A Bootstrap search box is a great element to use. Especially when creating e-mail systems, websites, apps, and browsers like Chrome or Firefox.
It helps users locate web content fast by displaying relevant search results. Using Bootstrap search box templates in web design projects saves a lot of time for designers and clients.
Some Bootstrap search box templates incorporate features like filter options and calendar inputs. These features help to narrow down search results.
A Bootstrap search box helps to improve:
- The user experience
- A website’s conversion rates
- The delivery speed of the web developer
How A Search Box Benefits The User
A website that offers a search box helps the user discover relevant content and hidden gems.
Take for example an e-commerce site. If the user searches for a music speaker, what would the search results be?
The user would see regular speakers and smart speakers of various brands and prices. This variety benefits the user and may lead him to make additional purchases.
So, it’s important to incorporate a search box into a website’s navigation bar.
Bootstrap Search Box Templates With CSS And HTML Excerpts
Here is a compilation of the best free Bootstrap search boxes to use in your web design projects.
Some of these templates include excerpts of their HTML and CSS codes. To view or create forks of the complete code click the related template links.
Search Box Designs For Websites And Browsers
@keyframers 1.5.0 | Increasing Input
Author: Shaw
This design facilitates text input to perform searches. The search box opens with a sliding animation effect when users click the nav button.
This navbar nav box is a concept model. There are a few flaws to fix before using it.
Expanding Search Button in CSS

Author: Noel Davies
This Bootstrap search bar design uses the hover feature to access the navigation box. Its HTML div class form group is set to allow for feedback.
CSS Search Field Animation
Author: Sebastian Popp
This Bootstrap search bar starts as a search icon but transforms when hovered over. It has a modern look and is customizable.
The input-type-text-class for the search bar is set to ‘text’.
Bootstrap Table Search
Author: Adobe WordPress
This is a simple Bootstrap nav box template. Its design is suitable for administrative tasks.
These could be searching a company’s site for an employee’s:
- Name
- Job description
- City and more
This is just a basic table. If you want more functionality from a table, there are countless Bootstrap tables out there you can use.
Header Search
Author: Aleksandar Cugurovic
There are two Bootstrap search box templates in this demo. Both navigation bars have the same design.
However, the animation effects differ for the search boxes. For example:
1. Option 1:
- When the user clicks the navbar nav icon, the search box descends. This does not affect the layout of the navigation bar.
2. Option 2:
- When users click the search button, the navigation bar disappears by transitioning into the search box.
Bootstrap 4 Navbar with Search Form
Author: Cristina
For this option, the search box is set inside the navbar. The HTML code used to achieve this appears as:
<form class="form-inline"> <input class="form-control mr-2" type="search" placeholder="Search" aria-label="Search"><button class="btn btn- info" type="submit"><i class="fas fa-search"></i></button> </form>
This option comes with the added benefit of a site logo. This promotion tool ensures that visitors see the business logo each time they search for content.
Search Form With Animated Search Button
Author: Himalaya Singh
This Bootstrap search box displays a search icon that becomes an arrow when hovered over. It is a simple search box that features bold texts for better readability.
Bootstrap snippet. bs4 search Bar

Author: Dey Dey
This is a simple Bootstrap search bar option for websites. The form control type within the code positions a search button to the right of the search text.
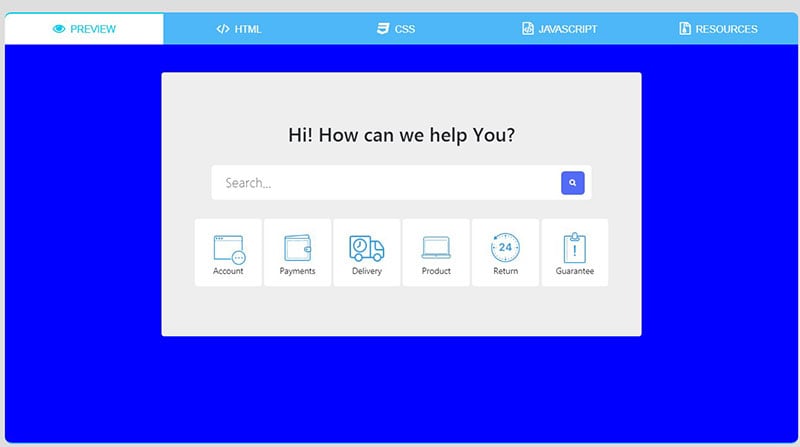
Bootstrap 5 Need help support template with search

