Picture this: a webpage comes to life as you scroll. Magic? No, just CSS animations on scroll—a sprinkle of web wizardry making every visit memorable.
Here’s the scoop: static sites are yesterday’s news. Today, it’s all about interactivity, that digital oomph that glues eyes to screens and fingers to scrolls.
This article is a treasure map to enchanting visuals. You’re about to dive into a world where CSS keyframes dance gracefully at your scroll’s command and where responsive web design meets dynamic creativity.
We’ll unravel the intricate ties between JavaScript scroll events and CSS3 transitions, ensuring your site isn’t just seen but felt.
By the close, expect to wield the tools of UI enhancements like a pro—animation libraries at your fingertips and a newfound confidence in front-end development techniques.
Get ready to master the art of scroll-triggered storytelling, transforming your user’s journey one pixel at a time.
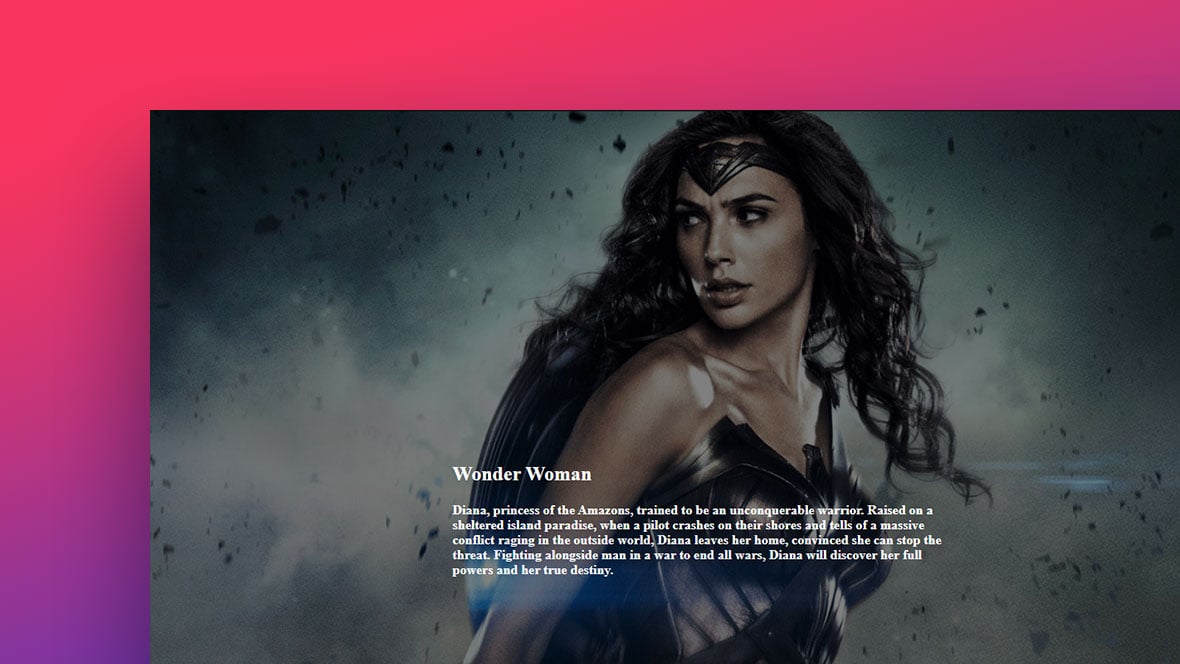
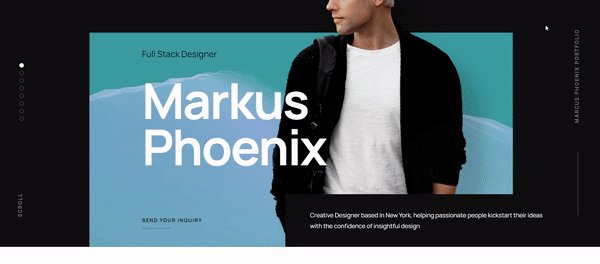
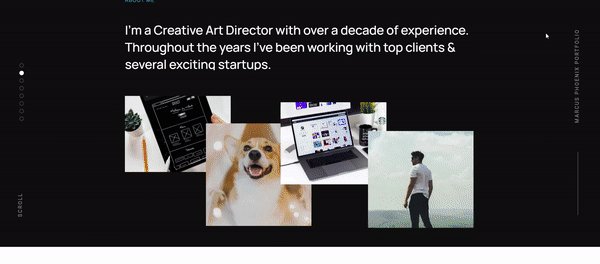
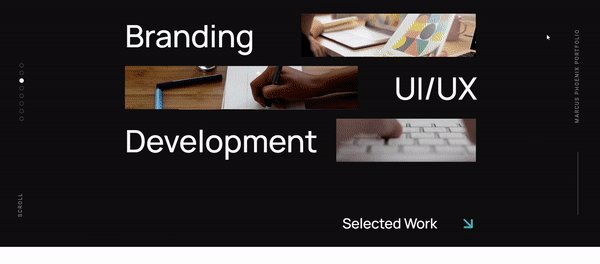
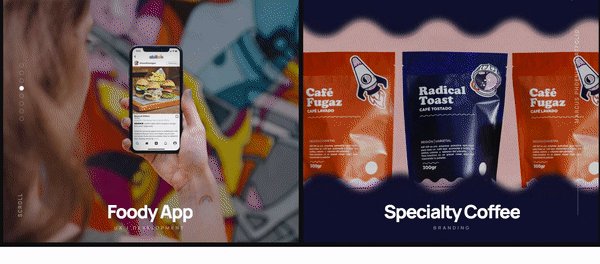
Creative Portfolio Website Slider

Introducing a captivating one-page portfolio website template designed to leave a lasting impression. Showcase your work in a remarkable and interactive layout that will instantly captivate potential clients as soon as they enter your website.
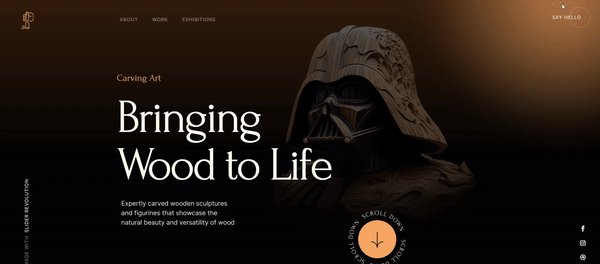
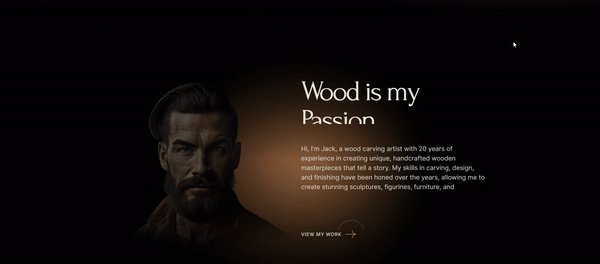
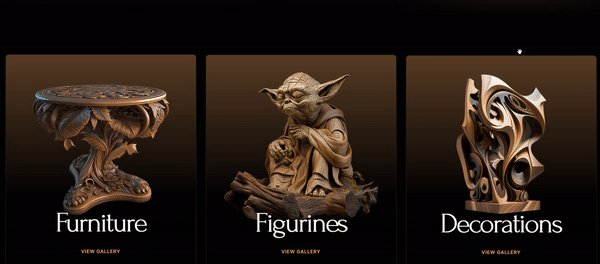
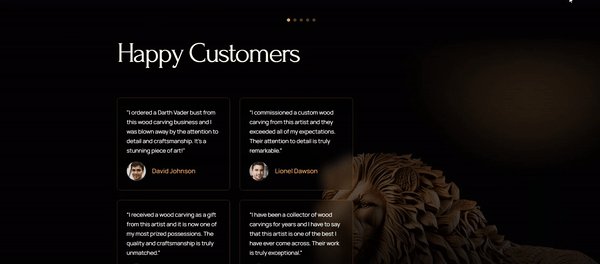
Woodworking Website Template

Experience the exquisite craftsmanship of a meticulously designed template that caters to the needs of professional woodworkers and woodworking enthusiasts.
