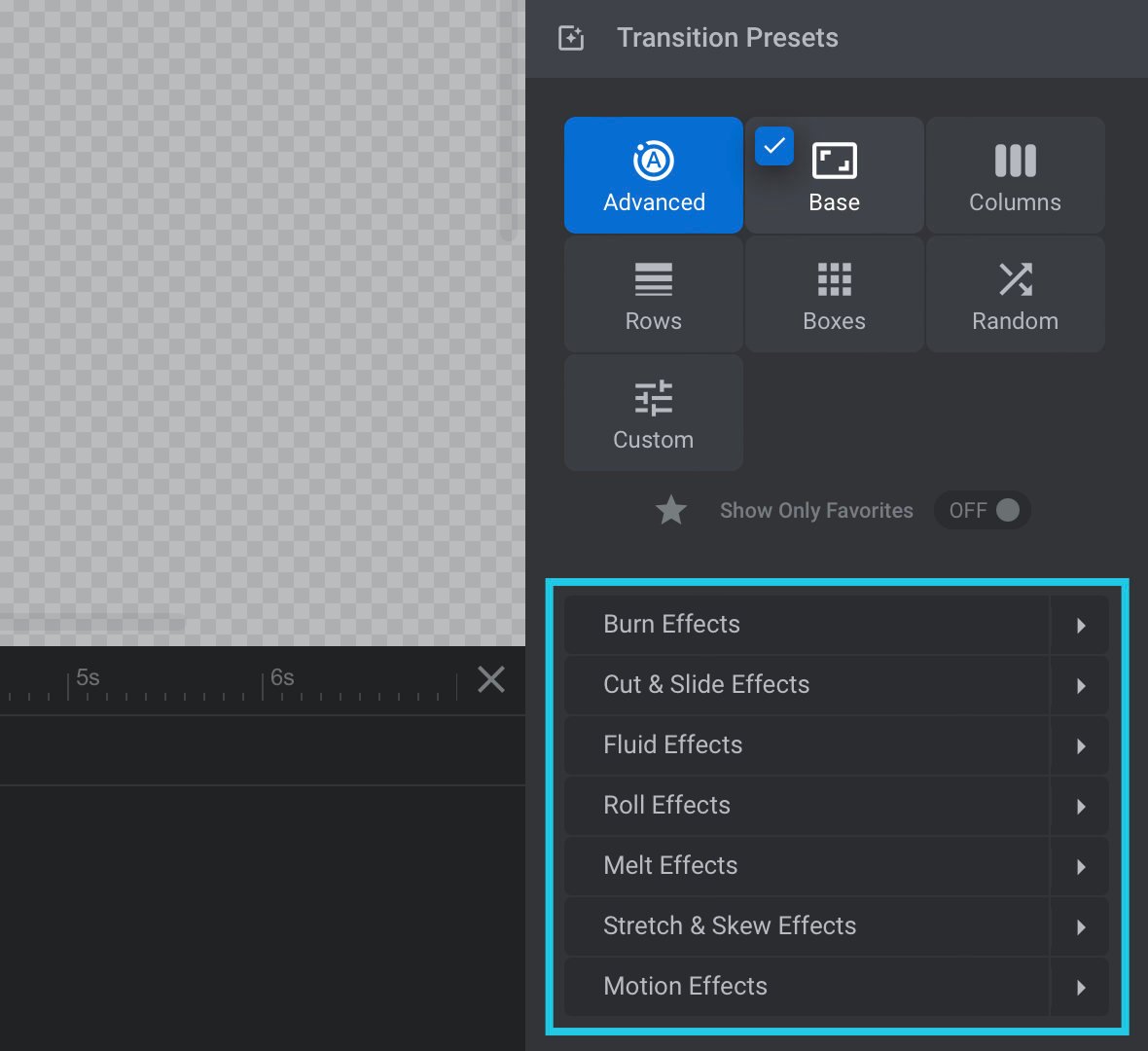
In the Transition Presets panel, you will see that a new category of transitions has been added, named Advanced. CIick the Advanced category to reveal its sub-categories below:

