Bootstrap profile cards are perfect for setting up profile pages for apps and websites. A good profile page enables users to add images, edit profile settings, and share links to social networks like Twitter and Instagram.
Profile cards are designed with these features and more. Whether you are setting up a business, personal, or social profile page, a Bootstrap profile template is the ideal choice.
HTML & CSS Bootstrap 4 Profile Examples
This article is a collection of the best free customizable bootstrap user-profile page templates.
Bootstrap Profile Examples For Professional & eCommerce Pages
Bootstrap Profile Card Hover Effect
Author: dileepverma107
This profile template features a hover effect. When the cursor is placed on the profile pic, the data about the individual transitions into the image box. This option also includes social media symbols that act as links to the individual’s pages.
90’s profile card
Author: Ondrej Barta
This bootstrap profile page design has a 90’s vibe mixed with modern looks. The card features personal details with beautiful streaks of color on both sides.
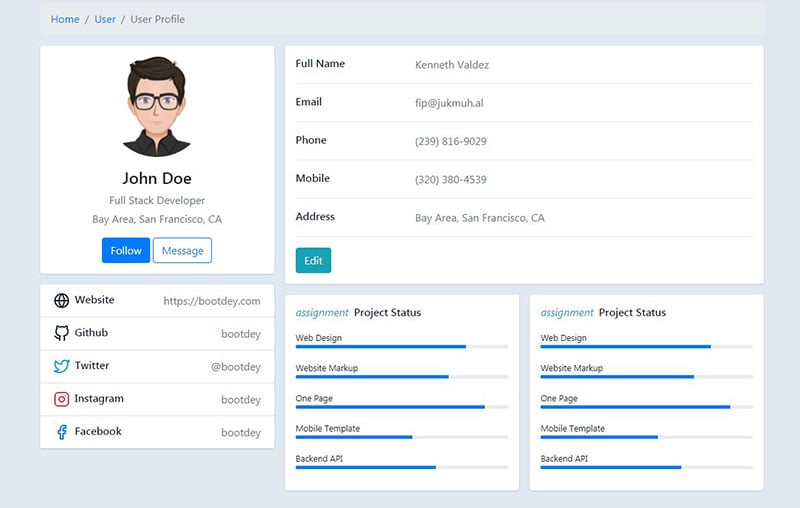
Bootstrap snippet. profile with data and skills

Author: John Doe
A beautiful profile page designed with HTML & CSS script.
Daily UI Ideas
Author: Daniela Desira
Made with: HTML, CSS
This profile features an expandable sidebar user profile pic. It also has a sidebar tab that contains: music Player, direct messaging, and countdown UI items.
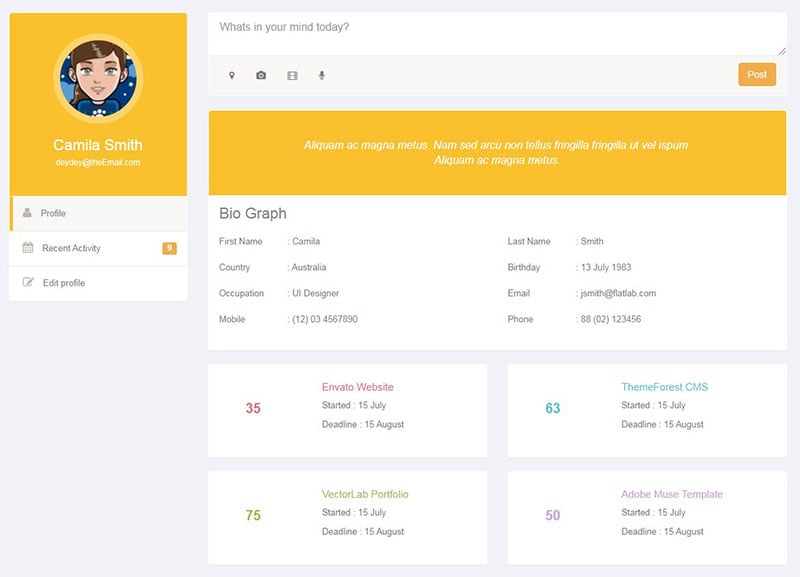
Bootstrap snippet. user profile bio graph and total sales

