Due to social media apps like Twitter, Bootstrap timeline templates have become a popular trend. Timelines are also useful for browsers and websites.
In web design, a timeline is a great tool to use to chronologically showcase or introduce:
- Events
- Experiences
- Portfolios
- Journals
- Climate histories
- News gateways
- Product or organizational histories
- Ventures
- Significant dates or achievements and more.
Bootstrap Timeline Examples
Here is a collection of Bootstrap timeline examples. What makes each example unique is the creative approach taken by its designer. As you delve into this article you will realize that these templates are simple and easy to use. Most of them have a 4/5-page structure and standard information hierarchy. Such as:
- Portfolios
- Contacts
- Bios
- And services
Horizontal Bootstrap Timelines
Winery Timeline Slider

Horizontal & vertical Bootstrap timeline
Author: Rich
This horizontal timeline design has none of the fancy animation effects that one may expect. It is a simple timeline for any project type.
responsive timeline
Author: Clay Larson
This is a full-page, horizontal Bootstrap timeline. It is responsive, so users can click the timeline items to see the related information. Since this is a full-page design the related content displays at the bottom of the screen.
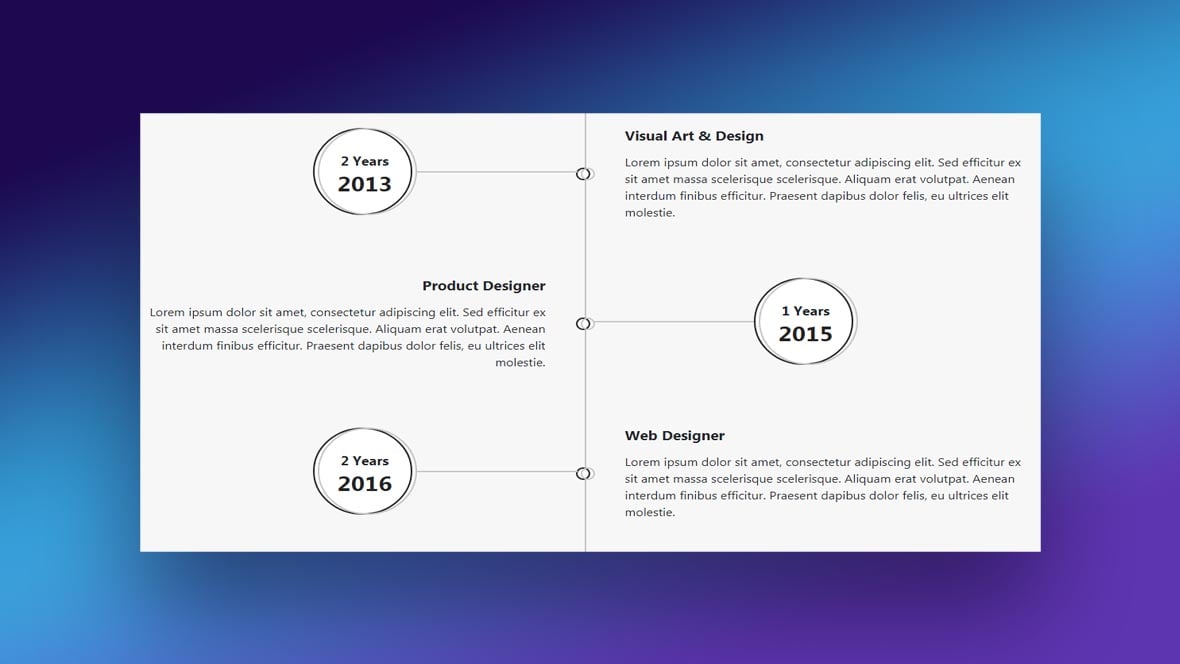
Timeline
Author: Clin Brown
Here is a useful design for building an experience timeline. This timeline does not have responsive animation effects, but you can add your custom animation effects.
Bootstrap Timeline
Author: Rafael Acevedo
An expandable horizontal Bootstrap demo.
Responsive horizontal timeline using Slick 1.9.0 / Bootstrap 4.5.2
Author: David
This horizontal bootstrap 4 timeline design is made with HTML, CSS, and Javascript. It has clickable buttons at the left and right for moving from content container to container.
Vertical Bootstrap Timelines
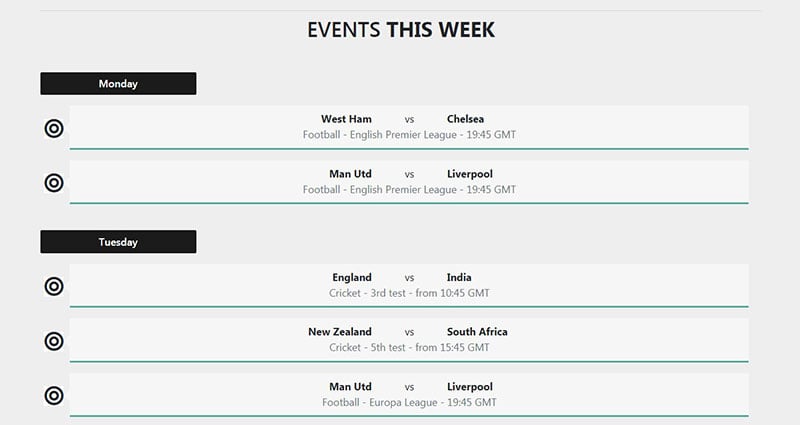
Bootstrap snippet. bs4 event timeline

