Ever watched a webpage spring to life? That’s the magic of CSS animation.
Think of your favorite site. Chances are, there’s a dance of buttons, fades, and slides greeting you, right? Now, it’s your turn to craft these engaging web elements.
No guesswork here. I’m peeling back the curtain on CSS3 animation effects. You’re in for a ride through the vibrant world of keyframes, transitions, and easing functions that bring pixels to play.
By the end of this article, expect the unexpected—you’ll be animating with the best of them. We’ll dive into responsive design animations and cross-browser compatibility to ensure your creations perform like a dream everywhere. Stay tuned for real, hands-on CSS animation examples that speak, spin, and sparkle!
Ditch the static; embrace the kinetic. Let’s animate!
Cool CSS Animations
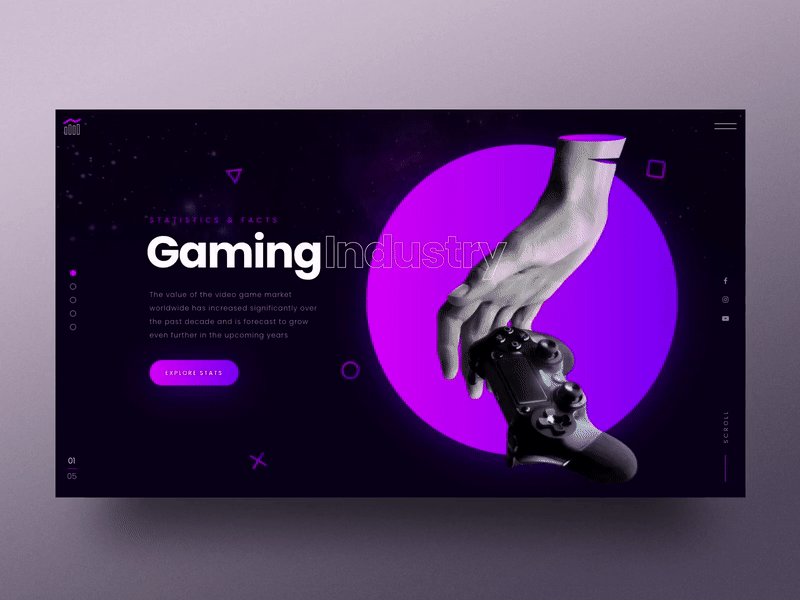
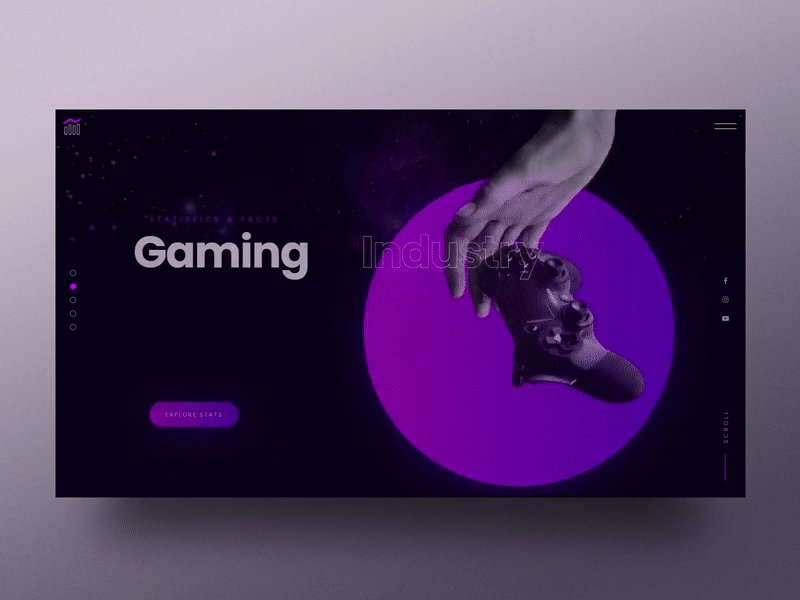
Background Effect Hero Collection