Author: Camila Smith
This profile page design was made with HTML & CSS scripts. It includes a sidebar user profile with a data toggle navigation menu.
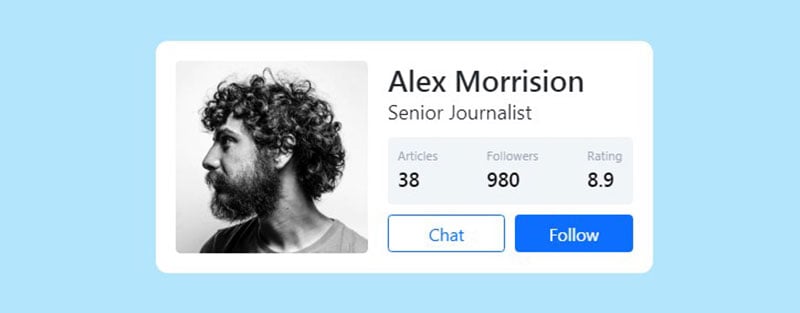
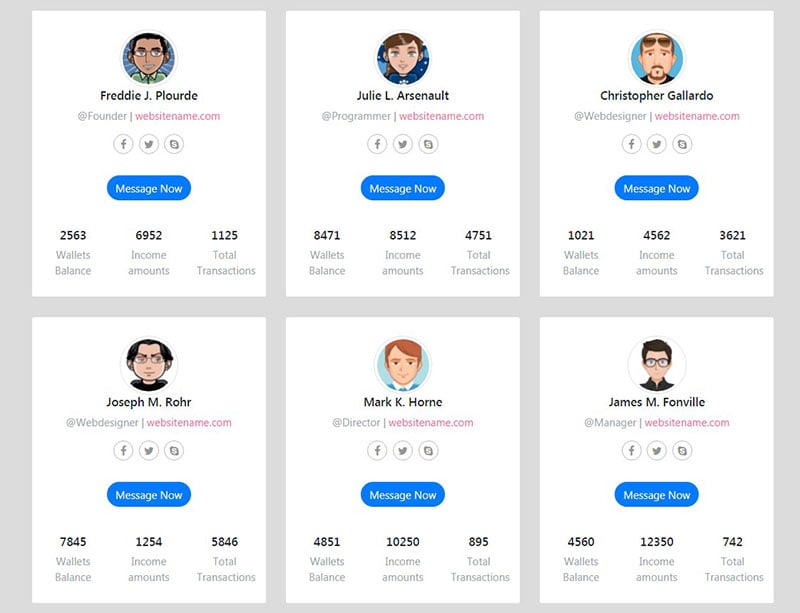
Bootstrap snippet. bs4 seller cards

Author: Dey Dey
Here is a bootstrap 4 profile built with HTML & CSS. This is a great option for professional colleague pages.
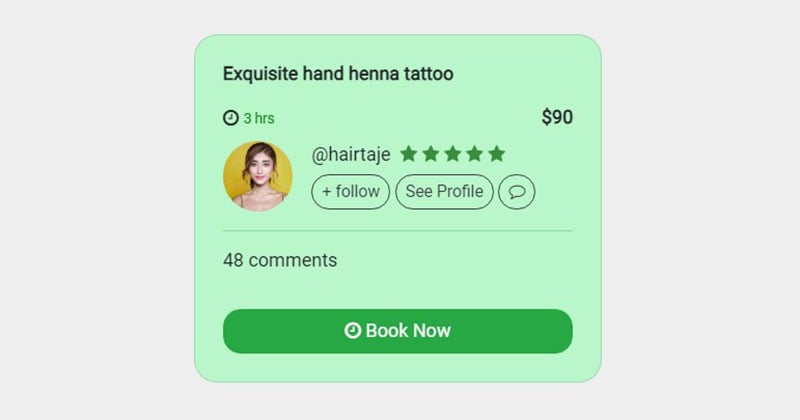
Bootstrap 5 user profile card with buttons

Author: Upasana Chauhan
This bootstrap 4 profile design is great for product/ service profile pages.
Bootstrap 5 sidebar user profile