Author: Dey Dey
A vertical Bootstrap design for displaying sports fixtures and other events.
responsive timeline
Author: Mohamed Hassn
A vertical Wedding and marriage timeline.
Sortable Timeline
Author: Raul Hernandez
This demo is useful as an event timeline. Videos, links, and more can be placed displayed in the boxes. Simply, drag and drop each object into the timeline.
Bootstrap Timeline
Author: Jason Davis
Similar to Beetul’s vertical design this template was built with CSS and HTML.
Bootstrap – Timeline
Author: Ajay Patel
Here is a timeline option with a lovely header background color. This option was built with HTML, CSS, and Javascript.
BS4 timeline

Author: mylastof
A vertical left to right timeline demo.
Bootstrap 4 Basic timeline for users without avatar

Author: BBBootstrap Team
A great design for a news feed or experience timeline. Click the above header link to view snippets of the HTML and CSS div class container codes used to build this template.
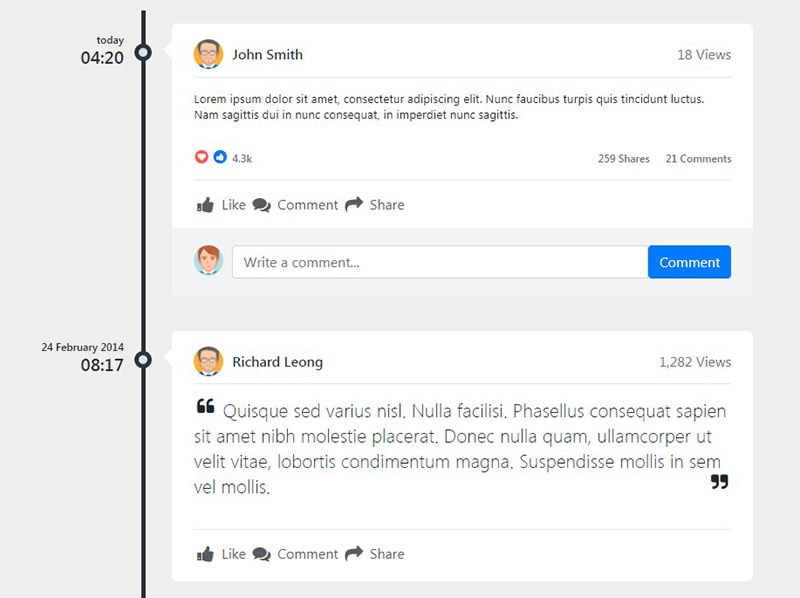
Bootstrap Timeline
Author: LEON
A great bootstrap 4 timeline design for social apps and websites.
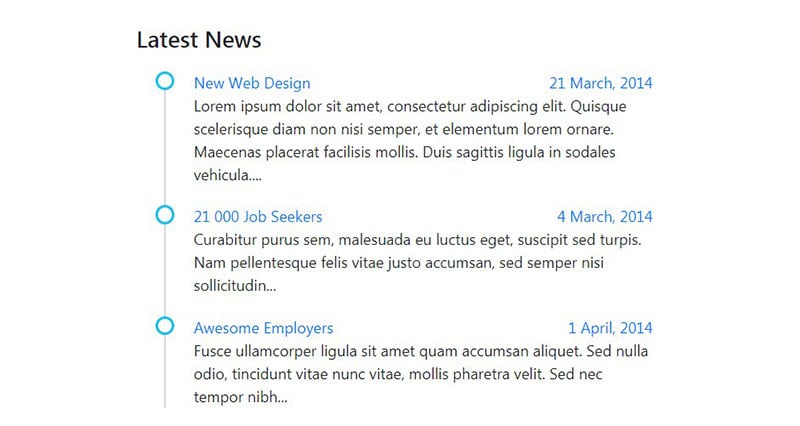
Simple Vertical timeline