Author: BBBootstrap Team
Here is a great option for e-commerce sites. The HTML input type is set to ‘text’.
Search bar animation
Author: Milan Milosev
This search bar design has a beautiful expanding animation feature. The boxy design is easy to use and has ample space for users to add texts.
It’ll fit right in with any navigation bar.
Bootstrap 4 text input with search icon
Author: Gungor Budak
This Bootstrap design is great for browsers. The text input style is from the font, ‘Awesome in Bootstrap 4’.
This template offers two HTML code options the developer can choose from. These include:
- The actual HTML search box code:
<div class="form-group has-search"> <span class="fa fa-search form-control-feedback"></span> <input type="text" class="form-control" placeholder="Search">
- A variation with a button at the end of the nav box:
<div class="input-group"> <input type="text" class="form-control" placeholder="Search this blog"> <div class="input-group-append"> <button class="btn btn-secondary" type="button">
To view the full code, click the heading text link. On a genuine site, there will be a bit of stacking time when searching for content.
Bootstrap Searchbar
Author: Ace Subido
A simple search bar created using Bootstrap, SASS/HAML.
Awesome Search Box

Author: SamimOnline
This is a great option for creating a system that resembles pro browsers like chrome and firefox.
It starts as a search icon inside a dark circle and turns into a long search bar when hovered over. The HTML input type is set to ‘text’.
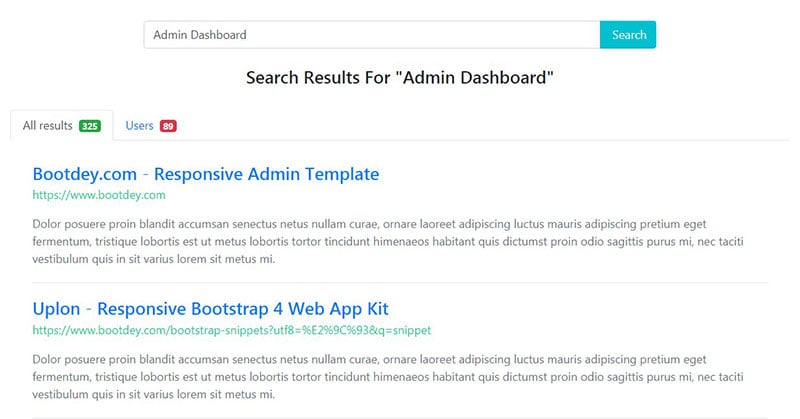
Bootstrap snippet. bs4 Search Results With Users

Author: Dey Dey
Here is a great Bootstrap option for administrative sites. There is a form control button type at the end of the text bar.
This form control type shows up on the UI as a button with the ‘search’ text.
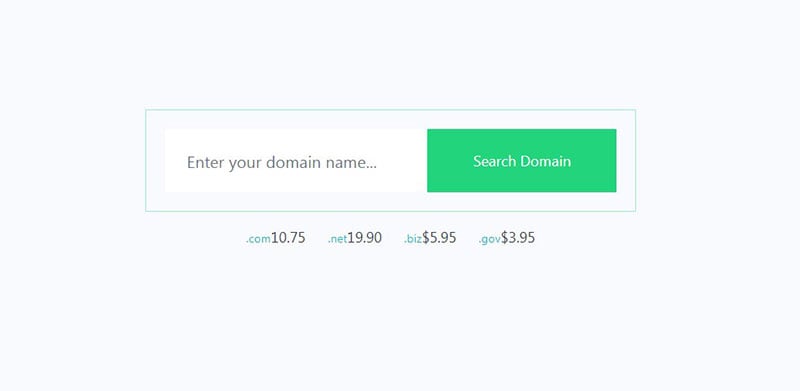
Bootstrap 4 Search box for domain names registrar

