Previewing Animations by Playing and Scrubbing
Let’s kick off our animation fundamentals by learning how to preview work.

Table of Contents
- Let’s Learn How to Preview Animations
- The Basics of Animation (Video Tutorial)
- Timeline Play Button
- Keyboard Shortcut
- Scrubbing the Timeline Playhead
- Playing Individual Layer Animations
Let’s Learn How to Preview Animations
Before you start animating it will be helpful to learn the various ways you can preview your animations while you work.
The Basics of Animation (Video Tutorial)
Everything covered in the ‘Fundamentals of Animation‘ section of the manual can also be learned by watching the ‘Animation Basics’ tutorial video below. You can learn specifically about previewing animations from the 1:09 mark:
If you watched the above video in full you can skip the remainder of the ‘Fundamentals of Animation‘ section of the manual and proceed to Ensuring Responsiveness.
Or, continue reading to learn how to preview animations.
Timeline Play Button
To see all layers [?]
Layers are containers for visual, audio or layout items and are added to slides. For example, text, button, image, audio, video, group and row are all types of layers.
Layers are added to slides via the module editor. of a slide [?]
A "slide" in Slider Revolution is a container into which multiple layers can be added, with layers in turn acting as containers for various forms of media such as images, text, video, audio, buttons, and special effects.
Slides are added to modules and edited via the module editor.
Within the module editor, each slide has its own animation timeline, background and collection of layers.
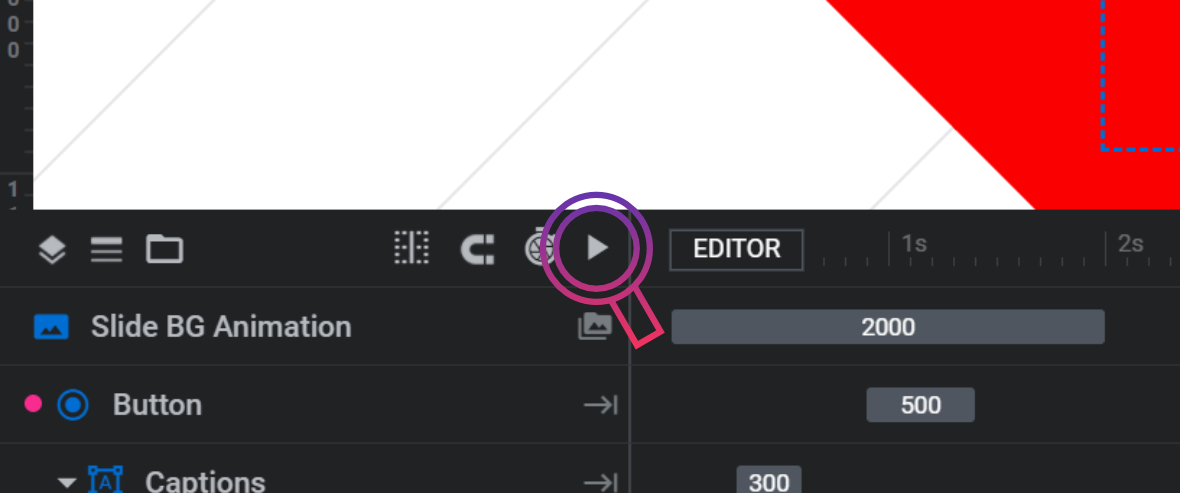
A single module can have one or many slides. A module with one slide is called a scene, and a module with multiple slides is called a slider or carousel. animating at once press the triangular play button on the top of the timeline [?]
The timeline is the section of the module editor dedicated to animation and controlling the stacking order of layers.
From this part of the editor animations can be added, adjusted and previewed. Additionally, layers can be selected from the timeline, and can be dragged and dropped up and down on the timeline to modify which appear in front and which behind.
It can be equally compared to both a timeline in a typical video editing application, and a layers panel in a typical graphic design application, above the layer names:

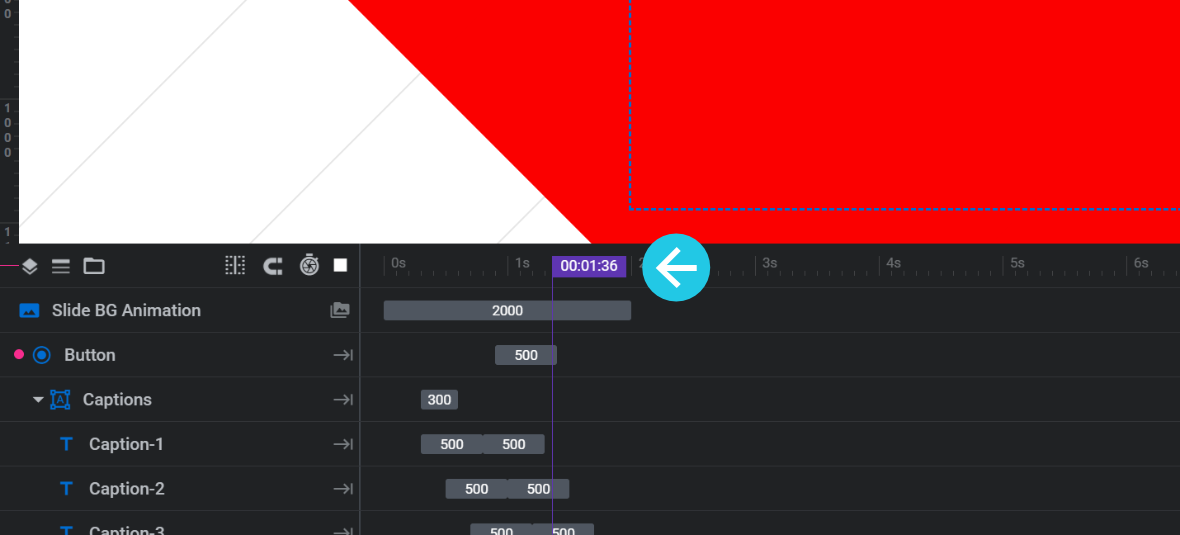
As the animation plays you will see a purple vertical line moving from left to right:

