Lottie Addon Quick Start
In this guide, learn how to use the Lottie addon for Slider Revolution to add high fidelity yet compact and efficient animations to your modules.

Table of Contents
- The Lottie Addon for Slider Revolution
- What are Lottie Animation Files?
- Installing the Lottie Addon
- Enabling Lottie for Use in a Module
- Adding Lottie Layers
- Accessing Lottie Settings
- Adding Lottie Animations to Layers
- Previewing Lottie Animations
- Coming Up Next
The Lottie Addon for Slider Revolution
The Lottie addon for Slider Revolution [?]
Slider Revolution is a website content creation tool with a focus on captivating animation and stunning visual effects.
It began its life as a plugin for creating slideshows, but has evolved into a fully fledged piece of design software. allows you to add Lottie animation files to your modules [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages. and control their configuration.
In this article we’ll get you started with the addon [?]
Addons extend the functionality of Slider Revolution, adding new controls to the module editor and allowing you to do extra things with your design.
For example, using the particle addon you can create effects such as falling snow, and using the distortion addon you can create shimmering effects such as simulating being underwater.
There are dozens of addons available, all included with the full version of Slider Revolution. quickly, by stepping through all the most essential aspects of its use. By the end of this guide you’ll know how to get the Lottie addon installed and enabled, how to load an animation onto a module’s canvas [?]
The canvas is the point and click design space in the module editor. It forms the largest area of the module editor.
In this area layers can be selected, moved and resized. Animations can also be previewed., and how to preview it in place.
Note: If you prefer watching rather than reading, check out the video version of our Lottie Addon quick start guide:
Or, carry on reading as we start at the beginning by answering the question: What are Lottie animation files anyway?
What are Lottie Animation Files?

Lottie files are a special type of complete, pre-packaged animation that can be dropped straight into a Slider Revolution module.
You could compare this to how you might drop a photograph or video file into a module, but in this case what you get as a result is a highly efficient, very small file-size animated graphic that can be scaled up and down infinitely with no loss of quality.
Installing the Lottie Addon
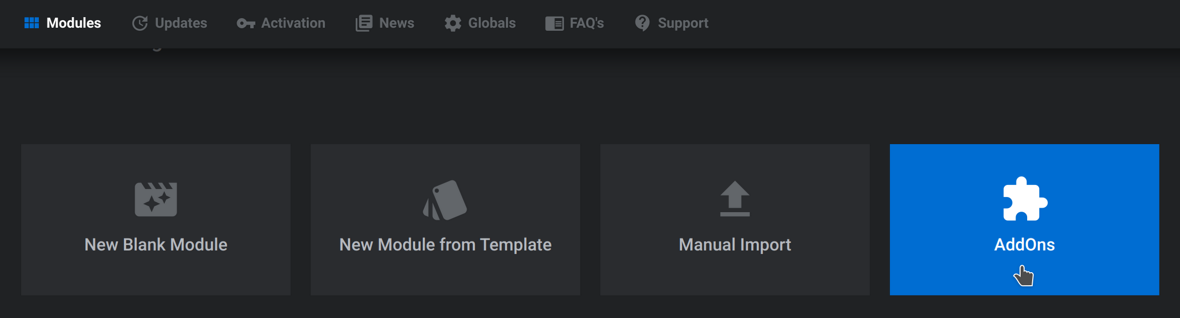
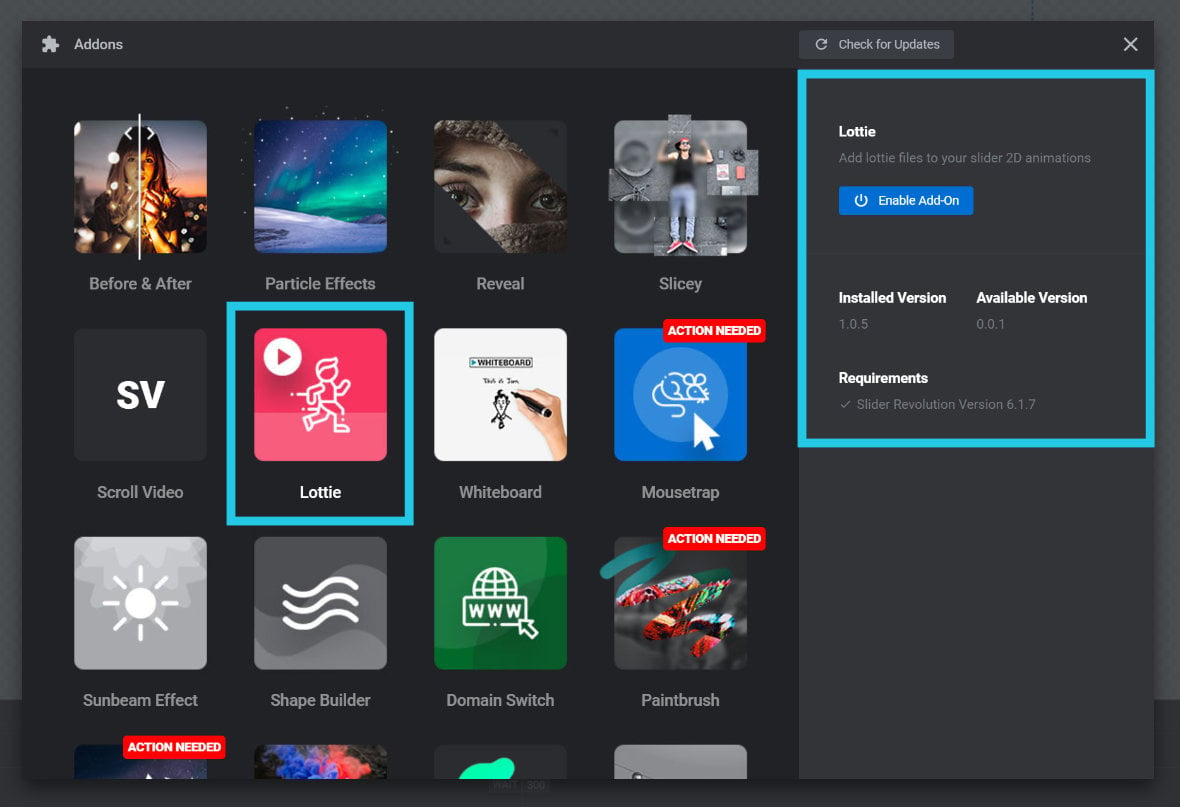
To install the Lottie addon go to the main Slider Revolution interface and click the AddOns button:

