Modules: A Container for Slides
We've talked about all the different kinds of content you can make with modules, but functionally speaking, what are they?

Table of Contents
- About Modules (Video Tutorial)
- Modules Explained
- All Modules Contain Slides
- Module Level Settings Effect All Slides
About Modules (Video Tutorial)
Gain a complete overview of what modules [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages. are in our “Rapid Fire Overview” tutorial video from the 1:02 mark:
Or, continue reading to learn more about how modules and slides [?]
A "slide" in Slider Revolution is a container into which multiple layers can be added, with layers in turn acting as containers for various forms of media such as images, text, video, audio, buttons, and special effects.
Slides are added to modules and edited via the module editor.
Within the module editor, each slide has its own animation timeline, background and collection of layers.
A single module can have one or many slides. A module with one slide is called a scene, and a module with multiple slides is called a slider or carousel. go together.
Modules Explained
From what we’ve covered so far you know you can use Slider Revolution to make modules that behave as everything from sliders [?]
A slider is a type of module that contains multiple slides. You can only see one slide at a time, a distinguishing features that makes sliders different from carousels.
The slides of a slider can be panned through either by using navigation controls such as arrows and tabs, or by clicking and dragging. They can also be set to automatically transition from one slide to the next., to carousels [?]
A carousel is a type of module that contains multiple slides. However, unlike a slider, you can see multiple slides at the same time.
Carousel slides appear next to each other horizontally and can be panned through either by using navigation controls such as arrows and tabs, or by clicking and dragging. They can also be set to automatically transition from one slide to the next., to hero units [?]
Hero units are large displays that occupy the top section of a site. They are designed to make a big impact on the visitor as soon as they land on your site.
When creating hero unit modules there is no restriction on the layout type, you can use any of the three options: slider, carousel or scene.
The distinguishing feature of hero units is they are the first major piece of content in a site, usually full width, and typically take up a large portion of, if not all, the screen's available height., to navigation menus. But this doesn’t explain what they actually are, i.e. what their purpose is, from a functional perspective. The most concise explanation is:
The purpose of a module is to act as a container for slides.
Note: We’ll be explaining the purpose of slides on the next page, hang tight.
All Modules Contain Slides
Because modules exist purely to contain slides, every single module must have at least one slide. For this reason, when you create a blank module an empty slide is added for you automatically. From here you can create additional slides, or just add all your content to a single slide, depending on the content you’re producing.
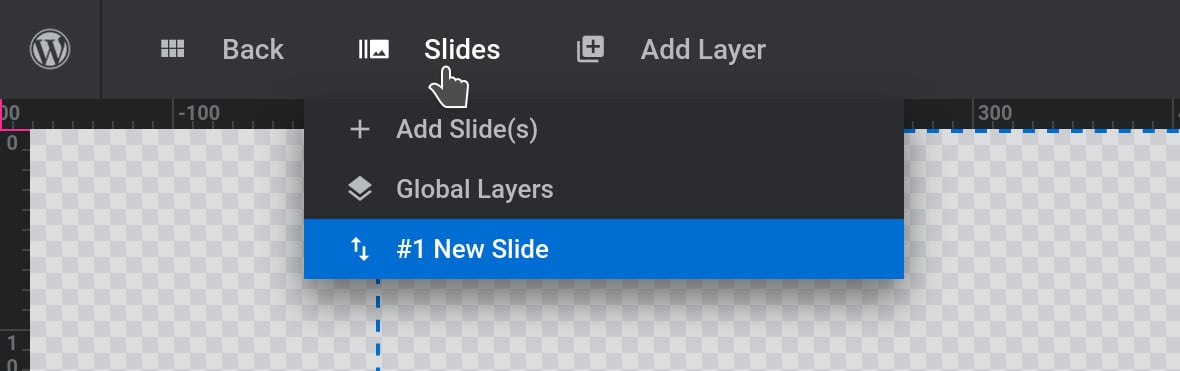
After creating a blank module, if you hover over the Slides menu at the top of the Module Editor [?]
The "Module Editor" is the tool used to create & modify modules.
Through this visual, drag & drop, no-code interface you can add various types of layers, animation and special FX to your modules, as well as managing slides and configuring options. you can see this auto-generated slide, with its default name “New Slide”.

Module Level Settings Effect All Slides
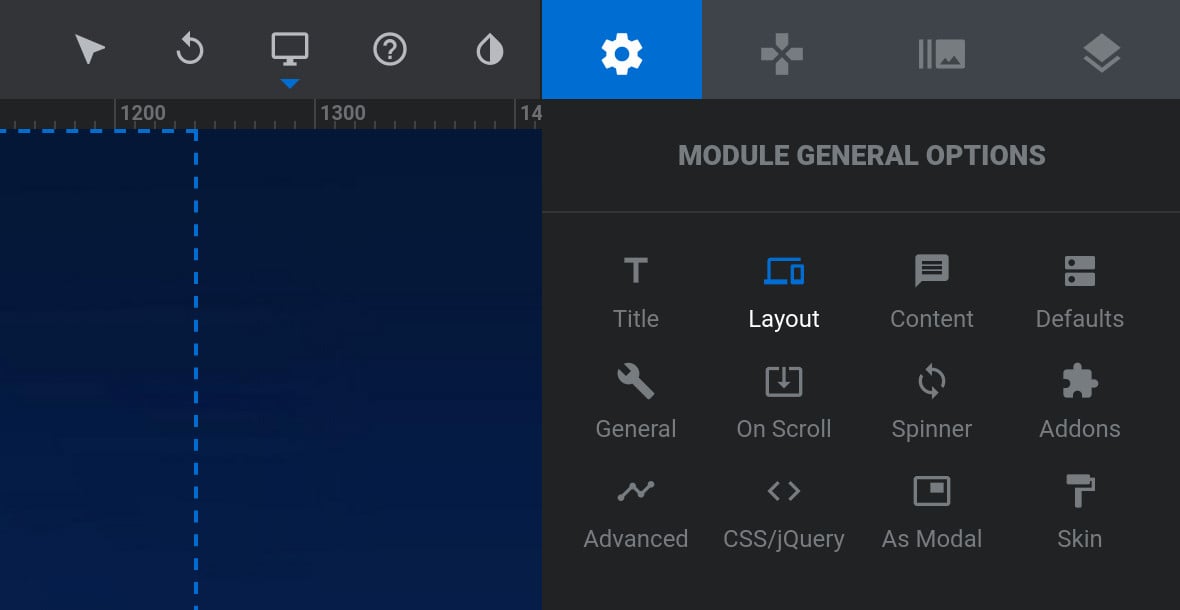
Because a module’s job is to be a container for slides, you can apply module level settings that will effect all the slides contained therein, such as slide defaults, controls over layout, the effect of mouse scrolling and movement on slides, transitions between slides and so on. And of course we’ll get right into all of these settings and what you can do with them later in the manual.

Next Up: What’s a Slide?
With the knowledge that the purpose of a module is to act as a container for slides, naturally the next question is: “So then, what exactly is a slide?”
We’ll be answering that question in the next page, “Slides: A Container for Layers“.