CSS Animation Material Design
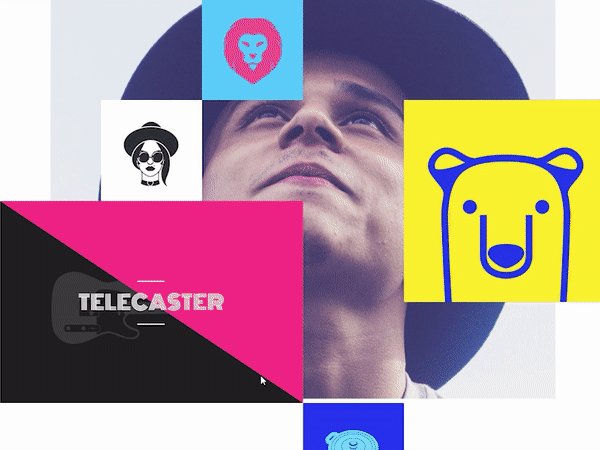
Motion Blur Portfolio Showcase

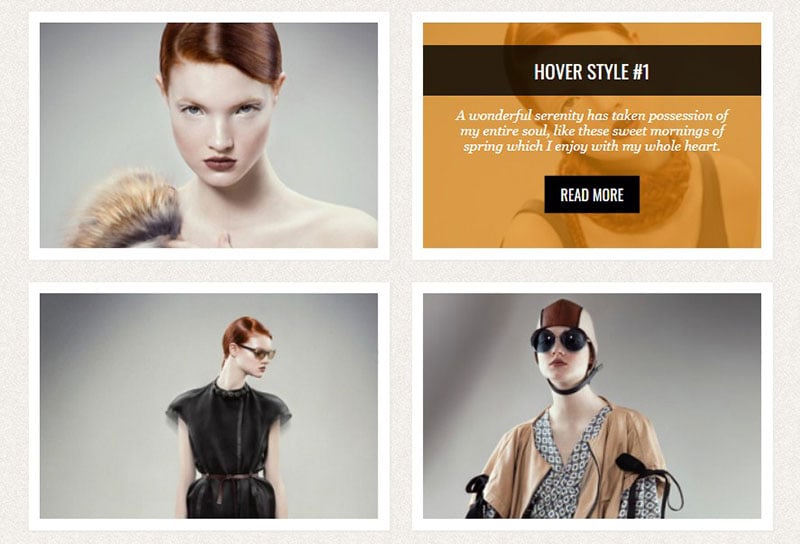
CSS3 Hover Animation

Hover animations are styling features for customized web design. They improve user experience and platform interactivity.
When visitors hover over an element on the page, a personalized animation is generated.
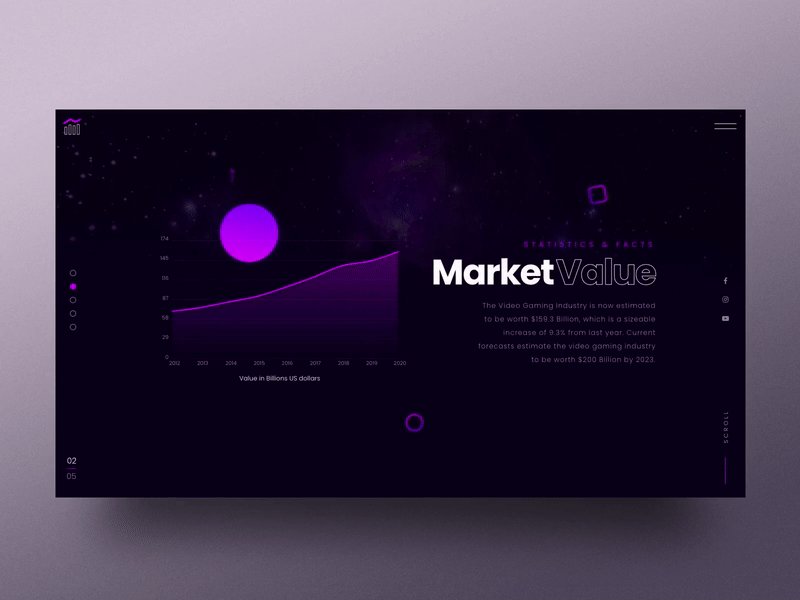
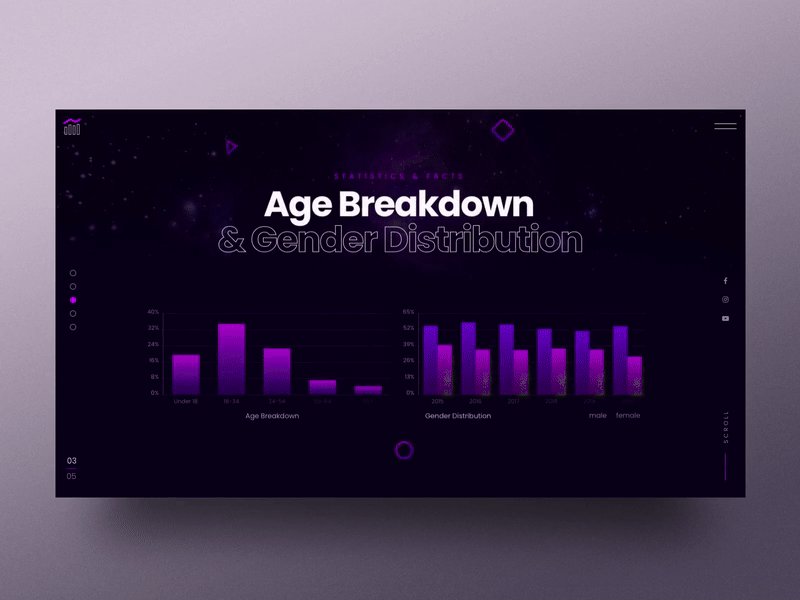
