Sidebar: Options & Saving
In this section of the editor you'll find module, navigation, slide & layer settings, as well as your save and preview buttons.

Table of Contents
- The Sidebar (Video Tutorial)
- Module General Options
- Navigation Options
- Slide Options
- Layer Options
- Saving & Previewing
The Sidebar (Video Tutorial)
Everything covered in this section of the manual about the sidebar can be learned by watching the “A Closer Look at Slider Revolution’s Module Editor, Slides & Layers” tutorial video from the 2:07 mark:
If you watched the above video in full you can skip the remainder of the A Closer Look section of the manual and proceed to Module Editing Basics.
Or, continue reading to learn more about the options available from within the module editor’s sidebar:
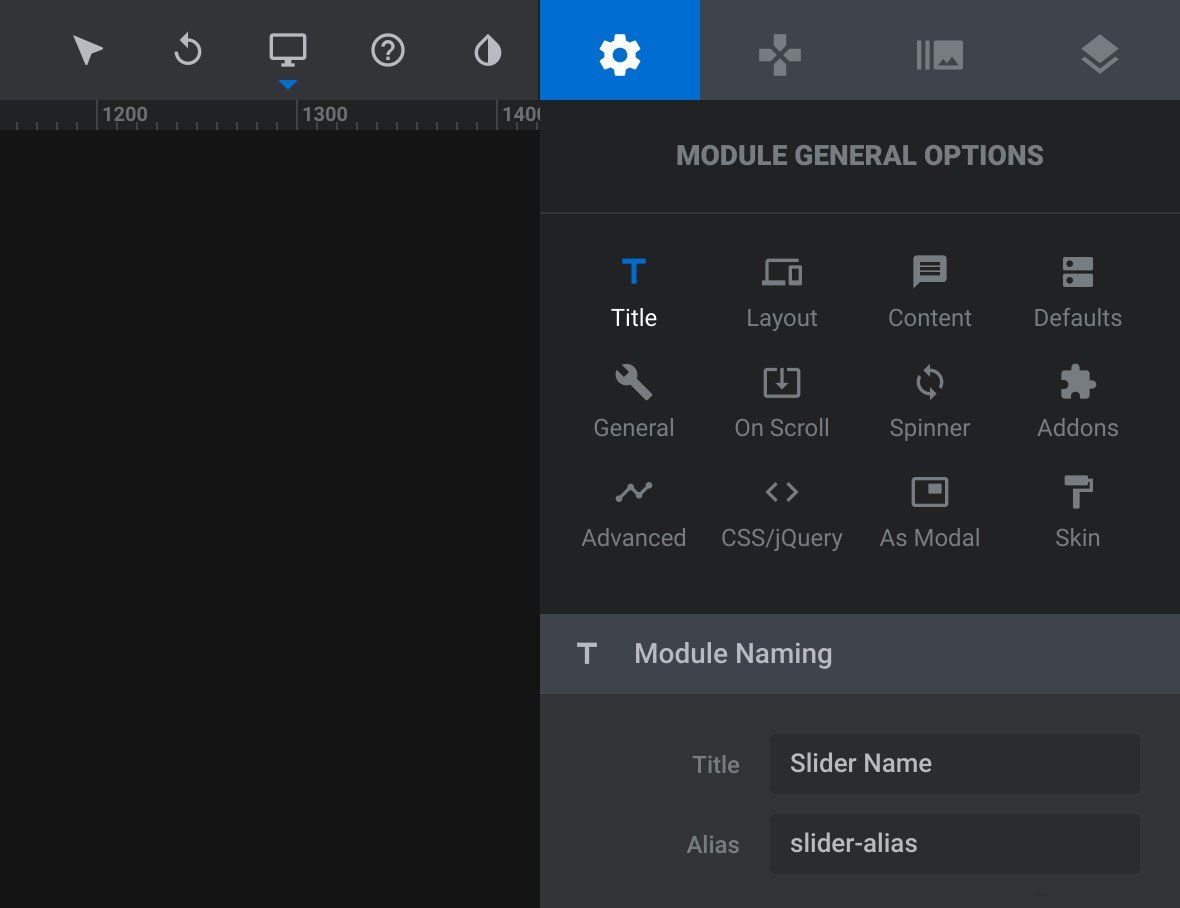
Module General Options
In the Module [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages. General Options tab you’ll find controls that effect the whole module. Here you can do things like giving your module a name, controlling overall layout, setting slide defaults and other global level settings.