This purple line is referred to as the playhead, which also indicates how many seconds into the animation you are. You will see the time signature in a small flag at the top of the playhead, updating as it moves along.
When the playhead reaches the end of the timeline the animation will stop.
You can also stop the animation at any time by pressing the square stop button that replaces the triangular play button while the animation is running.
Keyboard Shortcut
An additional way to play the animation is by pressing the SPACE bar on your keyboard. Pressing it again while the animation is playing will stop it.
Scrubbing the Timeline Playhead
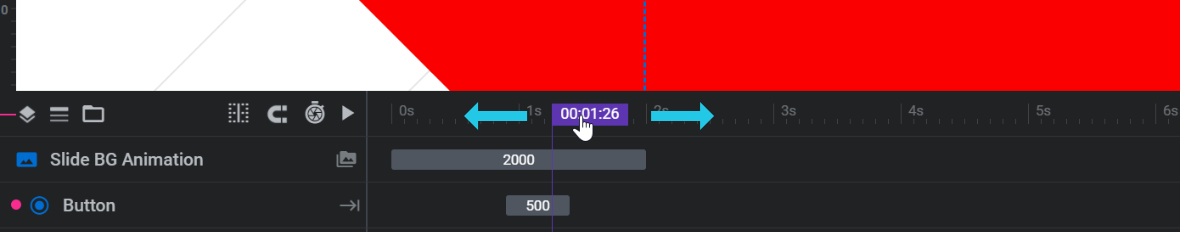
Click and drag your mouse along the top of the timeline, where you see time signature markers, and the playhead will move along with your mouse:

As you do this you’ll also see the animation play corresponding with the speed you are moving the mouse.
This way of previewing an animation is known as “scrubbing“, and it gives you the ability to move through parts of your animation faster or slower than sitting through regular playback. You can even scrub the timeline playhead backwards if it’s helpful.
Playing Individual Layer Animations
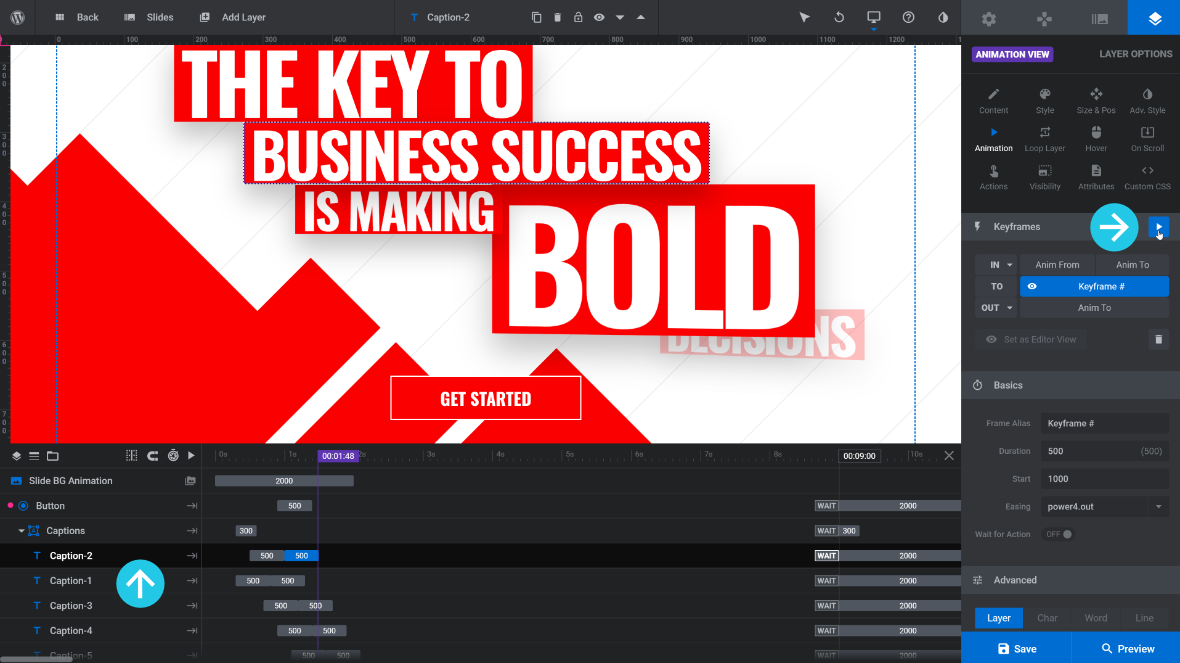
Select a layer then click the triangular play button along the top of the Keyframes panel to preview that layer’s animation in isolation from the other layers:

Note: If you do not see the Keyframes panel, check the Layer Options panel to see if you are in the Animation View. If not, click Animation and the Keyframes panel will be displayed.
Up Next: The “From” & “To” Animation System
Now you know how to preview the animations you’re working on, let’s move into learning how animations are handled in Slider Revolution [?]
Slider Revolution is a website content creation tool with a focus on captivating animation and stunning visual effects.
It began its life as a plugin for creating slideshows, but has evolved into a fully fledged piece of design software..
We’ll start with the most fundamental concept that powers animation in Slider Revolution – it’s simple and unique “From” & “To” animation system.