Charts Addon Presentation Slider

Custom alert box
This example features a custom alert box.
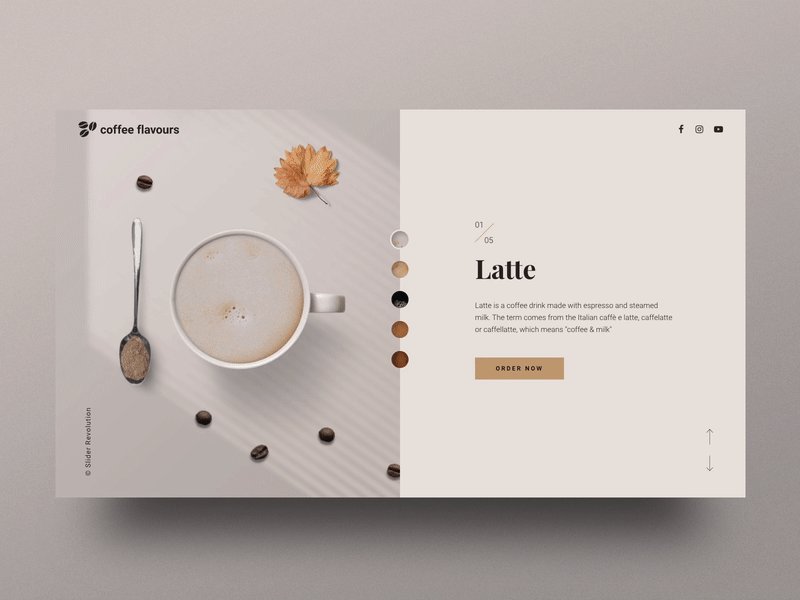
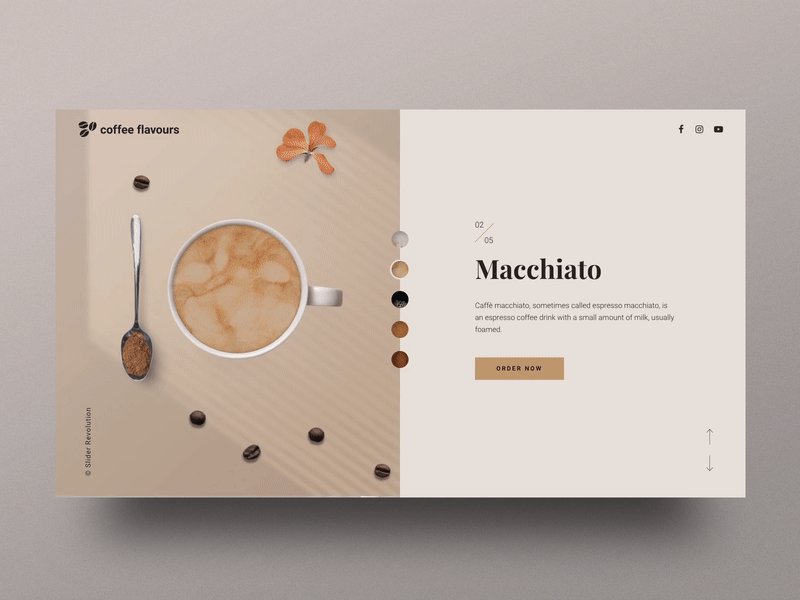
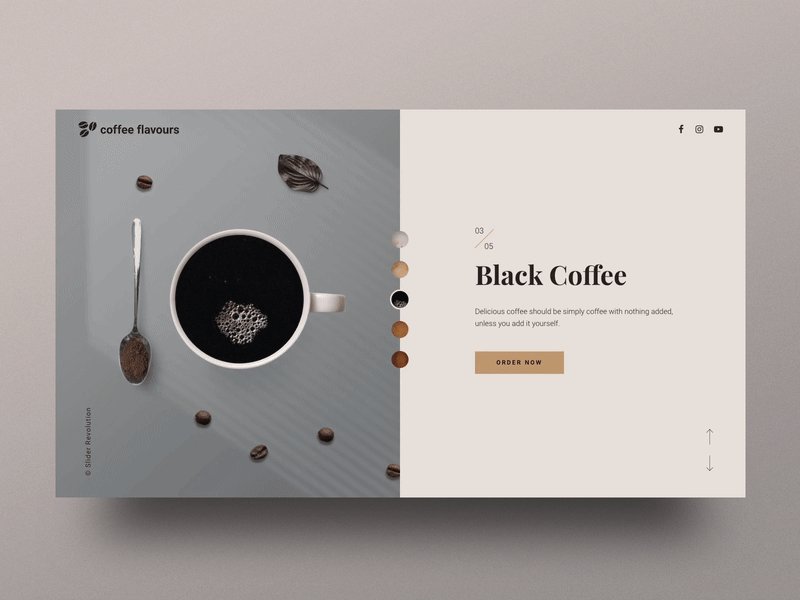
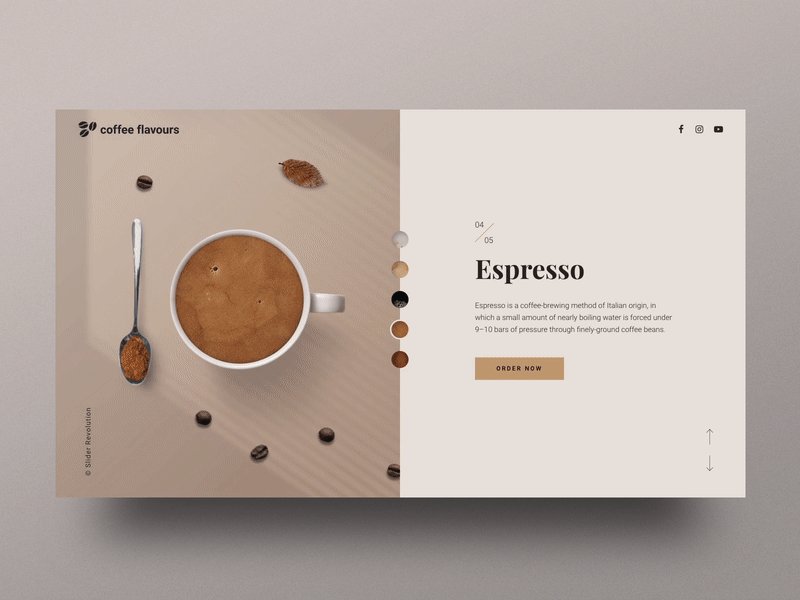
Coffee Shop Split Screen Slider

Project Deadline – SVG animation with CSS3
Flying Birds
The animation of flying birds creates an interesting natural effect. It draws users’ attention by making the page come to life.