This visually stunning and user-friendly template serves as the ideal platform to display your skills, projects, and products in a captivating and engaging manner.
Stand out from the competition and establish a remarkable online presence that leaves a lasting impression.
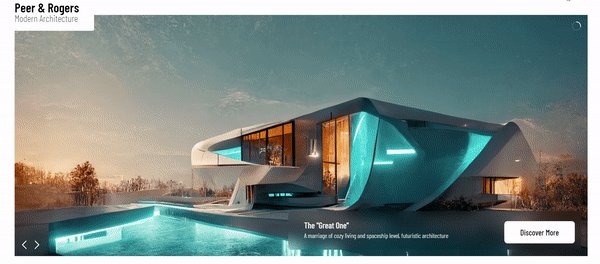
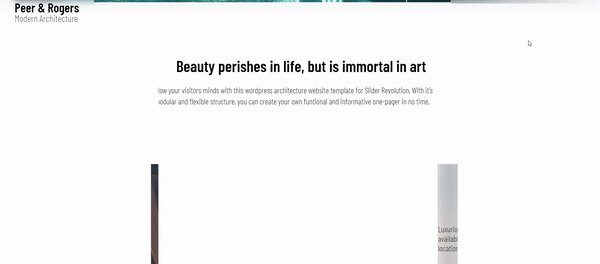
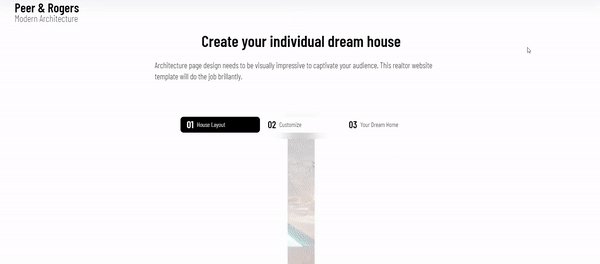
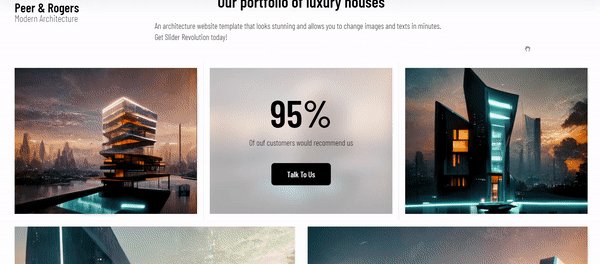
Architecture Website Template

No matter if your goal is to create a WordPress architecture website or a photography website, this template offers exceptional versatility with its flexible modules and the option to incorporate Slider Revolution lightbox functionality.
It provides a shining opportunity to customize and showcase your content in a visually stunning and interactive way.
Food Delivery Lottie Scroll

Experience the impressive capabilities of our new Lottie addon with the Food Delivery Lottie Scroll template.
This template beautifully demonstrates the potential of Lottie animations, creating a captivating and dynamic scrolling experience that highlights the power of our innovative feature.
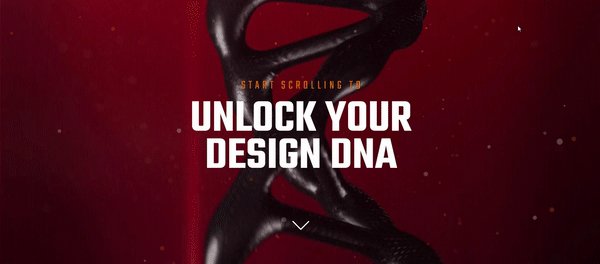
Design DNA Scroll Video

Immerse yourself in the impressive world of our new Scroll Video addon with the captivating fullscreen hero module.