Author: Upasana Chauhan
Here is a simple bootstrap 4 profile design that does not use javaScript.
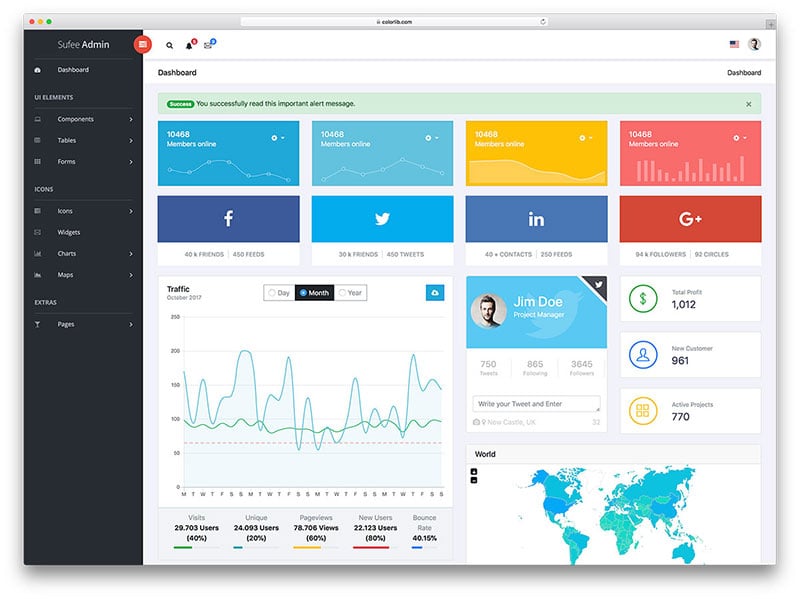
sufee-admin-dashboard

Author: Aigars Silkalns
With this bootstrap profile page design, the user can control his profile settings. It includes interactive charts and widgets that display the user’s activity on different social platforms.
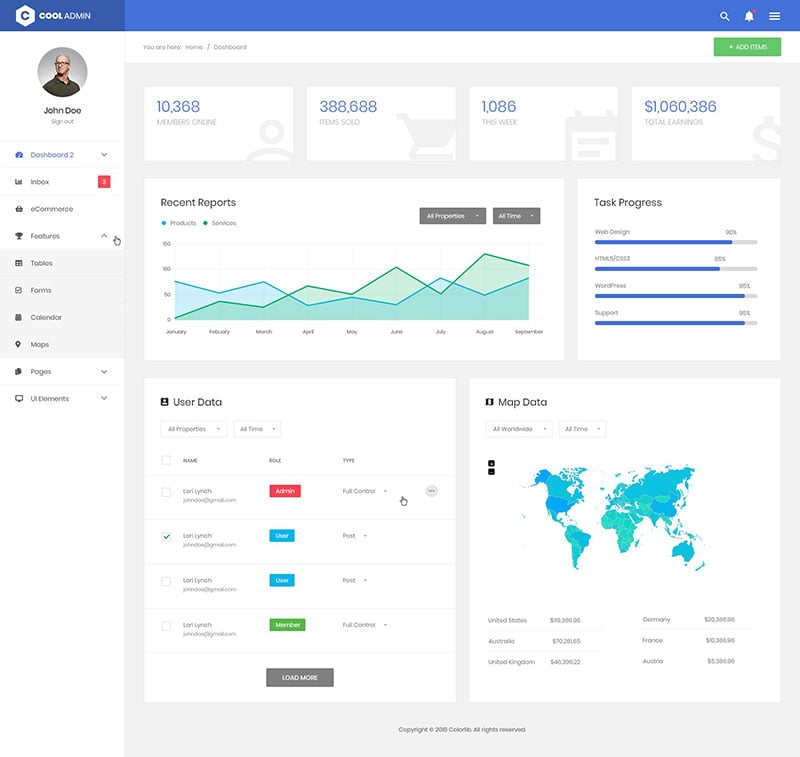
CoolAdmin