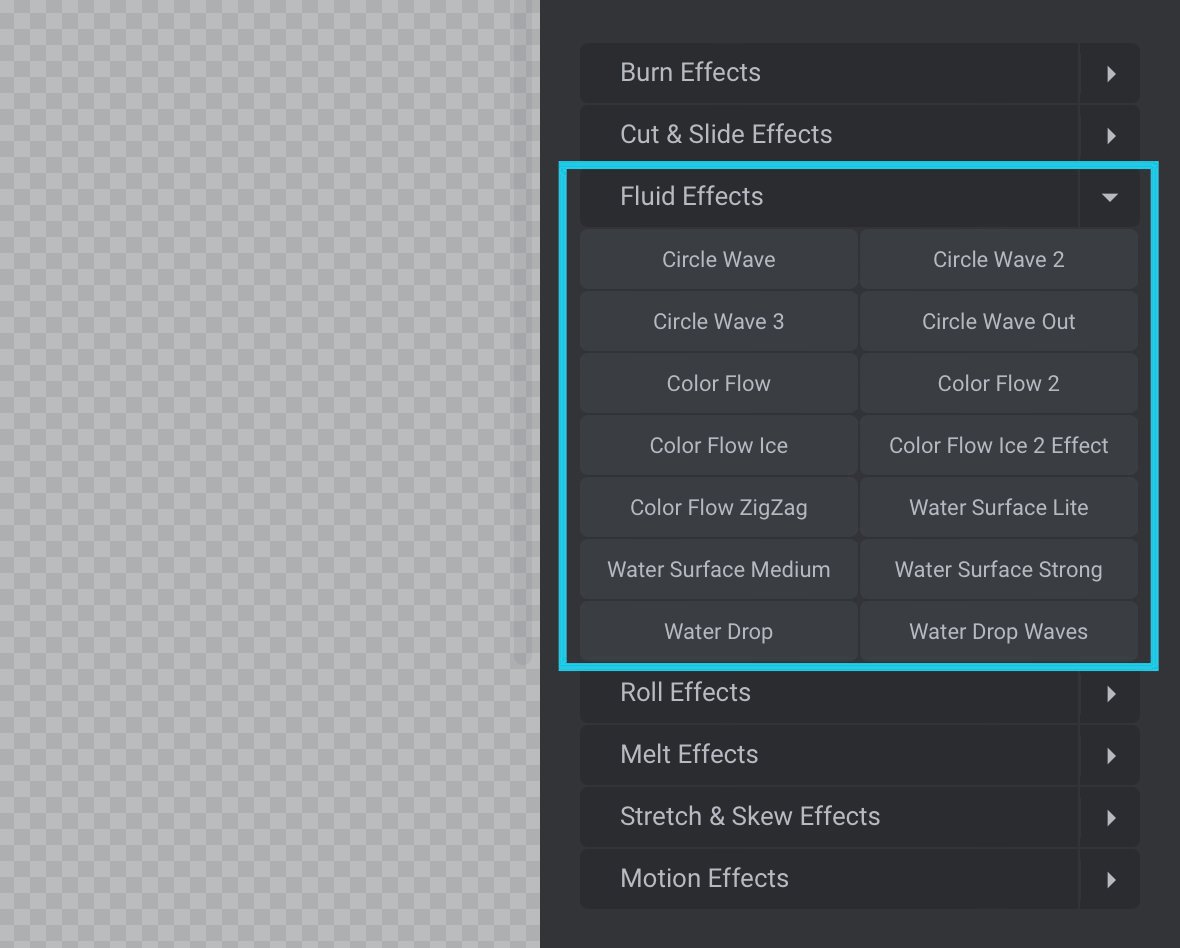
Expand any of those sub-categories to see the individual transition animation presets contained therein:

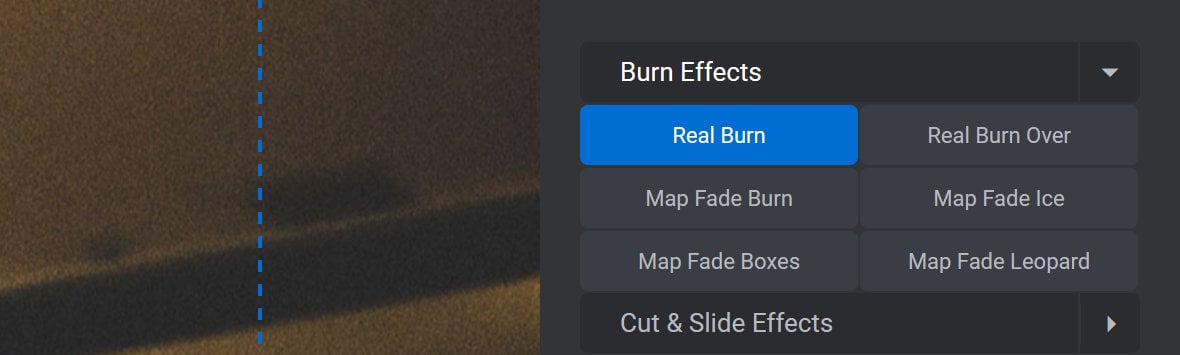
Hover over any animation preset to see it previewed on the canvas:
Note: If you are experimenting in a blank module, the transition previews will be easier to see if you set a slide background and a module background.
Apply Advanced Transitions
To apply an advanced transition just click its preset name. The applied transition will turn blue:

Transitions are applied on a slide by slide basis. Selecting a transition for a slide determines the animation that will play at its beginning, as it appears in the module.
For this reason, if you want to set the transition that will play at the end of a slide, you can do so by setting the transition for the next slide.
Note: Transition animations effect the slide background [?]
A "background" in Slider Revolution is a type of layer that is always present in every module, and is always visually behind all other layers.
A background can be transparent, a flat color, a gradient, an image, or a video. It can be animated in the same way as other layers can be, however it cannot be deleted. layer only. Additionally, the effect will typically be most striking when those background layers use images.
Timing with Content Layers
Be aware that transition animations do not effect layers [?]
Layers are containers for visual, audio or layout items and are added to slides. For example, text, button, image, audio, video, group and row are all types of layers.
Layers are added to slides via the module editor. other than the background [?]
A "background" in Slider Revolution is a type of layer that is always present in every module, and is always visually behind all other layers.
A background can be transparent, a flat color, a gradient, an image, or a video. It can be animated in the same way as other layers can be, however it cannot be deleted.. As such you may wish to adjust the timing of content layers to work well with your chosen transition animation. Otherwise, it might look strange if your content layers have all finished animating in while the slide transition is still running on the background layer.
For example, if your transition runs for 1500ms you may want to move your content layer IN animations so they also end at 1500ms. That way the transition animation and content layers will complete their animations at the same time:
Learn More from Templates
To learn more about working with Advanced Transitions, one of the best things you can do is explore with some of our ready-made templates that put the addon into action:
- Portal Effect Hero Slider
- Cyber Glitch Effect Slider
- Motion Blur Portfolio Showcase
- Background Effect Hero Collection
- Winery Timeline Slider