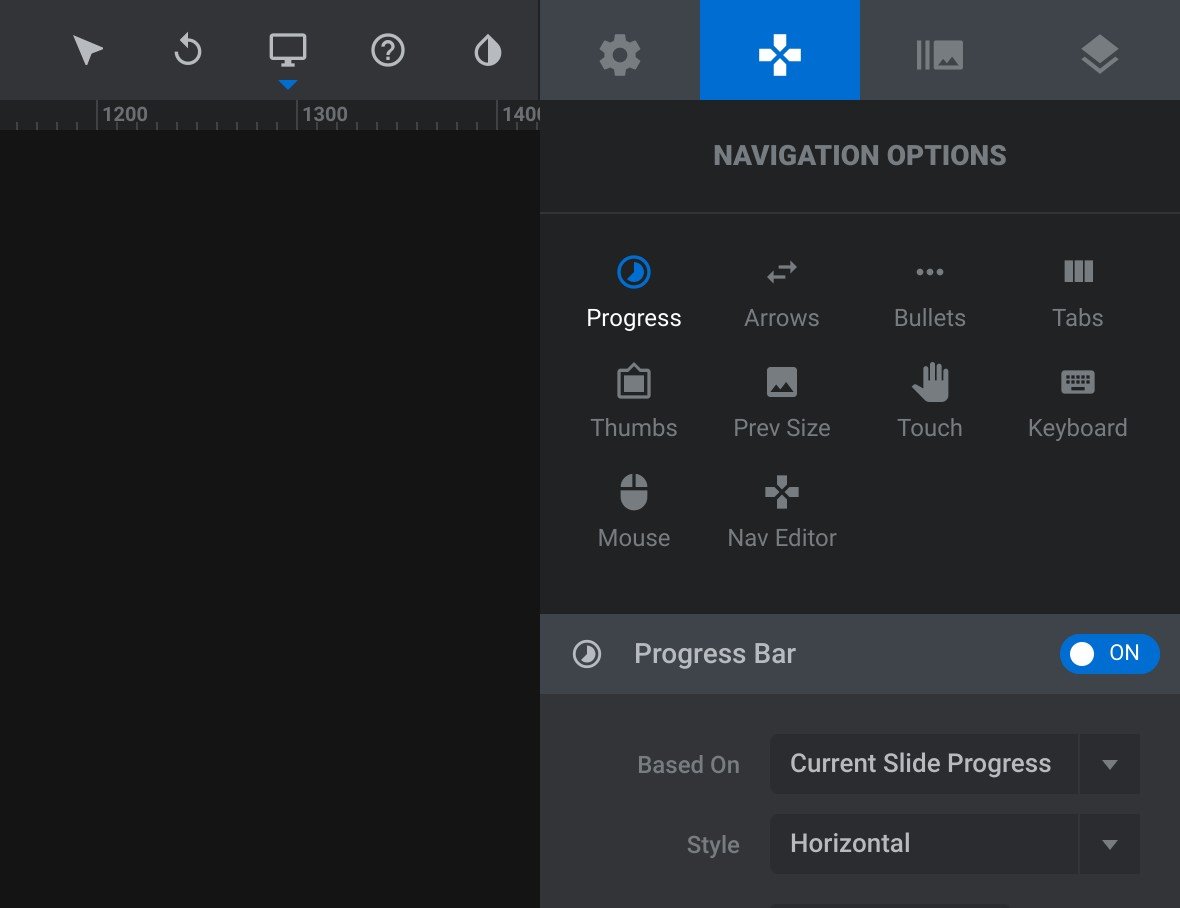
Navigation Options
The Navigation Options tab lets you determine how people can navigate between one slide [?]