Experience an interactive video effect that will leave you in awe, as this cutting-edge feature takes your viewing experience to the next level.
Story Blocks

Unleash your creativity on your WordPress site with the Story Blocks for Slider Revolution. This powerful tool allows you to craft captivating scroll-based stories that will captivate and engage your audience.
Expand the storytelling possibilities on your website and create an immersive experience that keeps visitors coming back for more.
Corporate Website Template

Our dedication to design shines through in the Corporate Website Template, ensuring a seamless experience for your visitors across all devices.
With our intuitive responsive editor, you have the power to effortlessly edit and preview your Slider Revolution module from various perspectives.
Enjoy the convenience of optimizing your website’s appearance and functionality, no matter the viewing device.
Entrance animation
Author: AndreasSikjaer
A good scroll animation with example images.
A pen by Mais
Author: Mais
A great animation with four-way control options.
trigger a css animation on the scroll
Author: MrJohnson
A strong text-based animation with little animation delay.
CSS Reveal Slider
Author: Adam Kuhn
A slider that uses animation direction to its advantage. It uses sliding colors to slowly reveal images, drawing the eye towards main points.
ScrollifyJS + AnimateCSS + Flexbox
Author: Zeindelf
A tool that lets you create animations with five separate sections to display content. You can choose different main colors for each section, giving each of them its own flare.
CSS Scroll Reveal Sections
Author: Ryan Mulligan
Using this animation, you can use clip-path properties to create hero sections with fixed positions.
CSS scroll-behavior, scroll-snap-type & mix-blend-mode
Author: Andrej Sharapov
This tool is great for creating many different styles of landing pages without using JavaScript. Sadly, not all browsers support these properties, so try to research your main demographics first.
Screen scroll effect
Author: tejasprithvi
By using this tool, you can easily create scroll animations for images on any device. It can be a great tool for online business owners who want to impress their website visitors.
3D CSS Scroll
Author: Shaw
A simple, eye-catching scroll effect with an easily changeable animation duration.
3D Ebook Flip Animation
Author: Saranya Mohan
A striking flip-style animation that is sure to wow your website visitors.
Animated Info Card
Author: Adam Kuhn
A useful navigable info card that is almost purely CSS.
(WIP) Using: target for basic animation
Author: Glenn Philp
A fun CSS Animation on scroll with a strong square element.
Skew Scrolling Effect
Author: Dronca Raul
An interesting CSS animation that catches your attention quickly. As you scroll within the page, the lines will tilt to the side until you finish.
CSS only Scrolling shadow
Author: Temani Afif
A basic scroll animation for large amounts of text.
Reverse Cross
Author: Jason Skrzypek
A colorful animation with an easy CSS transition
Head for the Hills
Author: Adam Kuhn
This is a beautiful animation that changes a simple subscription bar into an animated scene. After placing an email address, selecting subscribe sends the letters running into the subscription box with a flourish. It’s a great example of taking a simple feature and making it interesting.
Codevember 4 :: Sky
Author: Magnificode
This animation provides you with a mountainous background that moves while you scroll. As you scroll, the picture will split into the text you want to display.
Overlapping horizontal slideshow using position: sticky;
Author: Håvard Brynjulfsen
A simple animation that displays a slideshow of images from left to right.
GSAP ScrollTrigger – Marquee Page Border
Author: Ryan Mulligan
An interesting animation tool that’s great for large amounts of text.
Endless Hallway
Author: Adam Kuhn
Another interesting animation that would act as a great loading screen. It is also animated somewhat jaggedly, which gives it a sketchbook feel.
Parallax scrolling effect
Author: Oleksandr H.