Author: Aigars Silkalns
This bootstrap 4 profile template is great for an online store. This design shows stats and other info to the user in a simple, clear way.
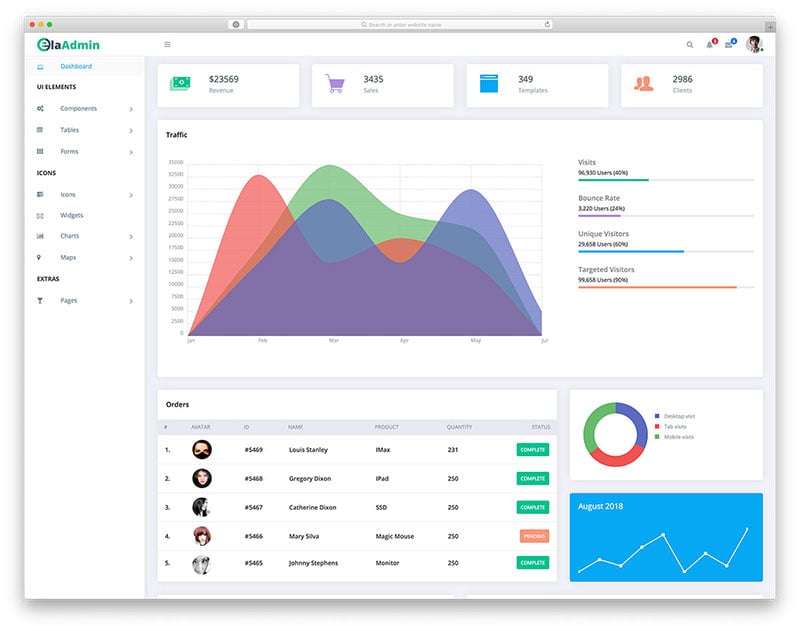
ElaAdmin

Author: ElaAdmin
This bootstrap profile page helps the user track their sales performance. It includes an order list that shows completed and pending orders, and a nav item bar with quick action tools like:
- Messages
- A search bar
- And notifications
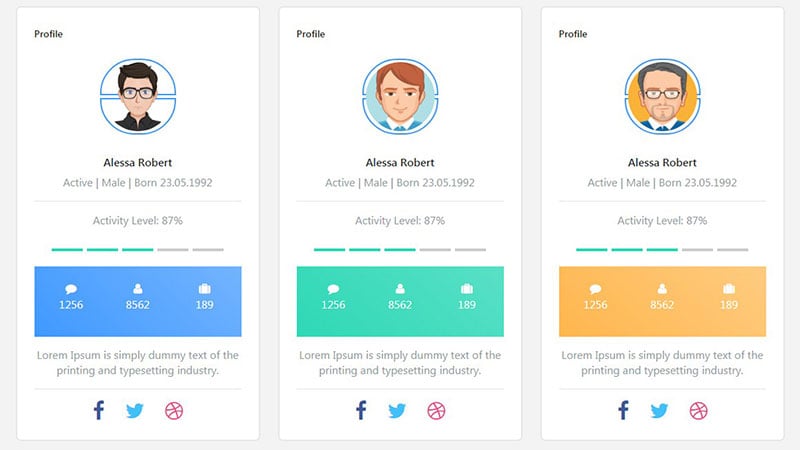
Bootstrap Profile Cards 2019
Author: Sahar Ali Raza
This HTML/ CSS bootstrap stylesheet features 3 user profile examples. These layouts are fluid and easily adapt to any screen size. For example, when viewed on a big screen, the cards are arranged in a gallery format, similar to Pinterest.
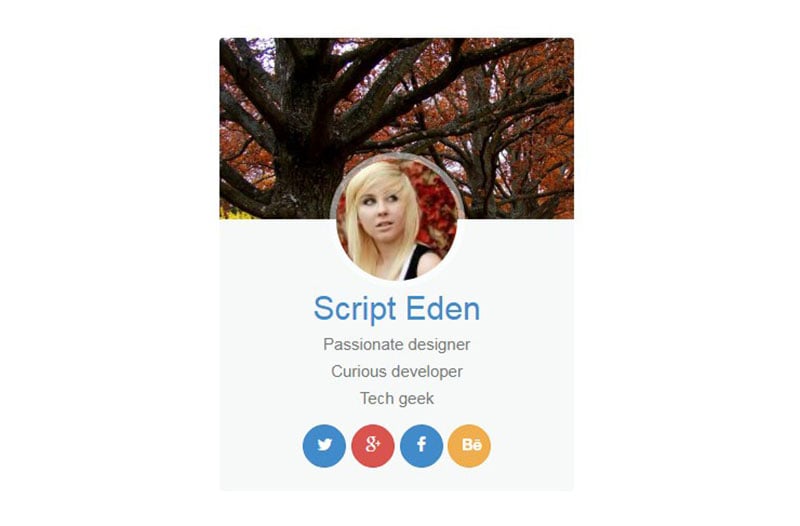
Bootstrap Profile Page
Author: Creative Tim
This Profile Page example was designed for creative professionals. It includes a profile pic, a short bio, and social media profile links.
