Modules Quick Summary
Modules are at the core of working with Slider Revolution. Let's quickly summarize what they are.

Table of Contents
Modules Overview (Video Tutorial)
Gain a quick overview of what modules are by watching the below ‘Rapid Fire Overview’ tutorial video from the 1:02 mark:
If you watched the above video in full you can skip the remainder of the ‘Rapid Fire Overview’ section of the manual and proceed to the next section of the manual: A Closer Look.
Or continue reading to learn more about what modules are and see some examples of the various different types of modules that you can use.
Module Definition
The quickest possible summary of what modules are comes from the Definitions section of our documentation, (an area you should find very helpful). Here’s that definition:
Let’s add just a little more to that definition though.
Module Type Examples
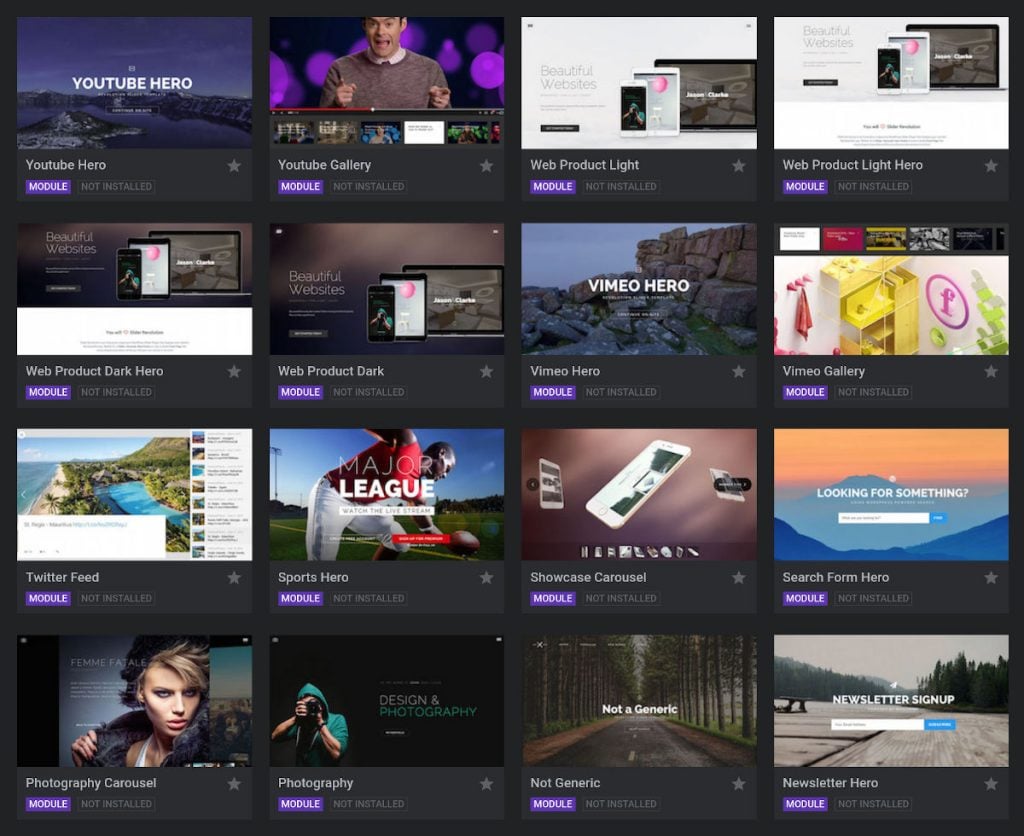
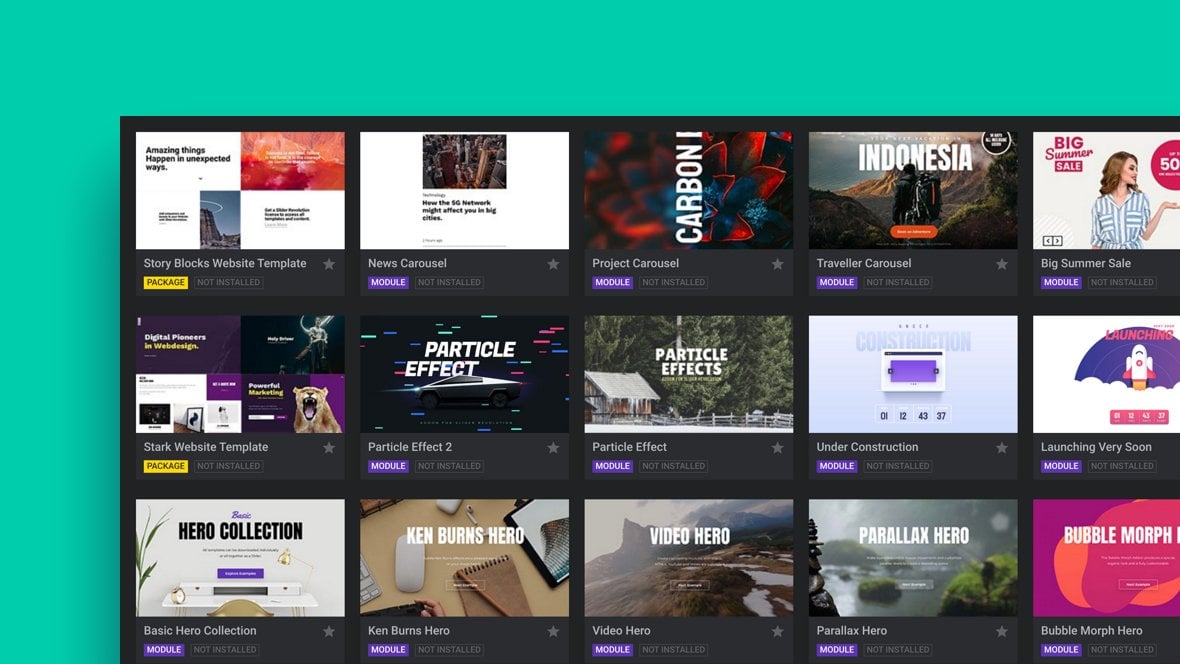