Author: mylastof
This is a great vertical demo for a news feed timeline.
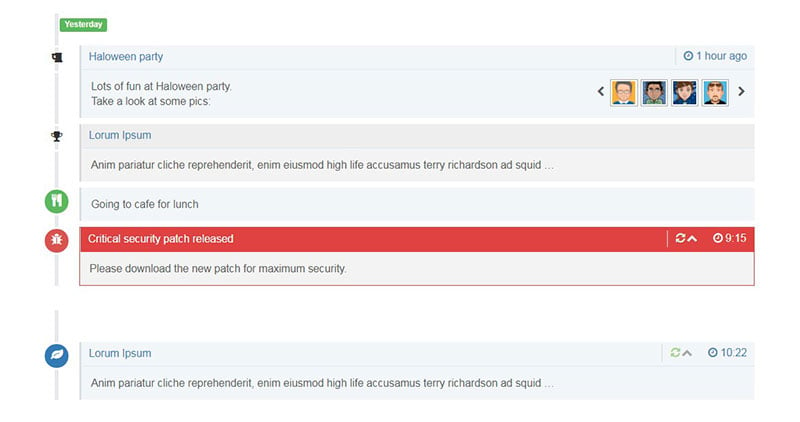
Bootstrap snippet. colored timeline

Author: Dey Dey
Here is a great design for product or social media timelines.
Simple Timeline
Author: Pro Pantos
A simple but awesome Bootstrap 4 timeline design. This demo comes with two, neatly designed vertical layouts. Each layout works great for business and event timelines.
Timeline with accordion collapse
Author: Alpesh Panchal
Here is a great example of an interactive Bootstrap timeline. When the user clicks on each menu item, content is displayed with a collapsing motion.
Responsive Bootstrap 3 Timeline
Author: MrPirrera
The Responsive Timeline was built with HTML, CSS, and Javascript. It is easy to use and can be used for a variety of projects.
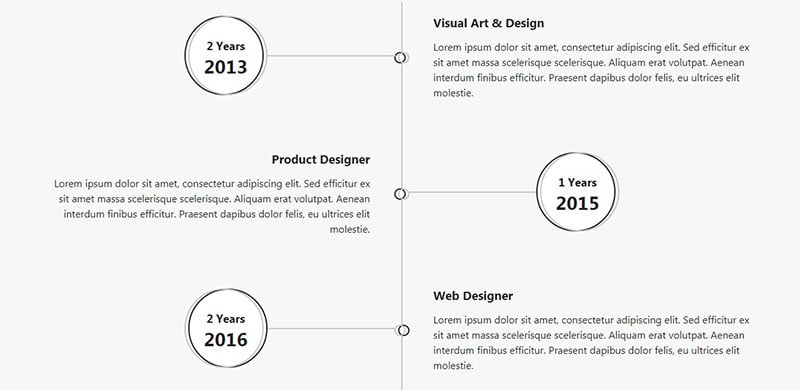
Vertical Timeline
Author: Shahidul Islam Majumder
This is a vertical Bootstrap timeline by Shahidul Islam Majumder. This is a great design for making an event timeline. Each event is displayed inside a card-like structure attached to a vertical line.
Bootstrap snippet. bs4 timeline widget