As you scroll through a page, this animation will draw images swiftly along with the connected text. With this effect, visitors will surely enjoy surfing through your site!
Full Screen Vertical Scroll Snap
Author: Adam Argyle
This is a basic animation that speeds up movement whenever a visitor scrolls.
Scrolling Gradient
Author: Mike
An animation that adapts a background gradient depending on the scroll position.
Ghibli Slider
Author: Adam Kuhn
A visually appealing slideshow animation that was built through a collaboration with Studio Ghibli, the popular animation company.
Return to the Scroll Effects of the Future!
Author: Tim Pietrusky
This group of scroll animations includes a list of nine different animations split into different categories. Each of these effects is premade, so you can apply them at your leisure.
Agency website POC
Author: Jamie Coulter
Another great tool for businesses looking to spruce up their website, this animation includes many eye-catching features.
Scrolling Story Cards
Author: Mike England
An animation that works great as a timeline for your website.
Parallax Scrolling animations
Author: Sonia Grant
This tool includes multiple animations that create a full-size website with many elements. If you’re looking for an all-in-one tool, this is for you.
[Pure CSS] – One page scroll
Author: Quentin Veron
A very simple one-page scroll. It doesn’t even have one line of JavaScript!
High Performance Parallax
Author: nK
This animation smoothly displays images for your visitors by slowly revealing them, or by hiding the picture as you scroll. This encourages visitors to stay for longer and maintains interest.
Scroll-Triggered Animations (jQuery)
Author: Bramus
A group of eight interesting intro animations that can be easily implemented into any website.
Stacking Cards, Final Version
Author: Bramus
An animation that displays falling info cards that stack onto each other, building a pile of information by the end of the page.
Trigger a CSS animation on scroll
Author: bellachen
Another simple animation with flying text and wobbling images that will catch the eyes of your website visitors.
Overlapping sections only CSS
Author: Henry Zarza
An animation that uses overlapping text to build a falling line of text using position: sticky.
smoove.js css3 scroll effects
Author: Yifang Di
This animation is showcased through four groups of three images each. Each of these groups is demonstrated differently, but each in its own impressive way. They are bound to have a strong impression on your visitors.
CSS-Only Horizontal Parallax Gallery
Author: Paulina Hetman
This program showcases Paris photos in an experimental gallery. It uses perspective and color to draw visitors in while letting visitors have a part in building those elements.
CSS Animations on Scroll – Fade From Bottom up
Author: Rxn
A simple CSS animation that fades blocks in and out of view when scrolling up and down.
IntersectionObserver demo/test
Author: David Aerne
A simple CSS Animation with very little source code that creates a gradient background as you scroll. Although the background will stay a single solid color at first, as you scroll throughout the page a different color will take its place temporarily.
CSS Fixed Conic Fill
Author: Adam Argyl
Another gradient-based animation, but this one changes the text color by revealing a “fixed to viewport” background gradient.
CSS Animations on Scroll – Multi Step Move v2
Author: mmanindarkumar
A simple animation that displays elements moving within multiple steps.
CSS background change on scroll
Author: Giana
This CSS background features a fixed element that changes color depending on which page section it enters. This gives each image its own extra flair while leaving its original splendor intact.
Untitled
Author: Felipe Teixeira
Another multifaceted group of animations that would work well anywhere on your website.
Scrolling half by half pure #CSS by @Kseso
Author: Kseso
A fun demo using pure CSS animation. While scrolling through, each side will leave one half for a new image, and soon afterward switch. It’s a very useful tool that easily catches the eye.
FAQ on CSS Animations on Scroll
How do CSS animations on scroll enhance a website’s user experience?
Animations are like the secret sauce; they make your site sticky—in a good way. By engaging users in a visual narrative as they scroll, you create a memorable and interactive experience. It’s more than just looks; it’s about keeping folks around, curious to see what’s next.
Can CSS animations on scroll impact website performance?