Probably the best way to understand what modules are is to see some examples.
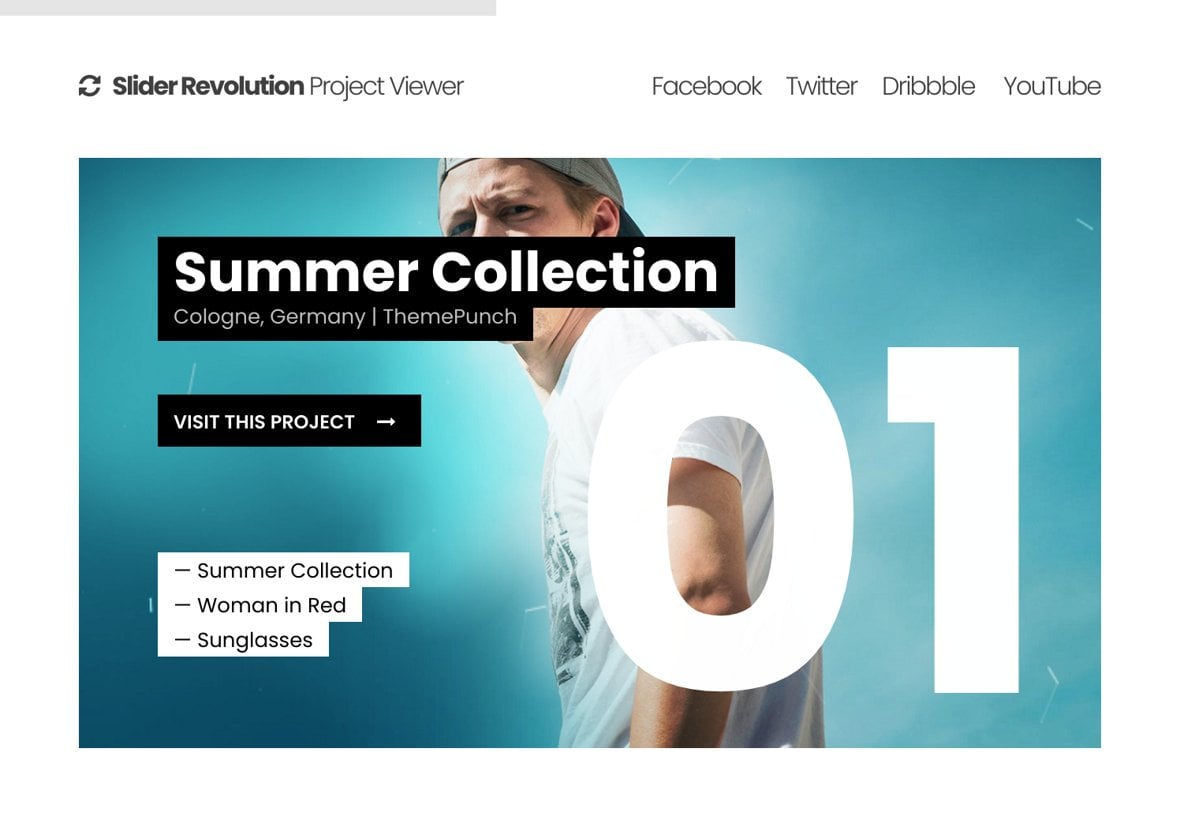
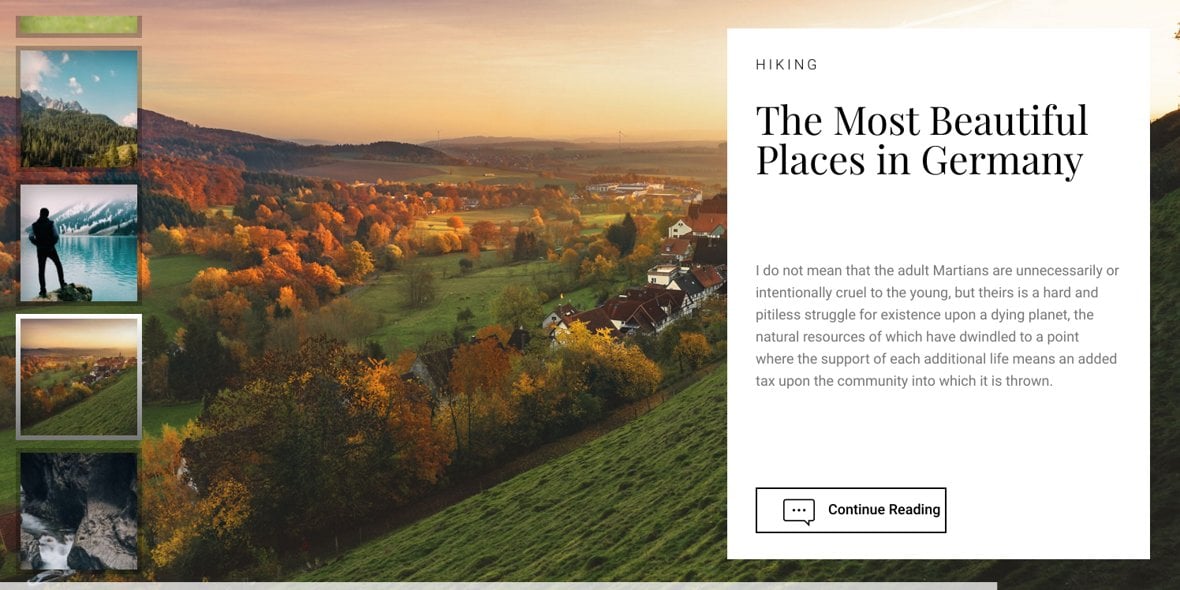
Slider
The first type of module that likely springs to mind when you think of Slider Revolution is, of course, a slider [?]
A slider is a type of module that contains multiple slides. You can only see one slide at a time, a distinguishing features that makes sliders different from carousels.