Author: Dey Dey
This design is useful for social media feeds and tags. Posted content appears to the left and right of a vertical line.
Simple Timeline
Author: John Brown
A simple CSS timeline built using the Bootstrap framework.
Free Code Camp: Tribute page
Author: Dave Harned
A great demo for tributes and mapping lifetime achievements. The default text is a tribute to programming pioneer, Grace Hopper.
Bootstrap timeline
Author: Petr Kejda
A great Bootstrap timeline built with CSS and HTML scripts.
Bootstrap Timeline
Author: Heru Prast
This snippet features a simple vertical design.
Bootstrap Responsive Timeline
Author: Kathy Szczesny
Links and other resources can be displayed in this vertical option.
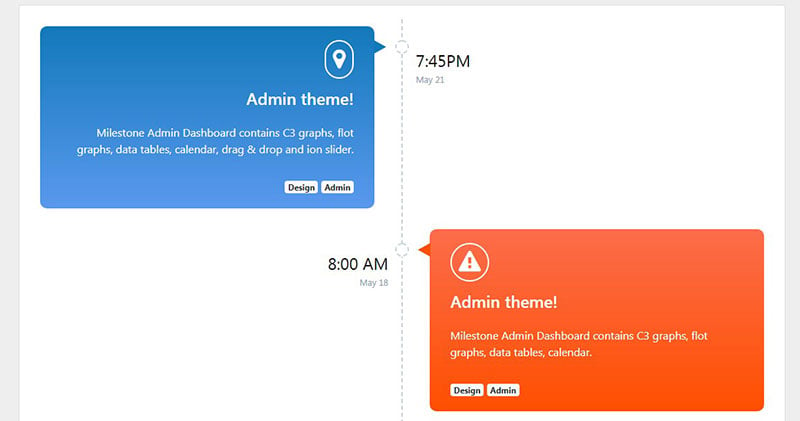
Bootstrap snippet. bs4 timeline color row