Profile Examples For Personal & Social Pages
Twitter iOs profile
Author: Jonathan Obino
In this profile example, you can show the user’s profile with basic details and a profile pic. This Twitter profile card also displays the user’s following and followers count.
Remix Challenge
Author: David Jones
This bootstrap 4 profile design features a variety of animation effects that are made with the CSS3 script. This example is minimal and the animation effects load quickly.
Profile Card
Author: Ali Shahab
This profile template was built with HTML & CSS. It includes text, a profile pic, and social nav item icons.
profile page concept
Author: Oscar Beamish
This profile page design was made with HTML, CSS & JS. Most of the UI space is reserved for images. But, space for text content is reserved to the right of the screen. An interactive hover effect is used for the images and a smart mouse pointer is also featured in this example. This template is ideal for short blogs and articles.
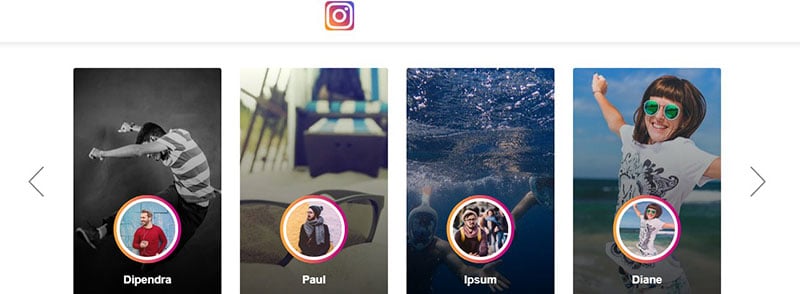
Instagram like user profile cards