The slides of a slider can be panned through either by using navigation controls such as arrows and tabs, or by clicking and dragging. They can also be set to automatically transition from one slide to the next.:

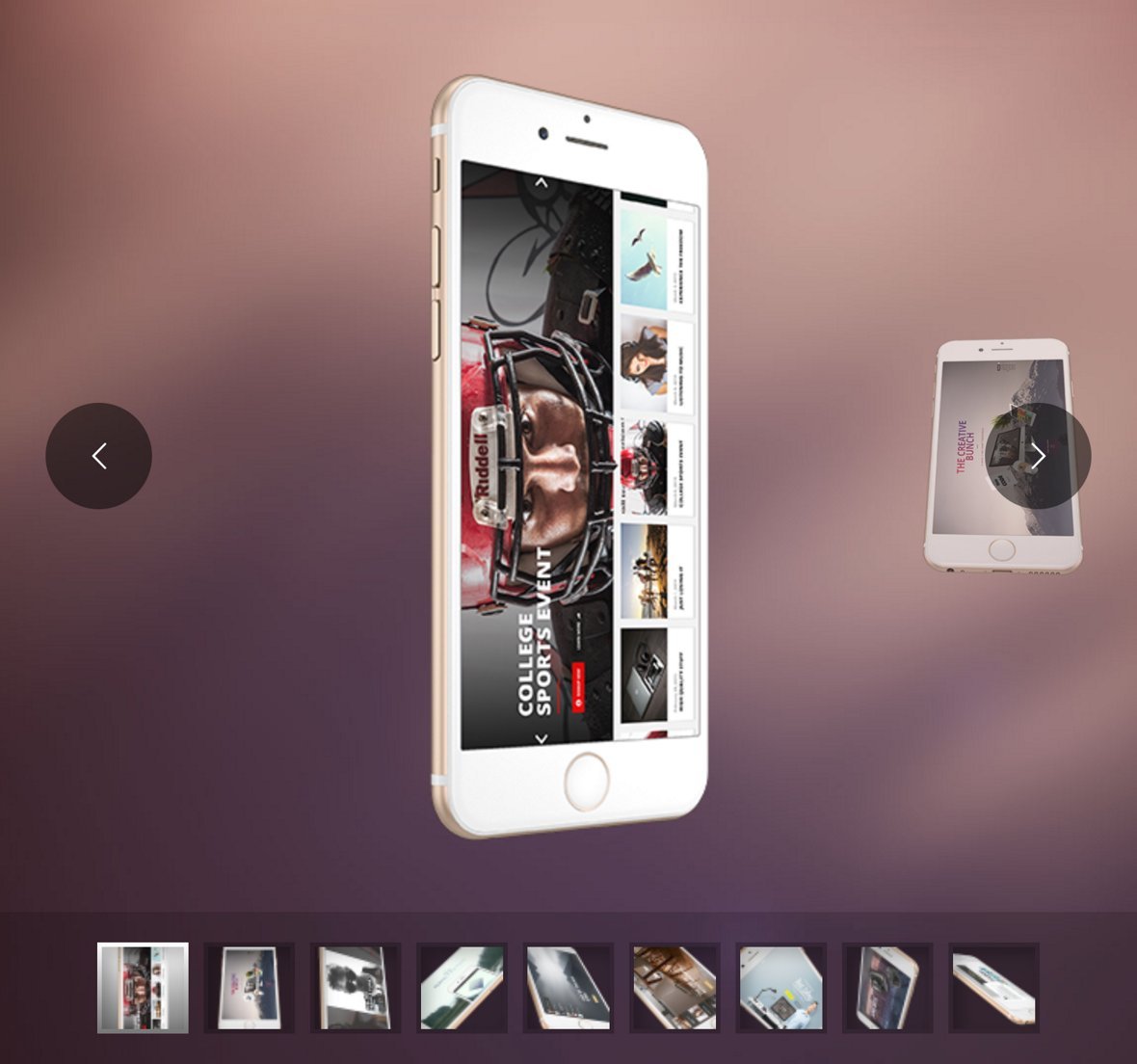
Carousel
Similar to sliders, but not quite the same, are carousels [?]
A carousel is a type of module that contains multiple slides. However, unlike a slider, you can see multiple slides at the same time.