Author: Dey Dey
This is a great option for a milestone, administrative, or user business timeline. The base code does not include JavaScript.
Timeline
Author: Zed Dash
With a black background color, the design of this timeline is smooth.
Vertical Timeline
Author: Alessio Pisanu
Here is a simple vertical timeline option for a website design project. It does not include a lot of animation. The setup is great for product releases and counting down events.
Bootstrap timeline
Author: Repkit
This is a responsive Bootstrap 4 timeline template similar to Facebook. Built with HTML and CSS, it includes no Javascript code. The background color within the CSS code is set to transparent.
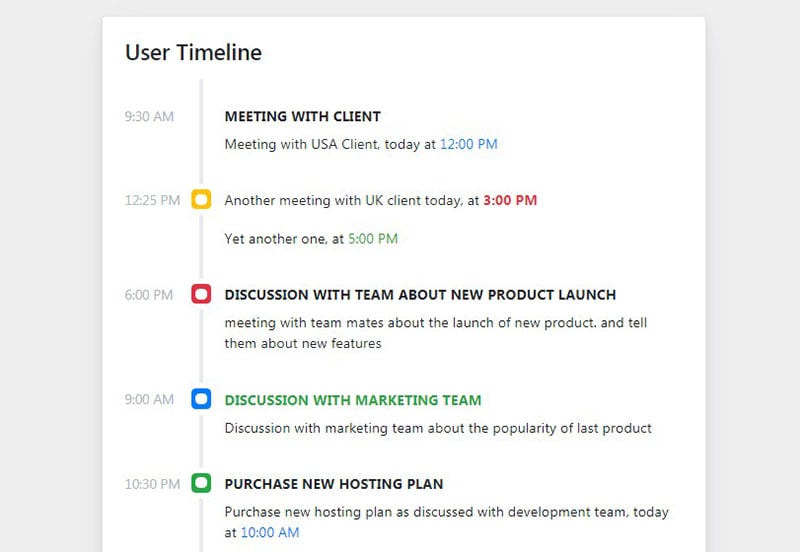
Bootstrap Timeline
Author: Ron Fields
This Bootstrap 4 timeline is great for mapping a user-business timeline or service delivery timeline.
Super Simple Bootstrap Responsive Timeline
Author: Jennifer Perrin
This option is a responsive timeline, built with Bootstrap’s CSS and HTML scripts.
Bootstrap Timeline
Author: Sheru
This Bootstrap 4 timeline has a date and time structure along a vertical line.
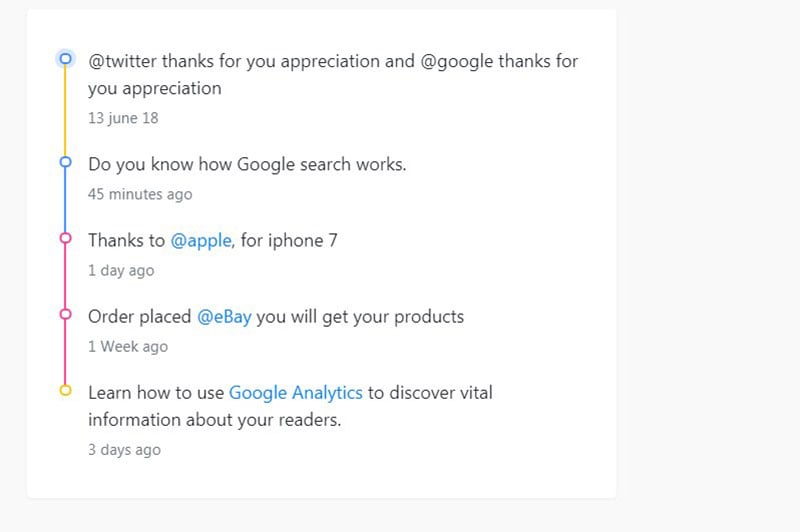
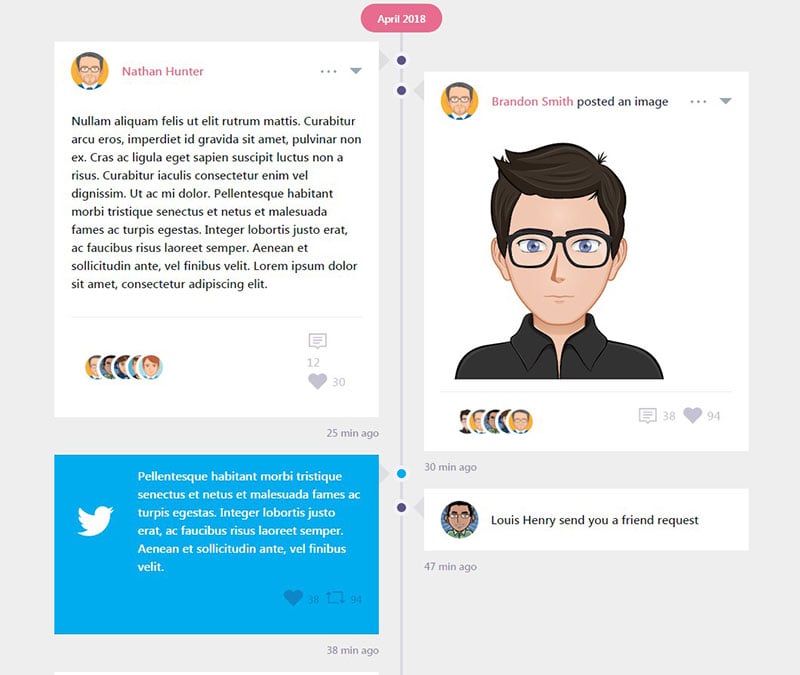
Bootstrap snippet. bs4 timeline