It could be used for nature, the environment, or travel-related sites.
Perspective Split Text Menu Animation
This example of CSS animation adds an interesting edge to the menu text font. It is eye-catching and interactive. It makes the site more engaging and improves user-experience.
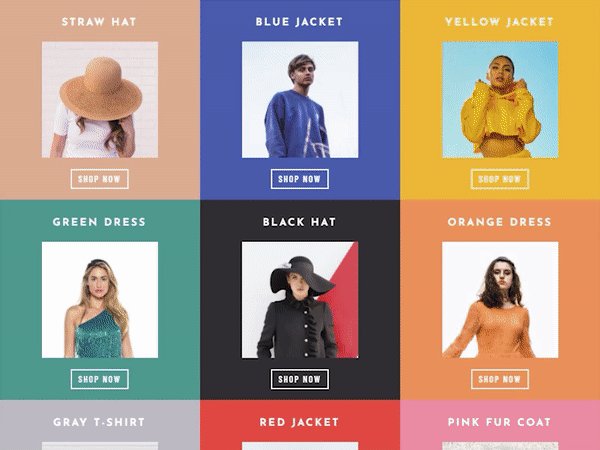
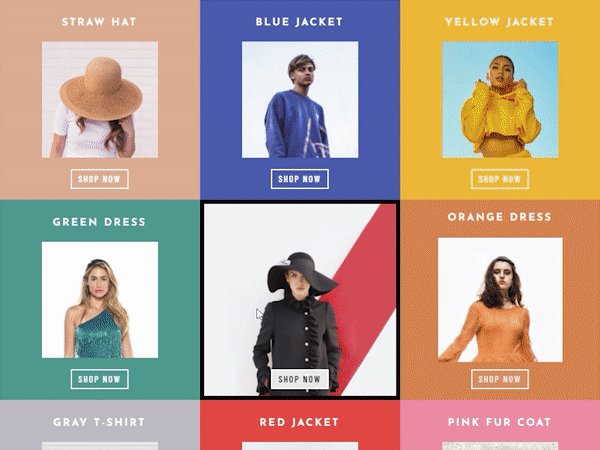
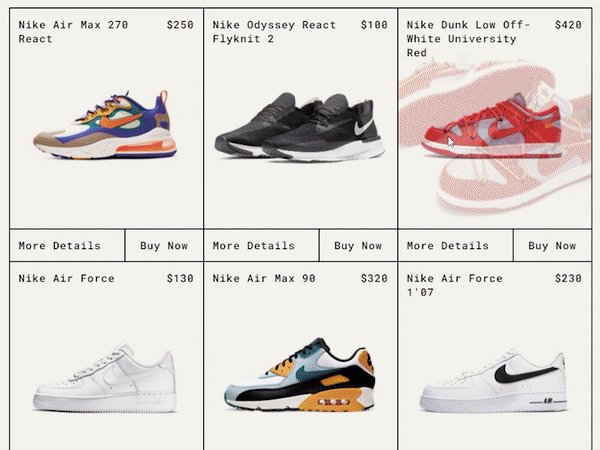
The animations from Essential Grid

Essential Grid is hands down the best gallery plugin. If there’s one plugin that would make your website better more than others, it’s this one.