Author: BBBootstrap Team
This Bootstrap design is a great option for eCommerce and administrative sites.
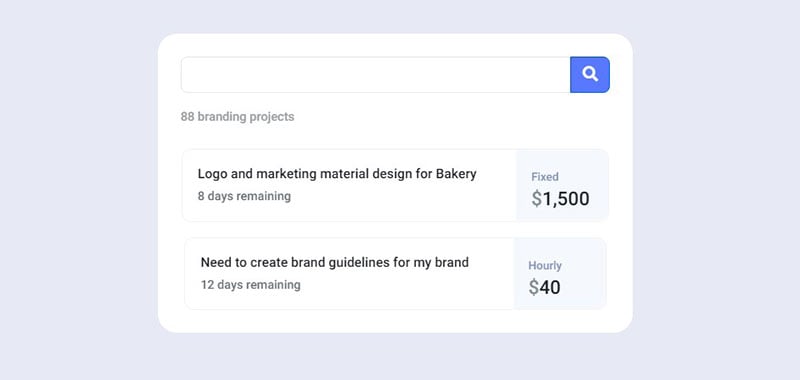
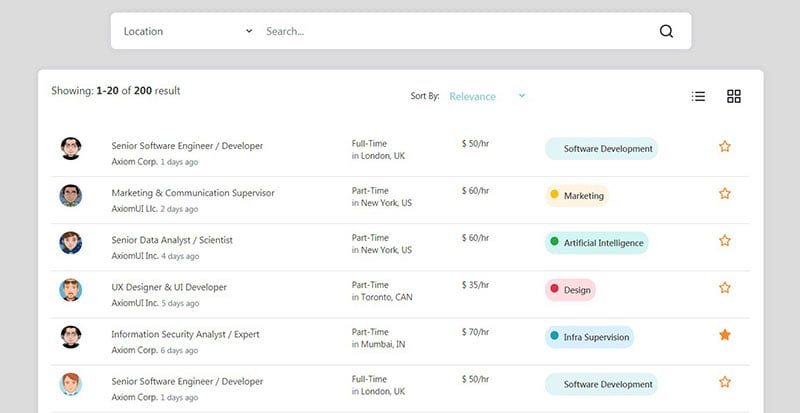
Bootstrap 4 Online work finder with search bar and pricing

Author: Kabir Bhatia
This Bootstrap search bar is for discovering content related to online job listings. The form control type within the code positions a search icon to the right of the search text.
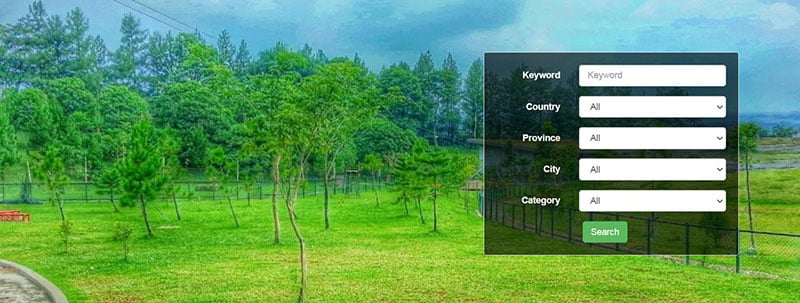
Transparent Search Box

Author: Kelton
This bootstrap search bar is designed like a drop-down menu. This filter feature helps users to narrow down their searches.
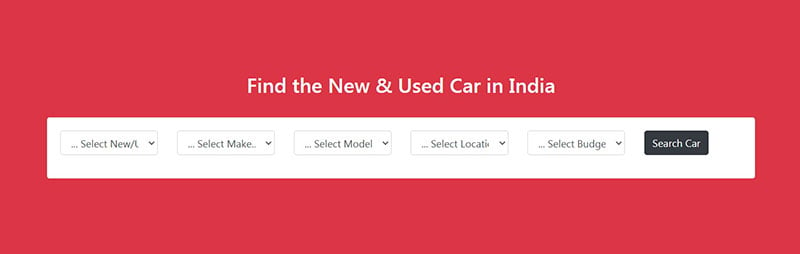
search box bs4

Author: Jeevan123456
This Bootstrap option is great for vehicle sales browsers and apps. Users can adjust the text in each dropdown item to suit any type of website.
It has a dropdown menu that operates as a filter to narrow down search results.
UI #2 – Search Bar
Author: Jove Angelevski
Designed with the latest CSS and HTML scripts this web element will help give your site a unique look.
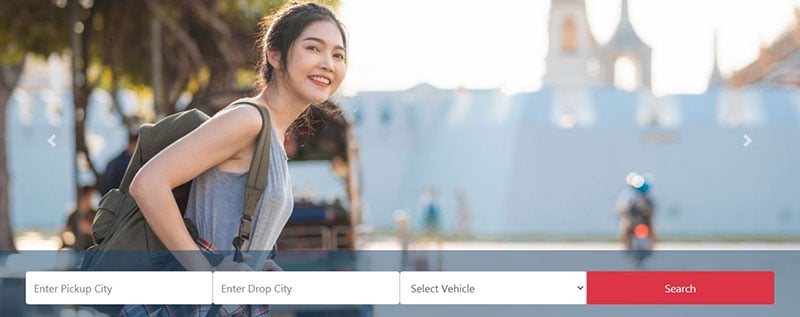
Carousel with Search