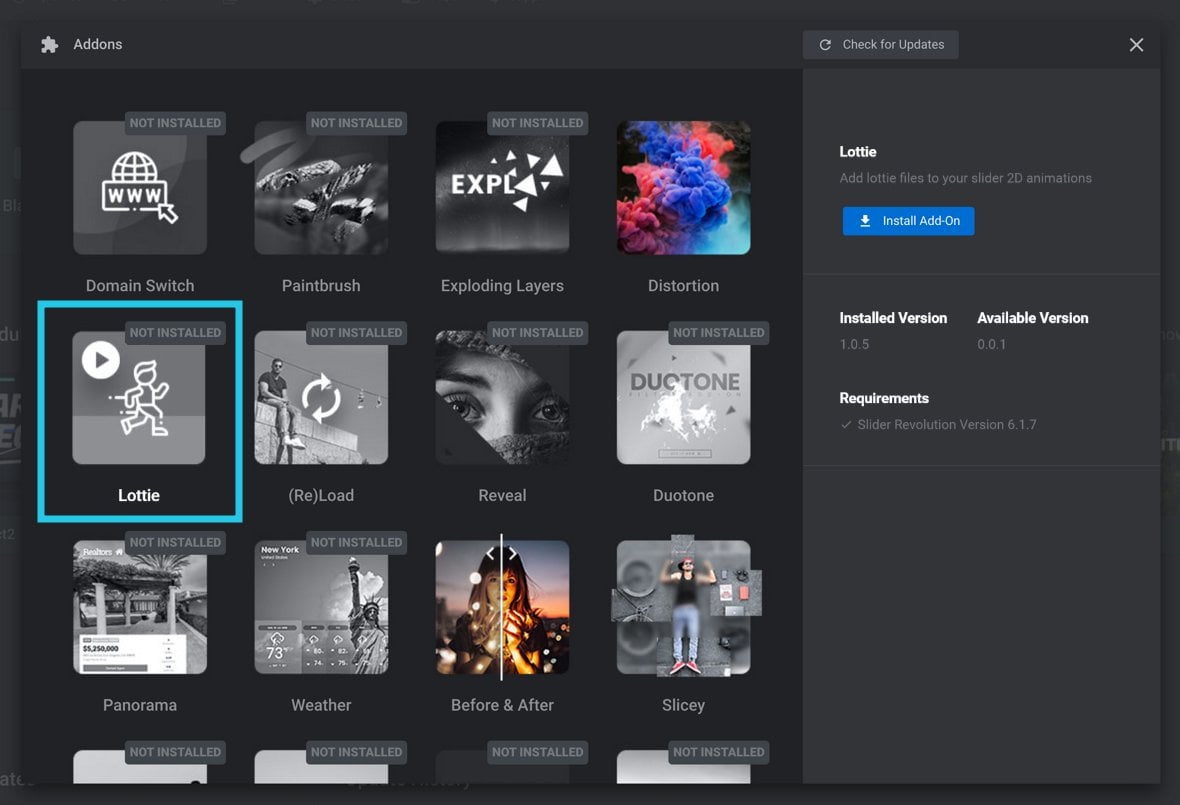
The available add-ons will appear in a dialog box. Look for the Lottie thumbnail and click it to display installation details in the right sidebar.

In the installation details sidebar, click the Install Add-On button.

The add-on will be automatically downloaded and installed.
Once this process has completed, click the Activate Add–On button in the right side bar of the dialog box.

Once activated, the add-on thumbnail will change from black & white to color to let you know it’s enabled and ready for use.

Enabling Lottie for Use in a Module
After installing the Lottie addon you’ll need to activate it within the Module Editor [?]
The "Module Editor" is the tool used to create & modify modules.
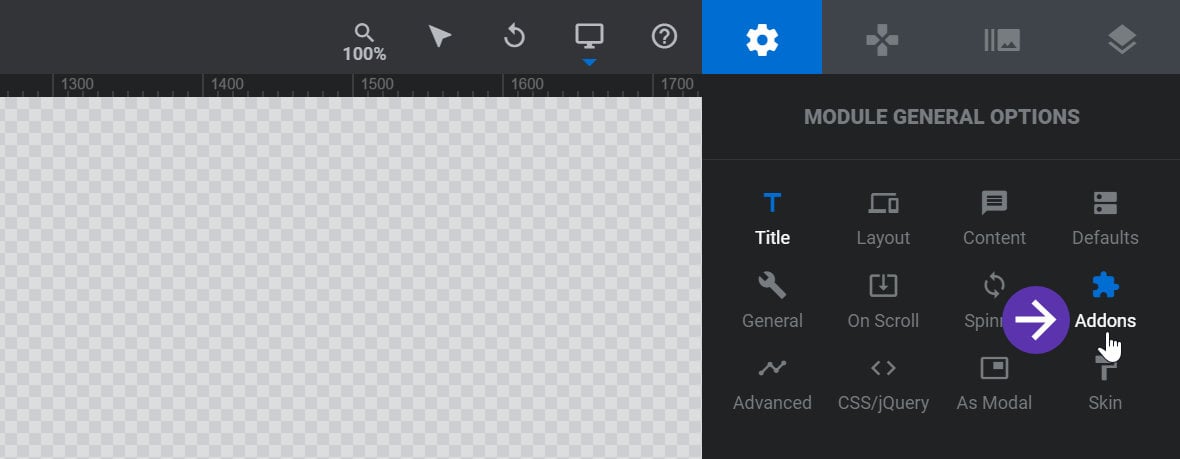
Through this visual, drag & drop, no-code interface you can add various types of layers, animation and special FX to your modules, as well as managing slides and configuring options. in order to use it. To do so, go to the Module General Options tab, then click the Addons button – the last item in the second row:

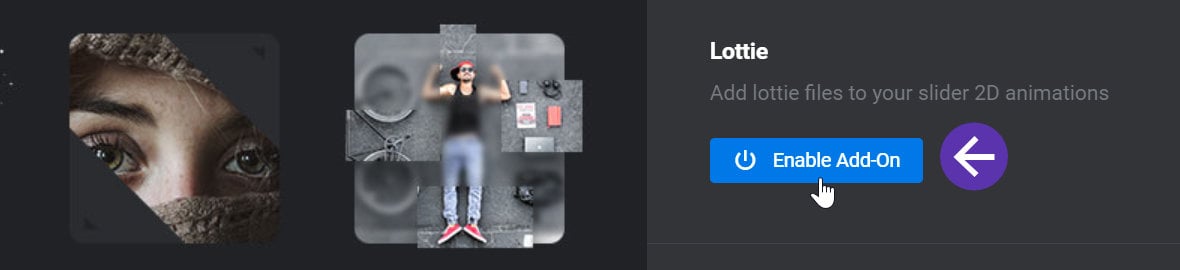
This will open a dialogue box that shows your available addons. Locate and click the Lottie addon thumbnail. The details of the addon will then be displayed in the right sidebar.