Essential Grid lets you display your images in a gallery format, whether from the WordPress gallery, social media, or elsewhere.
Cascading Solar System!
Cascading Solar System is a CSS featuring the rotating planets of the Solar system.
The positions of individual planets in their orbits can be seen in the form of an interesting and engaging visualization.
Overlay Css menu
Overlay menu is a new feature of modern styled websites. It replaces the traditional menu.
Cloudy Spiral CSS animation
Store Loading Animation
A page loading animation is a creative design feature that entertains users while they wait. Instead of becoming impatient, the user stays engaged.
If your website has an illustration theme, you could use a similar idea.
Ball Loading Animation
This loading animation features a set of balls, which each have their own unique timing of movement, but they create a synchronized pattern. Apart from the timing, the code is the same for each ball.
CSS Gangham Style
This animation imitates this famous song’s moves and steps.
Gooey Menu
This is a creative and modern menu design, featuring a hamburger menu navigation that opens up when clicked. There are 4 different playful and engaging versions of the open menu layout.
Click on the X and it will collapse back to the sleek hamburger menu design.
CSS Ghost Loading Animation
This CSS is a ghost loading animation suitable for children’s website themes. It will intrigue them while the main page loads.
Dragon Loading Animation

Another great page loading animation is this dragon made with CSS. This creative feature is also more suitable for children’s themes and will make the waiting time more interesting.
Circles Loading Animation
This animated-SVG Loader features four circles loading at various intervals. The resulting effect is striking and different from the typical loading circles.
It’s a good example of how to get users’ attention before the content is displayed.
Login/Logout animation concept
Morphing Cube Animation

This rotating cube is an interesting visual with 3D features. It can attract visitors to explore the most important information highlighted on the platform.
3D Loading
Parallax Star background in CSS
If producing a beautiful star background is your goal, this CSS animation that uses a SASS function can be inspirational.
Submarine with CSS
This submarine design is proof of CCS’ possibility for creativity and fun. It connects a number of elements with keyframing. This is good inspiration for a more lighthearted idea.
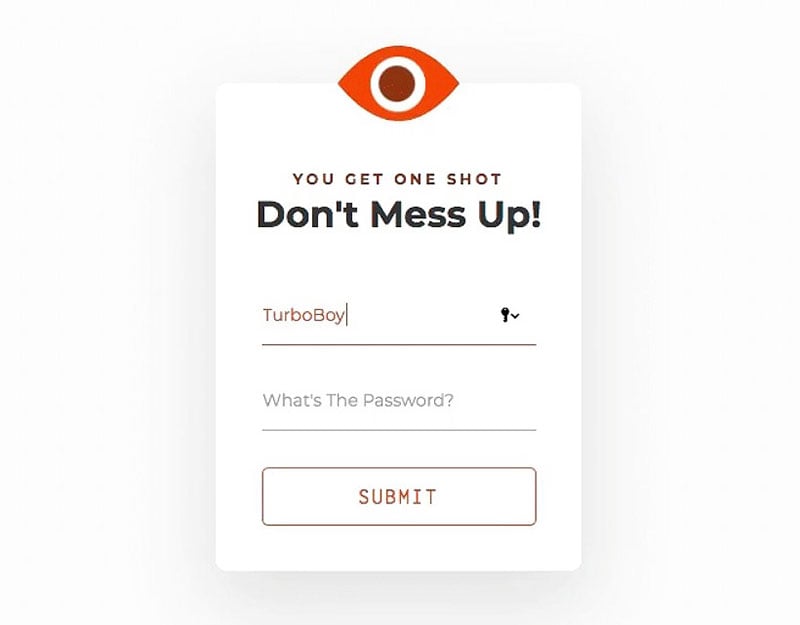
Login Eye Animation

This login form animation is a quirky and appealing CSS. The pupil of the eye follows the direction of the mouse. Hovering over the eye causes it to blink.
It creates a sense of interaction and communication with visitors filling out the sign up form.