Author: nitesh575malviya
This is a Bootstrap search example with three input searches. This option is mainly for vehicle reservation systems like Uber.
Built with HTML and CSS scripts, it works well with modern sites and is easy to use. The customer enters the pickup and drop-off info and chooses the vehicle type.
Search Box Designs For Apps And Websites
Search button animation
Author: Kristy Yeaton
For this option, the search box becomes visible when one clicks on the search button. This stylish design is great for building web browsers and websites.
Adjusting the code will recoil or extend the search bar to fit any web page or app. To do this, adjust the values in the CSS ‘search’ field.
Bootstrap Flat Search Box

A great Bootstrap design nav box for browsers and e-mail systems.
Wikipedia Viewer[freecodecamp]
Author: Arshad Khan
This option is a Bootstrap search bar that returns a Wikipedia result for the keyword.
This Bootstrap option uses Media Wiki API from Wikipedia. It also has a button that redirects you to a random wiki topic.
Bootstrap Navbar and Search box

This option has three different views for different screen types. It is a simple Bootstrap search bar usable for any type of web or app development project.
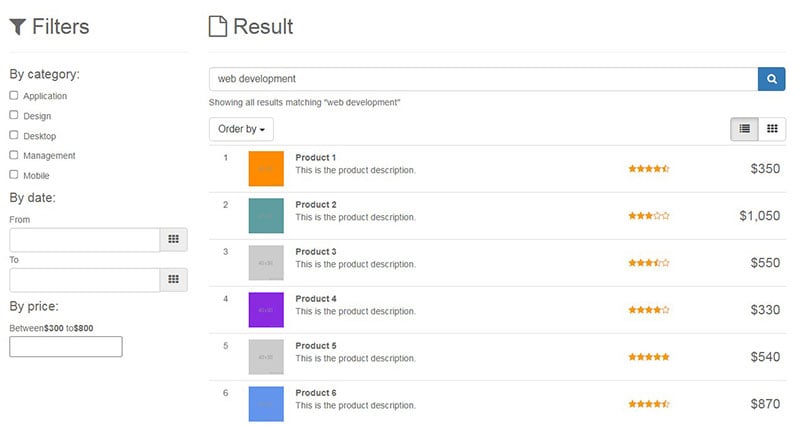
Bootstrap snippet. Filter search result page

Author: Dey Dey
This design is great for e-commerce websites and apps. It comes with filter options, including a calendar input feature to narrow the search results.
The input-type-text-class for the category filter is set to ‘checkbox’.
The date filter’s div class input group is set to ‘date form date’. Naturally, the date filter’s input type is ‘text’.
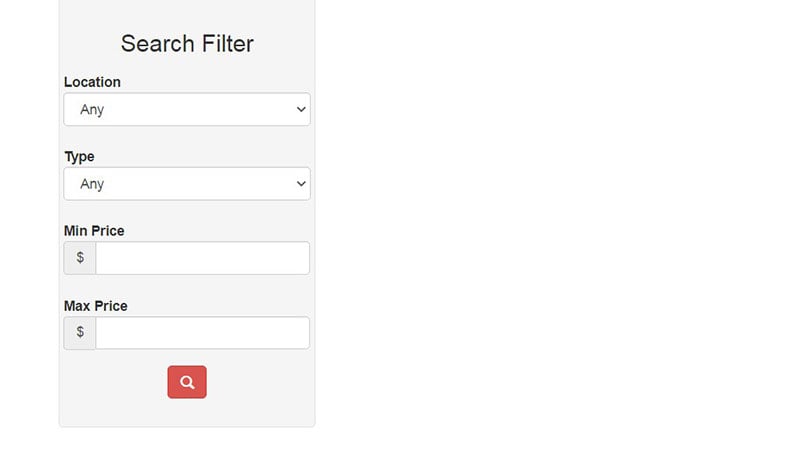
Search Filter

Author: wm06
This navbar design features a filter system based on pricing, location, and type.
Simple Search Field (Pure CSS)
Author: Charlie Marcotte
For this design, the author has included a voice search icon at the end of the text box (input group append). So, users can integrate a voice search tool with the search box.
Simple Search Bar
Author: Emily Huang
This option is a simple search box. The calm white search button and blue background color are visually refreshing.
Users can customize it to fit into the navigation header of their app or website. To resize or reposition the search bar use the CSS wrap that corresponds with the HTML div class wrap to adjust the values.
Secret Project
Author: Mohan Khadka
This option is a search box for mobile apps. The design of the user interface (UI) is minimal and easy to use.
Pure CSS expanding search with custom properties (no Edge support)
Author: Ana Tudor
With this option, one only needs to click the search button to expand the search box. It does not require a lot of screen space making it a flexible option for browsers, apps, and websites.
Bootstrap Navbar with Search Box