Author: Dey Dey
A Bootstrap 4 timeline demo with an attractive social media-style design.
Bootstrap – Timeline
Author: Christopher Moura
A vertical timeline with a beautiful header background color. It is designed with HTML, CSS, and Javascript.
Responsive Bootstrap 3 Timeline
Author: Sinan
A user-friendly timeline with JackInTheBox and Animate.css.
Bootstrap Timeline with JS Editor – IN PROGRESS
Author: Ignacio Long
A vertical timeline demo with customizable CSS and HTML codes.
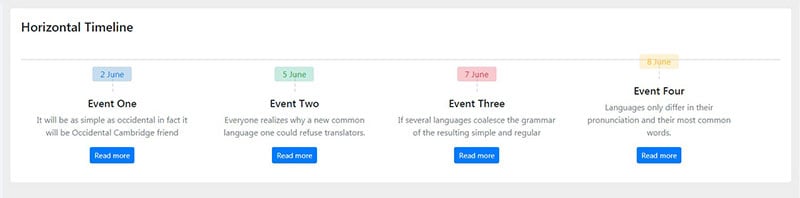
Bootstrap snippet. simple horizontal timeline

Author: Dey Dey
This free snippet was designed to help developers and web designers build apps and websites faster.
bootstrap-timeline
Author: Daniel Kist
This snippet has a great design for businesses that want to create an internal company feed for employed to track projects.
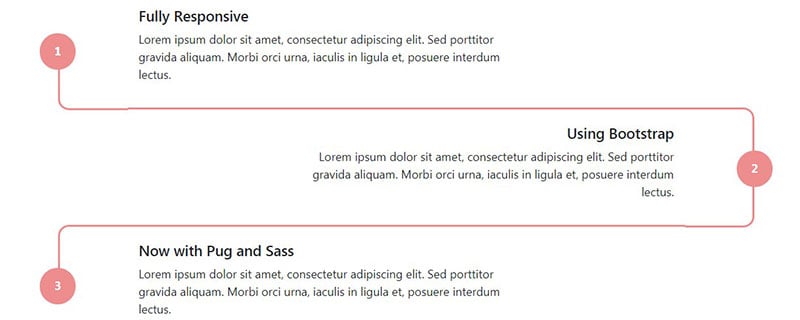
Bootstrap Timeline
Author: Shahab Lashkari
A simple vertical timeline using Bootstrap and Sass.
Bootstrap 4 user business timeline with time