Author: Dipendra
This is an HTML, CSS, and JS code snippet.
Dribbble Card
Author: Alex Clapperton
The Dribbble Card template is inspired by a Dribbble shot. It has room to add text and a call to action button. This design is great for making a mobile application’s profile widget or profile page.
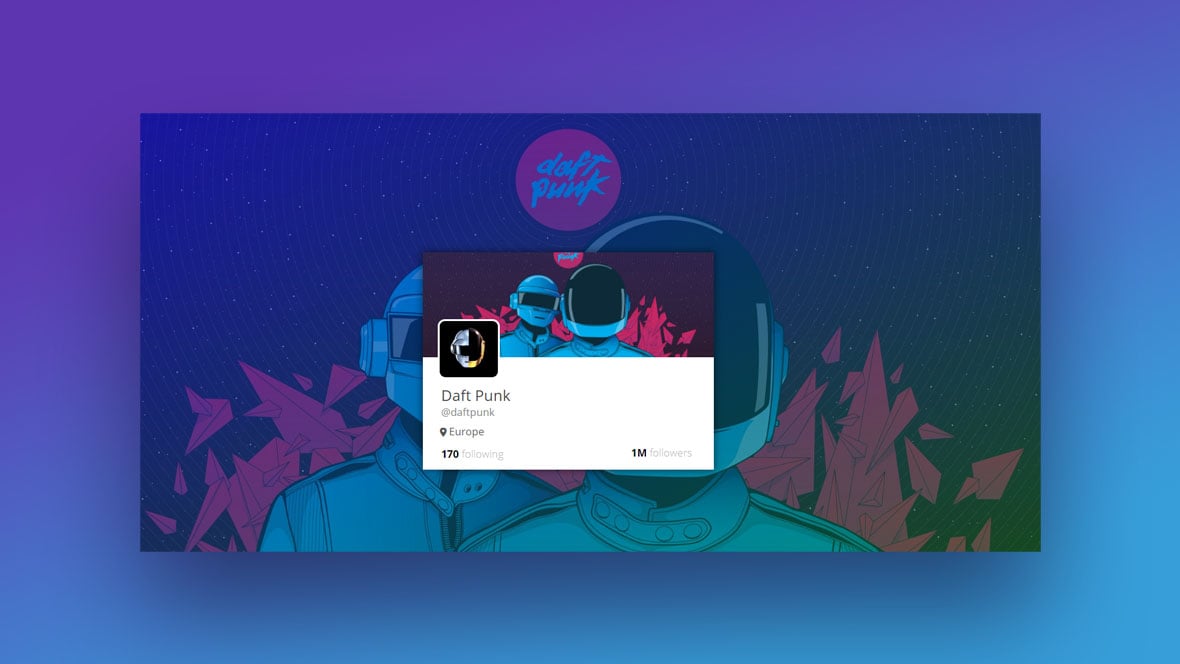
Daily UI 006 – Profile Page
Author: Chase Allbee
This bootstrap profile is a large profile card and not a profile page. Similar to Facebook, suggested profiles can be displayed with this design.
Freebie Interactive Flat Design UI / Only HTML5 & CSS3
Author: Javier Latorre López-Villalta
Here is great HTML & CSS design.
Profile Card
Author: Muhhamed Erdem
This compact bootstrap user profile option is great for a social profile page. It includes buttons for others to follow and message the user. It also displays the user’s:
- Name
- Location
- Profession
- And social media profile links
006 – Profile
Author: Matthias Martin
This profile activates with a hover effect. When the profile photo is hovered over, rings outside of the photo meander.
Bootstrap Flat User Profile Interface UI
Author: Ajay Patel
This bootstrap 4 profile layout includes a profile pic, timeline posts, and more.
Accordion Profile
Author: Mohan Khadka
With this bootstrap 4 user profile option, the accordion method is used to minimize the space required to display the content. A great layout for a mobile app.
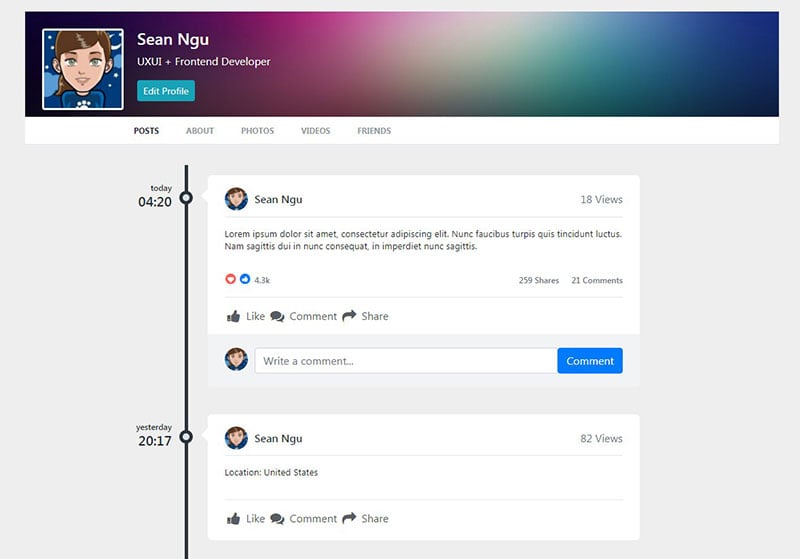
Bootstrap snippet. bs4 profile with timeline posts

