The Fundamentals of Animation in Slider Revolution
Animation is at the core of Slider Revolution. Let’s learn how to work with it.

Table of Contents
Let’s Learn Animation
In this section of the manual you will learn all of the core concepts behind how layer [?]
Layers are containers for visual, audio or layout items and are added to slides. For example, text, button, image, audio, video, group and row are all types of layers.
Layers are added to slides via the module editor. animation operates in Slider Revolution [?]
Slider Revolution is a website content creation tool with a focus on captivating animation and stunning visual effects.
It began its life as a plugin for creating slideshows, but has evolved into a fully fledged piece of design software., and how to work with it within the module [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages. editor.
The Basics of Animation (Video Tutorial)
Everything covered in this ‘Fundamentals of Animation‘ section of the manual can also be learned by watching the ‘Animation Basics’ tutorial video below:
If you watched the above video in full you can skip the remainder of the ‘Fundamentals of Animation‘ section of the manual and proceed to Ensuring Responsiveness.
Or, continue reading to learn where to go in the module editor to begin working with animations.
Learning Path: Edit Simple Animations
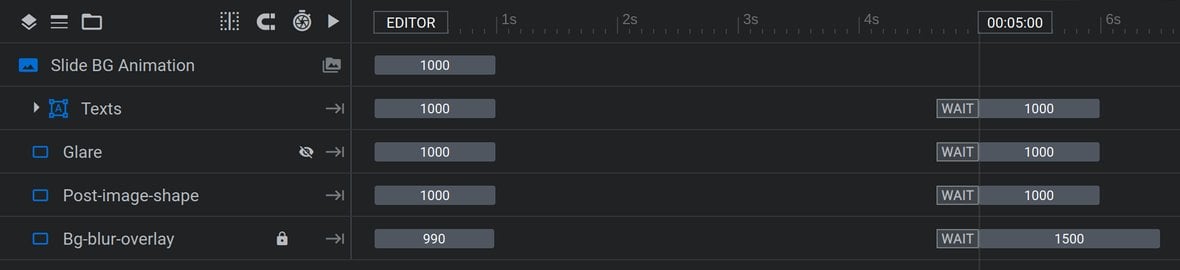
Would you like to edit a module that uses only IN and OUT animations, i.e the animations at the very start and end of each layer, with a timeline that looks something like this example?

If so, your learning path should be as follows.
Step 1: Read the rest of this article
Read the rest of this article to learn how to access animation options.
Step 2: Read “Previewing Animations”
Read the Previewing Animations guide so you know how to preview animations you’re working on via playing and scrubbing.
Step 3: Read “Anim From & Anim To”
Read the Anim From & Anim To guide to learn the most foundational element of animation in Slider Revolution, the unique and simple “From” and “To” system.
Step 4: Read “In and Out”
Read the In and Out guide to learn how to work with the two default animations on every layer: the IN animation and OUT animation.
Step 5: Read “WAIT”
Read the WAIT guide to learn how to control when OUT animations play.
Step 6: Read “Animation Presets”
Read the Animation Presets guide to learn how to apply pre-made IN and OUT animations with one click.
Learning Path: Multi-Keyframe Animations
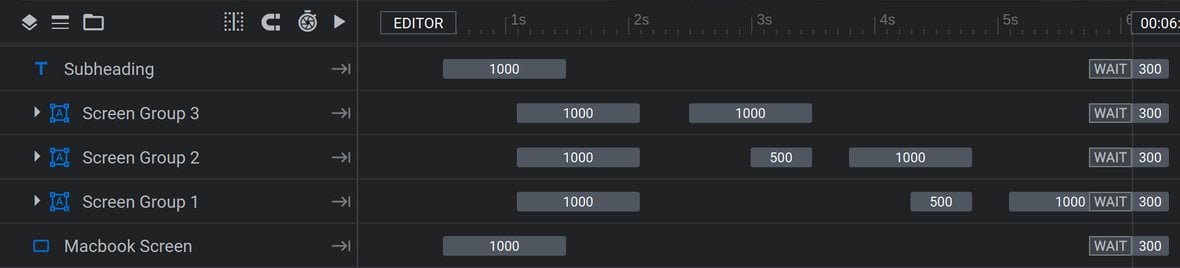
Would you like to edit a module that uses multiple keyframe animations per layer, with a timeline that looks something like this example?