In that sidebar, click the blue Enable Add-On button:

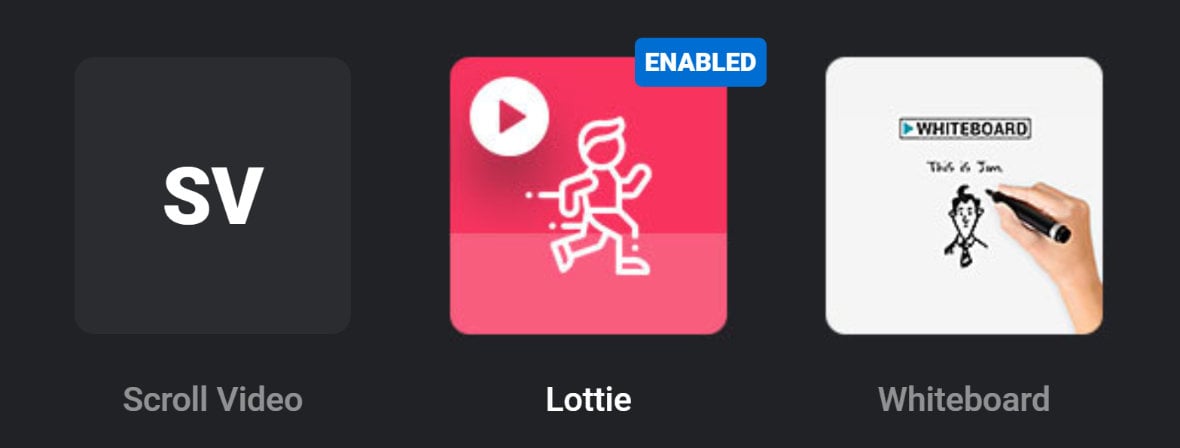
A blue “Enabled” flag will appear over the Lottie thumbnail, letting you know it’s ready for use:

You can now close the Add-On window.
Adding Lottie Layers
Once the addon is enabled the next step is to add a Lottie layer [?]
Layers are containers for visual, audio or layout items and are added to slides. For example, text, button, image, audio, video, group and row are all types of layers.
Layers are added to slides via the module editor. to your module. We’ll start by adding an empty Lottie placeholder layer.
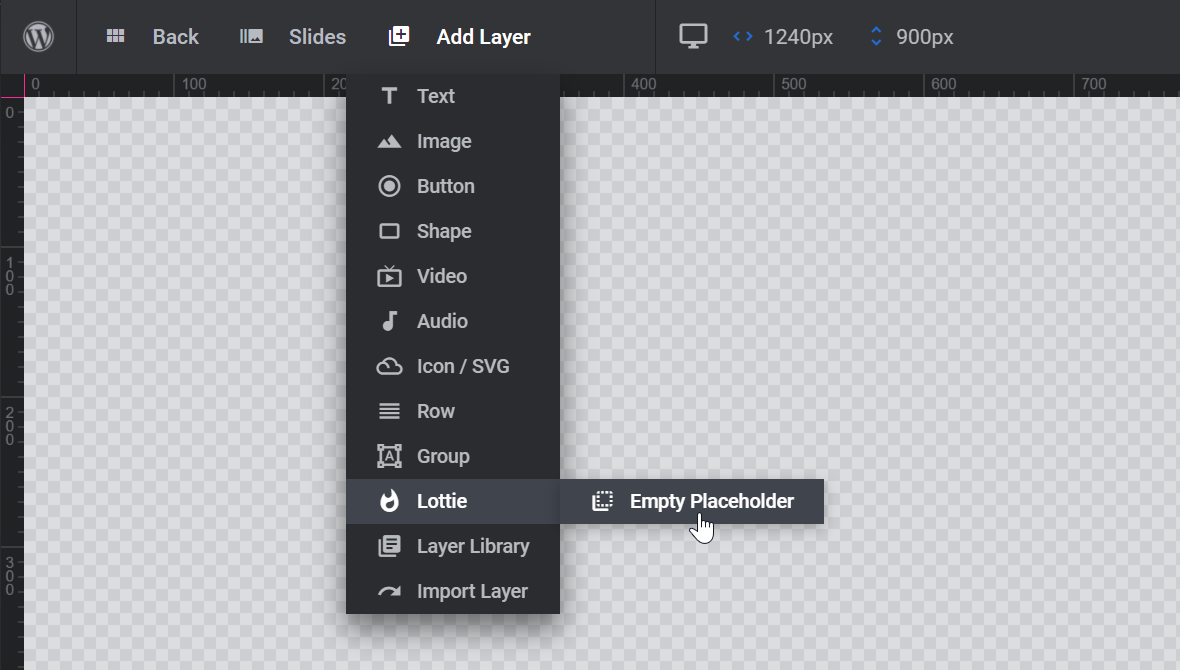
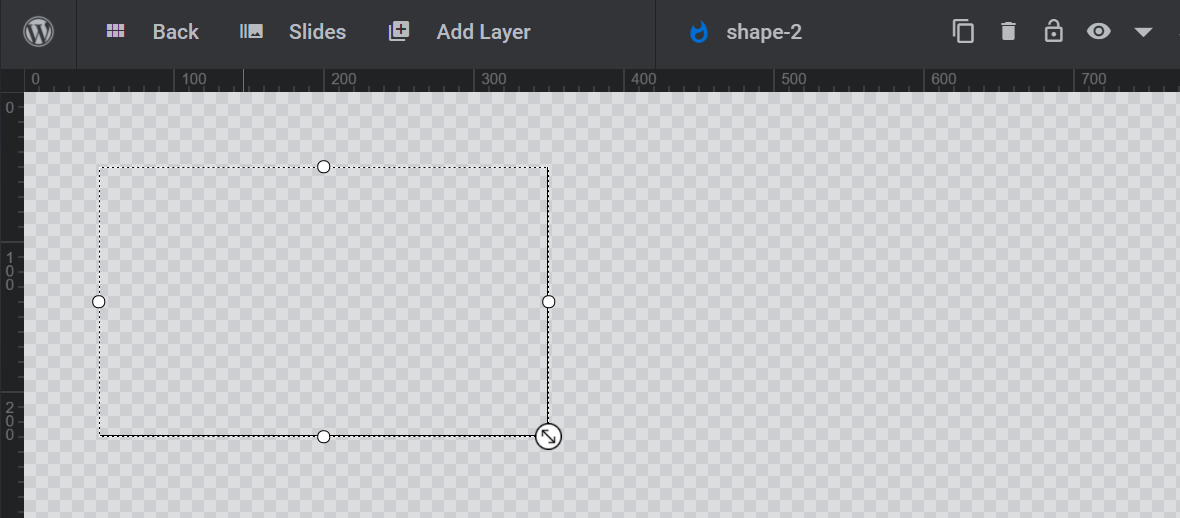
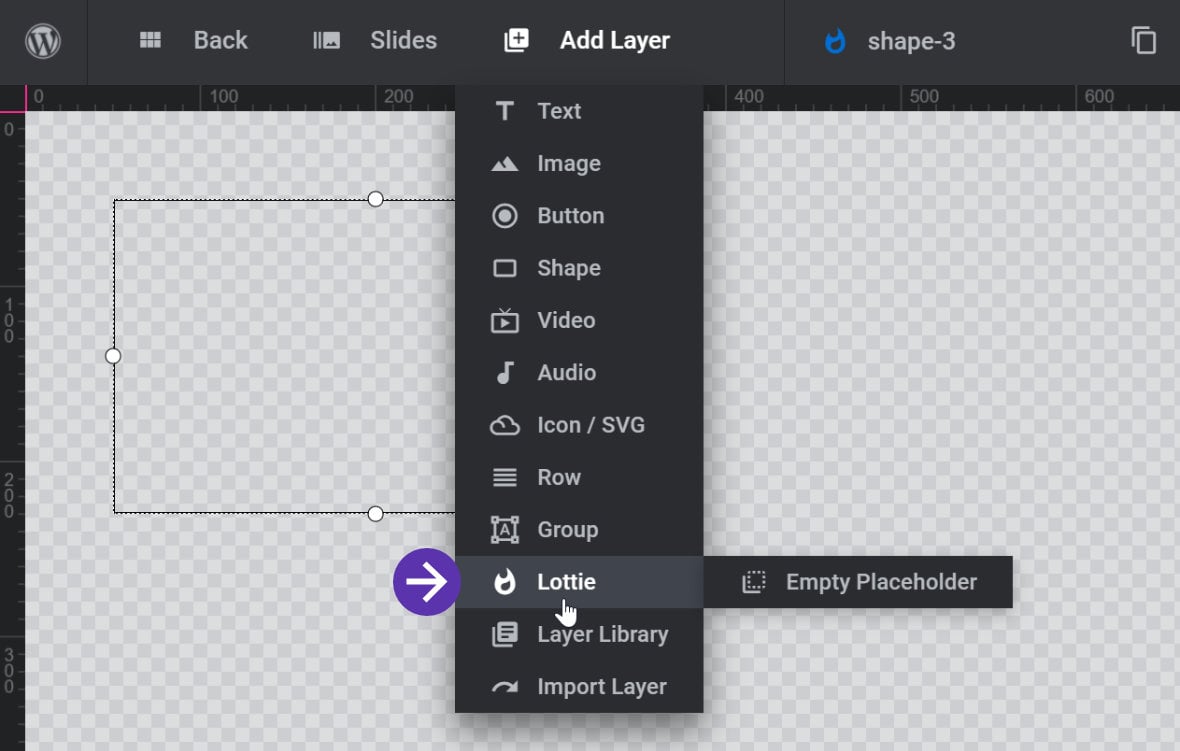
In the top toolbar, hover over Add Layer, then Lottie, then click Empty Placeholder:

You will see an empty rectangle added to the canvas, ready for an animation to be added to it:

Accessing Lottie Settings
In order to add an animation to your new layer, and later configure it, you’ll first need to access its settings.
Select your layer by clicking it, either on the canvas or timeline [?]
The timeline is the section of the module editor dedicated to animation and controlling the stacking order of layers.
From this part of the editor animations can be added, adjusted and previewed. Additionally, layers can be selected from the timeline, and can be dragged and dropped up and down on the timeline to modify which appear in front and which behind.
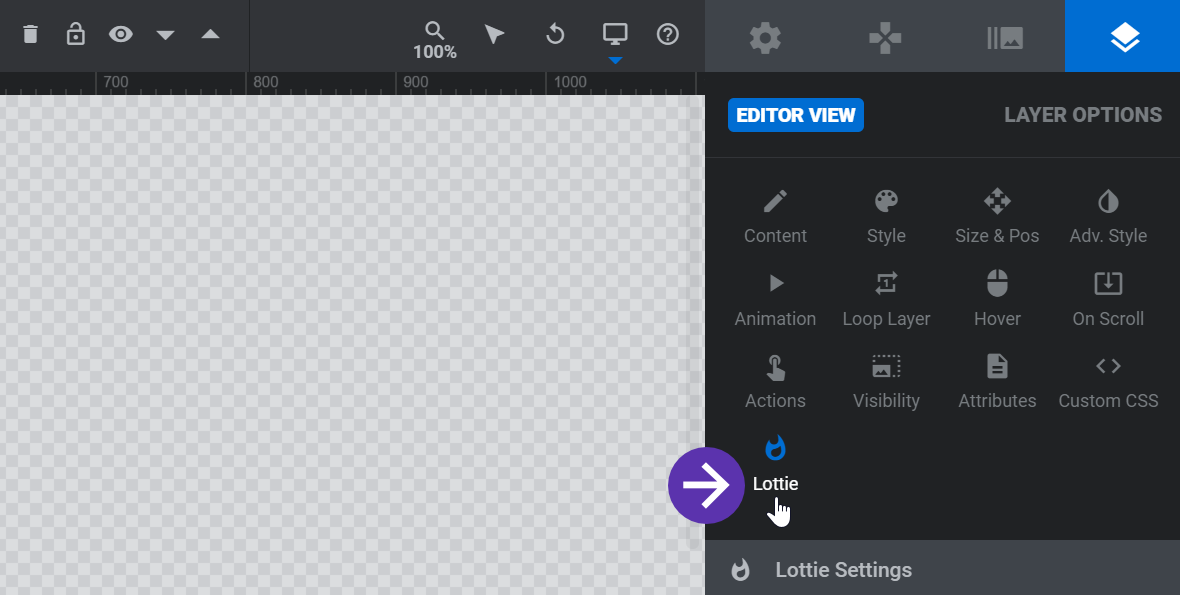
It can be equally compared to both a timeline in a typical video editing application, and a layers panel in a typical graphic design application. Then in the Layer Options tab, click the Lottie icon to access the Lottie sub-section:

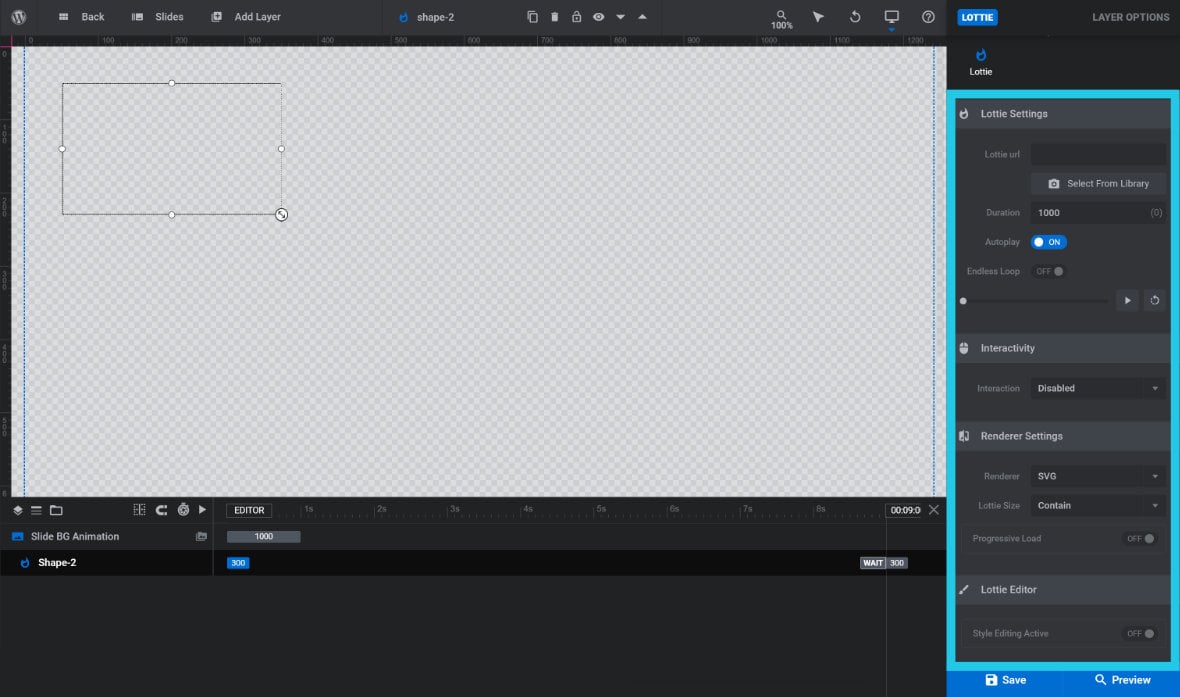
In the Lottie sub-section you’ll find four panels:
- Lottie Settings – general controls, most of which we’ll cover in this guide, some in an upcoming guide.
- Interactivity – used for creating interactive animations, to be covered in an upcoming guide.
- Renderer Settings – used for controlling loading and display properties, to be covered in an upcoming guide.
- Lottie Editor – used for customizing colors, to be covered in an upcoming guide.