CSS ANIMATION PAGE BUILD
Pure CSS Slider
This is an example of a lightweight, pure CSS slider, and it doesn’t use any JavaScript.
Pure CSS slider content
This content slider created with CSS is a great tool for sharing messages in a more engaging way than with standard text.
Floating Animation – CSS
This is an example of box-shadow using CSS property. The animation adds shadow effects around an element’s frame, such as social media icons.
Stepper 3D Transition Animation
This creative CSS animation is an example of 3D transition.
Animation Display None to Block – CSS
Minimal pure css slider
This CSS slider features an animation of four different images that are displayed consecutively in an interval of four seconds using a fade effect.
Falling Snow
SVG snow features snow falling in the background creating an appealing winter theme. It could be an attractive feature that draws users’ attention to some seasonal offers or topics.
Media Query Mario

This animation was inspired by the Mario 3 game. The author wanted to try the effectiveness of CSS animations in comparison with other technologies.
The resulting product is a combination of Media Queries, CSS3 Animations, and HTML5 audio.
Material Design (CSS-based) – Tiles
Responsive CSS3 Content Navigation Animation

This guide can be a good manual for making a responsive content navigator using only CSS. The process is explained step by step and shown in demos.
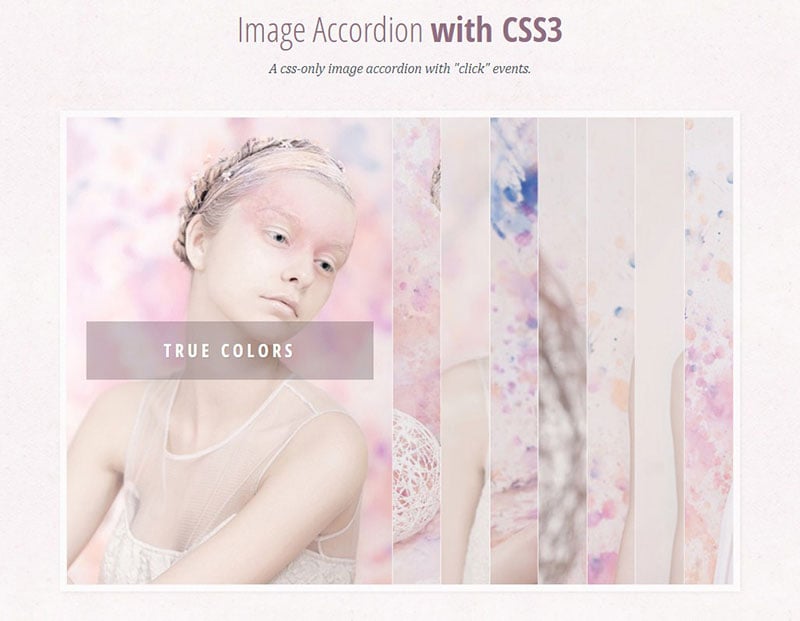
CSS3 Image Accordion

This is a step by step guide explaining how to make an image accordion with CSS3.
This attractive design feature enlivens portfolio websites or catalog sections, presenting a combination of slides that overlay each other. Clicking and expanding each image is possible.
Rotating Text
Steps Animation
This animation displays a CSS sprite sheet and a timing function that breaks the animation into segments.
Poster Circle Animation

The poster circle demonstrates the use of CSS transformation and animations.
Using both JavaScript and CSS animations, the result is a rotating circle with 3 rings. They each include individual fields that can be selected. It’s a creative way to display website content.
Pure CSS watch animation
Monocle List
This CSS animation is innovative of a traditional list feature included in many websites. It includes a magnifying area that expands the individual items when scrolling down.
CSS Animation: Circle loader with checkmark completed state
[PURE CSS] border animation without svg
This is a demonstration of border animation applied to a single icon and made only with CSS.
Flip – card memory game
This is a timed card memory game created with CSS. The goal is to find as many matching symbols as possible before your time runs out.