A "slide" in Slider Revolution is a container into which multiple layers can be added, with layers in turn acting as containers for various forms of media such as images, text, video, audio, buttons, and special effects.
Slides are added to modules and edited via the module editor.
Within the module editor, each slide has its own animation timeline, background and collection of layers.
A single module can have one or many slides. A module with one slide is called a scene, and a module with multiple slides is called a slider or carousel. and another. You get to choose whether to use arrow, bullets or tabs, whether you want to show slide thumbnails, and how interaction will work with mouse, keyboard and touch.

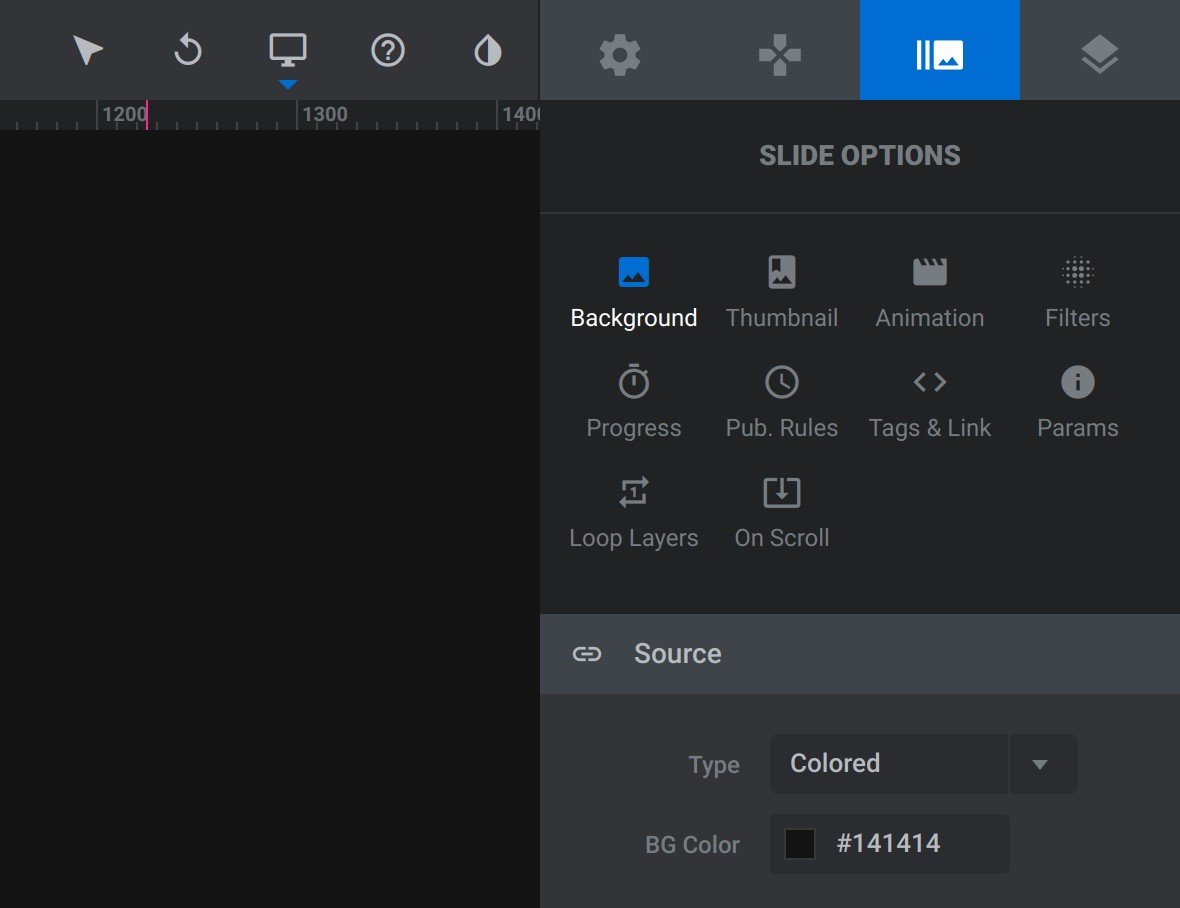
Slide Options
The Slide [?]
