Using a Bootstrap carousel slide is a great way to grab the attention of website visitors.
There are many auto-rotating and manually controlled carousel designs available. But, a smart carousel example combines these two elements.
Proper carousel control is important. If a carousel slide has random transition effects, visitors may view it as an ad banner and ignore it.
Similarly, if a carousel slide moves too fast the items and images won’t keep a visitor’s attention.
Bootstrap Carousel Examples
Each data slide can display a different carousel item. This makes it ideal for getting visitors to focus on:
- Portfolio items
- Products
- Testimonials
- Any other carousel item on the site
Bootstrap Carousel Templates
Some web designers don’t like carousels. But used well, Bootstrap carousels can help convert website traffic into actual customers.
So, here is a list of Bootstrap carousel template examples designers can use.
Bootstrap Carousel Templates For All Types Of Website Projects
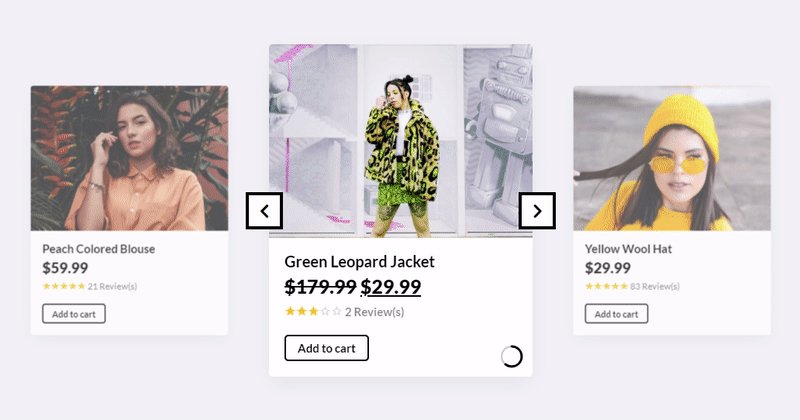
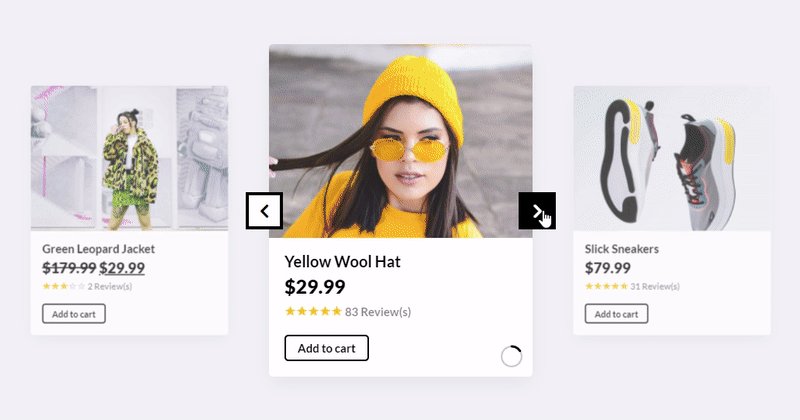
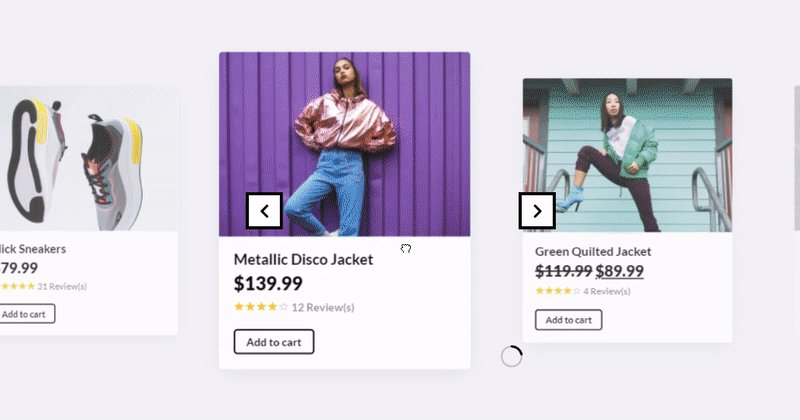
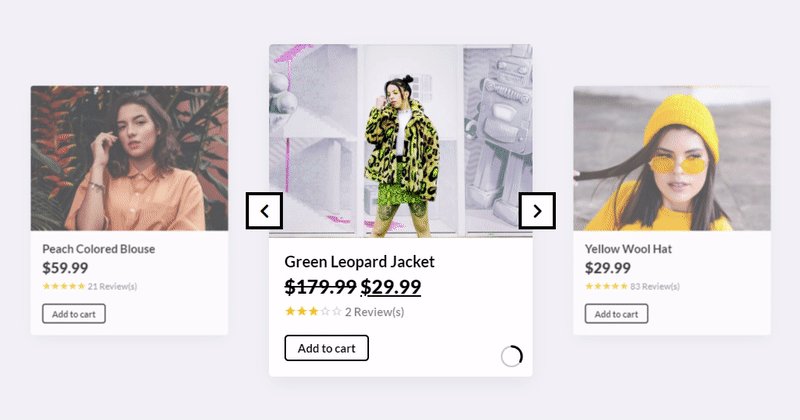
WooCommerce carousel

This is a pack of 3 sliders and carousels for WooCommerce. Just pick product categories and the sliders will automatically populate with your WooCommerce products.
