Module Editor Quick Summary.
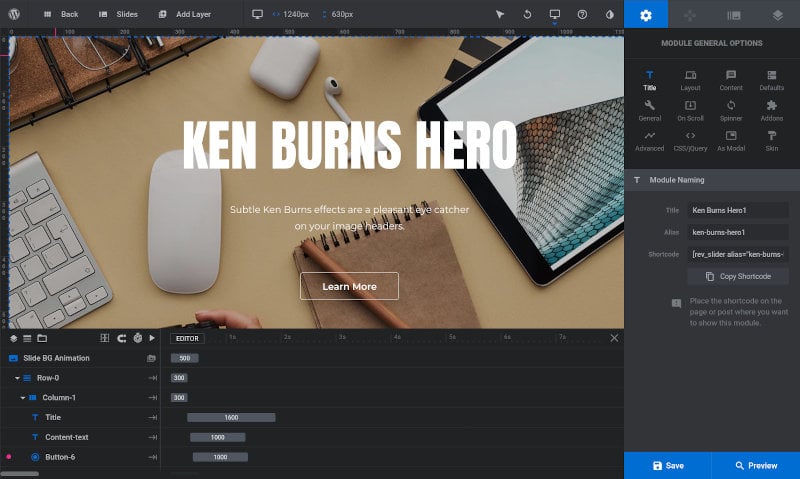
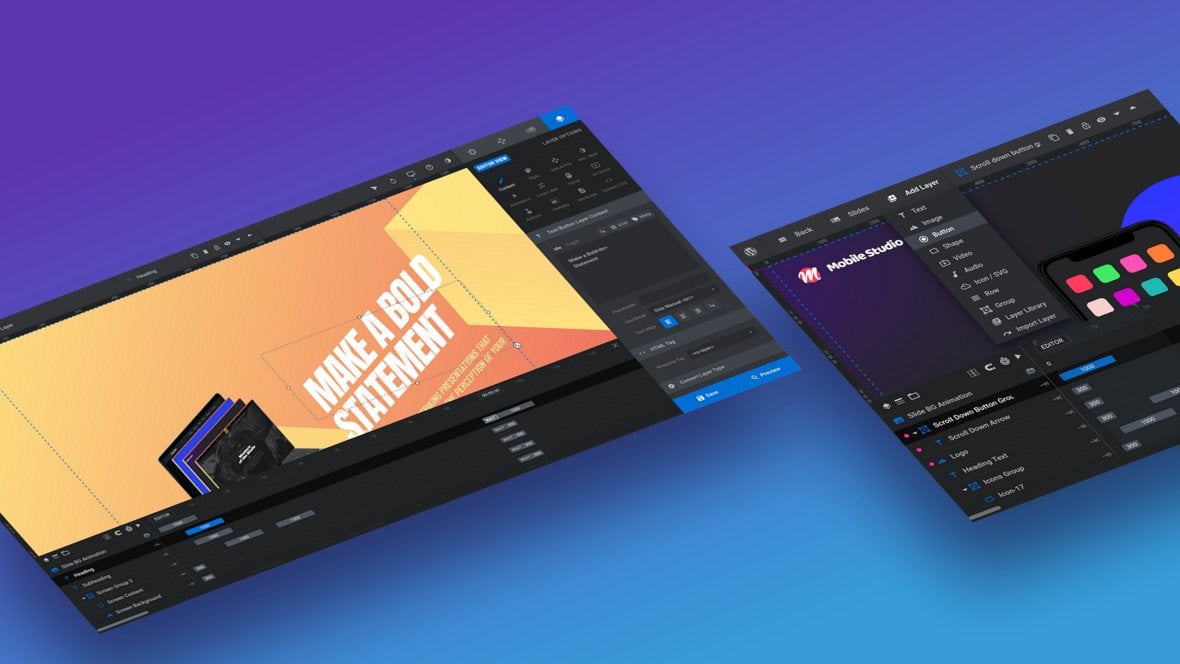
The Module Editor, sometimes also called the Visual Editor, is the primary interface of Slider Revolution and the space in which you'll create content.

Table of Contents
- Module Editor Overview (Video Tutorial)
- Module Editor Definition
- Module Editor Capability Examples
- Drag & Drop to Create Layouts
Module Editor Overview (Video Tutorial)
Gain a quick overview of the module editor by watching the below ‘Rapid Fire Overview’ tutorial video from the 5:30 mark:
If you watched the above video in full you can skip the remainder of the ‘Rapid Fire Overview’ section of the manual and proceed to the next section of the manual: A Closer Look.
Or continue reading to learn more about the module editor below:
Module Editor Definition
The quickest way to learn what the module editor is comes from the Definitions section of our docs:
Module Editor Capability Examples
The best way to understand the Module Editor is to see some examples of what you can do with it. Let’s run through a few of the stand out capabilities:
Add & Edit Text, Images and Videos
Design Color Schemes & Styles
Create & Edit Animations
Drag & Drop to Create Layouts
These examples just skim the surface, because the Module Editor of Slider Revolution is a powerhouse that brings you the kind of features usually only found in desktop software like Adobe After Effects or Animate.
In the coming pages of this manual, you’ll soon learn how to use every one of these features and be able to create more visually spectacular content for your websites than ever before.
Next up, lets take a look at the last part of our Rapid Fire Overview and see what templates are and how they can help you deploy beautiful content in just minutes.