A "slide" in Slider Revolution is a container into which multiple layers can be added, with layers in turn acting as containers for various forms of media such as images, text, video, audio, buttons, and special effects.
Slides are added to modules and edited via the module editor.
Within the module editor, each slide has its own animation timeline, background and collection of layers.
A single module can have one or many slides. A module with one slide is called a scene, and a module with multiple slides is called a slider or carousel. Options tab lets you control things that might differ from slide to slide, such as a slide’s background, thumbnail image and transition animation. You can also add cool effects here, such as parallax movement and Instagram-like color filters.

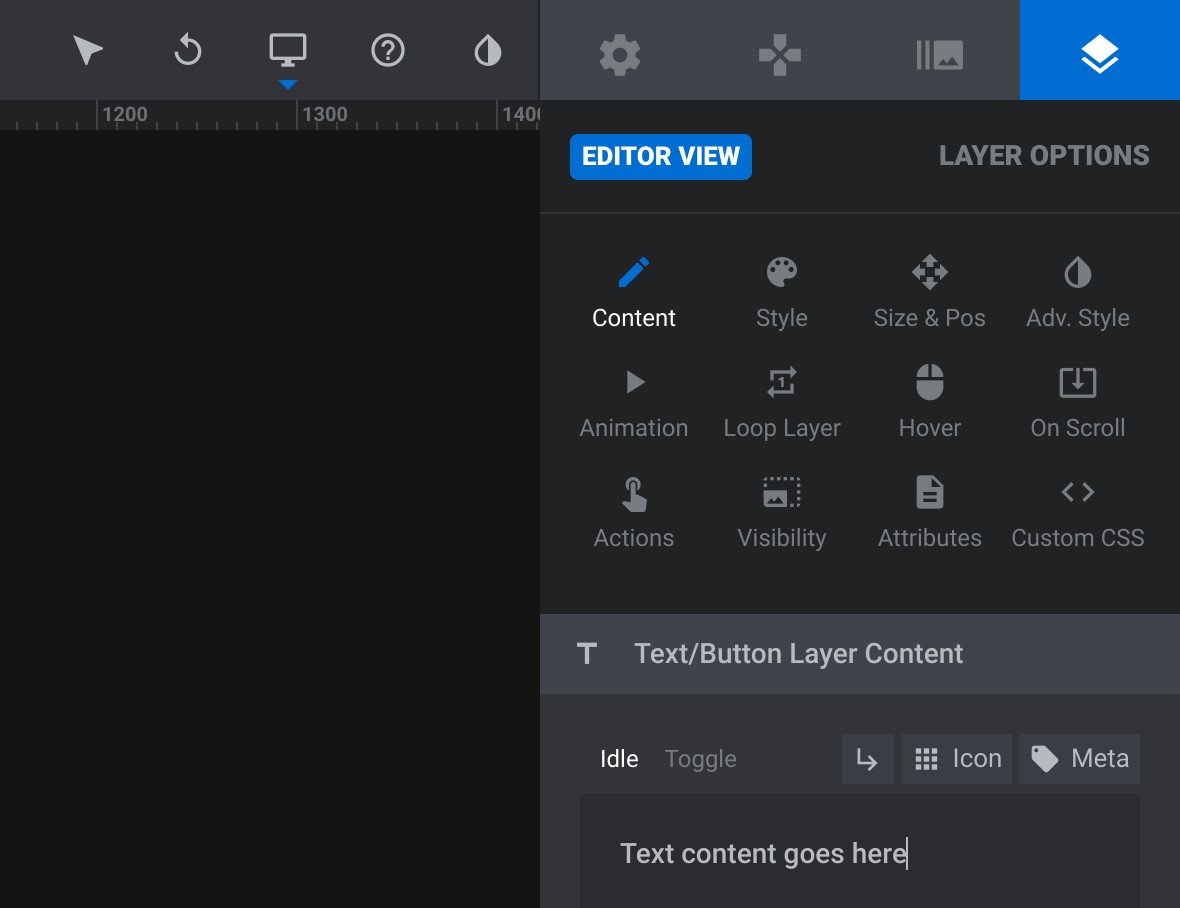
Layer Options
Every single individual layer [?]