Here is a Bootstrap search box that can be repositioned anywhere on a website’s UI.
Bootstrap snippet. General Search Results

Author: Dey Dey
This is a simple bootstrap search bar option for employment listing sites and apps. It includes a dropdown item that filters a job search by country.
The form control type within the HTML code positions a search button to the right of the search text.
FAQs about Bootstrap search box templates
1. What is a Bootstrap search box template?
A pre-designed HTML/CSS/JavaScript code snippet called a Bootstrap search box template can be used to build a search box on your website. The Bootstrap framework, a well-liked front-end programming tool for creating adaptable and mobile-first websites, serves as its foundation. With pre-defined designs and functionality, Bootstrap search box templates make it simple to add a search box to your website without having to start from scratch.
2. How can I customize the look and functionality of a Bootstrap search box template?
By altering the HTML, CSS, and JavaScript code, you can change the way a Bootstrap search box template looks and functions. You might add a drop-down menu for filtering search results, combine it with your own search engine, or alter the search box’s color, font, and size. To give your Bootstrap search box template more features and functionality, you can also integrate third-party plugins and frameworks.
3. Are there any free Bootstrap search box templates available online?
Yes, there are numerous free online Bootstrap search box templates. Websites like BootstrapMade, Colorlib, and Creative Tim are good places to look for them. You can use these templates for both personal and professional projects without having to pay any fees or royalties because they are frequently open-source.
4. How do I add a Bootstrap search box template to my website?
You must download the code snippet and insert it into your HTML file in order to add a Bootstrap search box template to your website. Either link to an external JavaScript file or copy and paste the code straight into your HTML document. Once the code has been added, you can alter the search box’s appearance to match the style of your website.
5. What are some best practices for designing a Bootstrap search box template?
Making it noticeable and simple to find on your website, using precise labels and instructions, giving users immediate feedback as they type their search queries, and integrating it with your website’s navigation and content are a few best practices for designing a Bootstrap search box template. To make sure that your search box is responsive and usable by all users, it’s crucial to test it on various devices and screen sizes.
6. Can I use a Bootstrap search box template for both desktop and mobile devices?
The layouts for Bootstrap search boxes are responsive and function on both desktop and mobile devices. They were created using the Bootstrap framework, which has built-in support for responsive layout and mobile-first design. This makes it simple for users to find what they’re looking for on your website because your search bar will automatically adjust to various screen sizes and devices.
7. What are some common search box features that are included in Bootstrap search box templates?
Autocomplete suggestions, search filtering choices, search history, and the capacity to narrow your search to particular categories or parts of your website are all common search box features that are incorporated in Bootstrap search box layouts. These features can enhance your website’s overall usability and make it simpler for users to access the information they need.
8. Can I integrate my own search engine with a Bootstrap search box template?
By changing the JavaScript code, you may connect your own search engine with a Bootstrap search box template. Users can search for material on their own website or web application by using their own search API or database query in place of the default search feature.
9. How can I make my Bootstrap search box template more accessible for users with disabilities?
ARIA features, which give assistive technology like screen readers further information about the search box, can be added to the HTML markup to make your Bootstrap search box design more accessible for users with disabilities. Additionally, you can make sure that the search box is compatible with assistive technologies like speech recognition software and is keyboard accessible.
10. Are there any limitations or drawbacks to using a Bootstrap search box template?
One potential drawback of choosing a Bootstrap search box design is that it could not be sufficiently adaptable to meet your particular requirements.
It may not be possible to implement all the features and capabilities you need, even though you can tweak the code to some level.
Using a pre-made template might also lead to a search box that resembles other websites that utilize the same template in terms of appearance and functionality.
Before deciding whether or not a Bootstrap search box template is the best option for your website, it’s critical to consider its advantages and disadvantages.
Ending thoughts on these Bootstrap search boxes
A search box is a great element to use in any web development project. Using one of these free, prebuilt Bootstrap search box templates will shorten production time.
The search box templates in this list utilize HTML and CSS scripts. They are customizable to fit any project you are undertaking.
Of course, the search box must have relevant content to discover when users perform searches.
Adjusting the code for each of these templates is easy even if you are not a pro.
So, go ahead! Grab a Bootstrap search box from this selection.
If you liked this article about Bootstrap search boxes, you should check out this article about Bootstrap sidebars.
There are also similar articles discussing Bootstrap profiles, Bootstrap carousels, Bootstrap timelines, and Bootstrap menus.
And let’s not forget about articles on Bootstrap footers, Bootstrap testimonial sliders, Bootstrap galleries, and Bootstrap login forms.


Muy bueno!!!