Carousel slides appear next to each other horizontally and can be panned through either by using navigation controls such as arrows and tabs, or by clicking and dragging. They can also be set to automatically transition from one slide to the next.:

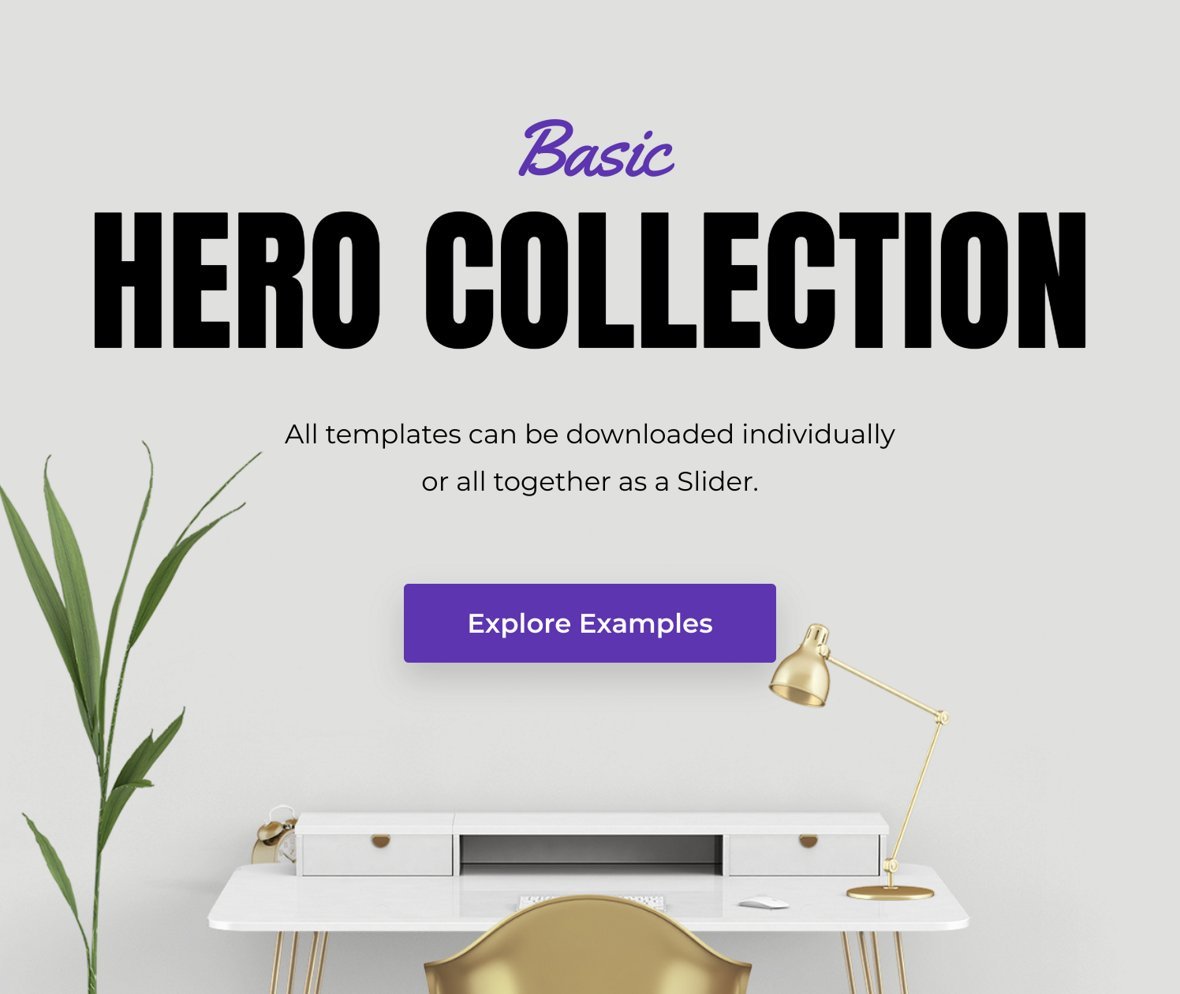
Hero
Hero units are full width, large displays that occupy the top section of a site, making them a little hard to demonstrate here. Nonetheless, the following is an image of an example hero unit:

Special FX
Modules can be built with several different kinds of special effects as key elements in their design. For example, the following is an image of a module that has the ability to wipe between “The Past” and “The Future” of classic cars:

Post Based
It’s possible to draw content out of your WordPress site, such as your latest posts, and present that content via a module. In this example image we have a slider showcasing latest news posts:

Make Anything With Modules
By looking at these examples you can see just how versatile Slider Revolution is. You’ll use it to create modules, but those modules can be just about any type of content you could possibly need.
You can build out entire landing page websites with modules if you choose, using WordPress as a back end to manage your content. Or, if there’s a part of your website you want to visually enhance, there’s a module for that too.
Next up, let’s have a quick overview of the powerful interface you’ll be using to create and edit modules: The Module Editor.