Author: Sean Ngu
This HTML/ CSS profile page is great for building a social page that features timeline posts.
Multipurpose Profile Examples
Material Design – Responsive card
Author: David Foliti
This bootstrap template was built with HTML & CSS scripts. It’s a simple yet remarkable design that is ideal for:
- Product pages
- Colleague pages
- Business locales
- And individual destinations
Profile Card Accordion Menu
Author: Waltir.
Here is a simple profile card with an accordion dropdown animation. This design includes profile, social, and contact dropdowns.
Instagram Style User Online

Author: SamimOnline
Here is a simple multipurpose bootstrap 4 profile template.
Filter Menu
Author: Arjun Amgain
The bootstrap 4 profile Filter Menu was originally created by Anton Aheichanka and converted into this web version. It was built with HTML, CSS, and JavaScript.
Bootstrap 4 Profile Card
Author: The Qahuna
Here is a simple bootstrap 4 profile template built with HTML & CSS. This card is great for a professional or social website.
Profile card with Bootstrap 4
Author: Nicola Pressi
This bootstrap 4 profile design is similar to a ‘Material design’ user profile card. It is ideal for websites of all kinds.
Profile Header
Author: Boy with Silver Wings
This profile was made with HTML & CSS.
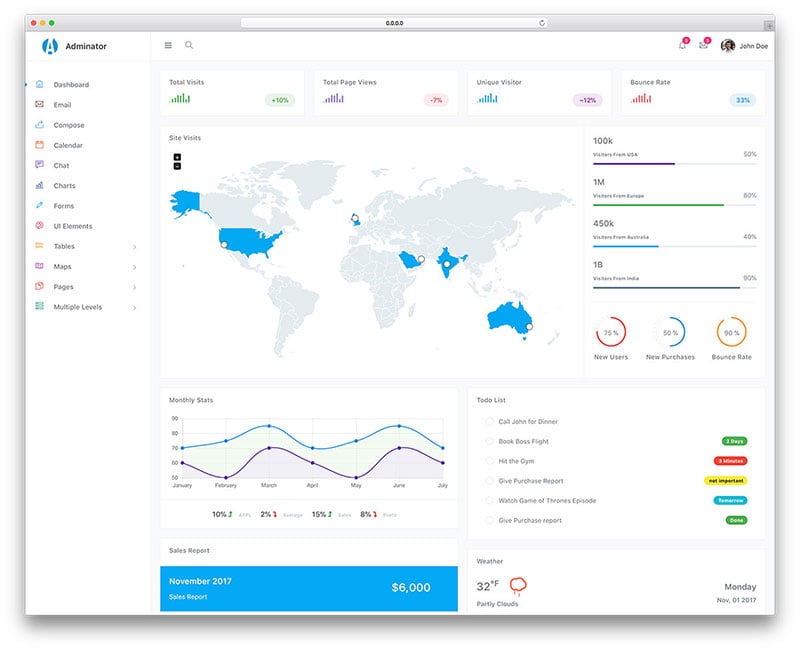
Adminator-admin-dashboard

Author: Aigars Silkalns
This profile page design displays an overview of the client’s website. It includes stats, info, quick chat, and utility widgets.
Material Design: Profile Card
Author: Emil Devantie Brockdorff
This profile card opens up with a beautiful animation. It includes space for a profile photo, text, and other social media nav link icons.
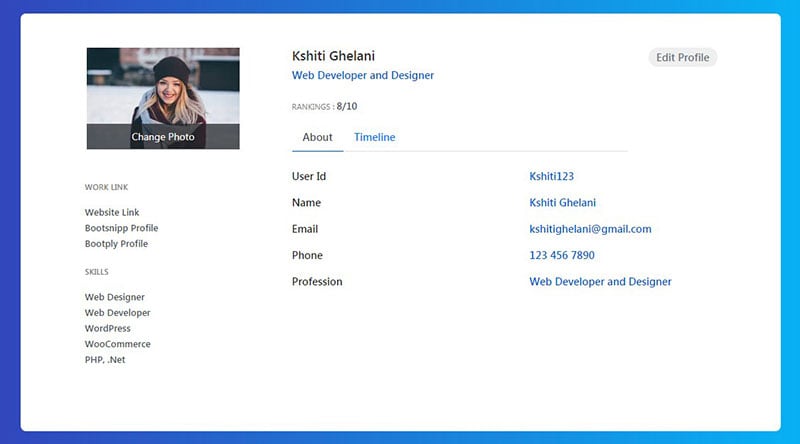
Profile Page Design

Author: Kshiti Ghelani
Here is a beautiful multipurpose HTML & CSS bootstrap 4 profile design.
Bootstrap 4 Single listing of items with profiles

Author: Prathamesh
This bootstrap 4 profile was built with HTML & CSS.
Bootstrap 4 Social profile container

Author: BBBootstrap Team
Here is a great multipurpose bootstrap user profile example.
Bootstrap snippet. bs4 profile contacts

Author: Dey Dey
This bootstrap profile page uses great font size and holds many profile cards.
Profile Card