Author: Ask SNB
A minimalistic vertical design, suitable for mobile apps.
Bootstrap Timeline
Author: Georg Rothweiler
Georg Rothweiler’s snippet is a vertical Bootstrap demo.
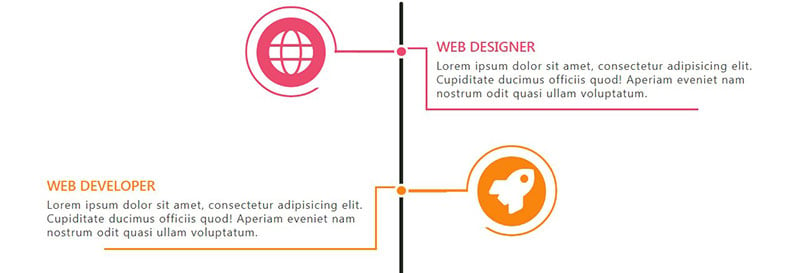
Vertical Timeline Bootstrap
Author: Ludo Boa
This snippet allows you to add icons to your timeline. Your content is displayed in the boxes provided.
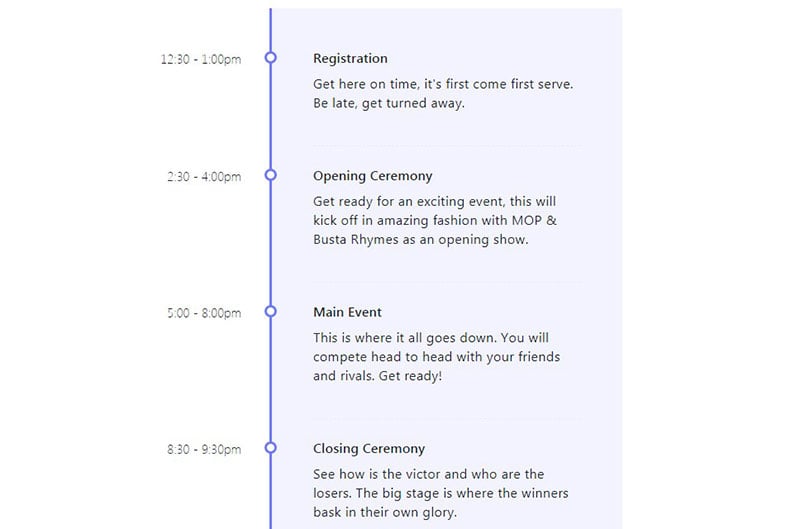
Bootstrap snippet. timeline events

Author: Dey Dey
This Bootstrap 4 timeline has a simple vertical design with an attractive lavender background color.
Responsive Bootstrap Timeline
Author: Emil Devantie Brockdorff
This Bootstrap 4 timeline demo was built with HTML, CSS, and Javascript.
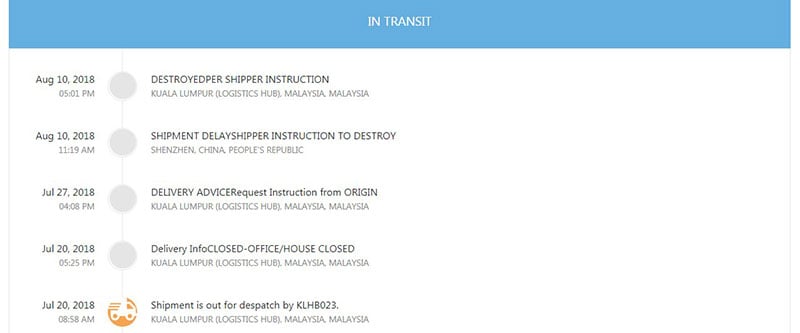
Trancking result timeline

Author: codesoftlab
This option is useful for companies that need an effective tracking system.
finesa de tiempo
Author: Samir Batences
This Bootstrap demo is great for displaying links and other resources.
Responsive Bootstrap Timeline
Author: Chris B
A responsive vertical timeline built using Bootstrap 3.3.6.
Bootstrap timeline
Author: Illnino
A vertical Bootstrap design with attractive green highlights along the border of each container.
Timeline Scroll

Author: anmolv886
This Bootstrap demo was built with HTML, CSS, and Javascript. It has none of the simple animation effects visible in other options.
Timeline
Author: Bruno Rodrigues
This timeline’s creator uses parchment activity for the substance squares. As the user scrolls down the site page, related content slides in from the sides.
Bootstrap snippet. bs4 my experience timeline

Author: Dey Dey
This is a vertical animated option.
Multi-Position Bootstrap Timelines
Timeline [bootstrap 4]
Author: DariyGRAY
With 12 different demo styles to choose from your clients will have the freedom to select their preferred timeline style. The demos are beautiful and customizable.
Horizontal & vertical Bootstrap timeline
Author: W.D.M.Group
This option comes with 2 demos. Both templates can be used to create a product and user business timeline.
Timeline Using CSS