Adding Lottie Animations to Layers
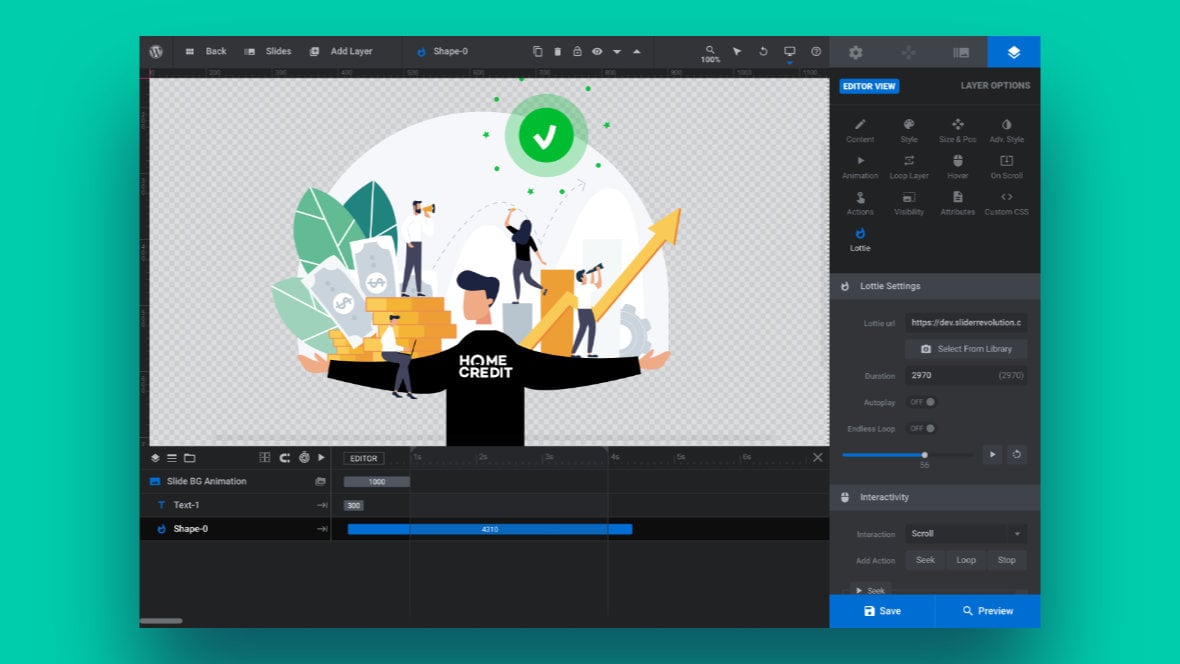
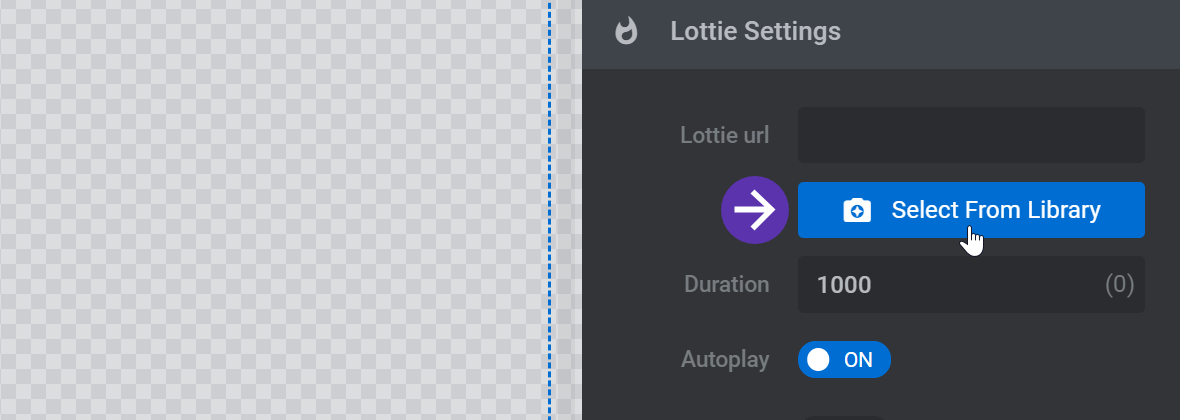
To add an animation to your placeholder layer, click the Select From Library button in the Lottie Settings panel:

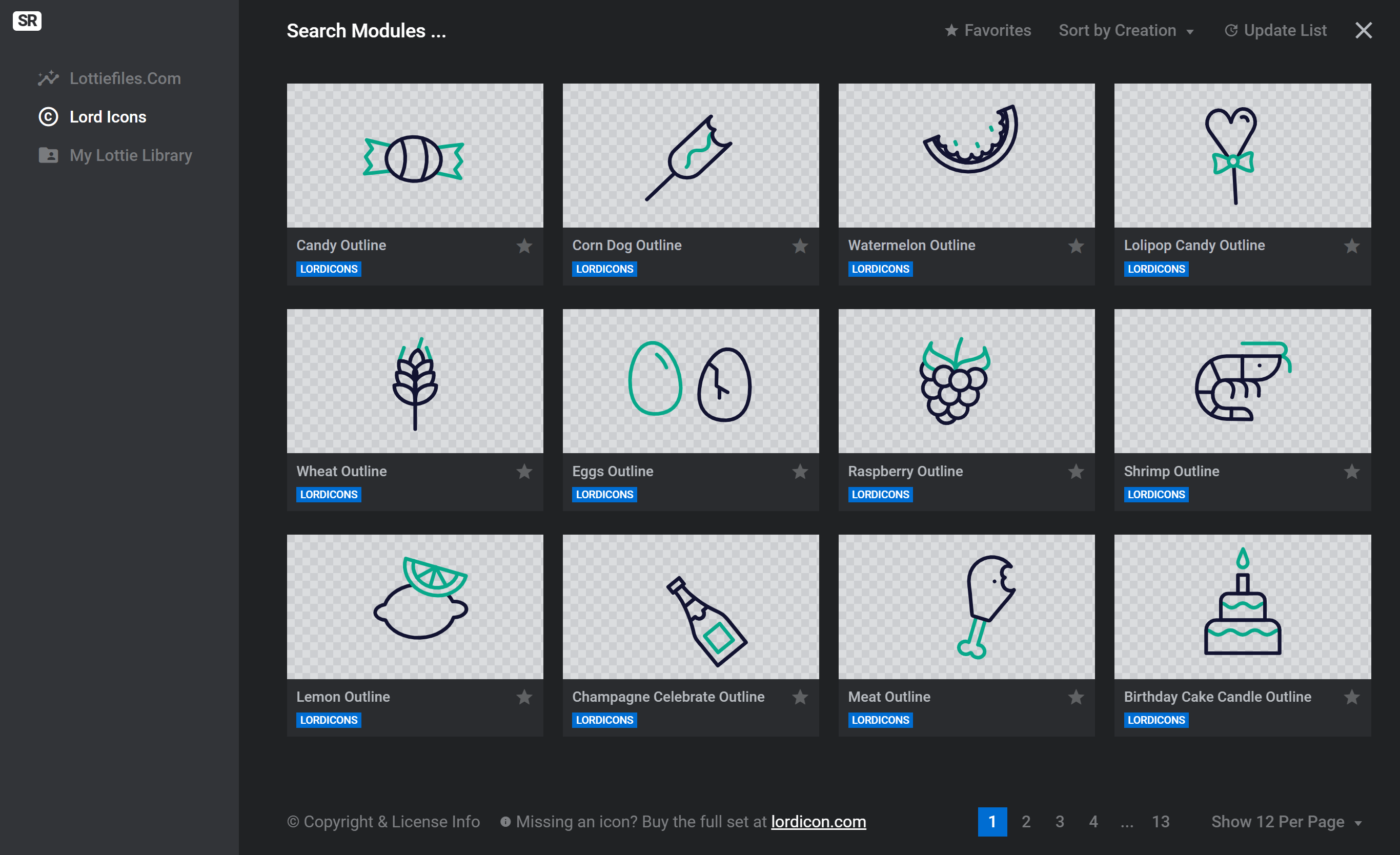
This will open up the Lottie files library, from which you can choose the animation you would like to use:

Note: Instead of adding a placeholder layer, you can jump straight to this library when adding a layer by hovering over Add Layer, then clicking Lottie:

Adding Animations from Within Slider Revolution
Slider Revolution’s Lottie addon has the ability to integrate with third party Lottie animation providers, such as Lordicon for example.
Any libraries of third party Lottie animations will be linked to in the left sidebar. Click one of these links to browse for animations.
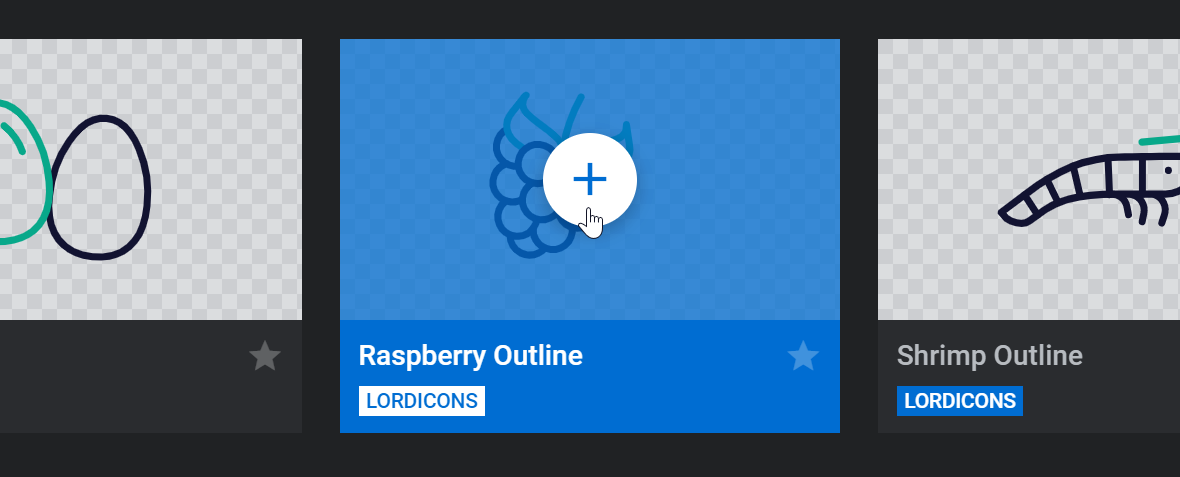
When you find an animation you want to use, hover over it, then click the “+” button:

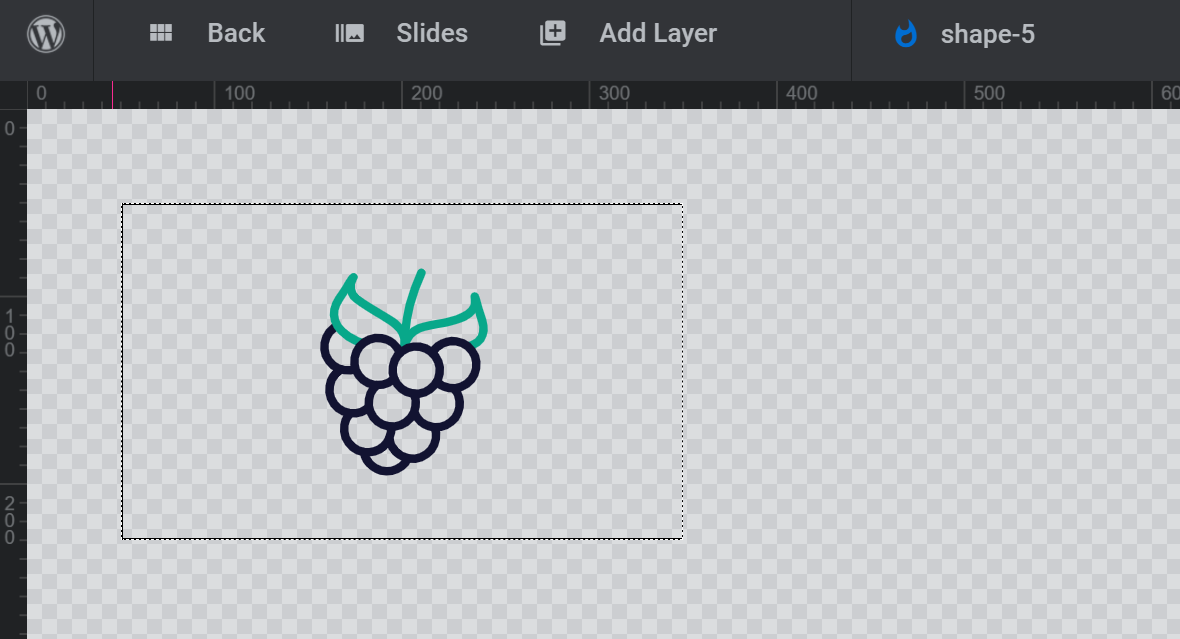
This will insert the animation into your Lottie layer, and you will see it play once on the canvas:

Adding Animations from Outside Slider Revolution
You can also import any of your own Lottie files obtained from outside Slider Revolution, such as something you may have downloaded from LottieFiles.
Note: Be sure to only use Lottie files from trusted sources.
Alternatively, you can create your own Lottie animations. The most common method is to use Adobe After Effects and export to Lottie format using the LottieFiles or Bodymovin plugin, however you can also use applications such as Flow, Synfig or FramerX.
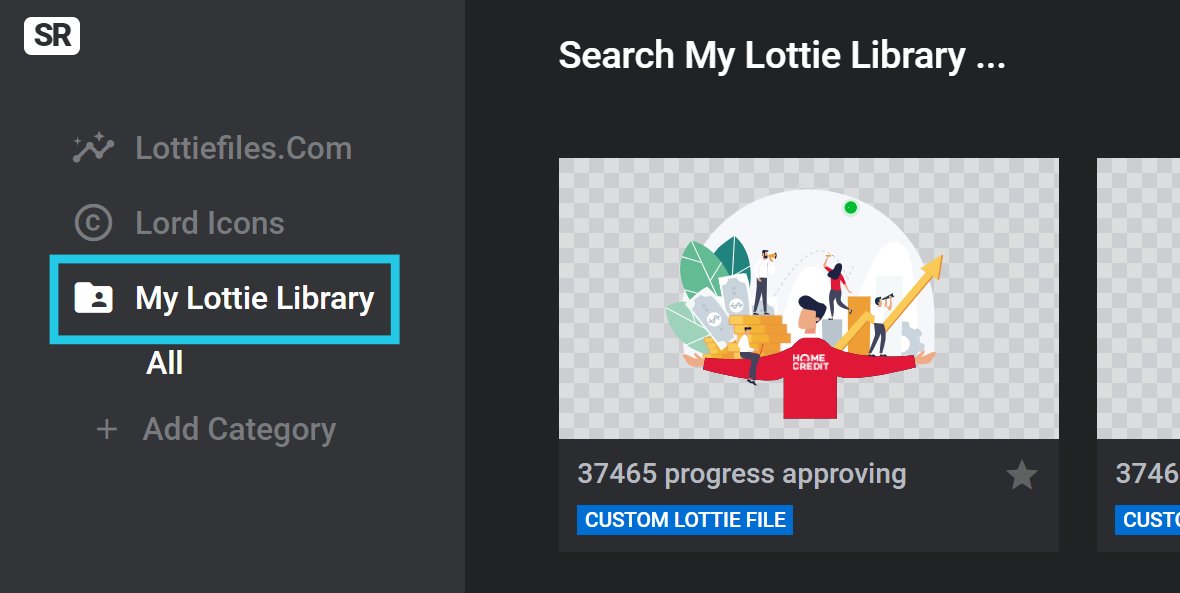
To import your own Lottie file, first click My Lottie Library in the sidebar:

Then click the blue Import Lottie Files button in the bottom left corner:

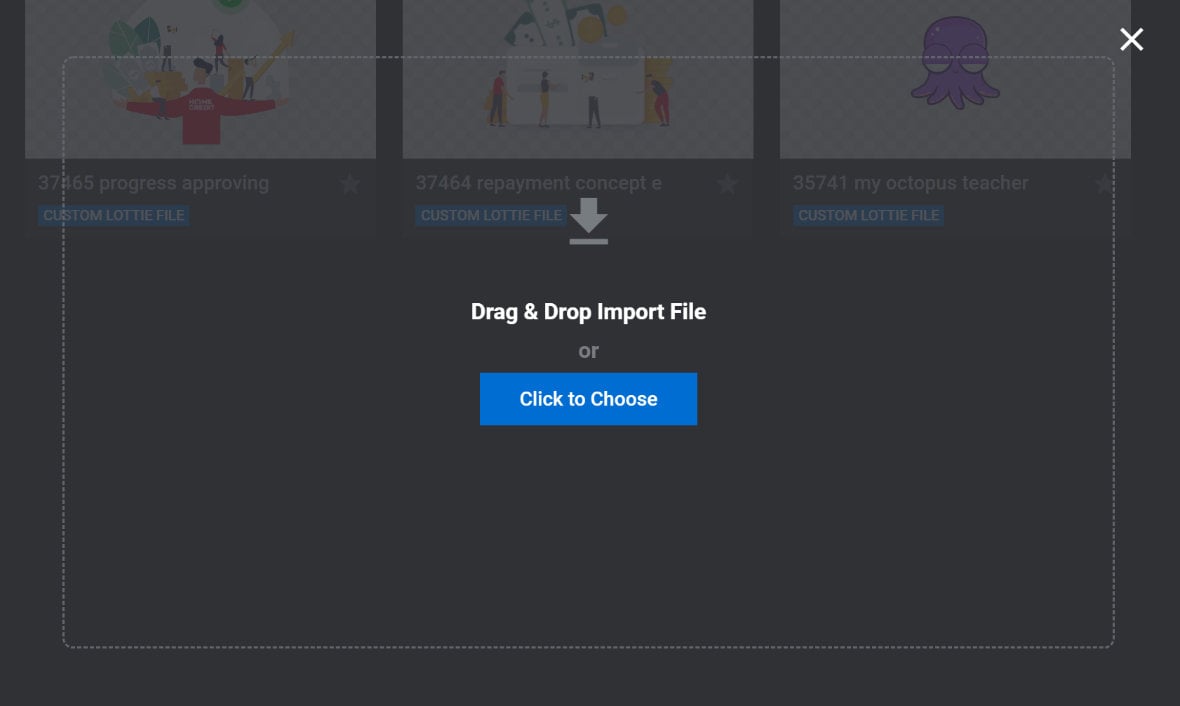
From here you can either click the blue button to browse for the file you want to import, or drag and drop the file onto the dashed rectangle instead:

Once you have completed the import, you’ll see a thumbnail of your animation appear in the collection on the right:

Selecting an animation is done in the same way as described earlier: hover over the thumbnail, then click the “+” button.
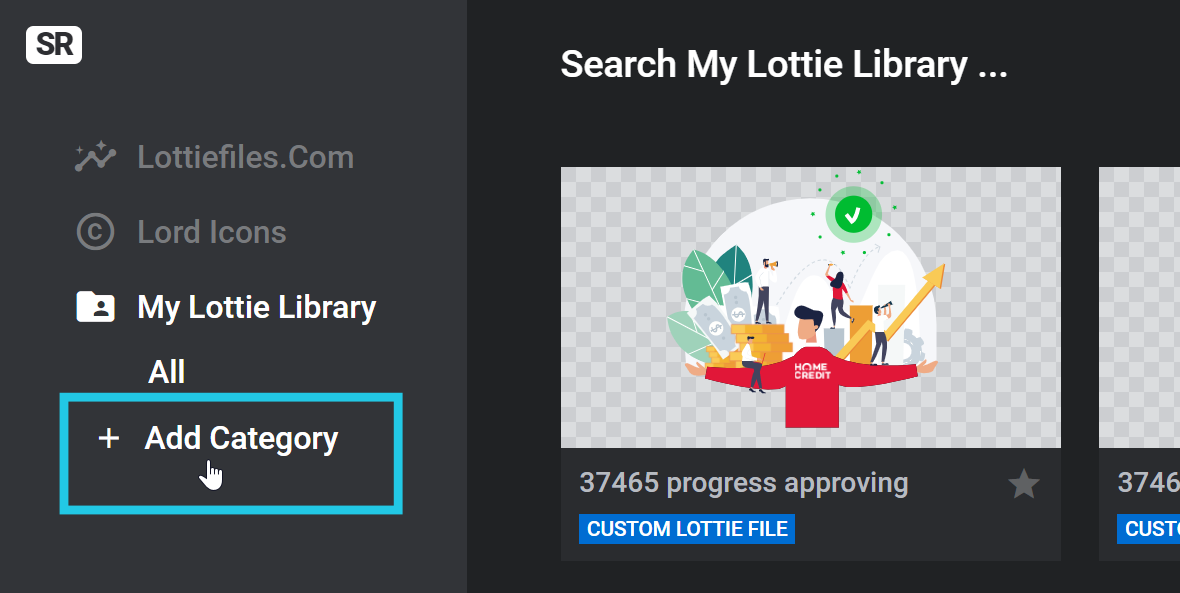
Note: If you start to build up a large collection of Lottie files, you can create categories with which to organize them by clicking + Add Category in the left sidebar:

Previewing Lottie Animations
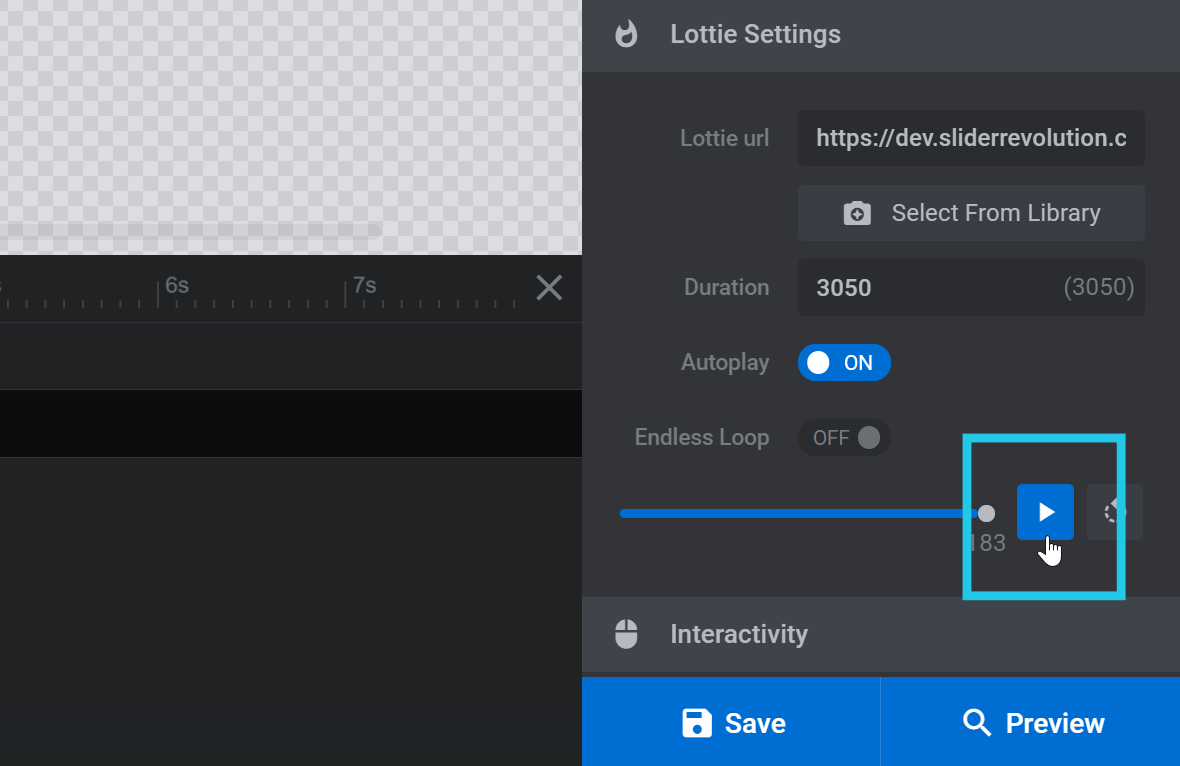
When you first add a Lottie animation to your canvas it will play once and then stop. If you wish the animation to play again click the triangular play button in the Lottie Settings panel:

Note: The regular play button on the timeline does not relate to the playback of your Lottie animations.
While the animation is running the play button will be replaced with a square stop button which stops the animation if clicked.
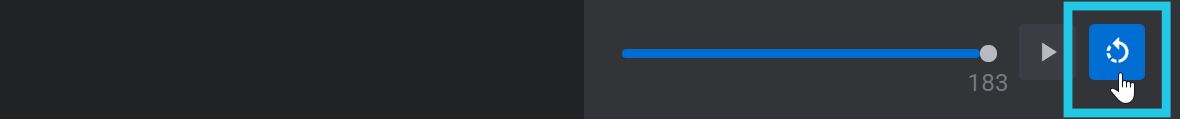
To replay the animation from the beginning click the circular refresh button:

Note: If Endless Loop is toggled off, stopping an animation then clicking the play button will restart it at the beginning. However if Endless Loop is toggled on, stopping an animation then clicking the play button will resume it where it left off.
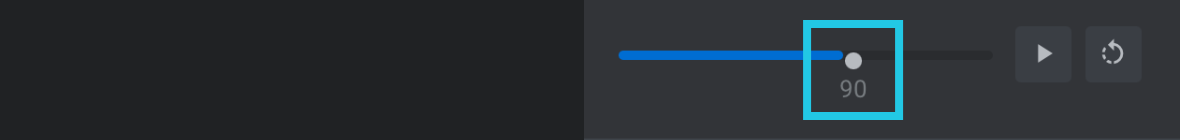
While the animation is playing you will see the small circular playhead moving along the blue mini-timeline. You can manually click and drag the playhead on this mini-timeline to scrub through the animation, or to set the animation to a specific frame number.

If you do drag the playhead to a specific frame number the editor will remember that position, and after playing the animation the playhead will return to that position. This can be particularly handy if your animation ends on an empty frame, so you can ensure it remains visible on the canvas when its done playing.
Coming Up Next: Extra Lottie Animation Setup
You’re now equipped with all the essentials to get up and running with the Lottie addon for Slider Revolution, and you now know how to get an animation onto a module’s canvas with its default settings.
In the next guide in our section on the Lottie addon we’ll take you through some extra setup options. You’ll learn how to combine Lottie animation with regular Slider Revolution animation, how to resize your animation, and how to configure things like duration, autoplay, looping, rendering and progressive loading.
