Layers: A Container for Media
We now know what modules and slides are. So to wrap things up, what are layers?

Table of Contents
In the module breakdown section of this manual we learned that modules are containers for slides, and slides are containers for layers.
We also learned layers are containers as well, but for what exactly?
The purpose of a layer is to act as a container for media.
Whenever you want to add any type of media to a slide, be it text, an image, a video, some audio, an icon or anything at all, you’ll do so by creating a layer.
Layers Overview (Video Tutorial)
Gain an overview of what layers are and how they work from the 5:44 mark in our ‘A Closer Look at Modules, Slides & Layers’ tutorial video below:
If you watched the above video in full you can skip the remainder of the A Closer Look section of the manual and proceed to Module Editing Basics.
Or, continue reading on to learn how layers and media items fit together:
1 Layer = 1 Media Item
Each layer represents a single piece of media. In this way Slider Revolution layers are different to those you might find in many common graphics applications.
For example, in Photoshop multiple items can be added to a single layer. In Slider Revolution, every item you see in a slide has its own dedicated layer.
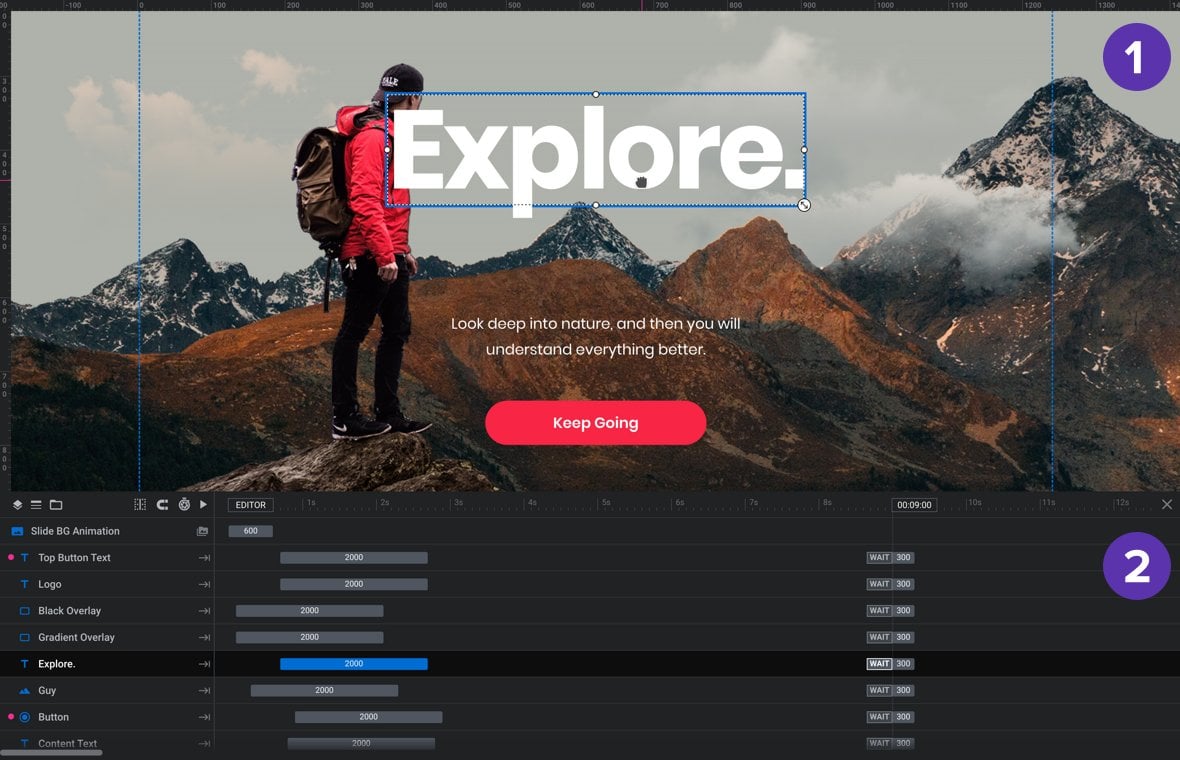
When a layer is added to a slide it can be seen in two places in the module editor.
- On the canvas [?]
The canvas is the point and click design space in the module editor. It forms the largest area of the module editor.
In this area layers can be selected, moved and resized. Animations can also be previewed. - In the timeline [?]
The timeline is the section of the module editor dedicated to animation and controlling the stacking order of layers.
From this part of the editor animations can be added, adjusted and previewed. Additionally, layers can be selected from the timeline, and can be dragged and dropped up and down on the timeline to modify which appear in front and which behind.
It can be equally compared to both a timeline in a typical video editing application, and a layers panel in a typical graphic design application

Next: Module Editor Breakdown
You now have the core concepts down of what modules, slides and layers are. In the next part of our Closer Look section we’ll be starting a breakdown of the most important tool in the Slider Revolution kit, the Module Editor [?]
The "Module Editor" is the tool used to create & modify modules.
Through this visual, drag & drop, no-code interface you can add various types of layers, animation and special FX to your modules, as well as managing slides and configuring options., with a quick overview of its four sections.