Slider like Yahoo Weather App
Author: Chris Coyier
The transition effects of this carousel are fluid. To achieve this the creator used both the CSS and JavaScript framework to build the carousel.
Another advantage is this template’s compact size. It can fit on any part of a website.
Carousel FadeIn & Fadeout
Author: Wisnu ST
Here is a great carousel with ‘FadeIn-FadeOut’ effects.
Bootstrap 3 carousel fade-in, fade-out
Author: Alfred Kolowrat
This neat carousel uses tiny flat controls to bring images to the center stage.
This carousel has two primary transitions, fade-in and fade-out. These effects add to the aesthetic of the carousel.
Carousel
Author: Dobladov
This Bootstrap carousel example is modern and visually appealing on all device types (desktop, mobile, etc.). Users can move from the first to the second slide by swiping.
Bootstrap 3 carousel with swipe
Author: Andrea Rufo
This Bootstrap carousel comes with swipe and touch gestures. This helps with carousel control on mobile devices.
Carousel Fade Transition
Author: Roland Warmerdam
This image-free carousel slider uses a subtle fade transition to improve the presentation. It is clean and is customizable to suit the designer’s needs.
Text Only Carousel
Author: Matthew Hirsch
This is a simple Bootstrap carousel that is great for typography-based applications.
React Slider w/ Hover Effect
Author: Ryan Mulligan
This Bootstrap carousel template is great for all types of web design projects. It gives the designer space for all elements, images, or slides.
This means one can add:
- Call to action buttons
- Texts
- Photos and more
With only a few adjustments to the code, it is easy for designers to use this template in their projects.
Carousel Indicator with Numbers
Author: Dan Stuart
Designers can use this carousel for a variety of website build projects.
Carousel with sidebar
Author: Danko
With this Bootstrap carousel, each data slide changes automatically. This means that users will not need to switch them.
Multiple items per slide in carousel
Author: Maurice Melchers
This carousel is a great way to iterate through multiple items in one slide in bootstrap 3.3.x
Slider transitions
Author: Mirko Zoric
Slider transitions is a split-screen-style Bootstrap carousel that uses vertical movements. This adds life to each data slide.
This carousel supports most types of input options.
Carousel Slider
Author: Emran Khan
This carousel is usable for all types of websites.
Responsive Carousel
Author: Paul Braam
This responsive Bootstrap carousel slider is fast to set up and with no coding needed.
Carousel with timer indicators
Author: W.D.M.Group
Three unique data slides come with this carousel. The design is simple, intuitive, and unique.
Flickity – layered parallax, jQuery
Author: Dave DeSandro
Dave DeSandro’s carousel lets one experience the parallax effect via different colored boxes. By using this design as a base, designers can create a custom carousel.
Carousel with Ambilight
Author: adobewordpress
This bootstrap carousel template is great for all types of web design projects.
Bootstrap 4 carousel with 4 items
Author: Ravi Singh
Ravi Singh’s Bootstrap carousel stands out from others because he included 4 items in each of his slides. This makes each slide suitable to display multiple carousel items at once.
Bootstrap 4 Carousel / Slider with Thumbnail Navigation
Author: Morten Brunbjerg Bech
A great bootstrap template that is usable for all web projects.
Pure CSS carousel
Author: Olivier Pascal
The pure CSS Carousel template has four different elegant labels. This bootstrap carousel example comes with an attractive split-screen design.
Carousel Templates For Business Portfolios And Services
partner / client carousel
Author: Grandvincent Marion
This is great for displaying client/partner logos on a website’s homepage or app. This design is a good example of an auto-rotating Bootstrap Carousel.
Vertical carousel with TweenMax.js
Author: Danil Goncharenko
This bootstrap carousel slide is popular with businesses that offer chat support services to clients. Users can edit the code to alter each data slide as they please.
Carousel Templates For Products, Blogs, And Testimonials
Bootstrap 4 carousel multiple items per slide responsive
Author: FrankieDoodie
Frankie Doodie gave this carousel a slideshow component for cycling a series of content. This example was built with CSS 3D transforms and JavaScript.
It includes support for previous/next controls and indicators. It also works with a series of:
- Images
- Texts
- Custom markups
Bootstrap 4 carousel example
Author: Grzegorz Agacinski
Grzegorz Agacinski’s carousel is simple but creative. It gives a unique feel to any website and allows users to add text and images on each carousel slide.
Bootstrap 4: Carousel / Slider / Slideshow
Author: Edgar Lnx
Edgar Lnx’s Bootstrap 4 Carousel template is like his last version. In this design, users can set a beautiful image and text in each of the slides.
A Pen by Sittiporn Yomsin
Author: Sittiporn Yomsin
This carousel is ideal for showcasing blog posts, the latest products, and more. It includes call-to-action buttons that direct visitors to corresponding pages.