If so, your learning path should be as follows.
Step 1: Read the rest of this article
Read the rest of this article to learn how to access animation options.
Step 2: Read “Previewing Animations”
Read the Previewing Animations guide so you know how to preview animations you’re working on via playing and scrubbing.
Step 3: Read “Anim From & Anim To”
Read the Anim From & Anim To guide to learn the most foundational element of animation in Slider Revolution, the unique and simple “From” and “To” system.
Step 4: Read “In and Out”
Read the In and Out guide to learn how to work with the two default animations on every layer: the IN animation and OUT animation.
Step 5: Read “WAIT”
Read the WAIT guide to learn how to control when OUT animations play.
Step 6: Read “Additional Animations”
Read the Additional Animations guide to learn how to insert additional TO animation keyframes between a layer’s IN and OUT animations.
Step 7: Read “Animation Presets”
Read the Animation Presets guide to learn how to apply pre-made IN and OUT animations with one click.
Bonus Step: Read “Layer Actions”
Read the Layer Actions guide to learn how to manually trigger IN, OUT and TO animations with user actions, such as mouse clicks and hovers.
Accessing Animation Options
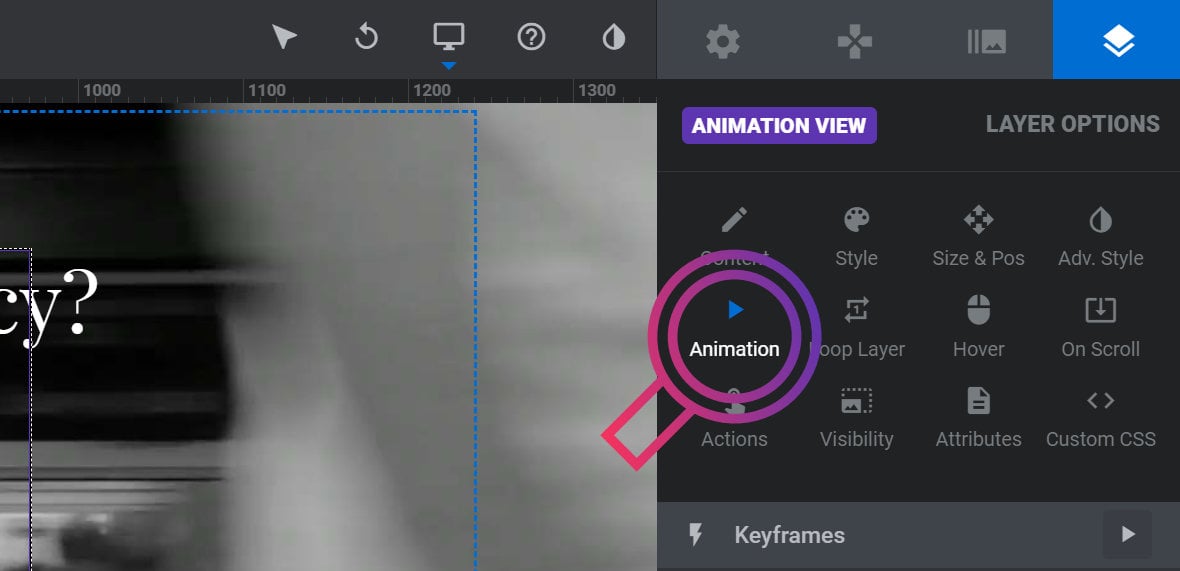
Throughout this section we will frequently be working with the Animation options in the module editor. Rather than repeatedly direct you to where they are each time you need them, we’ll cover how to access Animation options once, now.
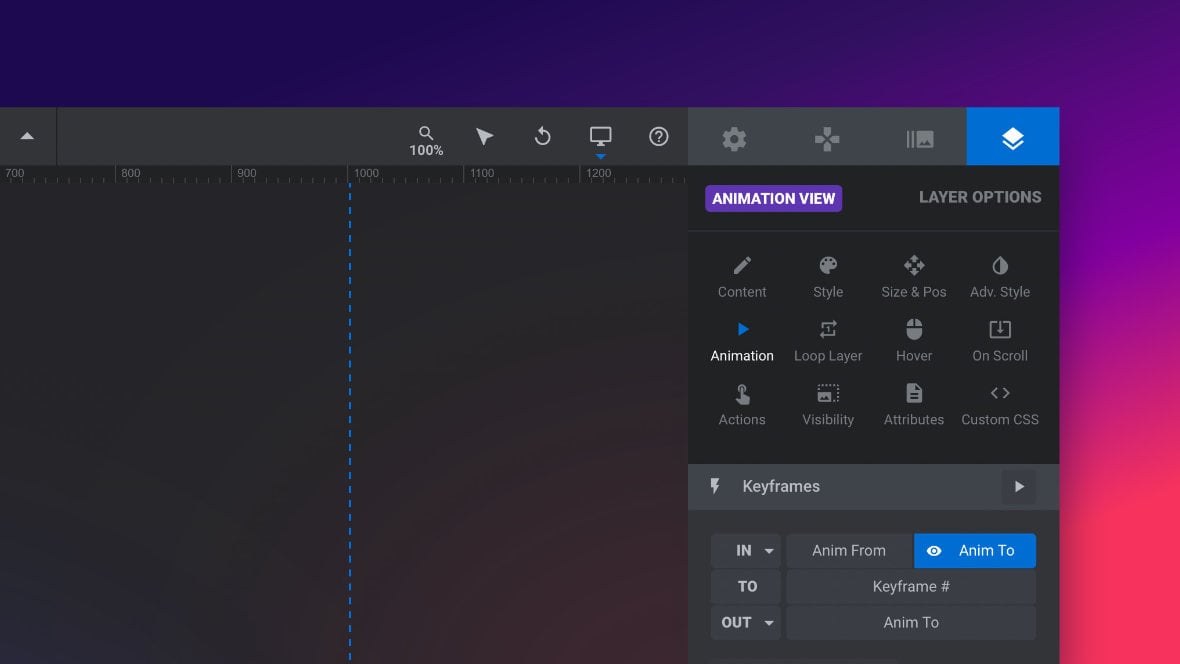
To access animation settings select a layer and go to the Layer Options tab, then the Animation sub-section:

In this sub-section there are three panels we will be learning how to use.
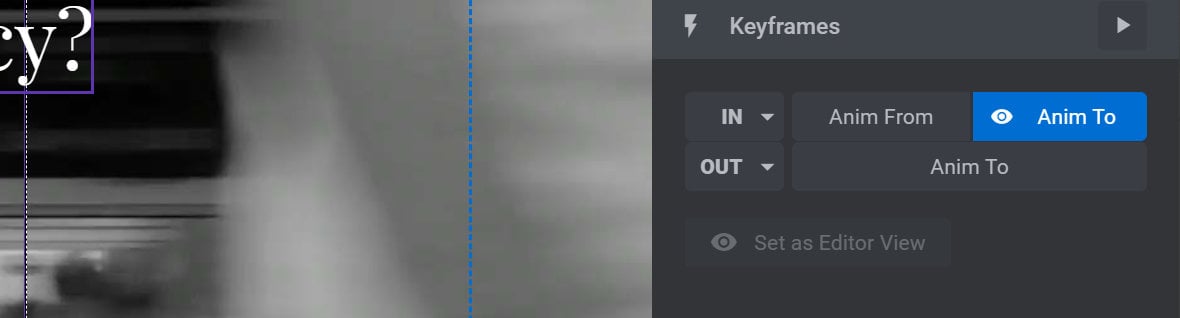
At the top is the Keyframes panel, which controls how many animation strips a given layer has, the animation states they are made up of, and allows you to preview those animations:

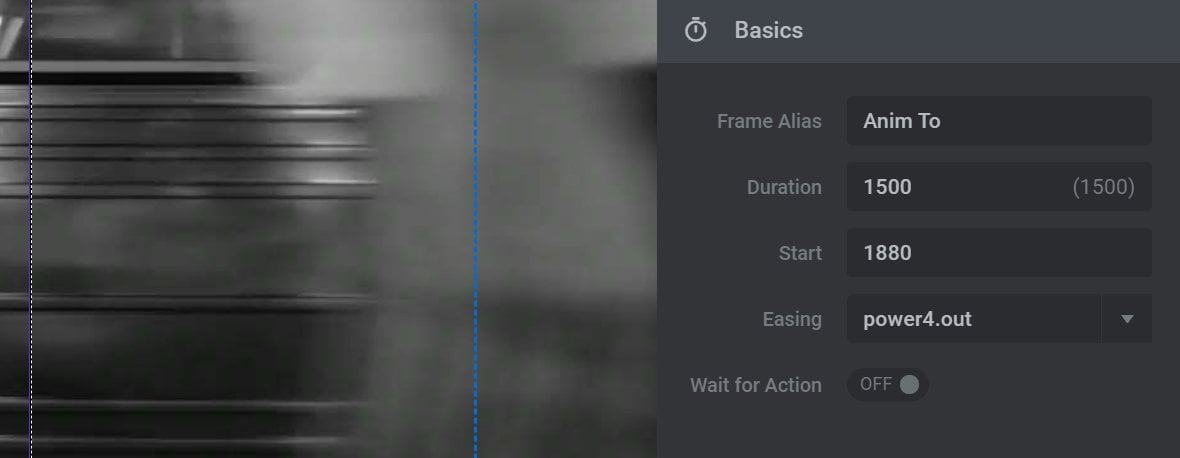
Below that is the Basics panel, which is primarily for controlling animation timing:

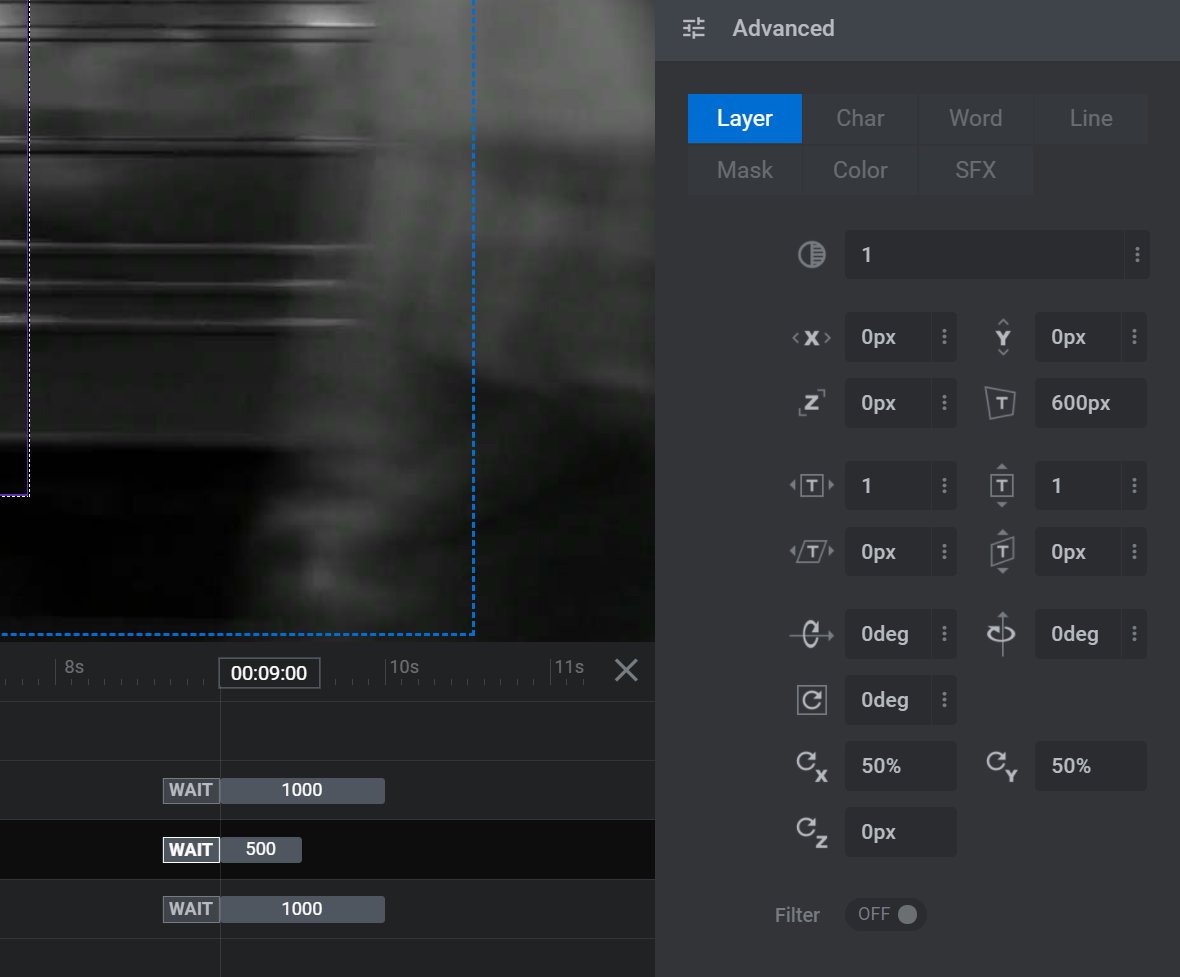
At the bottom is the Advanced panel, which allows you to define how a layer looks at various points throughout its animations:

First Up: Previewing Animations
In order to create animations you need to be able to preview them, so we’ll begin our animation fundamentals section by learning the various ways to preview your work in the module editor.