Author: Siddharth Panchal
This option comes with 12 different timeline snippets. Each can be used for a variety of project applications.
FAQs about Bootstrap timeline templates
1. What is a bootstrap timeline template and how does it work?
A pre-made style that enables you to present content chronologically is a bootstrap timeline template. Without coding knowledge, you may construct a visually pleasing timeline using a timeline template and the famous Bootstrap framework for building adaptable websites and applications. To customize the timeline template for your project, you can add your own text, photographs, and other media.
2. What are the benefits of using a Bootstrap timeline template for my project?
When creating a timeline for your project, using a Bootstrap timeline template can help you save time and effort. The timeline is made to be aesthetically pleasing and simple to grasp because to the pre-designed layout. Additionally, bootstrap timeline templates are mobile-friendly and responsive, so they will look good on a variety of screens and devices.
3. Can I customize the design of a Bootstrap timeline template to match my branding?
Yes, you can alter a Bootstrap timeline template’s appearance to fit your branding. With the help of Bootstrap’s numerous customization features, you may change the typefaces, color palette, and other design components. Additionally, you can customize the timeline by including your own photos and logos.
4. Are Bootstrap timeline templates responsive and mobile-friendly?
Yes, bootstrap timeline templates are mobile-friendly and responsive. The templates will display properly on desktop computers, laptops, tablets, and smartphones since they are made to adjust to various screen sizes.
5. Are there any limitations to using a Bootstrap timeline template for my project?
While bootstrap timeline templates can help you design a timeline more quickly and efficiently, they might not be appropriate for all projects.
You might need to start from scratch when creating a custom timeline if your requirements are complex or you desire a high level of flexibility.
You should make sure your template complies with accessibility standards because some bootstrap timeline templates may not be usable by people with disabilities.
6. Are there any best practices to follow when using a Bootstrap timeline template?
It’s crucial to make sure the timeline is clear and pleasant to the eye when utilizing a Bootstrap timeline design. Additionally, make sure that everyone, including those with disabilities, can access the timeline. To make sure that it shows properly, it’s a good idea to test your timeline on several gadgets and screen sizes.
7. How do I integrate a Bootstrap timeline template into my website or application?
It’s not difficult to use a Bootstrap timeline template for your website or application. The template is available for download from a Bootstrap template library or may be bought from a vendor. Once you have the template, you can use HTML and CSS to customize it to meet your needs before integrating it into your website or application.
8. Are there any resources available to help me learn how to use a Bootstrap timeline template?
Yes, there are a lot of tools at your disposal to teach you how to use a Bootstrap timeline template. There are numerous online lessons and videos that address specific themes connected to timeline templates, and Bootstrap provides documentation and tutorials that cover the fundamentals of using their framework.
9. What are the most popular bootstrap timeline templates available in the market?
There are numerous well-liked bootstrap timeline templates on the market. The “Timeline” template from Bootstrapious, the “Timeline Pro” template from WrapBootstrap, and the “Timeline Template” from Creative Tim are a few examples of popular templates. These templates include a wide range of modification possibilities and design elements.
10. How can I ensure that my Bootstrap timeline template is accessible to all users, including those with disabilities?
You should adhere to accessibility standards like the Web Content Accessibility Guidelines (WCAG) to make sure your bootstrap timeline template is usable by all users.
Use descriptive alt text for images, provide video transcripts, and make sure the timeline can be accessed with a keyboard as some recommendations for ensuring accessibility. To evaluate your template for accessibility problems and fix any that are found, you can also use accessibility testing tools.
To guarantee an inclusive user experience for everyone, make sure your timeline is accessible to all users, including those with impairments. You can ensure that the largest audience possible can view your timeline by adhering to accessibility standards.
Ending thoughts on these Bootstrap timelines
You may be able to code your timeline from scratch. However, to shorten your software delivery time, grab a free pre-built bootstrap timeline from this list.
If you liked this article about Bootstrap timelines, you should check out this article about Bootstrap sidebars.
There are also similar articles discussing Bootstrap profiles, Bootstrap carousels, Bootstrap search box, and Bootstrap menus.
And let’s not forget about articles on Bootstrap footers, Bootstrap testimonial sliders, Bootstrap galleries, and Bootstrap login forms.