Layers are containers for visual, audio or layout items and are added to slides. For example, text, button, image, audio, video, group and row are all types of layers.
Layers are added to slides via the module editor. has settings you can control through the Layer Options tab. For that reason, any time you select a layer the sidebar will automatically switch to the Layer Options tab. Here you can change several things about the way the layer looks, the content of the layer, and what happens when someone interacts with the layer.

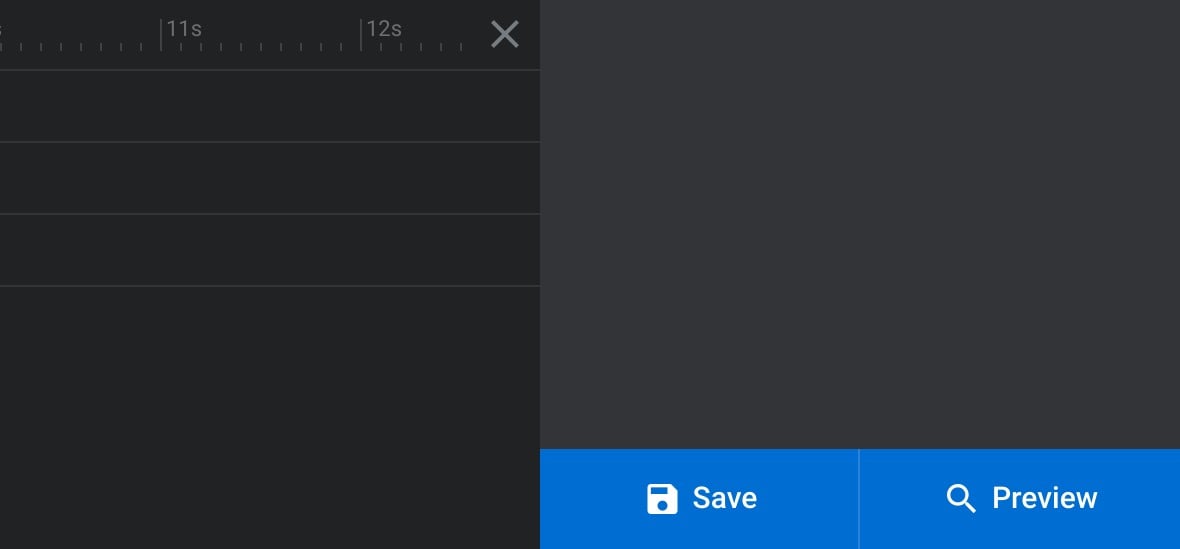
Saving & Previewing
Saving the changes you’ve made to your module can be done by clicking the blue Save button at the bottom of the sidebar, and when you click the Preview button next to it a window will appear showing how your module will look when published.

It’s good practice to always save before you preview, to ensure you’re seeing an up to date version of your module.
Next: The Top Toolbar
We have just one section left in our module editor breakdown, the top toolbar where we’ll find some extra controls and tools.