Author: codename065
This bootstrap user profile includes a photo, basic information about the user, and social media links. Each social icon sparkles when hovered over.
#dailyui 006: User Profile
Author: Gabrielle Wee
Gabrielle Wee created this responsive bootstrap 4 user profile design with HTML, CSS, and JS.
User Profile
Author: Travis Williamson
Here is an awesome HTML/ CSS bootstrap 4 user profile design.
Bootstrap 4 Profile Cards
Author: Amrit Virk
This design includes 5 profile cards. These HTML/CSS examples feature profile photos, bios, and social media links to follow and view an individual’s timeline posts.
CSS Profile Card
Author: Byurhan Beyzat
Made with: HTML & CSS script
This profile template displays social media links, a short bio about a person, and his/her photograph in the center of the UI.
UI #3 – Profile Card
Author: Jove Angelevski
This bootstrap profile card includes HTML, CSS, and JavaScript code snippets. This design features bars that activate when hovered over.
FAQs about Bootstrap profile templates
1. What are Bootstrap profile templates and how do they work?
The Bootstrap framework is used to produce pre-designed user profile layouts known as Bootstrap profile templates. They provide a quick and simple method for including user profile features in your website or web application. For users to see and manage their profiles, Bootstrap profile templates combine HTML, CSS, and JavaScript to offer a responsive and user-friendly interface.
2. What are the advantages of using Bootstrap profile templates for web development?
The advantages of using Bootstrap profile templates for web development are numerous. Instead of creating profiles from scratch, they enable developers to save time by leveraging pre-designed templates.
Additionally, Bootstrap profile templates guarantee consistency in the style and arrangement of user profiles, giving them a polished appearance. In addition to making profiles responsive and mobile-friendly, using Bootstrap guarantees that users may access them on any device.
3. How can I customize the Bootstrap profile template to match my website’s design?
The CSS, HTML, and JavaScript codes that make up Bootstrap profile templates can be changed to make them more unique. Developers can alter the template’s colors, fonts, and layout to match the branding of their website or online application. Depending on the needs of the project, they can also add new features or remove current ones.
4. What are the most popular Bootstrap profile templates currently available in the market?
The market is flooded with Bootstrap profile templates. DashGum, MaterialPro, MonsterAdmin, and Light Blue are a few of the well-known ones. Each template has a distinctive look and set of features, allowing developers to pick the one that best suits the requirements of their projects.
5. How can I ensure that my Bootstrap profile template is responsive and mobile-friendly?
Out of the box, Bootstrap profile designs are made to be responsive and mobile-friendly. To make sure that the template functions as planned, developers should test it on a variety of gadgets and screen sizes. If necessary, they can utilize media queries to modify the template’s layout and design for particular screen sizes.
6. Are there any free Bootstrap profile templates available for use in my web development project?
For use in web development projects, there are a lot of free Bootstrap profile templates accessible. Developers can access a selection of free templates on the official Bootstrap website. Numerous independent websites also provide both free and paid Bootstrap profile templates.
7. How do I integrate my website’s database with the Bootstrap profile template for dynamic content?
Developers can use server-side programming languages like PHP, Node.js, or Python to integrate the database of their website with the Bootstrap profile template. They are able to extract user information from the database and dynamically fill the profile template with the necessary data.
8. Can I use Bootstrap profile templates with other frontend frameworks like React or Angular?
Yes, Bootstrap profile templates work with React and Angular as well as other front-end frameworks. By installing the Bootstrap library and importing the required components, developers can use Bootstrap components in their React or Angular projects.
9. How do I implement user authentication and authorization using Bootstrap profile templates?
Server-side programming languages like PHP or Node.js can be used to create user authentication and permission. To manage user authentication and permission, developers can utilize libraries like Passport.js. After a user has been verified, they may be taken to their profile page, where they can view and edit their personal data.
10. What are some best practices to follow when working with Bootstrap profile templates for web development?
Developers should adhere to best practices while working with Bootstrap profile templates, such as using semantic HTML, optimizing images for quicker page loads, and testing the template across a variety of devices and browsers. They should also avoid utilizing outdated or unsupported Bootstrap framework features and maintain a clean and organized template code.
Ending thoughts on useful Bootstrap profile templates that you might need
If you are an app or web designer, you may be able to code a profile page from scratch. However, using a profile template can impress your clients and shorten your delivery time.
Whether you are setting up a business, personal, or social profile page, make the right choice! Choose a bootstrap profile template from this collection.
If you liked this article about Bootstrap profiles, you should check out this article about Bootstrap sidebars.
There are also similar articles discussing Bootstrap carousels, Bootstrap timelines, Bootstrap search box, and Bootstrap menus.
And let’s not forget about articles on Bootstrap footers, Bootstrap testimonial sliders, Bootstrap galleries, and Bootstrap login forms.