GSAP slider
Author: Goran Vrban
Use this carousel to showcase carousel items, such as text and images.
Each data slide grabs attention with a glimpse of the upcoming slide. For example, while on the first slide visitors see a preview of the second slide at the edge of the screen.
Then the second slide displays a preview of the third slide and so forth. Each respective slide shows a preview of the next.
Thanks to the GSAP framework, the transitions from slide to slide are silky smooth.
Bootstrap Carousel Templates For Photography Websites
Full Width Bootstrap Carousel
Author: Matt Lambert
This great bootstrap carousel doesn’t overwhelm viewers with excessive content and controls. It allows photos on a data slide to temporarily occupy all of the screen.
It then returns to normal at the user’s prompting. This feature helps users to zoom in on special parts of your images.
Double exposure carousel slider
Author: Misaki Nakano
The execution of this bootstrap carousel makes the double exposure effort so real.
The transitions of the photos in the double exposure are perfectly timed. This causes the user to feel the two different images as the data slide moves.
Hover-Carousel
Author: Yair Even Or
This carousel example has navigation arrows at both ends. Designers can add interactions to the arrows for better carousel control.
Users add both landscape and portrait photos as a div class carousel item.
FAQs about Bootstrap carousel templates
1. What is a Bootstrap carousel template and how does it work?
Instead of having to construct a carousel from scratch, you can utilize a bootstrap carousel template on your website. The carousel is responsive thanks to the use of the Bootstrap framework, which means it will automatically resize to fit the screen size of the device being used to see it. Typically, the carousel shows a number of photos or information slides that may be accessed by clicking on arrows or dots.
2. How can I customize the Bootstrap carousel template to fit my website’s design?
Since a bootstrap carousel template is made to be easily modified to fit the design of your website, customizing one is typically simple. You can alter the carousel’s dimensions, text color and size, and background color. You can change the transition effects between the slides and add your own photos or content slides.
3. What are some common features of a Bootstrap carousel template?
A bootstrap carousel template frequently has a navigation bar that shows dots or thumbnails that represent the current slide, arrows that let users move between slides, and the capacity to cycle between the slides automatically. For each slide, some templates additionally incorporate captions or descriptions.
4. Can I add videos or other types of media to a Bootstrap carousel template?
A bootstrap carousel template does support the addition of videos and other sorts of media. For embedding films from well-known video hosting websites like YouTube and Vimeo, Bootstrap has built-in support. To display different kinds of media, you can also embed unique HTML or JavaScript code.
5. How do I make the Bootstrap carousel responsive to different screen sizes?
The bootstrap framework’s ability to make the carousel responsive to various screen sizes is an important feature. The carousel will automatically resize to fit the screen width of the device it is being viewed on, but you can further personalize it by using CSS media queries to change how it looks depending on the screen size.
6. Are there any best practices for using a Bootstrap carousel on my website?
The best practices for using a bootstrap carousel include keeping it straightforward and simple to use, ensuring that it doesn’t increase website load times, and extensively testing it on a variety of devices and browsers to make sure it functions as intended. To enhance performance, you should think about using high-quality photos and optimizing them for use on the web.
7. Can I change the transition effects used in a Bootstrap carousel template?
A bootstrap carousel template’s transition effects can be changed, yes. Several built-in transition effects, including fade, slide, and zoom, are available in Bootstrap and can be modified using CSS. Using JavaScript, you can also make your own unique transitions.
8. How do I add navigation buttons to a Bootstrap carousel template?
Since adding HTML code for arrow icons or thumbnails that users can click on to navigate between slides is typically all that is required, adding navigation buttons to a bootstrap carousel template is straightforward. Using CSS and JavaScript, you can change the buttons’ visual appearance and operational behavior.
9. Is it possible to add captions or descriptions to the images in a Bootstrap carousel template?
In a bootstrap carousel template, it is possible to include captions or descriptions for the images. Captions are already supported by Bootstrap and may be added to each slide using HTML or JavaScript. Using CSS, you can also change how the captions look.
10. Can I use a Bootstrap carousel template with other front-end frameworks or CMS platforms?
A bootstrap carousel template is compatible with other front-end frameworks and content management systems. Popular front-end frameworks like WordPress, Joomla, and Drupal can be simply connected with Bootstrap. Additionally, it works with other front-end frameworks like Angular and React. To match the unique needs of your platform, you might need to adjust the carousel template’s code.
Ending thoughts on these Bootstrap carousel templates
Not everyone likes to use carousels, but they’re a nice touch on any Bootstrap website. But, bootstrap carousels can help convert a website’s visitors into paying customers.
This list of bootstrap carousels covers all types of web building projects. So go ahead and use these carousels to help get your website noticed.
If you liked this article about Bootstrap carousels, you should check out this article about Bootstrap sidebars.
There are also similar articles discussing Bootstrap profiles, Bootstrap timelines, Bootstrap search box, carousel UX, Owl Carousel, product carousels, websites with carousels, and Bootstrap menus.
And let’s not forget about articles on Bootstrap footers, Bootstrap testimonial sliders, Bootstrap galleries, and Bootstrap login forms.