Sure can. While they look slick, they’re like a double-edged sword. Pack in too many high-res graphics or complex keyframes, and your site could crawl to a stop on older devices or slower networks. Balance is key—jaw-dropping visuals should never make your site laggy.
What are the best practices for implementing CSS animations triggered by scrolling?
Start simple. Prioritize smooth, clean animations over flashy ones that distract. Use performant properties like transform and opacity—trust me, they’re your allies for smoother, less janky transitions. Oh, and test, test, test, across devices to ensure that everyone gets the smooth experience they deserve.
Are scroll animations with CSS possible without JavaScript?
Yes, but with limitations. Pure CSS can handle some nifty on-scroll effects, especially with pseudo-classes like :hover or :focus. But for full control and cross-browser compatibility, you’re going to want to team up with JavaScript. It’s the dynamic duo for precision and interactivity.
How do I make CSS animations responsive for mobile devices?
Ah, mobile—the land where every pixel counts. Use percentages, viewport units, and media queries to adjust for different screen sizes. Consider touch interactions—people aren’t just clicking, they’re tapping and swiping. Make sure your animations are just as captivating, and responsive on a smartphone as they are on a desktop.
What tools or libraries can I use to simplify the creation of CSS animations on scroll?
Get ready to meet some helpers. Animation libraries like AOS (Animate on Scroll), ScrollMagic, and GSAP are like the best buddies you didn’t know you needed. They bring power-packed features that simplify triggers and timing, making your animation journey less code-heavy and more fun.
Can using CSS animations on scroll improve my website’s SEO?
Well, yes and no. While Google loves engaging content, including interactive elements, overdoing animations won’t directly boost your ranking. Remember, site performance—and by extension, user experience—is also a piece of the SEO puzzle. Keep animations slick but swift, and Google might just give you a nod.
What are some common mistakes made with CSS scroll animations?
Overkill is the name of the game here. Too many animations, and your site feels like a Vegas show—distracting and maybe a bit too much. Another blunder is not designing for accessibility; everyone should enjoy your site’s razzle-dazzle. So, keep it tasteful, accessible, and performance-friendly.
How do I ensure accessibility when implementing CSS animations on scroll?
Start by being inclusive. Think about folks with motion sensitivities or those who navigate differently. Provide options to pause or reduce motion, where possible. Use semantic HTML and ARIA attributes to keep screen readers in the loop. An accessible web is a better web, period.
Is it possible to control the speed and timing of CSS scroll animations?
Absolutely. CSS properties like animation-duration and animation-delay are your dials to tweak the speed and timing of your on-scroll performances. Throw in easing functions to vary your animations’ pace. It’s like choreographing a dance—each move deliberate, enhancing the overall storytelling on your site.
Conclusion
So we’ve been riding this scrolling rollercoaster together, watching as CSS animations on scroll unfold like an epic silent movie, where each scroll is a frame forward. Who knew that a few scrolls could tell stories, turning every visit into a journey? That’s the power of scroll-triggered animations—they’re your secret tool for roping in attention like a digital lasso.
- CSS transitions
- Parallax effects
They’re not just fancy tricks; they’re conversation starters, and like every good party, they need the right mix. We talked performance optimization, paced to a T, ensuring that even your grandma can enjoy the show on her vintage device. And don’t forget, every move we make has to play nice with a crowd—accessibility is a guest you can’t ignore.
In the end, these CSS keyframes and JavaScript scroll events? They’re like well-placed seasoning, turning the bland into grand. Sprinkle them wisely and watch your page transform into a living storybook, chapter by scroll-tastic chapter.
If you liked this article about CSS animations on scroll, you should check out this article about CSS animation libraries.
There are also similar articles discussing cool CSS buttons, CSS shadow effects, CSS blockquotes, and CSS blur effects.
And let’s not forget about articles on CSS charts, CSS headers, CSS parallax effects, and CSS page transitions.