Pure CSS 3D Sphere
This is an animation of a CSS 3D sphere without the use of JavaScript.
Playing a CSS animation on hover
Use CSS hover animation to encourage users to continue exploring your site and to click on important features. Hovering over the icon sets it in motion.
Floating Dust
This is an example of delicate-looking CSS animation and parallax JavaScript.
Flat Design Camera
This flat design camera image is an example of a creative and playful CSS animation. Interaction is possible by clicking the shutter button which will display a preloaded photo.
FAQs about CSS animations
How do I start with CSS animations?
Dive in by learning the basics: animation-name, animation-duration, and @keyframes. Imagine giving life to a static picture; that’s your HTML. Now, CSS animations are the brush strokes that add motion, paint on those first lines and witness your artwork move.
Are CSS animations tough on browser performance?
Not if you play it smart! Lean on properties like opacity and transform that don’t stress the browser. Heavy lifting by other properties can bog things down. Prioritize smoothness, simplicity. Want a pro tip? Hardware acceleration, you’ll thank me later.
Can CSS animations respond to user interactions?
Absolutely. Cue the :hover or :focus to trigger animations. Roll over a button, and watch that flourish. Interaction is king here. Your users click, touch, swipe – and your animations dance right along.
What’s the difference between CSS transitions and animations?
Think of transitions as a simple A to B journey – they need a trigger. Animations? They’re the full storyline, complex, controlled sequences that can loop, reverse, you name it. Your pick when crafting CSS animation effects.
How do I ensure my CSS animations are accessible?
Focus on user control. Provide options to pause, stop, or hide animations. Remember, not all users enjoy the motion. So, accessibility factors like prefers-reduced-motion matter. Inclusive design is top-tier today.
Do all browsers support CSS animations the same way?
Nope, there’s a snag. Browser support can differ, and that’s where cross-browser testing comes in. Not just Chrome or Firefox, cover your bases. Vendor prefixes might save your skin here. Testing, tweaking – part of the gig.
How can I animate an element along a path?
SVG to the rescue. Pair it with CSS or JavaScript to giddy-up elements around complex routes. We’re not just sliding boxes but taking them on an adventure. Motion path magic!
Can I stack multiple animations on the same element?
Sure can. Layer them for some kind of wonderful. It’s like a symphony, each @keyframe an instrument playing its part. With CSS keyframe animations, build those layers, and orchestrate a visual concert.
How do I handle animation timing and delays?
Timing is the unsung hero. Get animation-delay and animation-timing-function under your belt. Sprinkle in some easing functions for smooth transitions. You’re not dropping frames—you’re crafting experiences.
Are there libraries I can use for CSS animations?
Yes, there’s treasure out there! Libraries like Animate.css and frameworks packed with ready-to-go animations. They’re your CSS animation code shortcuts. Plug-and-play to dazzle, fast-track those web design animations.
Final thoughts
Alright, we’ve played around with CSS animation examples—from subtle twinkles to full-on web page choreography. Keep in mind, these aren’t just fancy tricks, they’re tools.
- Elements that pop into life as users hover.
- Backgrounds that subtly shift like a quiet ocean.
- Icons that spin or bounce, hi-fiving you for clicking.
These aren’t just cool; they’re speaking the user’s language without a word. Animation-duration and @keyframes, they’re the rhythm section in this jam session. But the real star? Imagination, hands down.
Before wrapping up, let’s toss in a quick reminder:
- Prioritize your user’s experience.
- Make it accessible, cause that’s non-negotiable.
- Test across browsers, ’cause you want your stuff to work everywhere, right?
Take these CSS animation examples, treat them as your playground, go create some web wizardry.
Keep it smooth. Keep it engaging. Keep creating. And just like an animation loop, keep refining.
If you liked this article with CSS animation examples, you should check out this one with CSS timeline examples.
We also wrote about similar topics like CSS gallery examples, HTML calendar snippets, CSS input text examples, CSS accordion, CSS animated background, and styling radio buttons.

